Julian Król’s Take on AppCode
 This guest blog post is from Julian Król, Software Engineer at MiQUiDO, a JetBrains Training and Consulting Partner.
This guest blog post is from Julian Król, Software Engineer at MiQUiDO, a JetBrains Training and Consulting Partner.
He has been developing iOS apps for more than a year and a half at MiQUiDO and continues to find it very exciting. Julian is on LinkedIn.
In my daily programmer’s life I use AppCode. I started using it more than a year and a half ago after being encouraged by a colleague to try it. In the beginning I was a bit skeptical, but as time passed I discovered many of its nice features. Right now, I cannot imagine developing apps for iOS without AppCode. Let me share with you some of the reasons why I like it so much. All of the amenities described below come with version 2.5.4.
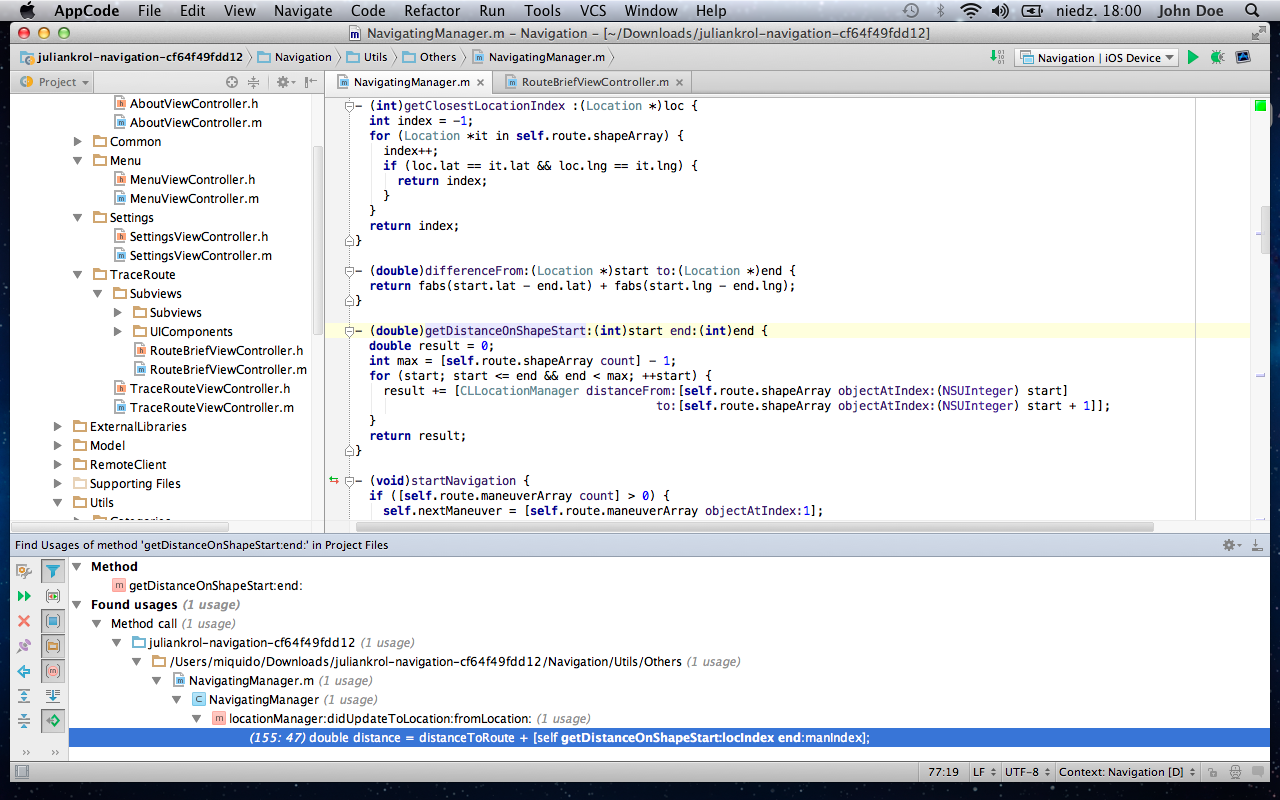
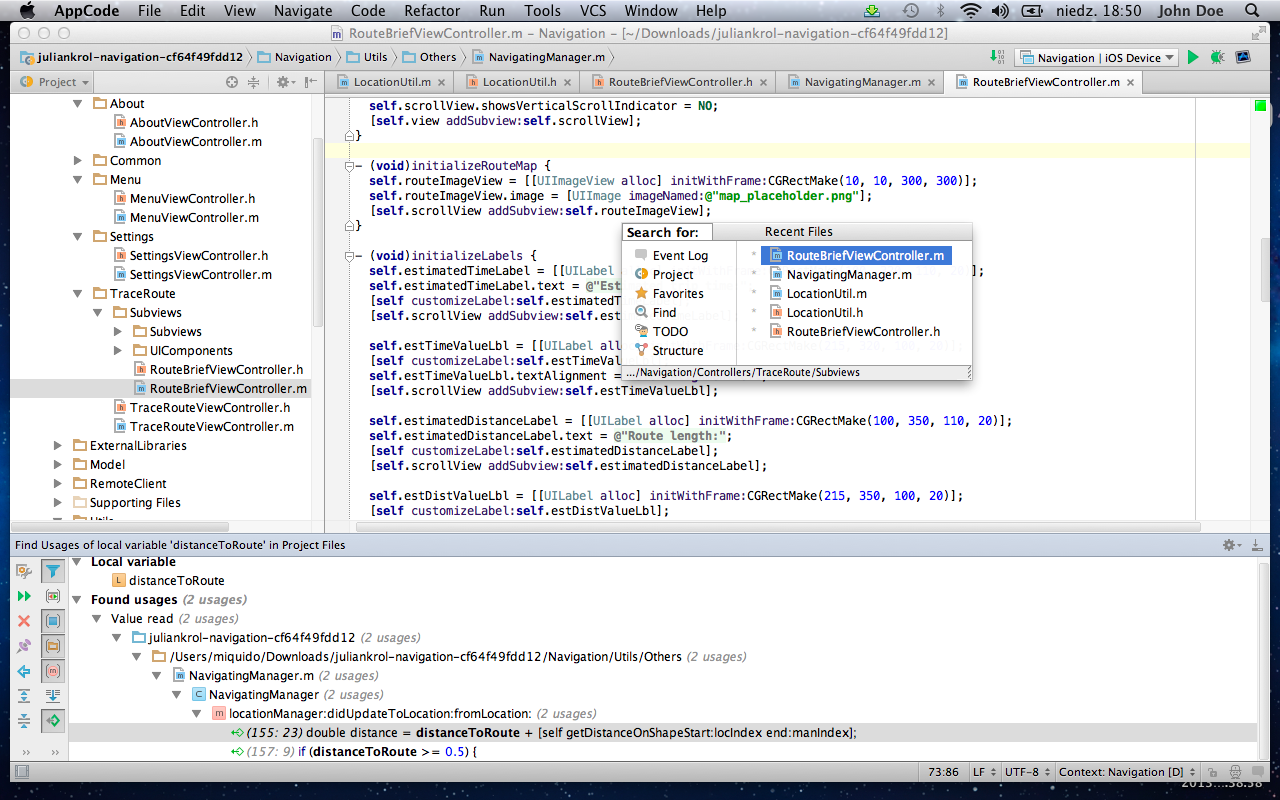
Find Usages
AppCode provides a very convenient way to find any usage of a method, a class or a variable. It is especially helpful during debugging, refactoring or just familiarizing yourself with the code. Select ‘the thing’, that usage you want to find, and click Alt+F7.
Rename
If you decide to change the name of a variable, method, or whatever else even a group, it simplifies the whole process to the maximum. Select the ‘identifier’ you want to rename and click Shift+F6. The identifier will have a red border while renaming and when you will be happy with a new name, just click enter and it is done. Simple, am I right?
