Fleet
More Than a Code Editor
Fleet Preview Update 1.18 Is Out! With Prettier on Save, .NET Unit Testing, In-Tree Test Rerun, Safe Quitting, Updated Debug Console, Git Integration Improvements, and More
We are pleased to announce the release of Fleet 1.18. This update brings numerous new features and improvements to the product. Keep reading to get a brief overview of the major changes in this release:
- The highly requested feature of using Prettier on save (and on reformat as well) has finally made it to Fleet! You no longer need to manually reformat your code – just let Prettier take care of it for you. The click of a button transforms your code into a work of art!

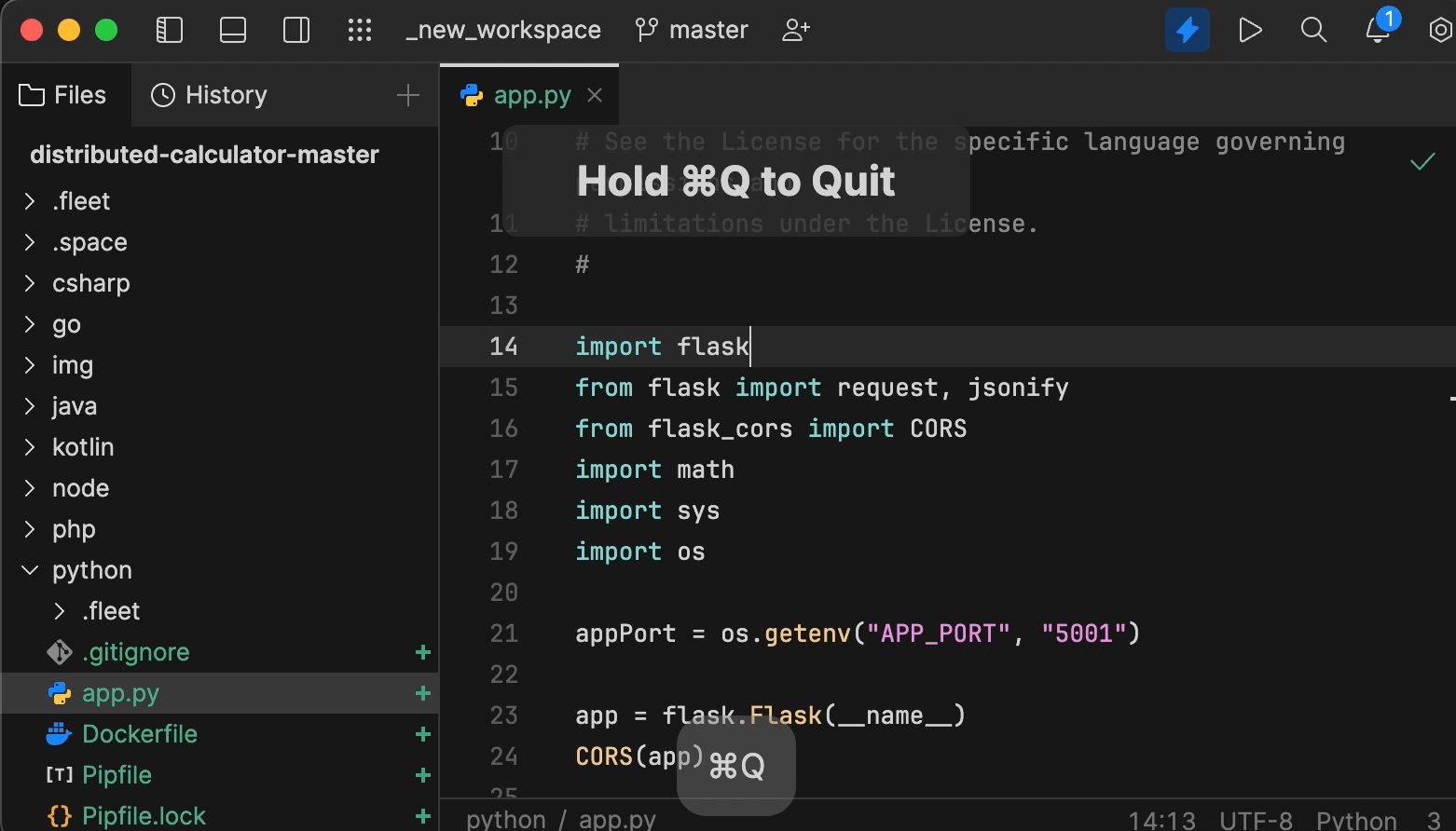
- You can say goodbye to the hassle of re-indexing your project whenever you accidentally close the app. We have just implemented a safe quitting feature that will save you from the frustration of accidentally exiting the app! You can configure the warning in the preferences menu.

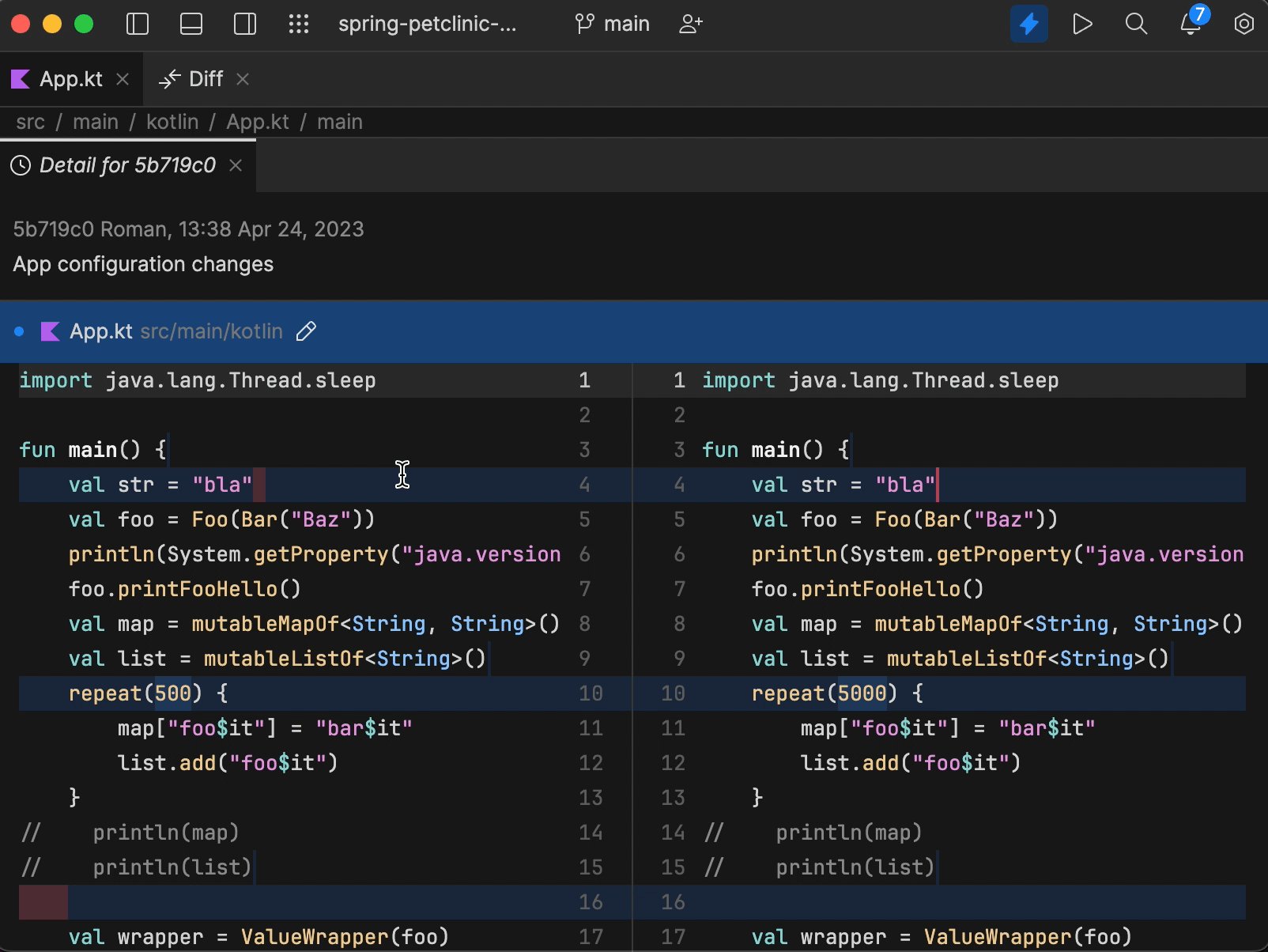
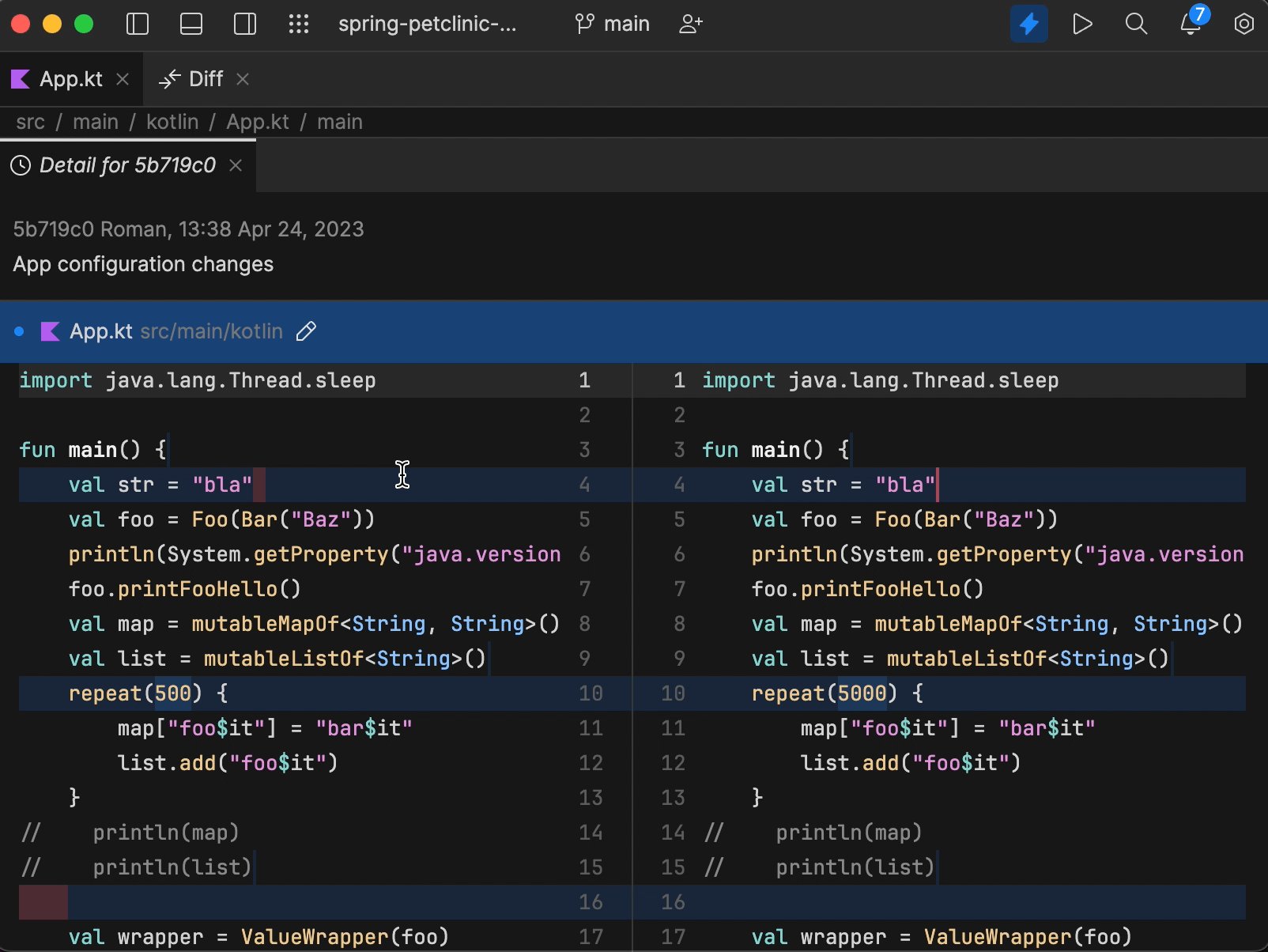
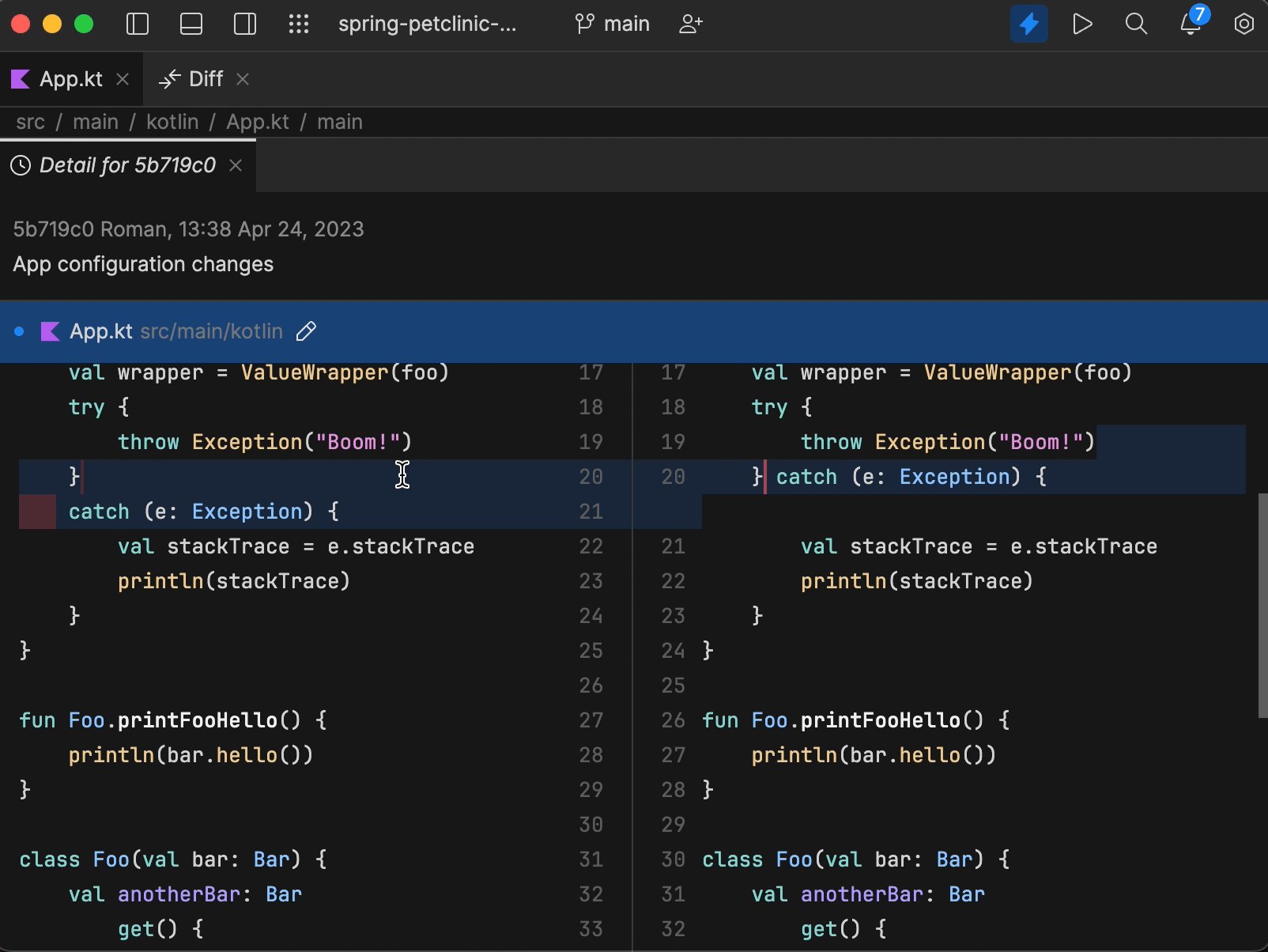
