Remote Development in JetBrains IDEs Now Available to GitHub Codespaces Users
We have partnered with GitHub to deliver an integration between GitHub Codespaces and JetBrains Gateway!
GitHub Codespaces allows users to create a secure, configurable, and dedicated development environment hosted in the cloud. This integration means that you can use JetBrains Gateway to develop remotely with your favorite IDEs running in GitHub Codespaces. All language processing happens on virtual machines hosted by GitHub while you work locally with a feature-rich thin client. This creates a perfect blend between powerful cloud computing and a responsive and familiar JetBrains IDE experience.

Behind the scenes of remote development by JetBrains
Before we talk about the integration, let’s recap what remote development in JetBrains IDEs is and how it works.
Essentially, your JetBrains IDE is split into two components: the IDE backend on the remote server and the local client. You interact with the local thin client, which delivers a responsive and fluid UX. In the meantime, the remote server handles all of the heavy processing.
The local client makes our solution very different from general-purpose remote desktop tools that require a round trip for every single click and key press. Our solution is purpose-built and optimized for software development, allowing us to make the development experience feel native.
The remote server contains a developer environment. You can automate the creation and management of these environments using cloud development environment providers, such as GitHub Codespaces, or you can provision them manually.
GitHub Codespaces integration with Gateway
GitHub Codespaces offers developers powerful, configurable development environments in the cloud that are personalizable to their IDE preference. By supporting JetBrains IDEs, GitHub Codespaces enables all developers to leverage the power and scale of remote development while using the tools they know and love”
Nik Molnar, Principal Program Manager, GitHub

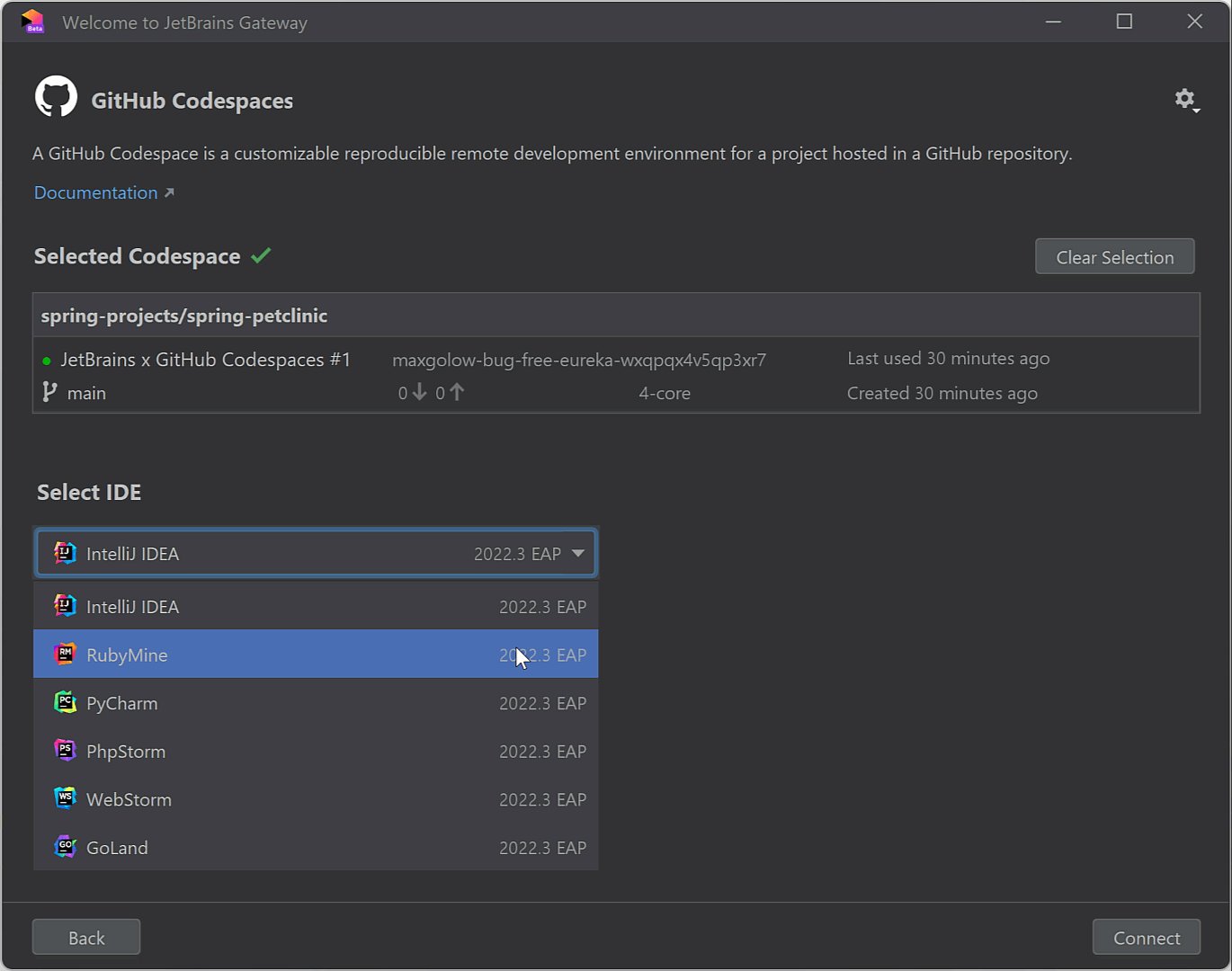
GitHub Codespaces provides cloud development environments that are available anywhere, anytime. With this partnership, GitHub Codespaces users can now connect to JetBrains IDEs, such as IntelliJ IDEA, RubyMine, GoLand, PyCharm, PhpStorm, and WebStorm, hosted in the cloud.

