您的代码为您带来的1024福利!
您敲出的代码现在有机会为自己赢得 JetBrains 授权!
2020 终于要过去了,不如在 10 月 24 日程序员节即将到来的时候这,随意敲下几行代码,赢取 JetBrains All Products Pack 免费授权吧!

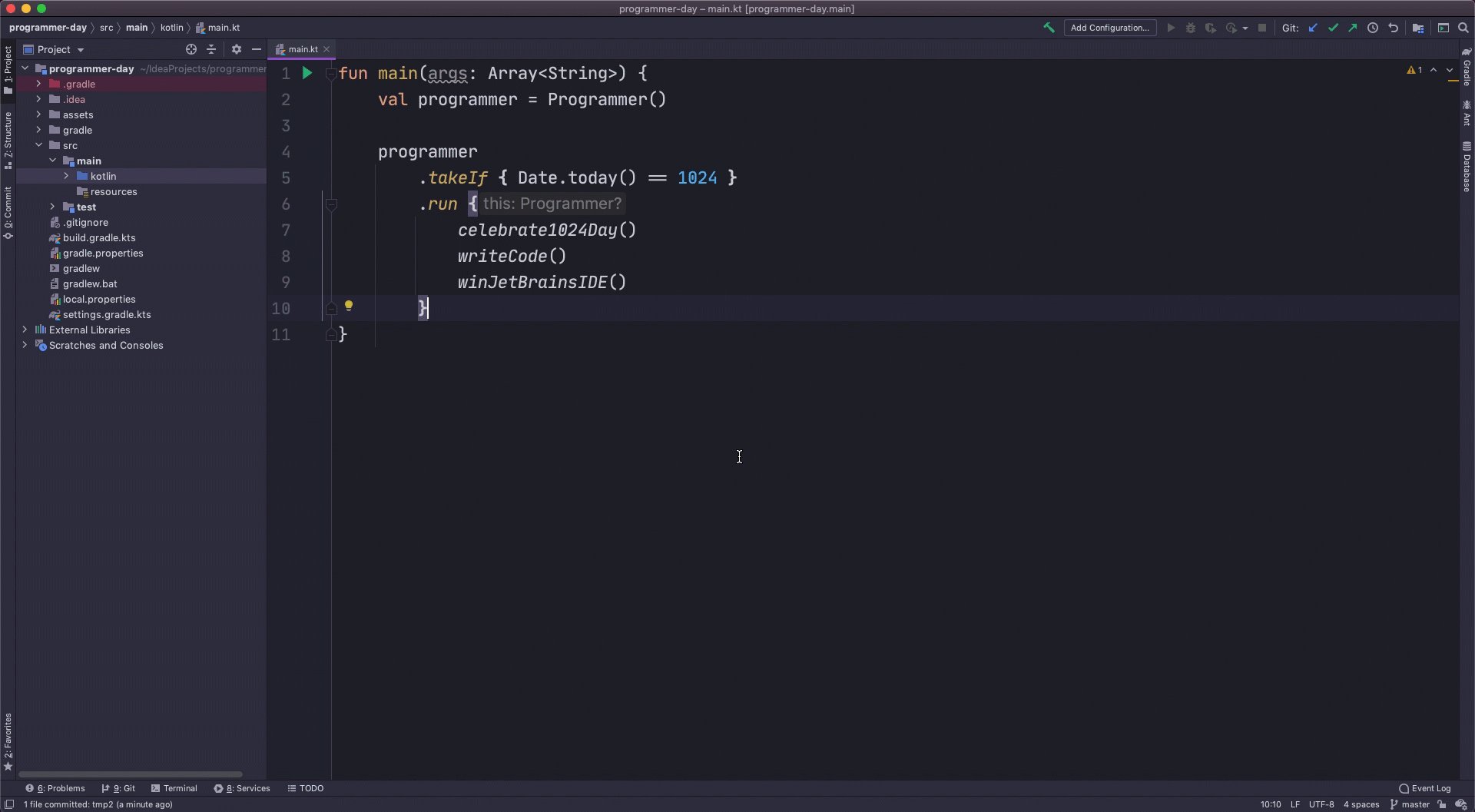
现在,只需像图中这样,简单地写下几行代码(如图以三行 Kotlin 代码为例),完成后转发并关注 @JetBrains中国 官方抽奖微博,我们将会从中抽取 5 位参与的选手送出 JetBrains All Products Pack 1年期个人版免费授权!立即行动吧!
