在 GoLand 中使用自定义动态模板高效编程
动态模板即代码段,可以在日常工作中发挥巨大作用。
谁不想只敲几下键即可编写整个代码块?
消除一些常规工作,您将拥有更多时间专注于真正重要的事情。想象一下,您正在开发 Web 应用程序。
您曾多少次编写这样的代码模式:作为设置的 UTF-8 响应标头、TLS 配置、连接到数据库等等?正是在这些领域可以利用代码段来节省我们的时间和精力。在 GoLand 中,预定义的动态模板位于 Preferences | Editor | Live Templates ,并且分组。
您在那里不仅可以找到 Go 和 Go 结构标签的大量模板,还有 JavaScript、Angular、Angular JS、React、CSS、HTML 和 SQL 的模板。但是当这还不够时,您会想要创建自己的模板。让我们一起创建几个自定义的。在开始前,让我们快速看看它是如何工作的。
动态模板可以是以下三种类型之一:
简单模板仅包含固定的纯文本,只需替换缩写。

参数化模板包含允许用户输入的带变量的纯文本。

环绕模板用您指定的文本围绕选定代码块。

如您所见,每个动态模板都有自己的模板缩写。但在一组内缩写必须是唯一的。
相同的缩写可以用在几个不同组中:作为简单模板、参数化模板和环绕模板。
关于术语,动态模板支持两个行为无法修改的变量:
-
$END$ 指示应用模板后光标的位置。
-
$SELECTION$ 将使用自定义动态模板包围所选文本,就像使用 HTML 标记一样。
采用以下格式声明模板中的变量:$$。
每个变量都可以通过 custom 或者 Expression 字段中的 predefined functions 定义,当无法评估表达式时,它可以接受一些默认值。