VCS Integration
When we work in a team we always use version control tools and AppCode has the functionality to help us. While making changes AppCode not only indicates the files that have been changed since the last commit, but it does a lot more. It indicates the fragments of code in a file that has been modified. Moreover, the developer can even check how a changed fragment looked before we started messing around with it – very useful.
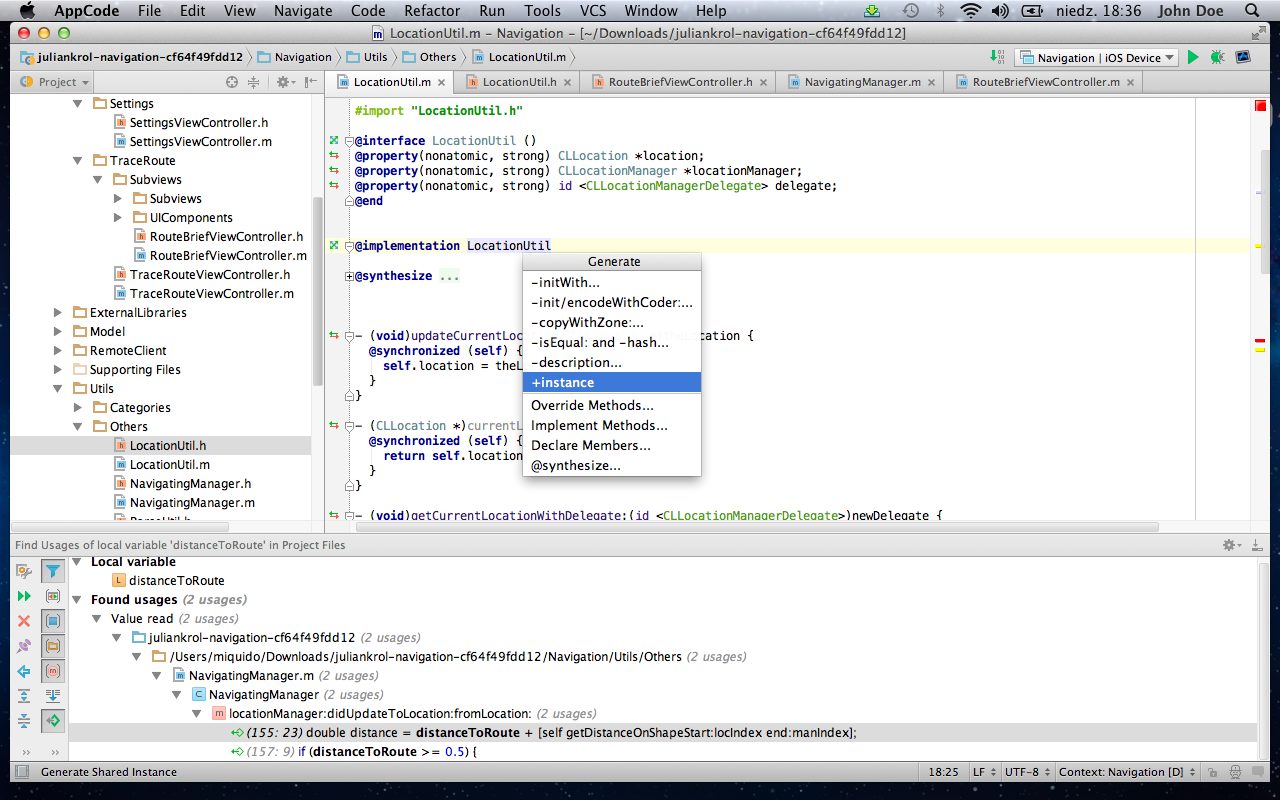
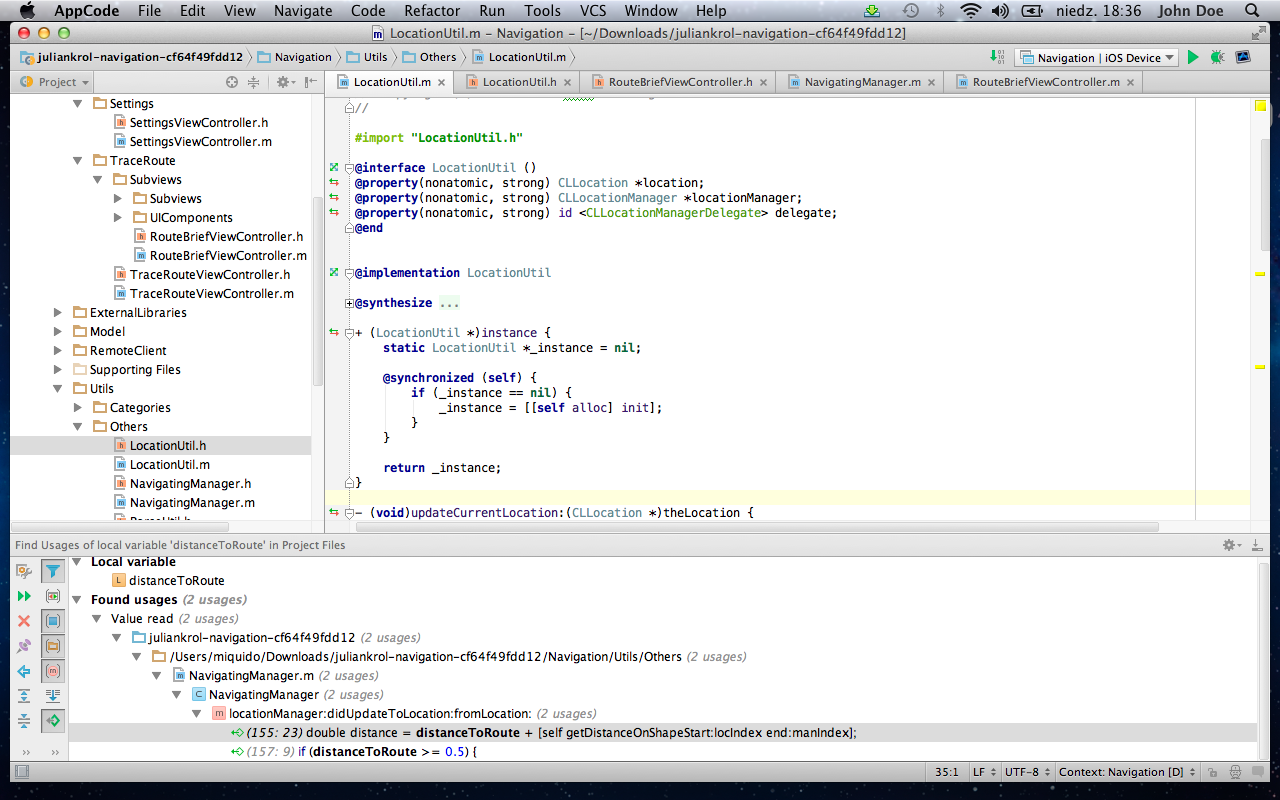
Code Generation
From time to time while doing apps for iOS I use a singleton design pattern. AppCode has a great feature to do this. Select class name click Ctrl+Enter and select on the pop up +instance option.
I don’t know an easier way to create a singleton. Apart from that, the IDE has a bunch of nice code templates. Do you like ‘for each‘ loops? If yes, then you should try this – type ‘each‘ and press ‘tab‘. There are more for you to try out. Take a look at the list of available live templates under Preferences | Live Templates.
