CORS Control in JetBrains Chrome Extension
XMLHttpRequest cannot load http://youtrack.jetbrains.com/rest/user/login. Origin http://localhost:8080 is not allowed by Access-Control-Allow-Origin.
Are you tired to fight it? Don’t want to wait until the system administrators configure the server properly? Don’t want to waste your time setting up a proxy server?
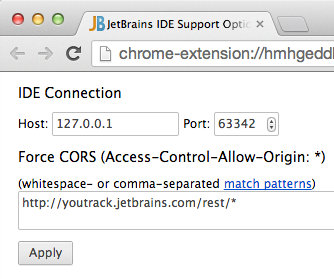
Forget about it. JetBrains IDE Support (Google Chrome extension) allows you to avoid such errors in one simple step since version 0.9.2. Just open the extension options and add the URL of the resource to “Force CORS” list.
- Open chrome://extensions/
- Scroll down to JetBrains IDE Support section, click Options
Or
- Right click on JetBrains IDE Support browser icon, select Options

You can add a pattern http://*/*, but it is not recommended for security reasons (performance impact is very minimal in any case).
The setting will be active all the time, not only when the JavaScript debugger or LiveEdit is connected to Chrome.
Subscribe to WebStorm Blog updates





