.NET Tools
Essential productivity kit for .NET and game developers
Case Study: How Wasabi Wallet Is Built Using .NET, Avalonia, and JetBrains Rider

A few weeks back, we had a chat with Roland Soós, one of the software developers working on Wasabi Wallet.
They shared with us how they use JetBrains Rider to build their application that works on Windows, macOS, and Linux thanks to the cross-platform Avalonia framework.
Hi Roland, can you tell us a bit more about yourself and Wasabi Wallet?
I graduated as a software engineer in 2019, and during my internship I was introduced to C#, which also had an impact on my career. During my 3 years of experience, I have worked in automotive and healthcare informatics, and currently, I am in the world of Bitcoin on Wasabi Wallet’s UI team.
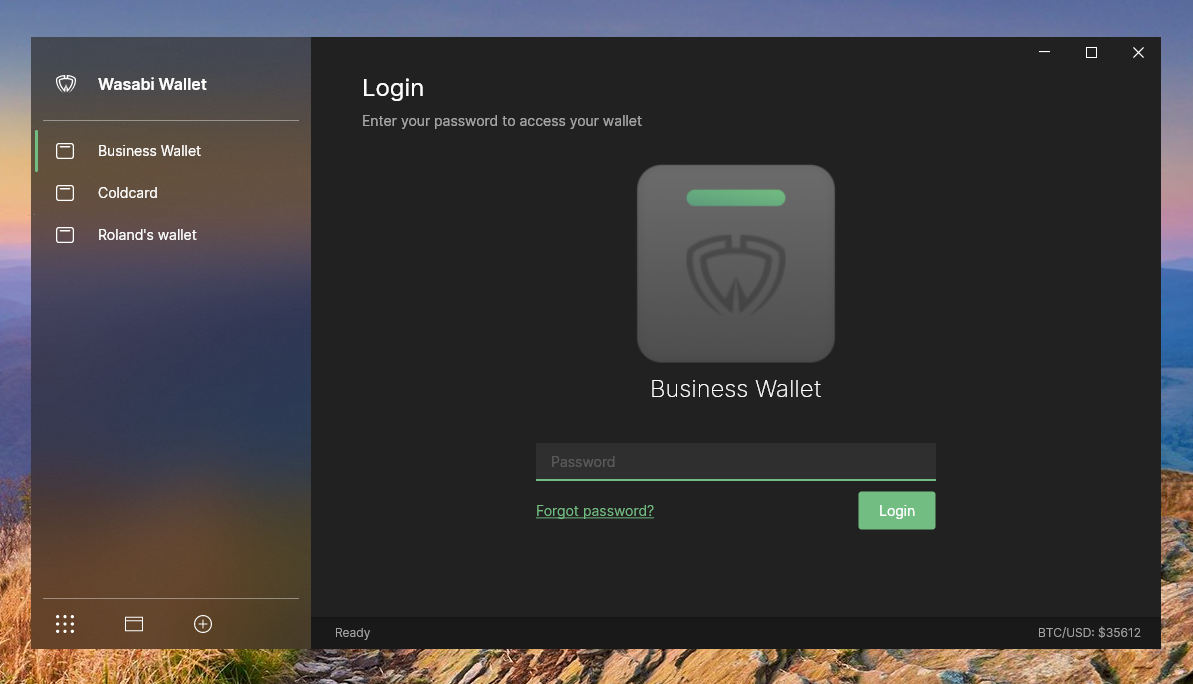
Wasabi Wallet is an open source, non-custodial, privacy-focused Bitcoin wallet for Windows, Linux, and Mac, with built-in Tor, CoinJoin, and coin control features. In November 2020, we announced Wasabi Wallet 2.0 with a complete UI redesign and significant UX improvements.

What’s the technology behind Wasabi Wallet? Why did you choose Avalonia to develop the product?
Our strategy is like the Bitcoin trust model: Don’t trust, verify. For security reasons, we only use open source, and as few dependencies as possible.
Since Wasabi Wallet is a cross-platform application, we need tools and frameworks that are cross-platform, too. When we started development back in 2018, Avalonia was the only C#, open-source solution for building user interfaces that work cross-platform.
We are using C# and .NET 5 as the main programming language and runtime, combined with Avalonia, ReactiveUI, and ASP.NET.
How did you start using JetBrains Rider for development? Is everyone on your team using it?
When I joined the UI team, I was still using Visual Studio, which crashed too many times. I asked Dan Walmsley from the Avalonia team about Rider and he suggested I try it.
Switching IDEs is stepping out of your comfort zone, so of course, there were some challenges. For the first three days, I spent a lot of time on the JetBrains forums, looking for settings to be able to customize Rider exactly the way I wanted. Thanks to the community, this went quickly.
Since making the switch, I haven’t opened any other IDEs. You can work with it much faster, which is very rewarding. In my UI team, everyone now uses Rider (and the Early Access Program), thanks to its great Avalonia support.
What are your favorite parts of Rider? Where and how does it help you on a daily basis?
I have three favorites. The built-in terminal is great, and Find in files (Ctrl+Shift+F) is excellent with its preview. But the best is that ReSharper is integrated. While coding, it monitors and improves code health, and you can learn new things with it much faster.

What advice would you give to developers starting out with Avalonia and Rider?
They should install the AvaloniaRider plugin, which gives a live preview for Avalonia XAML files, and again, does this cross-platform! This makes it easy to see the result of any UI changes you make.
We’d like to thank Roland Soós, the Wasabi Wallet team, and the folks at Avalonia for taking part in this Q&A.
Are you also building applications with JetBrains Rider? Share your experience with us, please let us know by leaving a comment below or contacting us.
Subscribe to a monthly digest curated from the .NET Tools blog:









