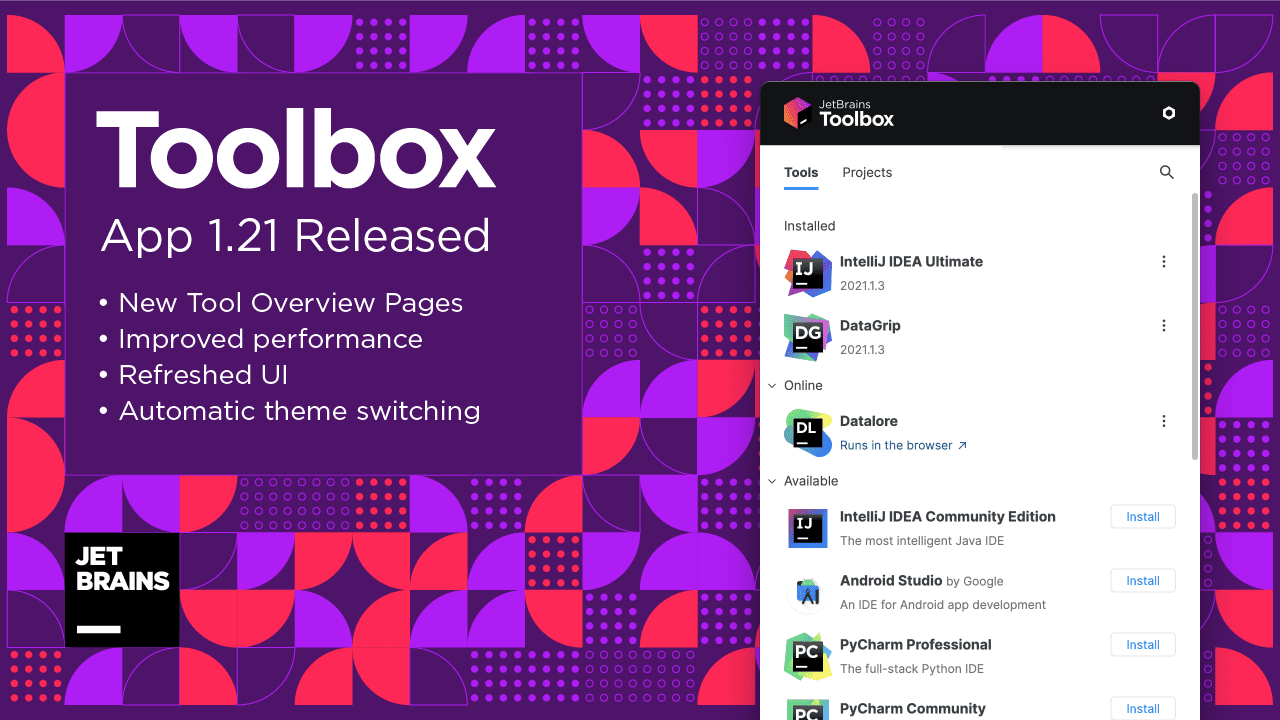
New Tool Overview Pages, Improved Performance, Refreshed UI, and More in Toolbox App 1.21

We’ve just released a reworked version of the Toolbox App. It features new Tool Overview pages, automatic theme switching on Windows and macOS, improved performance, reduced resource consumption, and more.
Before we start, we’d like to thank everyone who participated in the survey we ran earlier this year. We’ve received lots of feedback that helped us prioritize our roadmap. We are very grateful to you for all your kind words and for highlighting the issues you’ve experienced with the app. We are working hard to resolve them, and we’ve made significant progress in this release.
