Meet Code With Me (EAP) – a tool for collaborative development by JetBrains
Today we begin the Early Access Program for Code With Me, a tool for remote collaborative development and pair programming that you have long been waiting for.

About Code With Me
Code With Me is a new feature available in IntelliJ IDEA and our other IntelliJ-based IDEs starting from the latest available 2020.2 builds (2020.2.x). It enables you to share an open project in your IDE with your distributed team. This allows them to quickly access your code, so they can help you investigate issues, review, and work on your code together with you in real time. And all this can be done while still enjoying the full benefits of the code autocompletion, smart navigation, refactoring, debugging suite, and built-in terminal available in your JetBrains IDE.
| THIS IS AN EARLY ACCESS VERSION OF THE FEATURE. BY TAKING PART IN THE EAP, YOU EXPRESSLY ACKNOWLEDGE THAT THIS VERSION OF THE FEATURE MAY NOT BE RELIABLE, MAY NOT WORK AS INTENDED, AND MAY CONTAIN ERRORS. ANY USE OF THIS EAP FEATURE IS AT YOUR OWN RISK. |
| NOTE: The early access version of Code With Me is free to use. However, we are working out flexible pricing plans and licensing to distribute Code With Me as a paid service for different JetBrains IDEs and editions in the future. |
Getting started
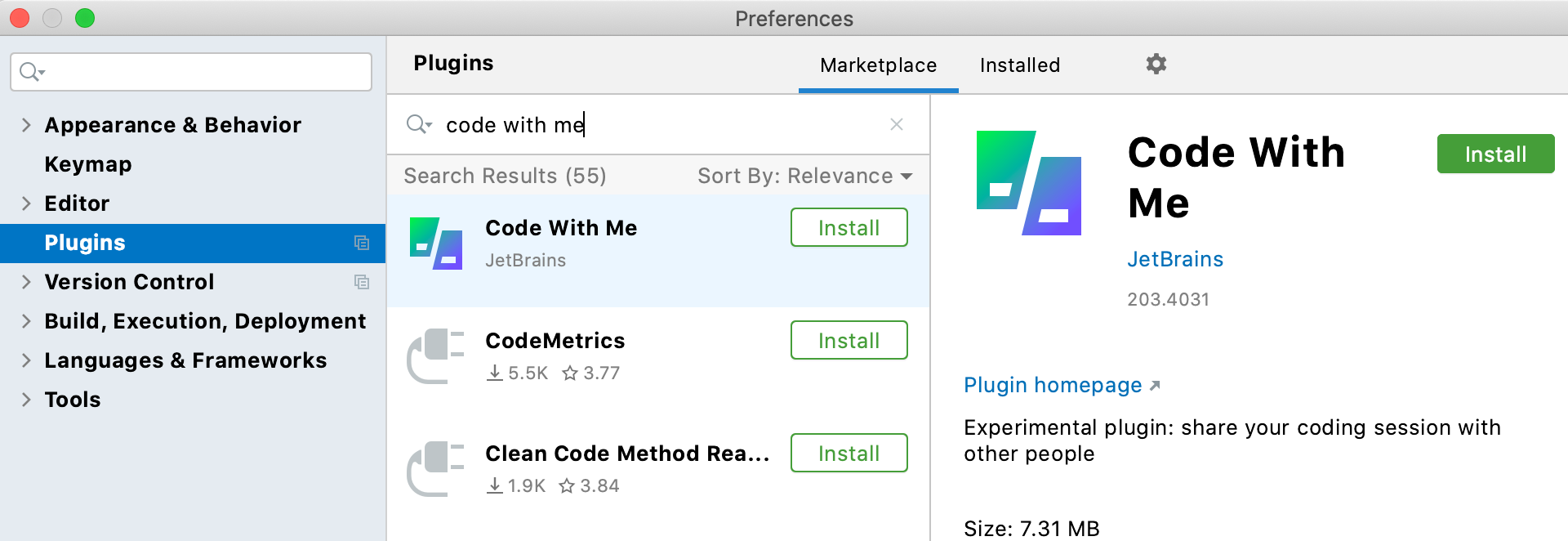
All you need to do to get started with Code With Me is download the latest available version of your favorite JetBrains IDE, and install the Code With Me plugin from the Marketplace (Preferences / Settings | Plugins | Marketplace):

Once you have installed the plugin and restarted the IDE, you will discover a new option in the toolbar, from which you can create a shareable web link that you can then send to a teammate, so that they can join you on your IDE:

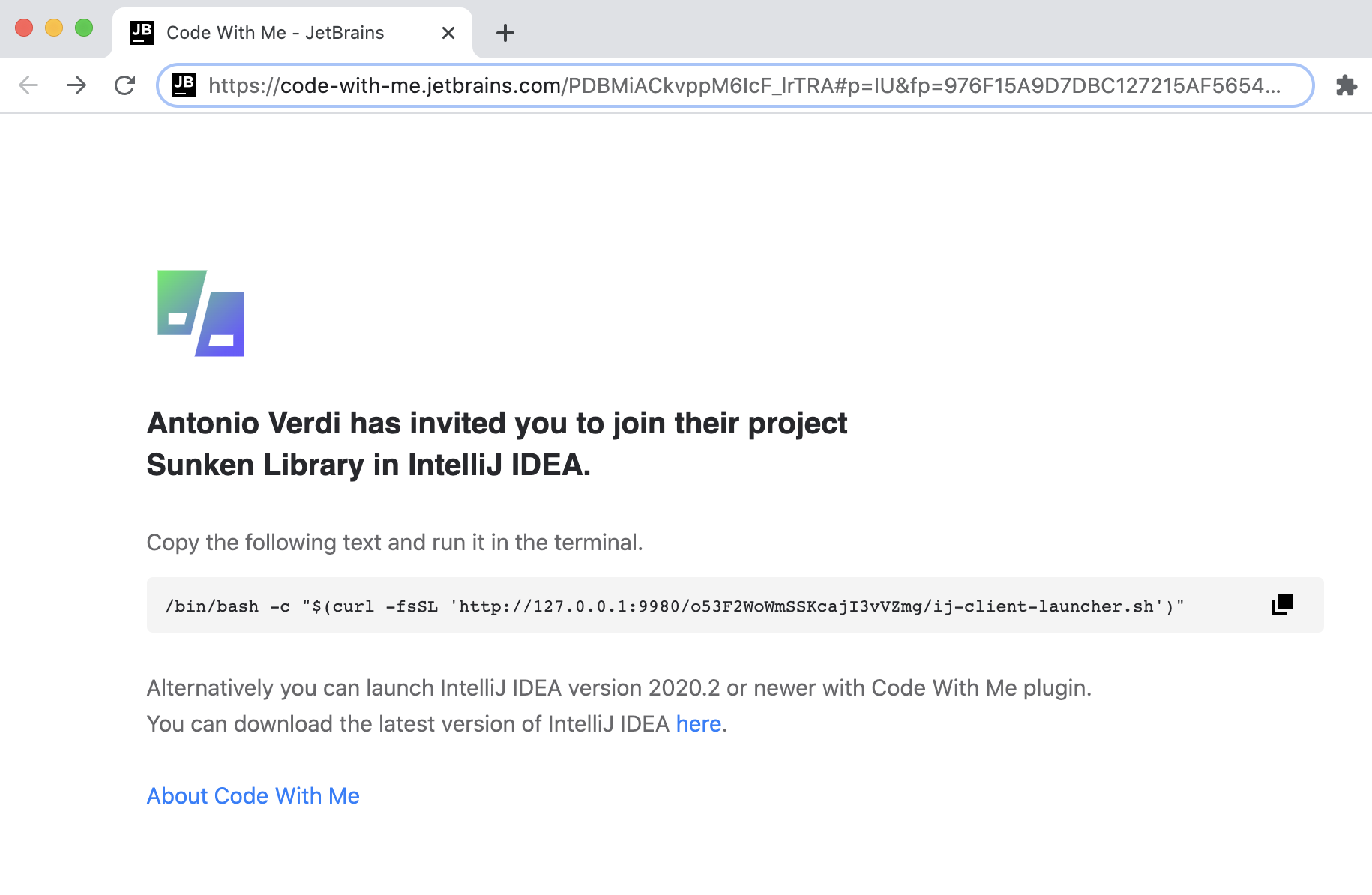
When your teammate clicks on the link you shared with them, it will automatically download and open a specially designed IntelliJ Client for them that will work with their JetBrains IDE. If your teammate doesn’t have a JetBrains IDE, the link they clicked will open a web page, which will ask them to download the IntelliJ Client. The webpage will guide them through the installation process:

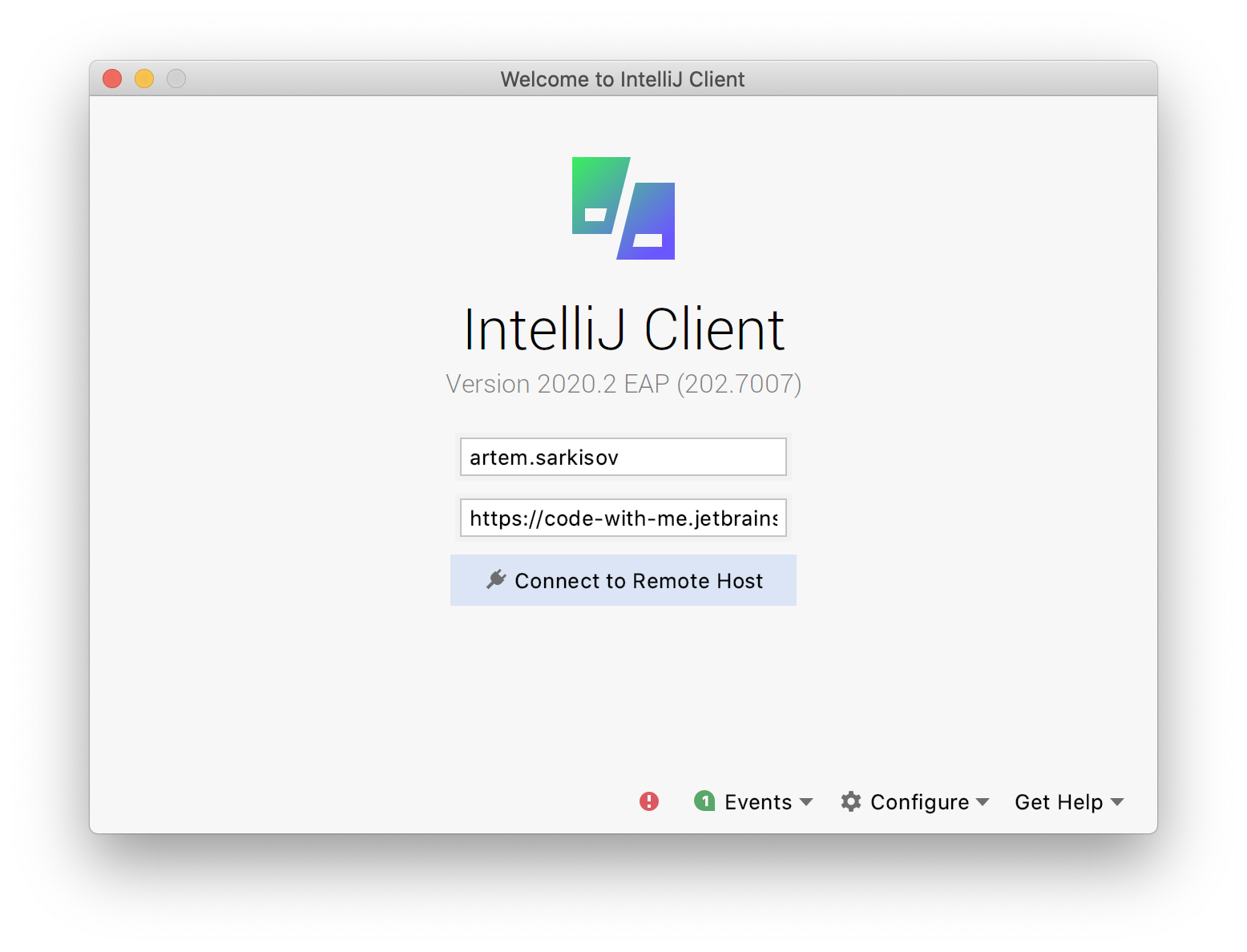
The installed IntelliJ Client will open and offer to connect your teammate(s) to your project, so that you can start a remote coding session together:

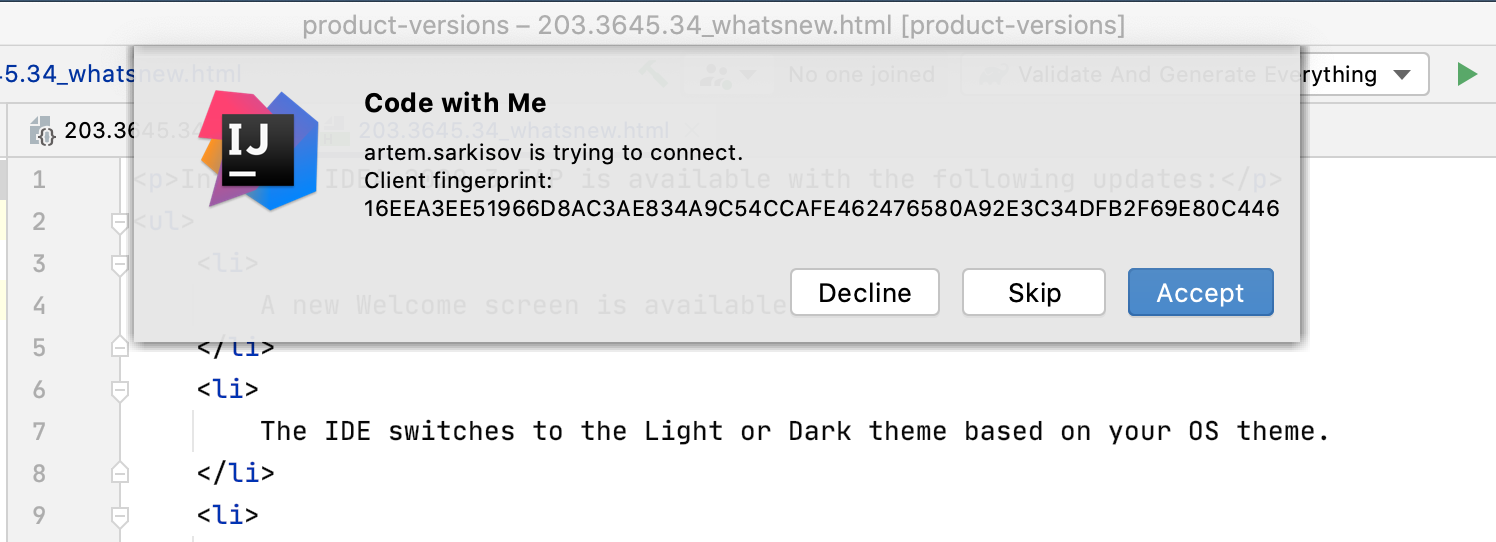
And you will be asked to accept your teammates’ request:

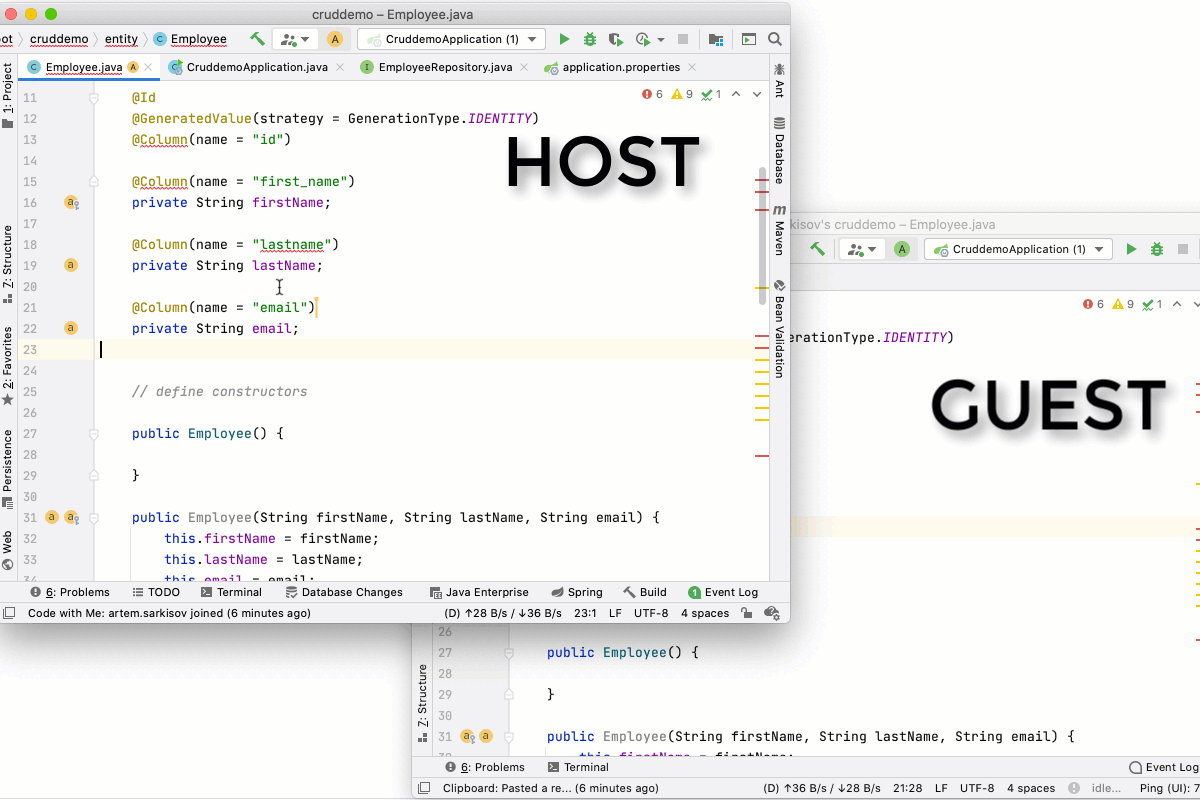
