WebStorm 2018.2 : composant Extract React, intégration avec « ng add », Node.js sur WSL et bien plus encore
WebStorm 2018.2 est maintenant disponible !
Cette nouvelle version apporte de nombreuses fonctionnalités supplémentaires et des améliorations majeures, parmi lesquelles la refactorisation du composant Extract React, de nouvelles intégrations avec la ligne de commande Angular, de meilleurs workflows de test et l’expérience de débogage Node.js.
Découvrez les principales nouveautés et téléchargez WebStorm 2018.2 sur notre site Web.
Depuis plusieurs mois, nous utilisons le programme Early Access Preview pour WebStorm 2018.2. Nous avons publié les builds WebStorm EAP de façon hebdomadaire, ce pour toutes les nouvelles fonctionnalités présentées dans cet article. Nous sommes désormais en mesure de vous communiquer les notes de publication de la mise à jour de WebStorm 2018.2, compilées à partir des articles de blog EAP suivants.
Voici les fonctionnalités et les améliorations groupées par sous-systèmes WebStorm :
- Développement avec React : refactorisation du composant Extract React, conversion des composants class en composants fonctionnels et en snippets de code.
- Développement avec Angular : démarrage plus rapide des projets, ajout de nouvelles fonctionnalités en utilisant l’intégration avec ng add et exécution des schémas à partir de l’IDE.
- Développement avec Vue.js : exécution des événements Vue et des modificateurs d’événements.
- Développement Node.js : prise en charge de Node.js sur le sous-système Windows pour Linux, possibilité de reconnexion du débogueur au processus du node en cours d’exécution et mappings distants dans la configuration Attach vers Node.js.
- Outils intégrés : recherchez des codes non utilisés dans l’application côté client grâce aux rapports Code Coverage et à la version globale de l’option File Watchers.
- Editeur : nouvelle interface pour l’info-bulle d’inspection.
- Prise en charge de JavaScript et TypeScript : modèles personnalisés pour la saisie semi-automatique postfix et prise en charge de TypeScript 2.9 et 3.0.
- Prise en charge de JSON : JSON5 et prise en charge améliorée de JSON Schemas.
- Intégrations Linters : différentes possibilités de sélection des erreurs et avertissements TSLint, ainsi que la capacité d’application automatique des règles de style de code à partir de tous les types de fichiers de configuration ESLint et TSLint.
- Débogage : intentions de points d’arrêt, action Drop Frame et débogage des fichiers scratch JavaScript.
- Test : nouvelle exécution des tests ayant échoué, navigation jusqu’à l’instantané Jest, comparaison des instantanés Jest et débogage des tests Karma en utilisant Chrome Headless.
- Contrôle de version : parcourir le référentiel en cas d’action Revision, complétion des balises, enregistrement automatique des dossiers racine.
- Autres améliorations IDE : prise en charge de barre tactile.
Développement avec React
Composant Extract React
Nous sommes particulièrement fiers de cette fonctionnalité ! WebStorm permet désormais de créer un nouveau composant React, en extrayant le code JSX à partir de la méthode render d’un composant existant.
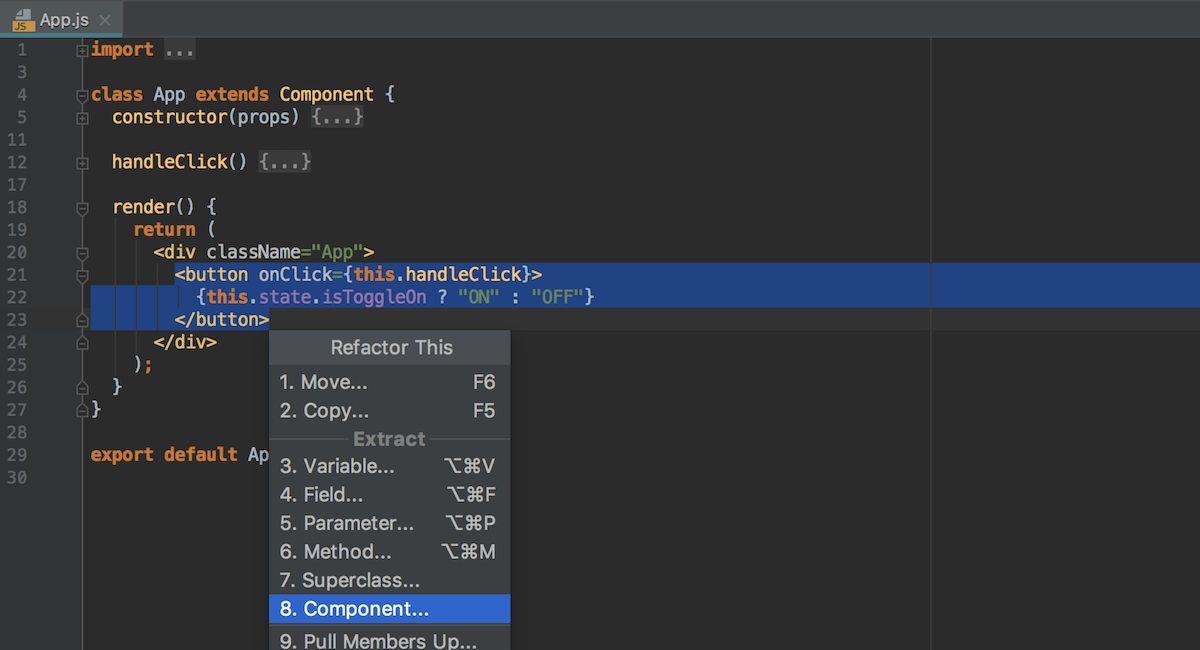
Sélectionnez le code à extraire, puis sélectionnez Component… dans la fenêtre contextuelle Refactor this… (Ctrl-T sous macOS ou Ctrl-Alt-Maj-T sous Windows et Linux). Nommez ce composant et indiquez s’il doit s’agir d’un composant class ou d’un composant fonctionnel.
C’est tout pour le moment ! Désormais, votre nouveau composant est défini près du composant existant et utilisé dans ce dernier.

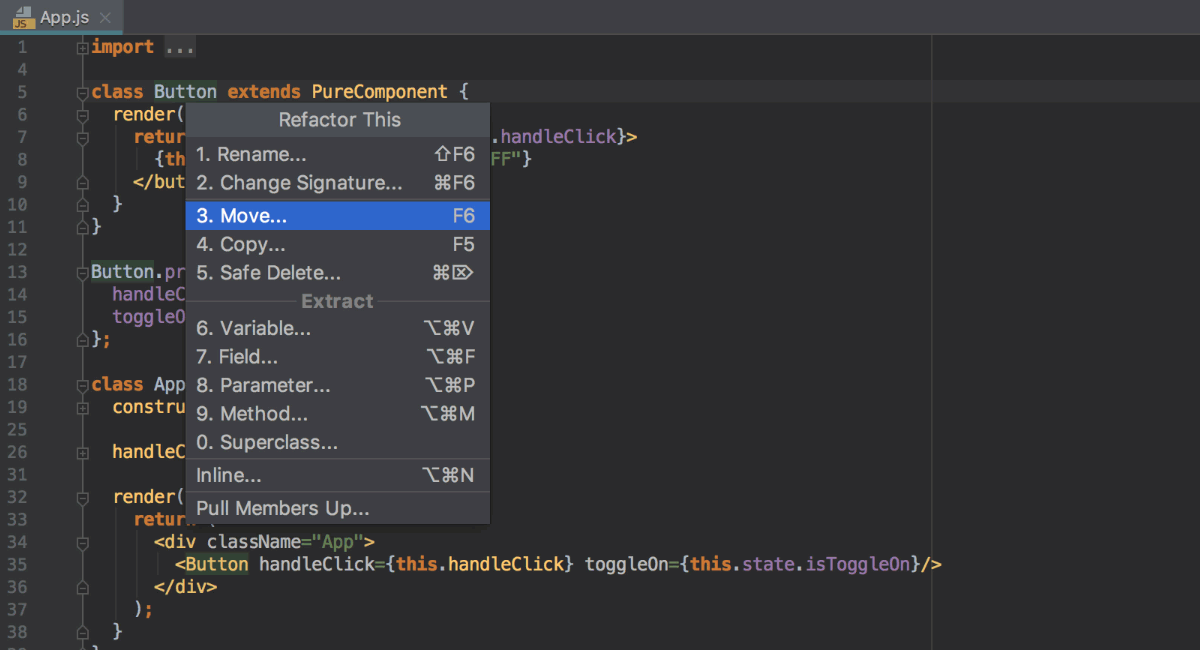
Vous pouvez ensuite utiliser la refactorisation Move pour déplacer le nouveau composant et l’ensemble des importations requises dans un autre fichier. (Dites-nous si vous souhaitez que cette option soit disponible directement dans la boîte de dialogue de refactorisation Extract Component.)

Dans ce Gist, vous pouvez voir le code avant et après la refactorisation.
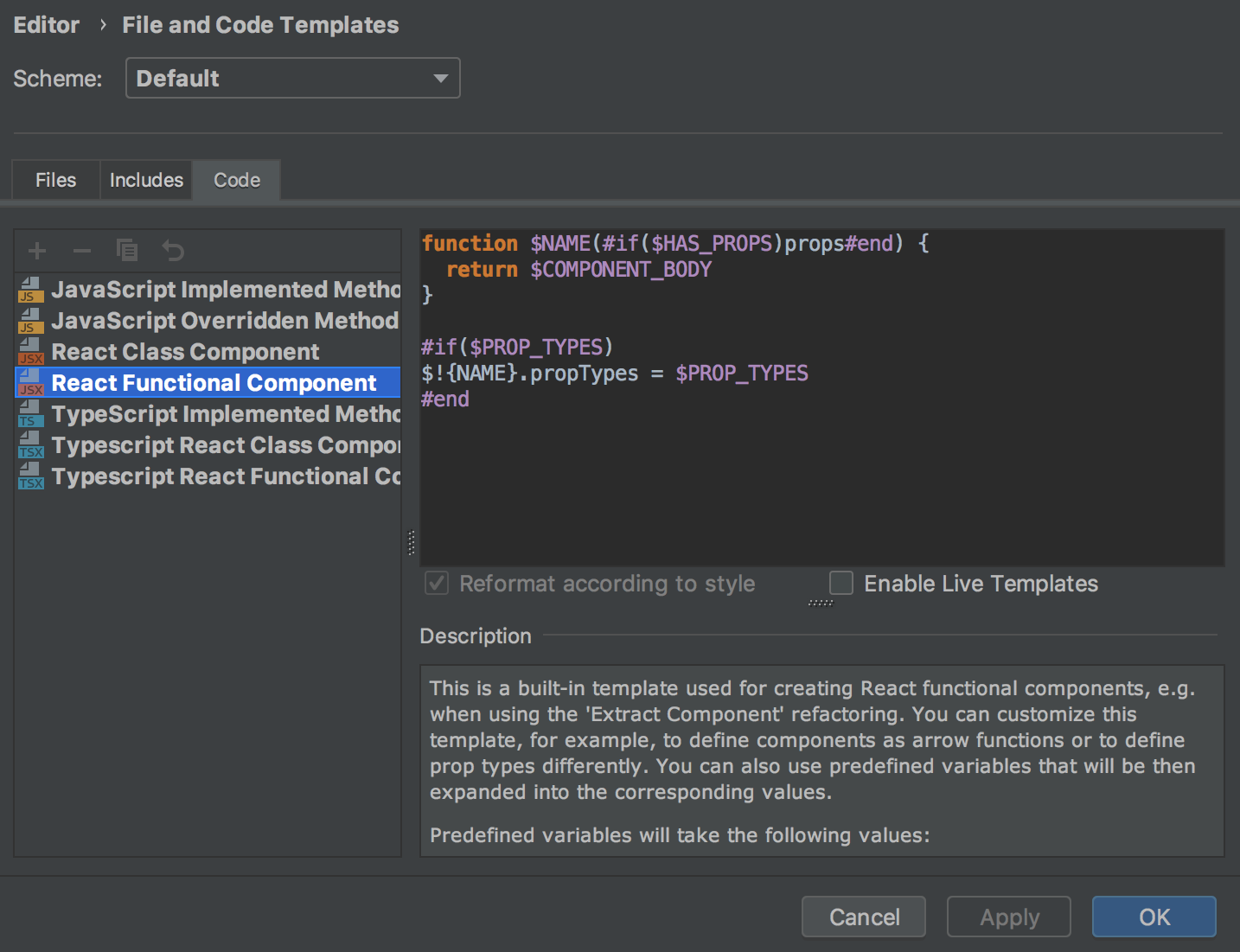
Vous pouvez modifier les modèles de code que WebStorm utilise pour les nouveaux composants, en allant sur Preferences | Editor | File and Code Templates et en sélectionnant l’onglet Code. Par exemple, vous pouvez basculer de l’utilisation de Component vers React.Component ou PureComponent lors de la création d’un composant class. Sinon, modifiez le modèle pour les composants fonctionnels, afin d’utiliser la fonction arrow. Vous pouvez également modifier le style d’utilisation des PropTypes ou les supprimer totalement.

Convertissez les composants de classe React en composants fonctionnels
Grâce aux nouvelles intentions, vous pouvez désormais convertir les composants de classe React en composants fonctionnels et inversement – Appuyez sur Alt-Entrée dans la définition du composant et sélectionnez l’action voulue.

Extrait de code React
WebStorm dispose désormais de tout un ensemble de snippets de code pour React. Il propose plus de 50 abréviations qui débouchent sur différentes instructions et blocs de code souvent utilisés dans les applications React. Cette collection a été adaptée à partir d’un plug-in populaire pour le code VS.
Saisissez l’abréviation dans l’éditeur, puis appuyez sur la touche de tabulation pour l’étendre. Vous pouvez également passer par Cmd/Ctrl-J (Insert Live Template) et sélectionner le snippet dans la liste. Toutes les abréviations sont également disponibles dans la fenêtre contextuelle de complétion.
Ici, nous utilisons l’abréviation rcjc pour créer une classe définissant un nouveau composant React :

Vous trouverez la liste complète des modèles disponibles dans la section Preferences | Editor | Live Templates – React.
Pour les balises JSX, vous pouvez également voir les fils d’Ariane et un marquage en couleur de l’arborescence des balises dans le volet latéral de la fenêtre.

Meilleure prise en charge de PropTypes
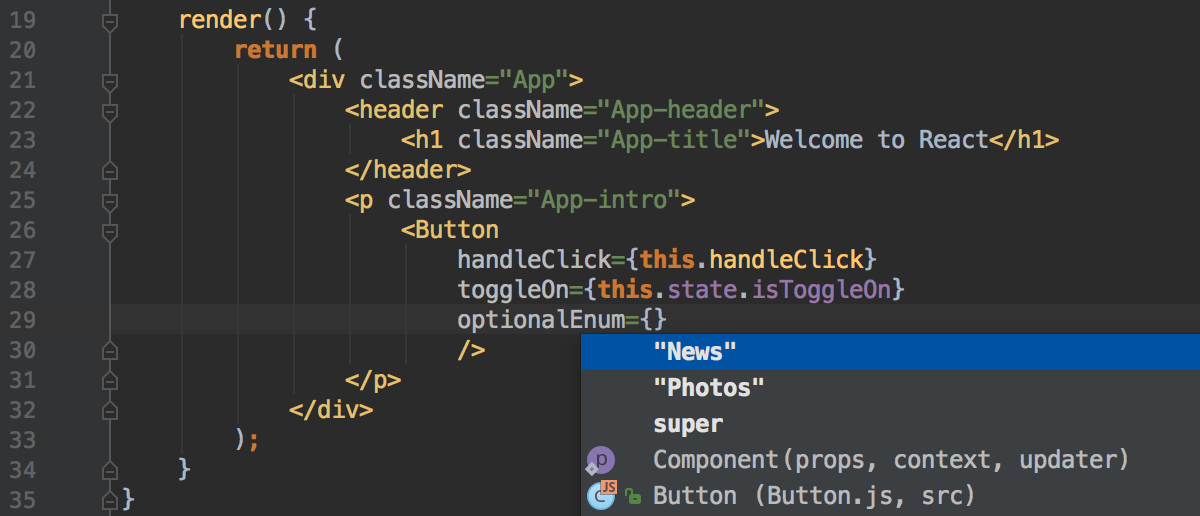
La saisie semi-automatique du code est désormais plus précise lorsque vous utilisez des modules PropTypes, tels que shape, oneOf, instanceOf ou arrayOf. Voici deux exemples. Ici, dans la fenêtre de saisie semi-automatique, les valeurs sont listées à l’aide de PropTypes.oneOf :

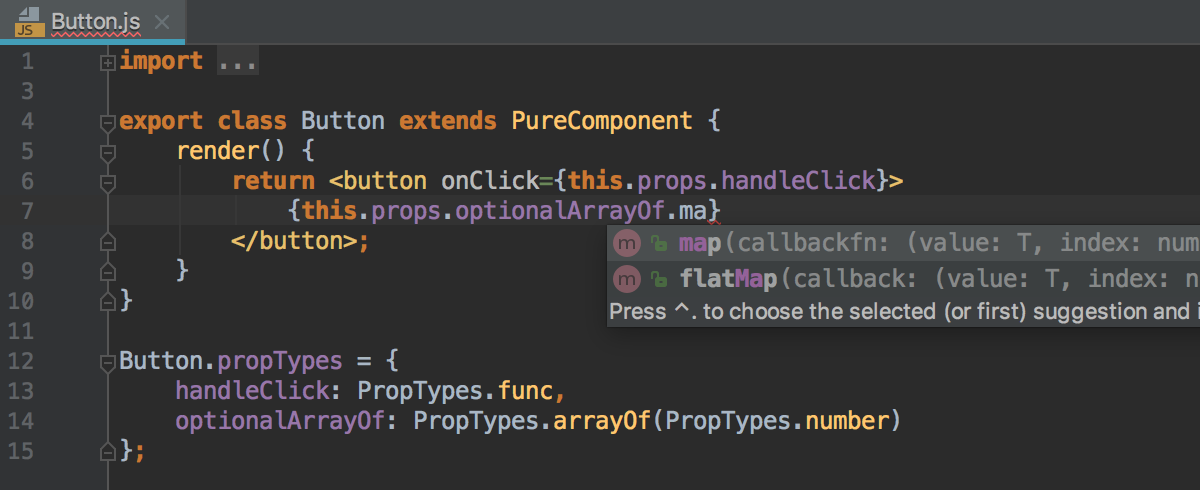
Et ici, nous utilisons la saisie semi-automatique pour les méthodes array, car PropTypes.arrayOf est utilisé :