Let’s check out what’s new:
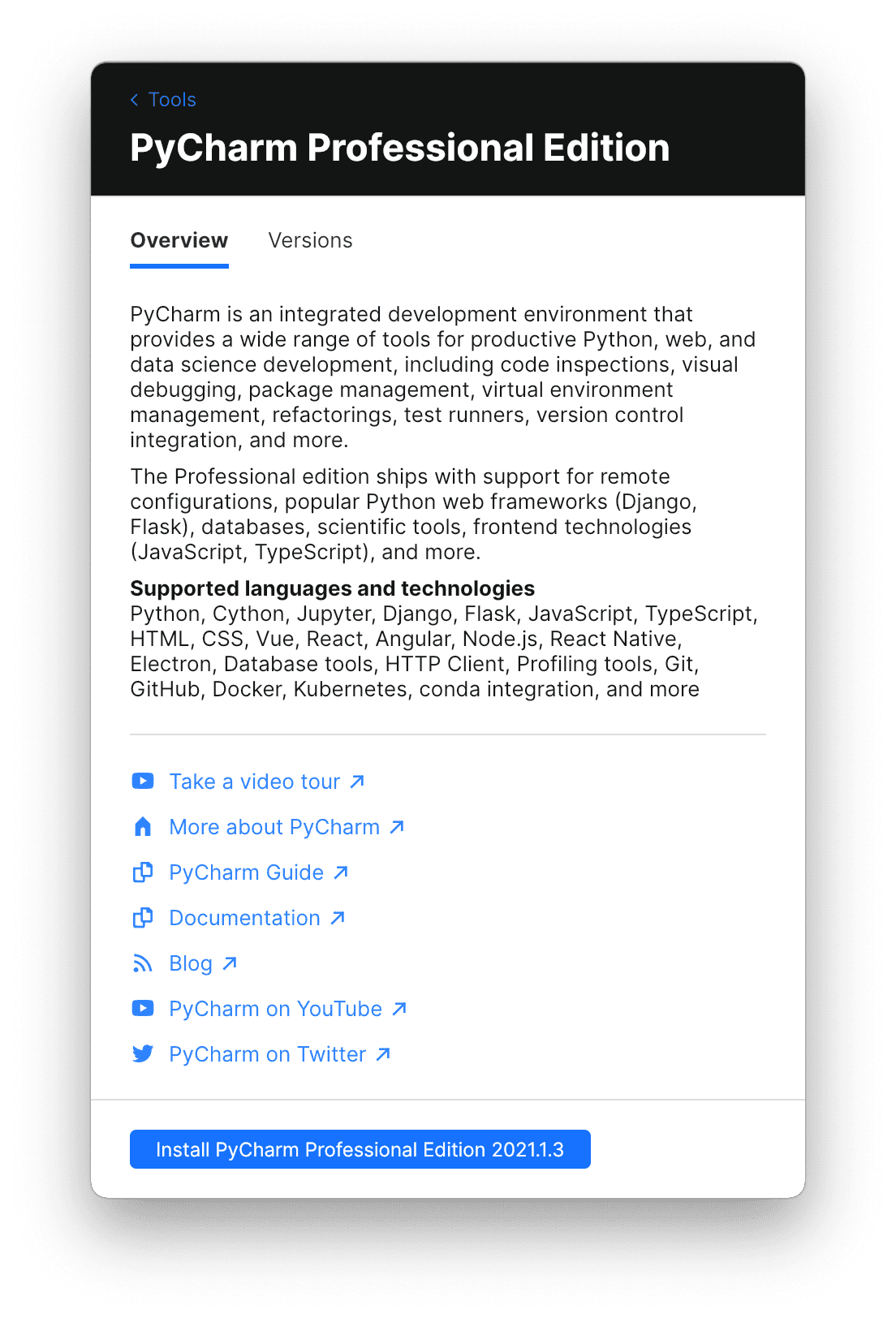
Ever wondered what all the different tools in the Toolbox App are for? Now you can click on any of the available tools and see an extended description, an overview of supported languages and frameworks, and a number of useful links for each product.

