AppCode 2020.1 Is Here with Faster Code Assistance for Pure Swift and Mixed Projects, Completion During Indexing, Documentation Comments Generation, Type Hierarchy View for Swift, and More!
Please give a warm welcome to our first update this year – AppCode 2020.1!

Performance
In v2020.1, we’ve significantly improved AppCode’s performance in these ways:
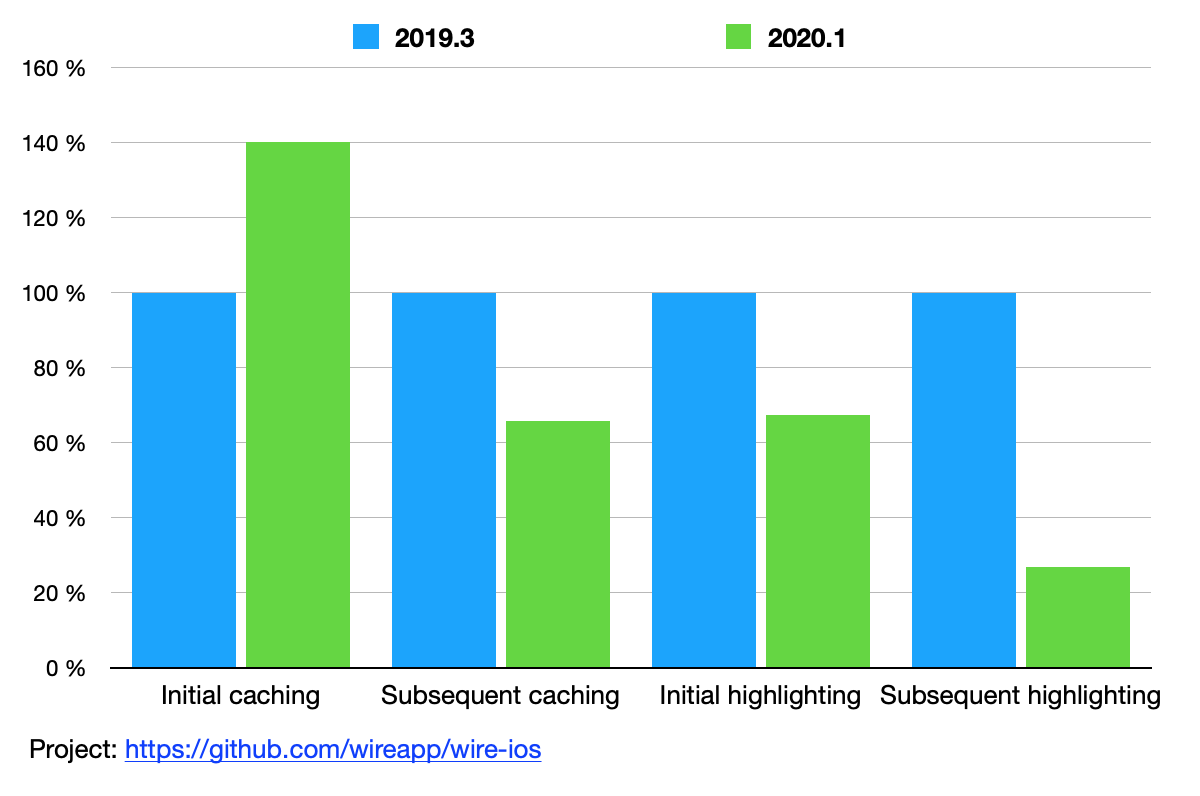
- We now build and cache bridging symbols on the first project opening. This means that initial caching may require more time, but after it’s finished, all code assistance actions (including completion and navigation) should work much faster than before. Subsequent project openings are much quicker, too:

- We’ve optimized code completion for parameters, local variables, and global variables declared in the same file, so the code completion popup now works faster than before.
- We’ve fixed an annoying issue when the “Loading…” indicator got stuck while Swift files were opened (the issue itself was related to binary expressions parsing).
We hope these changes will help you develop your projects faster. In the next release, we will continue working on performance as one of our main priorities.
Completion during indexing
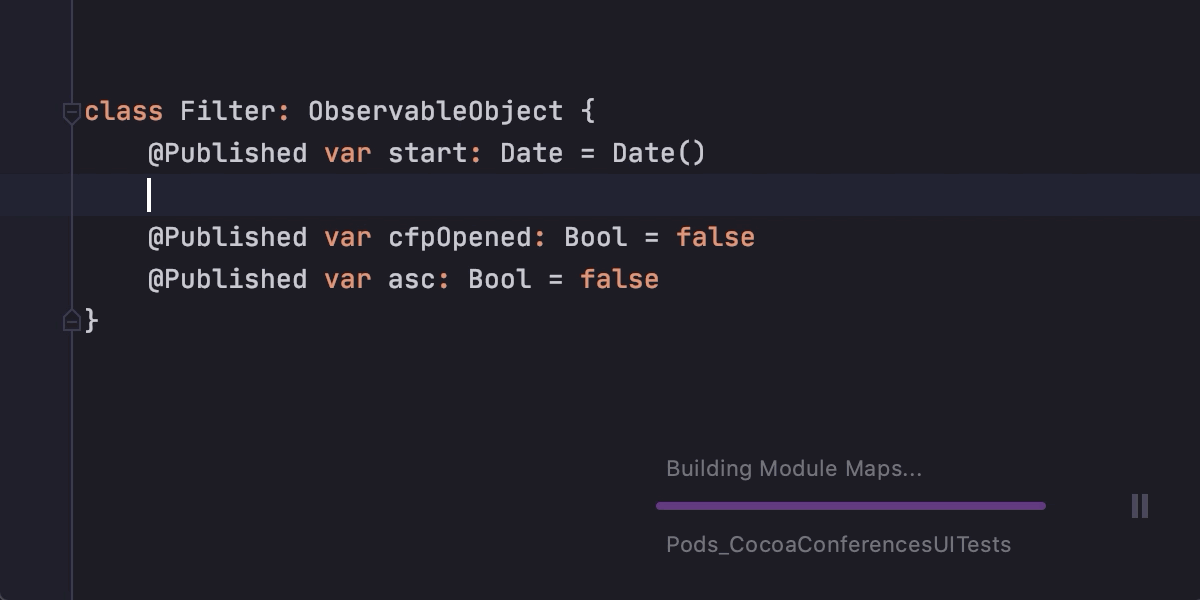
Indexing and caching, especially when they’re done for the first time for a project, can still require a lot of time in big projects. Previously, in AppCode 2019.2, we made it possible to build, run, debug, and test projects during indexing, and now we make code completion available at this moment:

The current implementation uses SourceKit to provide completion results. The only limitation here is the lack of parameter placeholders rendering (and related functionality, such as jumping to the next placeholder using ⇥), so for now parameter placeholders are inserted as plain text.
Language support
The following Swift language changes are now supported:
- An update for SE-0110 and SE-0155 (default arguments in
enumcases). - SE-0266: Synthesized
Comparableconformance forenumtypes. - Update function type assignability for single tuple parameter functions (OC-16842).
