Remote Development in JetBrains IDEs Now Available to Amazon CodeCatalyst Customers
We’ve partnered with Amazon to deliver an integration between Amazon CodeCatalyst and JetBrains Gateway!
Amazon CodeCatalyst, which has just been announced at AWS re:Invent, is a unified software development and delivery service that includes on-demand development environments. This integration means that you can now use JetBrains Gateway to develop remotely with your favorite JetBrains IDEs running in Amazon CodeCatalyst Dev Environments. All language processing happens in the AWS Cloud, while you work locally with a feature-rich thin client. This creates a perfect blend of powerful cloud computing and a responsive and familiar JetBrains IDE experience.

Behind the scenes of remote development by JetBrains
Here’s a quick rundown of what remote development in JetBrains IDEs is all about.
Essentially, your IDE is split into two components: the IDE backend on the remote server and the local client. You interact with the local thin client, which delivers a responsive and fluid UX. In the meantime, the remote server handles all the heavy processing.
The local client makes our solution very different from general-purpose remote desktop tools that require a round trip for every single click and key press. This architecture is purpose-built and optimized for software development, allowing us to provide development experience that feels native.
The remote server contains a developer environment. You can automate the creation and management of these environments using cloud development environment providers, such as Amazon CodeCatalyst, or you can provision them manually.
CodeCatalyst Dev Environments integration with Gateway
In addition to Amazon CodeCatalyst, currently you can run your remote development environments in JetBrains Space, Google Cloud, Gitpod, or GitHub Codespaces.

Amazon CodeCatalyst provides a single place where you can plan, work on code as well as build, test, and deploy applications with CI/CD tools. You can utilize AWS resources in your projects by connecting your AWS account to the CodeCatalyst space.
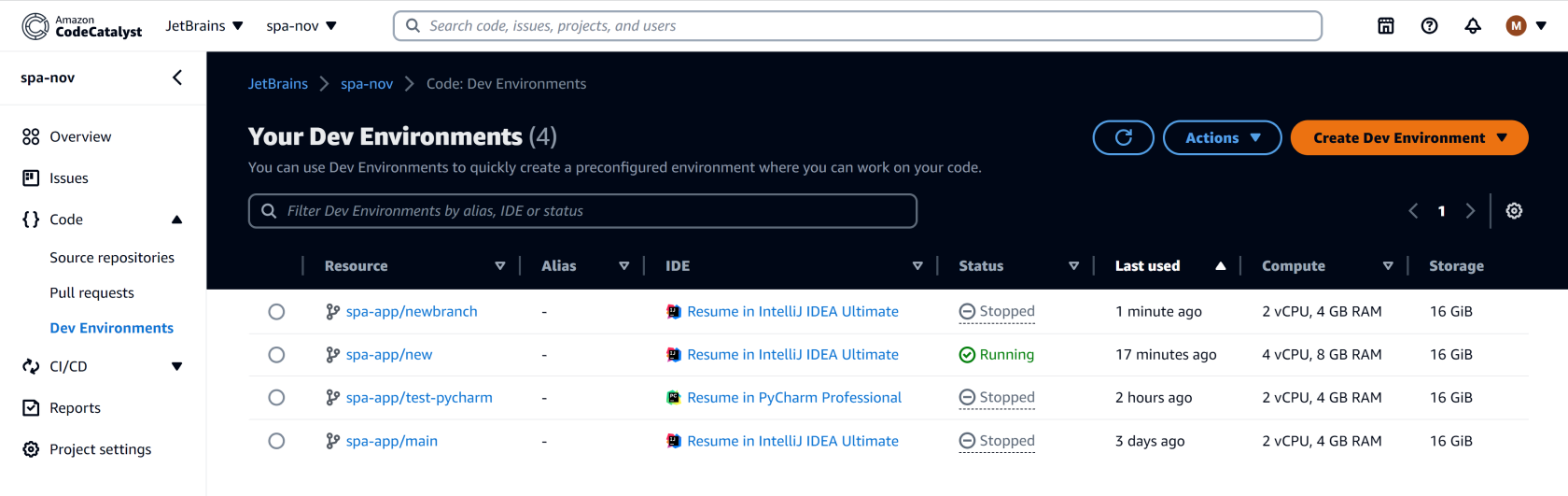
Having multiple dev environments in CodeCatalyst allows you to quickly shift between different projects. Each dev environment is configured with industry standard Devfiles that can be modified to exactly define the tools and setup you need for each task. The machine configurations are also flexible with up to 16 vCPUs and 32 GB RAM for computing and up to 64 GB for storage.
With this partnership, Amazon CodeCatalyst users can now connect to JetBrains IDEs, such as IntelliJ IDEA Ultimate, PyCharm Professional, and GoLand, hosted in the AWS Cloud.

The combination of Amazon CodeCatalyst and JetBrains Gateway delivers a variety of benefits to developers:
Flexibility – This combination is all about providing options. When developers have the freedom to work from wherever they want and to use any laptop they have at hand, this does wonders for their productivity. Connecting to remote machines gives them all the power they need, as they can easily work from a location where they’re happier and more productive.
Productivity – You can standardize environments, runtime requirements, hardware specs, extensions, and editor settings to make it easy for new team members to get up and running. These cloud-based development environments work essentially like laptops in the cloud.
Security – The source code always stays on the remote machine and is never downloaded to the local machine. Even if a developer accidentally leaves their laptop at a coffee shop, you won’t have a security nightmare on your hands or need to worry about your project’s source code.
Next steps
To get started, all you need to do is download JetBrains Gateway, install the Amazon CodeCatalyst plugin, select the environment you want to work on, and start coding. Numerous IDEs are supported, including IntelliJ IDEA Ultimate, PyCharm Professional, and GoLand. Keep in mind that remote development functionality in these IDEs is available as Beta.

To learn more about Amazon CodeCatalyst Dev Environments, visit its web page. Try the integration out and share your impressions in the comment section below!
Subscribe to JetBrains Blog updates