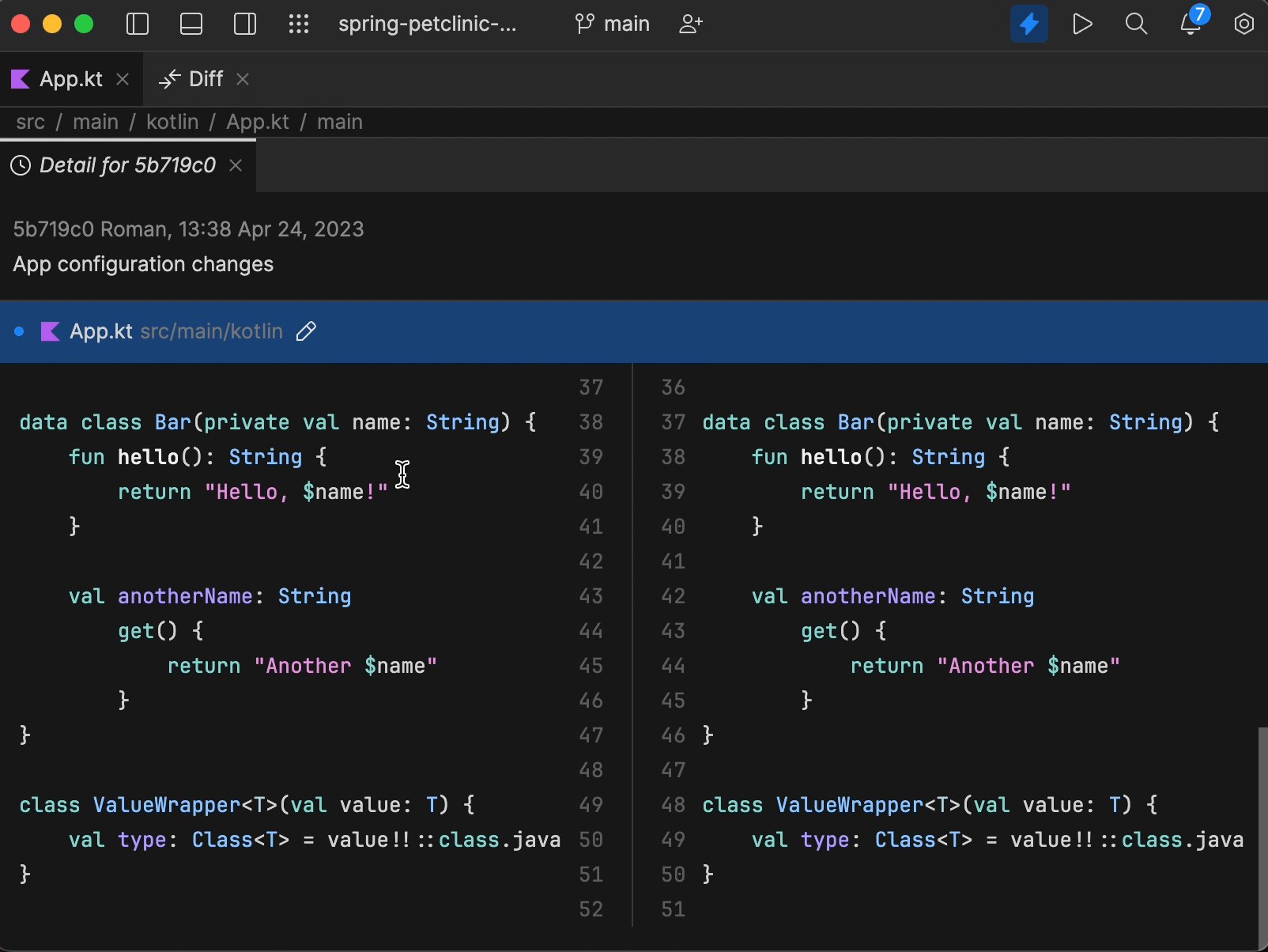
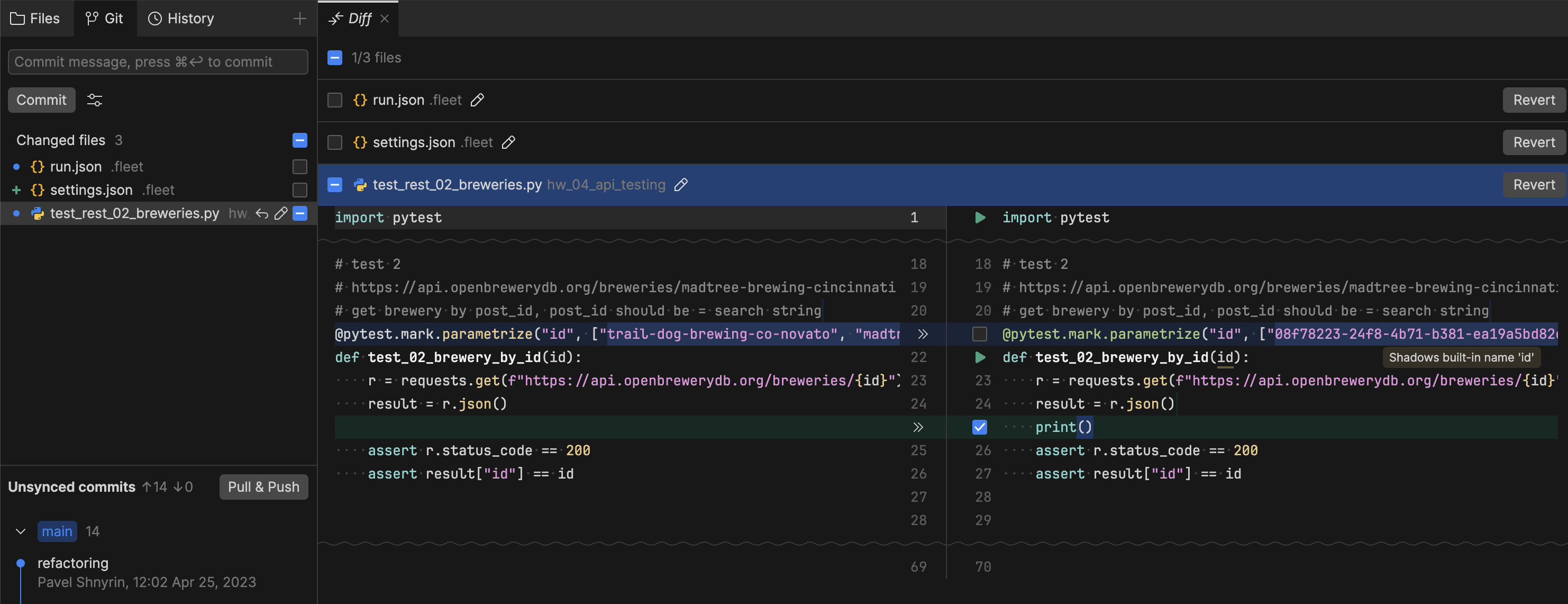
- In this version, when you are reviewing changes in your code, you can scroll through different parts of the diff at the same time, allowing you to compare and analyze code changes more quickly and easily. Effortlessly navigate between different sections of the code changes and analyze them side-by-side without losing your place (and patience) in the review process.

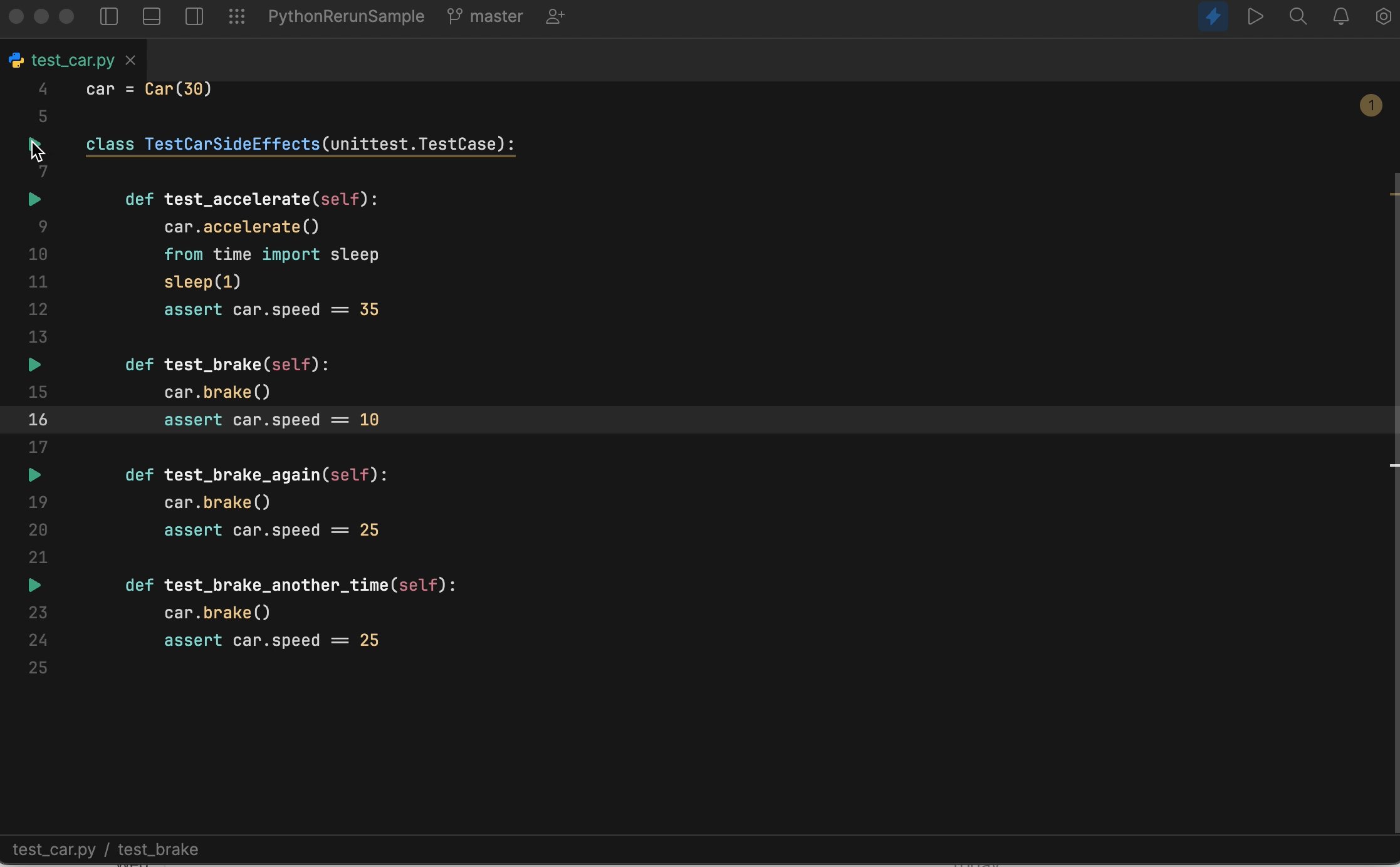
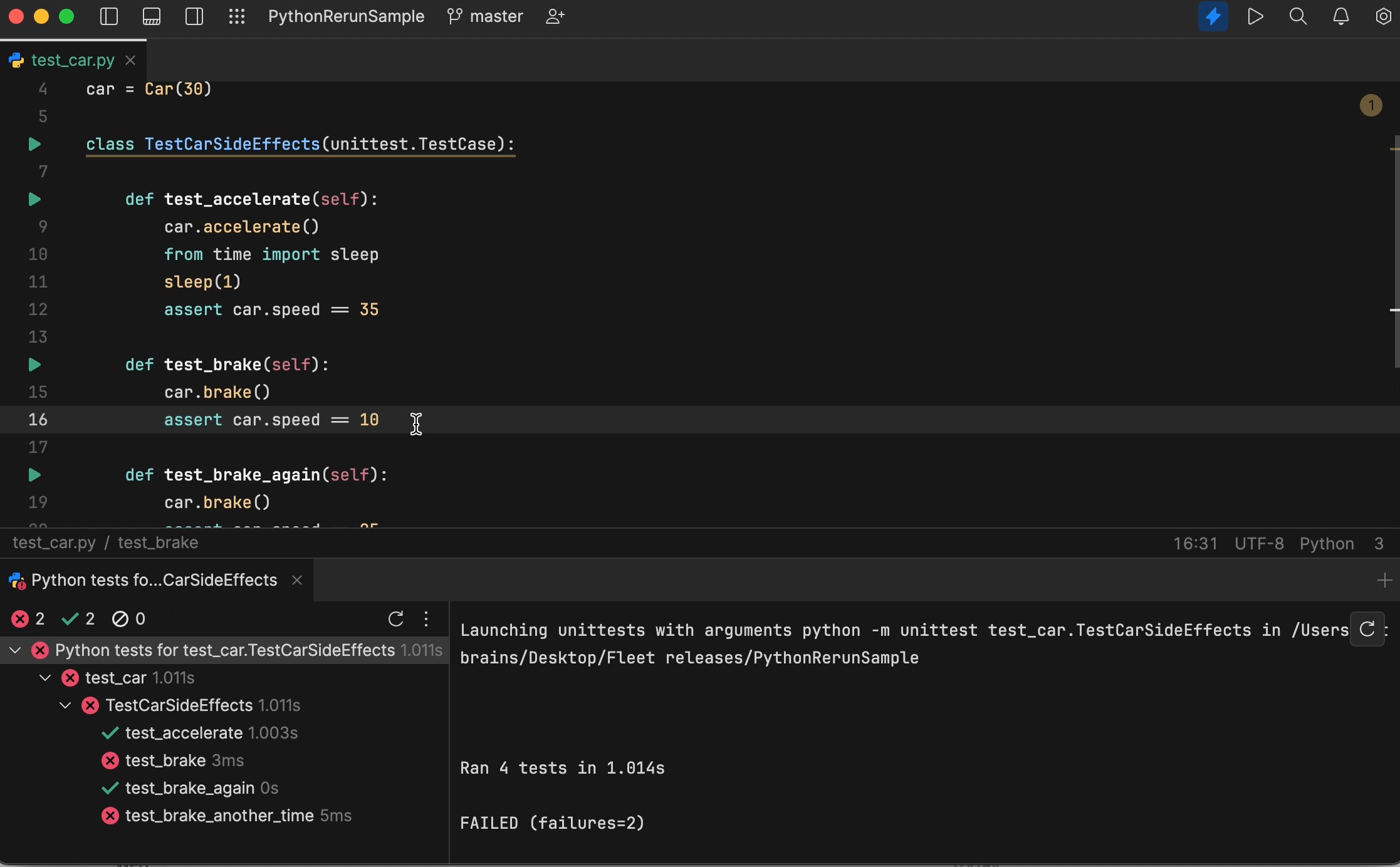
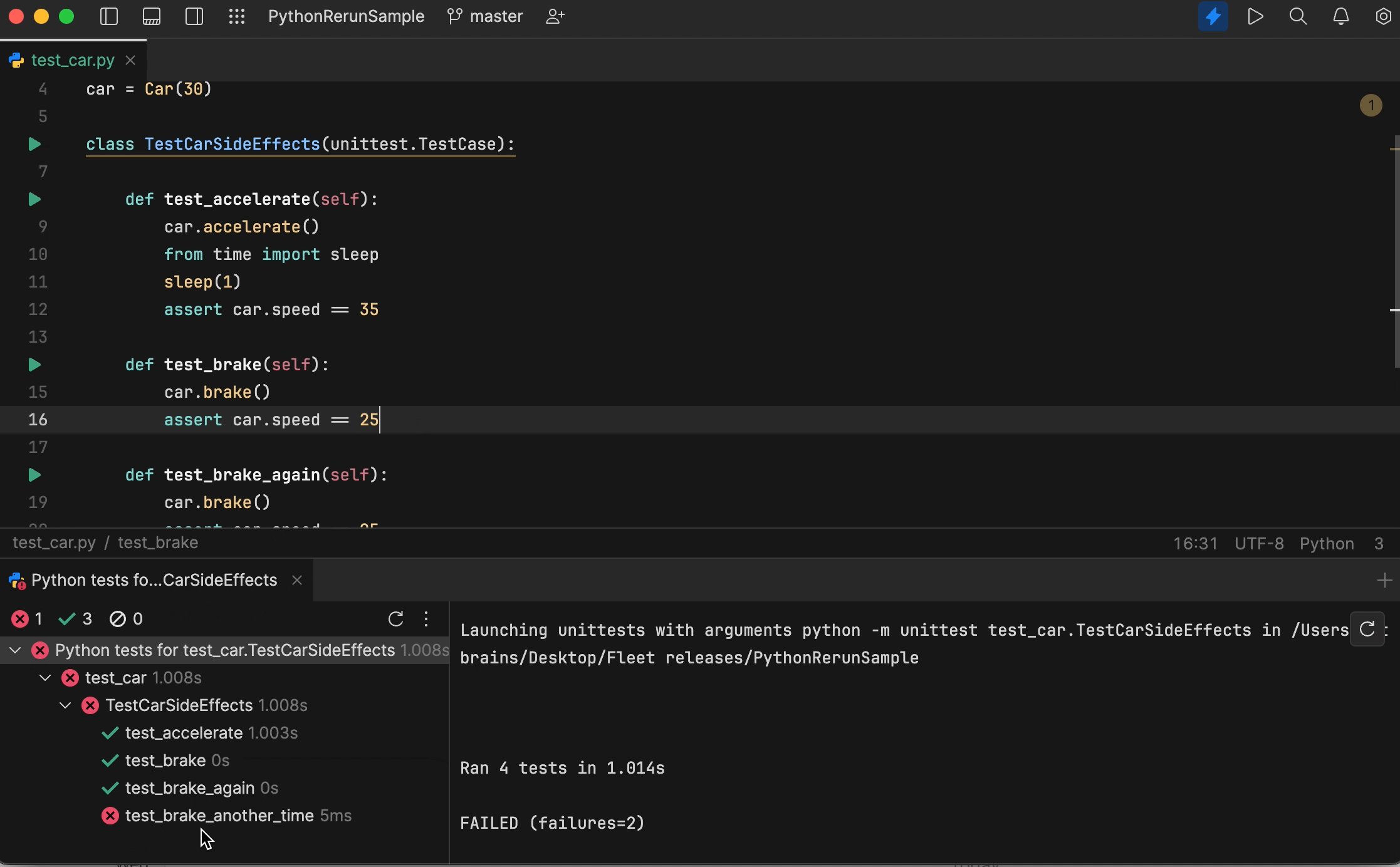