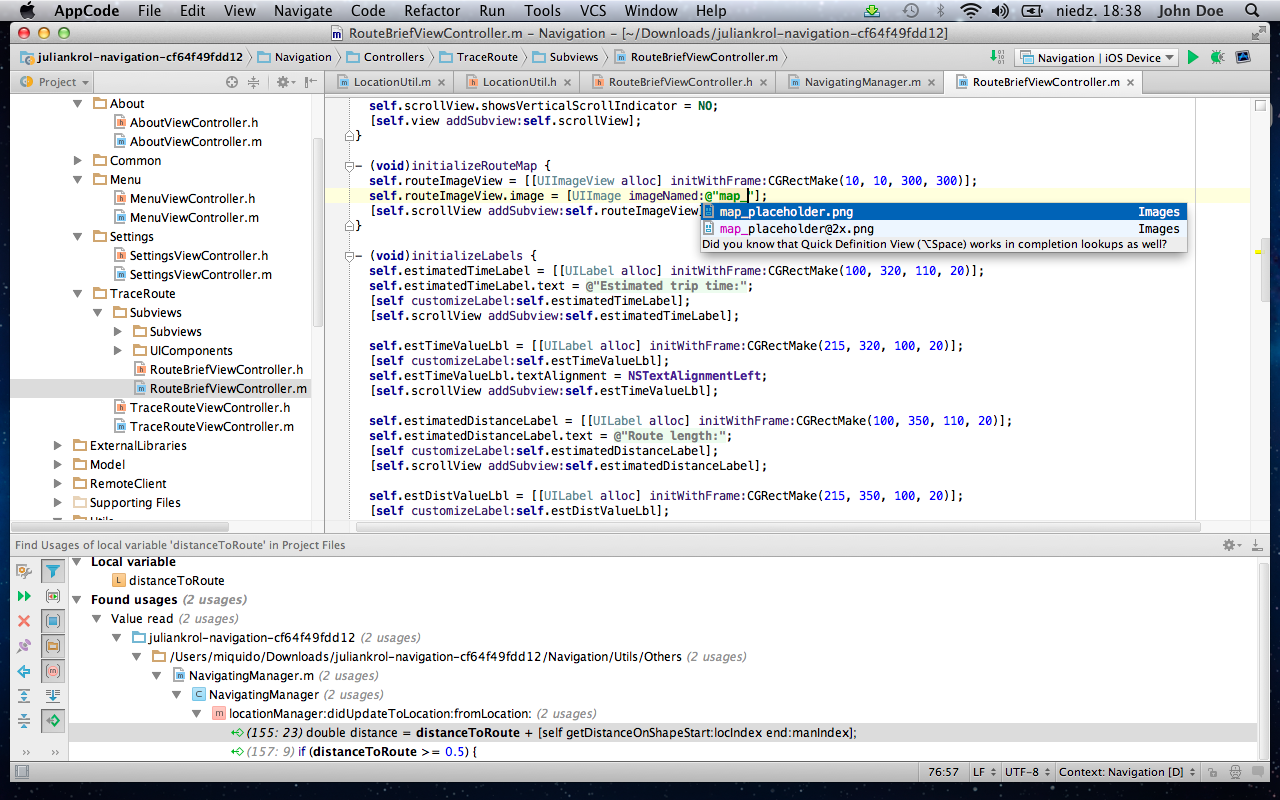
Resources Completion
Another feature I appreciate in AppCode is the suggesting of resources file names while typing. If you want to add some UIImage and you start typing a filename you will see a small context menu with possible images you want to use. This is helpful enough as I never remember all the image’s names. If you mistype a file name or type a filename that does not exist in a project resources, AppCode will let you know.
Normally when I do something, I’m using a few files to complete my task. Sometimes they are pretty far away from each other in the project hierarchy. No worries, AppCode has something for you. Click cmd+E and see a list of recently opened files. Mostly we jump to the file we closed last, so this is the one highlighted in that pop up.
