AppCode starts 3.2 EAP with hot mix of Swift support improvements and new platform features
Hi everyone,
With summer right here, we couldn’t wait any longer. The Early Access Program for AppCode 3.2 has launched!
It’s been six months since we released AppCode 3.1, which was mostly dedicated to Swift. Our top priority hasn’t changed, but there are quite a few other things on the plate, too! Read on to learn what’s inside AppCode 3.2 EAP and download the first build from our confluence page.

Mixing languages
We delivered basic Swift support in June 2014, soon after WWDC 2014. We then took a big step forward in October 2014 with AppCode 3.1 EAP, offering deeper Swift support. Since v3.1, AppCode supports resolving Swift symbols in Objective-C code. We’ve grown up and can now resolve in the opposite direction, too: Objective-C symbols in Swift code.
What does that mean from a practical point of view? Benefit from code completion, navigation, Find Usages and Rename refactoring now throughout your whole codebase, no matter what programming language you are using: Objective-C, Swift, C or C++. Some limitations and issues are still there, we’ll share them below and continue our work in that direction in the next EAP builds.
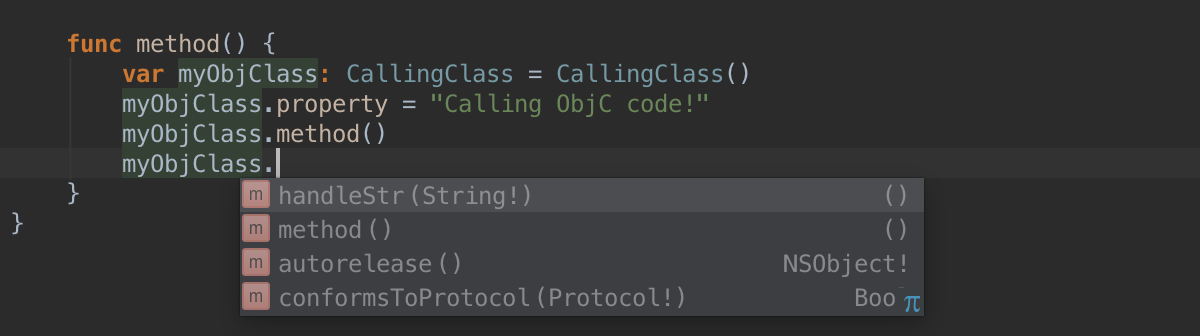
As far as Objective-C symbols are now resolved in Swift code, completion for Objective-C code in Swift is available and shows the corresponding Swift type:

Go to declaration (⌘B) / definitions (⌥⌘B) as usual jumps to the symbol declaration/definition for all mixed cases (Objective-C symbols in Swift, and vice versa), while Find Usages (⌥F7) lists all usages of the current symbol. However, Find Usages for Swift methods used in Objective-C code is not ready yet.
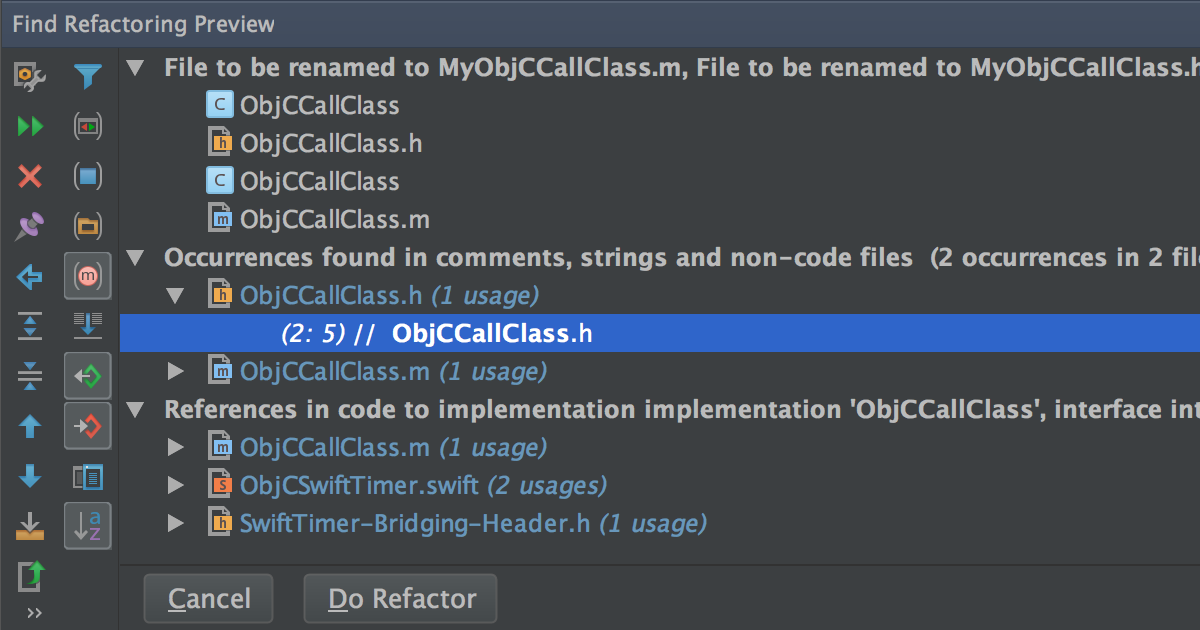
The Rename refactoring automatically corrects all references in the code for you, even those found in comments, strings and non-code files:

Feel free to rename Objective-C or Swift classes, no matter where you use them. As for methods, Objective-C methods used in Swift rename invokes change signature refactoring, while Swift methods in Objective-C code rename is still in development.
In case you feel lost in main Swift features supported in this AppCode EAP, check this table. It gives a short list of main features like Completion, Find Usages, Rename refactoring and some navigation features as applied to Swift and mixed Objective-C and Swift code.
Interpolation of Swift strings
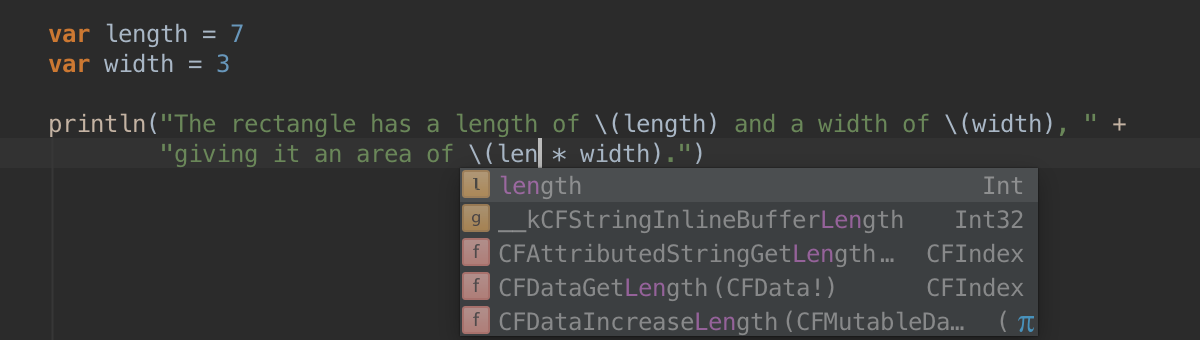
String interpolation is a nice feature that is used to combine strings in Swift. AppCode now highlights the symbols used in such strings and helps you complete symbol names:

And of course, when you Rename, all symbol usages will be corrected automatically by AppCode for you.
Navigation in Swift
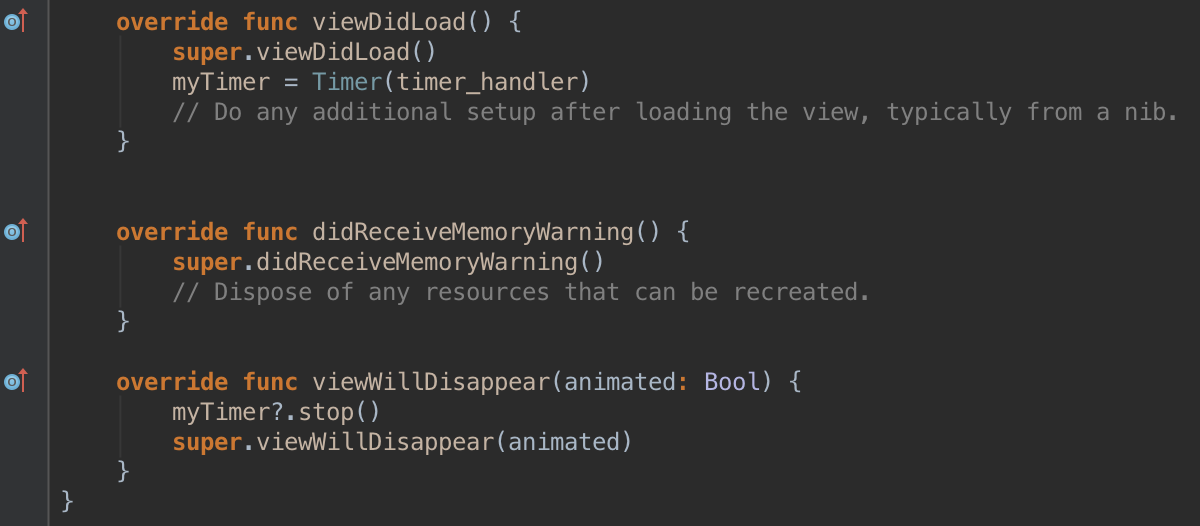
The left-hand gutter can be very helpful while navigating through the code. If a function overrides / implements or is overridden / implemented by some function, it is marked with an icon in the editor gutter:

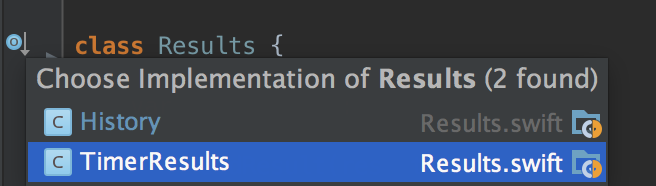
Previously this worked in Objective-C, C and C++ code, and is now available in Swift. From now on, navigate to the derived class more easily:

This also works while navigating from Swift to Objective-C super/inherited methods and classes.
Show usages for the declaration
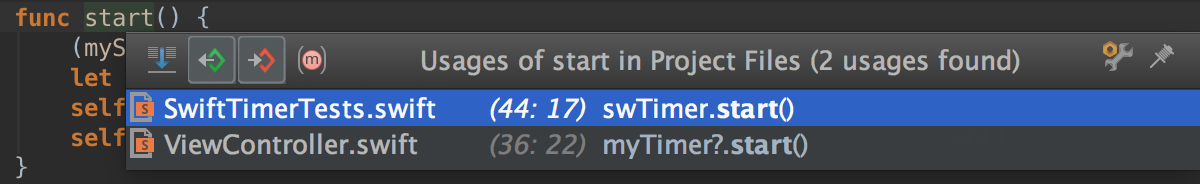
As you know, navigating to the declaration/definition is easy with AppCode. You just use special icons in the left-hand gutter to jump to the declaration of a symbol (⌘B) or its definition (⌥⌘B). And now, if standing on a declaration, Go to declaration serves as Show usages:

VCS improvements
Sometimes the default side-by-side diff view is not very easy to use. The more compact one-side view is here to help, showing the difference between revisions on one page:

If you switch between files, the viewer remembers your caret position in the file.
The Log viewer for Git and Mercurial now can filter by repository. For better clarity, each repository is indicated with its own color. Commits by the current user are now highlighted.
Synchronous HTML tag editing
If you need to edit HTML and XML code in AppCode, this new feature makes it easier. Edit any tag in your code, and AppCode will fix the corresponding opening/closing tag for you. It’s on by default, but can be switched off in Preferences/Settings | Editor | General | Smart Keys. Watch this small demo to see how this works.
Distraction-free mode
If you prefer minimalism, a brand-new Distraction-Free mode is now available in AppCode. Toolbars, tool windows and editor tabs are all hidden, the code is center-aligned on your screen, and now nothing prevents you from pure coding. To turn it on, click View | Enter Distraction Free Mode.
Other notable changes
A long list of fixes and improvements can be found in our tracker. Here are a few worth mentioning:
- The File Structure view in Swift now has an option to show inherited members.
- The performance of Swift editor has improved greatly. If you are developing in Swift regularly, please check it and report any problems you may find.
- We’ve also fixed the problem with build locations – AppCode now respects the output directories hierarchy specified in the target build settings (some more changes are on the way).
- Thanks to CLion, our newest member in the IntelliJ-based family of IDEs, many goodies for C and C++ code borrowed from CLion are included in AppCode as well.
UI Designer moved into plugin
As you probably know, AppCode has had its own built-in UI Designer since v3.0. We’ve put quite a lot of effort in it. However, because of our focus on supporting Swift language, we are currently unable to give UI Designer features the attention they deserve. We understand that you are missing many important features such as support for Xcode 6 universal storyboard format. We’ve decided to set the default UI tool to Xcode’s Interface Builder, and to make our UI Designer an optional plugin instead, which you can install from our plugin repository. From now on, when the plugin is not installed, .xib and .storyboard files are automatically opened in Xcode, while AppCode provides you the xml representation. If you would like to open these files in UI Designer by default, install the plugin, and AppCode will behave the same way as it does in v3.1.
Our plans for the UI Designer plugin are undecided. We will be focusing primarily on Swift, smart editor support, refactorings and other features that make AppCode unique to our users. We may prioritize UI Designer in the future, but cannot promise anything concrete. Thanks for your understanding and continued support of AppCode.
OS X and Xcode supported versions
One more important thing to mention here – the supported OS X/Xcode versions have changed a bit. For OS X 10.9 use Xcode 6.2 in AppCode, and for OS X 10.10, please, select Xcode 6.3+.
Build with custom JDK
You probably know that we do recommend Apple JDK 1.6 because of the critical issues with JDK 1.7 and JDK 1.8. But with the update to OS X 10.10, users have noticed a very annoying graphics glitches. Recently we’ve started our work on a custom build of JDK 1.8 with fixes by the JetBrains team. Finally we have a new distribution package targeting those OS X Yosemite users who experience graphical glitches with Apple JDK! If you’re already used to JDK 1.8, you can try this as well. Some font anti-aliasing problems have been addressed there. Please note this non-default option may contain some issues and performance problems. As this is still a work in progress, we – as always – greatly appreciate your feedback, comments and issue reports here.
This is just the beginning for AppCode 3.2, and we’ve got lots more interesting features coming! Check this EAP build, follow the updates and report any problems found to our tracker. Your feedback is more than welcome!
P.S. In line with our code-naming tradition, this version is code-named Tascalate. Tascalate is a Mexican drink made from a mixture of chocolate, ground pine nuts, achiote, vanilla and sugar. How do you feel about this one? On the practical side, it’s another tag in our blog to find information on specific AppCode versions: Just search for Tascalate to find posts about v3.2.
Develop with pleasure,
The AppCode Team





