IntelliJ IDEA
IntelliJ IDEA – the Leading IDE for Professional Development in Java and Kotlin
IntelliJ IDEA 2017.2 Public Preview
The last couple of months have been a lot of fun as we’ve been working on IntelliJ IDEA 2017.2 which is due out this summer. We appreciate the contributions from all EAP participants and the feedback they’ve shared on the new features. We reached a feature-freeze two weeks ago, and today, with roughly a month before the release, we’re happy to give you a detailed glimpse of what’s noteworthy in the upcoming IntelliJ IDEA 2017.2.

If you can’t wait, download the public preview build right away and try it on your own. Otherwise read on and learn about the major changes.
Java
Chain completion
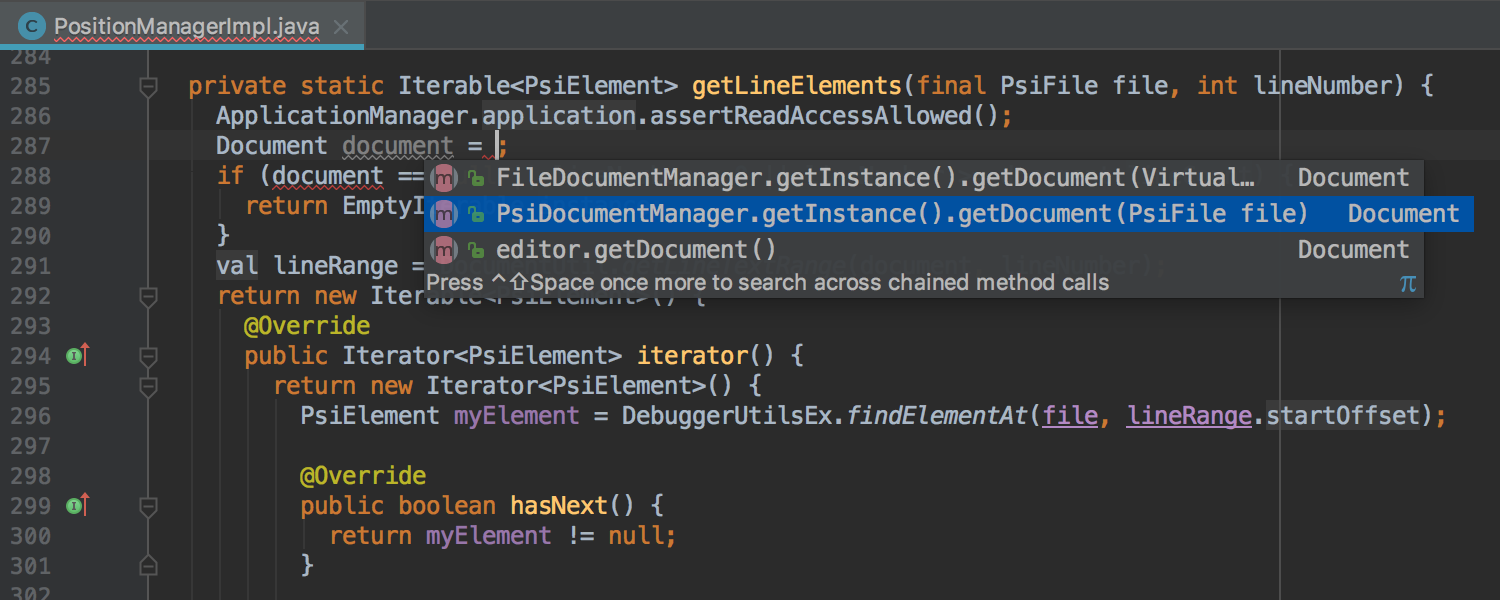
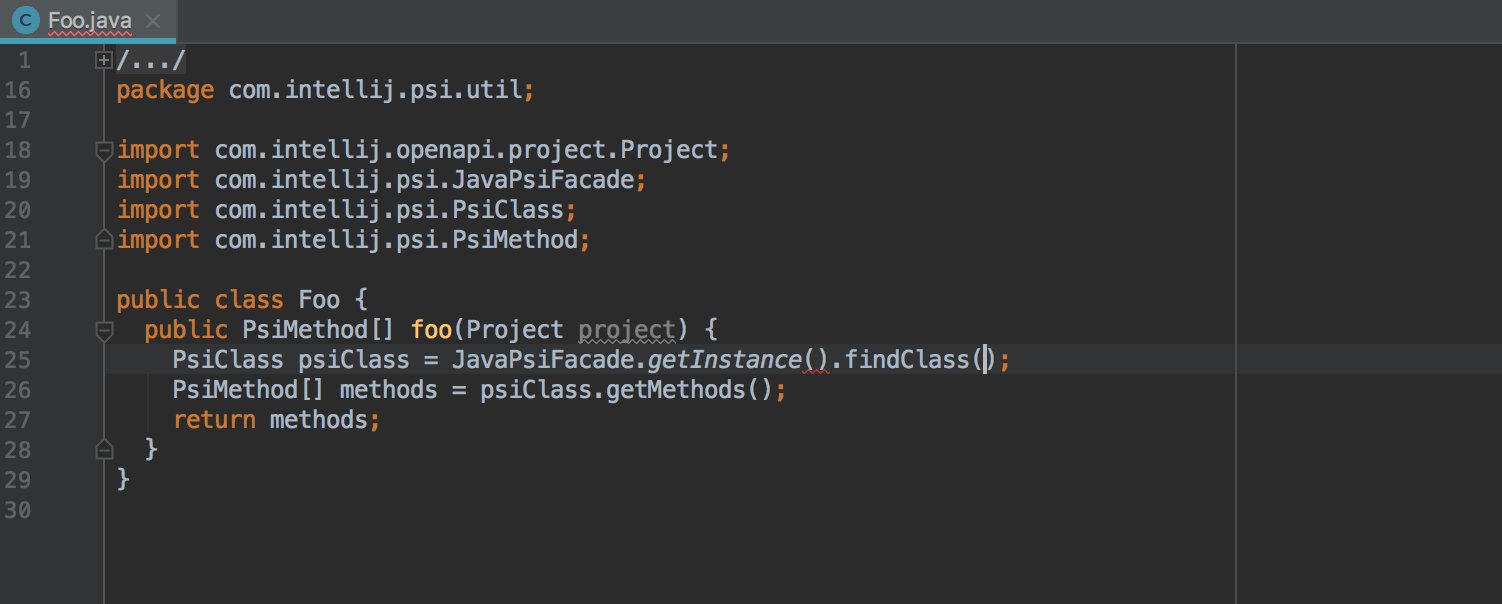
Chain Completion, which was available on the second call of Smart Completion, gets even better. Now the suggestions are displayed after the first call of Smart Completion, and they’re sorted by how frequently they’re used in the project:

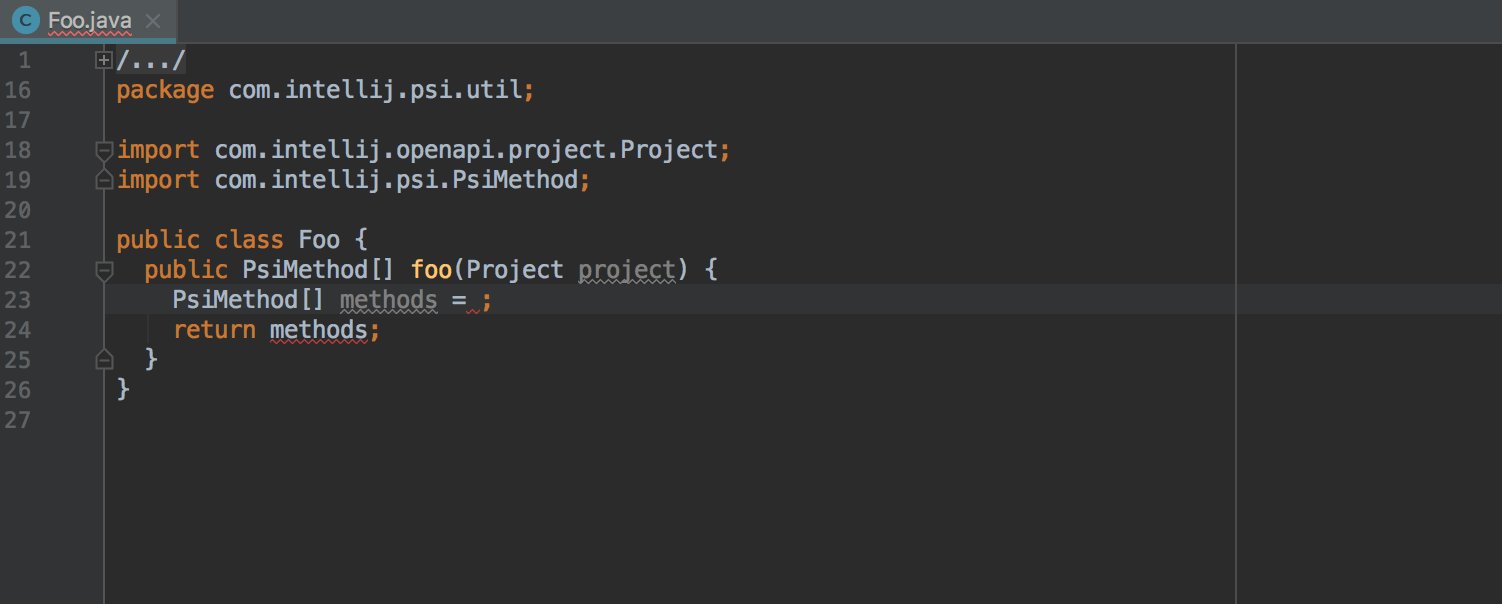
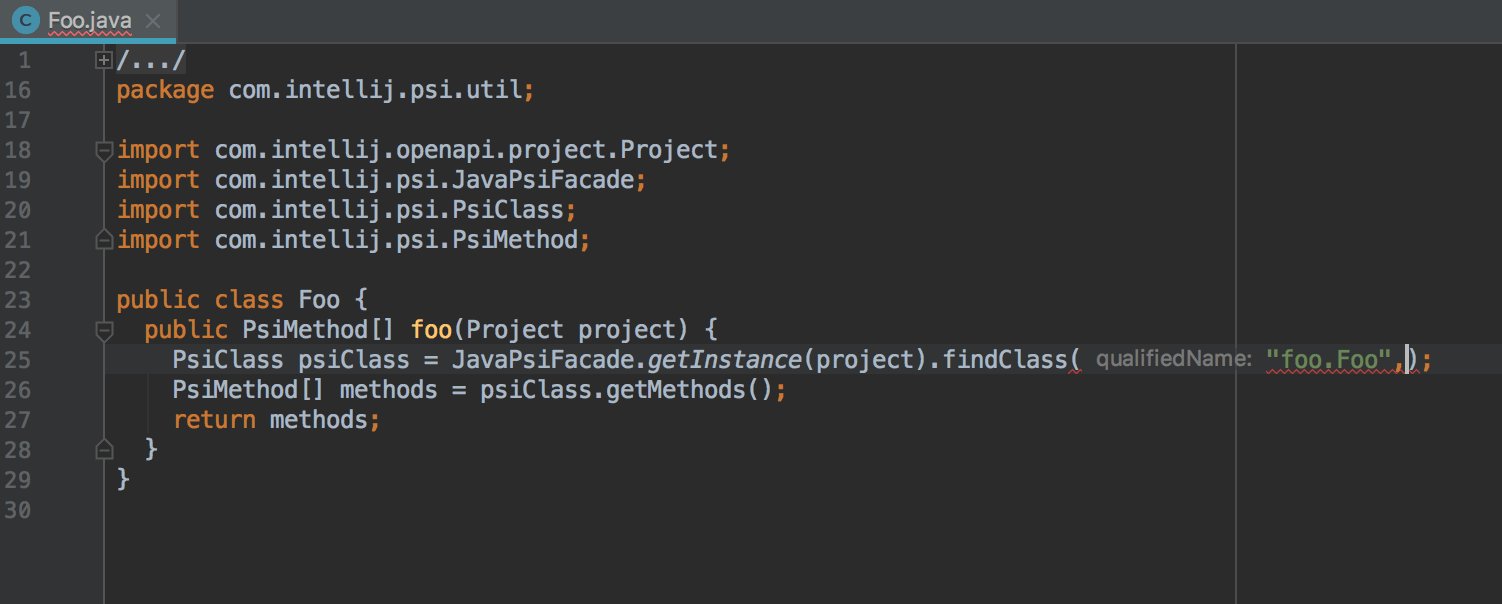
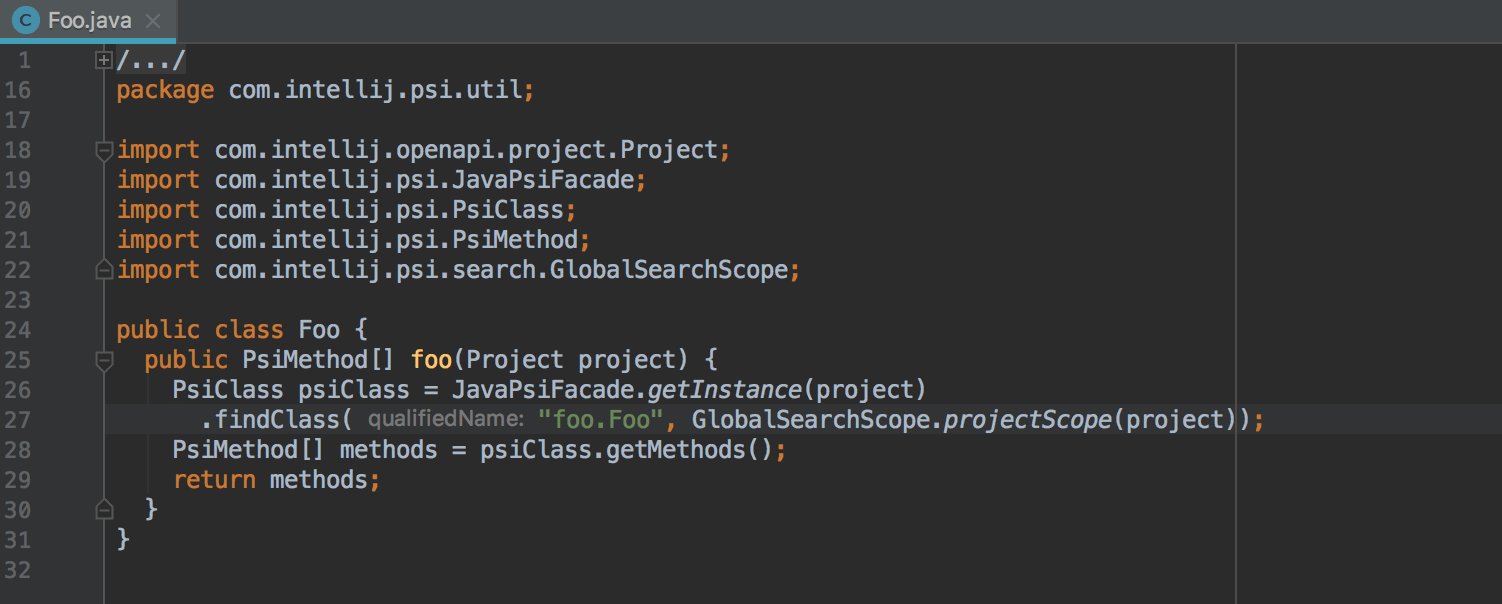
When any of these method calls takes an argument not yet available in the context, after you select it, the IDE defines a local variable of the required type:

Note that this feature works only for Java and requires the project to be built with the IDE’s (not Gradle’s) compiler.
The old behavior of Chain Completion is still available via the second call of Smart Completion.
Control flow analysis
Control flow analysis has become much smarter and now detects a wider variety of problems in the code.
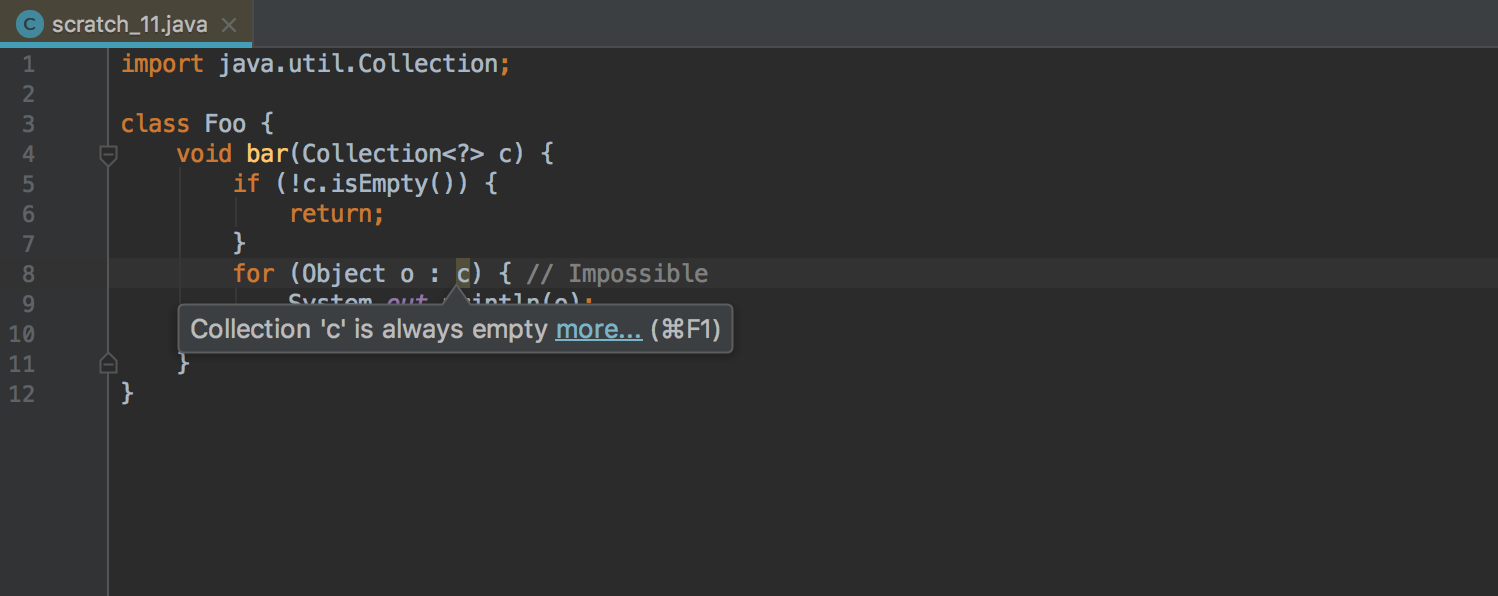
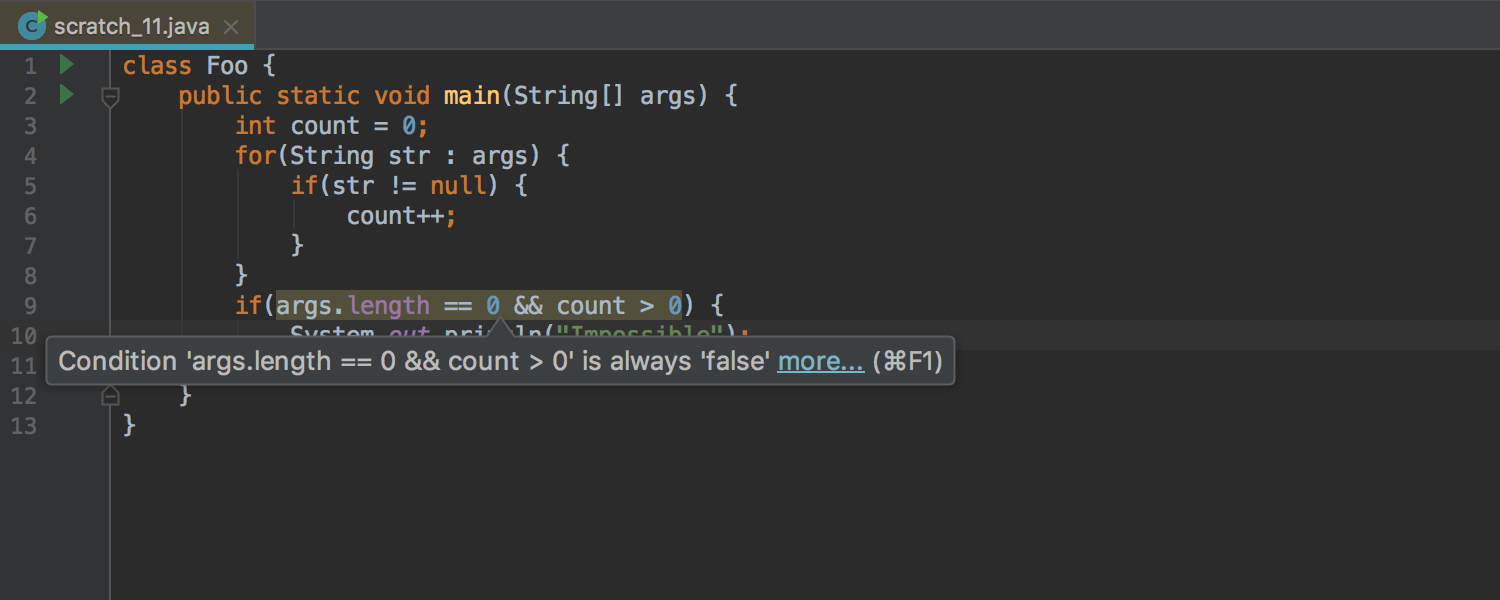
For example, if Collection#isEmpty() returns true, the IDE understands that there are no elements in that collection to iterate over:

The IDE also understands that String#charAt(int index) throws an exception when called on an empty string, or when the index exceeds the value returned by the String#length() method.
The same intelligence applies to: String#isEmpty(), String#charAt(int index), List#get(int index), Set#contains(Object item), Map#containsKey(Object key), Map#containsValue(Object value), and many other methods.

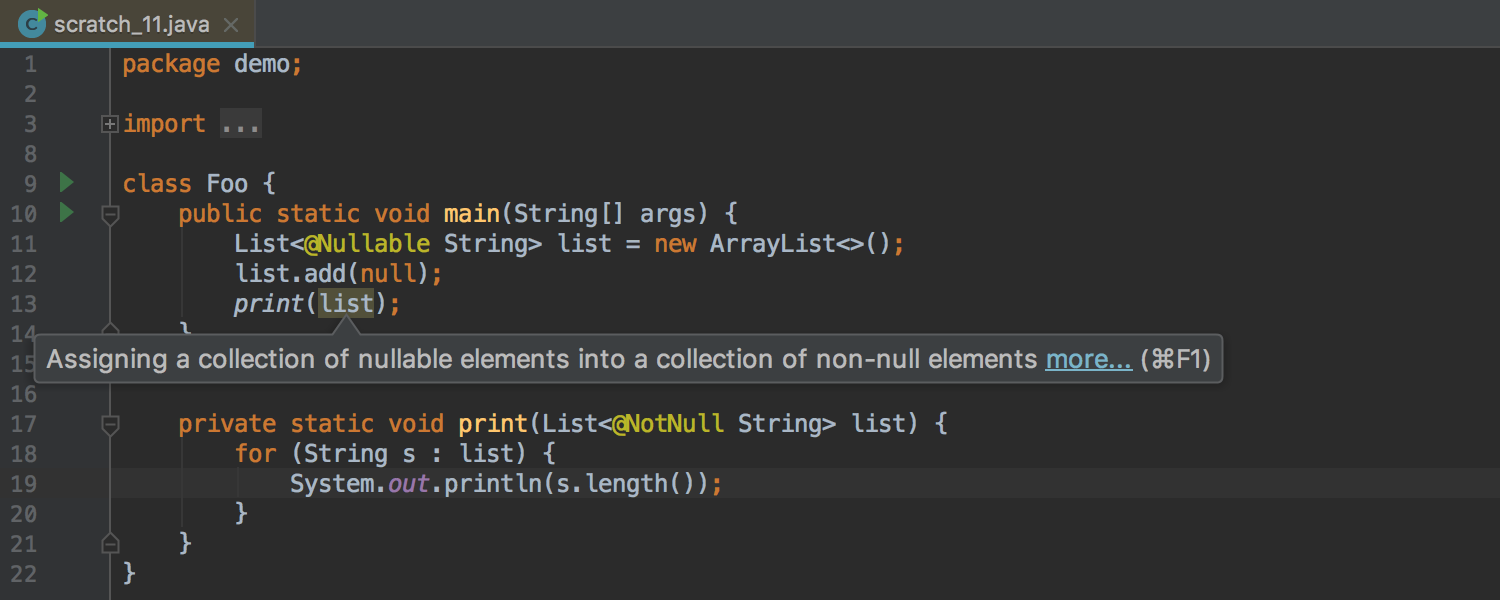
The IDE also gains a better understanding of reporting nullability issues, in particular when it comes to working with Collection and Map type parameters:

Extracting an expression as a map operation
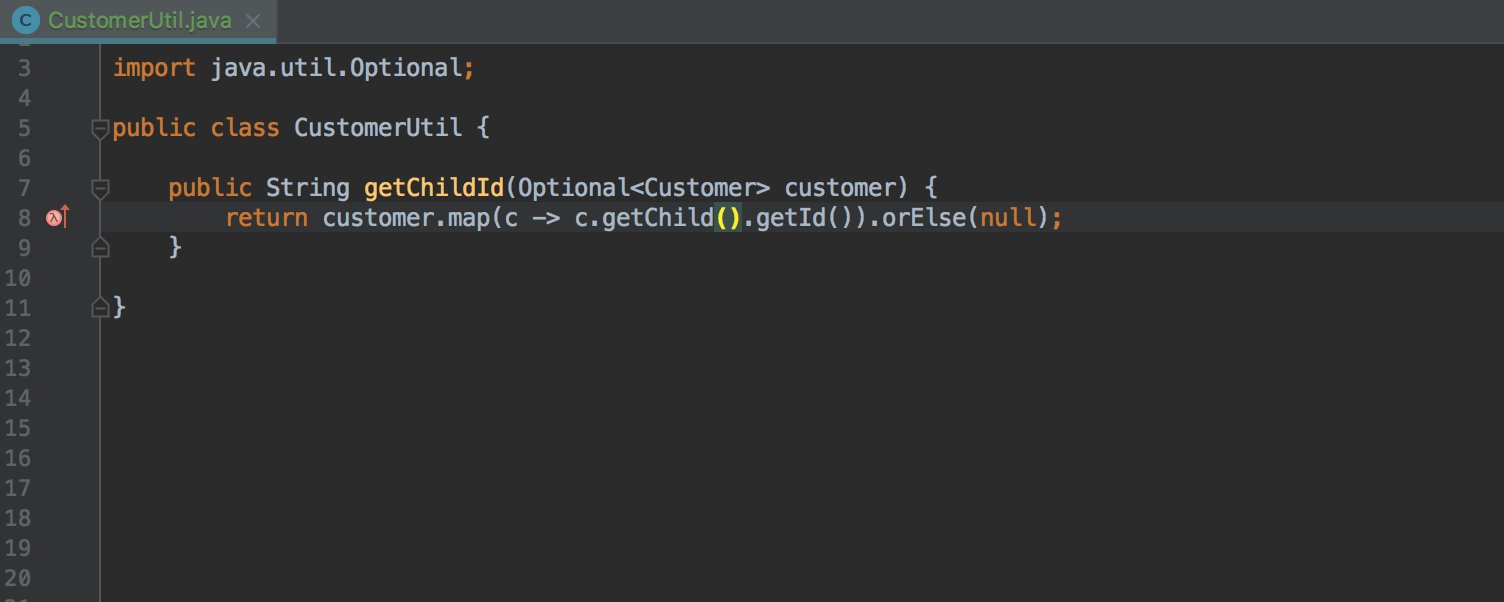
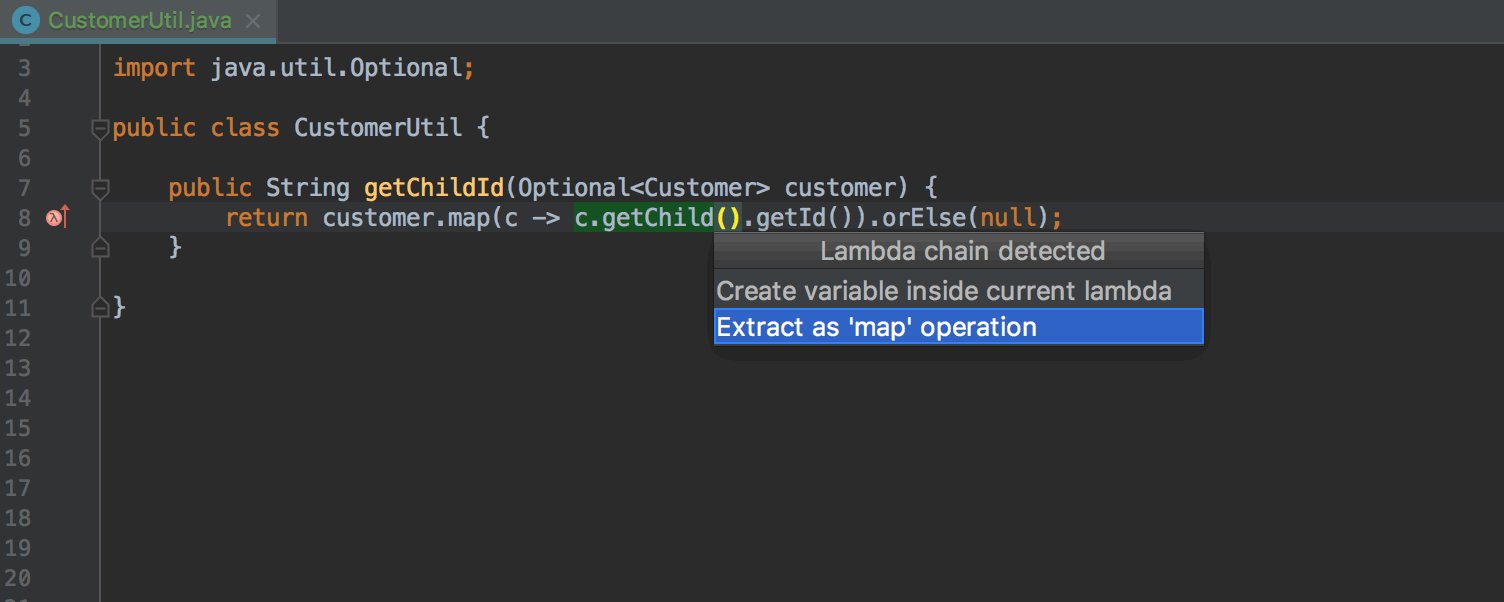
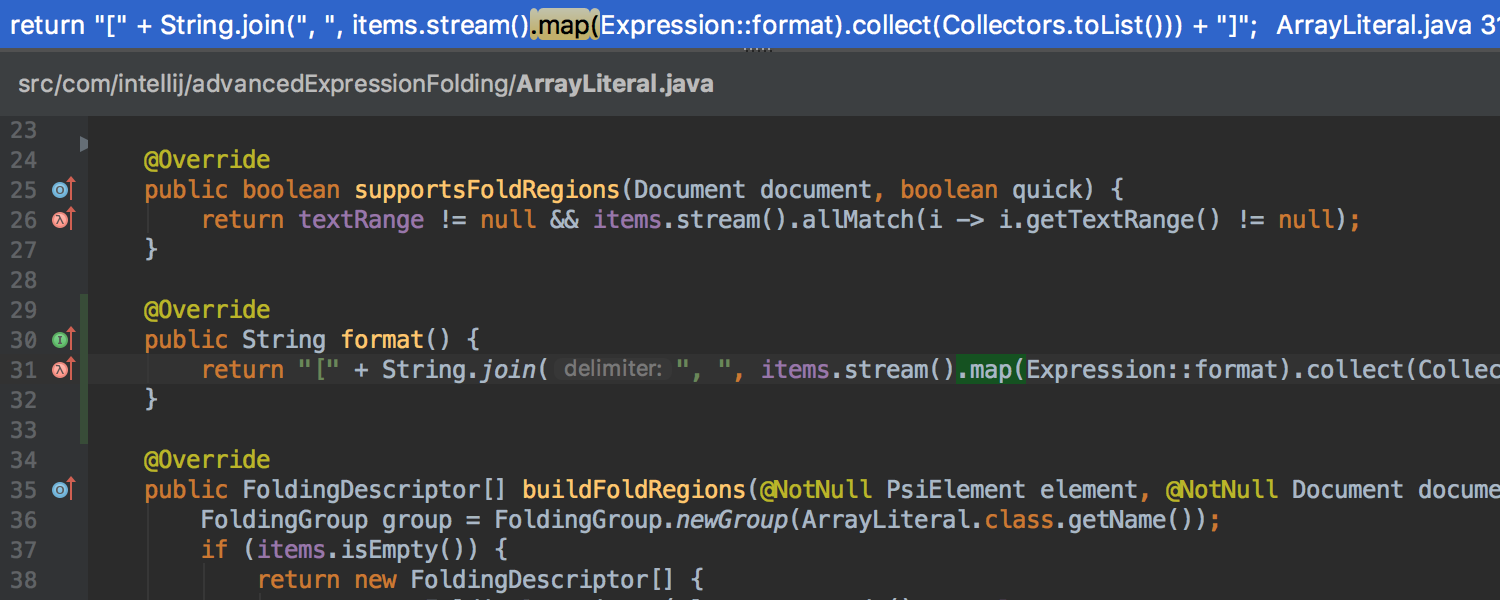
Now, when you call Extract Variable inside a Stream API map call, the IDE offers extracting it as a separate map() expression:

Extracting a functional variable
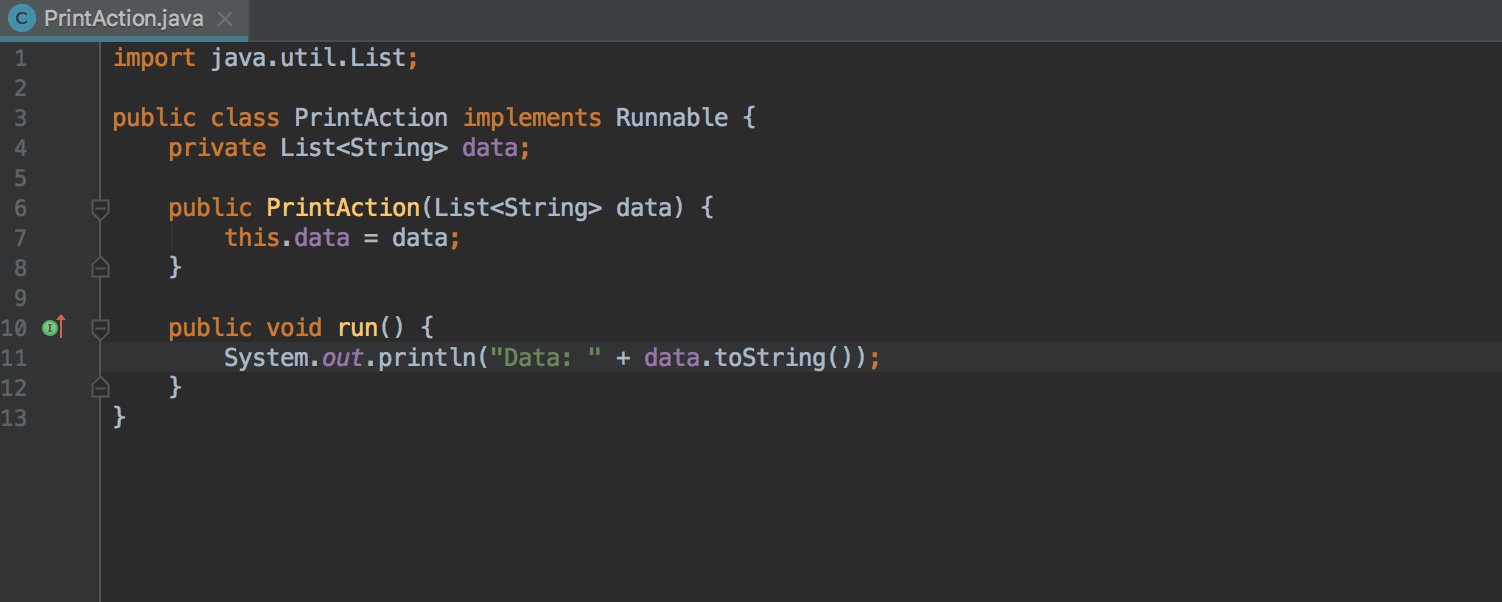
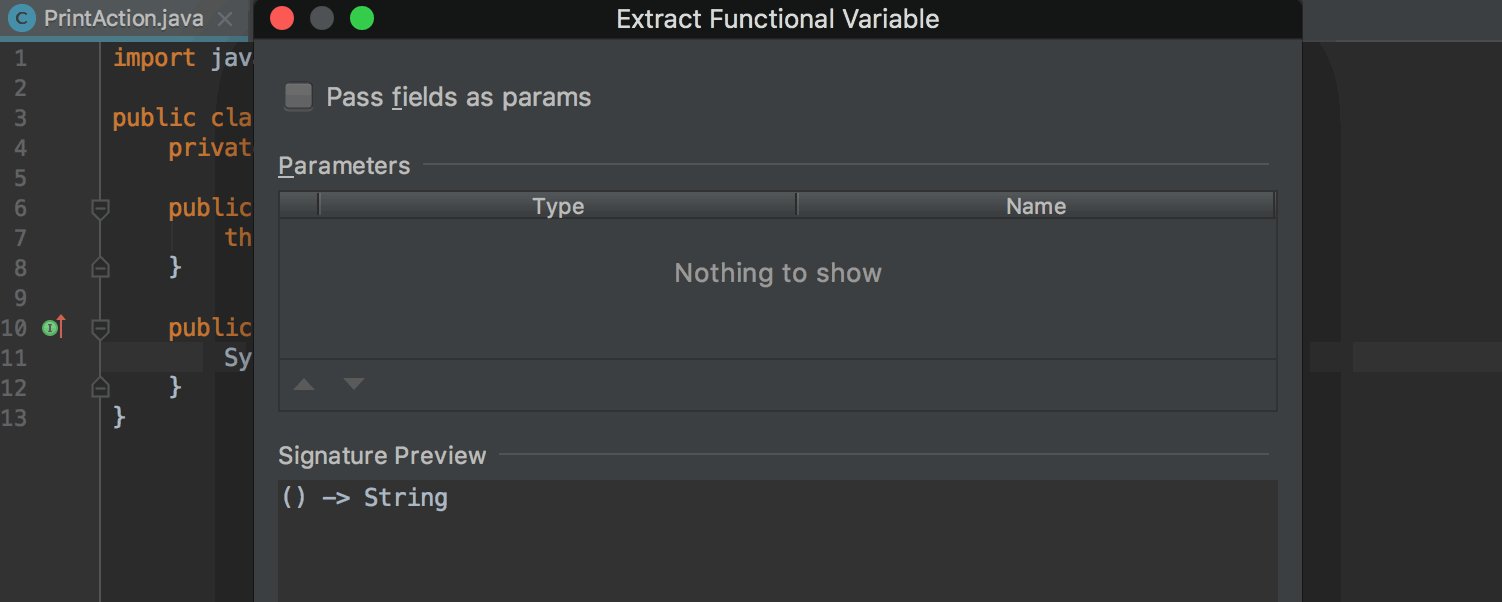
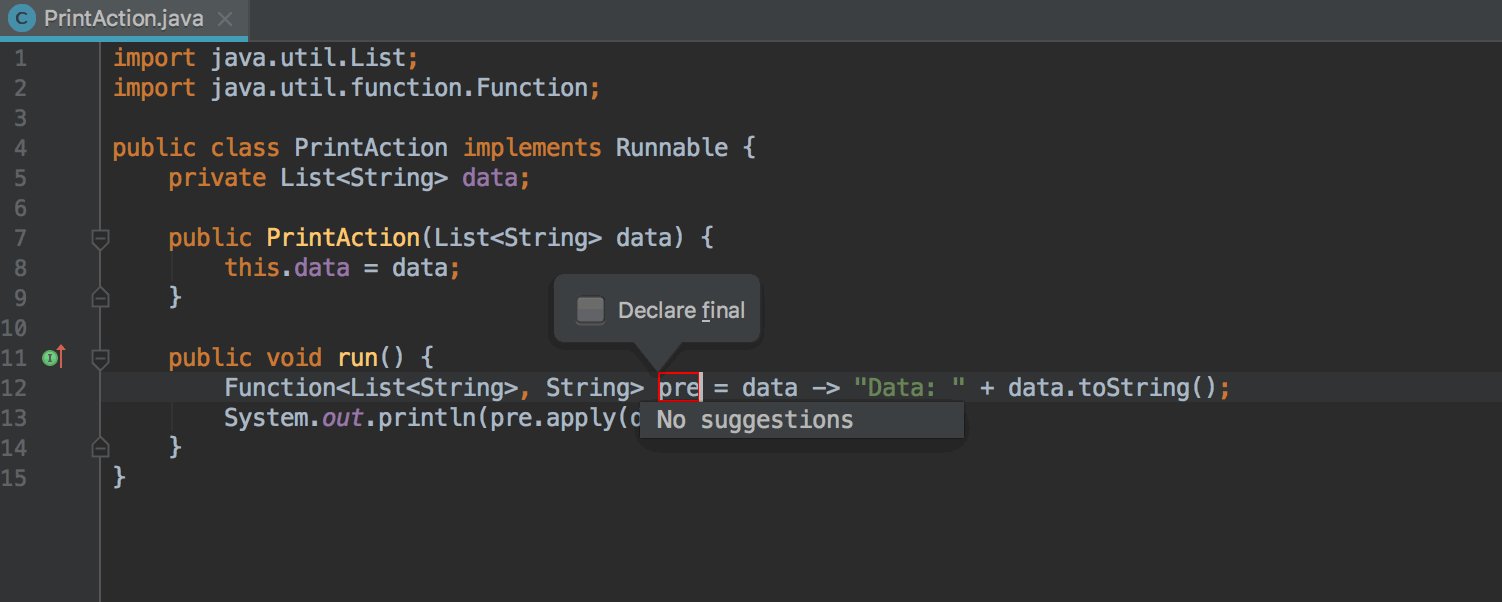
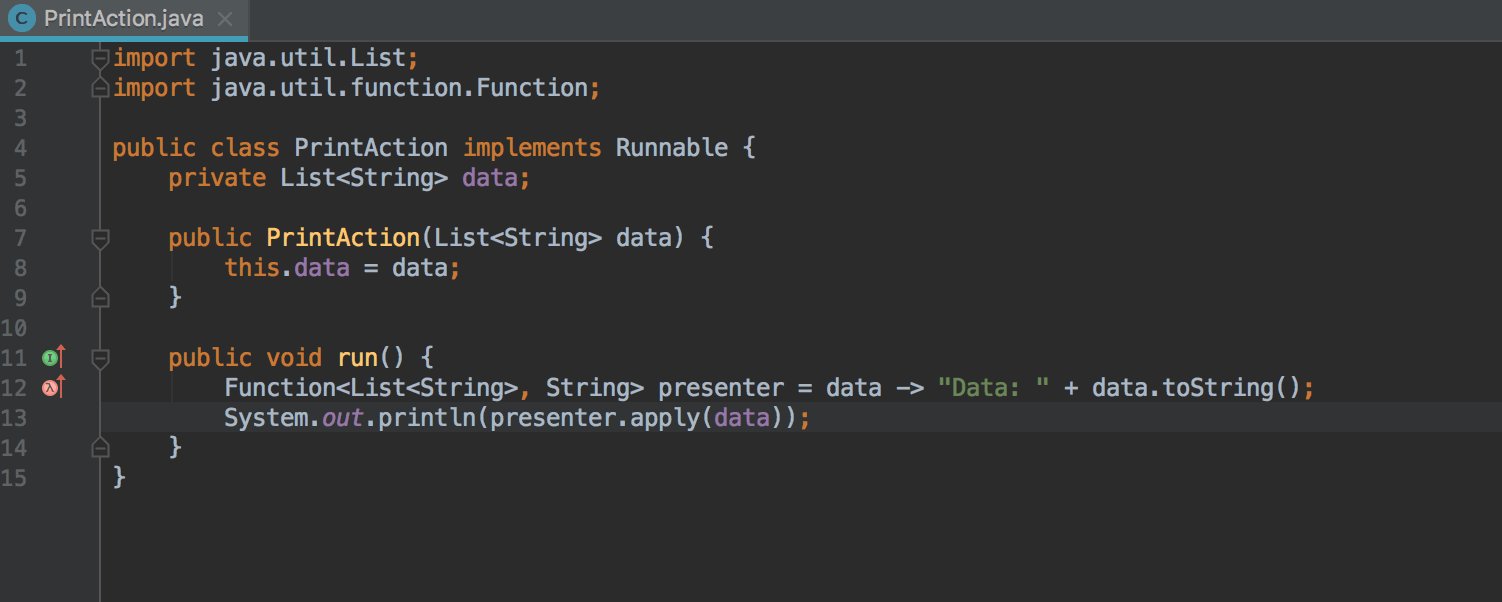
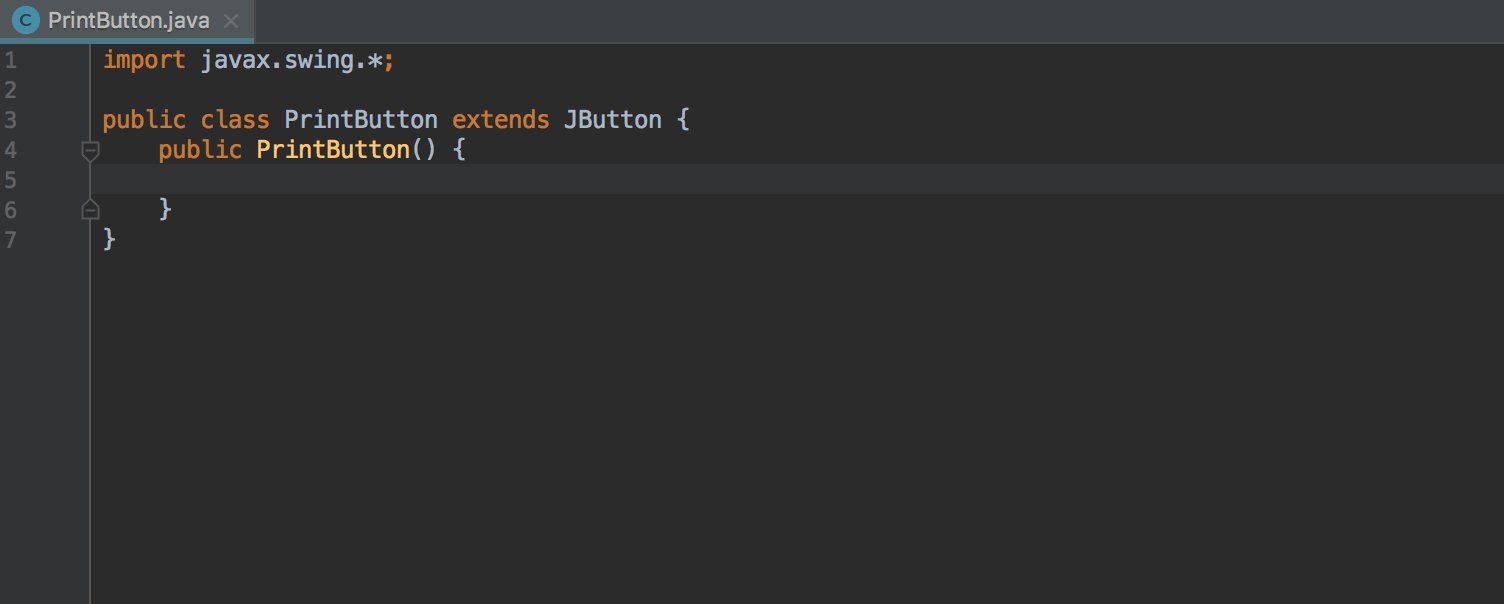
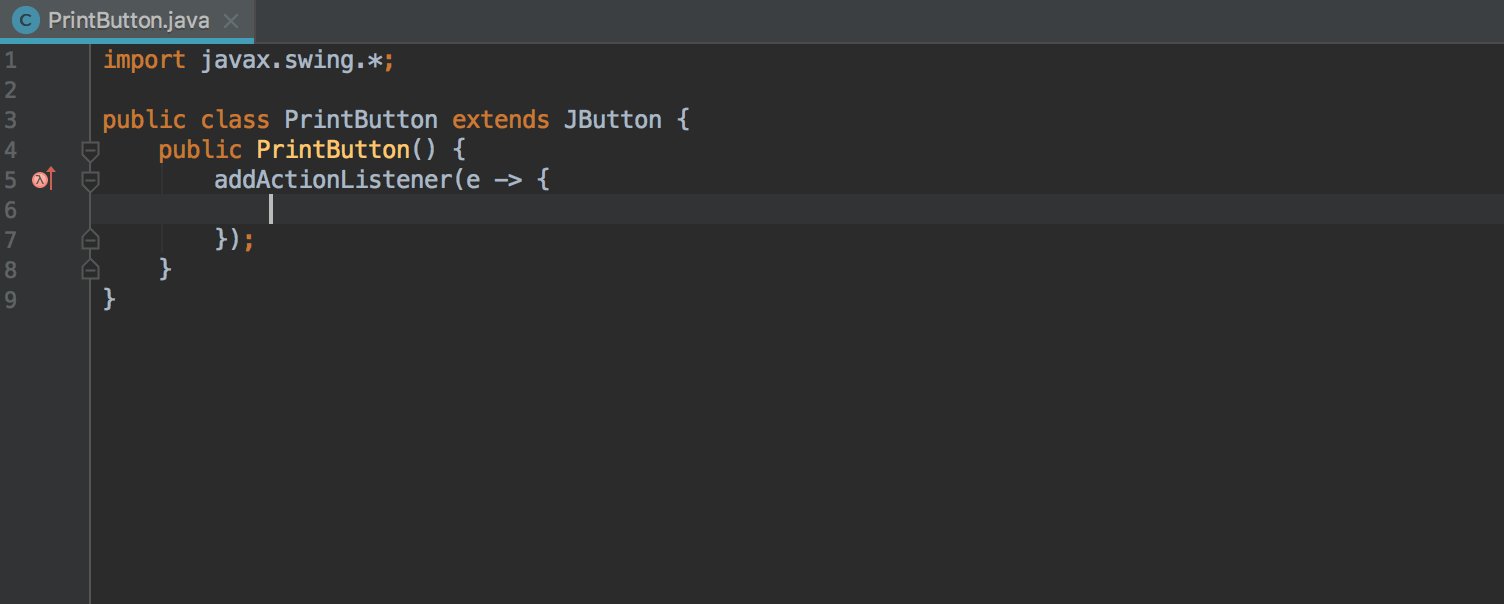
Embracing Java 8 in one of the earlier releases, we introduced Extract Functional Parameter. With this preview we’re going further and introducing Extract Functional Variable:

Extracting a lambda to a method reference
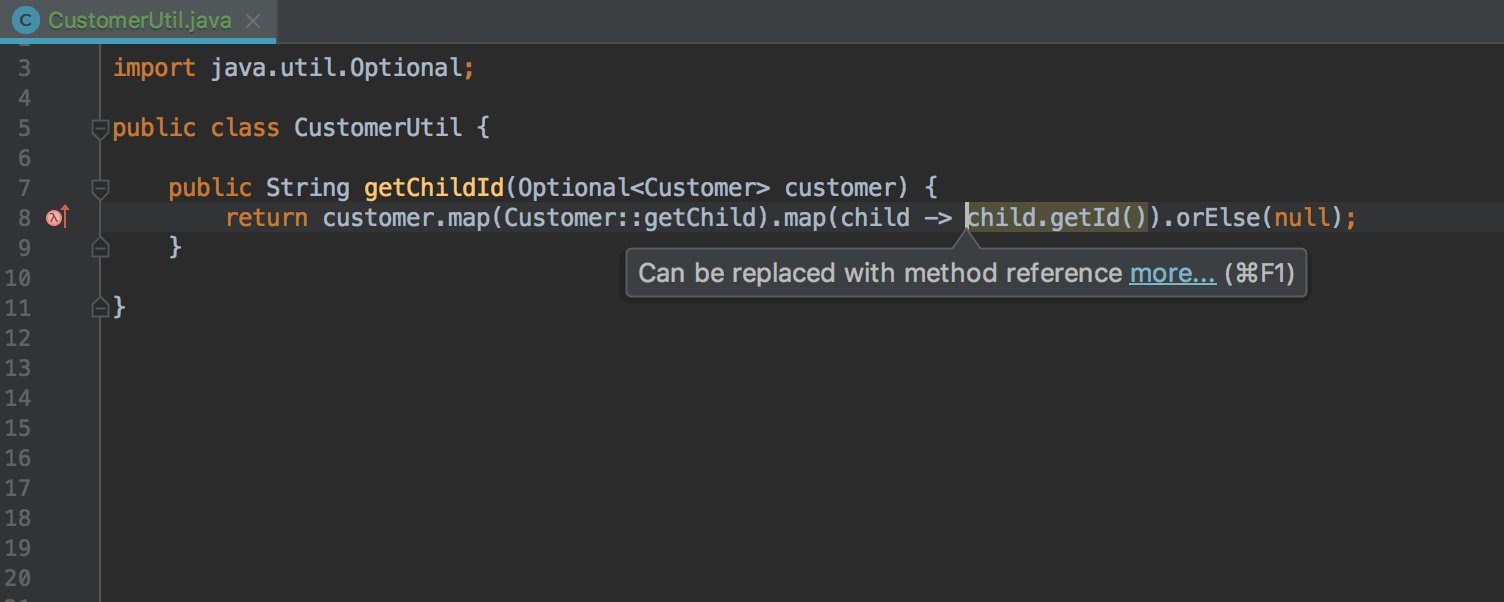
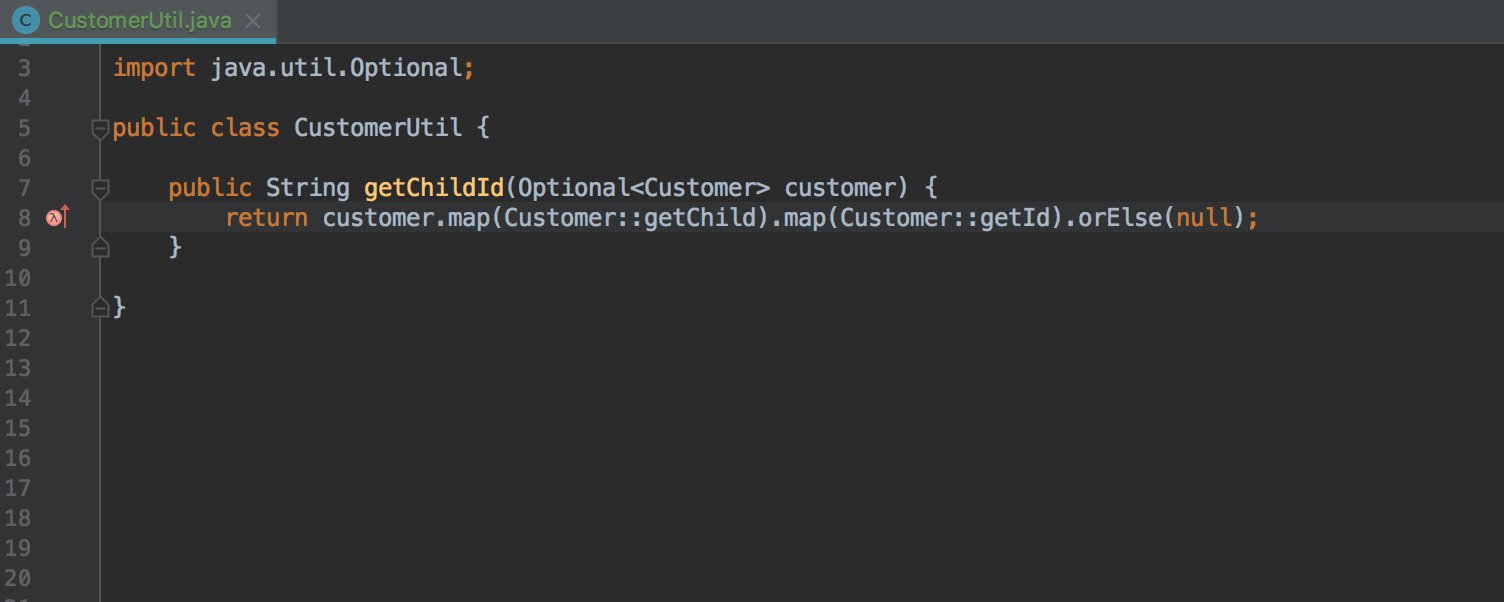
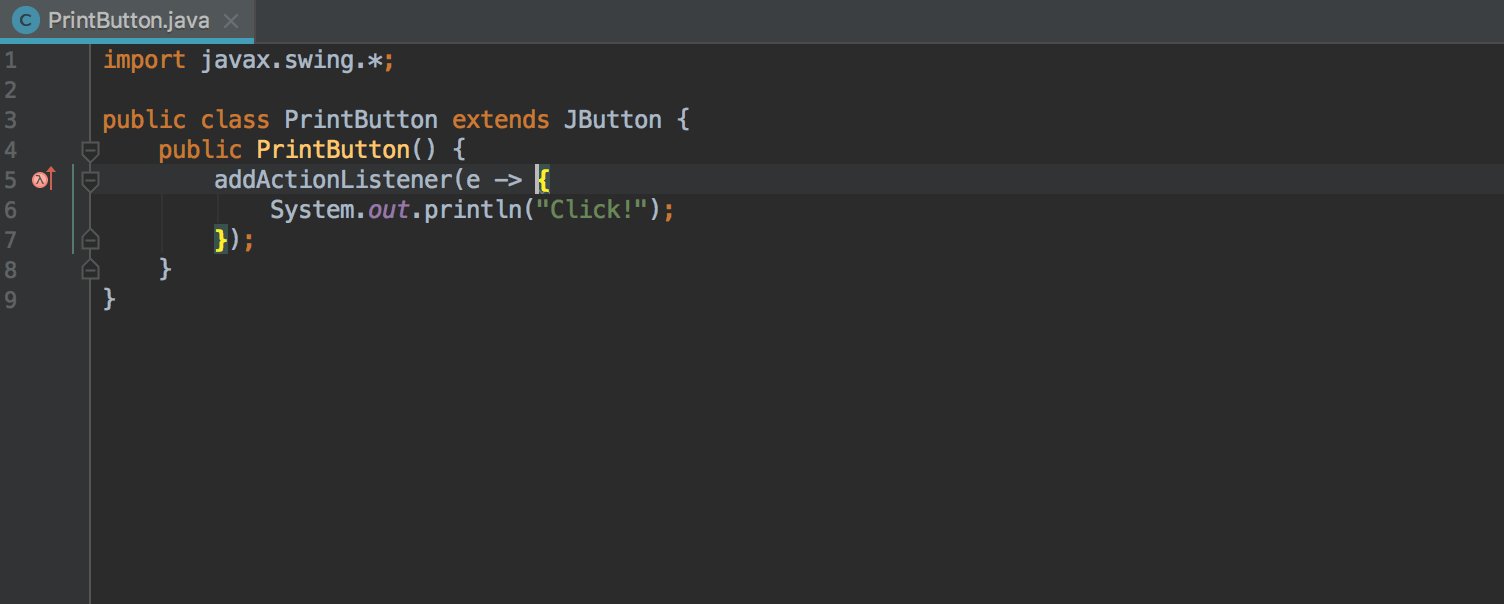
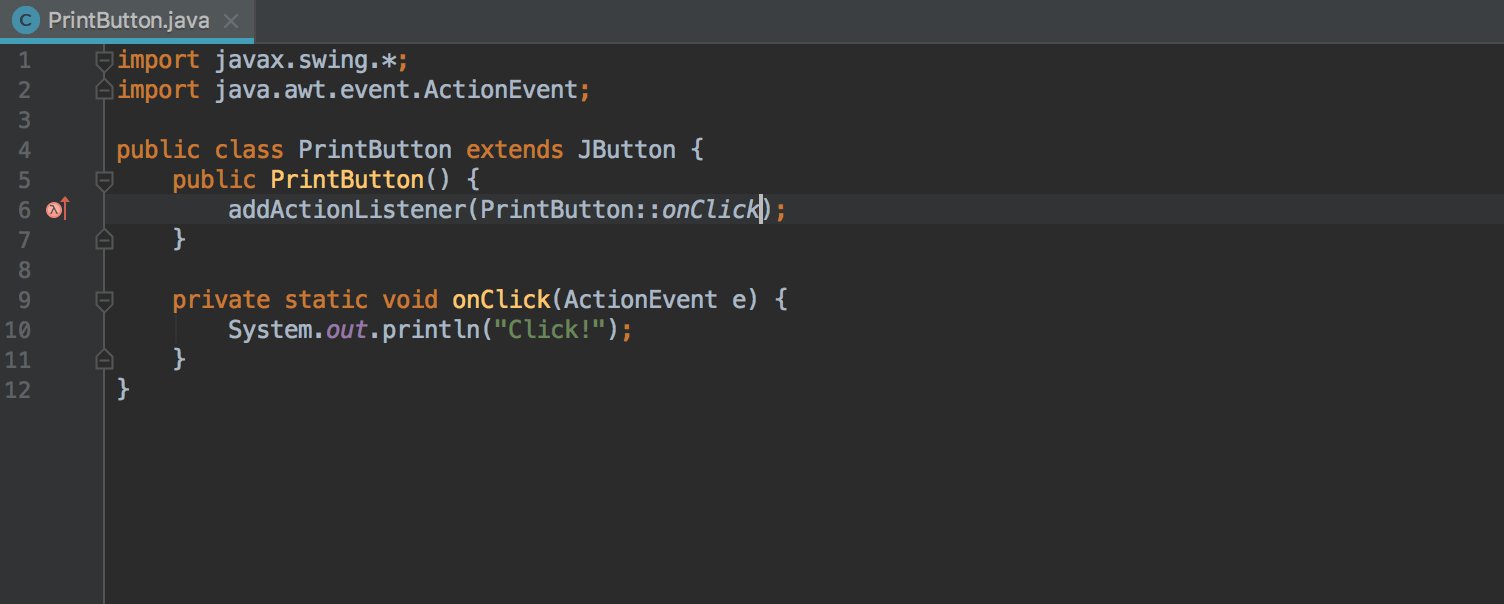
IntelliJ IDEA now offers you a quick-fix that replaces a lambda expression with a method reference. This combines Extract Method and Replace Lambda with Method Reference:

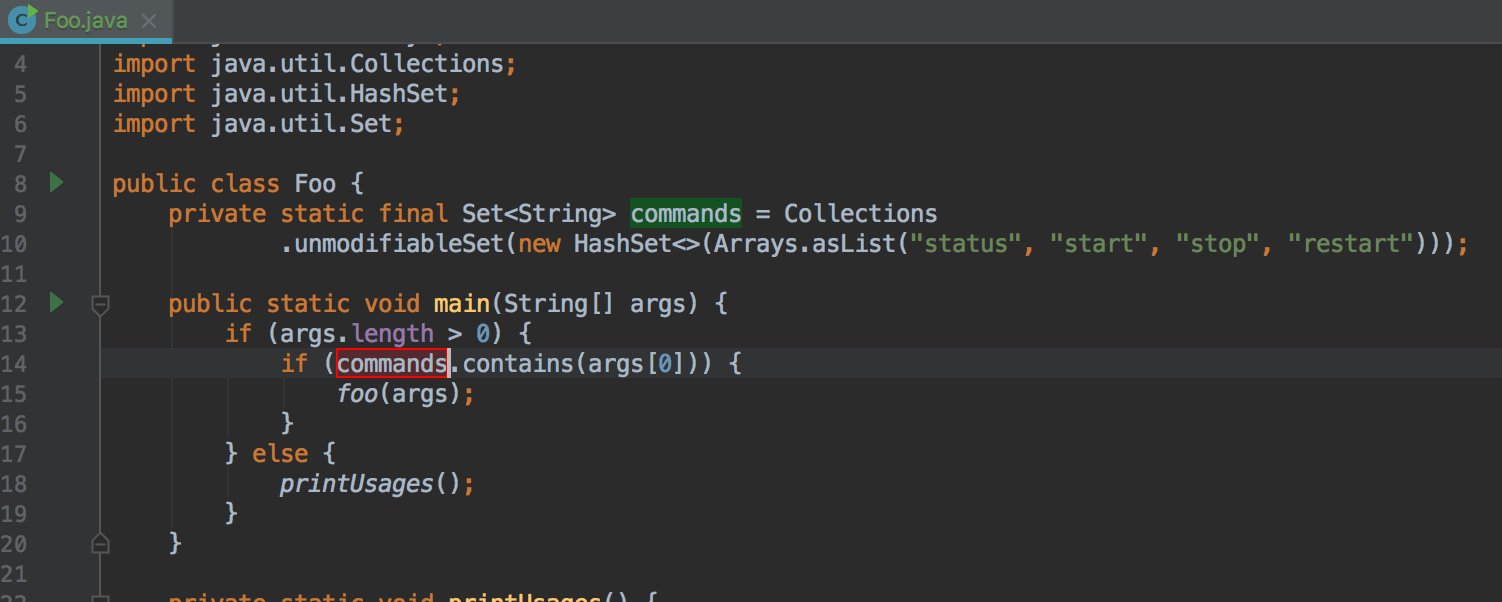
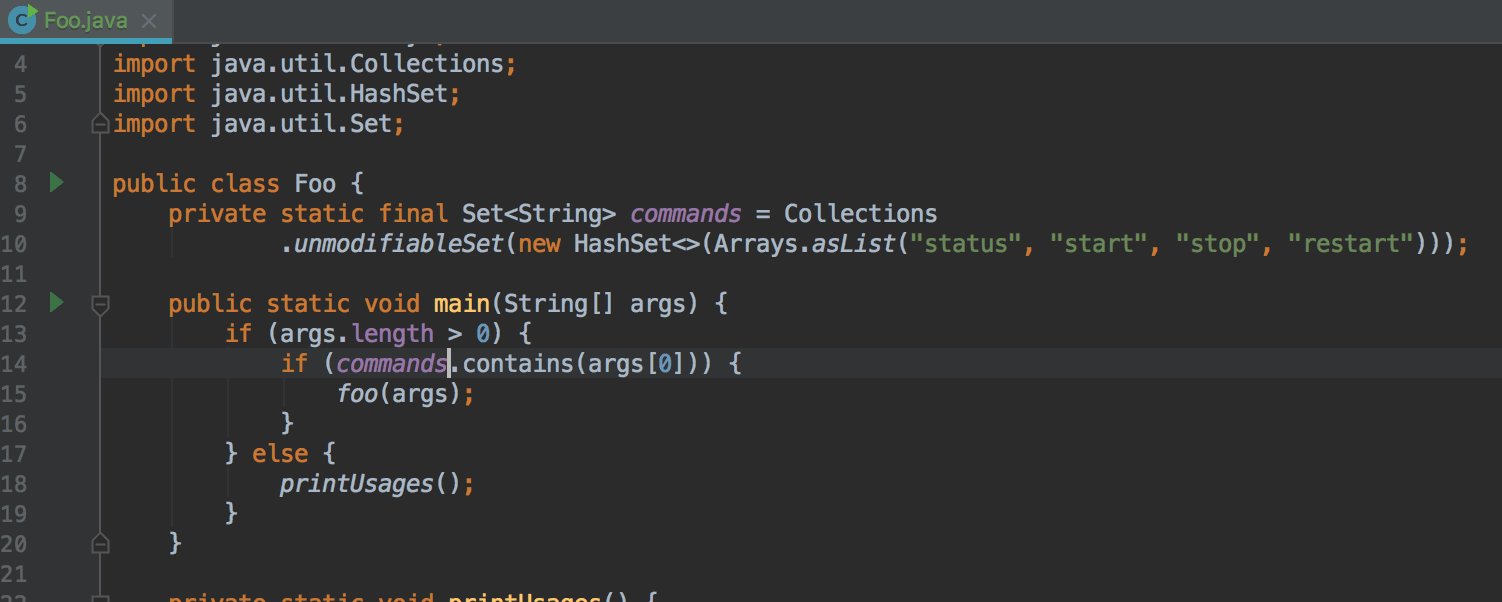
Replacing multiple equals with Set.contains
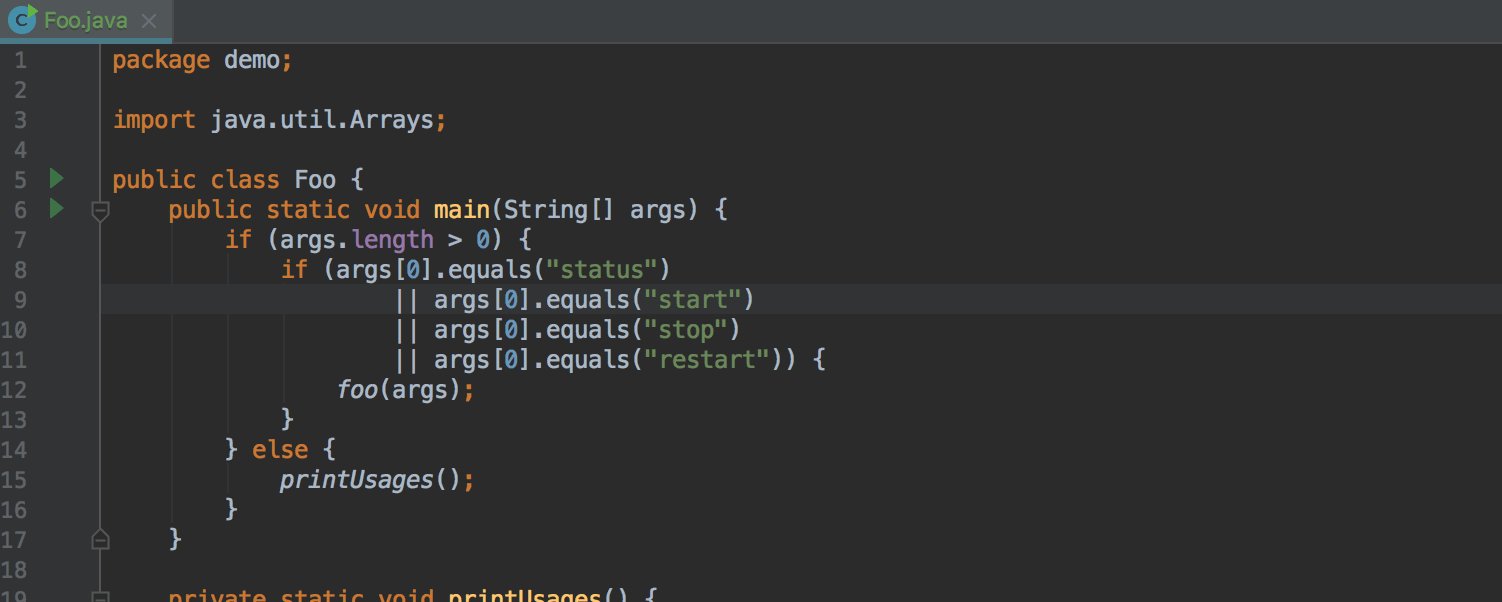
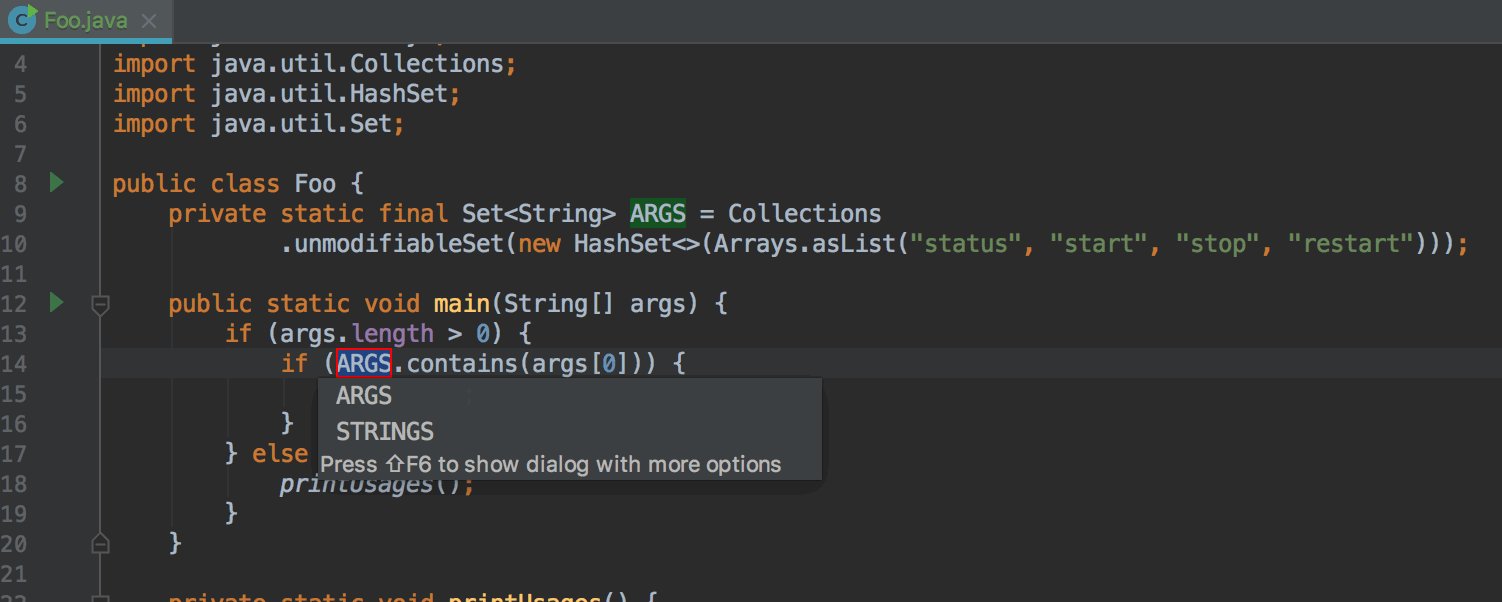
When you are checking whether an expression is equal to one of several literals, the IDE now offers you to replace these checks with a Set#contains(Object key) call:

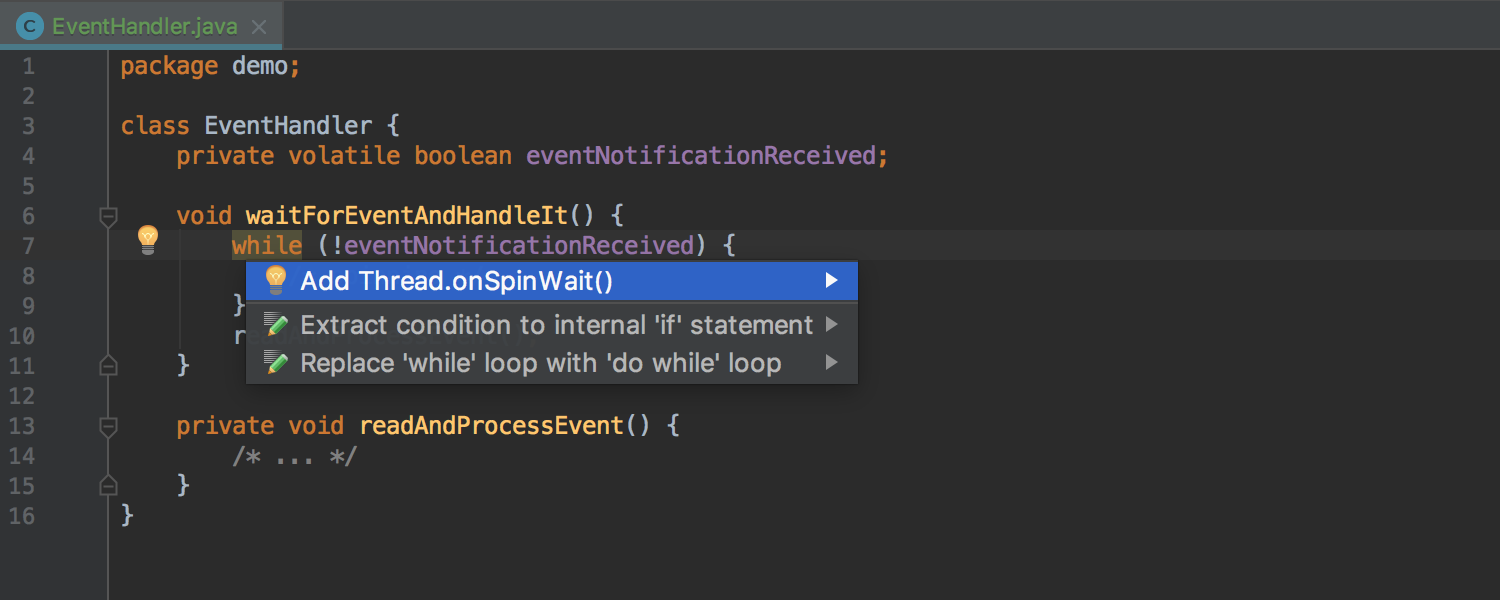
Java 9: suggesting Thread#onSpinWait
If you’re using Java 9, the IDE finds the loops spinning on a volatile field and suggests calling Thread#onSpinWait() inside such a loop. This call may significantly improve the performance of your code:

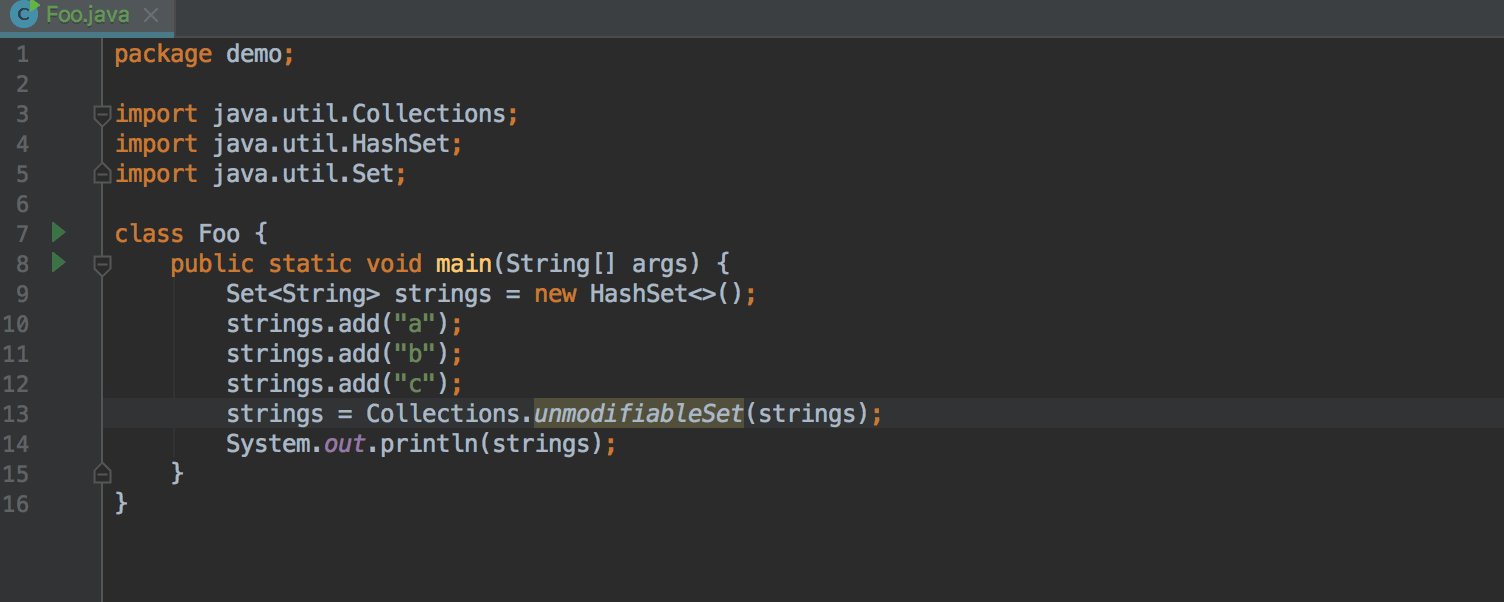
Java 9: suggesting Set.of
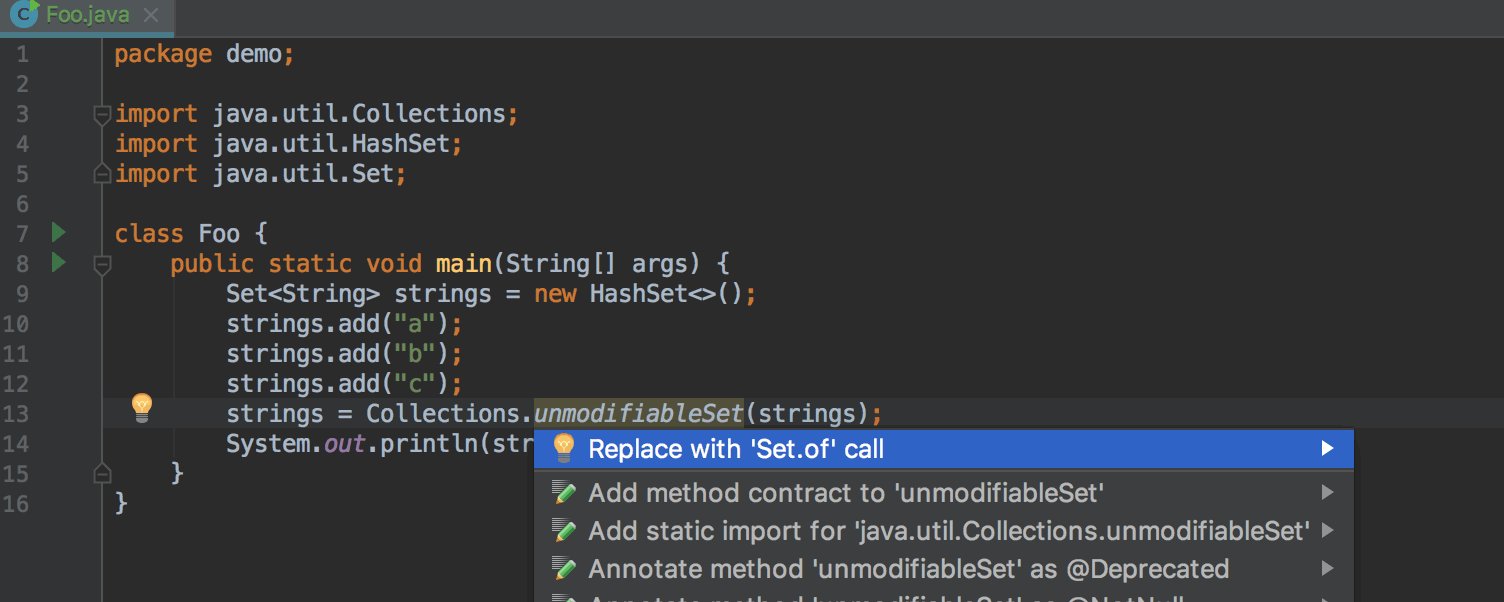
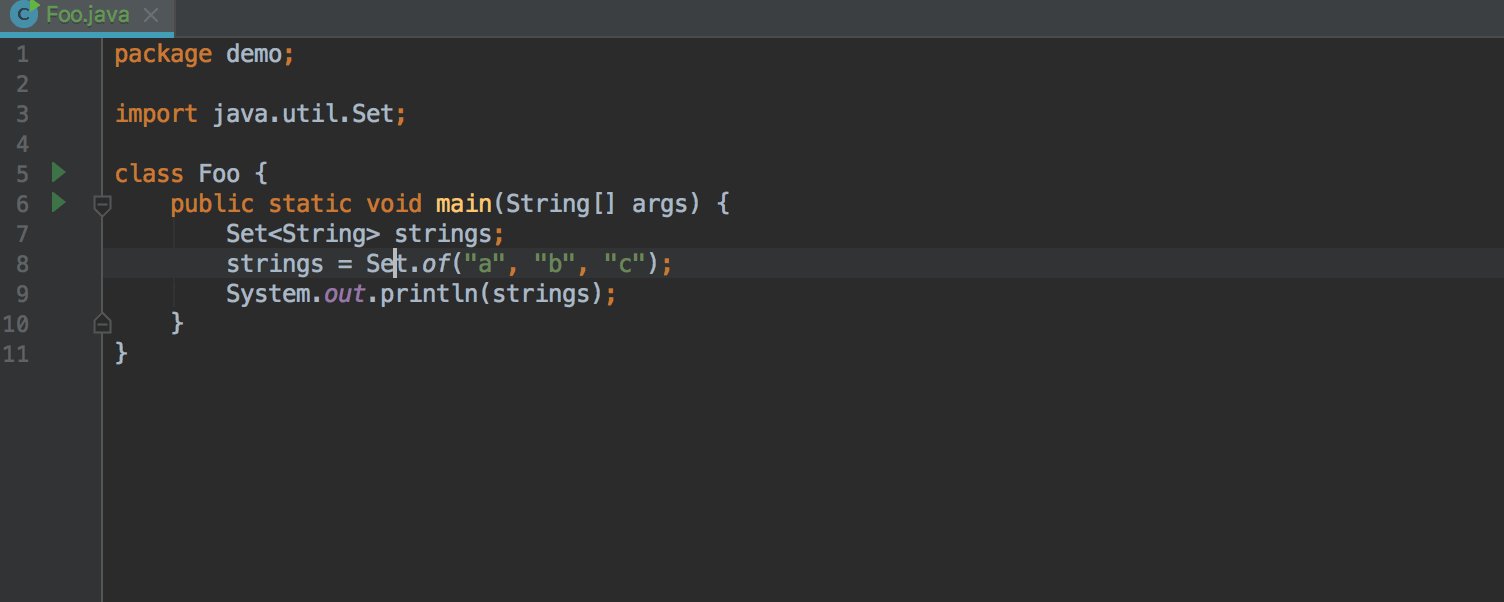
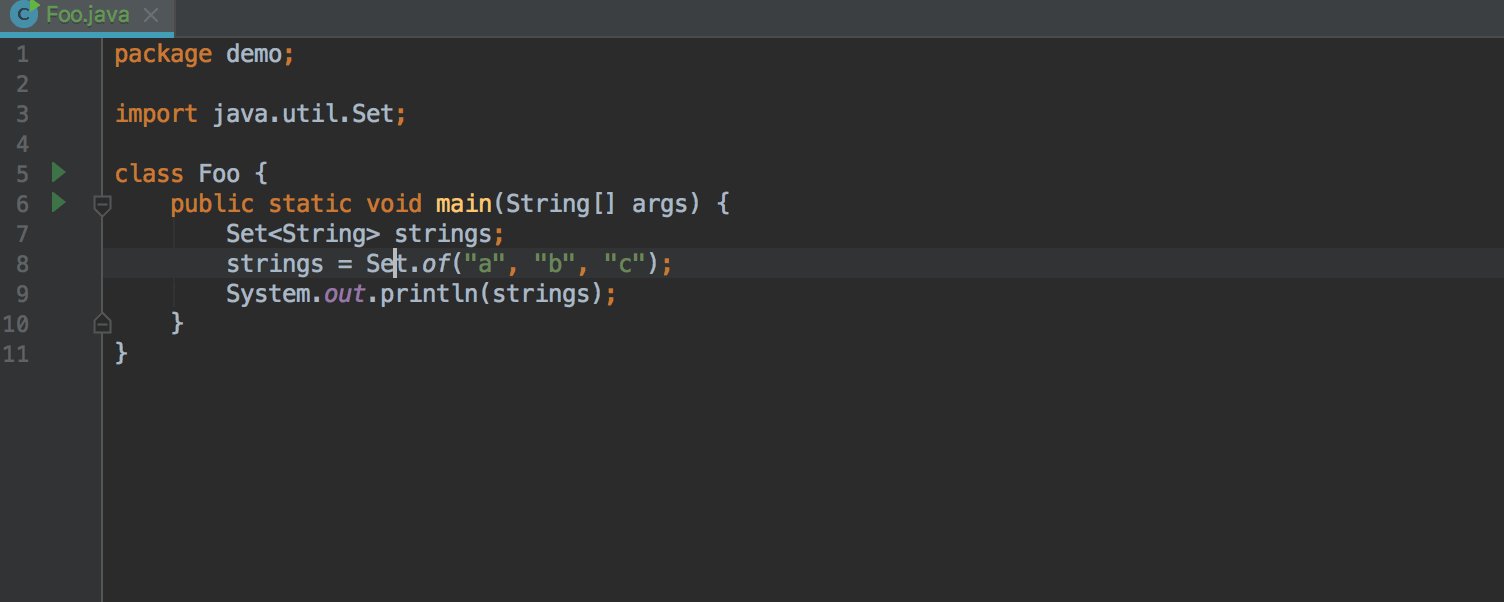
When you’re using Java 9, the IDE finds the code where you construct sets and pre-fill them with data, and suggests replacing it with Set#of(String…items) where possible:

Debugger: filtering arrays & collections
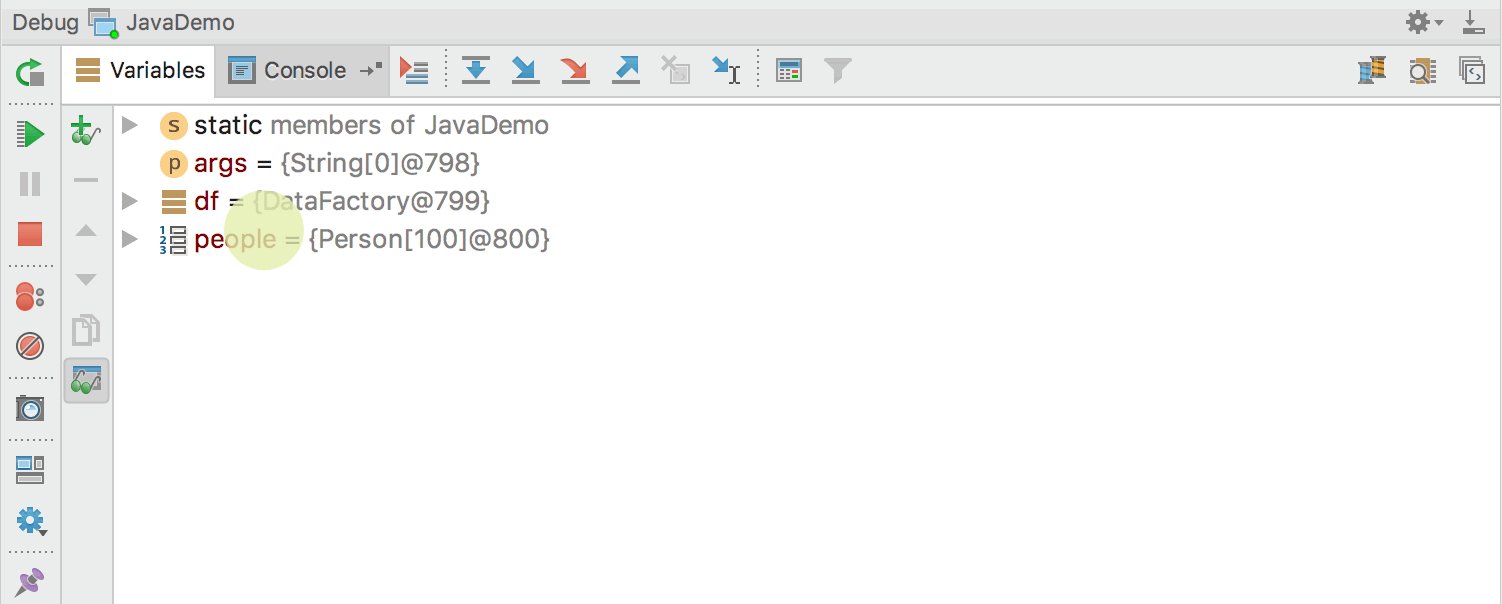
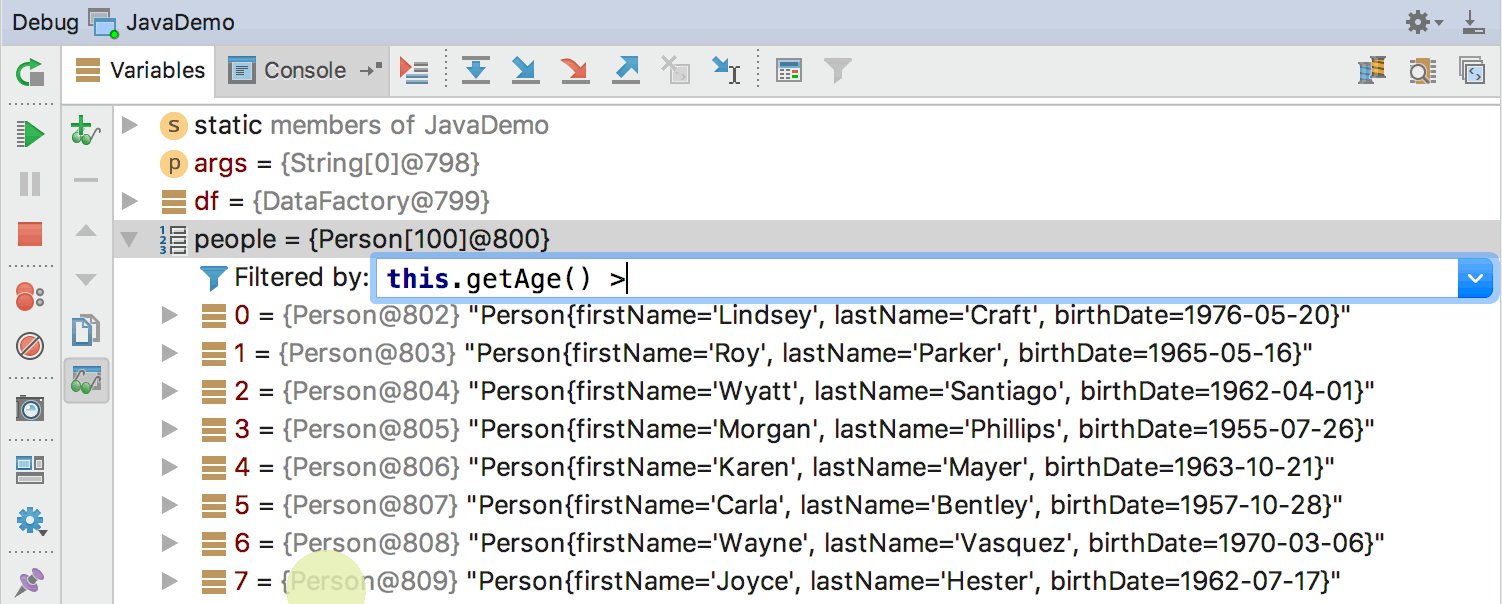
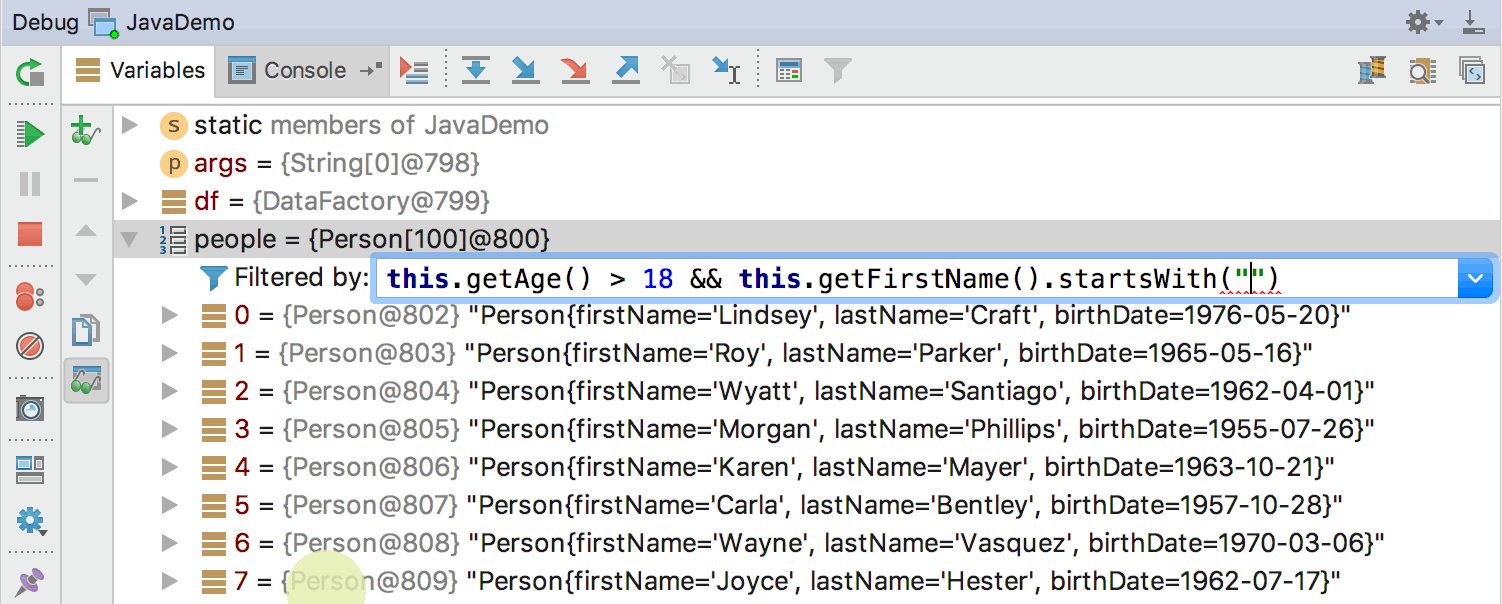
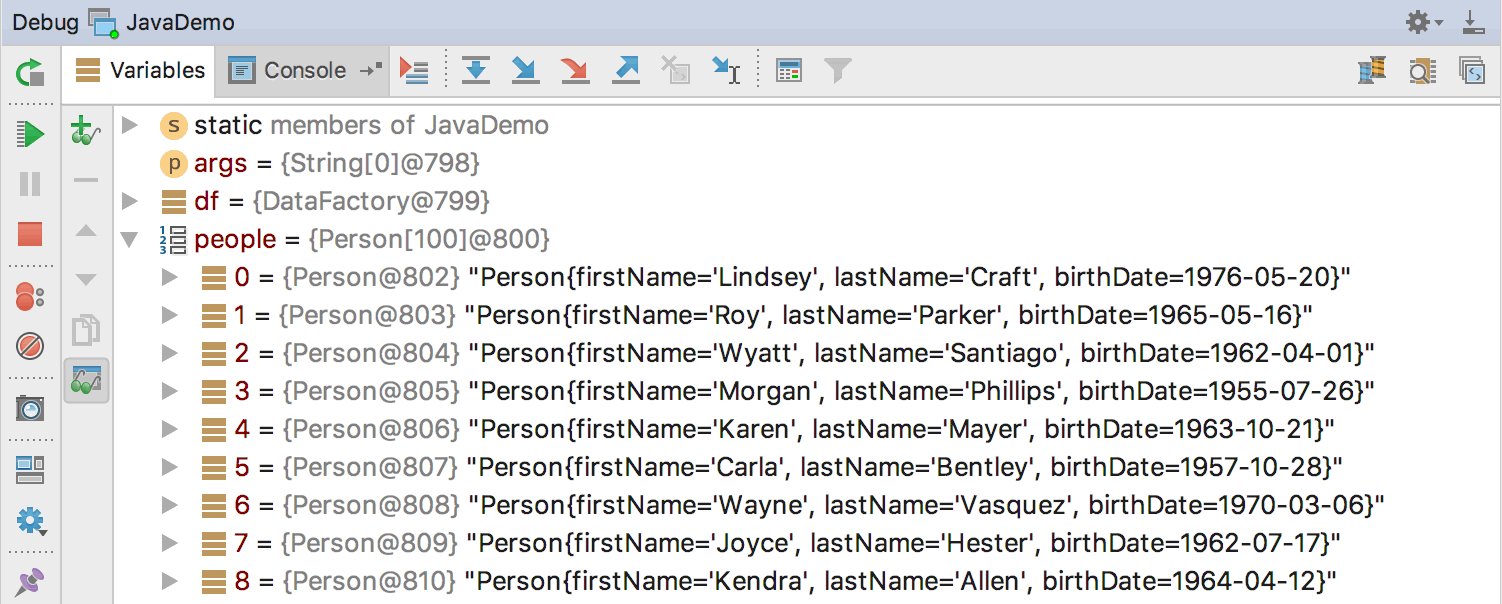
The debugger now allows you to filter arrays and collections in Variables, Watches, Evaluate Expression and other similar views:

Out of the EAP scope, but you may also find it interesting to know that recently we introduced a new plugin called Java Stream Debugger. This plugin provides visualization of Java Stream operations:

You can use the plugin if you’re running IntelliJ IDEA 2017.1 or newer.
Java 9: module diagrams
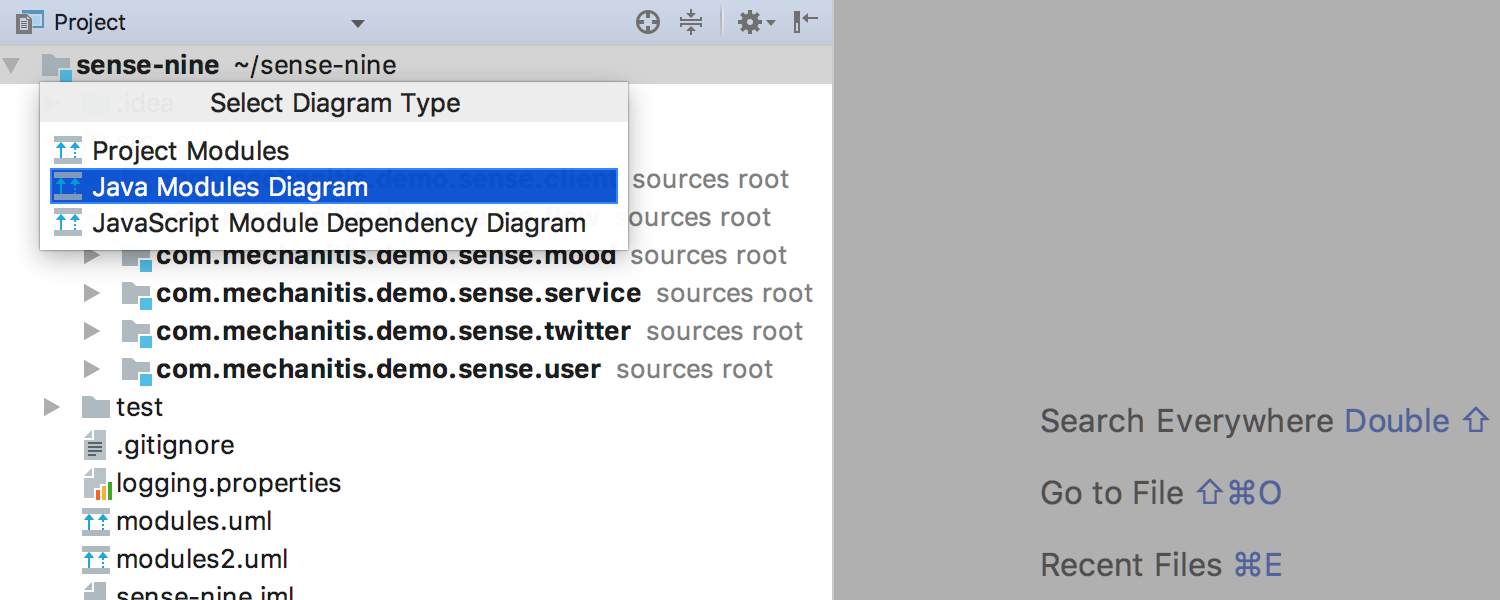
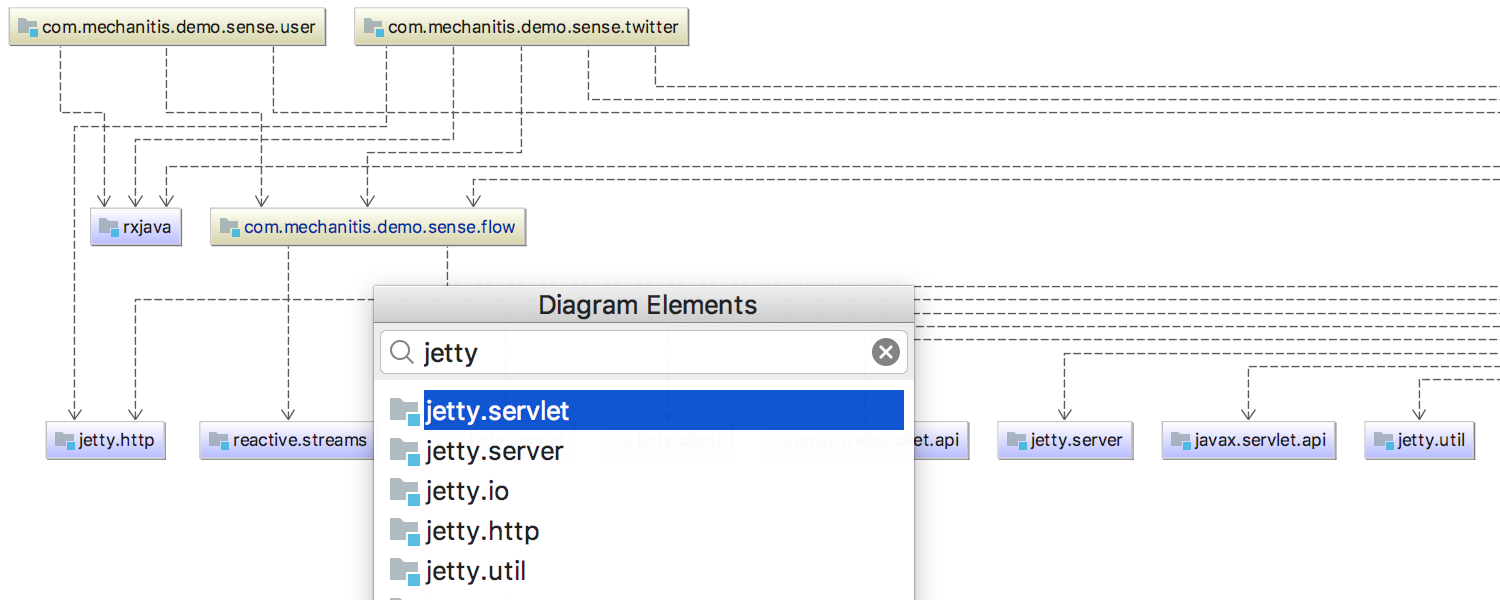
Embracing Java 9 and its new module system, the preview introduces Module Diagrams. Use them to see the dependencies between the selected modules. To see the diagram, invoke Diagrams | Show Diagram (Ctrl+Alt+Shift+U or Cmd+Alt+Shift+U for macOS), and then choose Java Modules Diagram:

If a diagram is too big, press Ctrl+F (Cmd+F for macOS) to quickly locate a module:

To see usages for the selected modules, use the good old Show Usages via Alt+Ctrl+F7 (Alt+Cmd+F7 for macOS).
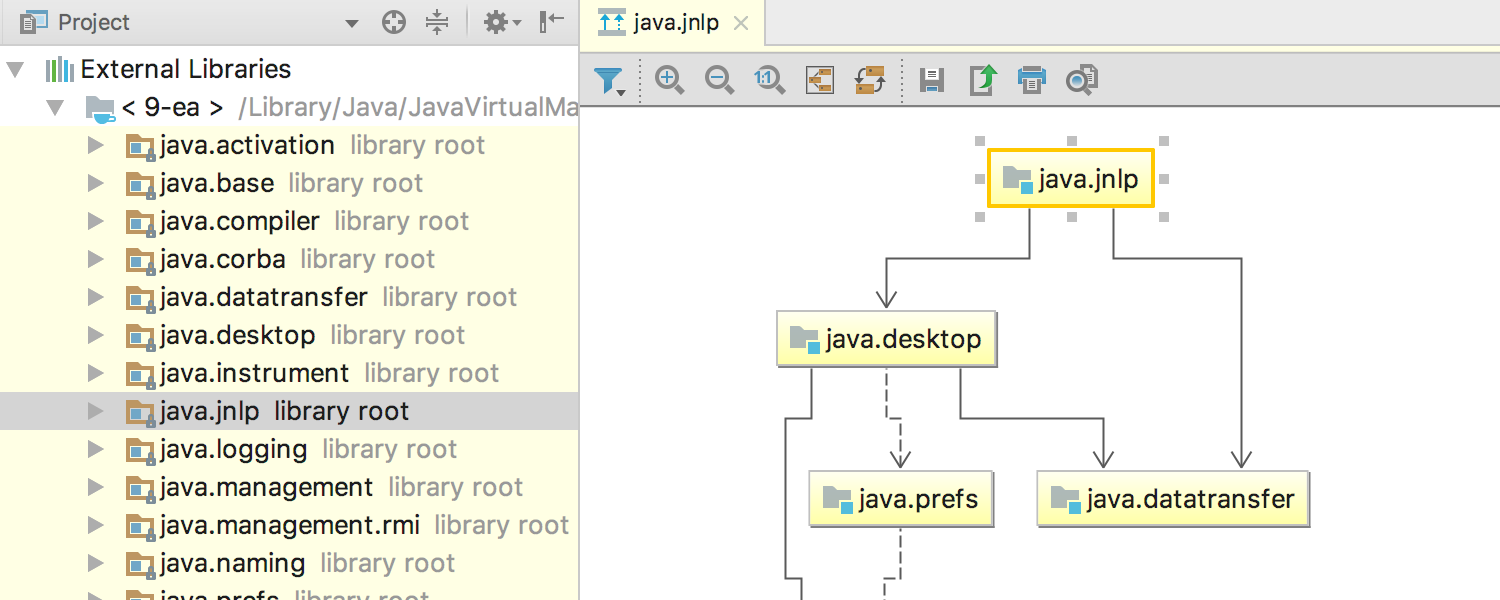
The diagram works for JRE modules as well:

Smart completion: builder classes
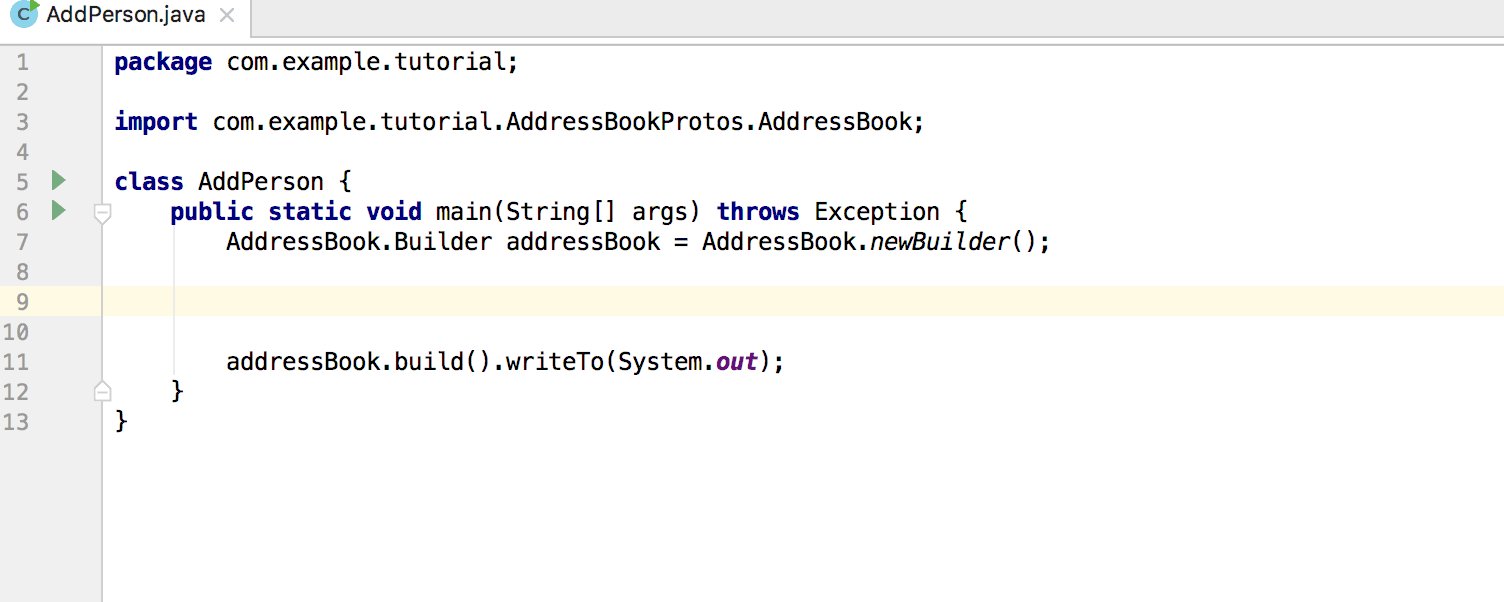
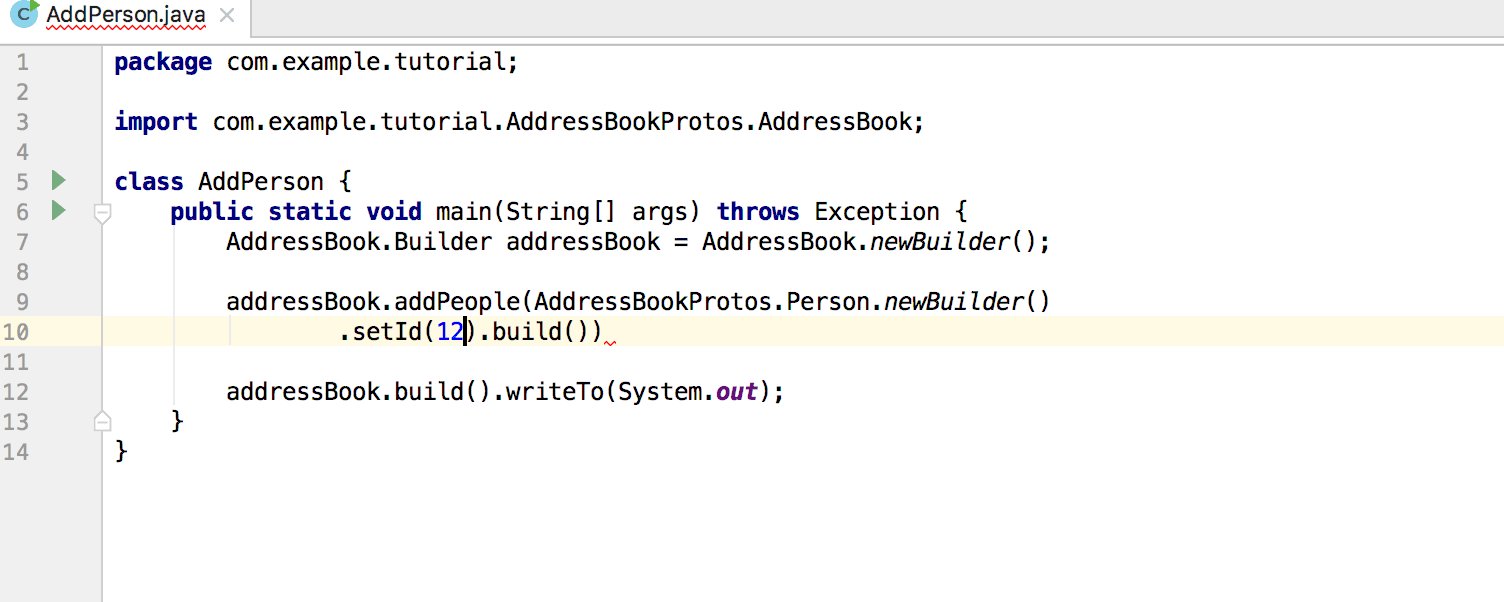
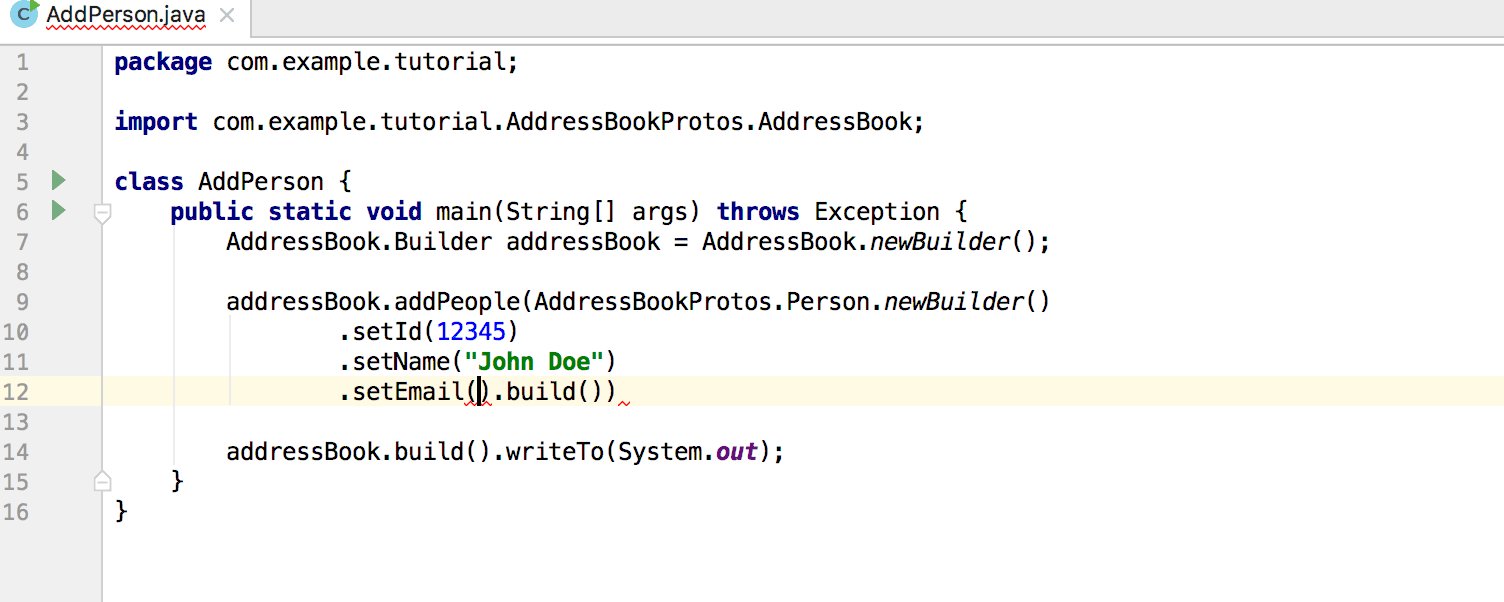
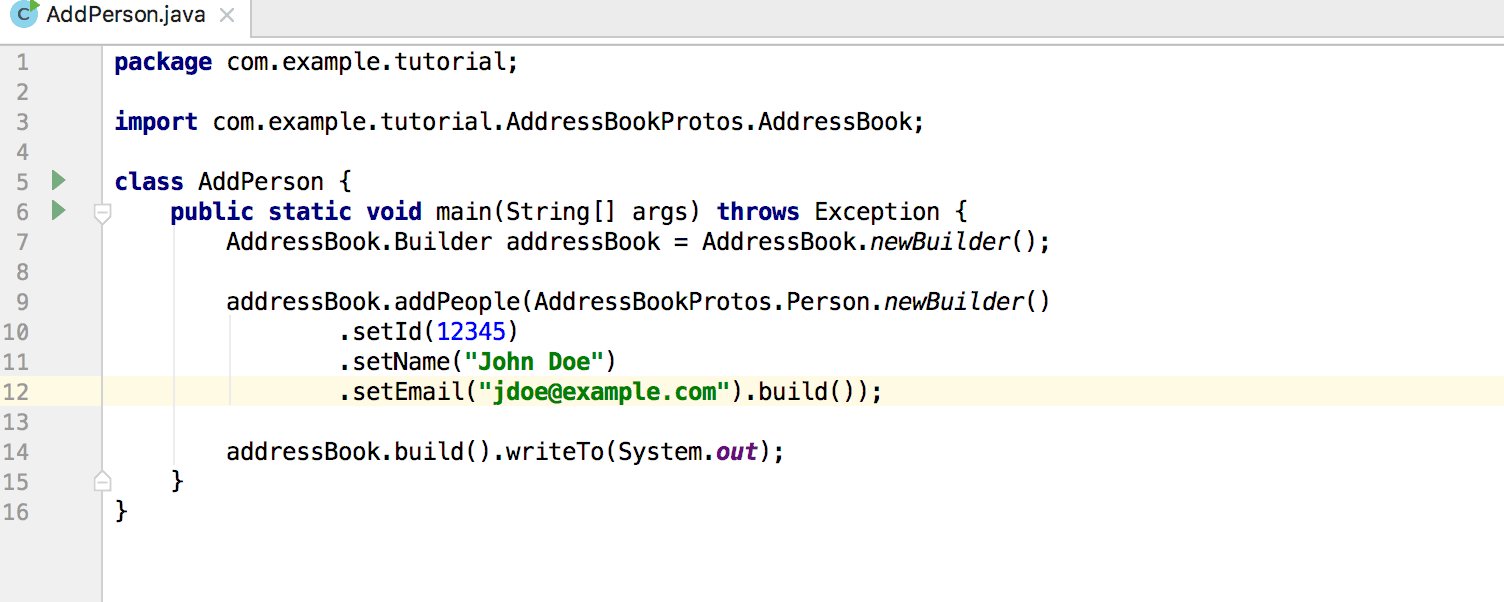
Smart Completion is now aware of builder classes in the project and suggests their usage where relevant:

JUnit 5 M4: parameterized and repeated tests
Following the recent JUnit 5 changes, the IDE adds dedicated coding assistance for Parameterized Tests and Repeated Tests.

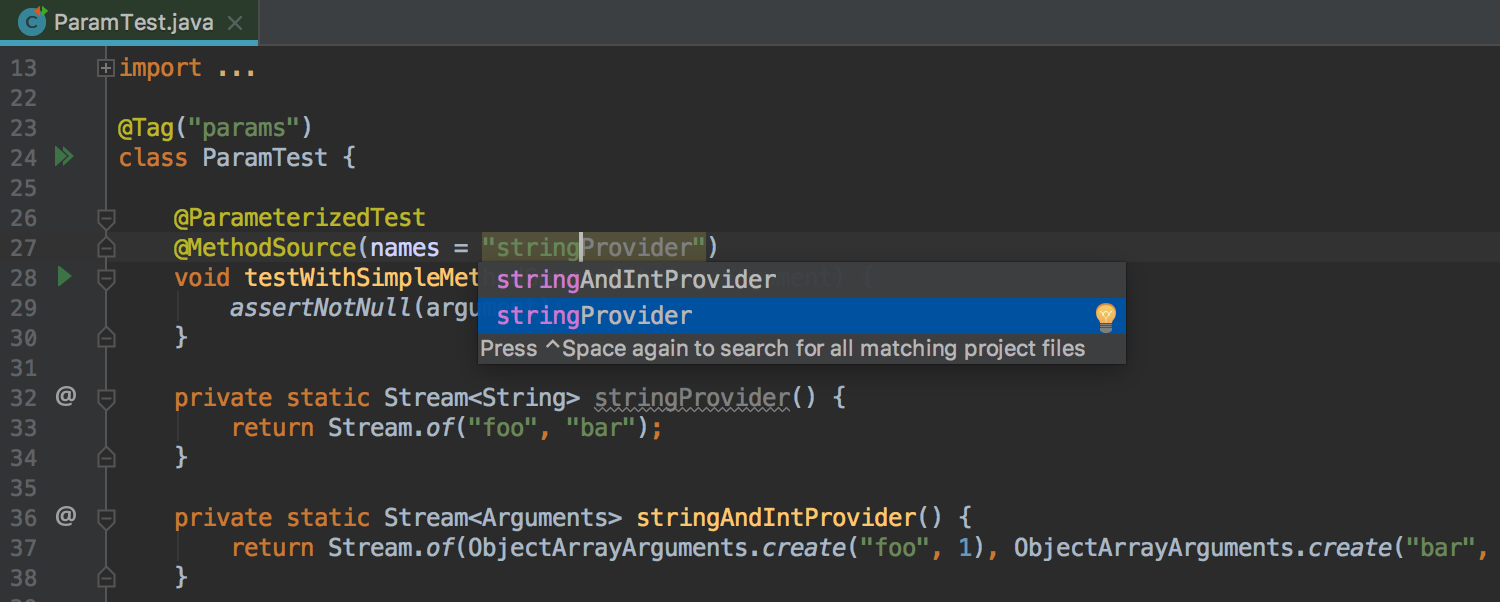
If you haven’t specified the source of arguments for your test, the IDE will alert you. It will validate that the argument values match the method signature, and will report suspicious use of both Test and ParameterizedTest annotations together.
Reflection API
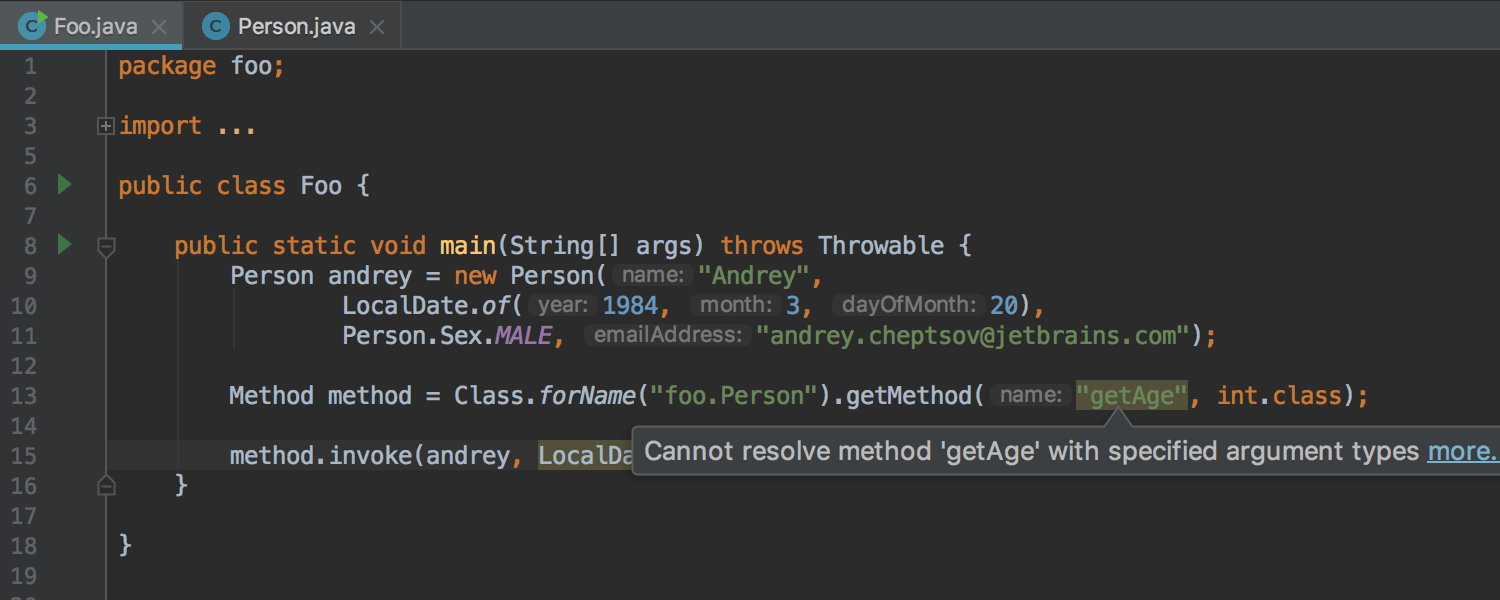
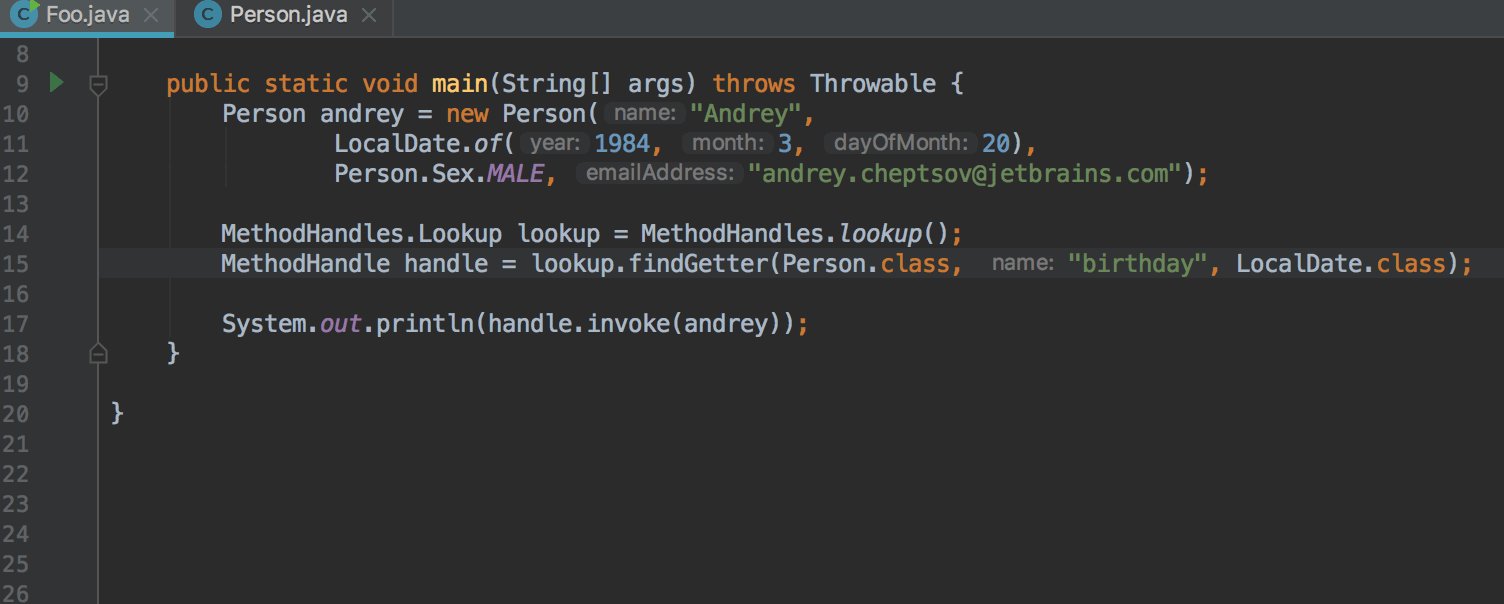
Coding assistance for Reflection has gotten better:

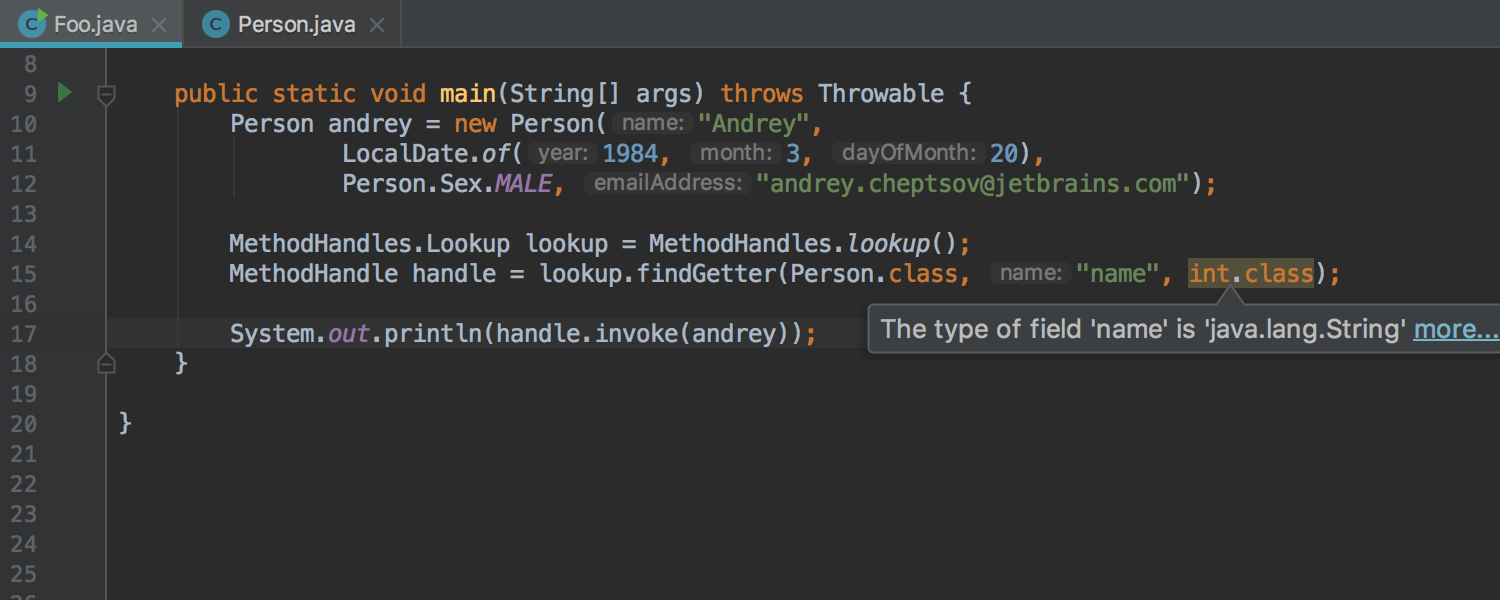
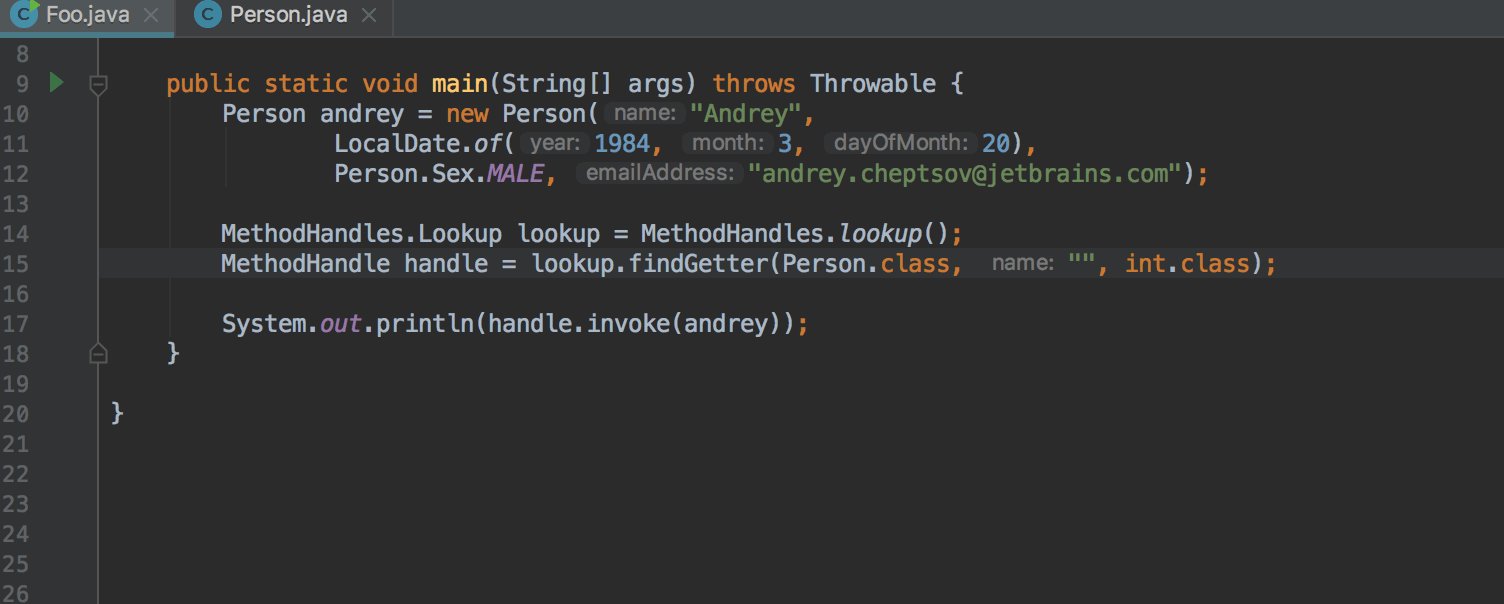
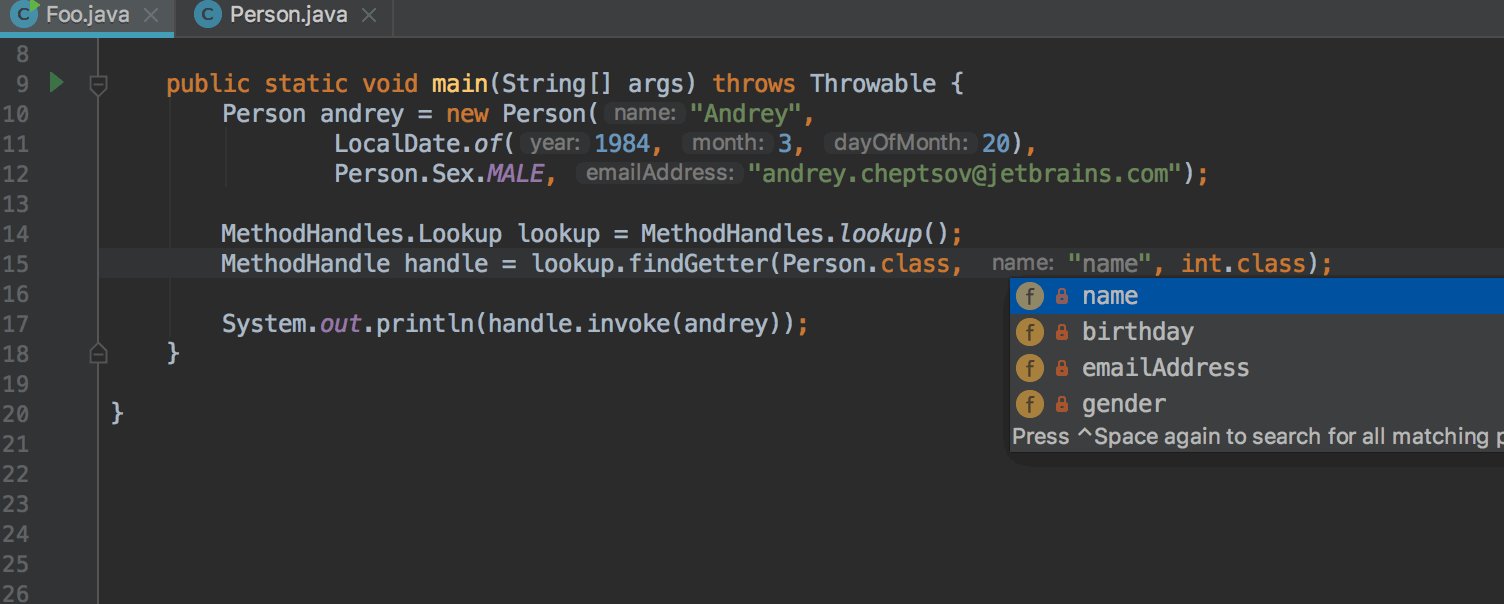
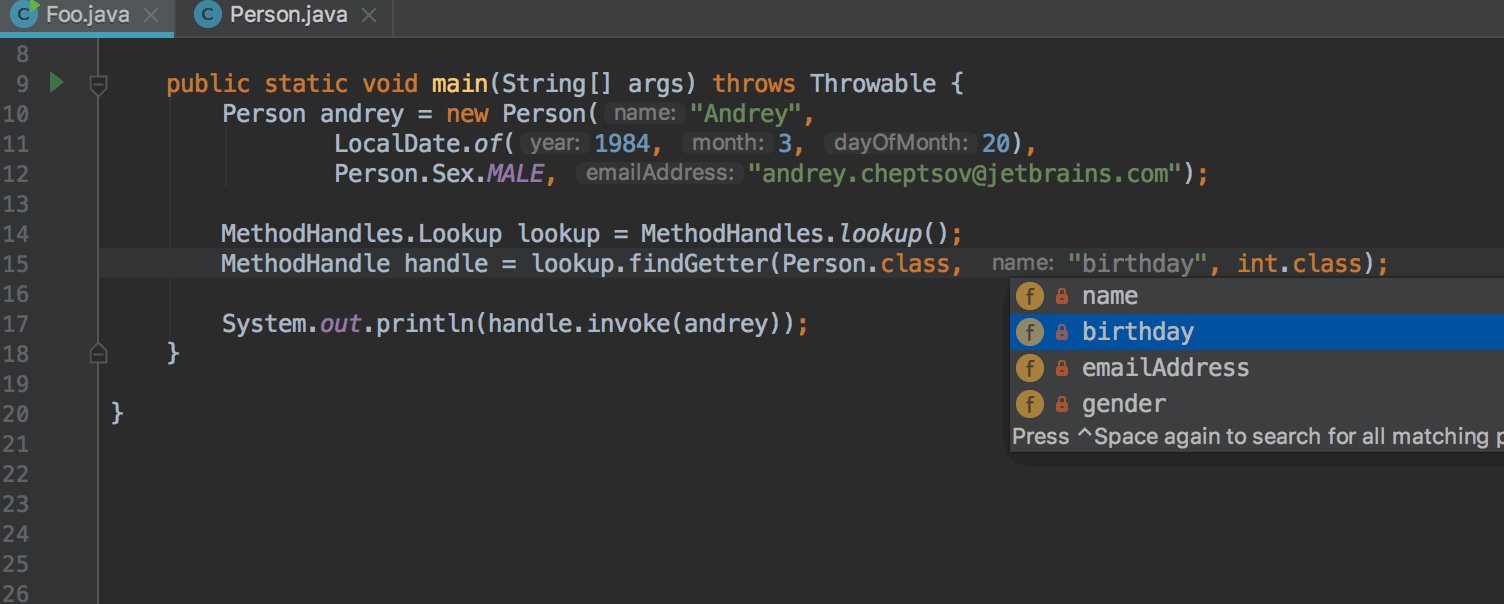
We’ve introduced similar coding assistance for Method Handlers and Variable Handlers:

IntelliJ IDEA provides code completion for method and field names as well as their signatures.

Spring Boot: dashboard & actuator endpoints
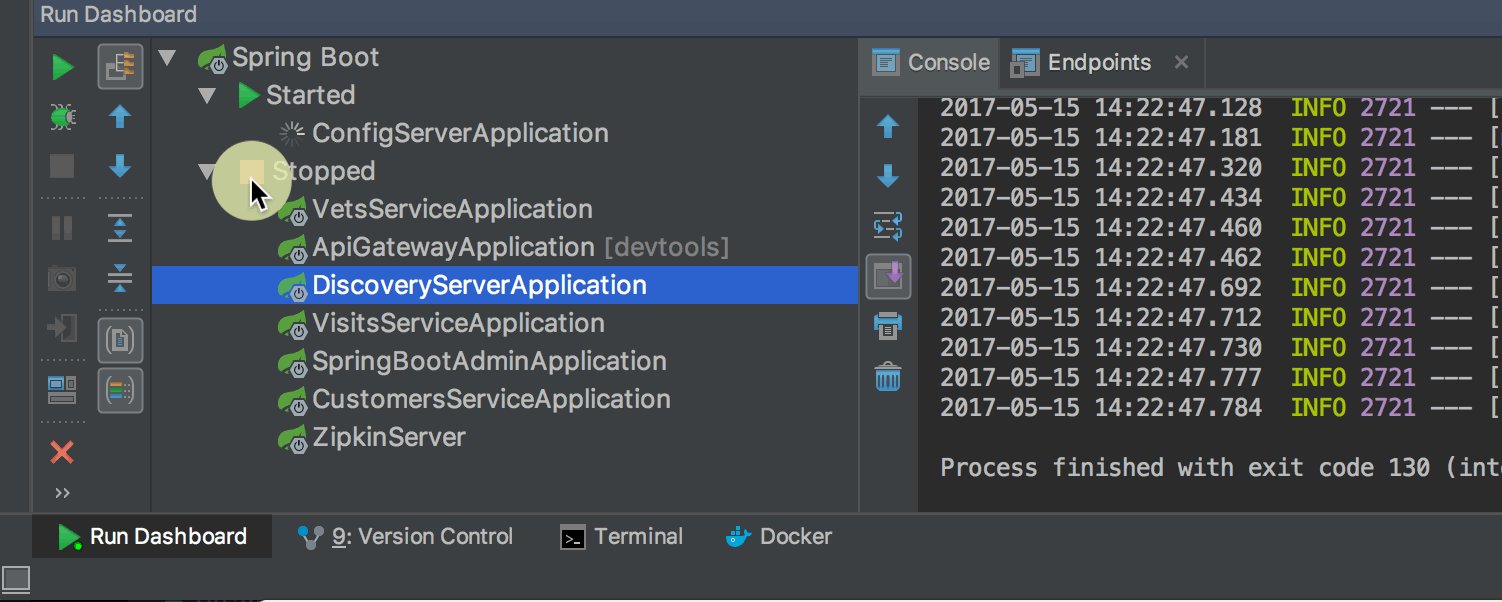
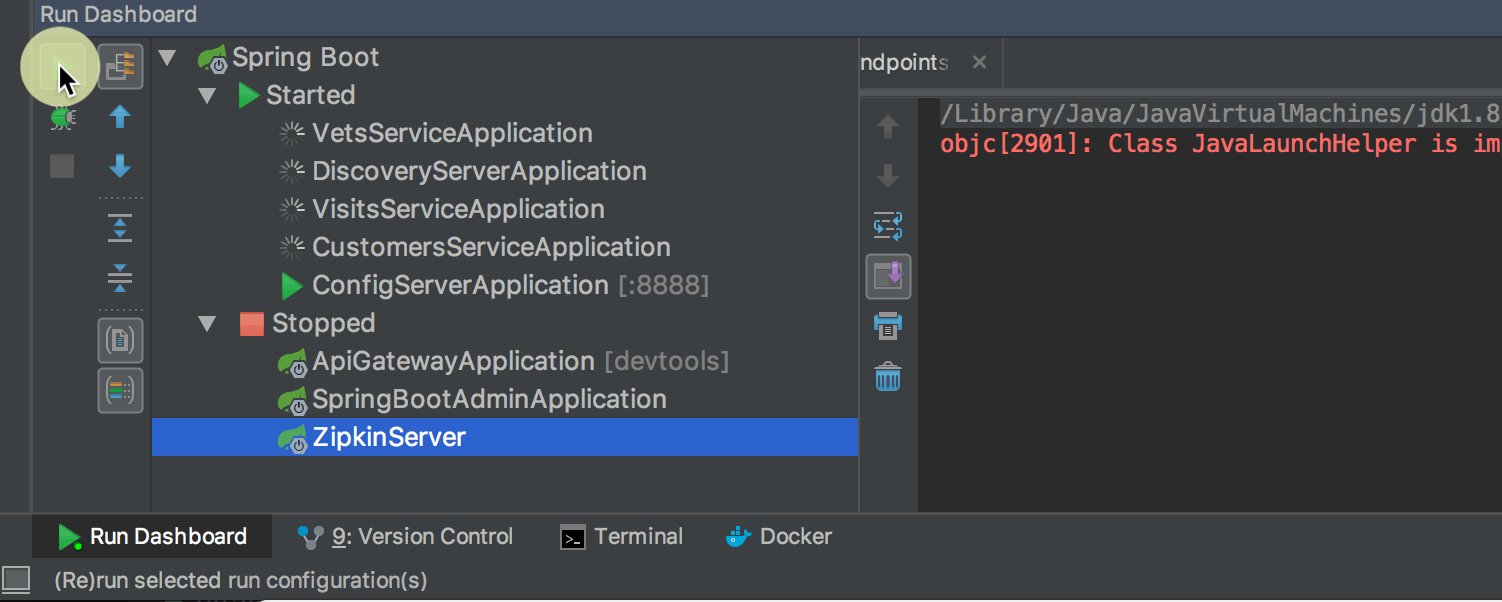
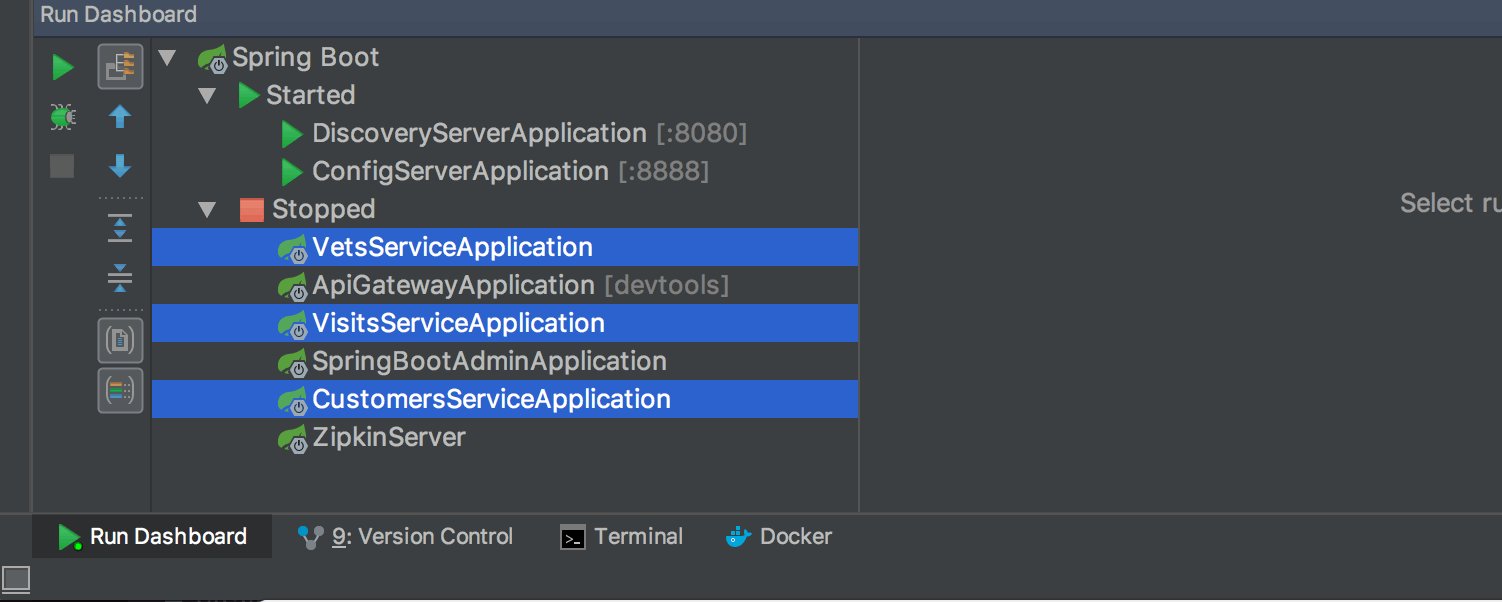
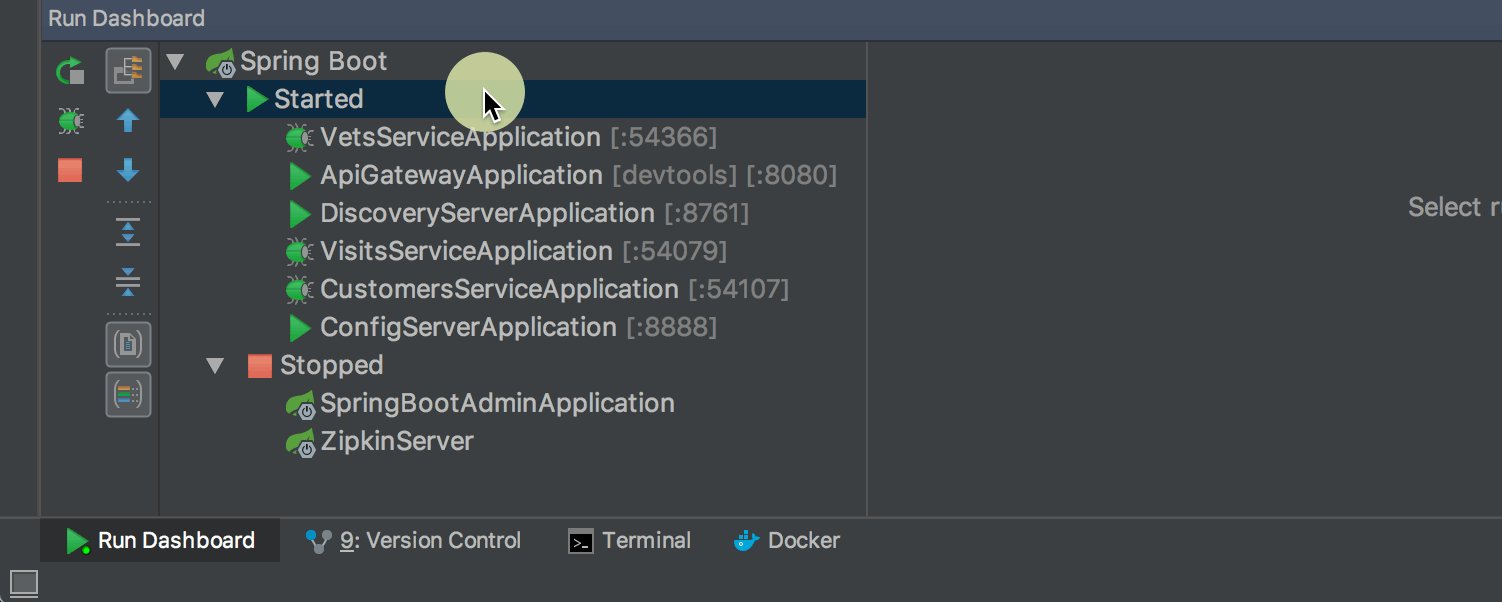
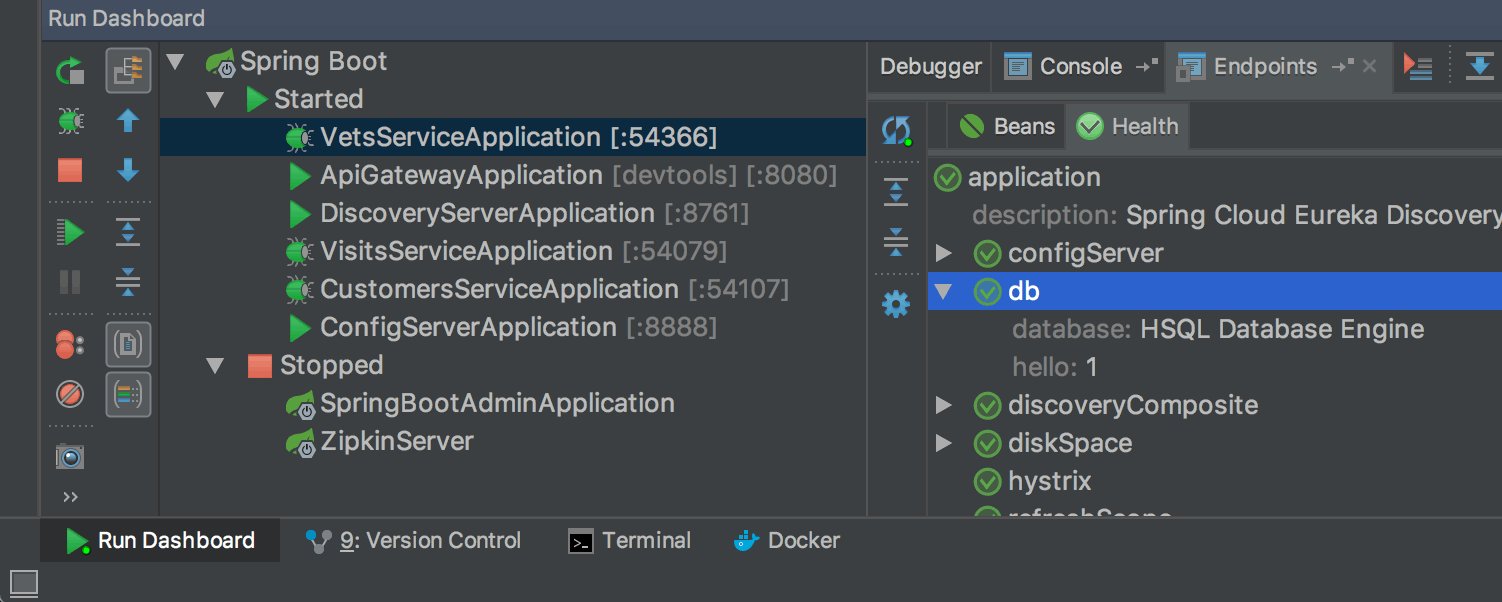
For Spring Boot applications, the traditional Run tool window has been replaced with Run Dashboard. This dashboard lets you manage Run configurations and see their application-specific information on the right:

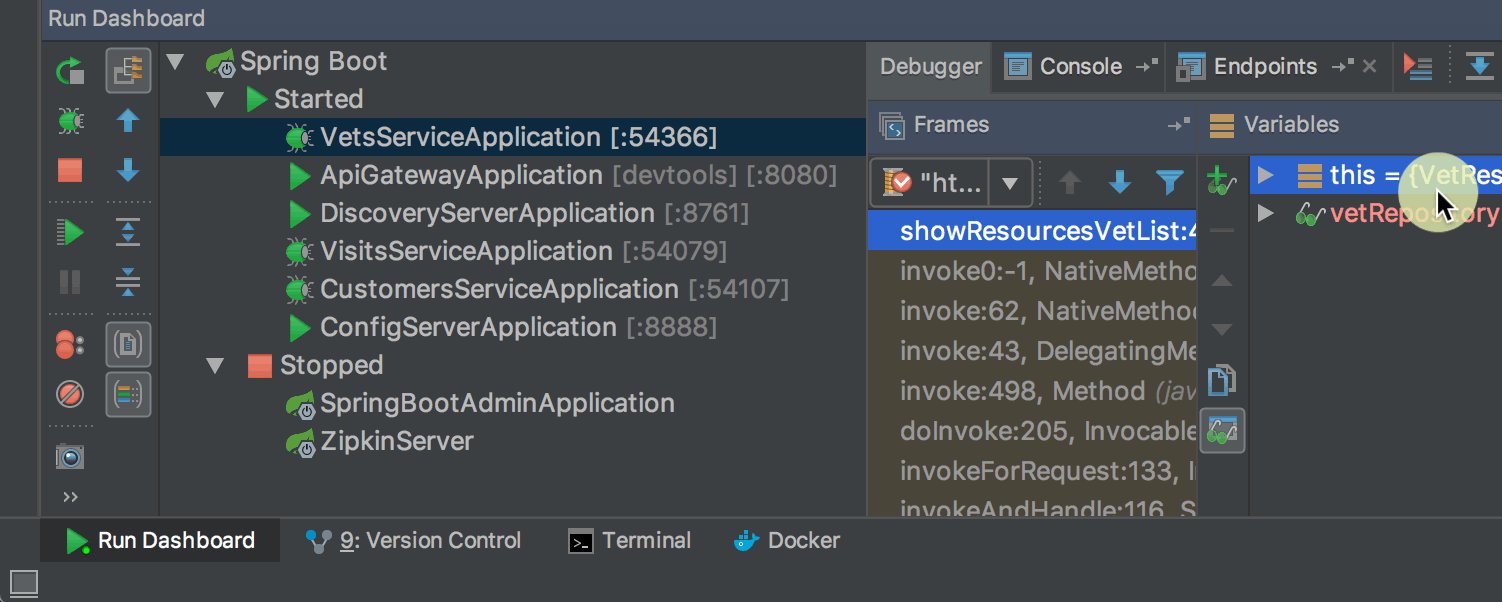
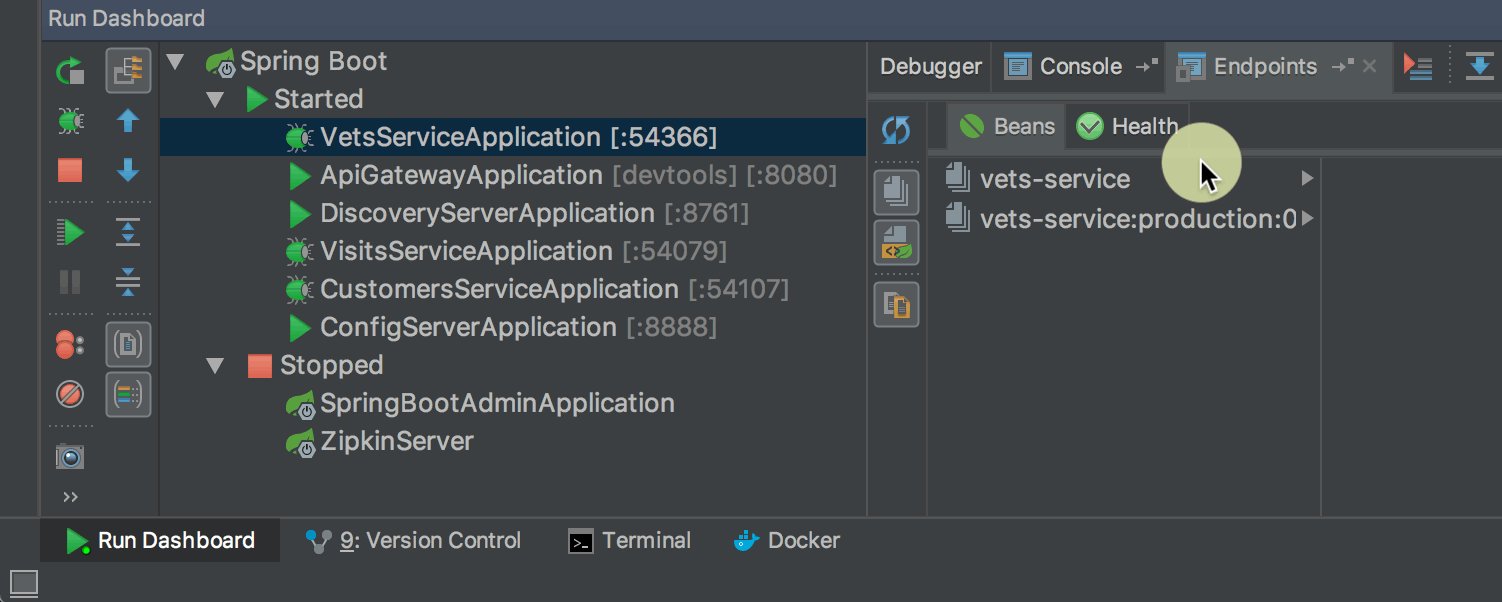
Also, the Run/Debug tool window now has a tab called Endpoints. This tab shows information about the Health and Beans endpoints:

IMPORTANT: Because it’s still work in progress, you need to explicitly enable it via VM property -Dide.run.dashboard=true, or through the Registry.
Groovy
The update brings support for the new features introduced with Groovy 2.5.0: @groovy.transform.builder.Builder#includeSuperProperties, @groovy.transform.AutoImplement, and @groovy.lang.Delegate for methods:

Gradle
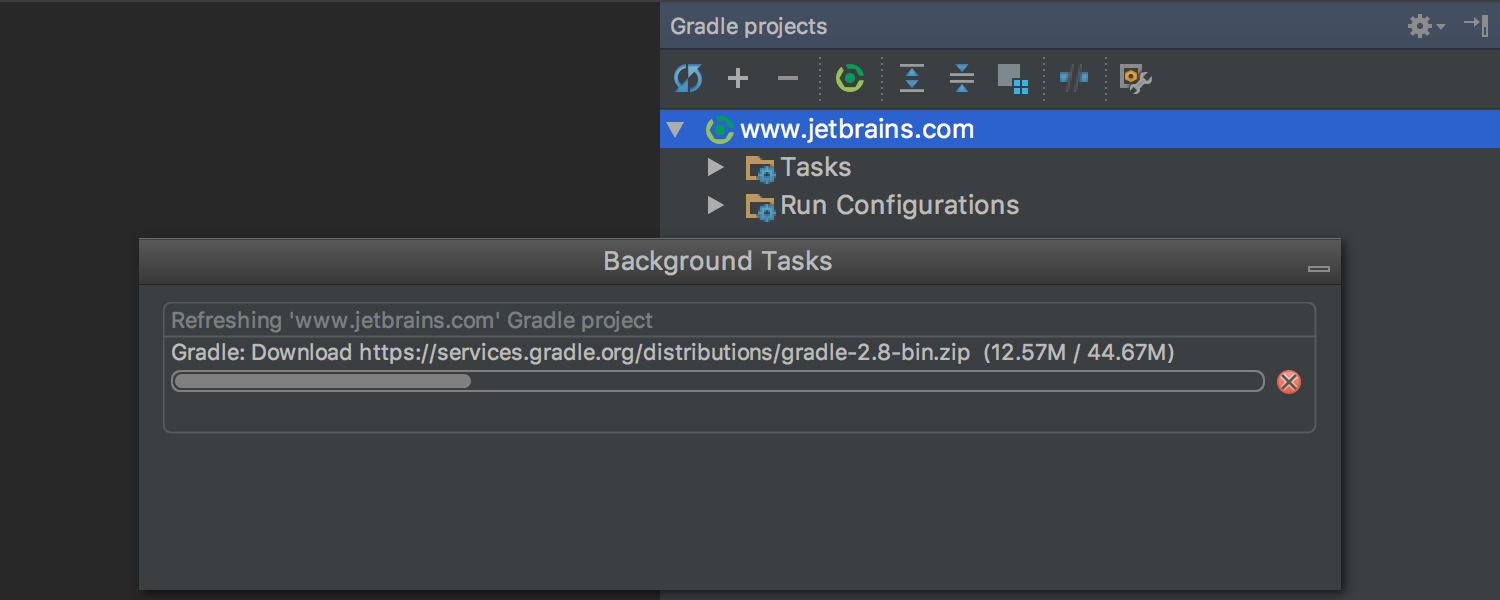
When Gradle is downloading a wrapper distributive, the IDE now displays the progress bar in both the Console tool window and the Background Tasks popup:

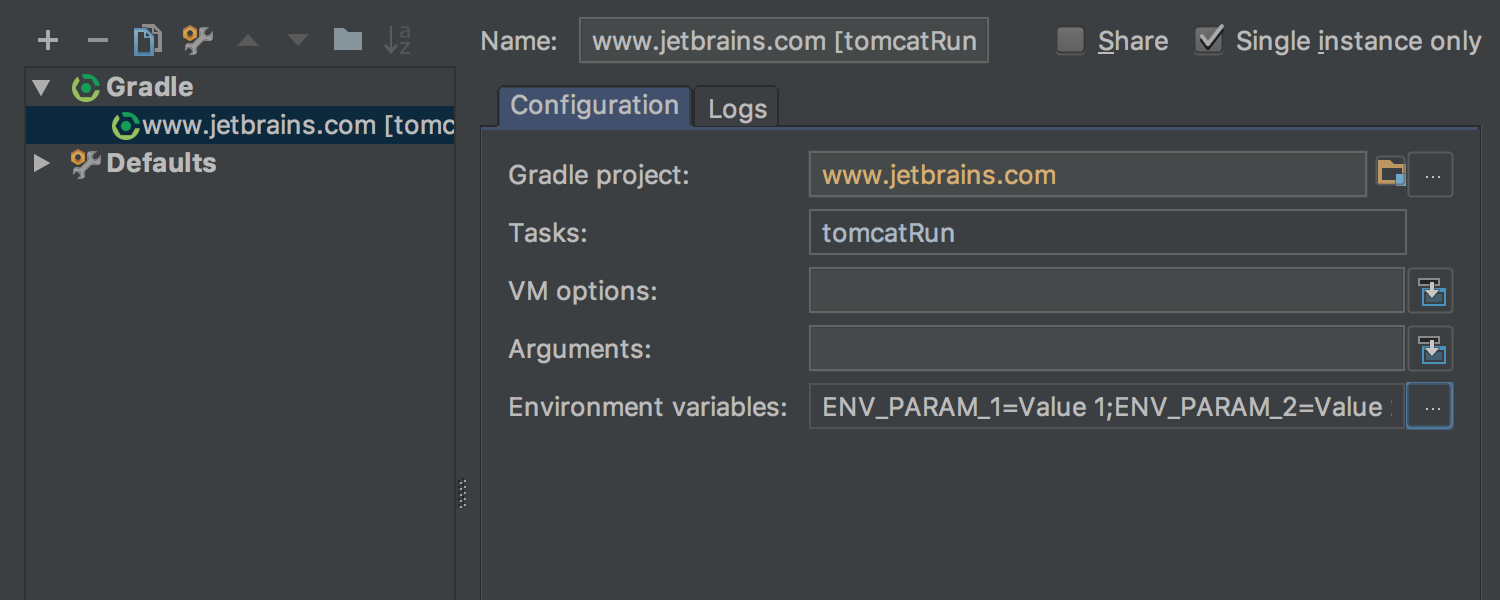
When you run a Gradle task via a Run Configuration, you can now specify and/or override environment variables:

On macOS, the Gradle build is now consistent with the command line behavior because the IDE now respects environment variables defined on the system level.
VCS
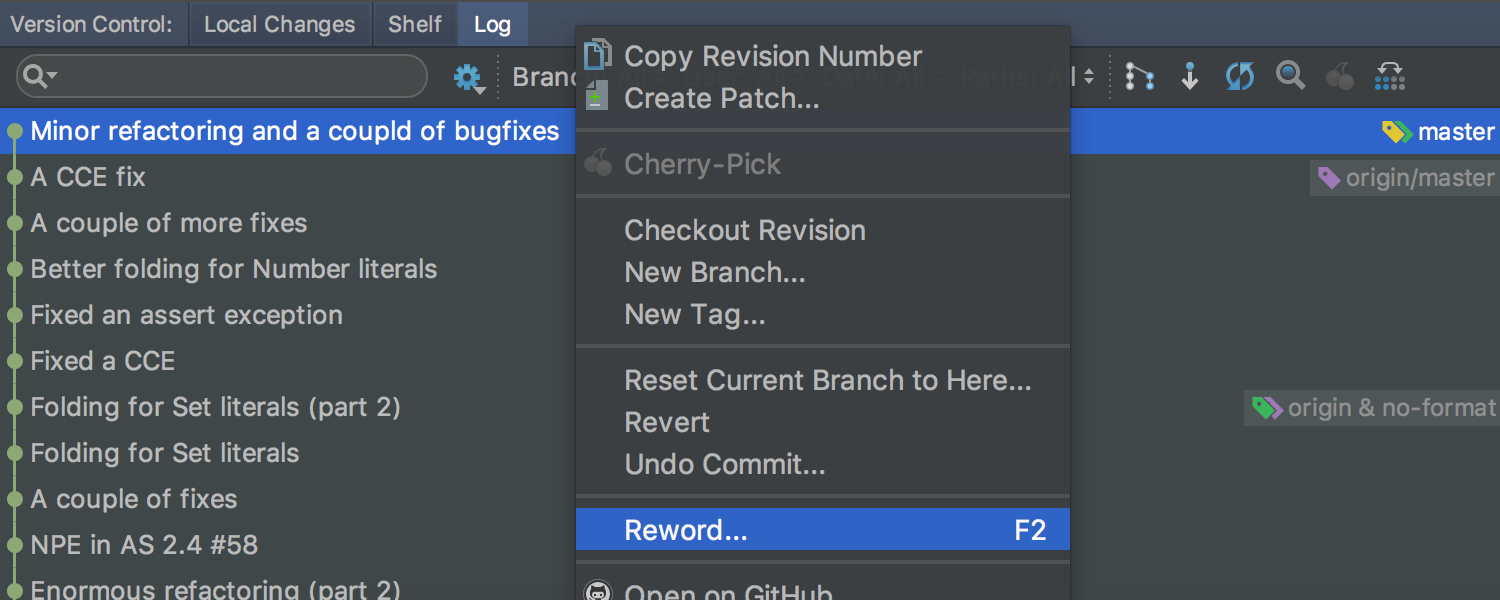
Reverting and rewording commits
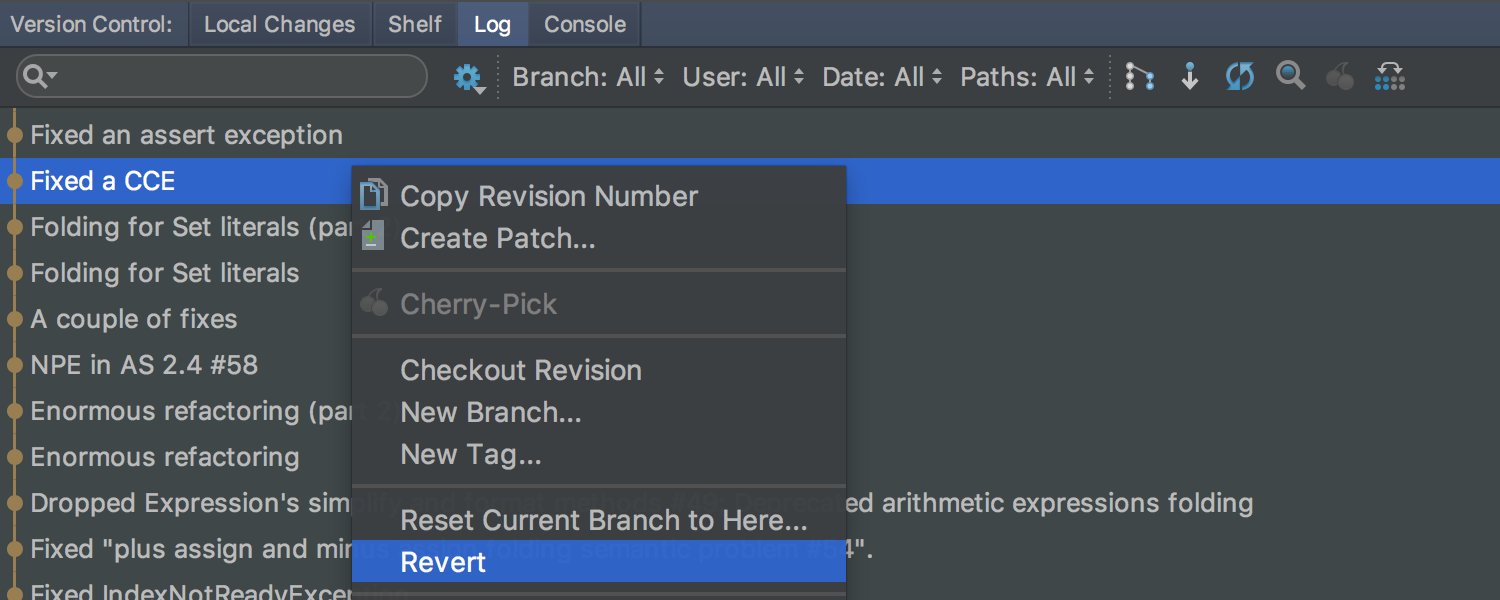
The Git Log now provides two new actions: Revert and Reword. The first one lets you revert selected commits:

The second one lets you change the commit message for any commits that have not been pushed yet.

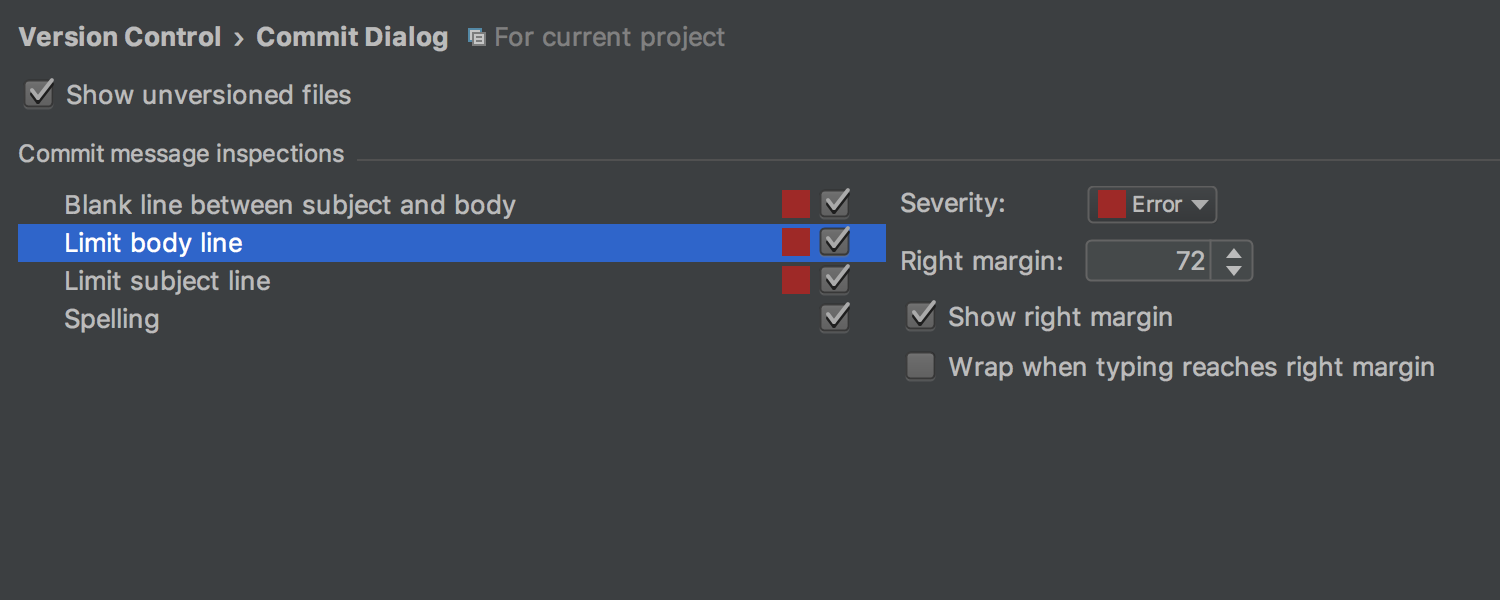
Formatting commit messages
The settings related to the Commit dialog have been reworked and moved to a separate page called Commit Dialog:

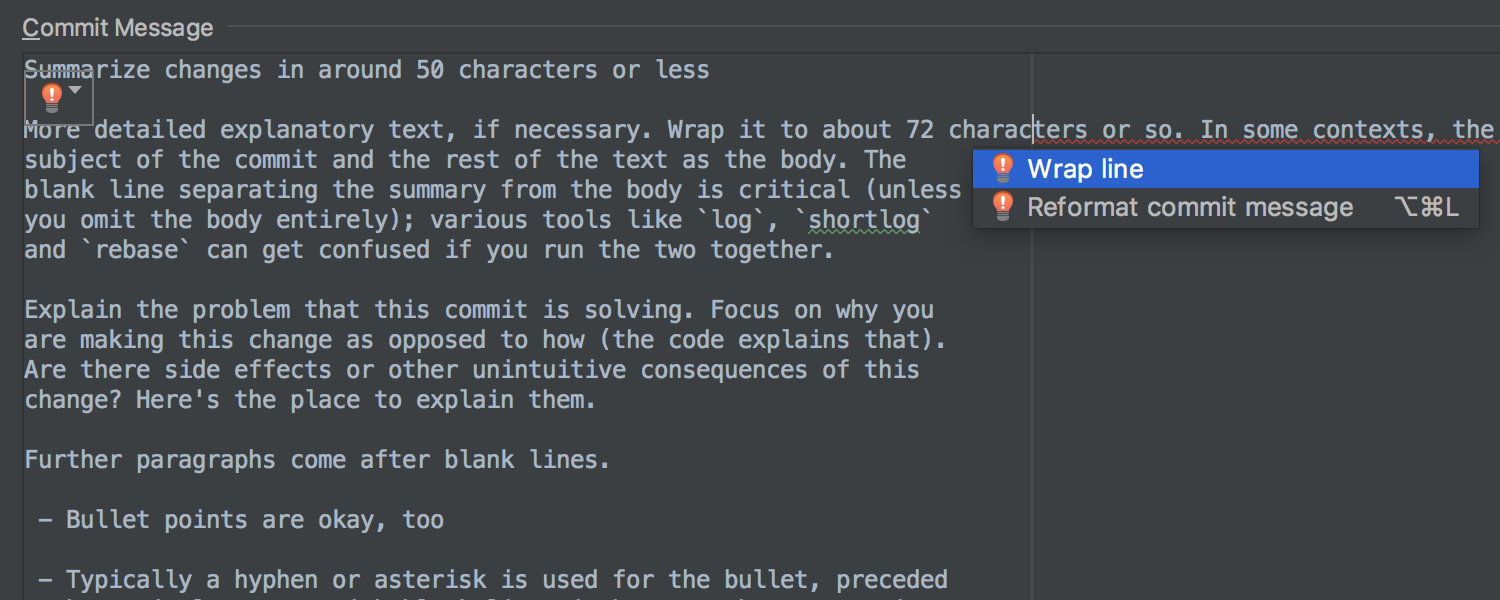
The new settings let you customize the rules applied to commit messages: a blank line between the subject and the body, and the maximum length. Also, now the IDE offers a quick fix and the Reformat action inside Commit Message:

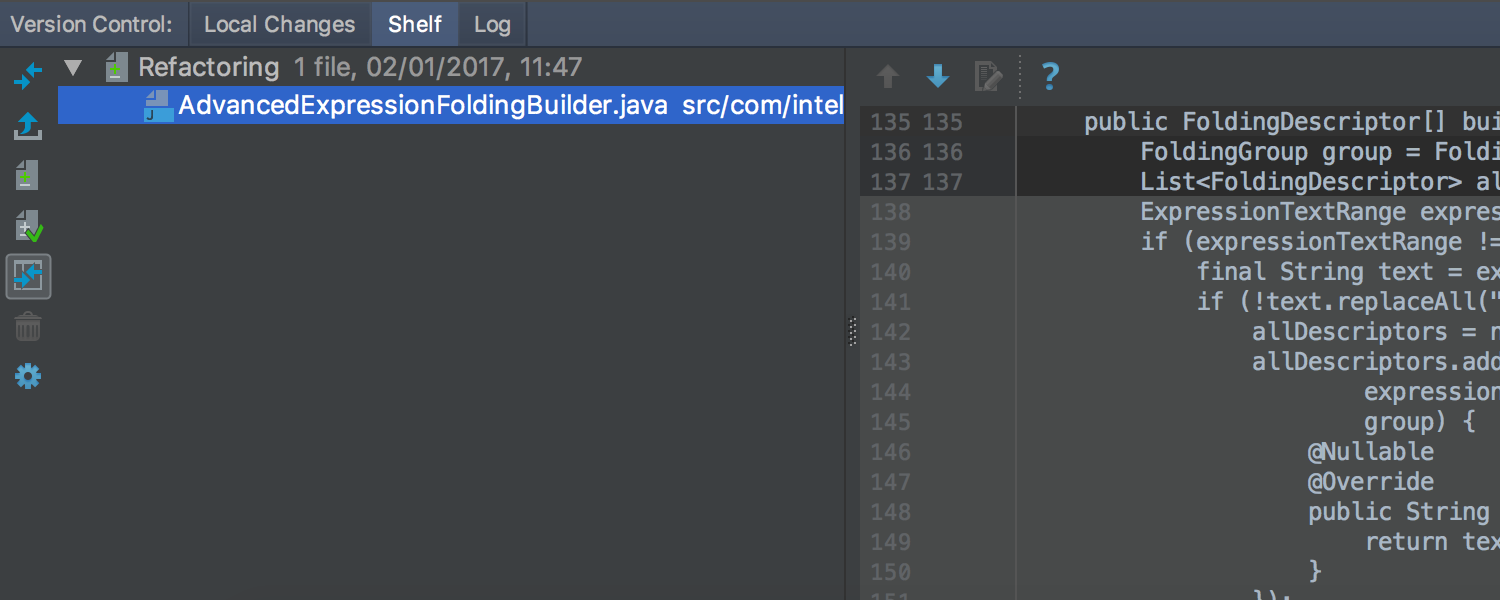
Shelf
The Shelf tab has been reworked for better performance and ergonomics. Now it has a Preview panel and provides a new action to compare the “shelved” version of a file with its local version:

User Interface
Find in Path: gutter icons, local change markers, focus
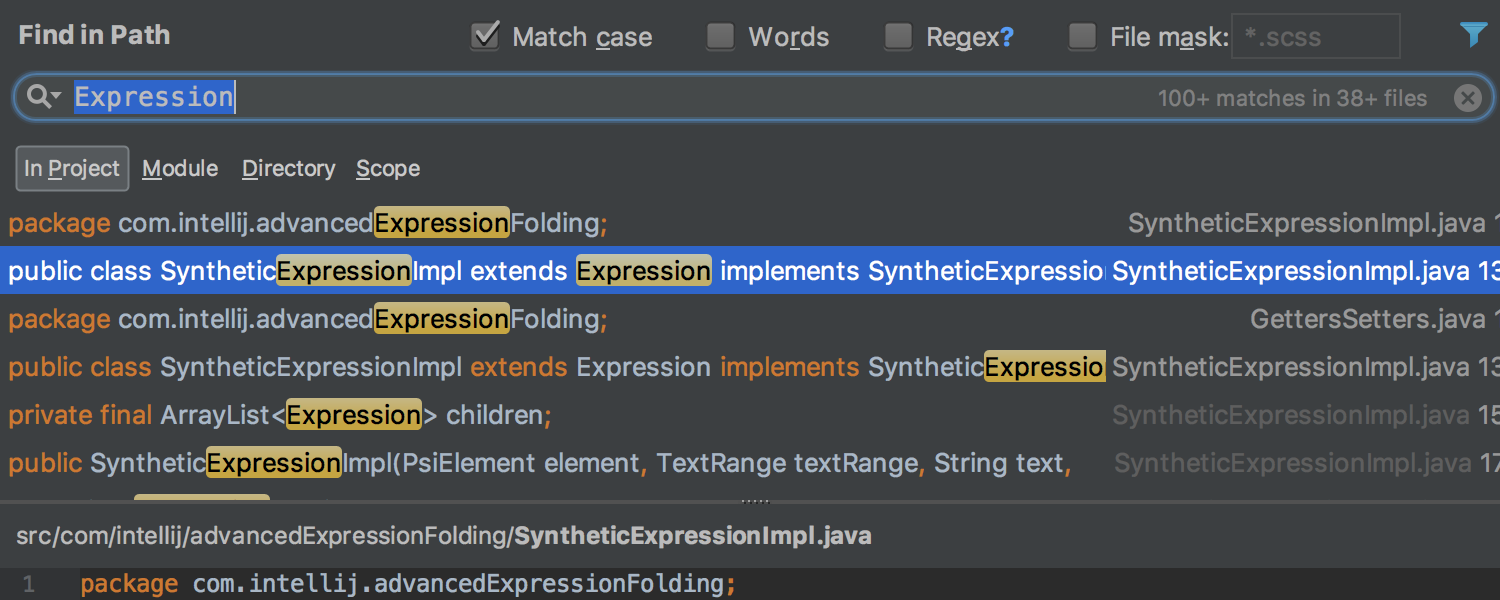
The Preview panel in Find in Path now has a “gutter” – a left-side pane like that in the editor – with line numbers, navigation icons and local change markers.

Search results from the same lines are now merged together:

Better HiDPI support: per-monitor, auto-adjusted font-sizes
The IDE used to scale its UI based on the global settings of the primary display. This scale factor was applied even to non-primary monitors. Now it scales its UI based on the scale factor for the monitor the UI is shown on. This improvement has a limitation: it works only for Windows and doesn’t support fractional values.
The font settings are now automatically adjusted based on the display resolution.
JavaScript and TypeScript
Breadcrumbs
The Breadcrumbs earlier introduced for Java and some other languages are now available for JavaScript and TypeScript as well.
TypeScript: parameter hints
Parameter Hints are now available for TypeScript as well:

ES6 modules: moving symbols
Now, if you’re using ES6 modules, the Move refactoring is available for any top-level symbols.
Code rearranging
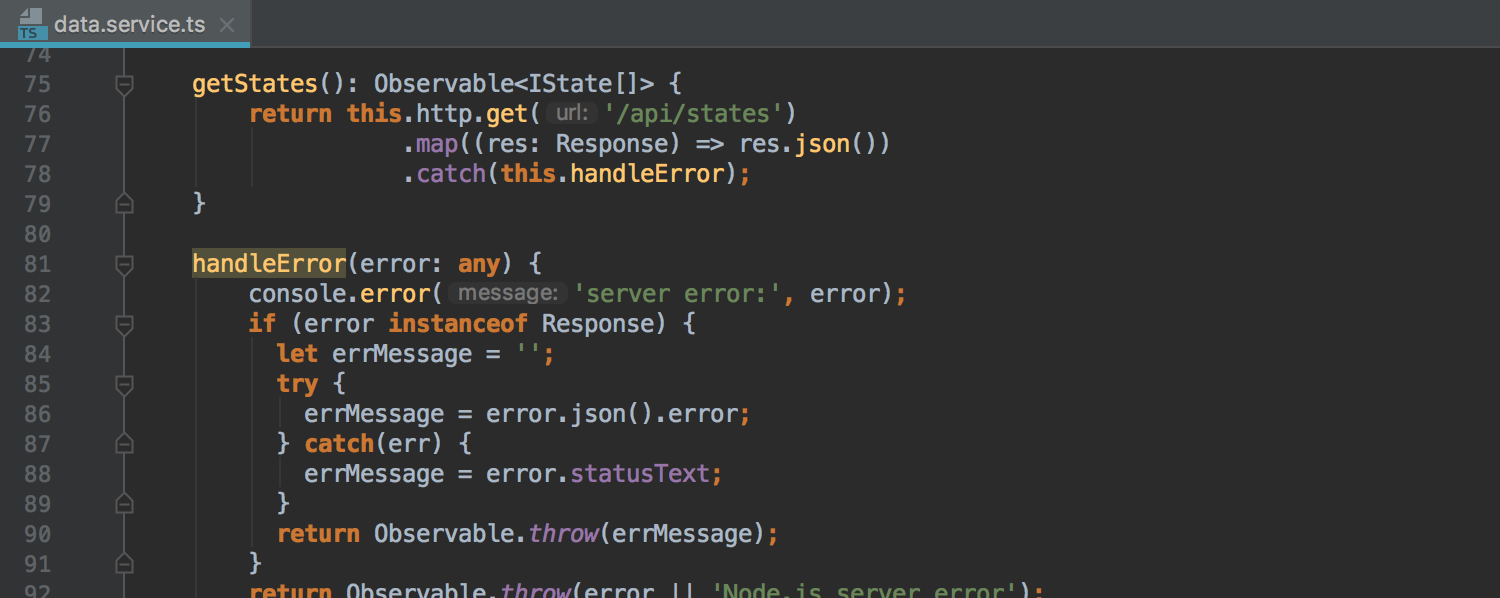
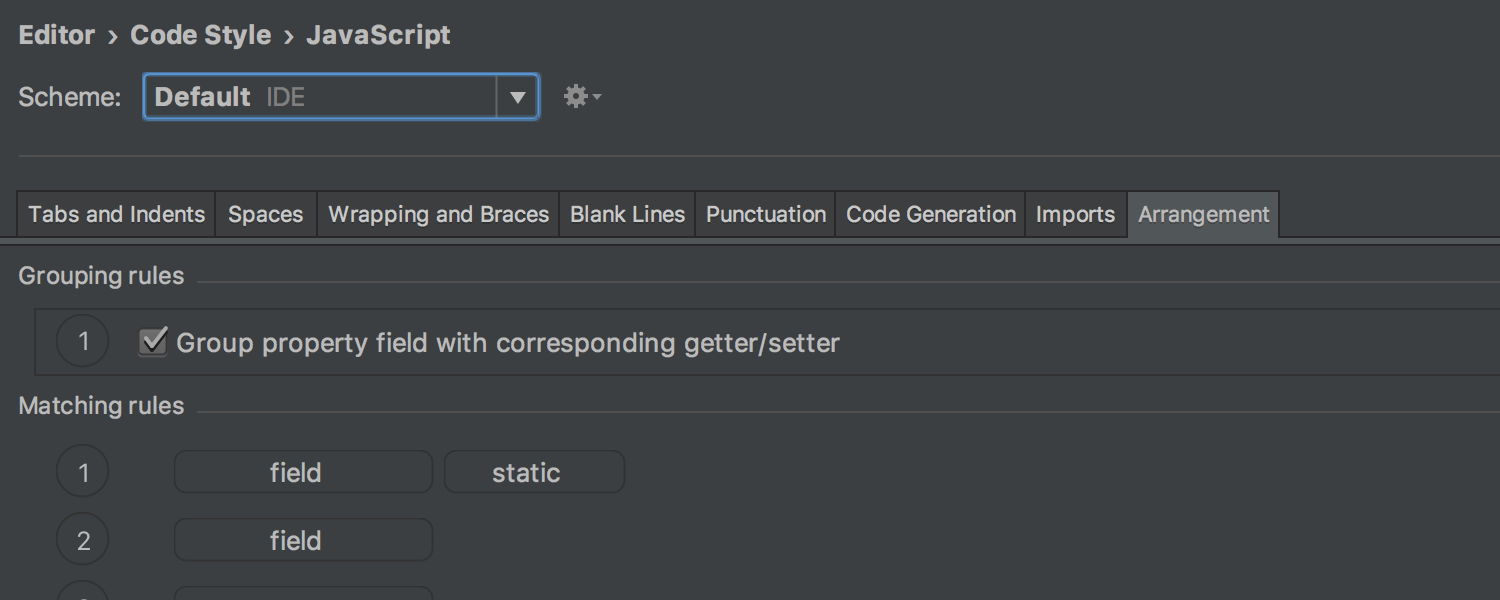
Rearrange Code, earlier available for Java and several other languages, is now available for JavaScript and TypeScript as well. The arrangement rules can be adjusted in Settings | Editor | Code Style | JavaScript (or TypeScript) | Arrangement:

Converting module.exports to export default
The “module.exports” statement can now be converted via a quick-fix into “export default”. In the same way, the IDE helps convert “exports.” into “export” where possible.
Auto imports in JavaScript
Now, when you select a symbol suggested by code completion, the IDE automatically adds a proper import statement when needed.
React: completion and auto-imports for stateless components
Earlier we added auto-imports and code completion for stateful React components. Now similar support is available for stateless components as well.
Angular
The preview brings code completion and navigation for Angular Material attributes.
Also, the IDE offers a quick-fix to create an unresolved Angular template.
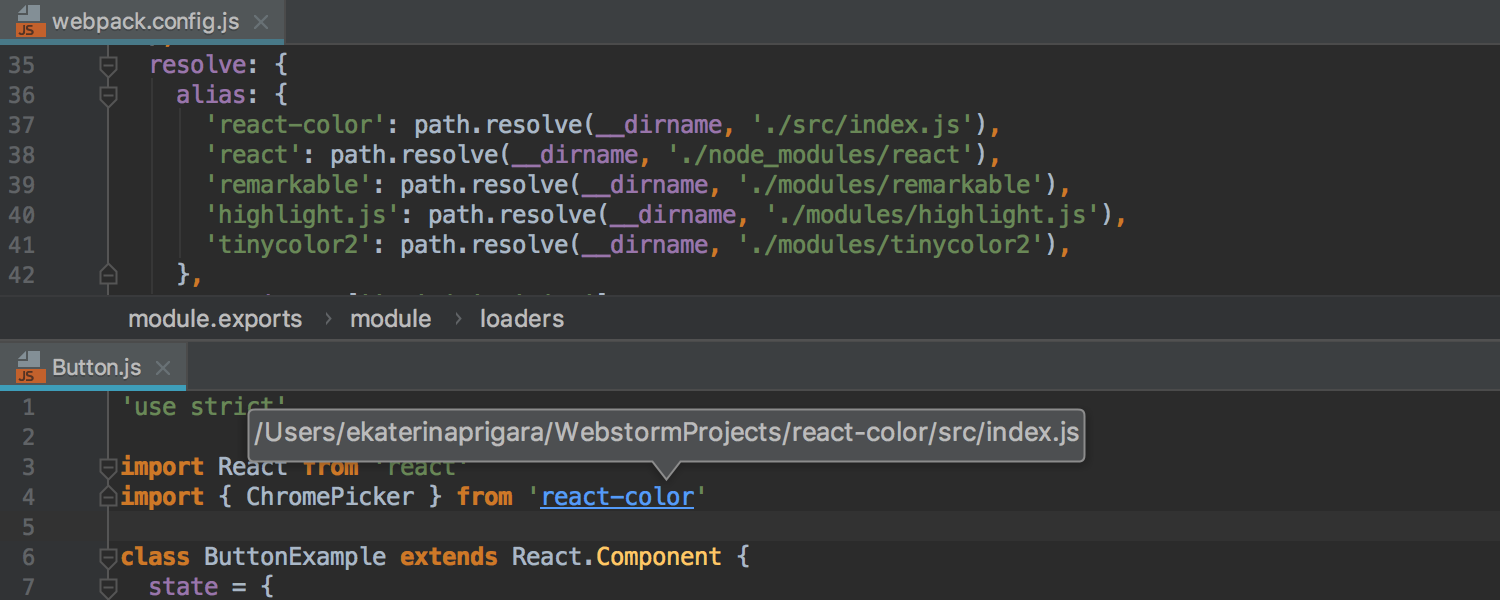
Webpack: module resolution
The Webpack integration has been updated with support for module resolution and resolve aliases:

Code coverage for Mocha
Now, if you run Mocha tests via Run with Coverage, the IDE collects coverage data and displays it in a dedicated tool window as well as within the editor.
CSS modules
Now, when you import a CSS Module in a JavaScript file, you get code completion and navigation to definition for classes defined with the imported module.
Performance
Unloading modules
The preview brings a new experimental feature called Unloaded Modules. This feature gives you the ability to select which modules you are going to work on in your project. Those you are not working with at the moment are marked as Unloaded. The IDE will not index or otherwise touch any files in Unloaded Modules. This helps conserve CPU and memory resources when dealing with large codebases.
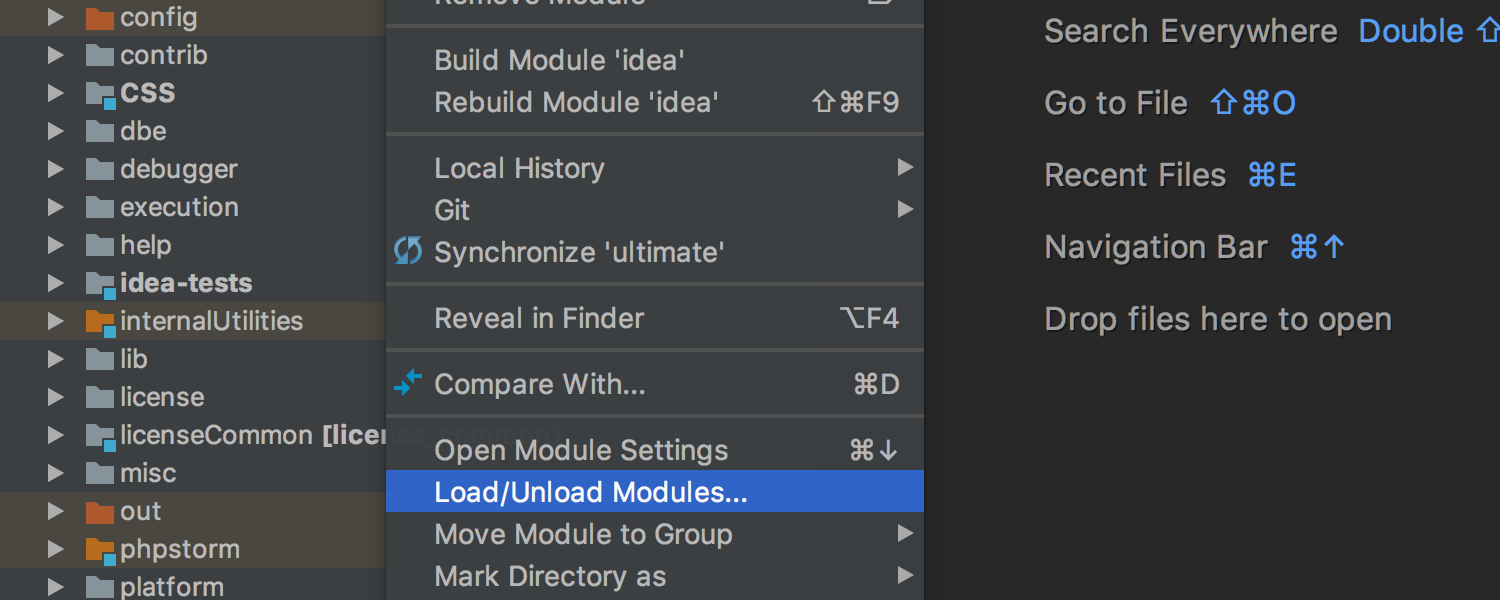
To access the feature, invoke the Project tree context menu and select Load/Unload Modules:

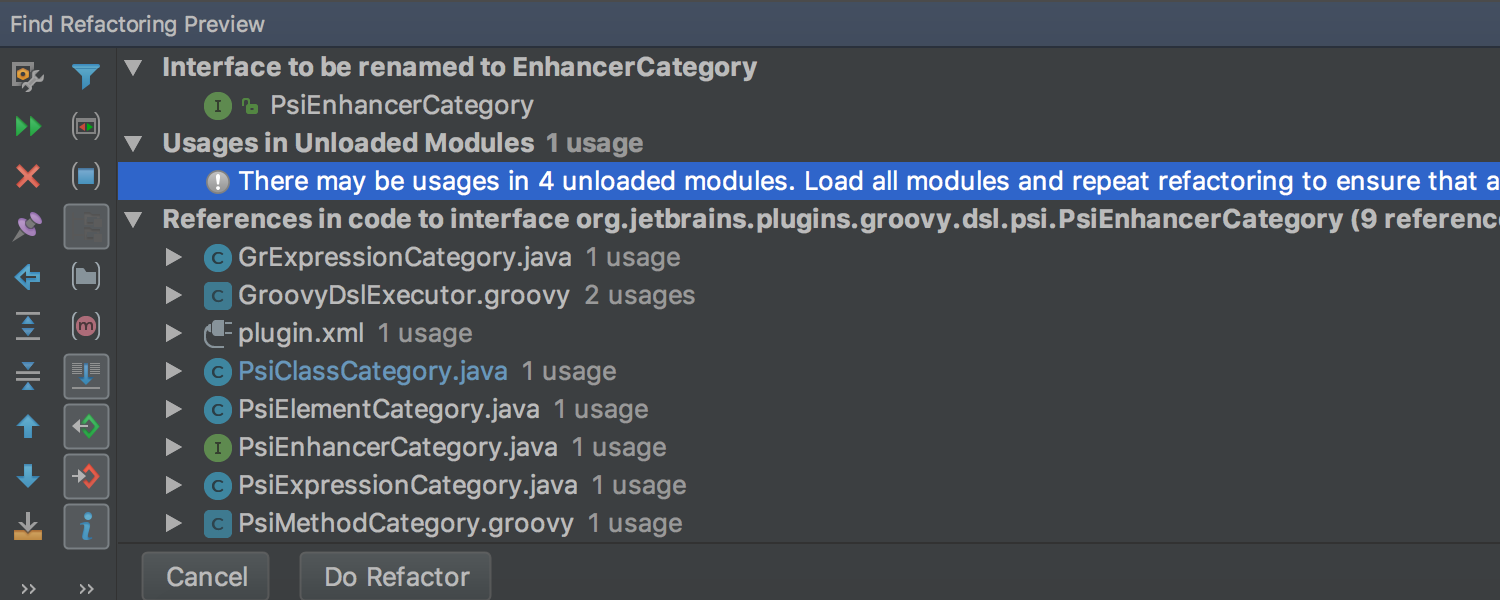
Then, if you’re are looking for usages of a symbol, or are about to refactor something, the IDE will warn that there are unloaded modules that depend on the modules you are working with, and therefore might contain code that should have been affected by the action, but won’t be:

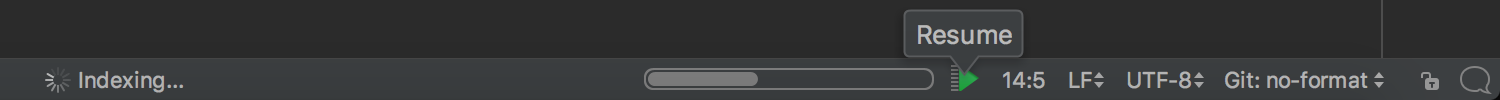
Pausing indexing
Last but not least, the indexing process now can be paused, e.g. if you need your CPU power for an urgent task:

That was quite a list! Now it’s time to stop reading and start trying these shiny new features yourself. Please try the preview build and share your feedback with us.
P.S: The preview is available in Toolbox App.
P.S.S: Don’t forget to report bugs you find directly into our issue tracker.
Develop with Pleasure!
Subscribe to IntelliJ IDEA Blog updates