请注意,变量的默认值是可以引用其他动态模板变量的表达式。
它可能是宏调用(例如 capitalize)、引用其他变量(例如 VAR1)或字符串文字(例如 “Hello”)。

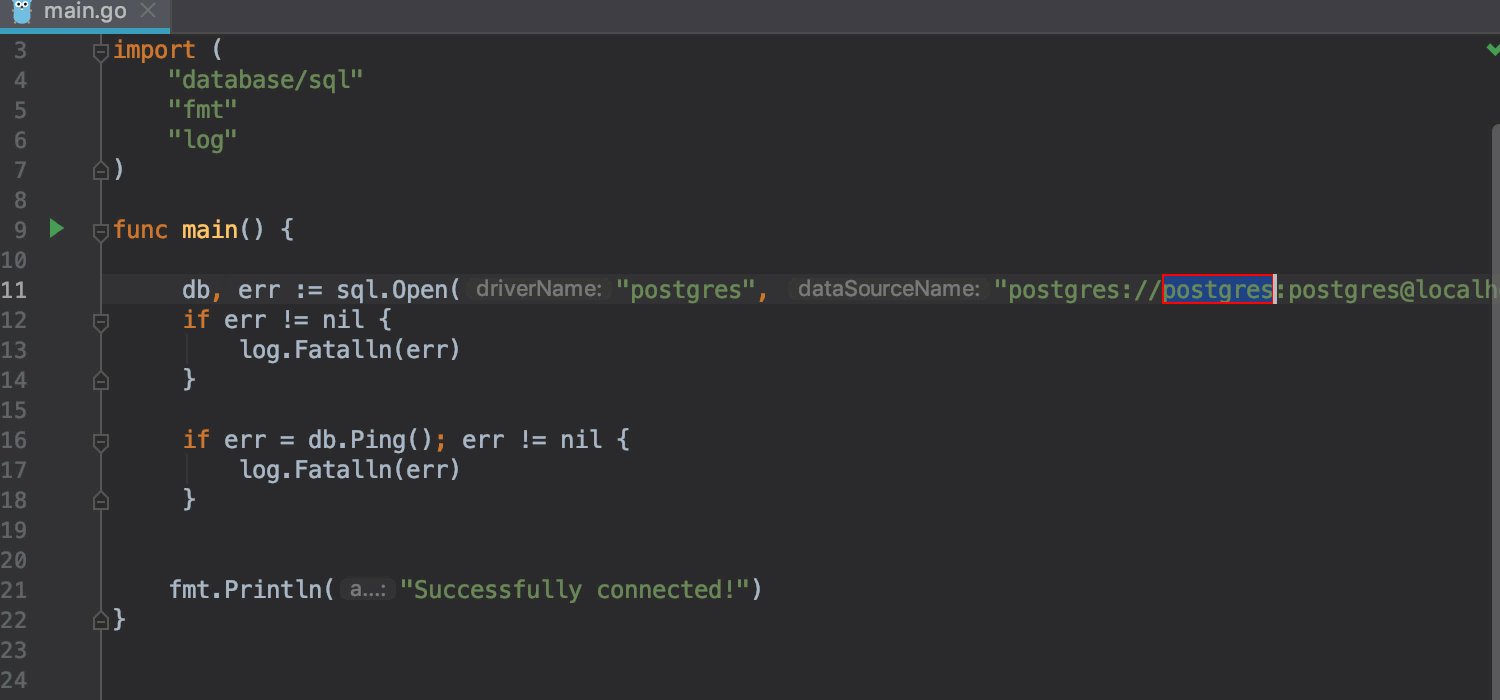
扩展模板后,变量在编辑器中显示为输入字段。
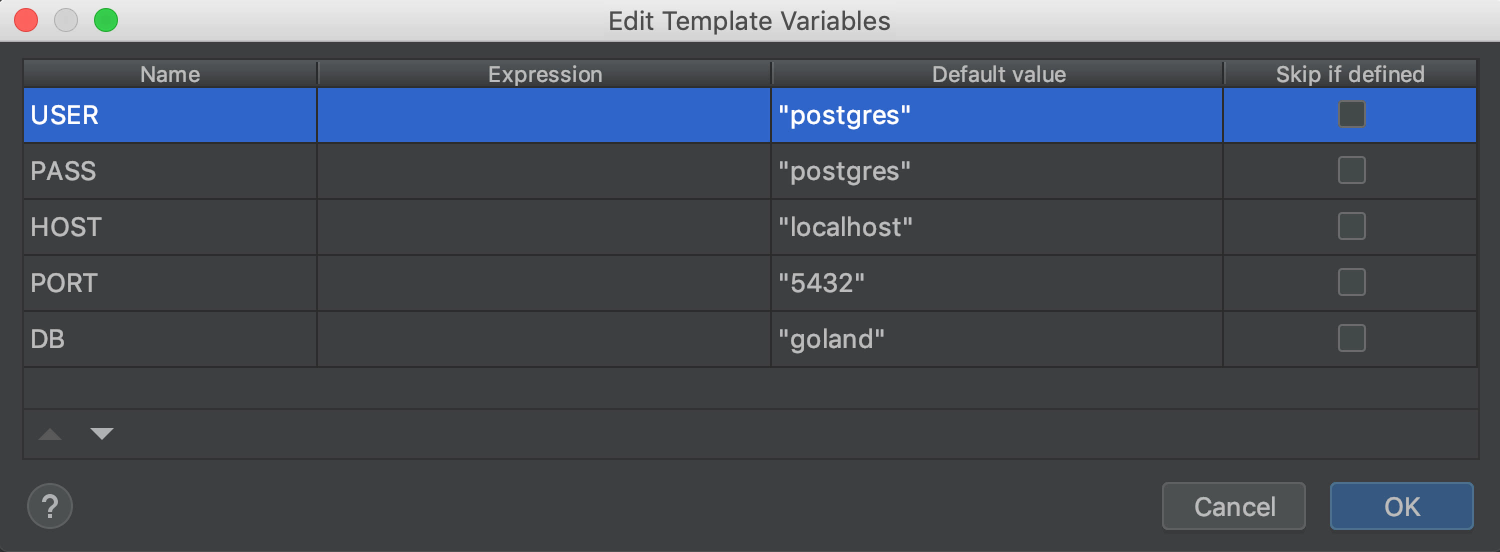
使用编辑模板变量 (Edit Templates Variable) 对话框中的上移 (Move Up) / 下移 (Move Down) 按钮改变变量在列表中的顺序。表中的顺序显示了在编辑器中展开模板时,GoLand 在输入字段之间切换的顺序。恭喜,现在您已经了解了自建自定义模板所需的一切。
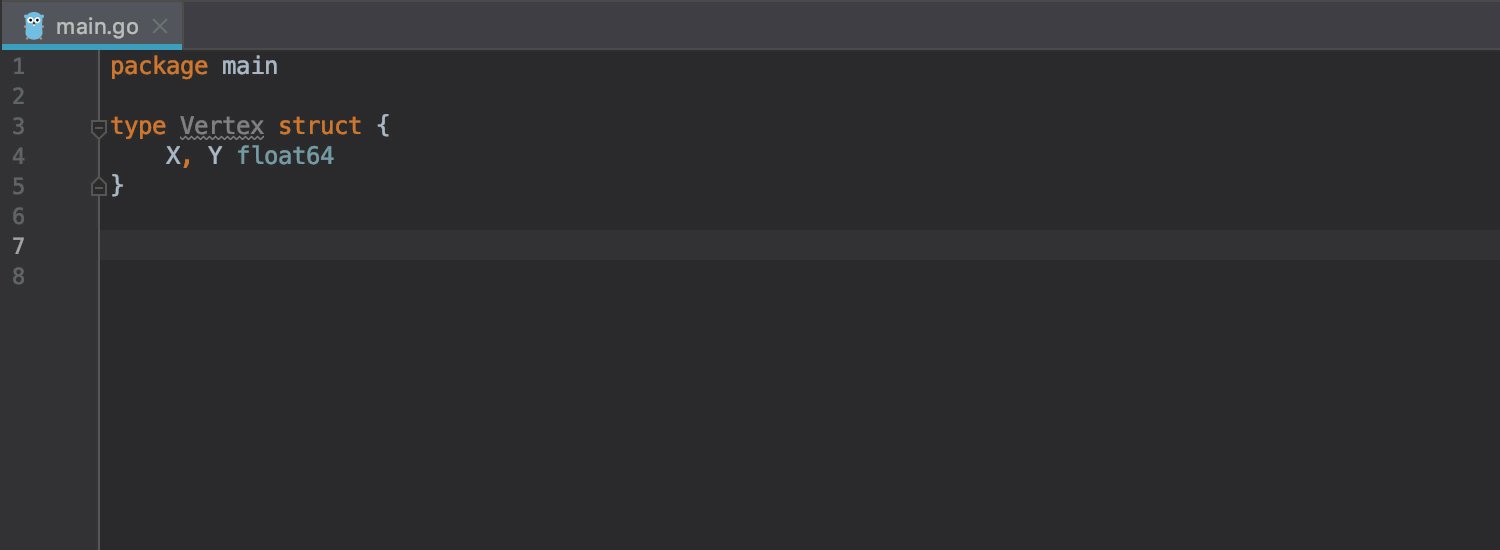
理论结束了,我们开始练习吧!