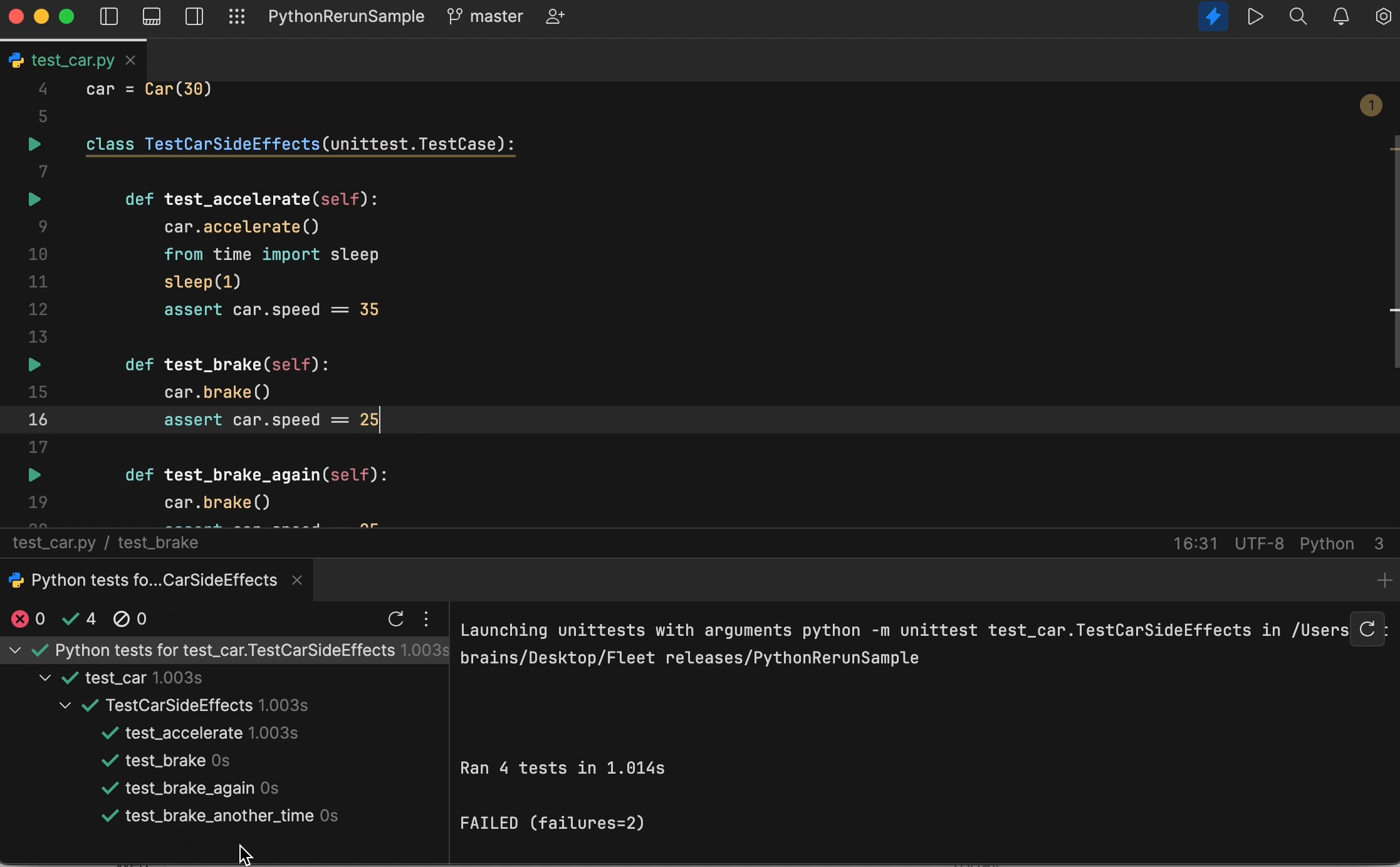
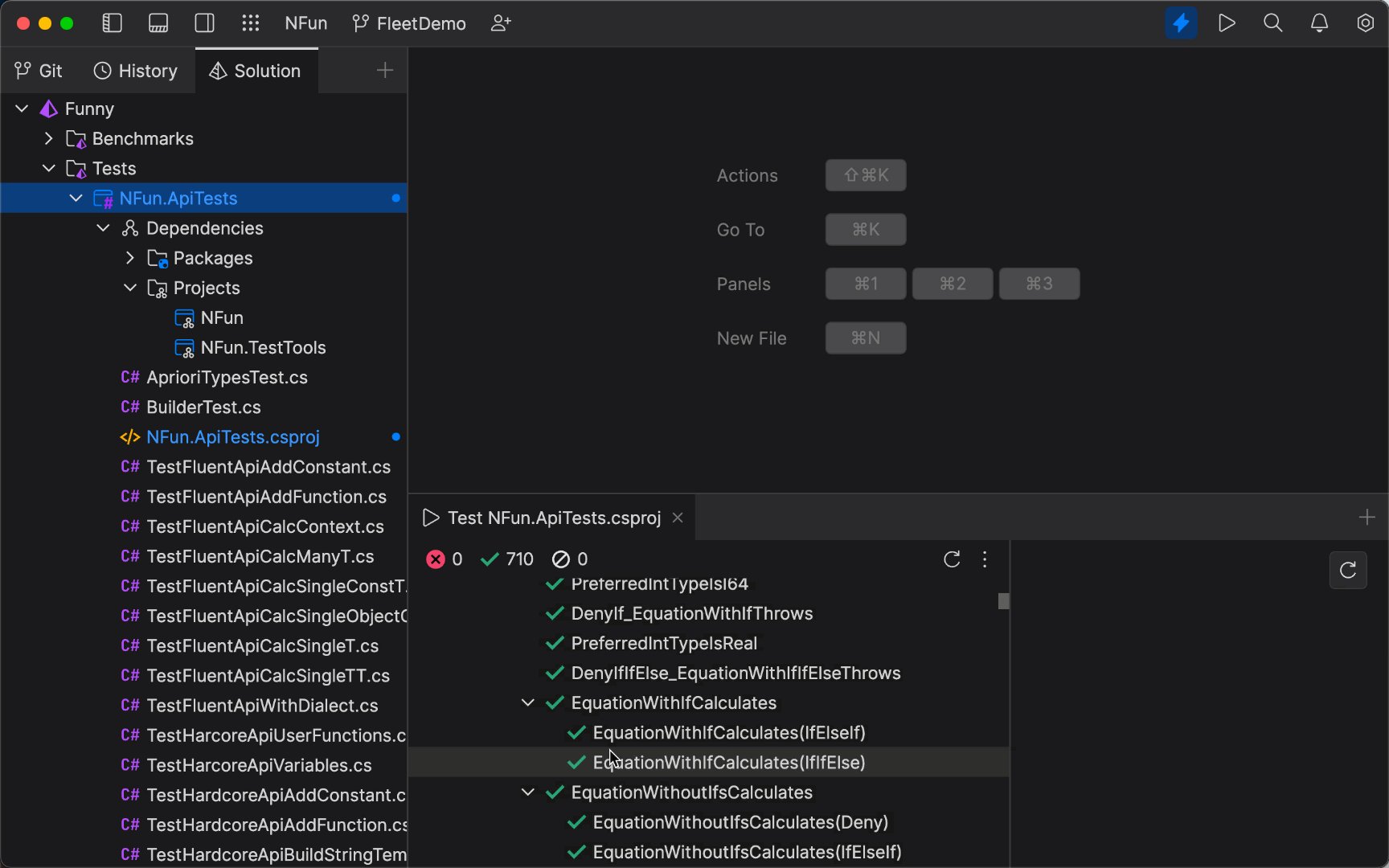
- We know that testing can sometimes feel like a labyrinth. But fear not, because Fleet has got your back! The 1.18 version introduces in-tree test reruns, which lets you restart a test, a test case, or even several selected nodes with ease. Plus, the same tree structure is preserved and updated with reruns so that you can easily navigate your testing journey. At the moment, support for the JPS, Python, and PHP projects is implemented.

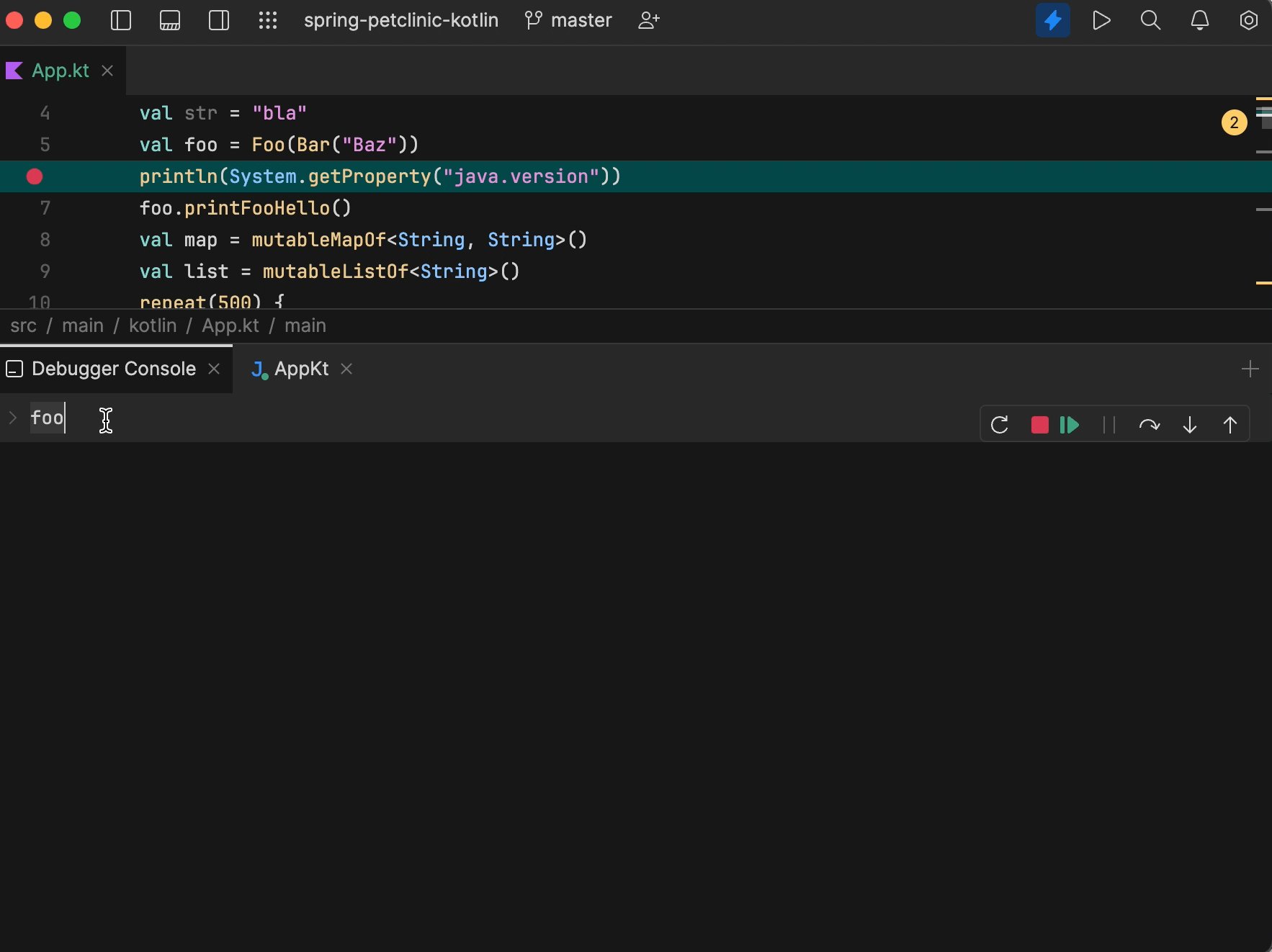