Prise en charge des composants React avec espace de nom
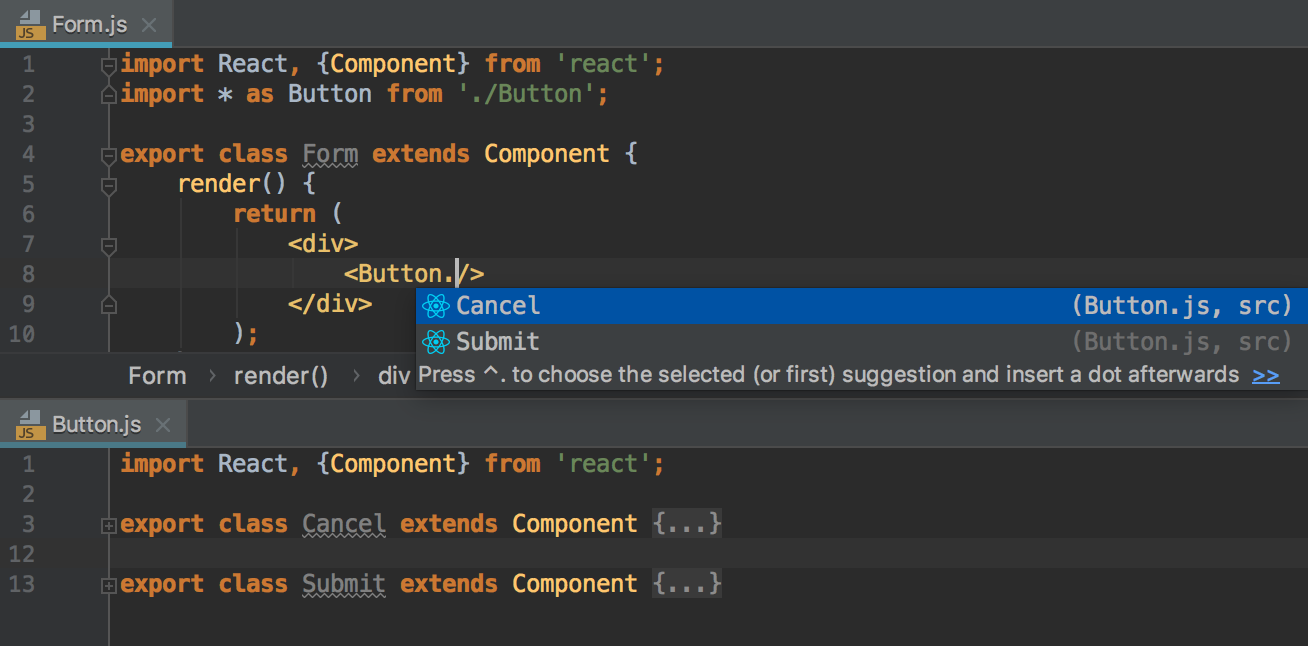
WebStorm prend désormais mieux en charge les composants React intégrant un espace de nom dans leur nom. Vous pouvez désormais profiter d’une saisie semi-automatique et d’une navigation contextuelle pour ces composants dans les fichiers JavaScript et TypeScript.

Développement avec Angular
Démarrage plus rapide des projets
Auparavant, lorsque vous ouvriez le projet Angular pour la première fois, WebStorm pouvait passer un temps considérable à indexer les fichiers JavaScript compilés et fournis avec les modèles de base d’Angular.
Nous avons décidé de mettre à jour la façon dont WebStorm gère le module de base d’Angular et les modules écrits en TypeScript en général. Désormais, si l’élément package.json du module comporte un champ typings avec un chemin vers le fichier *.d.ts, WebStorm indexe uniquement les fichiers TypeScript et ignore tous les fichiers JavaScript.
Par conséquent, nous avons réduit de moitié le temps d’indexation d’un nouveau projet Angular par WebStorm, sans compromis affectant la qualité de saisie semi-automatique du code et la résolution (ce qui fonctionne également plus rapidement désormais !).
Exécution de davantage de schémas Angular utilisant l’intégration de ligne de commande d’Angular
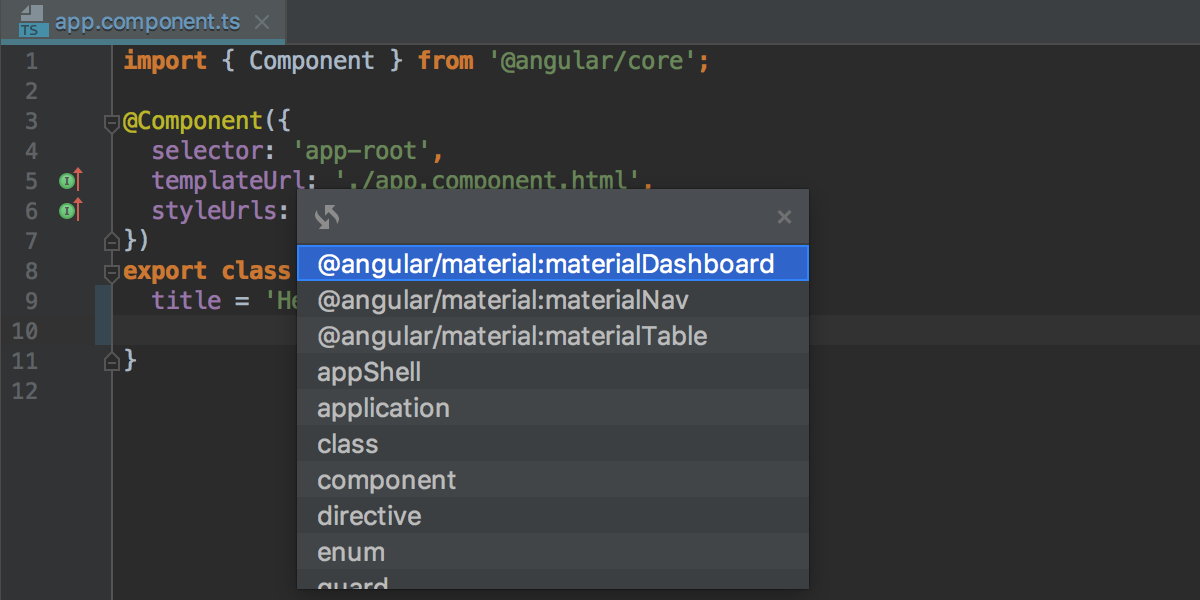
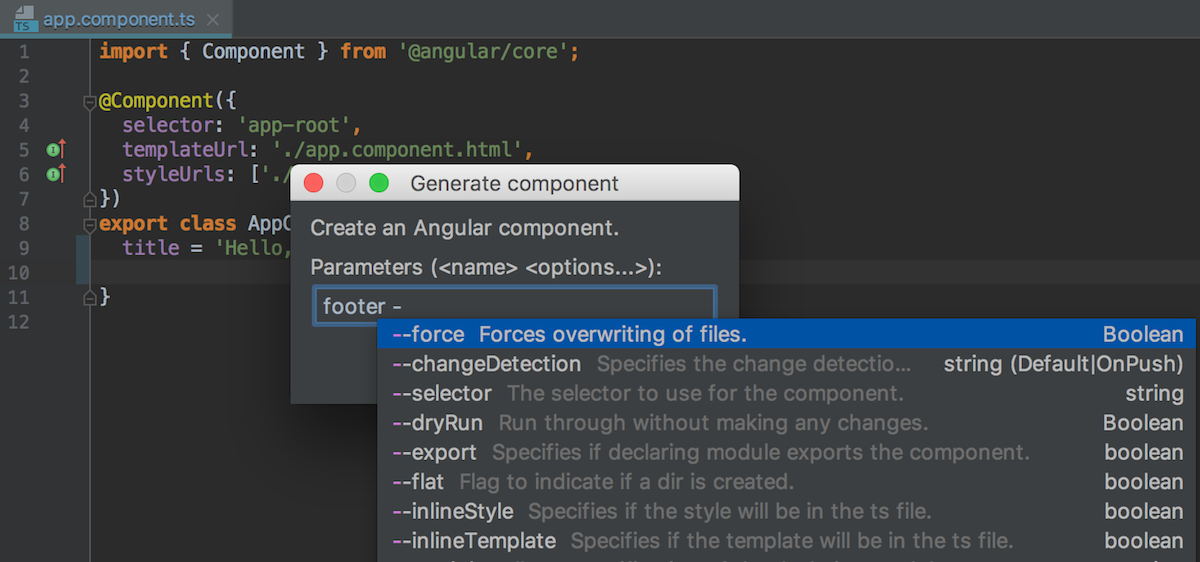
Avec l’action New… – Angular Schematic… dans la vue Project, vous pouvez désormais générer du code en utilisant des schémas qui sont définis dans des bibliothèques telles que @angular/material (remarque : vous devez utiliser Angular 6 pour cela). Auparavant, vous ne pouviez générer que des composants, des services et autres blueprints définis directement dans la ligne de commande Angular.

En supplément, WebStorm affiche désormais la description des schémas et assure la saisie semi-automatique du code et la description des options disponibles.