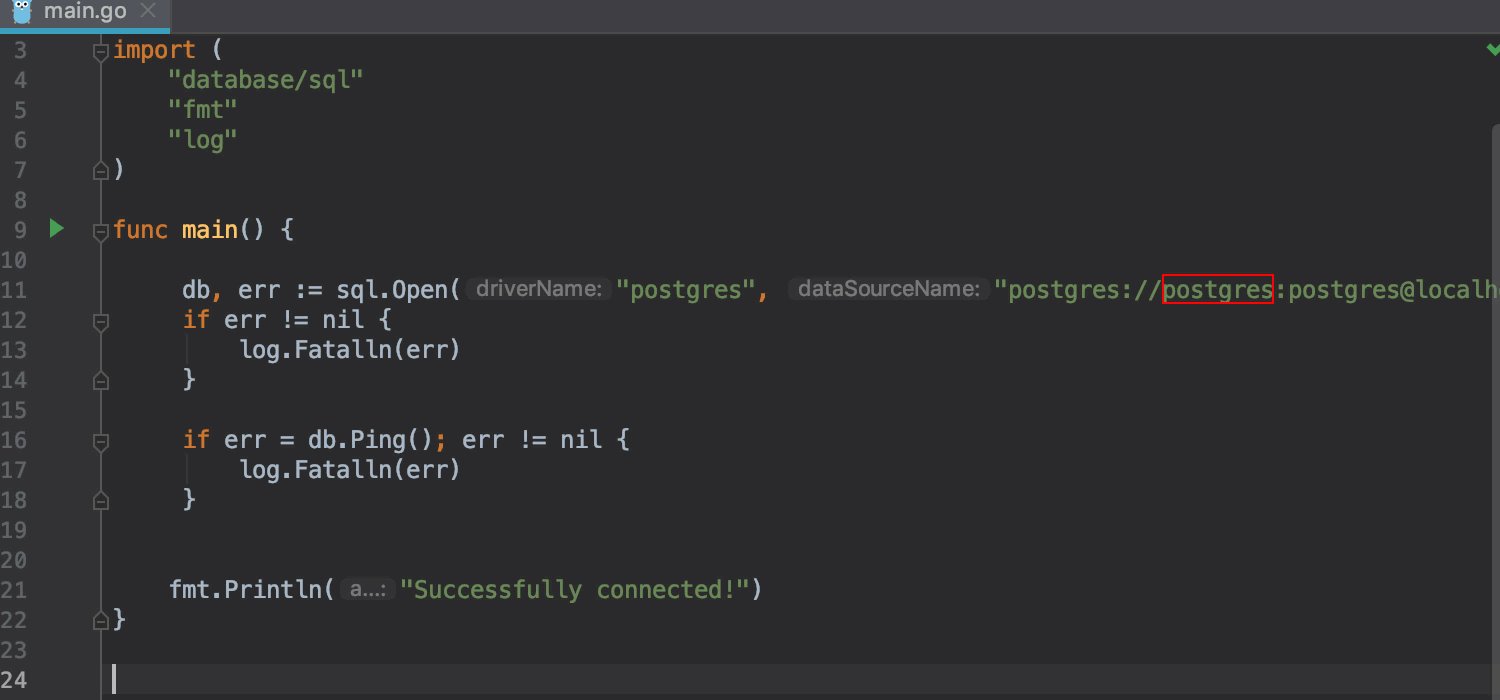
例如,我们希望有一个自定义模板,用于连接到我们的数据库,其中包含指定的密码、主机名、端口以及要连接的数据库名。
步骤:
-
转到 Preferences | Editor | Live Templates,并点击 +,新增动态模板。
-
输入缩写 – 每次调用模板时都会使用。这个模板我们起名为 sqlconnect。
-