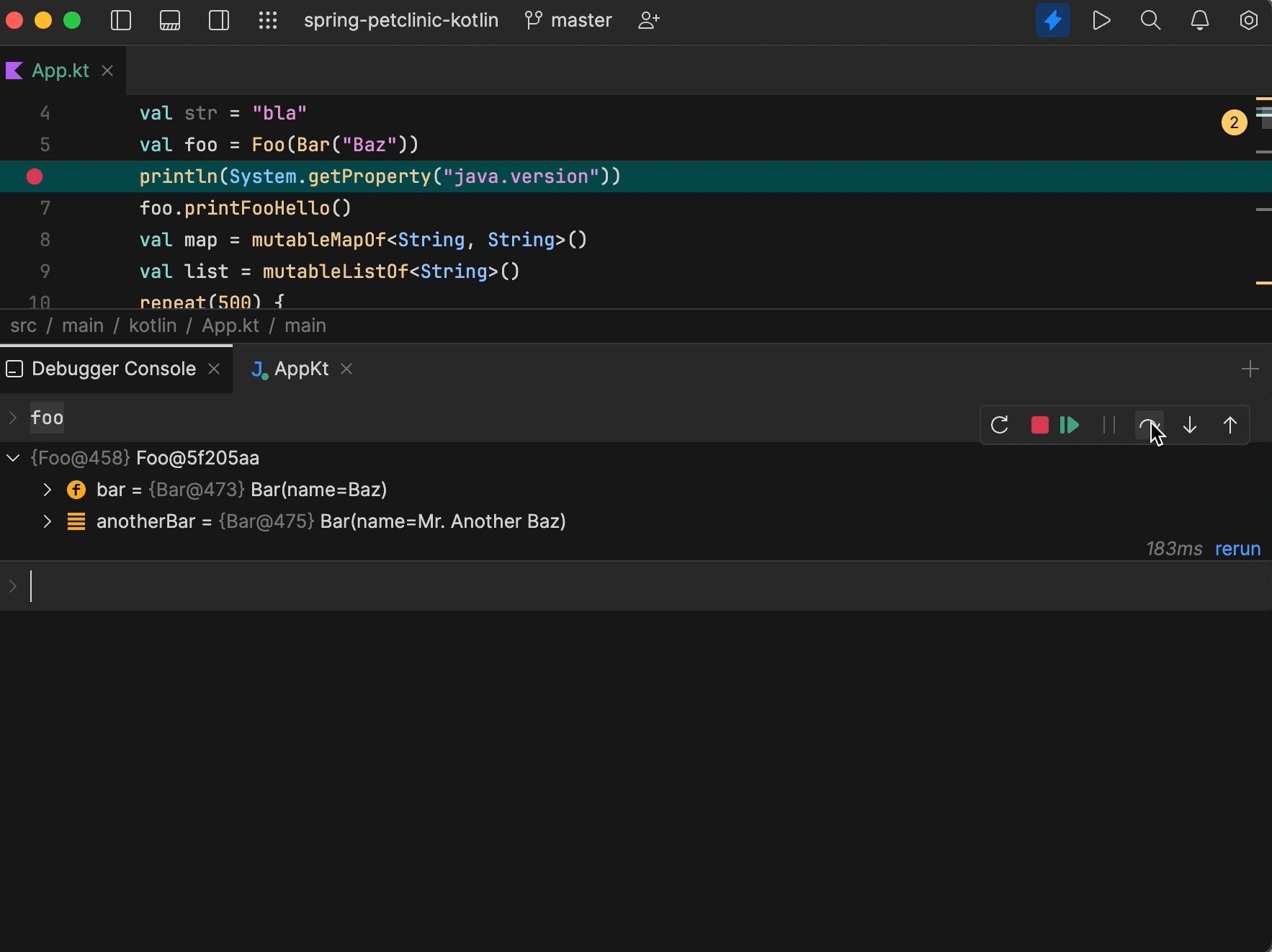
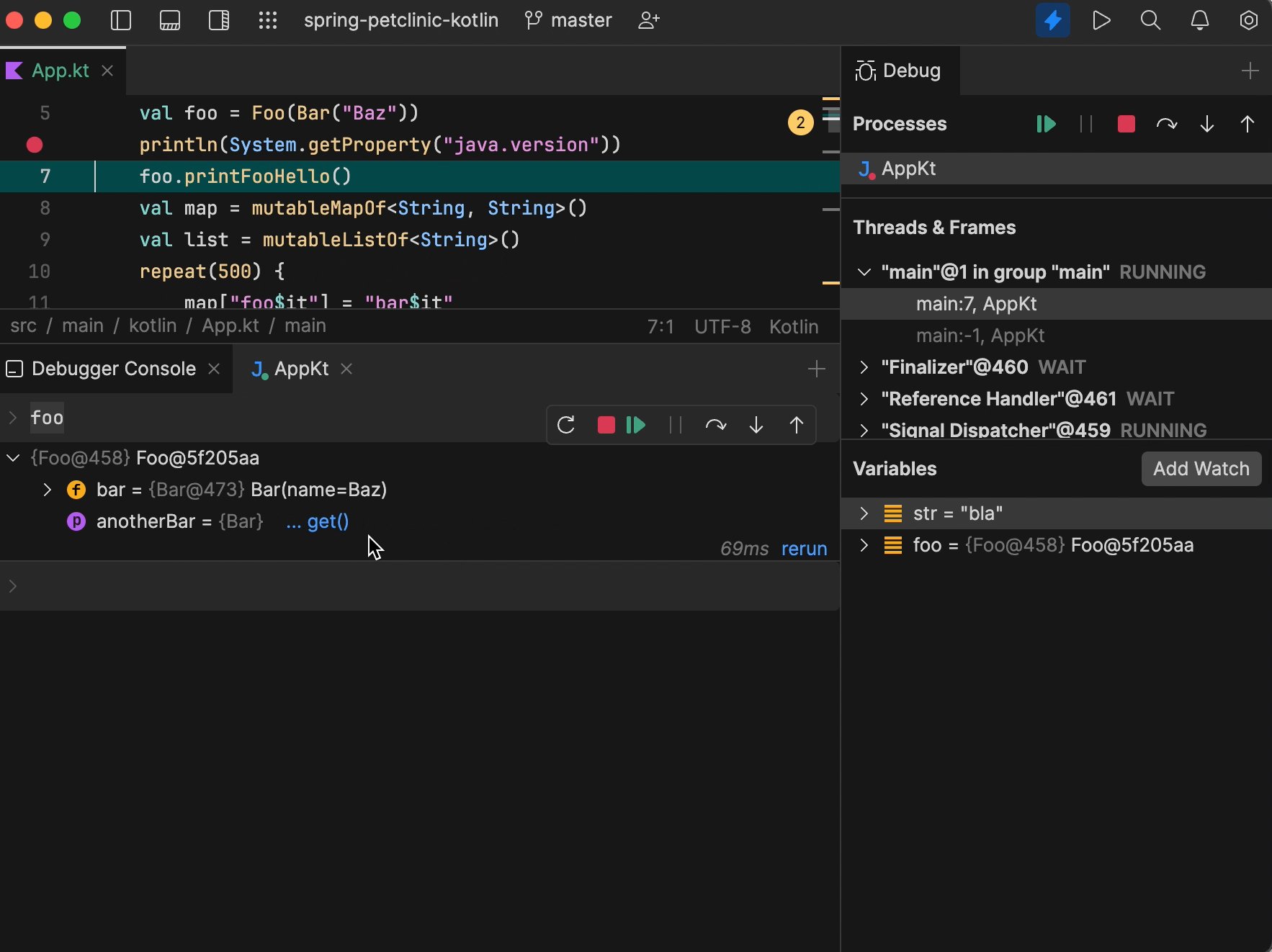
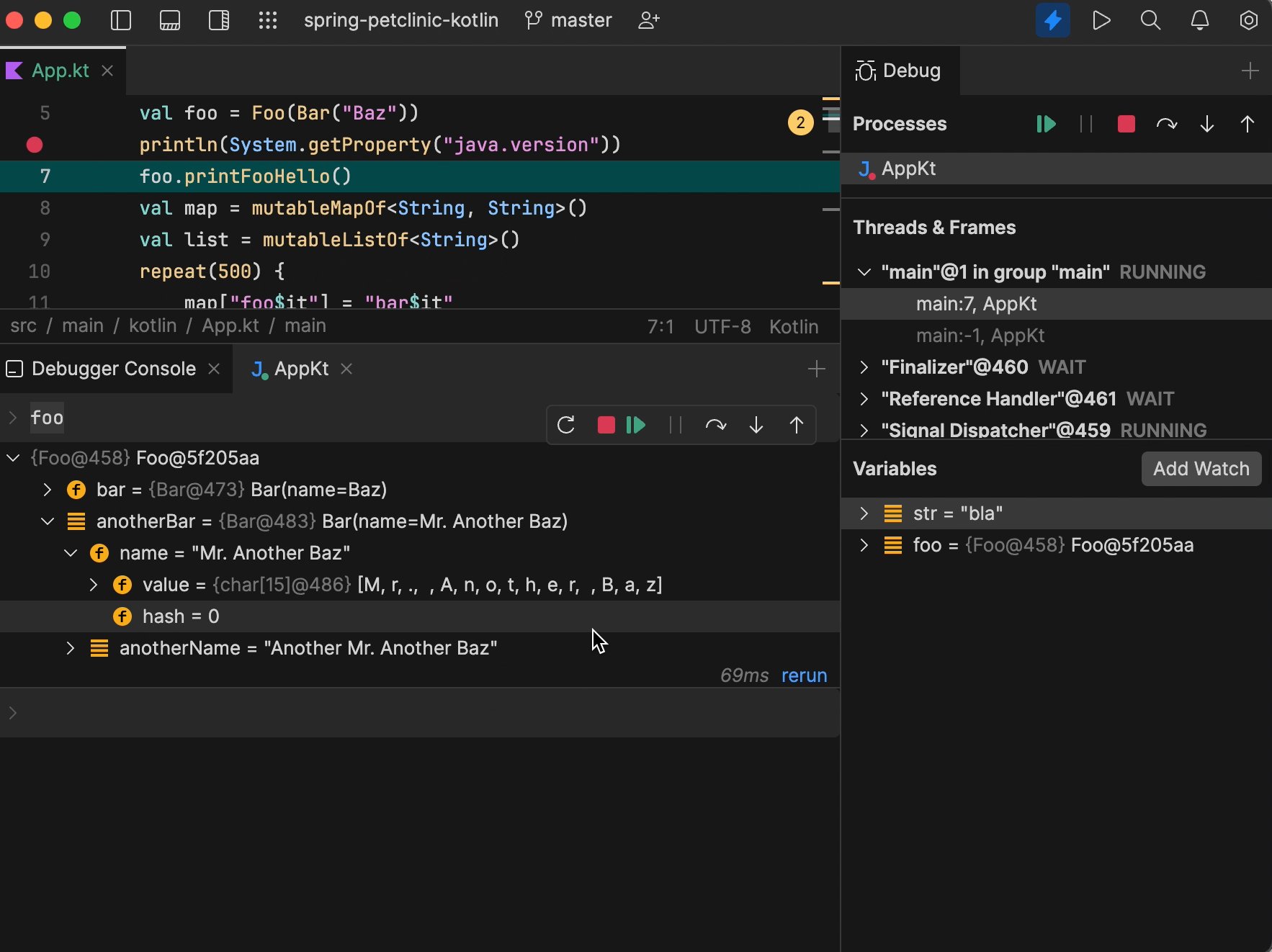
- Fleet has just added code expression evaluations to the debug console, which will make your debugging experience even more efficient and enjoyable! The debug console uses notebook-like rendering of code expression evaluations, and execution has been split into re-runnable cells. The input component of a cell uses a regular editor, so it supports most Fleet editing features.
The output component of a cell displays the code expression evaluation result using a tree structure similar to what the debug variables panel uses. It also contains a footer with evaluation elapsed time information and an action link to reevaluate the input expression. To make things even better, the output presentation remains after suspension resumes and even after the process stops, so you will not lose evaluation results as long as the console is opened.

- We’ve been working hard over the last few months to improve our C# support. Let’s have a look at what we’re delivering in this update.
