.NET Tools
Essential productivity kit for .NET and game developers
Hot Reload for .NET 6 in Rider 2021.3
With JetBrains Rider 2021.3, you can now take advantage of Hot Reload if you are targeting .NET 6! You can make targeted changes in the IDE and apply the changes directly against a running process.
Improved feedback loops are an integral part of the modern development story. Shortened times between a code change and it being reflected in our application’s output can make or break our flow. Hot Reload is a simple feature to ask for, but takes a monumental effort to execute correctly.
In addition to faster development loops, most implementations of Hot Reload let you maintain the state of your application throughout a session, reducing the number of times you’ll need to walk through your application to rehydrate the state.
Let’s see how it works in Rider!
Getting started
For this example, let’s look at an ASP.NET Core application. .NET compiles Razor views, generating code for the HTML-like syntax. While editing Razor views feels like editing an HTML file, it is more akin to modifying a C# code file.
Developers moving from previous full framework versions of .NET to .NET Core may have found this limitation frustrating, leveraging packages like Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation to bring back an “edit and continue” experience. With .NET 6, the runtime compilation package becomes optional and unnecessary in most cases.
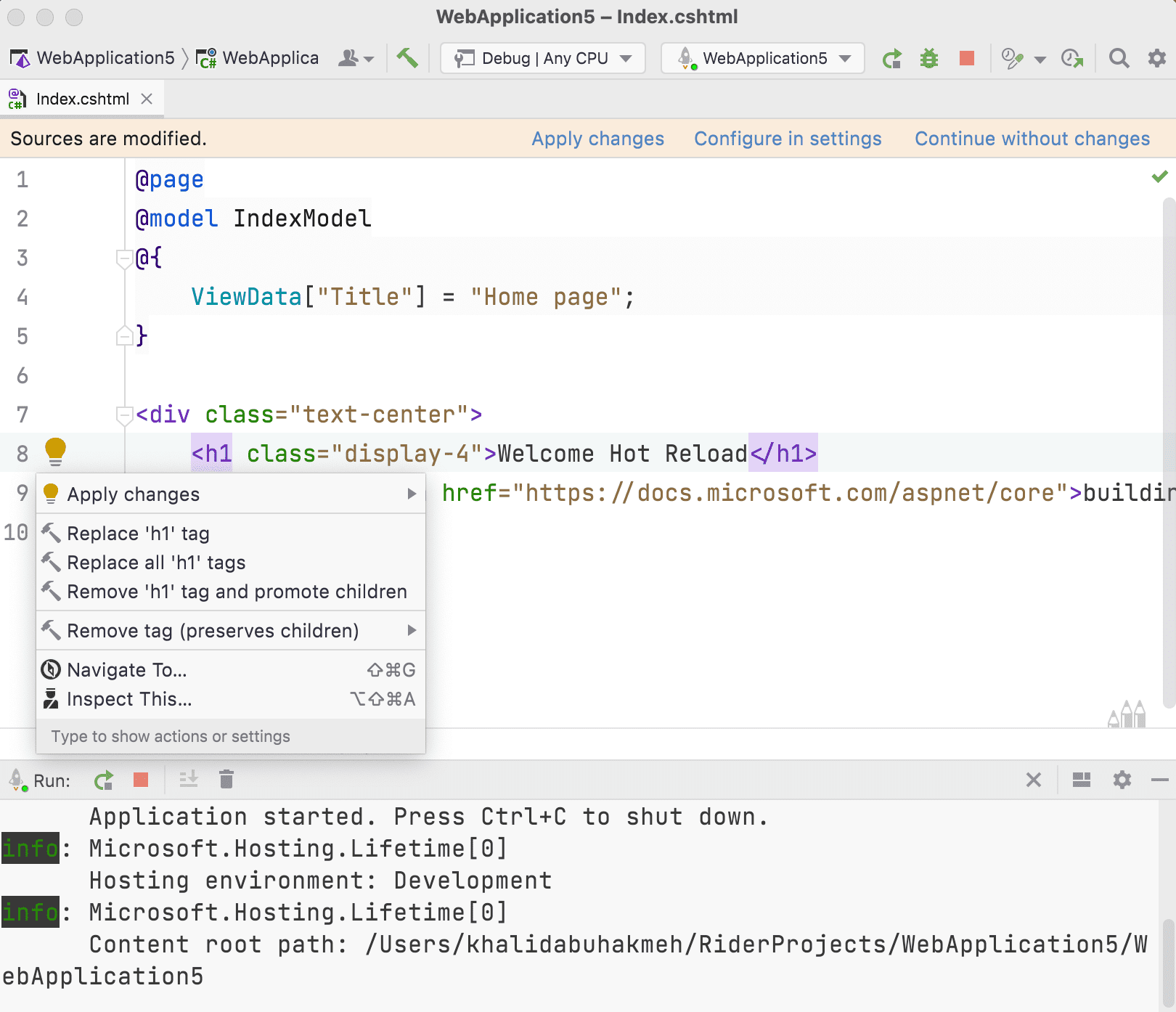
Let’s create a new project with the ASP.NET Core Web App template, and run the web app. By default, all .NET 6 applications will be opted into Hot Reload. Navigating to Index.cshtml under the Pages directory, you can change the h1 tag from “Welcome” to “Welcome Hot Reload”.