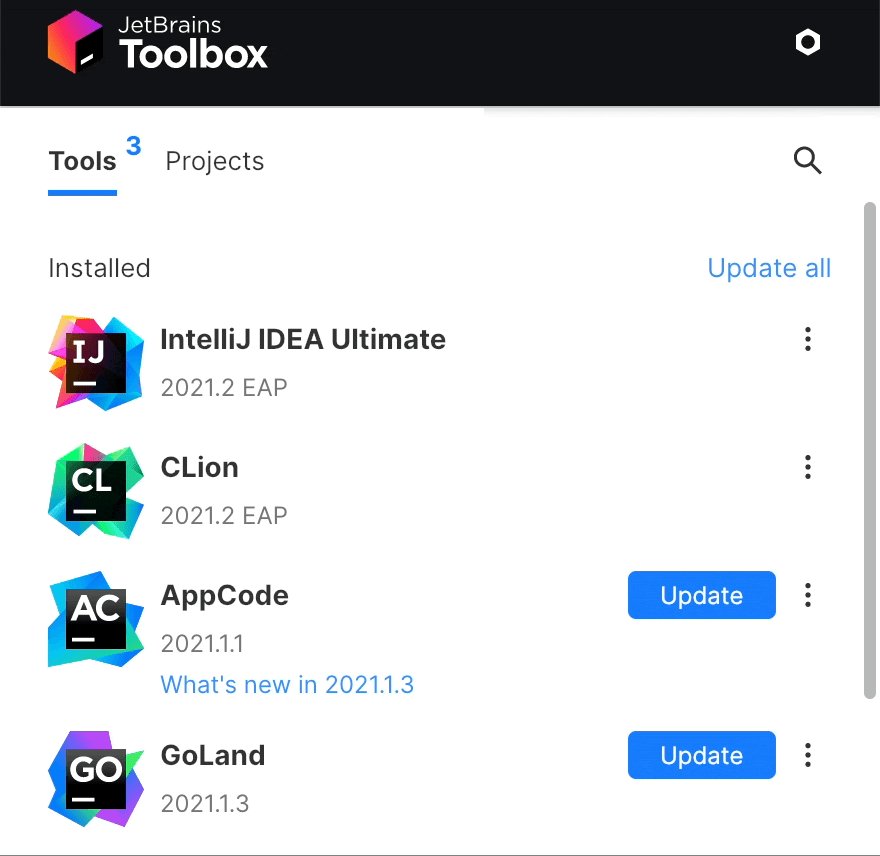
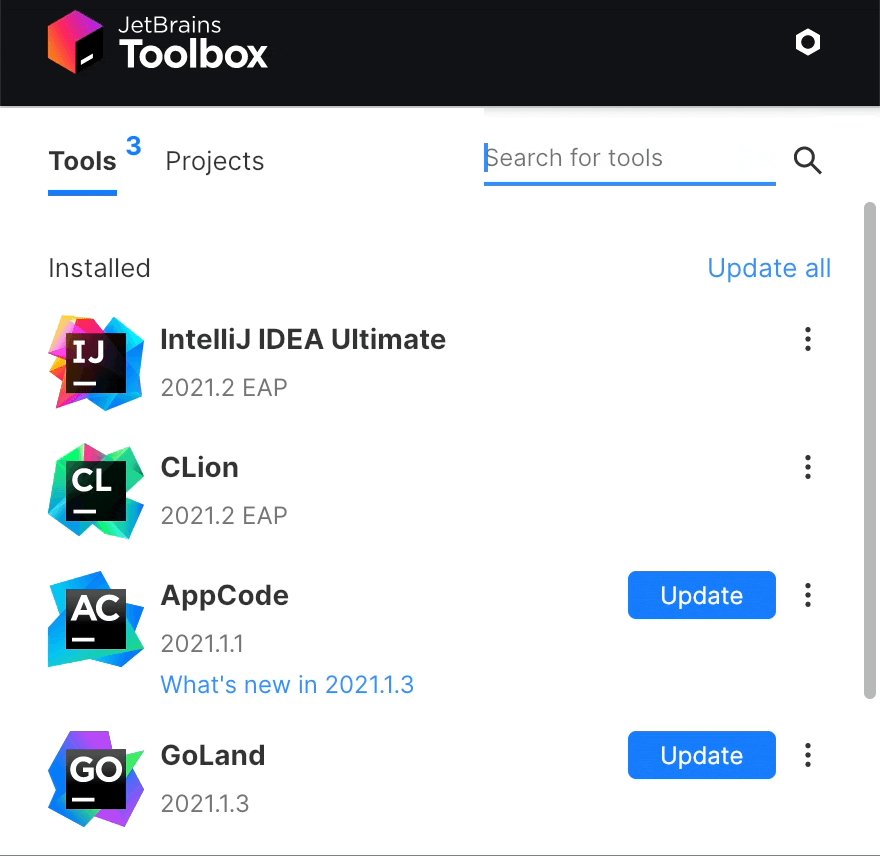
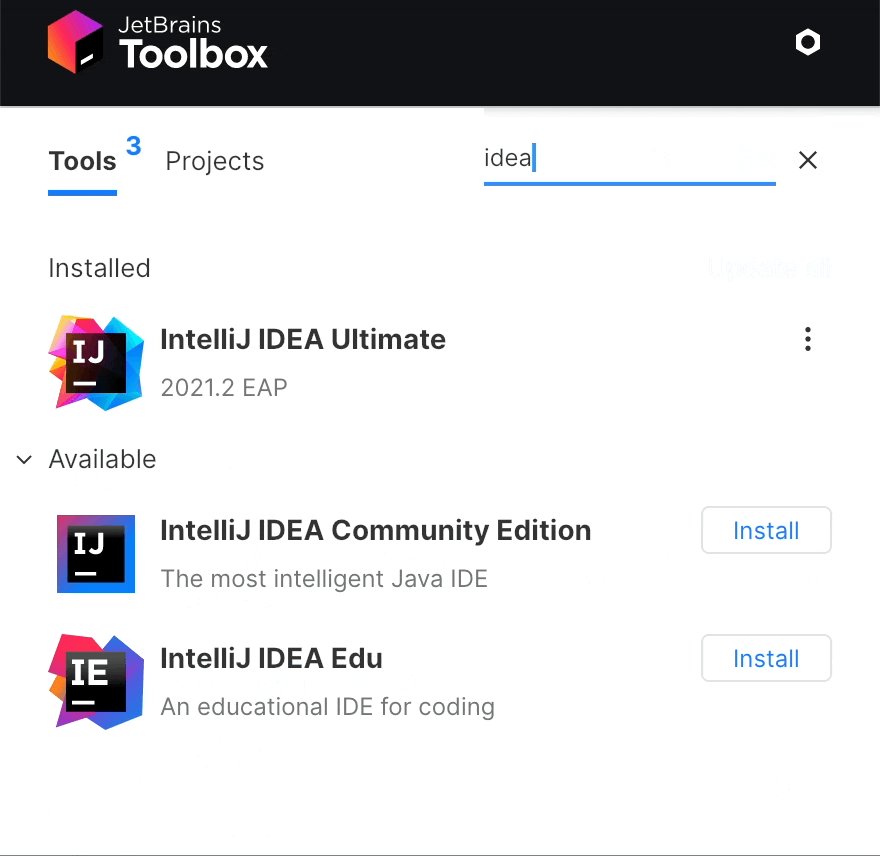
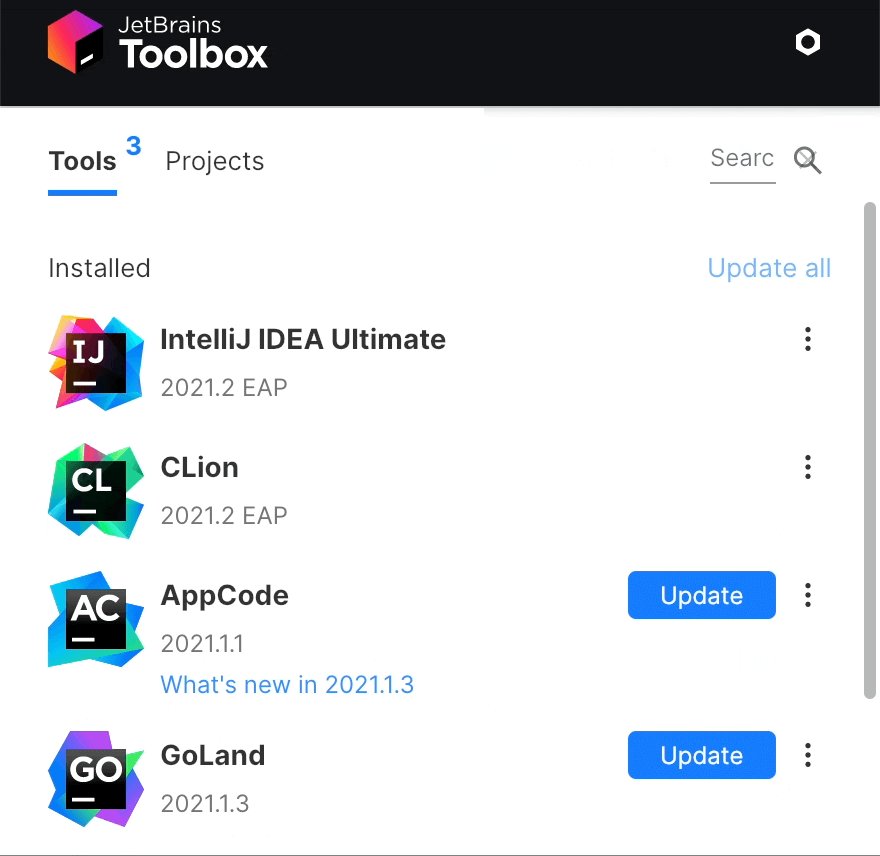
The list of tools you have installed can get really long. There are almost 20 different tools available, including their specific editions. If you can’t find a tool, it is now possible to filter the list (⌘F on macOS, Ctrl+F on Windows/Linux). You can also install different versions of each tool side by side. After you install one version, you can find all the others in the context menu.

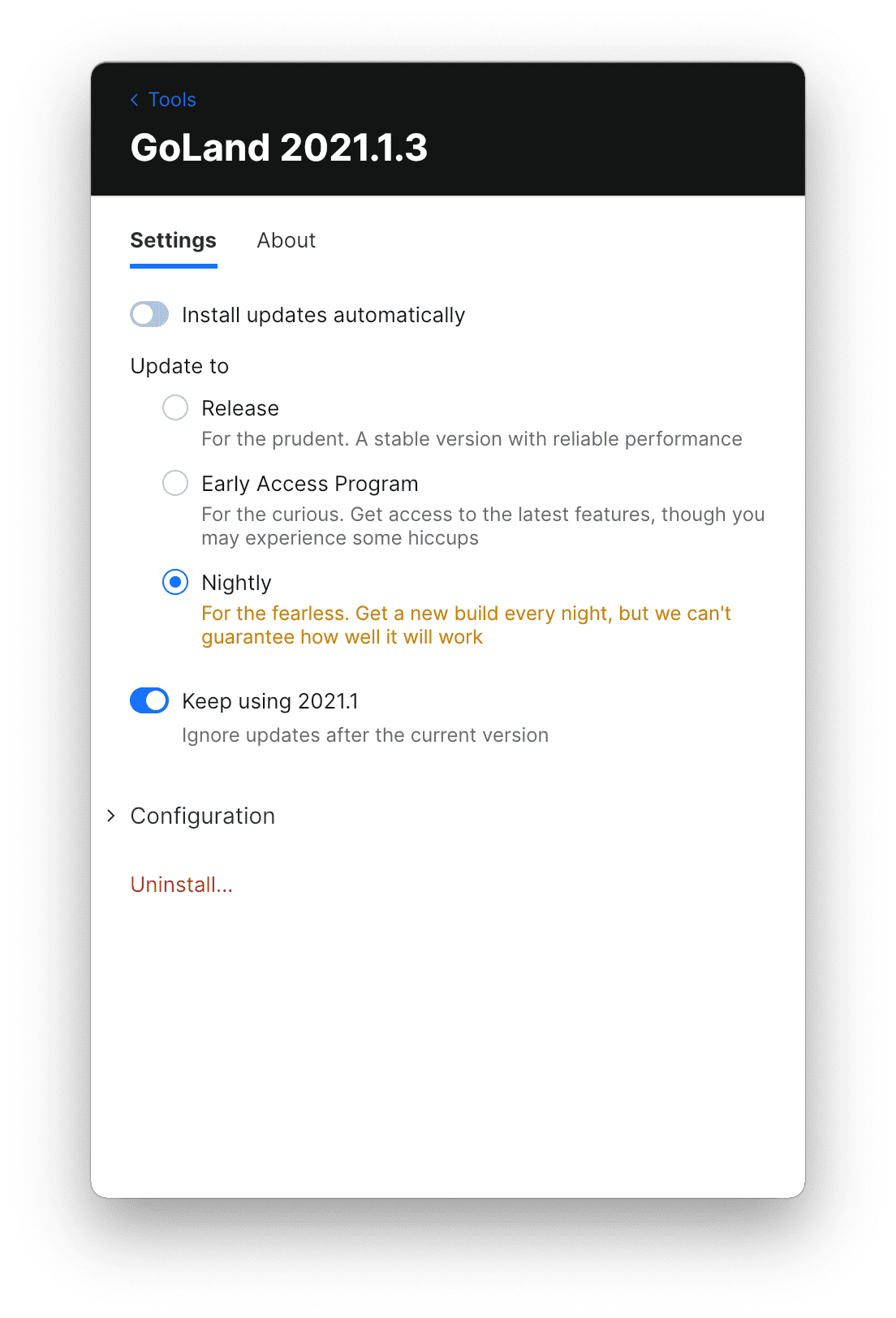
The updated settings interface provides easy access to the most important options. You can now see at a glance which update channel is selected for a given tool: Release, EAP, or Nightly (for supported tools).