如何让自己的代码漂亮地与众不同呢?
生成代码图片的利器:carbon-now-sh 插件
身为一位乐于分享的程序员,时常需要在网上分享代码。但直接将代码以文字贴上,不论在排版、上色都很难达到我们对于审美的要求。但是用制图软件绘制背景、排版文字后再手动上色也太苦逼,有没有什么简单速成的工具可以立即套用呢?
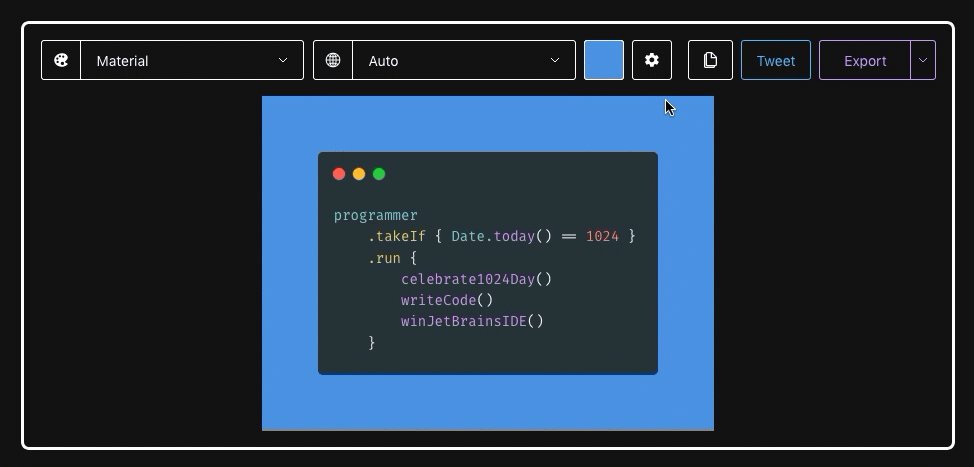
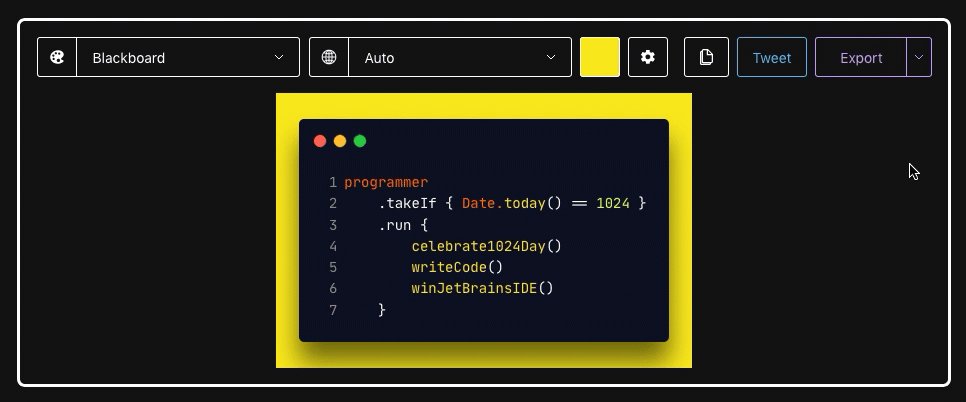
有的,这个一个名为 Carbon 的美化工具可以轻松地生成,快速产生像下方这种代码图片:

Carbon 是一个线上生成代码图片的服务,可将展示代码导入,定制语法主题、背景颜色、窗口主题,并导出成图片。接着,我们就可以将这张图片上传至微博、微信等平台分享,瞬间让您的代码变得赏心悦目,质感硬是升级了好几个档次。
不过,Carbon 毕竟是一个线上生图的服务,编辑代码的环境还是无法跟 IDE 比较,若是能直接在 IDE 里一键与 Carbon 集成就更完美了。幸运的是,IntelliJ 平台强大的插件特性,让集成 Carbon 服务变得容易,社区里也有热心的大佬写好了插件,让 JetBrains 全系列 IDE 都能一键生成代码图片。以下就来演示如何使用这个插件生成代码图片吧!