Documentation comments
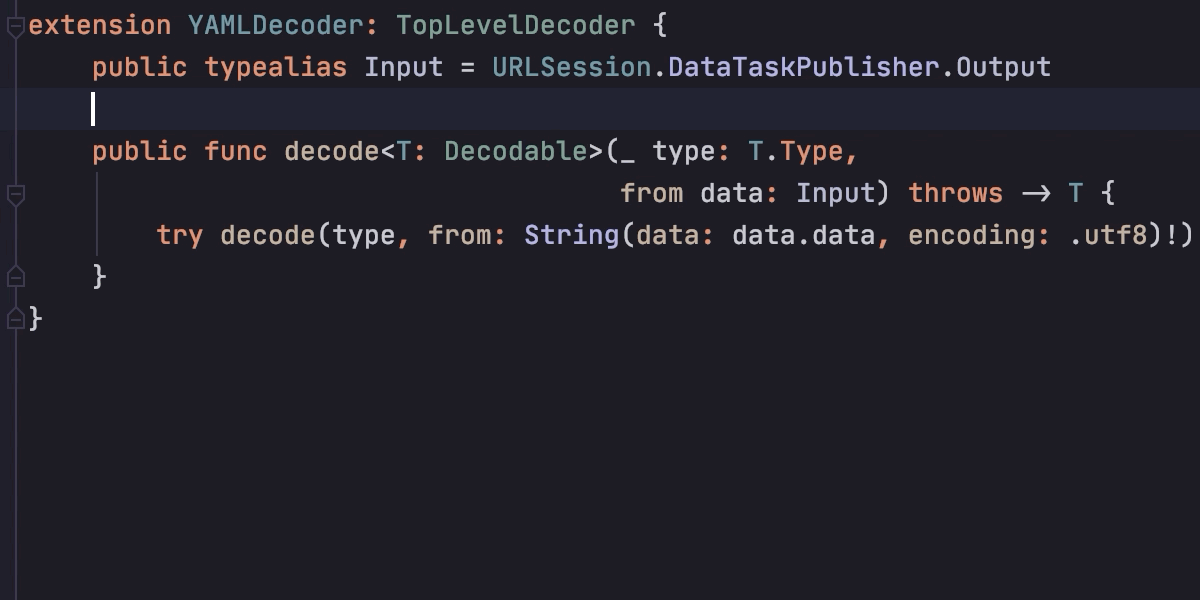
You can generate documentation comments in Objective-C/C/C++ simply by typing /** or /*!. We have finally implemented the same action for Swift markdown documentation – just type /// and press ⏎:

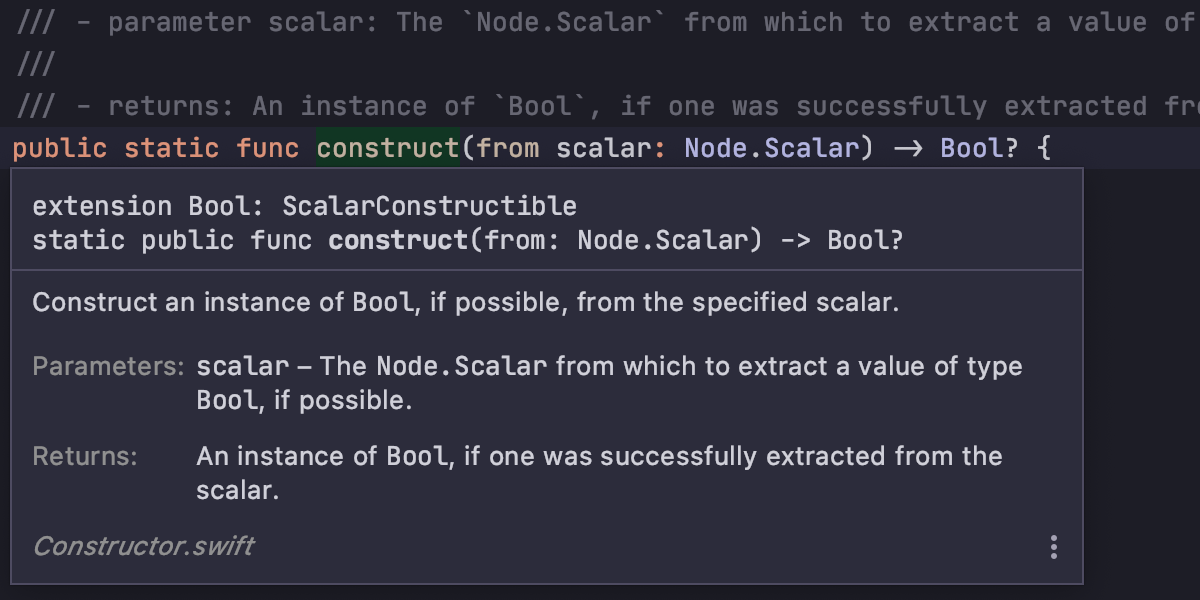
In addition, AppCode now correctly displays markdown documentation in the Quick Documentation (F1) popup:

Type hierarchy
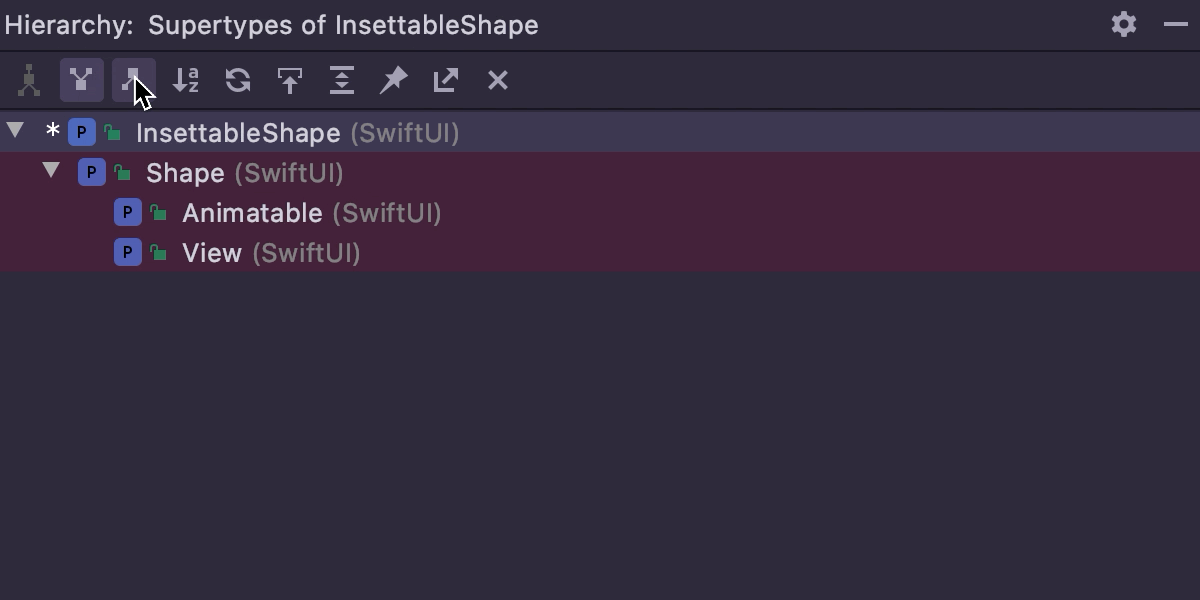
The Type Hierarchy view (⌃H) is useful for inspecting object hierarchies, and that’s why we’ve added it for Swift in this release:

Structure view
