Webinar Recording: Node.js Development Workflow in WebStorm
The recording of our February 20th webinar with Adron Hall, Node.js Development Workflow, is now available on JetBrains YouTube Channel.
In this webinar you will learn the basics of working with Node.js web projects in WebStorm. Adron shows how you can run / debug a Node.js app and test it with Mocha.
We would like to address here the most frequently asked questions and those we didn’t have a chance to answer during the webinar.
How to enable Node.js support in IntelliJ IDEA (PhpStorm, PyCharm and RubyMine)?
Make sure that Node.js plugin is installed (Settings | Plugins).
How to enable autocompletion for Express?
Express framework is implemented in a very dynamic way, making it difficult for WebStorm to provide accurate code completion for methods from Express module by just parsing the source code.
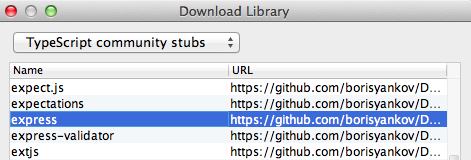
We recommend downloading the relevant TypeScript definition file: Settings | JavaScript | Libraries – Download – TypeScript Community Stubs – Express.

How to enable autocompletion for Mocha?
The same applies for Mocha: go to Settings | JavaScript | Libraries – Download – TypeScript Community Stubs – Mocha.
Learn more in this screencast, WebStorm 7 – Integration of Mocha Test Framework.
Can I exclude the node_modules directory from the project index? What is the difference between Excluded option and adding a custom library in Settings | JavaScript | Libraries?
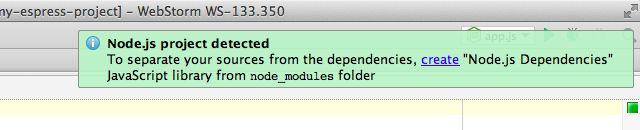
You can do that, but it’s not recommended. Better create a Node.js Dependencies JavaScript library instead.
Here is an explanation:
You can exclude any directory from the project by right-clicking it and selecting Exclude. In this case WebStorm will NOT index this folder, but as a result it won’t resolve methods from these libraries and won’t provide code completion. That’s why we don’t recommend doing it for node_modules folder.
Instead, create a Node.js Dependencies JavaScript library. Note that WebStorm will suggest doing that on the project start.
node_modules folder will be added to the list of JavaScript libraries used by WebStorm for code completion, syntax highlighting, navigation and documentation lookup. Code inspections will be disabled for these files, but they will still be in the project index.

Note that if you try to exclude node_modules folder that is already marked as library home (or any other folder that is already added to JavaScript libraries), this folder will still be indexed.
Is it possible to debug a Node.js application that runs remotely? Is it possible to debug when your node and the rest of the dependencies (database, etc.) are running in a VM environment like Vagrant?
You should use a Node.js Remote Debug configuration to connect to the remote debug session. Please have a look at our recent tutorial on running and debugging Node.js applications. Note that you need to run your app in debug mode and configure external access to the debugger on your server (or VM).
Does the debugger support cluster mode?
Yes, just make sure you use Node.js v.0.11 or later.
How can I run only a single test (not the entire test directory)?
Unfortunately, right now WebStorm doesn’t support that. You can vote for this feature request in this YouTrack issue.
What if I have a large project with multiple test directories?
Right now you cannot select multiple test directories in Mocha configuration in WebStorm. You have to create a separate configuration for each test directory.
If you have more questions about Node.js and Mocha, please feel free to ask in comments.
 Adron Hall goes by the title, “Coder, Messenger, Recon.” He is passionate about coding and loves seeing technologies built and technologies come together. Having vast experience with many different languages, Adron now focuses on building JavaScript apps. He uses every chance to share the knowledge he has gained over the years in workshops, one-on-one mentoring, pair programming or directed training. Visit Compositecode.com to learn more.
Adron Hall goes by the title, “Coder, Messenger, Recon.” He is passionate about coding and loves seeing technologies built and technologies come together. Having vast experience with many different languages, Adron now focuses on building JavaScript apps. He uses every chance to share the knowledge he has gained over the years in workshops, one-on-one mentoring, pair programming or directed training. Visit Compositecode.com to learn more.Keep up with WebStorm on their blog and on Twitter @WebStormIDE.
Subscribe to JetBrains Blog updates