安装插件
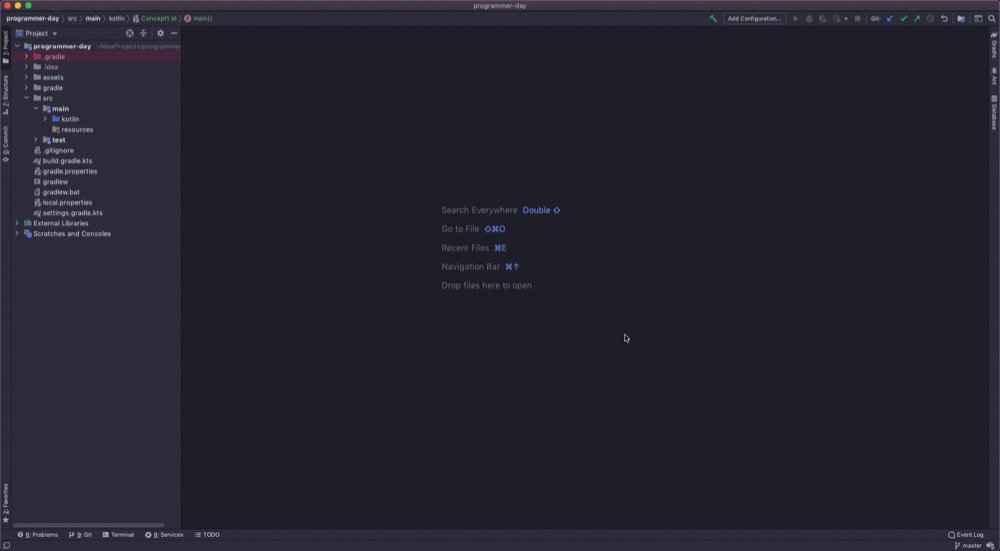
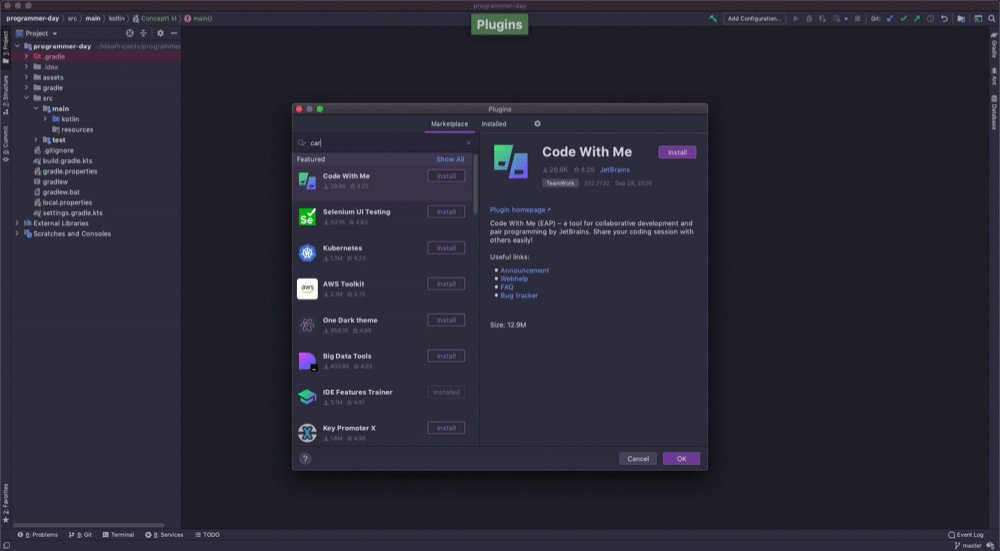
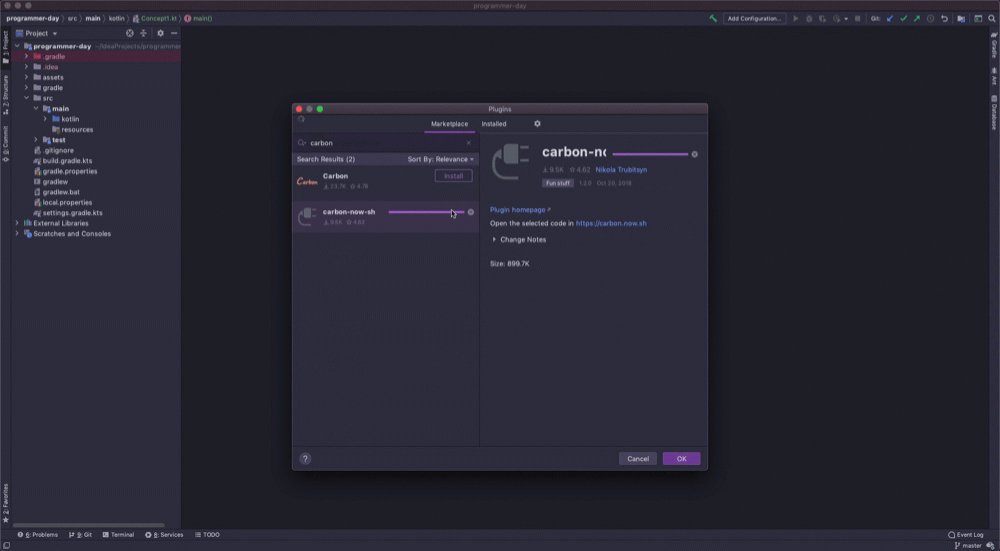
安装 IntelliJ 插件很简单,先按两次 Shift 键开启 Search Everywhere,输入 