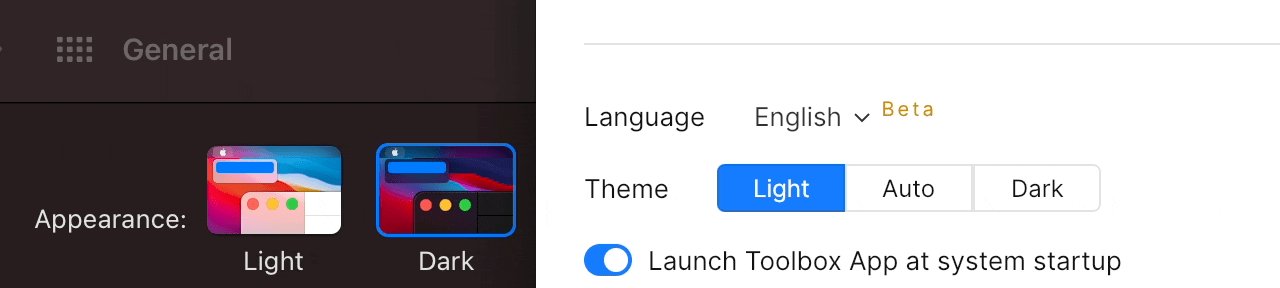
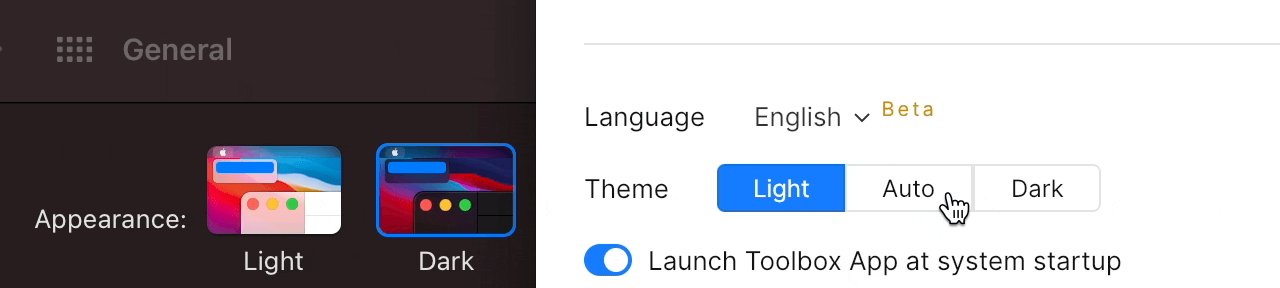
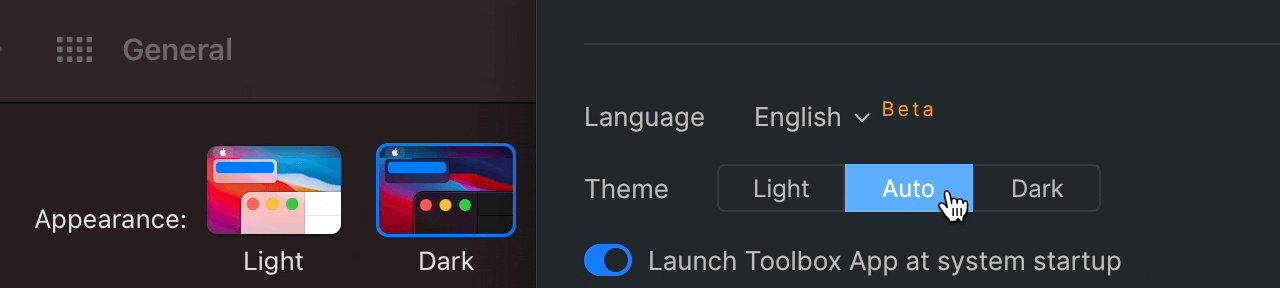
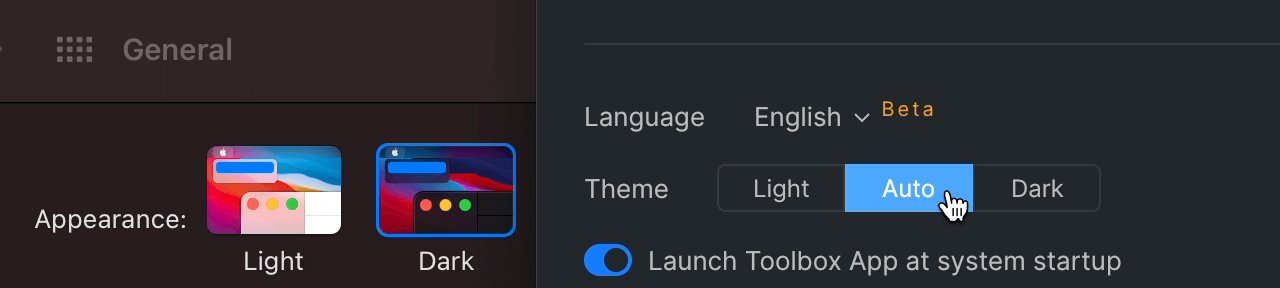
In the Toolbox App Settings, the most actively used options, like Theme and Language, have been moved to the top of the list.
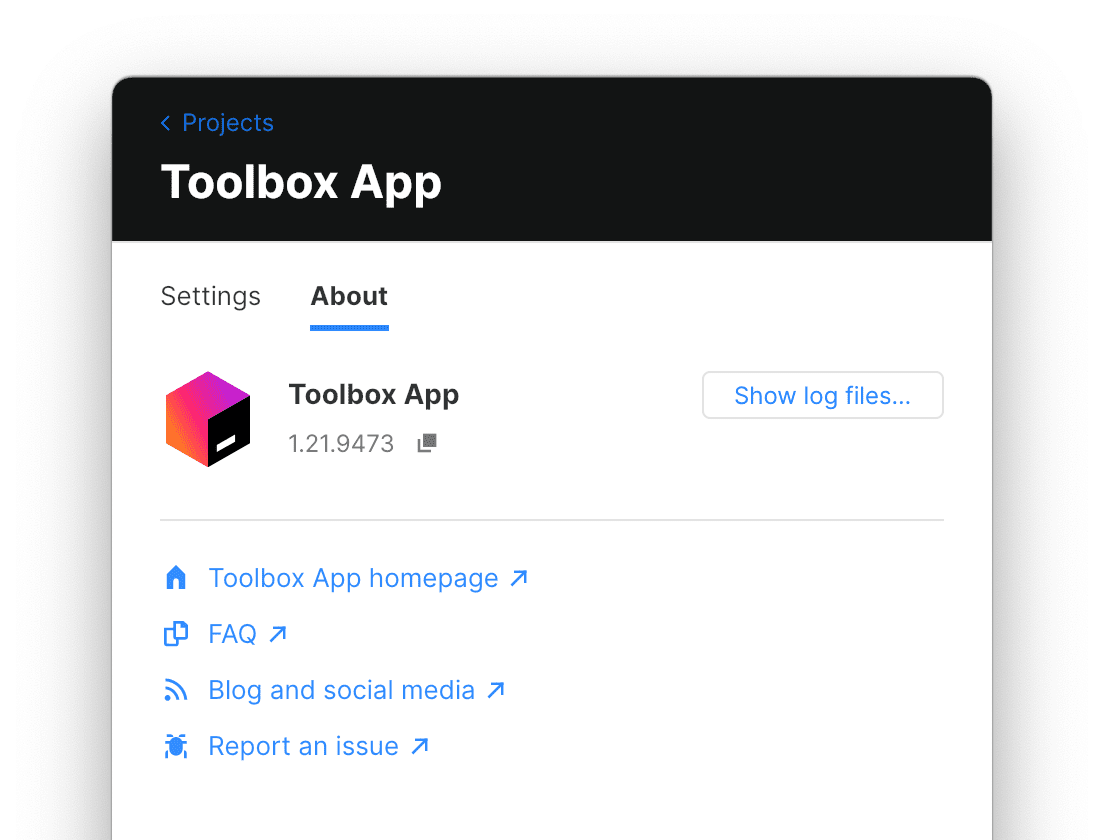
Both individual tool Settings and Toolbox App Settings now have a dedicated About section with a list of useful links and the version number. This section also offers quick access to the log file for troubleshooting.

A new theme switching option, Auto, is now available on Windows and macOS. It synchronizes your Toolbox theme to match the theme selected in the operating system. If your OS UI is set to change during the day, the Toolbox App will now dim the lights at sunset too.