That’s it! Here’s what a successfully connected collaborative session looks like. For the sake of simplicity, we connected to our own locally running project:

Read Getting started with Code With Me for more information on the functionality and the UI of Code With Me.
Use Cases
So far we have come up with the following general use cases for Code With Me:
- Pair programming – collaborative editing, testing, and debugging.
- Swarm programming – simultaneously coding together in the single remote IDE.
- Guiding/Mentoring – inviting a guest or multiple guests to follow you, so you can show and explain the code.
These are just some of possible ways to use Code With Me. Let us know how you think you may use Code With Me, or if you already have tried it for these or other purposes.
Compatibility
Code With Me EAP is compatible with latest v2020.2 builds of the following JetBrains IntelliJ-based IDEs: IntelliJ IDEA Community and Ultimate, WebStorm, PyCharm Community and Professional, PhpStorm, GoLand, RubyMine, CLion, and AppCode. Code With Me is currently not compatible with DataGrip and JetBrains Rider.
Further plans
Code With Me is still in active development. We plan to release Code With Me as part of one of the following major releases of JetBrains IDEs. A specific date will be announced later, and may change depending on the feedback we receive.
Useful links
- Code With Me webhelp – for more information on the functionality and the UI.
- FAQ – for answers to questions we expect to arise.
- Bug tracker – to provide us with your feedback.
Let us know what you think about Code With Me, and please do report any issues you encounter to our bug tracker.
Cheers,
Code With Me team
Subscribe to JetBrains Blog updates