Plugins 后按回车键开启插件管理,切换到 Marketplace Tab,在搜索框里输入 carbon,再按下 carbon-now-sh 旁的 Install。IDE 就会将插件下载回来安装,不用重启就能直接启用。

生成代码图片
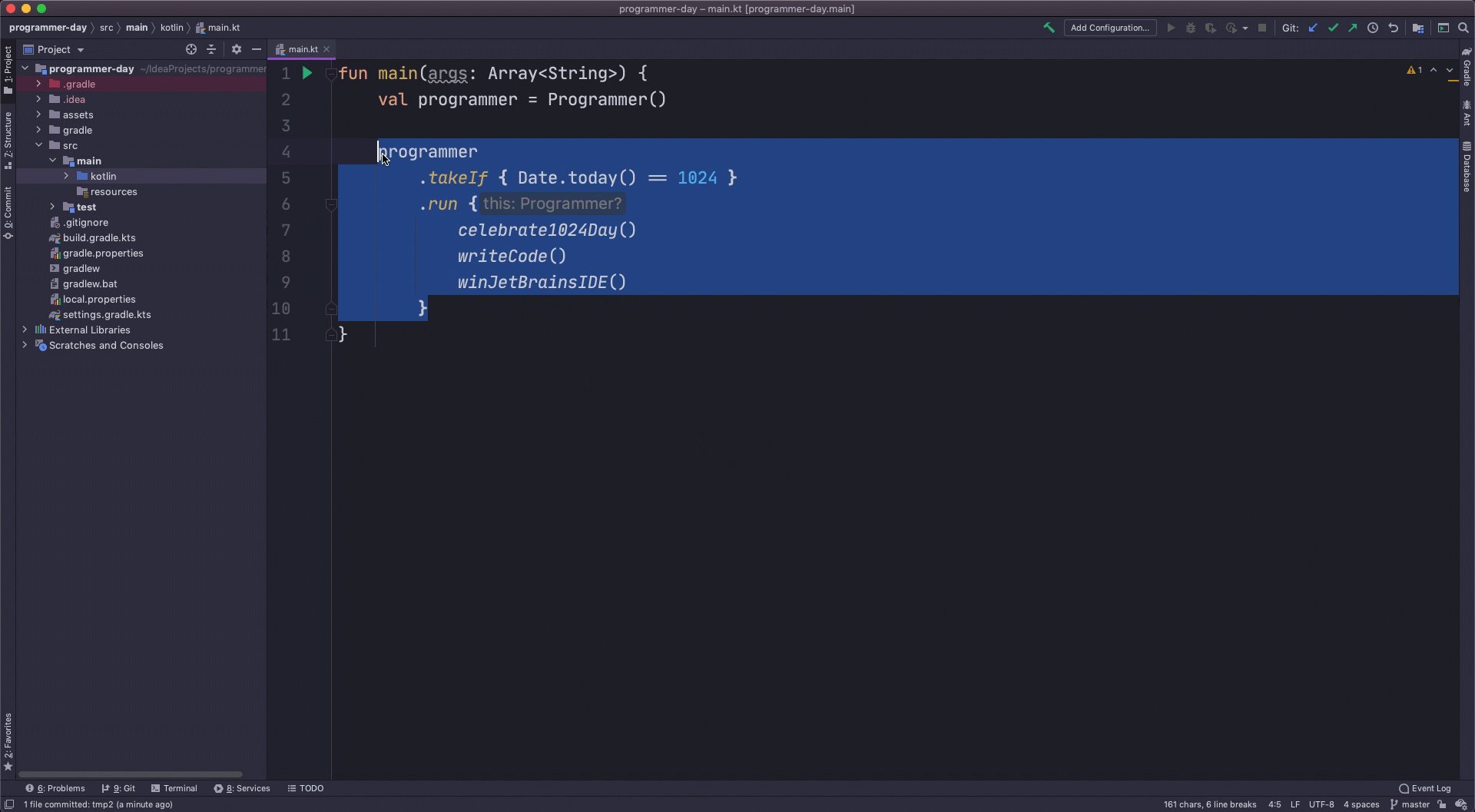
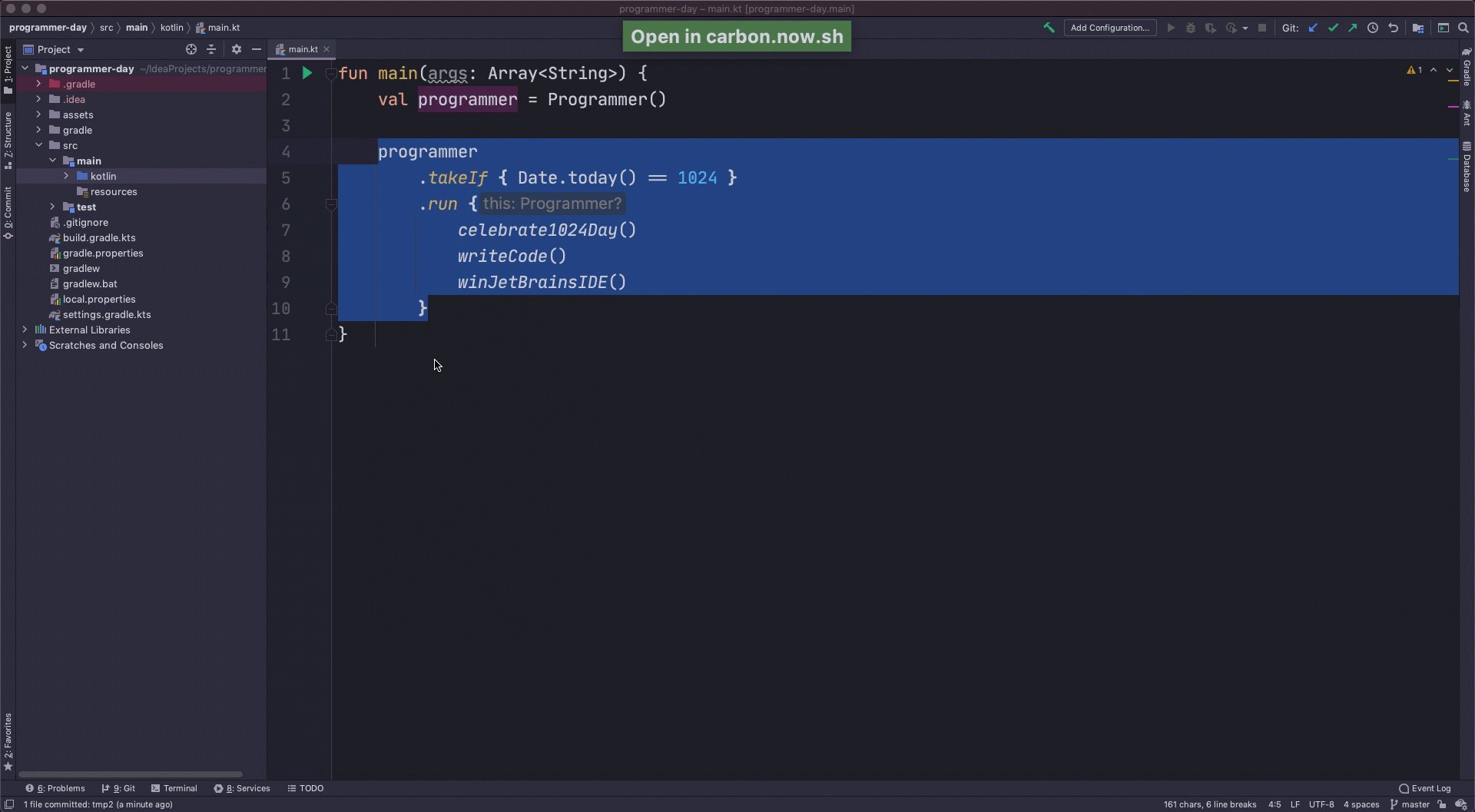
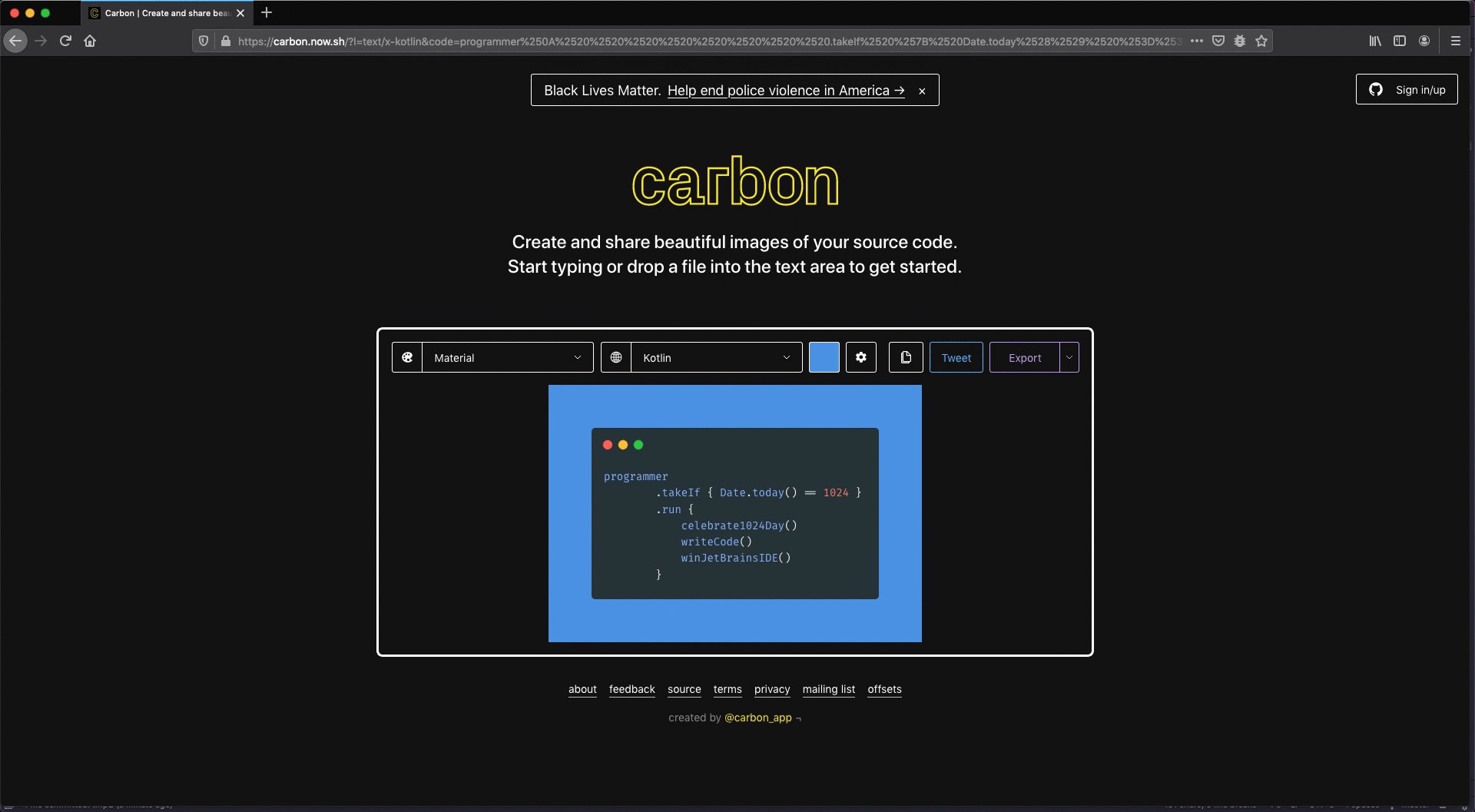
安装好插件后,开启任一代码文件,选取一段您想要分享的代码,点击右键选择 Open in carbon.now.sh。IDE 就会自动开启浏览器、连接至 https://carbon.now.sh/ 、将代码预先填入 Carbon 并自动选择编程语言。

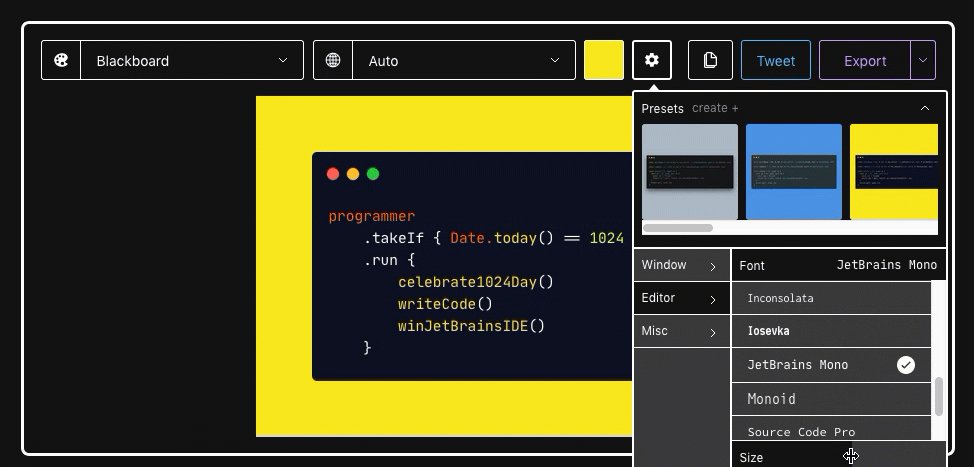
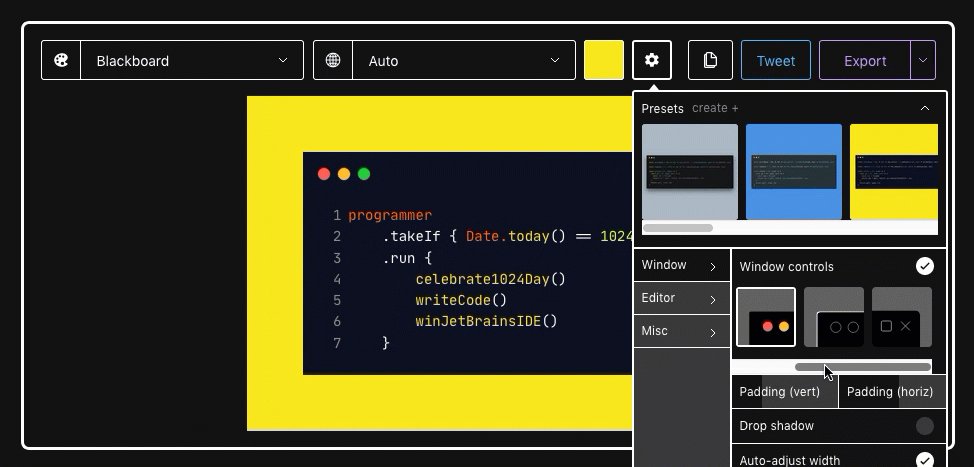
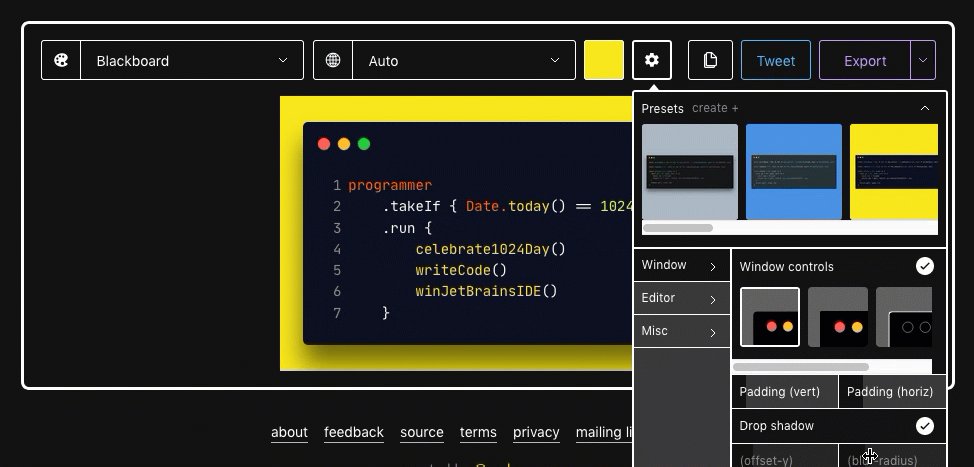
代码导入到 Carbon 后,您可以依需求定制选项,包括语法主题、背景颜色、窗口主题、以及 Padding 距离…等。