Ajout de nouvelles fonctionnalités à une application Angular avec ng add
Voici une autre fonctionnalité introduite par la mise à jour d’Angular et de la ligne de commande Angular 6 dans la nouvelle commande ng add, afin d’ajouter de nouvelles fonctionnalités à votre application. Elle installera les dépendances sélectionnées, puis appellera le script d’installation pour traiter tout le reste.
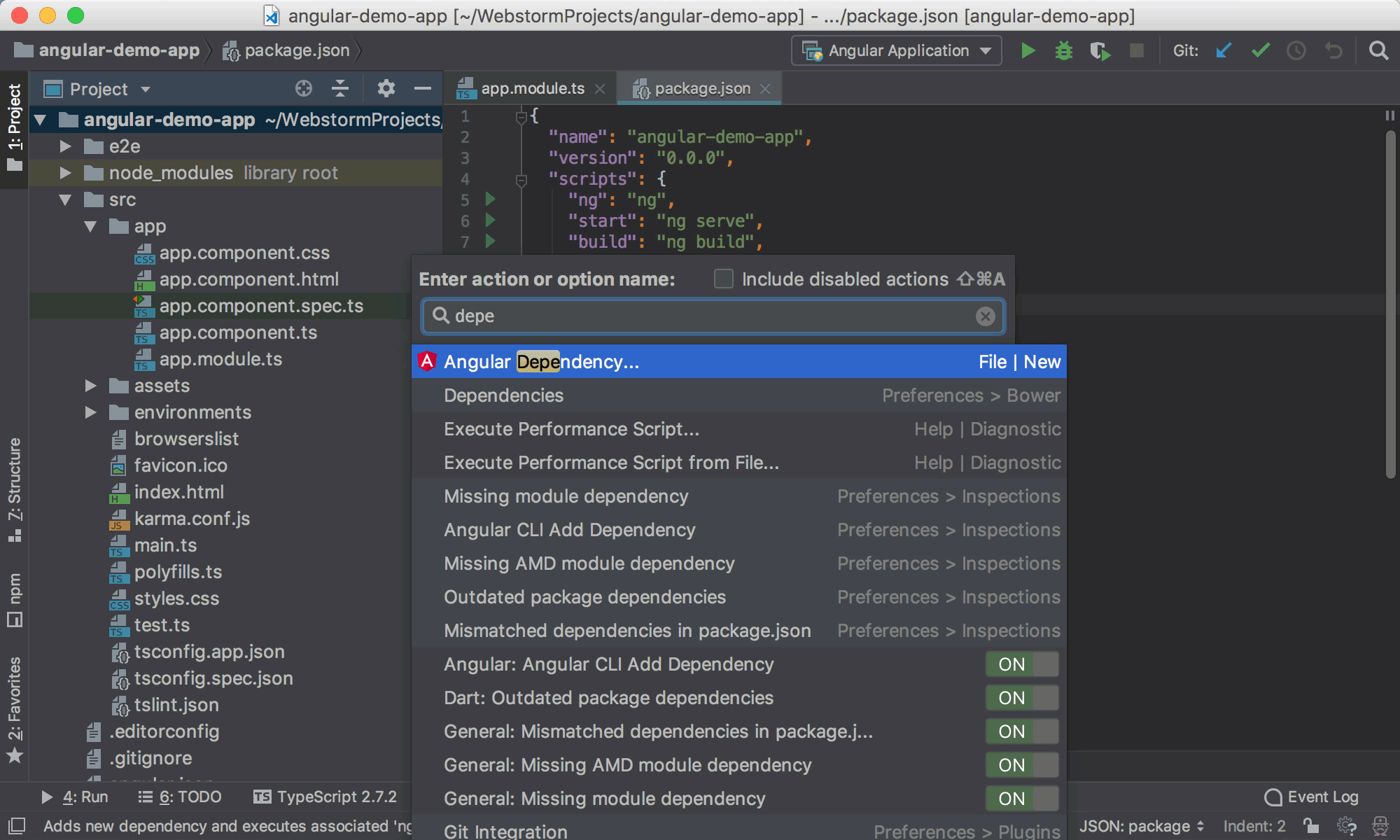
Dans WebStorm, vous pouvez désormais utiliser la nouvelle action Angular Dependency… pour installer des bibliothèques prenant en charge l’installation avec ng add sans utiliser le terminal. Cette action est disponible au moyen de la fenêtre contextuelle Find Action (Cmd-Maj-A/Ctrl+Maj+A) ou New… (Cmd-N/Alt+Insér.) dans la vue Project.
Dans la liste, vous pouvez sélectionner la bibliothèque à ajouter. Actuellement, seules les bibliothèques prenant en charge ng add de façon sûre sont proposées, mais vous pouvez également spécifier le nom de package que vous souhaitez. À ce sujet, la liste est disponible sur GitHub et vous pouvez nous envoyer des requêtes Pull pour ajouter davantage de bibliothèques.
Dans cet exemple, nous allons ajouter du contenu Angular dans notre projet :

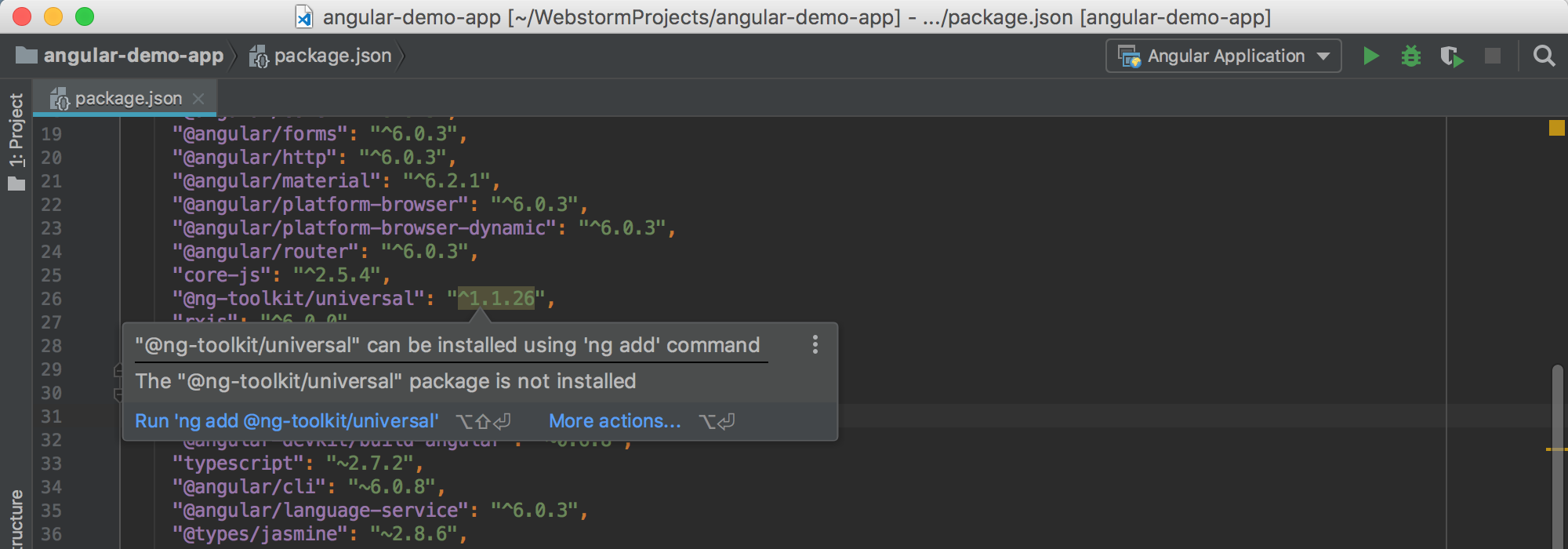
Si vous ajoutez une dépendance à un module package.json alors que WebStorm sait qu’il prend en charge ng add, l’IDE suggère de l’installer avec ng add :

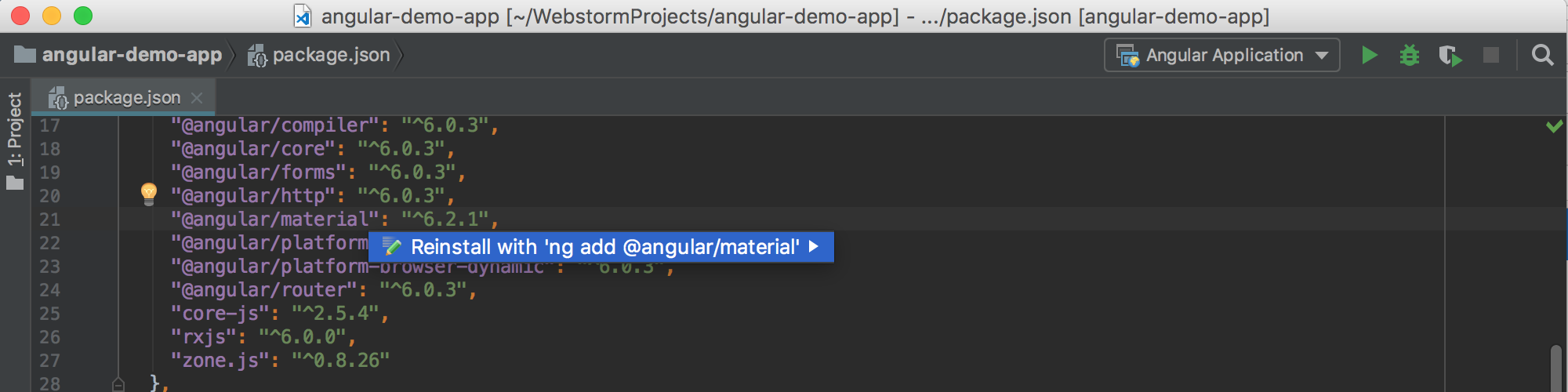
Et même si une dépendance est déjà installée, il peut être néanmoins intéressant de la réinstaller avec ng add. Pour ce faire, appuyez sur Alt-Entrée dans le nom de package de package.json et sélectionnez Reinstall with ng add :

Exécution des configurations pour les nouveaux projets Angular
Si vous créez un projet Angular en utilisant la ligne de commande Angular dans l’IDE, WebStorm ajoute désormais automatiquement les configurations run/debug qui vous aideront à commencer et déboguer l’application et exécuter les tests Karma et Protractor dans l’IDE.