添加描述,帮助您记住模板功能。 调用快速文档 (Quick Documentation) 弹出窗口(macOS:F1,Windows/Linux:Ctrl+Q),查找模板代码段。
-
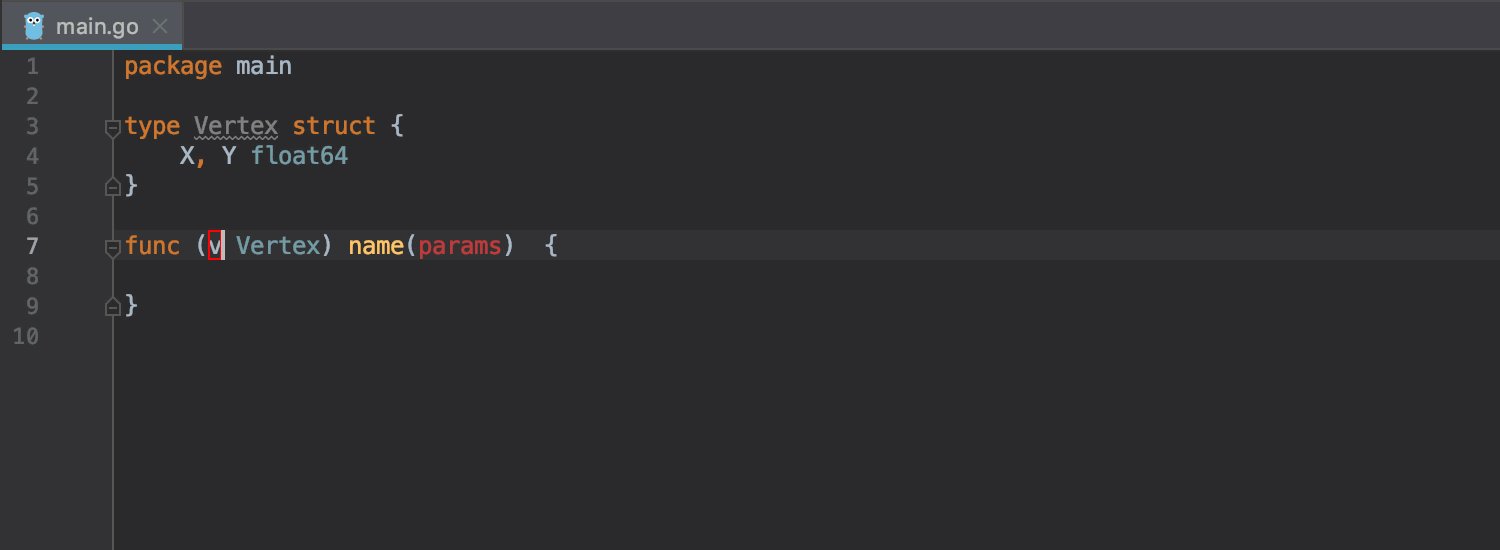
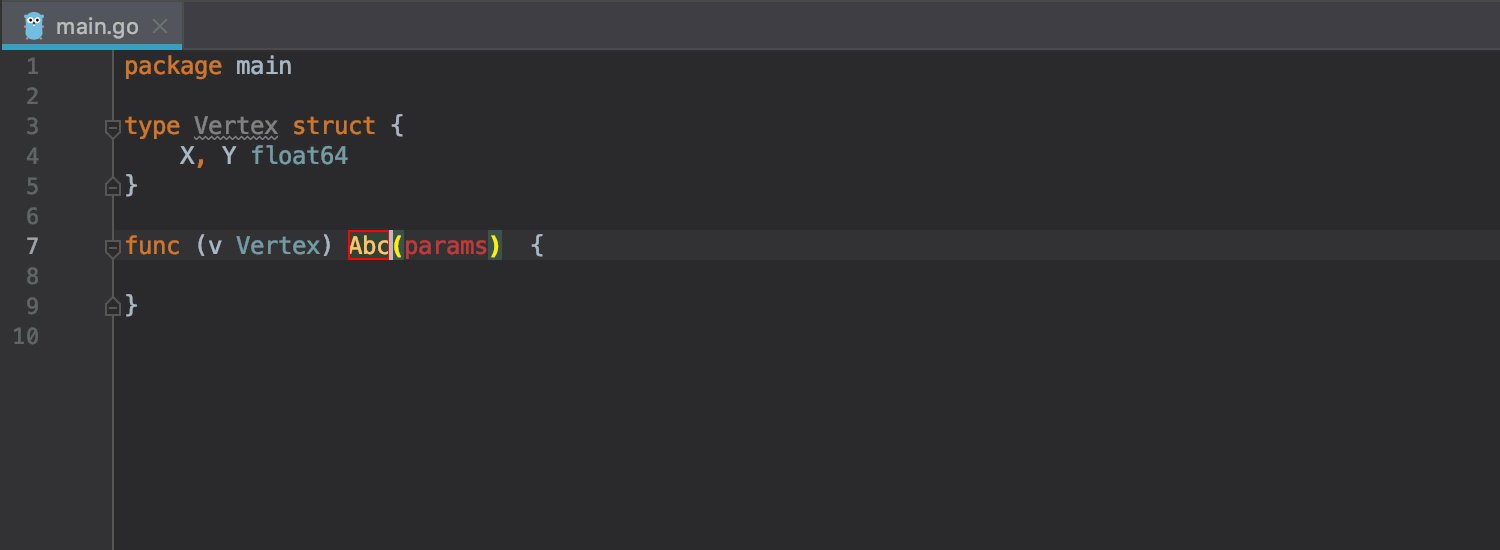
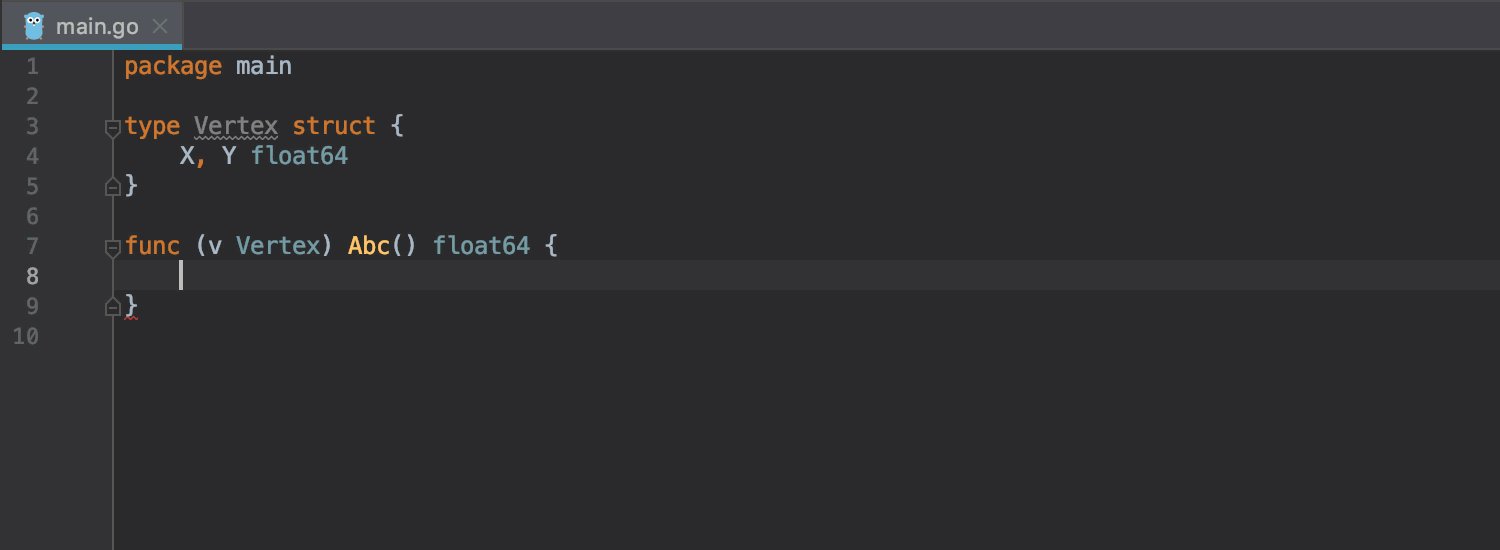