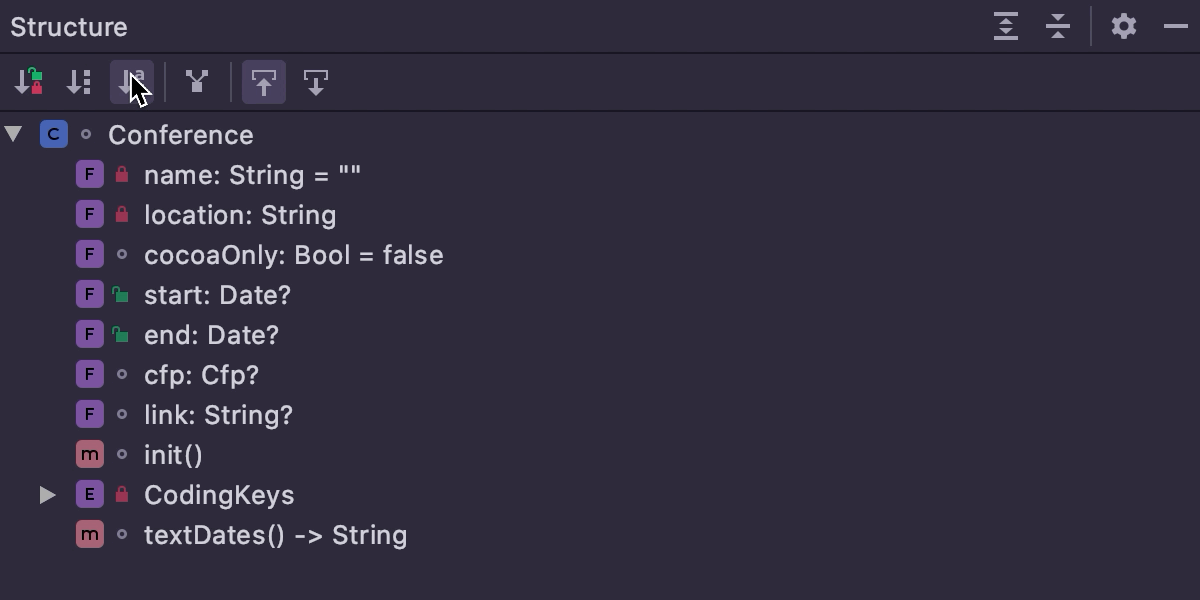
Three new sorting modes for the Structure view in Swift are here: Sort Alphabetically, by Type, and by Visibility:

Inspections and intentions
Back in AppCode 2019.3, we implemented lots of Swift intentions to help boost your productivity. AppCode 2020.1 adds new useful code assistance actions:
- Replace
ifwithguardintention:
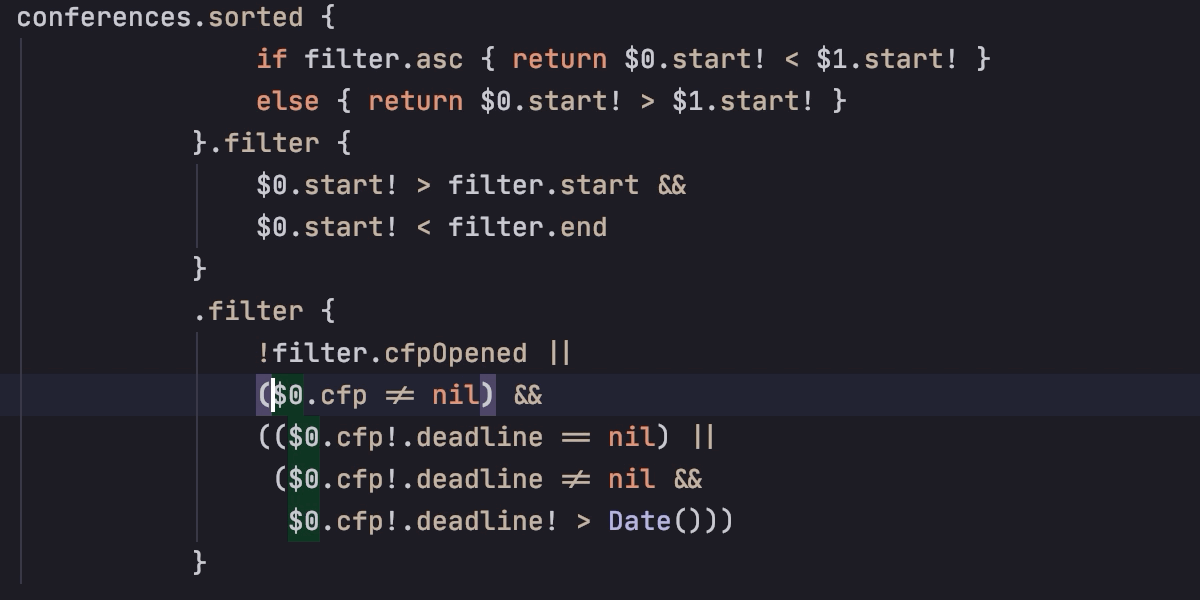
- Unnecessary parentheses inspection:

- Unnecessary tuple wrap inspection:

Quick type definition
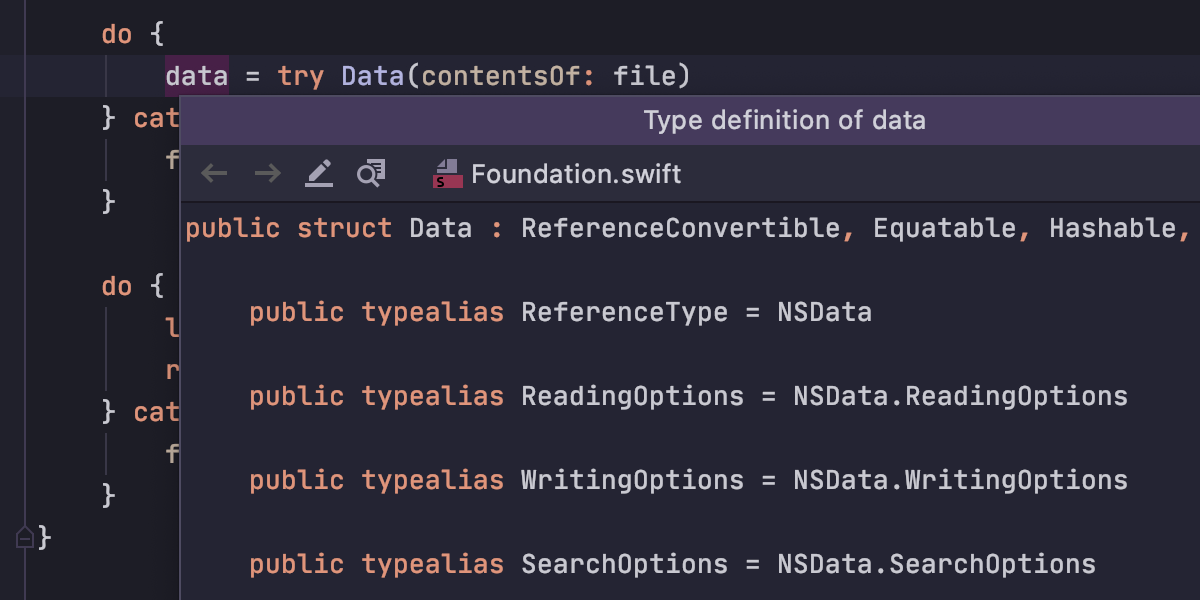
Learn the type definitions of variables, fields, methods, and other symbols without switching focus away from your code. Place the caret at the necessary symbol and hit ⇧⌘A | Quick Type Definition:

Touch Bar
Touch Bar support was disabled in AppCode for a long time because of performance issues. In this release, we’ve resolved them and turned the Touch Bar on again.
LightEdit mode
You can now make quick modifications to standalone files in a text-like editor without creating or loading an entire project. Use LightEdit mode to open files from the command line, the IDE’s Welcome screen, or from your OS system file manager.
Zen mode
You may have heard about additional modes for the AppCode UI, such as Presentation Mode (⇧⌘A | Presentation Mode), which is perfect for showing the IDE on a big screen, or Distraction Free Mode, which provides a minimal interface to help you focus on your code. This release adds Zen Mode which is essentially Distraction Free Mode displayed full-screen.
JetBrains Mono
JetBrains Mono is a new free and open-source font we’ve created specially for developers – and now it is also the default font for all JetBrains IDEs.
That’s it! Explore all the new features in detail on our website and start your free 30-day evaluation to try them in action!
Your AppCode team
JetBrains
The Drive to Develop