The Toolbox App now supports incremental downloads. If your internet connection drops or you accidentally cancel an update, it will later resume from where it left off.
We’ve also made the Tools and Projects tabs more visible and reordered them. The Tools tab is selected by default, so it naturally goes first. Most buttons now have tooltips with keyboard shortcuts to invoke them.
IntelliJ-based IDE integration
With the 2021.2 update of JetBrains tools coming very soon, the Toolbox App offers a number of nice integration features.
When an update is available, a notification is displayed right in your IDE. You can start the update without leaving it. And don’t forget that you can instruct the Toolbox App to install updates automatically. In any case, when the new version is downloaded and ready to use, a notification inside the IDE will suggest restarting it so you can take advantage of all the new features.
It is now possible to use SVG images as project icons, and the Toolbox App supports such icons too.
Please note that these features are only available starting from the 2021.2 EAP versions of all JetBrains IDEs.
Under the hood
A year ago we migrated the application from C++ to Kotlin. However, the application’s UI was still rendered by an embedded browser (provided by Chromium Embedded Framework). In this release, we’ve taken another step forward and converted the UI to a pure Kotlin framework, Compose for Desktop. This allowed us to significantly reduce the memory consumption of the application in the idle state, cut the installer size in half, and improve performance. And we are not stopping here – even more improvements are already in the works.
Compose for Desktop is still in its early stages, but it has already proved to be a great choice for the Toolbox App. With support from our colleagues who are developing the framework, we were able to rewrite the whole UI in almost no time. This allowed us to unify the development experience, so from business logic to UI, from application to server, Toolbox is now 100% Kotlin.
We will cover our experience of migrating the Toolbox App to Compose for Desktop in a separate blog post. Stay tuned!
Known issues
Unfortunately, such a big refactoring doesn’t come without limitations and trade-offs. Most importantly, screen reader support is not yet ready in Compose for Desktop. We apologize to the users who rely on this functionality and advise them to stay on the previous version of the Toolbox App 1.20.
It is not yet possible to drag-and-drop the tools in the list. If you need to reorder them, please use keyboard shortcuts: use the Arrow keys to select a tool and then ⌘⇧ / Ctrl+Shift to move them up or down.
You can find the full list of resolved issues here.
To report issues or provide feedback, please use our bug tracker or send us an email at toolbox-support@jetbrains.com. Follow us on Twitter to get the latest updates on new releases.
Thanks,
The Toolbox App team
Subscribe to JetBrains Blog updates