Kotlin
A concise multiplatform language developed by JetBrains
Compose Multiplatform for iOS 现已进入 Alpha 阶段
JetBrains 出品的声明式框架 Compose Multiplatform 使用 Kotlin 构建跨平台用户界面,现在支持以 iOS 为目标! 这意味着通过 Compose Multiplatform 可以一次性 100% 在 Kotlin 中构建用户界面,并在 Android、iOS 和其他平台上使用。
以下是此版本的关键信息概况:
- JetBrains 发布了 Alpha 版 Compose Multiplatform for iOS,表示其已可用于实验和小型项目。 尝试一下,通过 Kotlin 助力塑造共享移动用户界面的未来!
- Compose Multiplatform 使用的 API 已经用于 Android 上的 UI 开发。 拥有现代 Android 开发背景的开发者可以非常轻松地掌握 Compose Multiplatform for iOS。 新手也能够在既有概念和最佳做法的基础上开始学习。
- 作为 Alpha 版本,Compose Multiplatform for iOS 仍有许多方面尚未完善。 我们需要社区的帮助来塑造共享 Kotlin 用户界面的未来,因此,请试用这项技术并分享您的反馈!
JetBrains 在 KotlinConf 2023 上首次公布了 Compose Multiplatform for iOS。 要详细了解 Compose Multiplatform for iOS 的实际运作,请观看 Sebastian Aigner 和 Nikita Lipsky 主讲的“Compose Multiplatform on iOS”公告演讲录像:
推动 Kotlin Multiplatform 超越业务逻辑
Kotlin Multiplatform 此前已经为 Kotlin 开发者提供了可靠的代码共享方式。 业务逻辑能够在不同平台之间共享,对针对特定平台的 API 和功能的访问也得以保留 – 这种方式已经在生产中获得许多应用程序的验证,有越来越多的公司开始利用它来消除应用程序中不必要的逻辑重复。
但 Kotlin Multiplatform 的故事缺少了一部分:那就是不希望为每个目标平台构建和维护单独的用户界面时可以使用的解决方案。 造成这种情况的原因有很多:比如,缺乏资源或人手为每个目标平台提供定制实现。 或者,您可能需要通过快速迭代尽快将应用程序交到用户手中,无法花时间手动保持两个或更多 UI 实现同步。
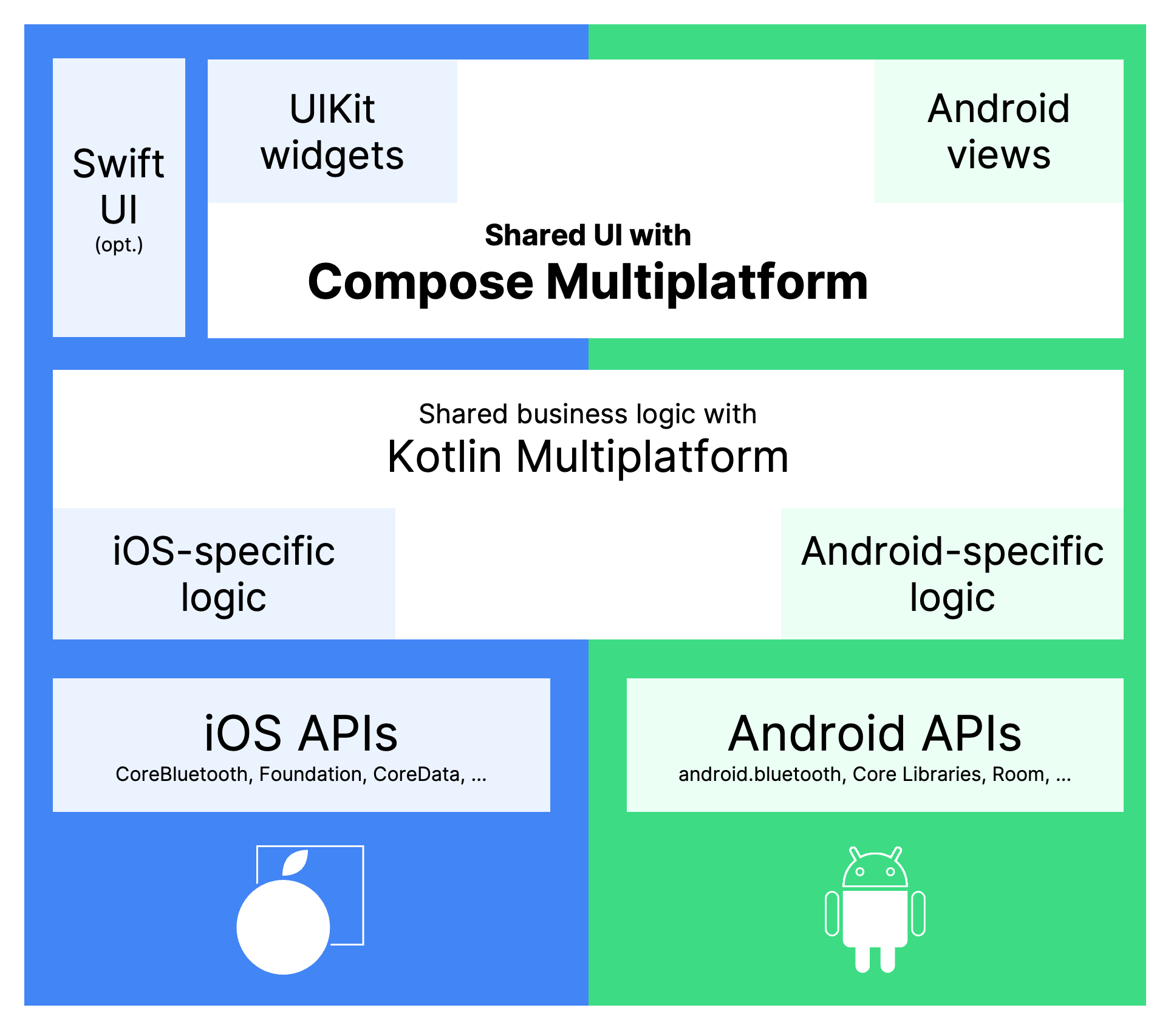
Compose Multiplatform 解决了这个问题。 用户界面只需实现一次就可以在目标平台之间共享 – 无论是在 Android 与 iOS 之间共享的典型移动用例,还是包括桌面或 Web 等其他平台。

基于 Jetpack Compose 构建
Compose Multiplatform 基于 Google 的 Jetpack Compose 构建,这是现代 Android 开发的推荐 UI 框架,100% Kotlin。 开发 Compose Multiplatform 的 JetBrains 团队与 Google 合作,定期将更改上传到 Jetpack Compose 仓库。
Compose Multiplatform 中的 API 与 Jetpack Compose 中经过测试的 API 相同。 这意味着使用 Jetpack Compose 编写过现代 Android 用户界面的开发者可以直接转移这些技能,面向 iOS 及其他平台使用 Compose Multiplatform 编写共享用户界面。
为表明 API 确实相同,请看以下 Compose Multiplatform 代码的示例片段,它会在用户按下按钮时为图像的可见性设置动画:
@Composable
fun App() {
MaterialTheme {
var showImage by remember { mutableStateOf(false) }
Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) {
Button(onClick = {
showImage = !showImage
}) {
Text("Toggle image")
}
AnimatedVisibility(showImage) {
Image(
painterResource("compose-multiplatform.xml"),
"Compose Multiplatform Logo"
)
}
}
}
}
如果您以前使用过 Jetpack Compose,那么您应该熟悉其中的大部分代码:Compose Multiplatform 允许您使用与现代 Android 开发完全相同的 API,包括状态管理、布局,甚至动画。 对于 Jetpack Compose 中针对特定系统的任务,例如加载资源,Compose Multiplatform 提供了适用于所有平台的便捷替代方案 – 例如上述代码段中的 painterResource 函数。
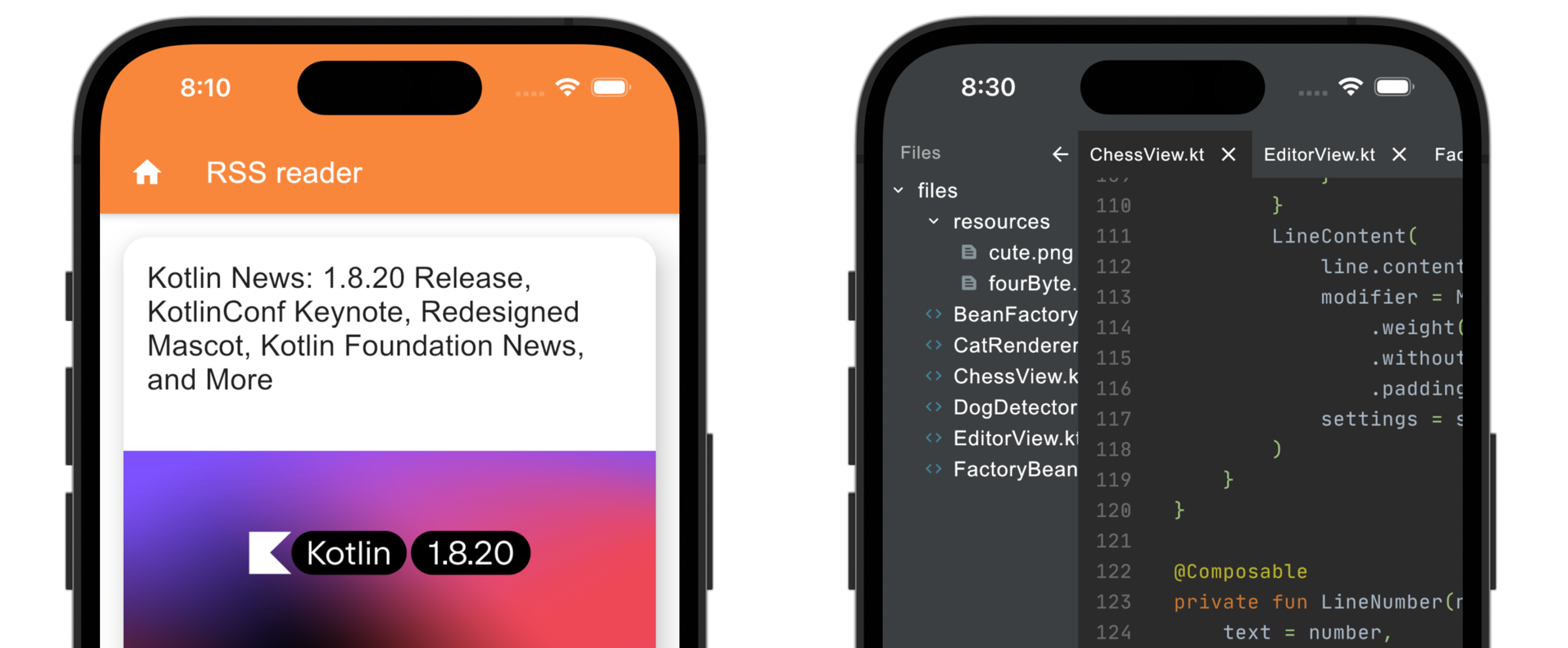
如您所见,这段代码可以在 Android 和 iOS 上运行,结果一致:
在 iOS 上,Compose Multiplatform 用户界面通过基于图形库 Skiko 的画布实现渲染。 在 Android 上,Compose Multiplatform 是 Jetpack Compose。 这意味着,如果决定将应用程序迁移到针对特定平台的 UI,您可以继续在 Android 上使用 Compose Multiplatform 应用程序,不会遭受损失,也不必丢弃您已经编写的代码。
基于 Kotlin Multiplatform 构建
使用 Compose Multiplatform 构建的应用是 Kotlin Multiplatform 应用程序,可以使用相同的既定机制访问平台 API,例如传感器、偏好设置、数据存储、加密等。 它们还可以利用 Kotlin Multiplatform 库不断发展的生态系统,这些库为 SDK 提供了从数据库包装器到跨平台包装器的多样内容。 当然,您也可以继续使用独立于 Compose Multiplatform 的 Kotlin Multiplatform 共享业务逻辑、网络和其他抽象。
与 SwiftUI 和 UIKit 视图的互操作性
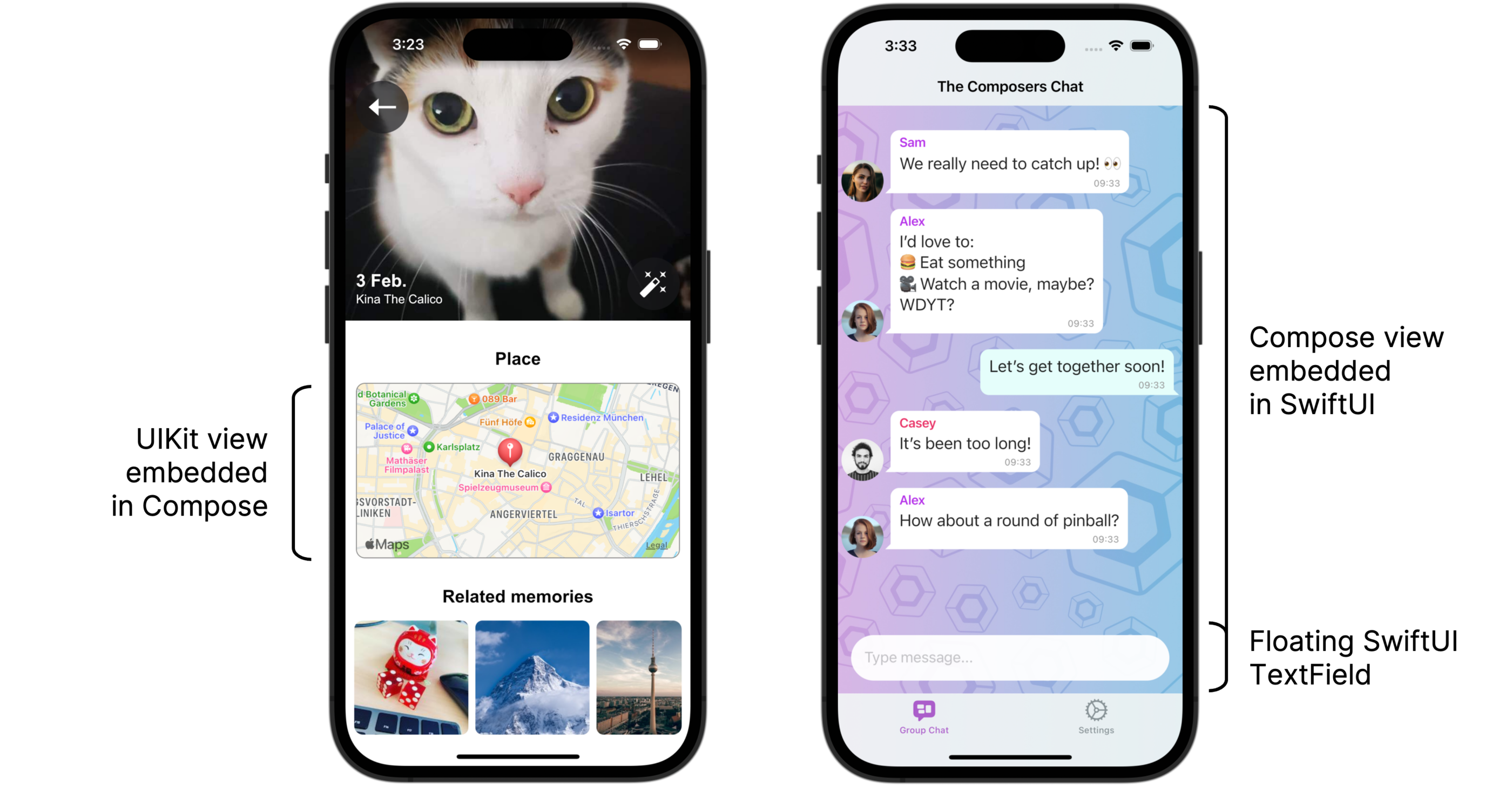
现实世界应用程序需要访问针对特定设备的功能,在许多情况下,UI 层也不例外:无论是嵌入浏览器还是播放视频,您都可能会想要访问 iOS 提供的内置功能来丰富用户体验。
对于这些情况,Alpha 版 Compose Multiplatform 带有一个原型,用于 UI 层上的双向互操作性。 使用 UIKitView,您可以在共享用户界面中嵌入针对特定平台的复杂微件,如地图、Web 视图、媒体播放器和摄像头画面。 另一方面,通过 ComposeUIViewController,您可以在 SwiftUI 应用程序中嵌入 Compose Multiplatform 屏幕,在 iOS 应用程序中逐步采用 Compose Multiplatform。

追求卓越用户体验
Compose Multiplatform for iOS 目前处于 Alpha 阶段,这也意味着许多方面尚未完善。 只有足够细心谨慎,才能跨多个平台提供出色的用户体验。团队希望确保解决所有必要方面,让 Compose Multiplatform 应用程序在任何位置使用起来都舒适和自然。 这从最基本的交互开始,比如手势和滚动物理,它们定义了应用程序的基本感觉。 它进一步扩展到导航原则和转换,以及复杂的交互,如文本选择、输入管理、上下文菜单和类似的交互。
我们也明白,Compose Multiplatform 应用程序需要提供可靠的无障碍功能集成并尊重用户选择,我们致力于提供与底层 iOS 机制的可靠集成,从系统的文本转语音功能,到用户在设备上设置的缩放和对比度偏好设置。
显然,这是一个多样化而广泛的重点领域。 我们希望对每一个要点都给予足够的关注,确保 Compose Multiplatform for iOS 尽可能提供出色的用户体验。 在此过程中,我们要确保将您的需求放在首位,我们期待您的反馈!
我们还意识到,即使在高刷新率显示器上,绝对流畅的性能也是提供出色用户体验的主要因素。 因此,Compose Multiplatform 和 Kotlin/Native 团队正在密切合作,提高 iOS 上共享用户界面的性能。
Compose Multiplatform for iOS 主题设置
因为 Compose Multiplatform for iOS 使用基于画布的渲染,默认情况下 iOS 和 Android 应用程序外观相同。 目前,Compose Multiplatform 在所有平台上原生提供 Material 和 Material 3 微件。 您可能已经在 Android 应用程序中熟悉过这些微件。 使用内置的主题功能,您可以跨平台一致调整这些微件的外观来反映品牌形象,也可以使用针对特定平台的自定义主题。

当然,跨平台 UI 框架的一个关键问题是元素应在多大程度上模仿目标平台的外观。 当前阶段,JetBrains 团队尚未就提供原生还是通用的 UI 元素做出决定。 由于这是 Compose Multiplatform 用户体验的关键部分,我们不想在获得开发社区的反馈之前就做出决定,我们欢迎您分享想法和意见。
亲自尝试 Compose Multiplatform for iOS!
希望您愿意试用 Compose Multiplatform for iOS! 如前所述,虽然许多方面尚未完善,但也有许多方面已经运作良好,可供试用!
您可以通过多种方式熟悉 Alpha 版 Compose Multiplatform for iOS,包括示例应用程序和项目模板。
开始使用模板
以 Android 和 iOS 为目标开始用 Compose Multiplatform 编写应用程序的最简单方式是使用官方 GitHub 模板,该模板自带教程,可以帮助您启动您的第一个 Compose Multiplatform 应用。
使用演示应用程序探索 Compose for iOS
查看示例是探索新技术的好方法。 我们准备了一些示例项目来演示 iOS 及其其他目标上的 Compose Multiplatform。 您可以在 Compose Multiplatform 仓库中找到它们。

Kotlin Multiplatform Mobile Production Sample 等示例项目现在有一个分支,其中包含基于 Compose Multiplatform 的 UI 实现,可供比较仅在应用之间共享业务逻辑与另外也共享应用程序的 UI 层之间的异同。
分享反馈!
Compose Multiplatform for iOS 处于 Alpha 阶段,我们希望根据您的需求改进技术。
报告问题、告诉我们您认为缺少的 API,以及请求您希望看到的功能,帮助我们为您做出改进。 您可以在项目的问题跟踪器中执行这些操作。
如果您想与 Compose Multiplatform 背后的团队或其他开发者交谈,我们也邀请您加入 Kotlin Slack 上的讨论。 在 #compose-ios 频道中,您可以找到有关 Compose Multiplatform for iOS 的讨论。 在 #compose 频道中,您可以讨论与 Compose Multiplatform 和 Jetpack Compose 相关的一般主题。
我们期待您接下来使用 Compose Multiplatform 构建的内容!
另请参阅
本博文英文原作者:
Subscribe to Kotlin Blog updates