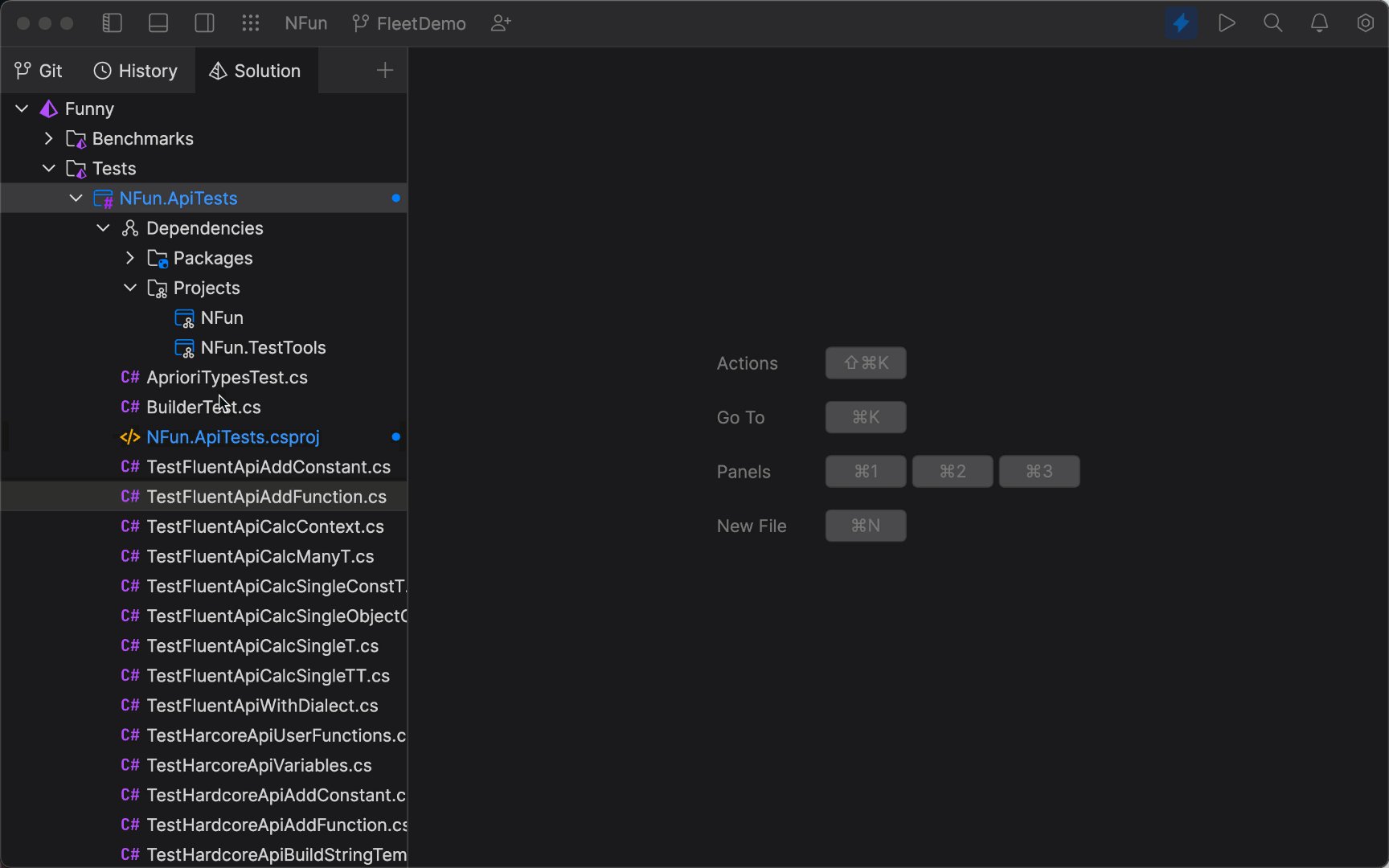
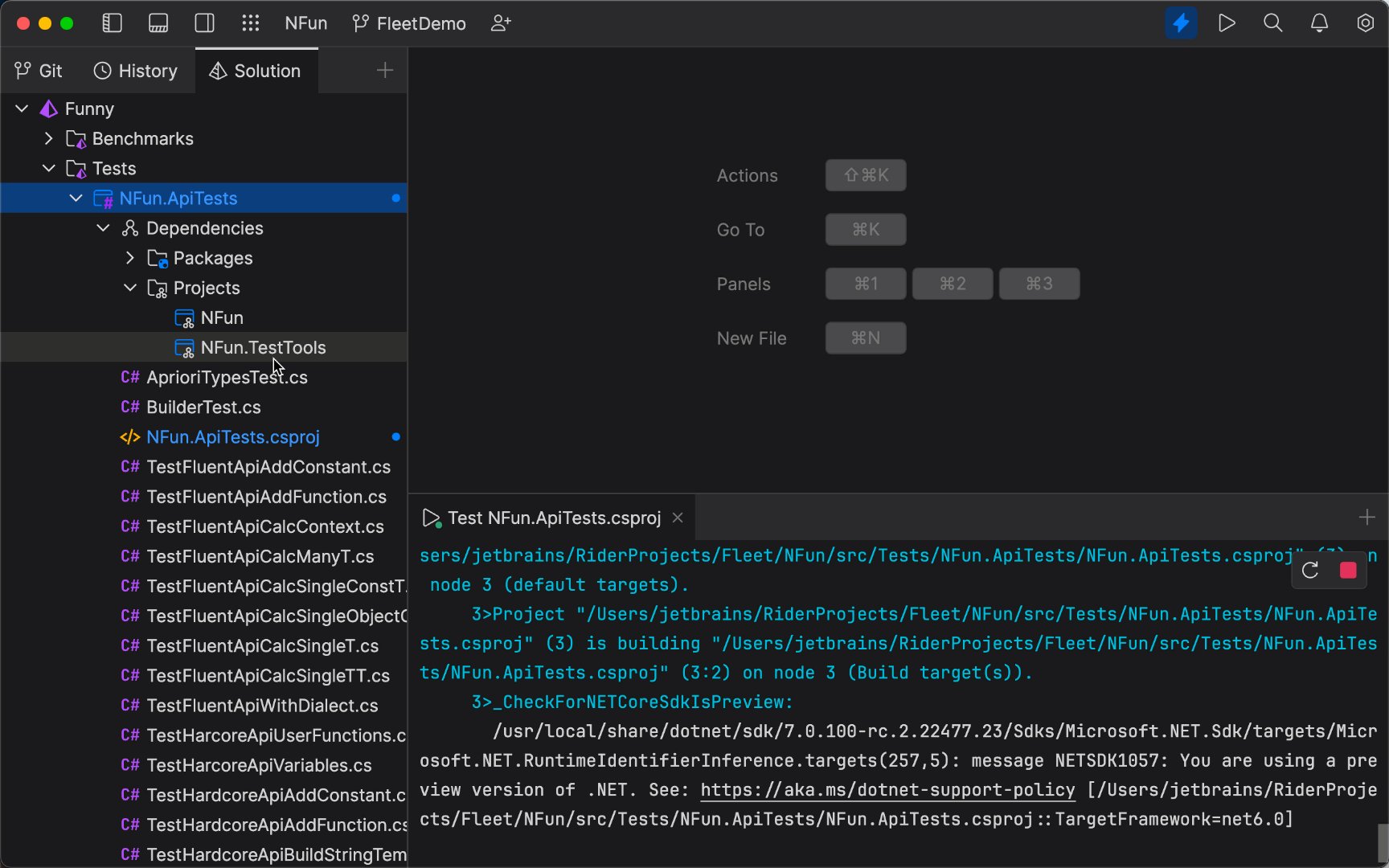
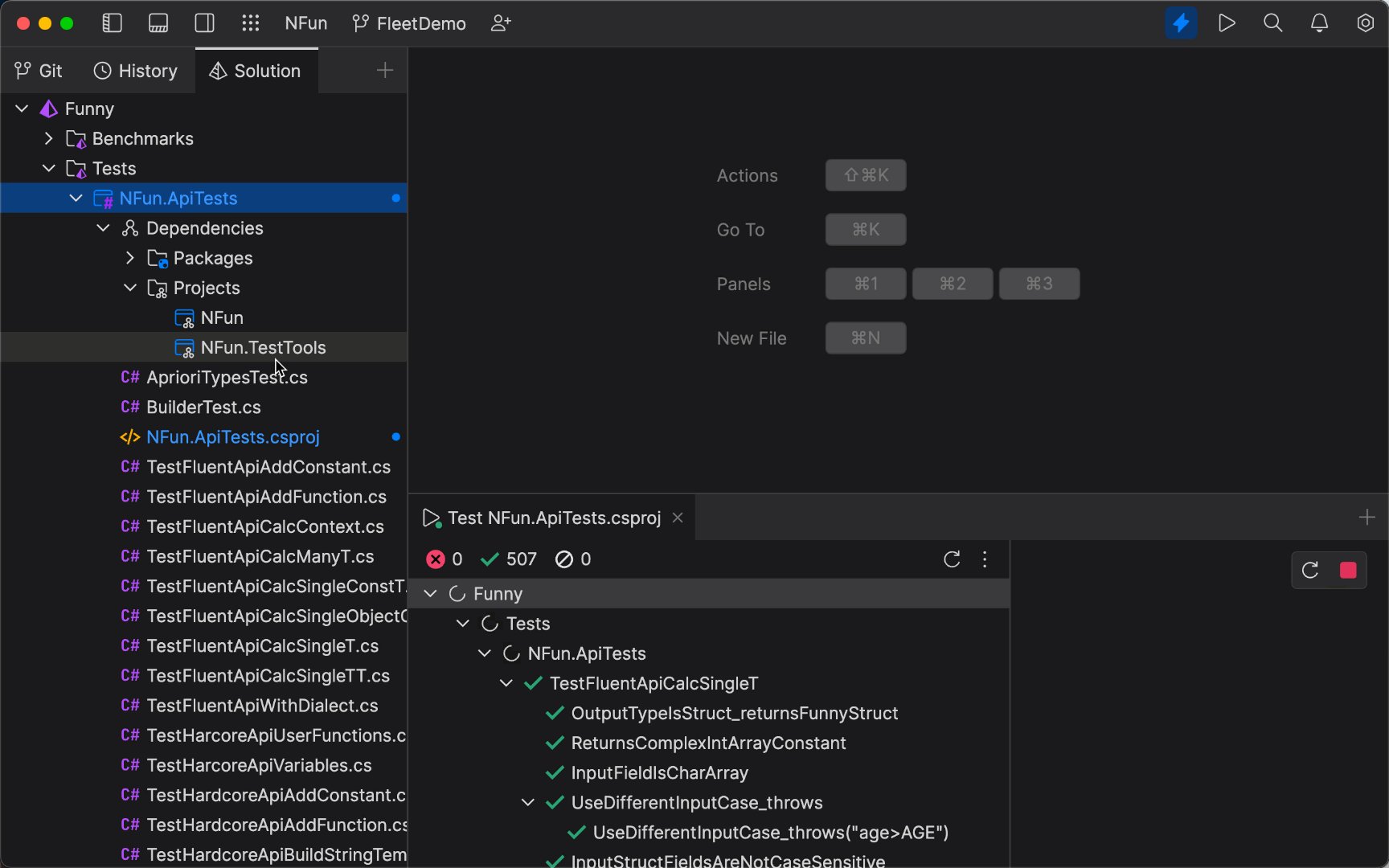
The long-awaited C# Unit testing is finally here with support for the most common unit test frameworks: NUnit, MSTests v2, and xUnit. Now you can run and debug your C# unit tests inside Fleet right from the code editor or Solution View.