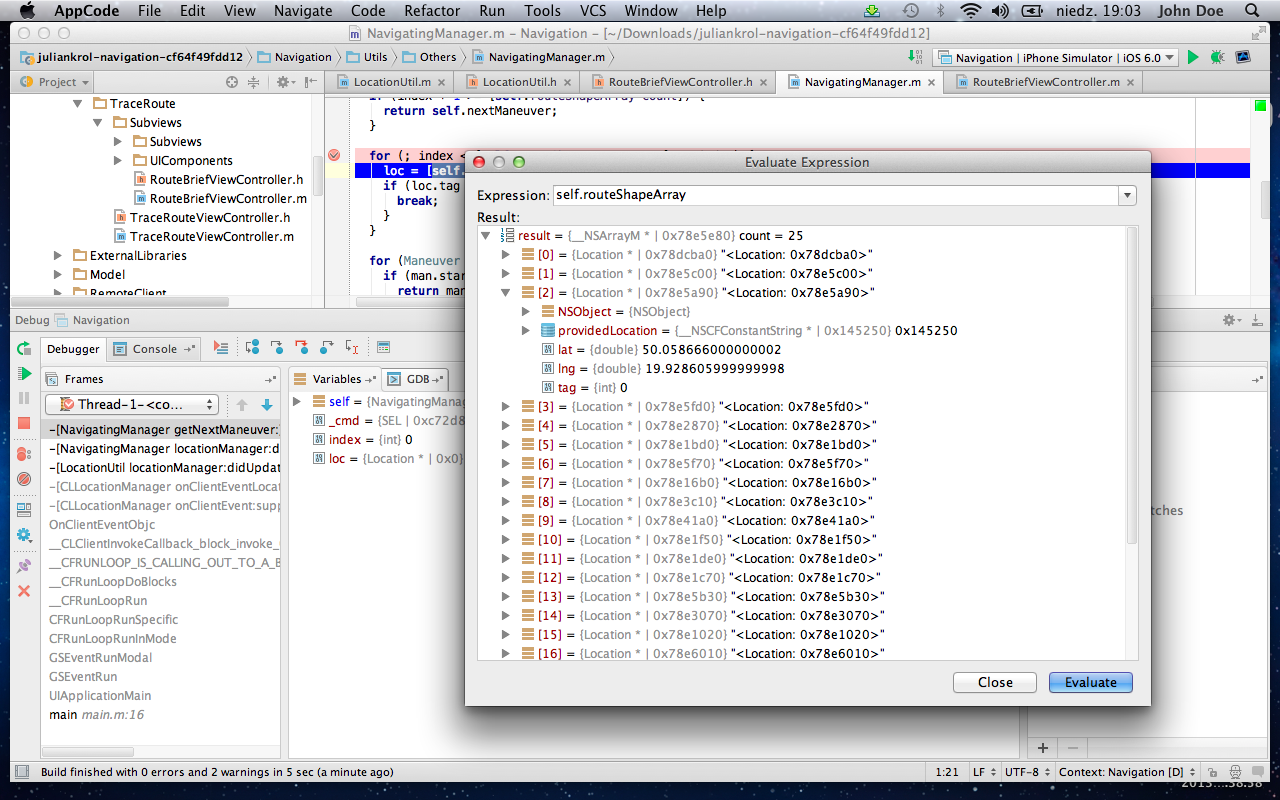
Debugger
An extremely important thing for a developer is a debugger. AppCode’s debugger is perfect. It is done in the way that reviewing variables’ value is very clear. But what I really like is the possibility to evaluate expressions if only it can be calculated at that time.
There are a few more things I want to mention. AppCode advises the developer on ways to simply conditional statements. Sometimes, something’s are so simple that we don’t see it. Moreover, AppCode will grey out a fragments of code that will never be reached and indicate imports that we really do not need.
I could mention many more features but I have decided to let you discover them on your own. If you develop iOS apps and you have never used AppCode before, I think you should give it a chance as this change might boost your development and make it easier and more convenient. I know that many of the features are available in other IDEs but I like the way it is done in AppCode. To get to know more features, you can visit this page.
I’m not a big fan of ‘drag and drop’ coding style but developers who use it a lot will miss it at least in this version. Maybe in the future JetBrains team will add this feature as well.
 MiQUiDo is a fast growing, international studio focused on creating innovative and compelling mobile solutions for Android, iPhone, iPad and Google TV. Based in Poland and the Philippines, the company offers software development services for businesses all over the world, providing start-ups and mature businesses with comprehensive, high quality mobile products.
MiQUiDo is a fast growing, international studio focused on creating innovative and compelling mobile solutions for Android, iPhone, iPad and Google TV. Based in Poland and the Philippines, the company offers software development services for businesses all over the world, providing start-ups and mature businesses with comprehensive, high quality mobile products.
MiQUiDo provides mobile technologies trainings and consulting services. Contact us to learn how to use JetBrains tools for mobile application development.