Développement avec Vue.js
Complétion pour les événements Vue et les modificateurs d’événements
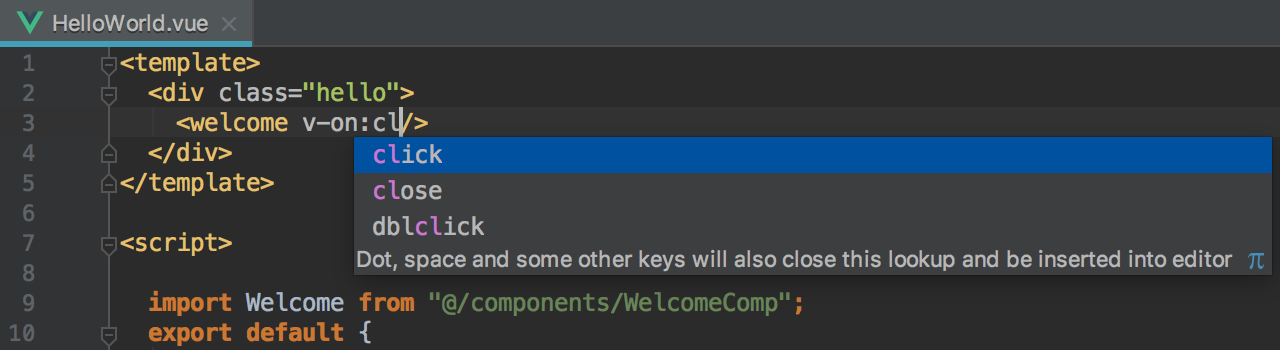
Dans les modèles Vue, WebStorm assure désormais la complétion de code pour les événements et les modificateurs d’événements.
La liste d’événements est disponible à la suite de v-on: :

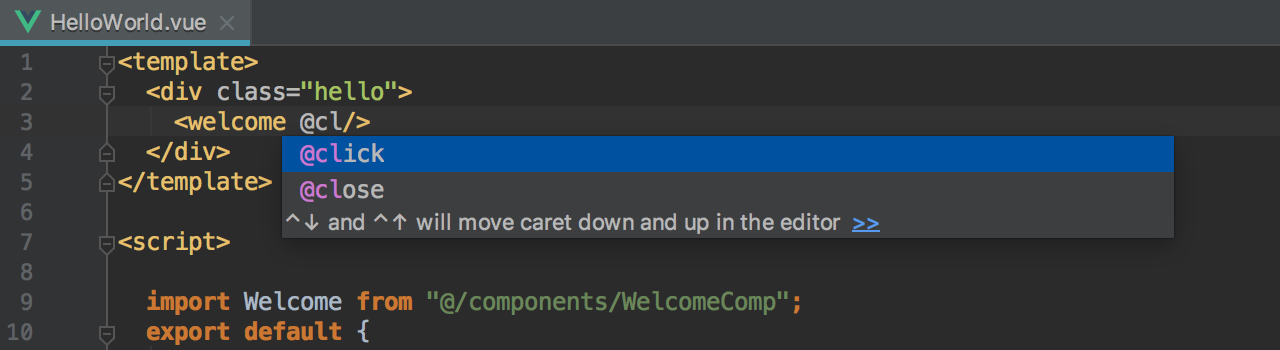
Vous pouvez également utiliser la notation abrégée, @event :

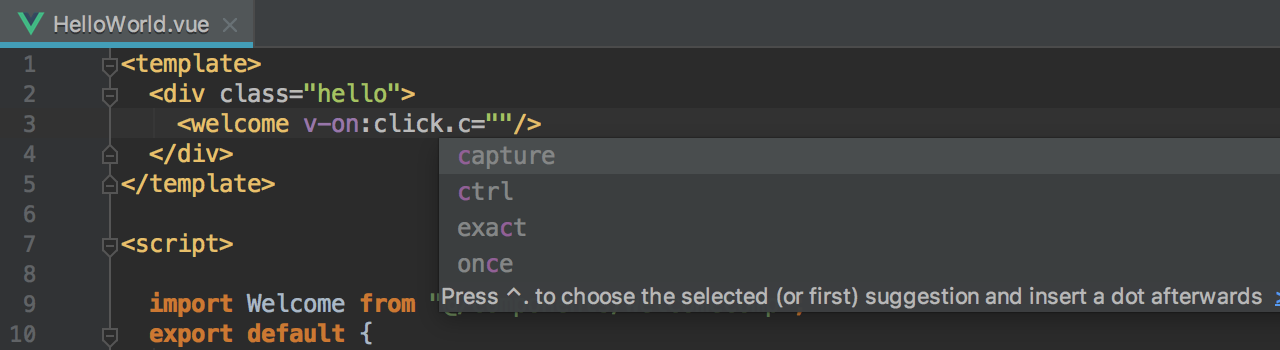
Les modificateurs d’événements peuvent aussi être complétés de façon automatique :

Développement Node.js
Prise en charge de Node.js sur le sous-système Windows pour Linux
Si vous utilisez Node.js sur WSL, nous avons une bonne nouvelle pour vous : vous pouvez désormais exécuter et déboguer les applications Node.js en utilisant Node.js sur WSL directement dans WebStorm.
Vous pouvez sélectionner Node.js sur WSL en tant que version de node de projet dans la section Preferences | Languages & Frameworks | Node.js et npm ou configurer et utiliser cette version de node dans une configuration Run/Debug de Node.js.
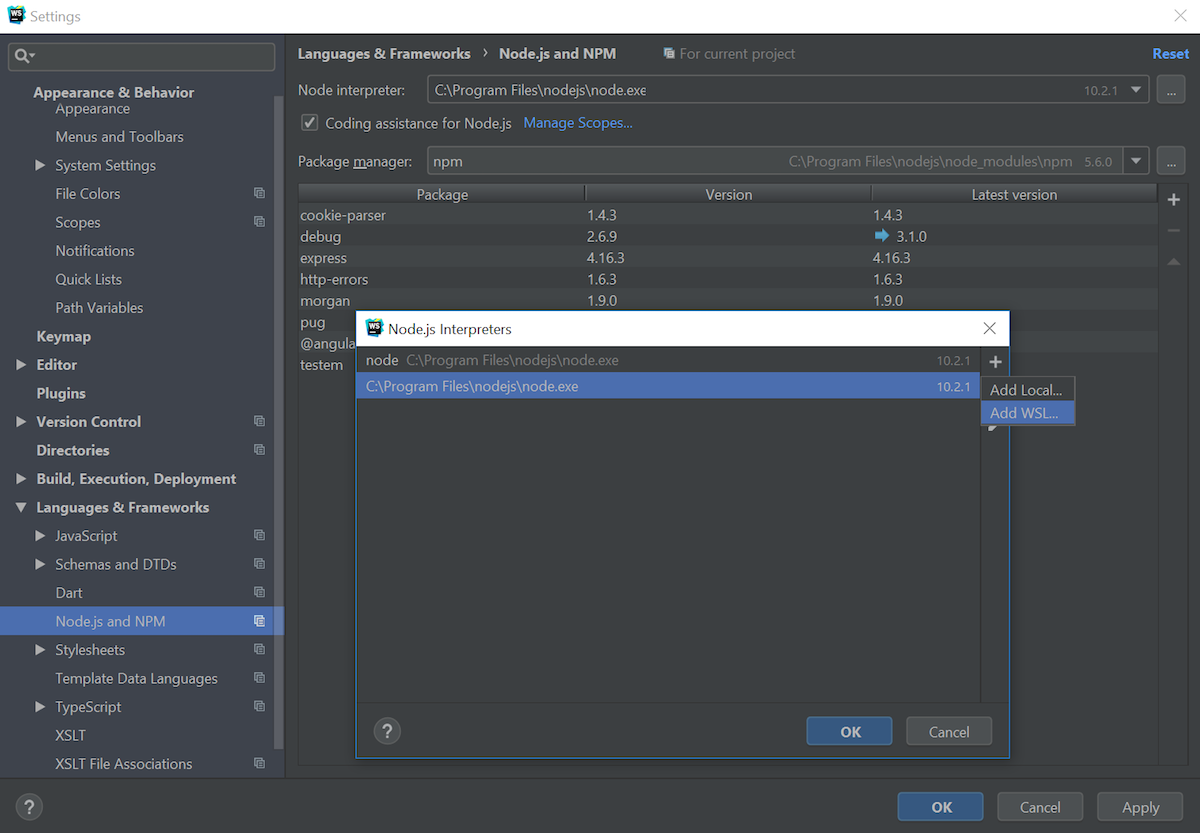
Dans Preferences | Languages & Frameworks | Node.js and npm, cliquez sur … près du champ ayant un chemin jusqu’à Node.js, puis cliquez sur + dans la boîte de dialogue ouverte et sélectionnez Add Node.js on WSL.

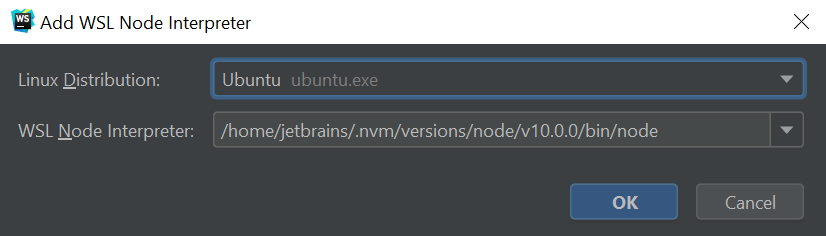
Ensuite, sélectionnez la distribution Linux que vous utilisez à partir du menu déroulant, définissez le chemin sur Node.js et cliquez sur Enregistrer.

WebStorm utilisera dorénavant cette version de Node.js lors de l’exécution des scripts npm ou de la création de configuration Run/Debug dans Node.js.
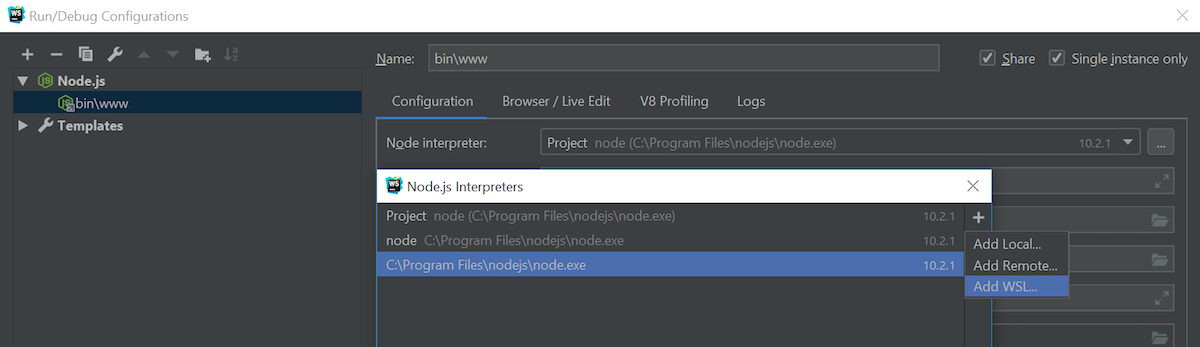
Si vous souhaitez utiliser Node.js sur WSL uniquement dans certaines configurations Run/Debug, au lieu de modifier la version du node de projet dans la section Preferences, vous pouvez ajouter un nouvel interpréteur WSL Node.js dans la configuration Node.js. De nouveau, cliquez sur le bouton … près du chemin et suivez les instructions décrites ci-dessus.

Cette intégration est toujours en cours. Nous travaillons actuellement sur la prise en charge de Node.js sur WSL pour les modules de test, de vérification de la qualité (linters) et de build intégrés dans WebStorm. Restez à l’écoute !
Reconnexion du débogueur au processus du nœud d’exécution
Nous avons créé une nouvelle option Reconnect automatically pour la configuration de débogage de Attach to Node.js/Chrome.
Grâce à cette option, il est désormais plus simple de déboguer les applications Node.js qui utilisent nodemon. Nodemon est un utilitaire qui recharge automatiquement votre processus de node lorsque vous modifiez le code de votre application.

Voici comment déboguer ce type d’application :
- Démarrez votre application en mode Débogage. Pour ce faire, passez un indicateur
--inspectà nodemon. Vous pouvez créer et exécuter un nouveauscript de débogage npmsous la forme suivante :debug": "nodemon --inspect ./app.js(remplacez ./app.js par le chemin du fichier qui lance votre application). - Créez une configuration Attach to a Node.js/Chrome et cochez la case Reconnect automatically.
- Généralement, il n’est pas nécessaire de changer le port dans la configuration (9229), car il s’agit du port d’écoute par défaut du débogueur. Il est possible de vérifier le port utilisé dans le message enregistré lorsque vous exécutez l’application en mode Débogage.

- Vous pouvez désormais exécuter la configuration. Le débogueur s’arrête sur les points d’arrêt que vous avez placés dans votre code au moyen de l’IDE.
- Si vous apportez des modifications au code et cliquez sur Enregistrer, nodemon recharge automatiquement l’application. Le débogueur va désormais se réassocier automatiquement au processus redémarré.
Mappings à distance dans la configuration Attach to Node.js
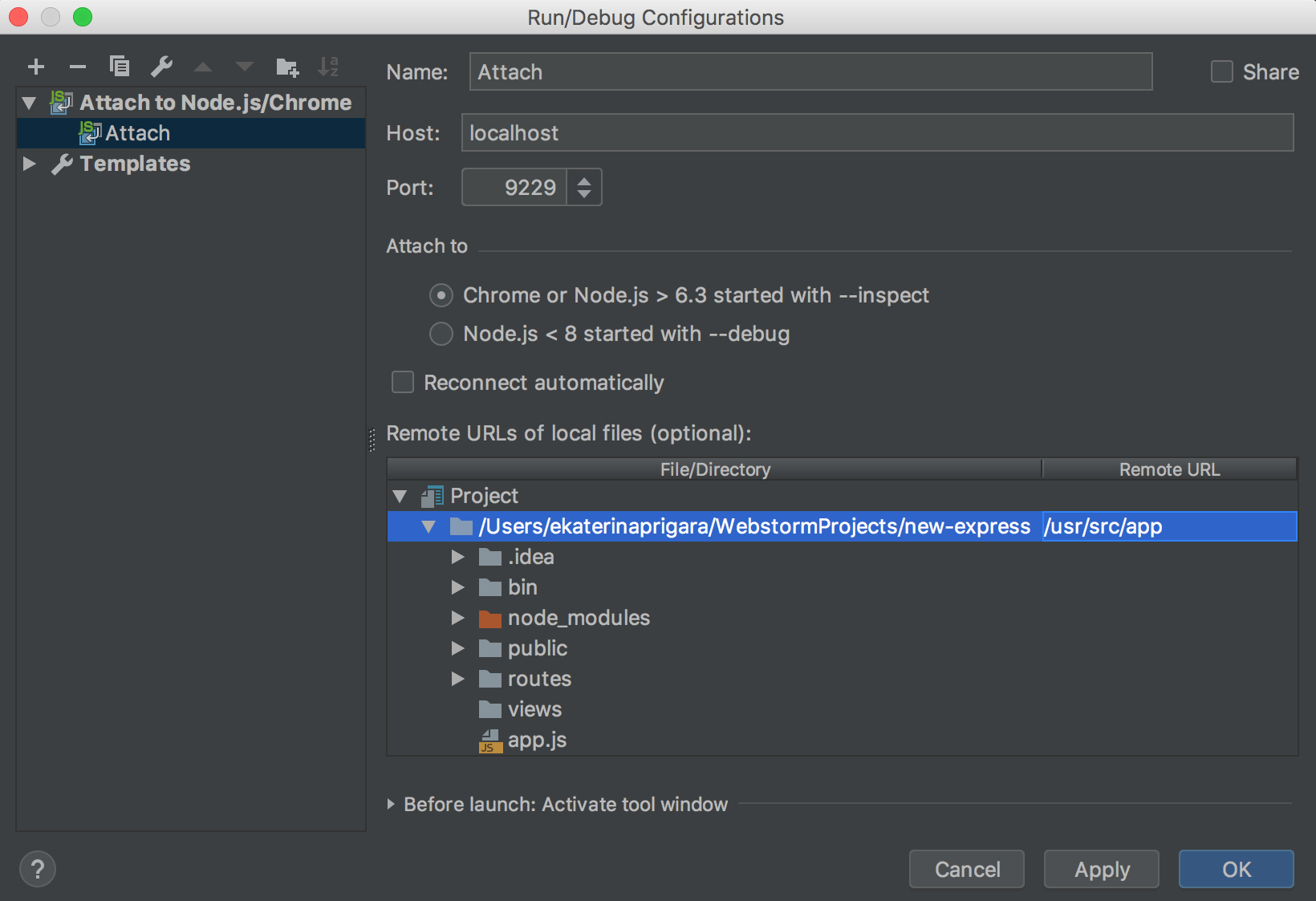
Nous avons ajouté une autre amélioration liée à Node.js dans la configuration Attach to Node.js, que vous pouvez utiliser pour associer le débogueur de WebStorm à l’application du node d’exécution.
Vous pouvez également spécifier les chemins distants pour les dossiers de projet. Cela peut être utile si le dossier racine de l’application sur le serveur distant ou le conteneur Docker utilise un nom différent de celui du dossier racine local.

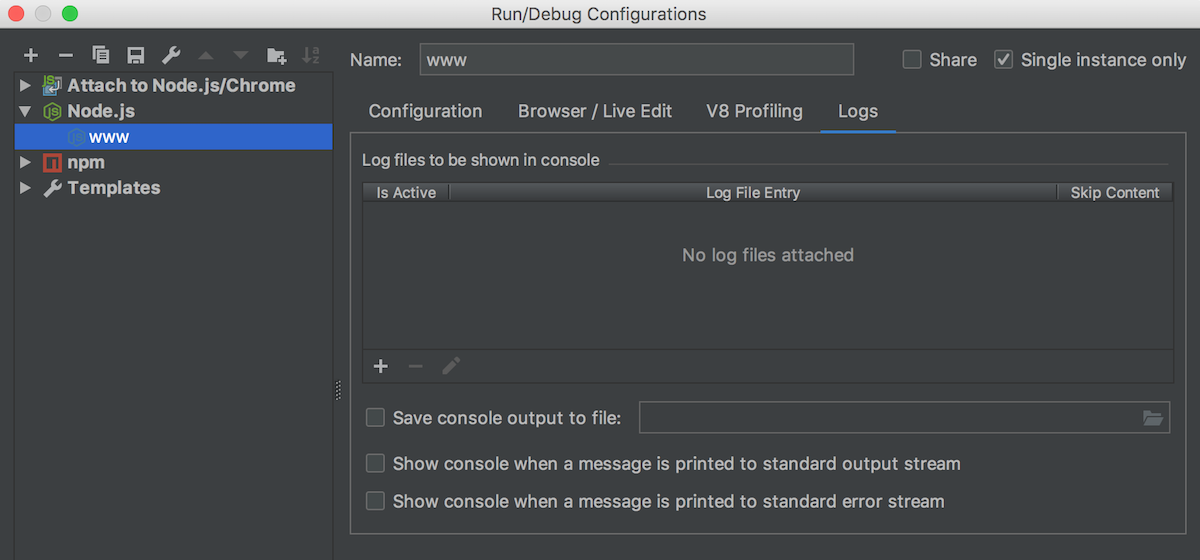
Gestion des journaux lors de l’exécution d’une application Node.js
Si vous utilisez un outil de connexion tel que morgan dans votre application Node.js, et si l’outil écrit des journaux dans un fichier, vous pouvez désormais voir ces journaux dans l’onglet Console dans la fenêtre de l’outil Node.js Run. Pour activer ceci, accédez au nouvel onglet Logs dans la fenêtre Run/Debug Configuration de Node.js. Et pendant que vous êtes là, vous pouvez également activer l’enregistrement de la sortie de la console dans un fichier journal.

Outils intégrés
Recherche du code non utilisé dans l’application côté client avec les rapports Code Coverage
Vous pouvez désormais trouver le code JavaScript (ou TypeScript) non utilisé, ainsi que le code CSS de votre application côté client grâce à la nouvelle fonctionnalité Code Coverage.
Exécutez votre application dans le navigateur, puis découvrez le rapport dans WebStorm pour déterminer combien de code a été utilisé dans chaque fichier et chaque dossier.
Le grand avantage est que la couverture s’affiche dans vos fichiers source et non pas pour le code compilé qui a été réellement exécuté dans le navigateur (à condition que les maps source soient disponibles).
Voici une courte explication du mode de fonctionnement :
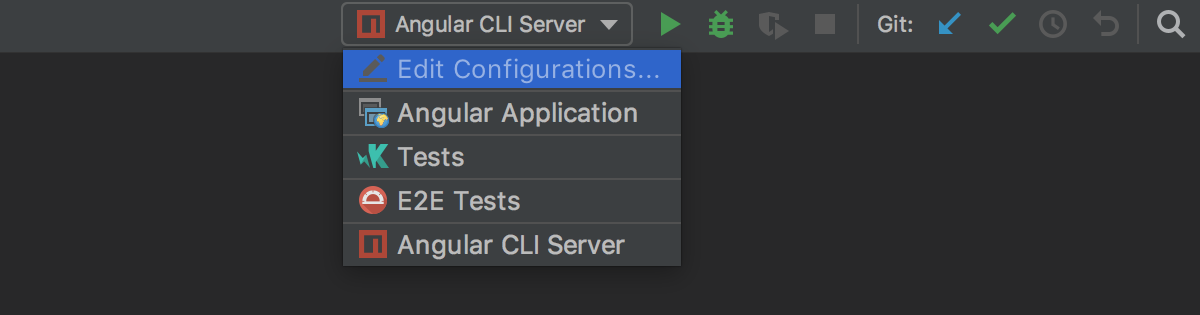
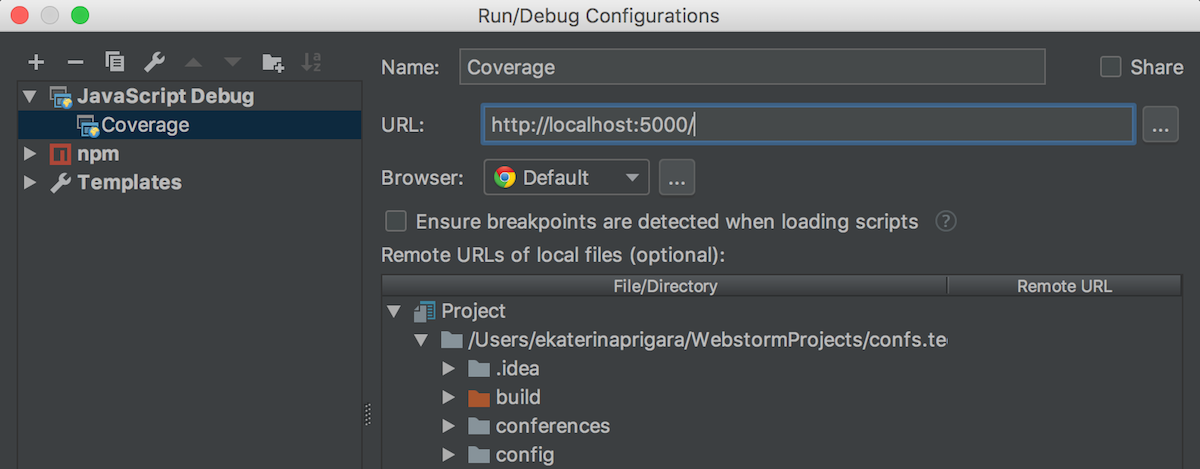
- Créez une nouvelle configuration de débogage JavaScript en sélectionnant Run – Edit configurations…
- Spécifiez l’URL servant à exécuter votre application et enregistrez la configuration.

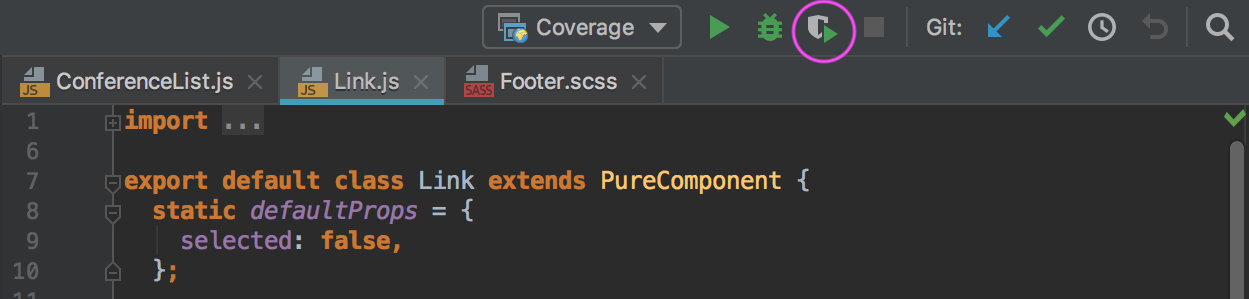
- Cliquez désormais sur Run with Coverage.

- Lorsque votre application s’ouvre dans Chrome, attendez la fin du chargement de la page pour connaître le code exécuté pendant le chargement de la page, puis arrêtez la configuration dans l’IDE. Si vous souhaitez voir le rapport de couverture pour des fonctionnalités spécifiques de votre application, utilisez ces fonctionnalités dans le navigateur, puis arrêtez la configuration.
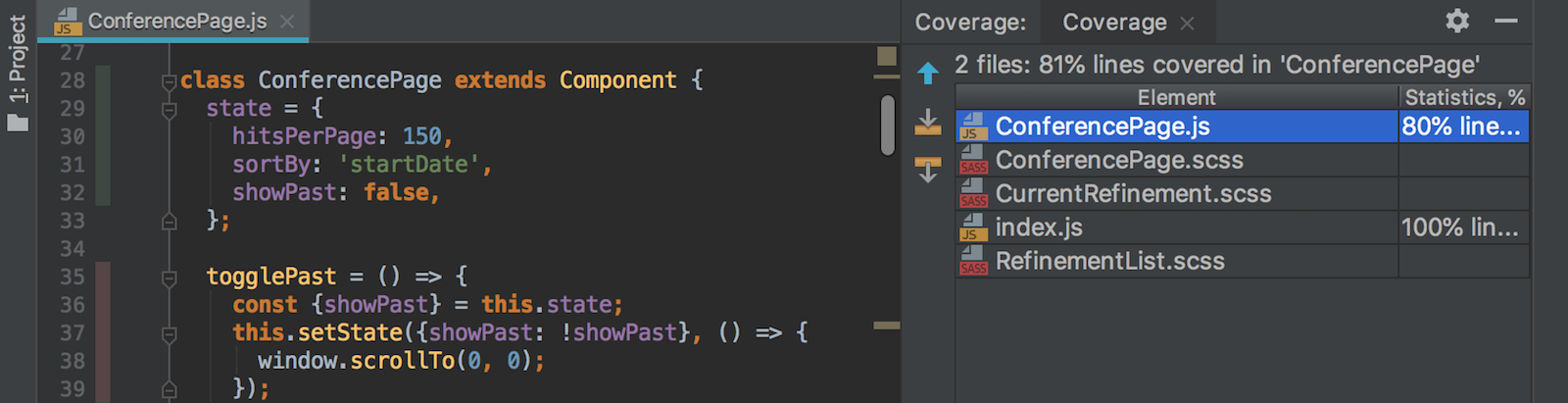
Le rapport de couverture s’affiche désormais dans la fenêtre d’outil Coverage : consultez la vue Project pour plus d’informations sur la couverture des fichiers et des dossiers. Cependant, si vous regardez le volet latéral gauche, des marqueurs verts et rouges s’affichent près de certaines lignes. Les marqueurs verts indiquent que la ligne a été exécutée, tandis que le rouge signifie le contraire. Et si vous cliquez sur le marqueur, vous verrez combien de fois ce bloc de code a été exécuté.