You’ll see two immediate indicators in the IDE to apply a code change to your running application: a notification bar at the top of your editor, and a lightbulb on the edited line. You may also apply changes using a shortcut key of Apply Hot Reload Changes (⌥+F10 on macOS).

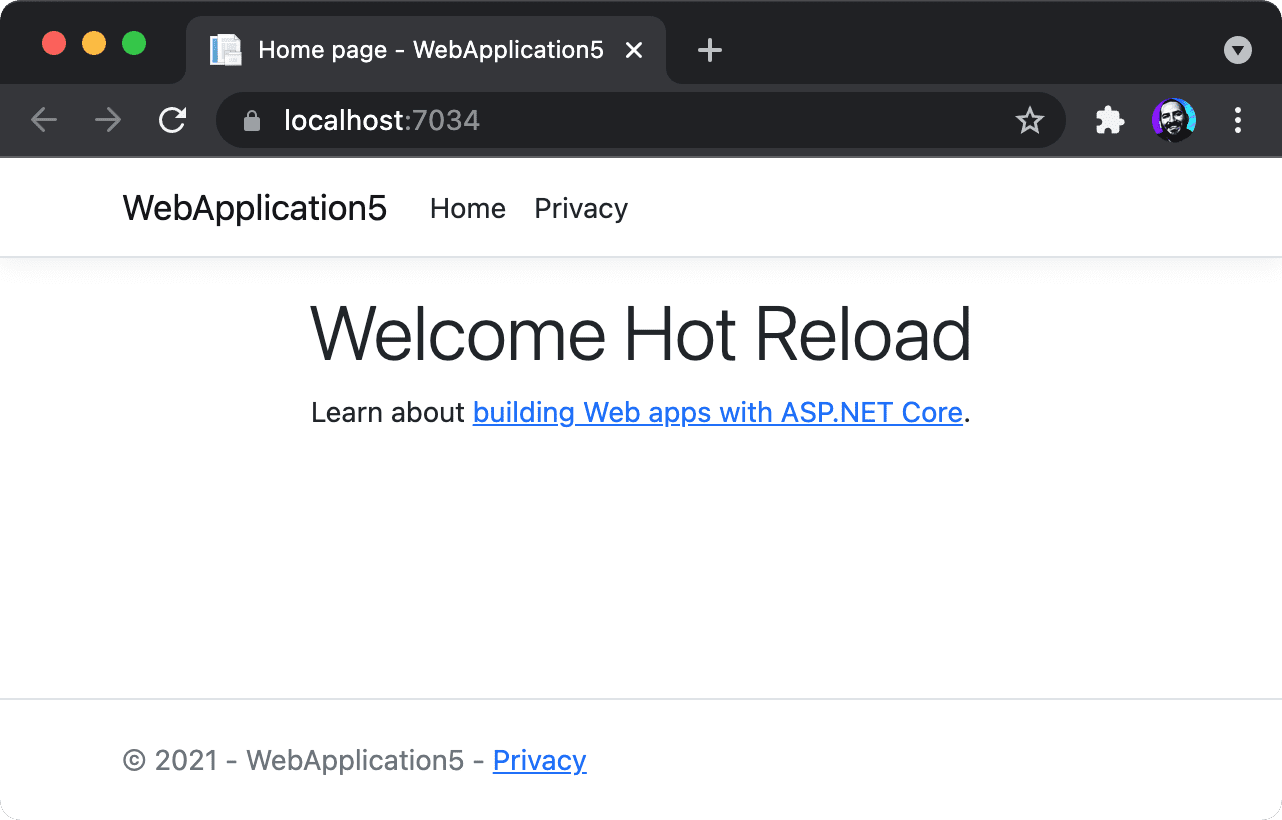
When you apply changes, .NET will update your assemblies without the need to stop your session. Reloading the page in the browser, you should now see your updated h1 tag.

Console and other application types
In addition to ASP.NET Core apps, Hot Reload functionality also works with other project types, including Console applications, WPF, Windows Forms, WinUI 3, and many different project types. In general, if it runs on CoreCLR runtimes, there is likely some support for Hot Reload. However, please be advised, Hot Reload support focuses on C# changes, which means changes to UI code (XAML) are limited.
We recommend reading up on the “edit and continue” functionality by reviewing this documentation at the Roslyn repository. It will give you a better understanding of the kinds of edits you can make without breaking the Hot Reload experience.
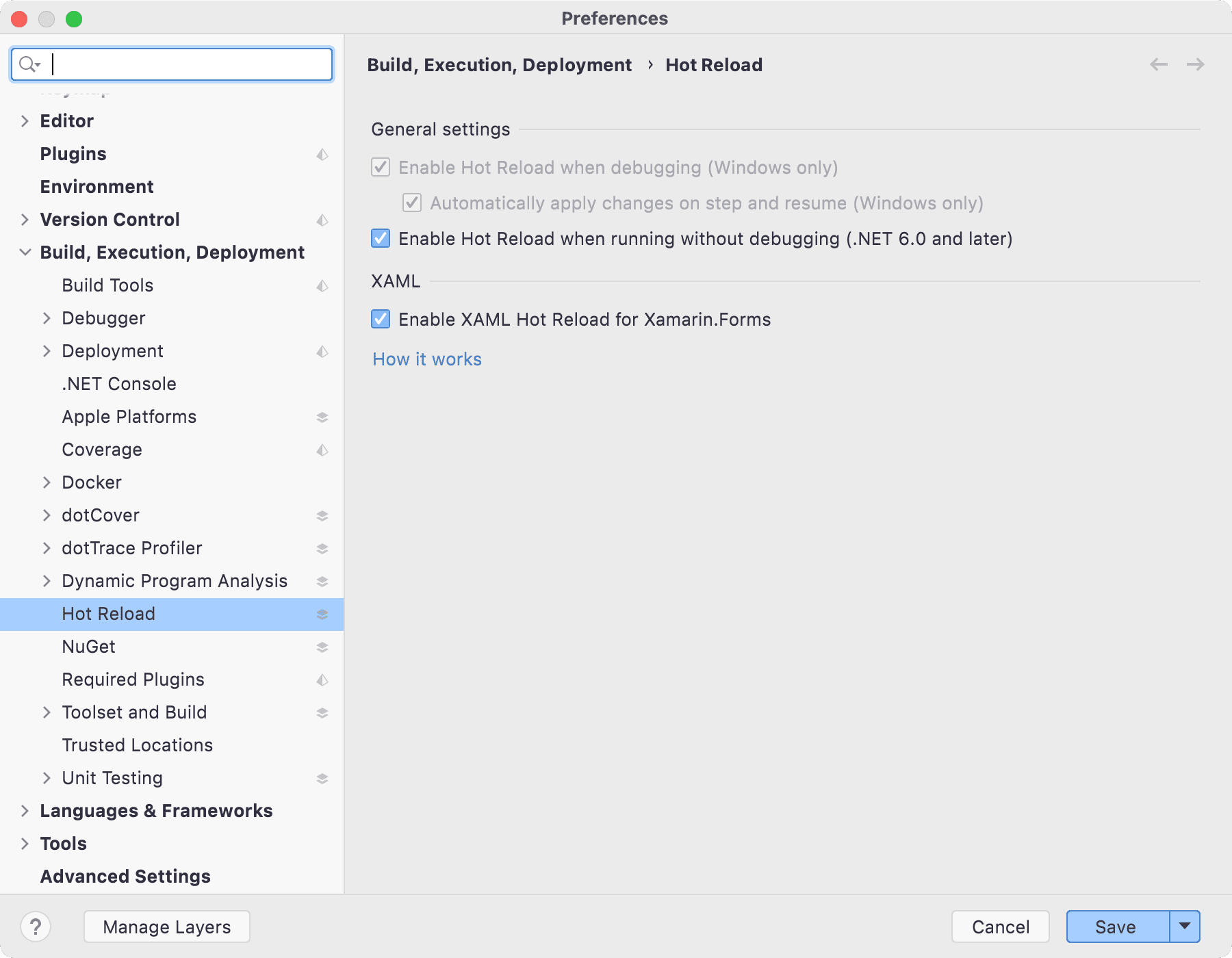
If you want to disable the Hot Reload functionality, you can do so in the preferences dialog under Build, Execution, Deployment | Hot Reload.

Known issues and limitations
Rider uses its own debugger technology to provide Hot Reload functionality. As such, it’s independent from the dotnet-watch command-line tool (that you can use when working from the terminal).
There are a few known issues that our team is still currently working through, but we hope to have them ready in future releases of Rider.
One of the most prominent issues for ASP.NET Core developers is automatic browser refreshing. You may notice that the client doesn’t automatically refresh upon any changes to your web application. We’re working on this, but for now, you have to reload a browser session to see your changes applied. Alternatively, you can check out the Live Reload Middleware for ASP.NET Core by Rick Strahl.
Debugging during a Hot Reload session is only available on Windows, where you can use Hot Reload together with the debugger and automatically apply changes on step and resume. Hot Reload works cross-platform when not debugging.
Hot Reload does not support F# and VB applications. Additionally, Hot Reload does not support changes made to the UI formats in frameworks like WPF, Windows Forms, and .NET MAUI. Blazor WebAssembly (WASM) is also not supported yet.
Feedback welcome!
Hot Reload in its current iteration is a work in progress, and as such, we welcome any feedback. Download the latest version of Rider 2021.3 EAP and let us know what you think.
Subscribe to a monthly digest curated from the .NET Tools blog:








