Xcode behavior changes in AppCode 2018.1 EAP
When you install AppCode for the first time, you will see the Select theme and behavior screen with the following choices:
- Light. This option sets the light theme for the IDE and editor, and it sets the Default keymap.
- Darcula. Same as light, but with the dark IDE and editor theme.
- Xcode. Light theme for the IDE, Xcode theme for editor and Xcode keymap (the keymap was created specifically for Xcode users).
In the first AppCode 2018.1 EAP build there are several changes to the Xcode behavior – let’s take a look at them.
Xcode editor theme
Several changes were made to the Xcode editor theme bundled in AppCode, such as:
- The font size was changed to match Xcode defaults. AppCode still uses the Menlo font as the default because it’s prohibited by Apple to use SF Mono font in any application except Terminal and Xcode.
- An experimental feature allowing you to have the same horizontal font spacing as in native applications. You can enable it via
⇧⌘A→ Registry → turn oneditor.text.fractional.metrics(this option is turned off by default) - Correct colors for import directives, current line highlighting, execution point highlighting, and method/function declaration/calls in the project.
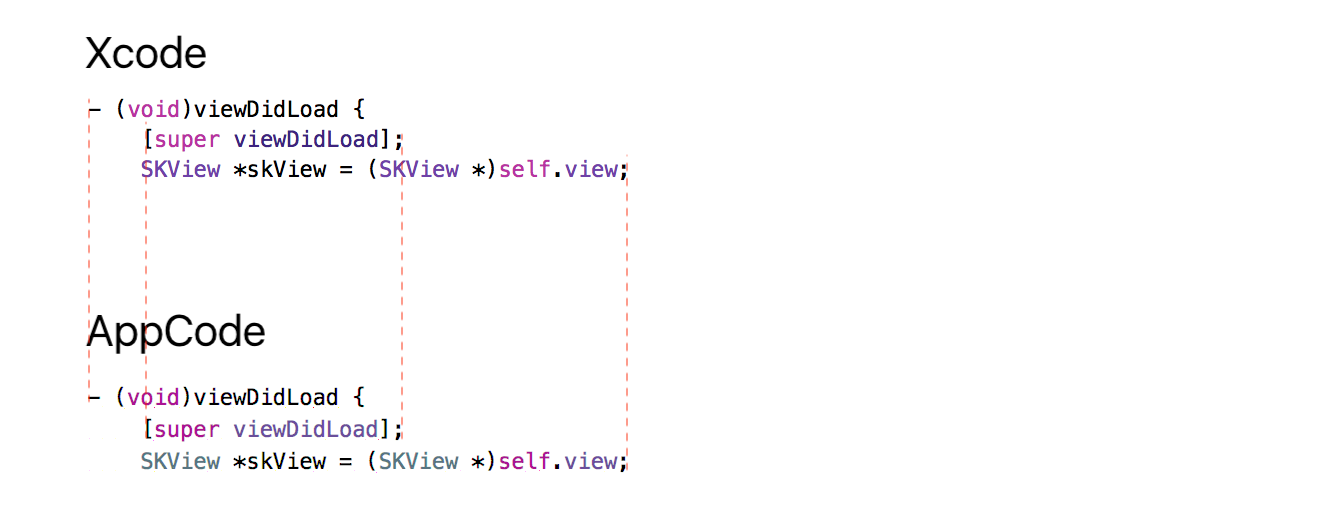
All together the changes above allow to make the font rendering in AppCode more similar to the Xcode for this color scheme:

Note that the Xcode color scheme in AppCode is still different from the Xcode Default editor scheme, mostly because two of the features are not yet implemented in IntelliJ platform:
- Different colors for declarations/calls for all the code constructs (IDEA-185408)
- Different colors for symbols from projects and libraries used by this project (IDEA-185409)
Interface settings
Moreover, choosing the Xcode behavior now configures the following settings in AppCode automatically:
- Case-insensitive completion (Preferences | Editor | Code Completion | Case sensitive completion | None)
- Xcode-like breakpoint behavior (Preferences | Build, Execution, Deployment | Debugger | Remove breakpoint | Drag to the editor area)
- Single tab for the editor (Preferences | Editor | General | Editor Tabs | Tab Appearance | Placement | None)
- Continuation indent = 4 for Objective-C/C/C++/Swift for default code style scheme
- The font size in views and windows matches the default font size in Xcode
- Xcode Order and Autoscroll to Source turned on for the Project view by default.
Xcode keymap
The Default keymap in AppCode was created for IntelliJ product users to unify their experience across different platforms. However, preserving particular habits across platforms, it has some conflicts with the Xcode and macOS system shortcuts.
That’s why a long time ago we created the Xcode keymap that helps Xcode users and reuses macOS system shortcuts as much as possible. Unfortunately, this keymap also had several conflicts with default macOS shortcuts in some major areas, such as Refactoring actions.
Xcode 9 introduced the Source Control Navigator, and we decided that now is a good time to review and update the Xcode keymap and solve the most important conflicts. The following changes are implemented in AppCode 2018.1 EAP:
- Navigation triple (Go to Class/File/Symbol) was changed to match Xcode shortcuts.
- Refactoring shortcuts were changed to ⌃⌥⌘ + letter used by IntelliJ platform for the specific refactoring. This change avoids a lot of conflicts with system shortcuts.
- Tool windows’ shortcuts were changed to match the Xcode 9 behavior.
- Run/Debug/Test actions were changed to match their analogs in Xcode as much as possible.
See the complete overview of all the improvements in this issue. Note that custom keymaps created with the base Xcode keymap should not be affected by these changes.
We are going to gradually improve this keymap, so if you have any ideas, please share them with us.
Your AppCode team
JetBrains
The Drive to Develop