The combination of GitHub Codespaces and JetBrains Gateway delivers a variety of benefits to developers:
Flexibility – This combination is all about providing options. Allowing developers the freedom to work from wherever they want and to use any laptop they have does wonders for productivity. Connecting to remote machines gives them all the power they need, as they can easily work from a location where they’re happier and more productive.
Productivity – You can standardize environments, runtime requirements, hardware specs, extensions, and editor settings to make it easy for new team members to get up and running. When it takes mere seconds to spin up an environment, and with low-latency connections across four regions, you won’t even notice that it’s not your local machine.
Security – The source code always stays on the remote machine, and is never downloaded to the local machine. So even if a developer forgets their laptop at a coffee shop, you won’t have a security nightmare on your hands or need to worry about your project’s source code.
Next steps
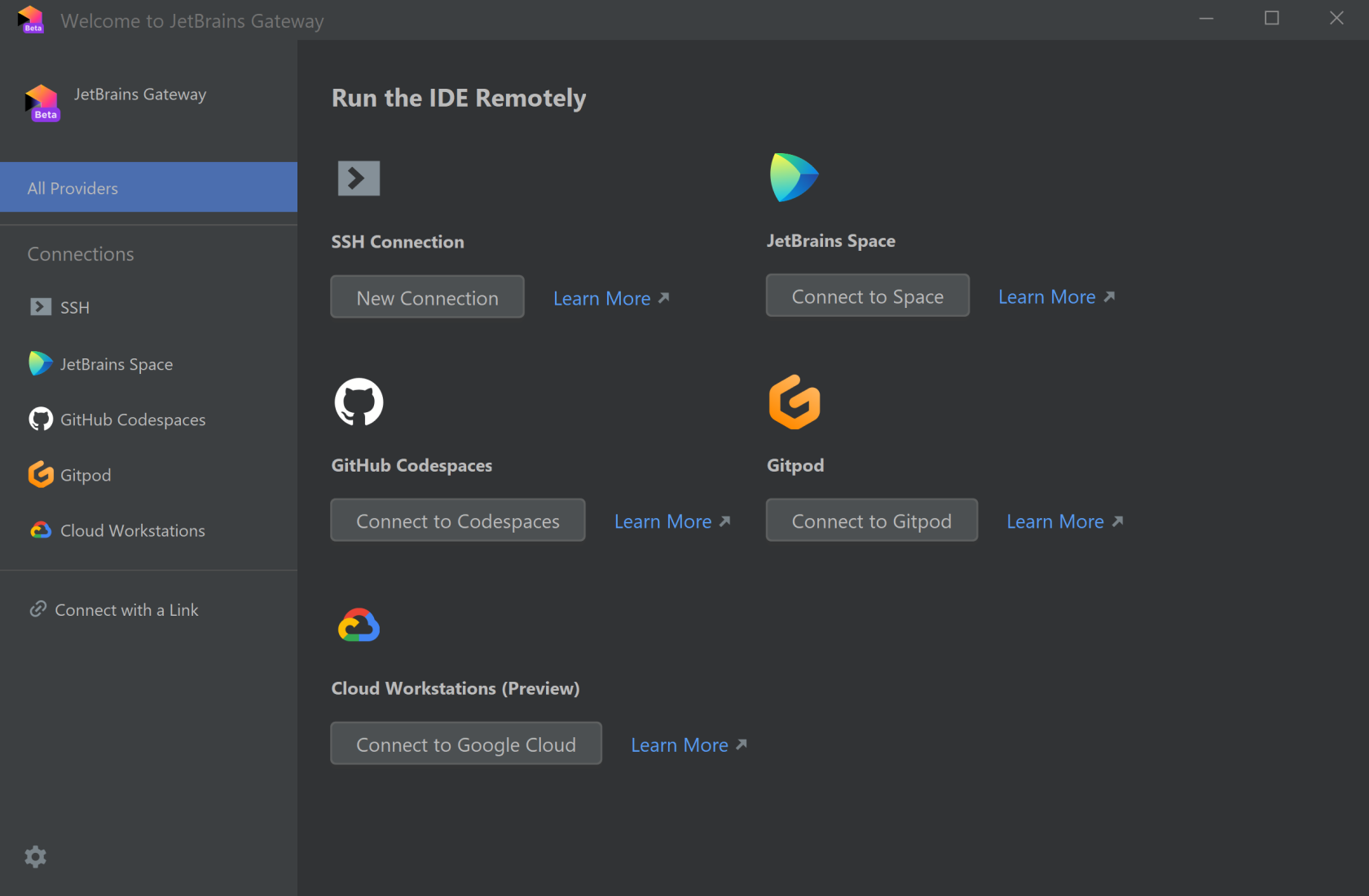
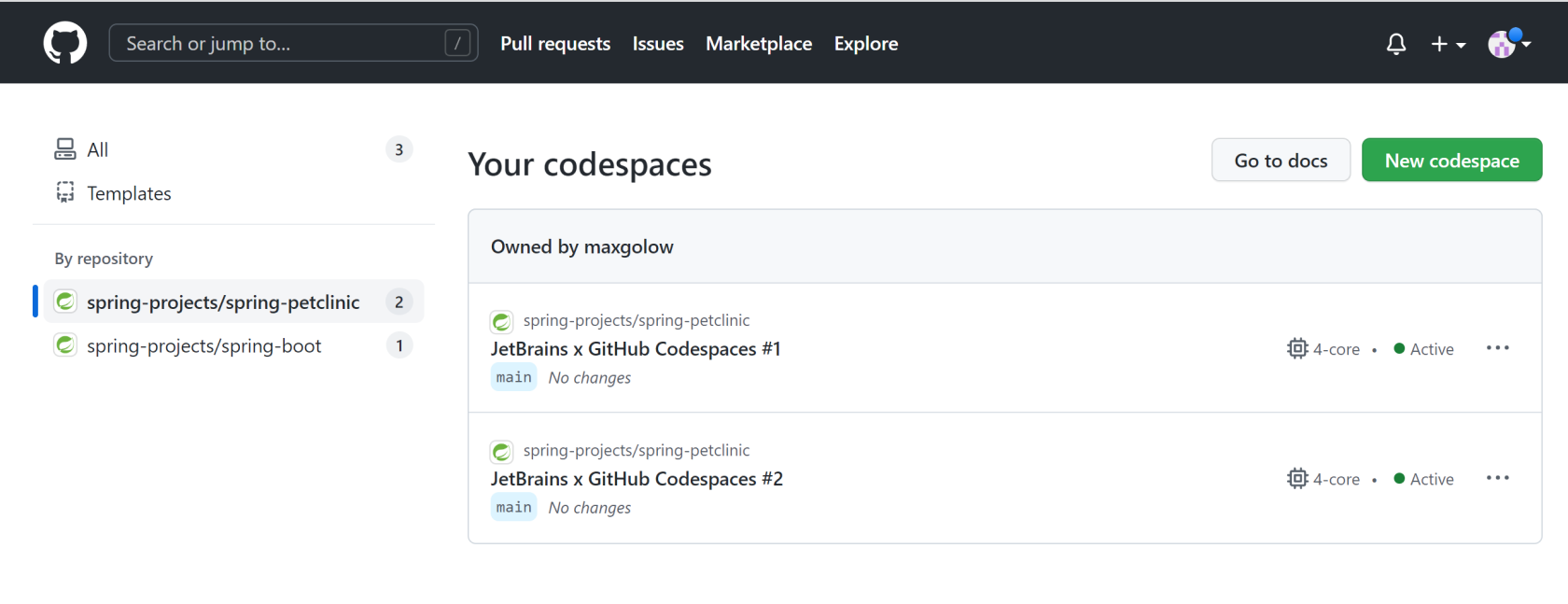