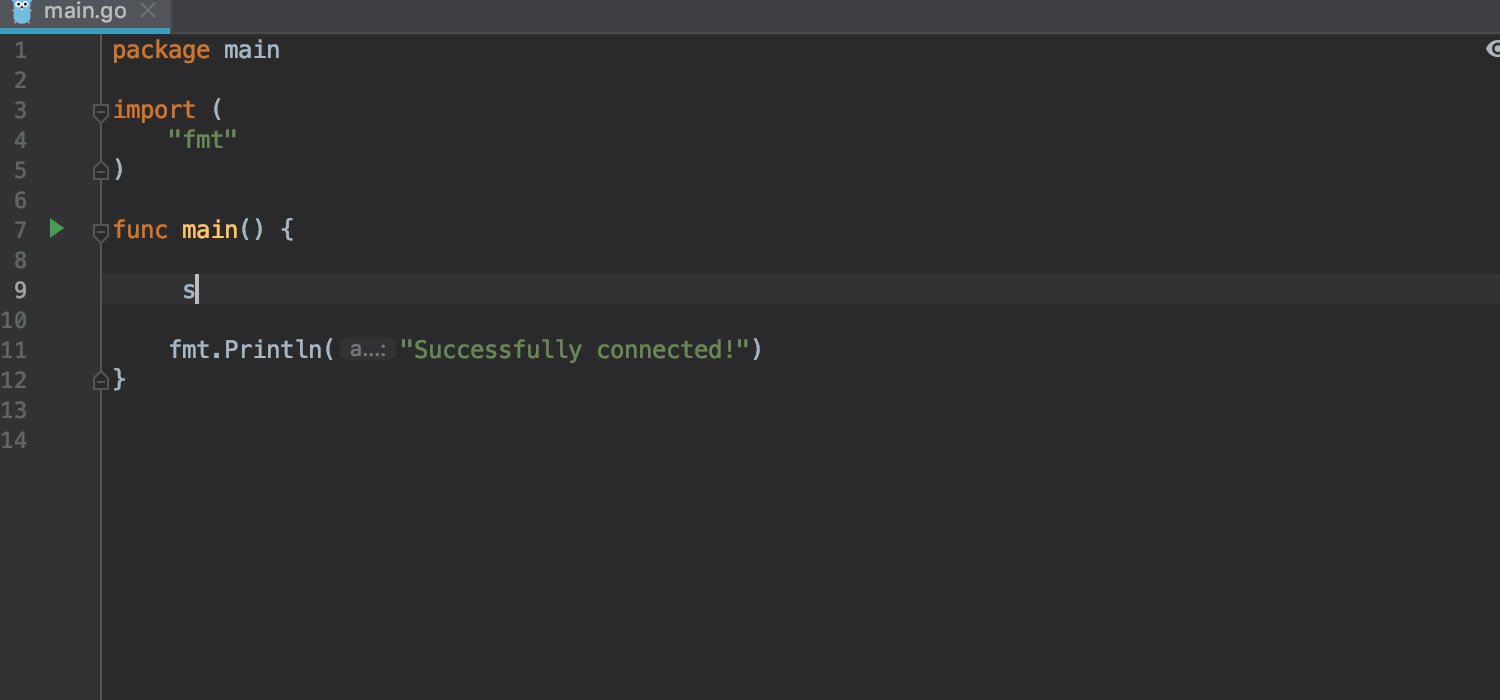
提供应在 Template 文本字段中生成的代码。使用 $END$ 变量指定光标出现的位置。在我们的例子中,希望将光标放在表达式末尾。

-
点击编辑变量 (Edit Variables) 按钮,将表达式添加到变量并指定默认值(如果需要)。在我们的例子中,只需要设置默认值。

-
不要忘记定义您将使用模板的上下文(比如:Go、Go Structs、CSS、JS 等)。
-
最后,选择您要如何插入代码:使用 Enter、Tab 或 Space。
-
完成。干得好!

就是这样。继续,根据需要尽量创建自定义动态模板,让日常工作更加轻松!
请在我们的缺陷跟踪器写下要求或向通过我们的官方微信与我们取得联系,与我们分享您的反馈意见 – 或您的动态模板。
谢谢!
Subscribe to JetBrains Blog updates