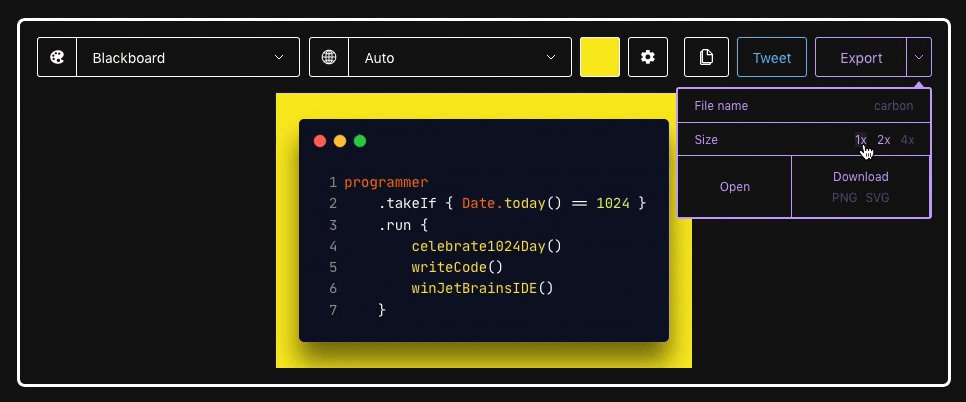
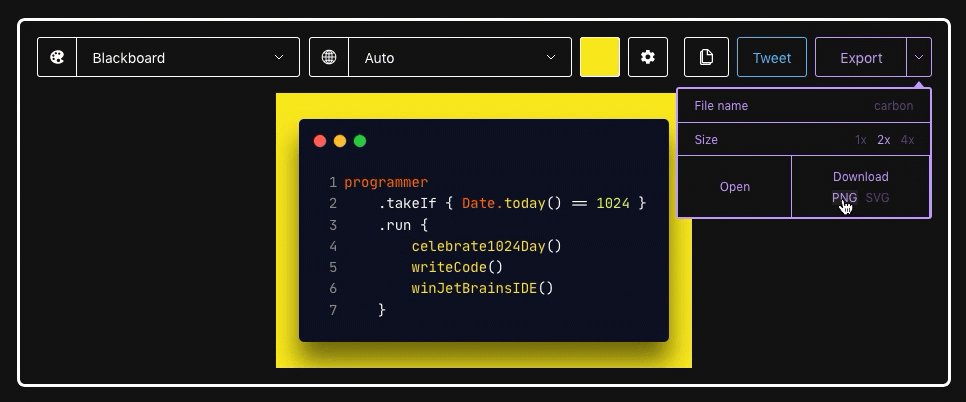
Carbon 会实时的生成预览供确认,定制完成后,可按下 Export 将代码导出成图片。可以定制文件名称、尺寸及文件类型,包括 PNG 及 SVG。

有了 carbon-now-sh 插件后,生成代码图片是不是变得非常容易呢?以后在微博、微信分享代码时,不妨试试这个美化代码的方式,还等什么,立即行动吧!
- 演示使用的 IntelliJ IDEA 版本:IntelliJ IDEA Ultimate 2020.2.3
- 演示使用到的插件:carbon-now-sh
Subscribe to JetBrains Blog updates