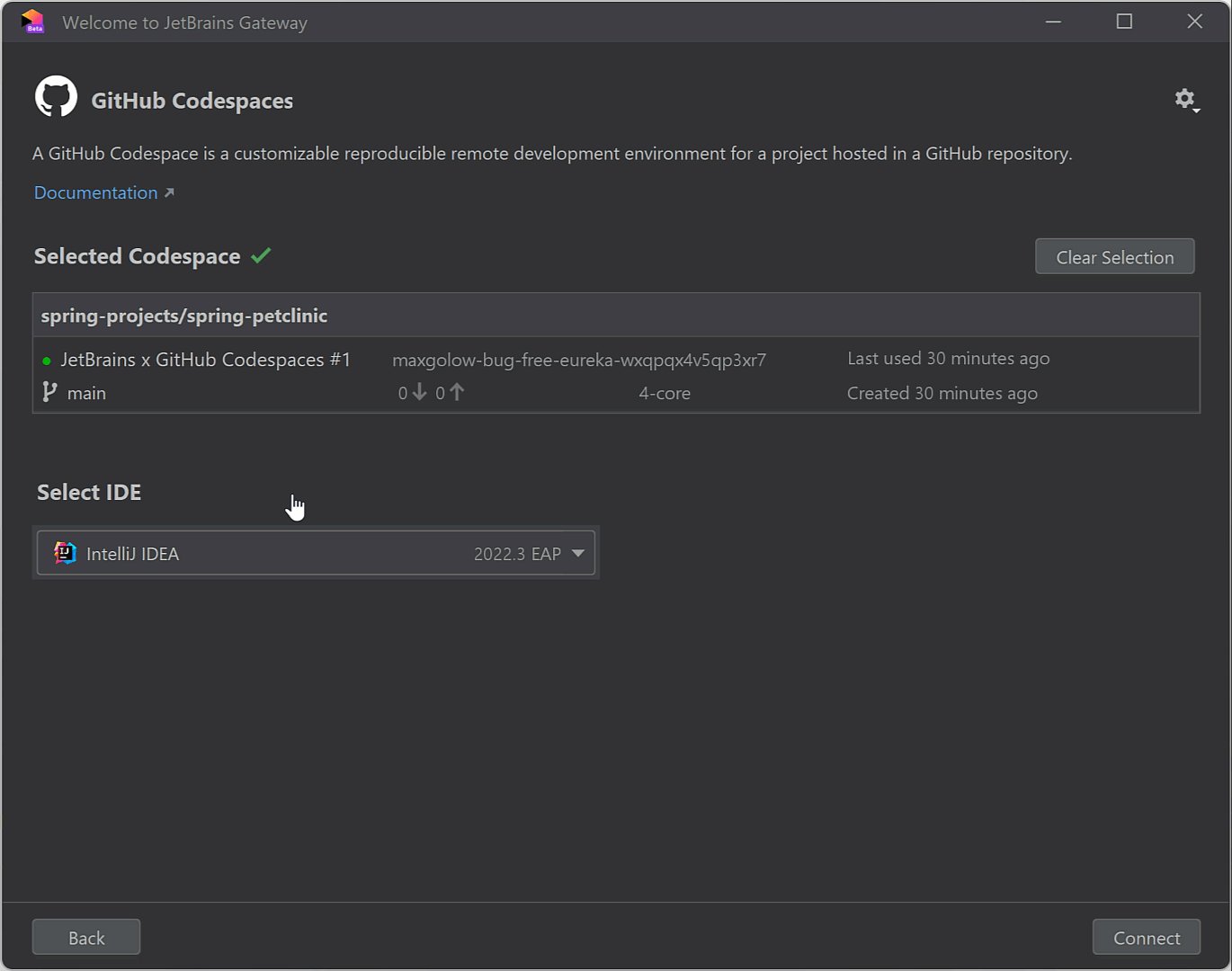
To get started, all you need to do is download JetBrains Gateway, install the GitHub Codespaces plugin, select the environment you want to work on, and start coding. Numerous IDEs are supported, including IntelliJ IDEA, RubyMine, GoLand, PyCharm, PhpStorm, and WebStorm. Remote development functionality in these IDEs is available as Beta.

To learn more about GitHub Codespaces, visit its webpage here. Try the integration out and share your initial impressions in the comment section below!
Subscribe to JetBrains Blog updates