For those with more than one target framework in a project, we’ve added a new selector that allows you to select the target framework for an open file, adding more context for the code analysis engine.
Now you can set up project properties, namely Configuration and Platform properties, for a whole solution via the UI to configure MSBuild to compile and build your projects properly.
If you’ve ever created a custom run configuration in your .NET solution, a few things are required to get them working again due to breaking changes in dotnet_launch_settings and dotnet configuration.
A separate blog post will cover these updates in detail, so stay tuned!
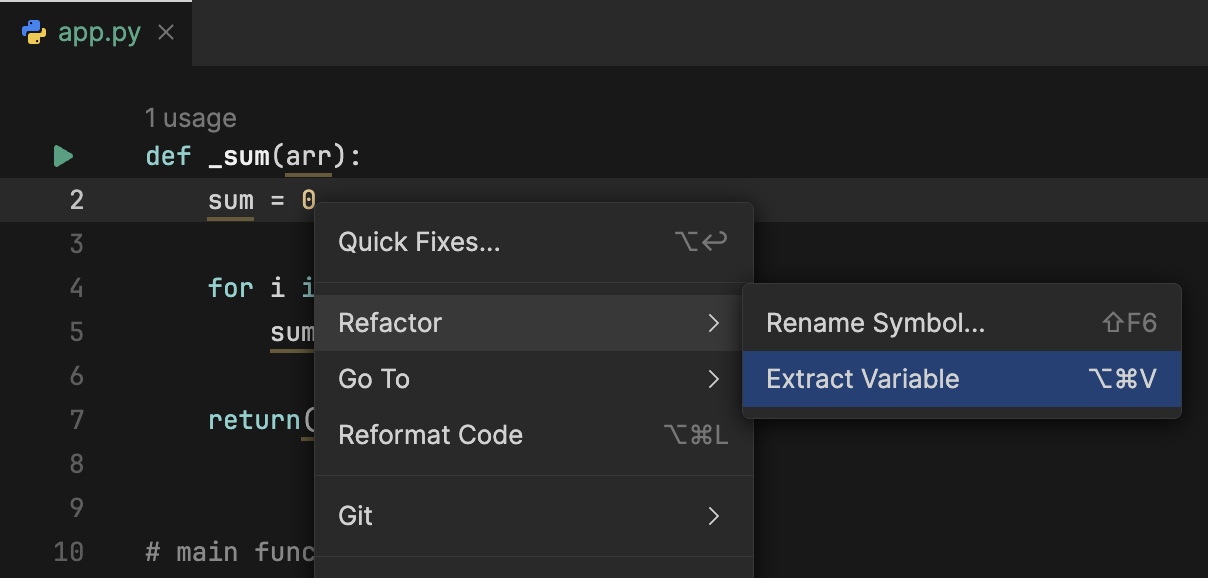
- Fleet now includes the option to extract variables in Python, Go, and PHP! We hope that this will make accessing and working with variables in your code more efficient and convenient than ever before.

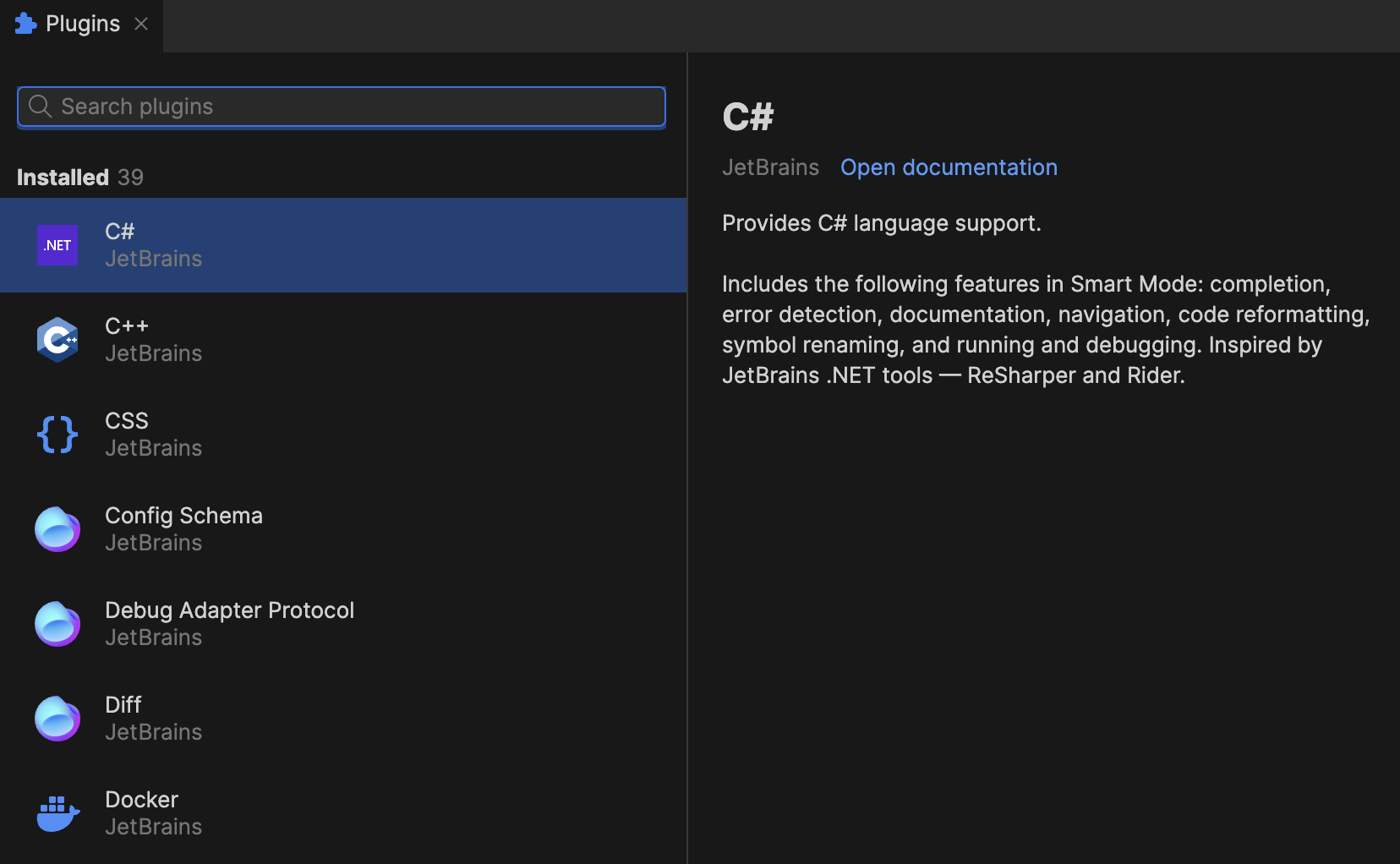
- A list of installed (bundled) plugins is now available; therefore, it became much easier to discover the technologies that are used.

- Have you ever wanted to commit just a part of your code changes but didn’t want to go through the inconvenience of separating them into different commits? With the partial commit option, you can now select specific changes in separate files using the code diff viewer and commit them individually, without affecting the rest of your code changes. We hope it will save you a lot of time and effort and will help you to keep your code changes organized and streamlined.

- You reported that you struggled to disable code interlines and wondered where to find the setting. We’ve added a couple of aliases to make this setting more discoverable, making it easier than ever to disable the code vision feature from the editor.
- Previously, when installing a package manager like npm or yarn, it was hard to guess the state of the process. Is it being installed, or has something gone wrong? An execution interceptor was added so that you can now see the output in the console and easily understand how Fleet handles your command.
- Apart from this, the team has been working tirelessly to squash the bugs that were reported by our users. In particular, we have successfully fixed the bug that had been causing the caret position to be lost during file reformatting. With this fix in place, you can now reformat your files without any interruptions to your workflow or the need to constantly adjust your caret position. The pesky bug that prevented text search from finding terms in files located in ignored directories was fixed as well! Now file content in ignored directories can be easily searched if the directory is selected as the search scope.
These are the most important updates for Fleet 1.18. See the full release notes for the complete list of improvements and more details about the latest updates.
Please report any issues to our issue tracker and stay tuned for upcoming announcements.
To download the update, check your Toolbox App and install version 1.18.
P.S. Plugins support and plugins API is a work in progress, but, as mentioned above, the list of installed (bundled) plugins is now available and visible to everyone.
Join the JetBrains Tech Insights Lab to participate in surveys, interviews, and UX studies. Help us make JetBrains Fleet better!