Dans l’exemple ci-dessus, la méthode togglePast est marquée en rouge, car nous n’avons pas cliqué sur le lien affichant les événements passés.
Observateurs de fichiers globaux
Avec l’option File Watchers, vous pouvez exécuter automatiquement des outils de ligne de commande, tels que Prettier, lorsque vous modifiez ou enregistrez un fichier. Avant, il était uniquement possible de configurer et d’utiliser un observateur de fichiers dans un projet spécifique. Si vous souhaitiez utiliser le même observateur dans un projet différent, vous deviez répéter l’ensemble de la configuration. Désormais, vous pouvez créer et stocker des observateurs de fichiers au niveau de l’IDE et les activer facilement dans différents projets.
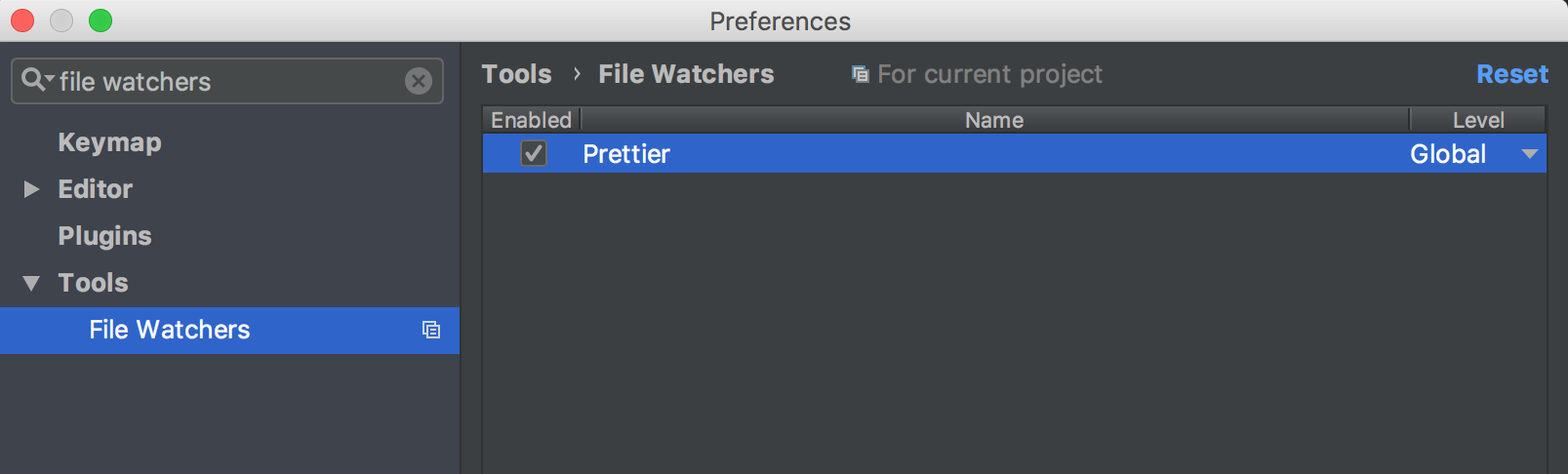
Pour créer un observateur de fichiers global, ouvrez la section IDE Preferences (à partir du projet ou de l’écran Welcome), puis allez dans la section Tools | File Watchers, cliquez sur le bouton + et sélectionnez Custom dans la liste. Maintenant, configurez l’observateur de fichiers depuis l’outil à utiliser (pour plus d’informations sur la procédure à suivre, voir notre documentation).
Une fois le nouvel observateur de fichiers enregistré, vous pouvez décider s’il sera disponible uniquement dans le projet actuel ou pour tous les projets – sélectionnez Project dans la colonne de droite – puis sélectionnez Global.

Remarque : les observateurs de fichier globaux seront disponibles dans tous les projets, mais désactivés par défaut. Si vous souhaitez les utiliser, consultez la section Preferences | Tools | File Watchers du projet et cochez la case correspondante.
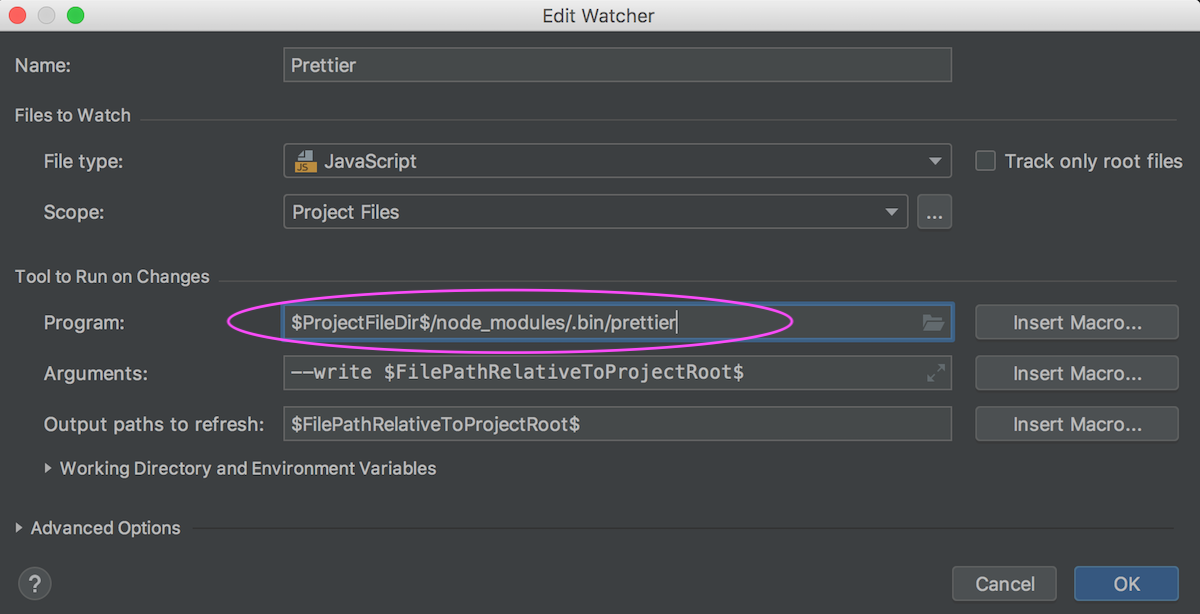
Nous allons créer un nouvel observateur de fichiers global pour Prettier en suivant les étapes décrites dans la documentation de Prettier. Nous voulons avant tout modifier le chemin de Prettier – pour tous les projets où nous souhaitons activer la fonctionnalité File Watcher, nous devons utiliser la version de Prettier installée dans le dossier node_modules. Pour ce faire, nous utilisons une macro dans le chemin : $ProjectFileDir$/node_modules/.bin/prettier.

Éditeur
Nouvelle interface pour l’info-bulle d’inspection
La modification qui est sans doute la plus remarquable (et certainement la plus visible) dans la build d’aperçu anticipé de cette semaine est la nouvelle info-bulle d’inspection.
Ces info-bulles s’affichent lorsque vous survolez des avertissements ou des erreurs dans le code. Mais vous le saviez sans doute déjà, car tous les avertissements WebStorm offrent des correctifs rapides que vous pouvez voir en appuyant sur Alt-Entrée ou en cliquant sur l’icône en forme d’ampoule.
Afin de rendre ces correctifs plus faciles à découvrir, nous affichons désormais le premier correctif disponible près de la description de l’erreur. Vous pouvez ensuite appuyer sur Alt-Maj-Entrée pour appliquer le correctif ou sur Alt-Entrée pour voir la fenêtre contextuelle habituelle, avec tous les correctifs et toutes les intentions disponibles.

Prise en charge de JavaScript et TypeScript
Nouvelles intentions dans JavaScript et TypeScript
Nous avons ajouté tout un ensemble de nouvelles intentions qui sont disponibles dans le code TypeScript et partiellement dans le code JavaScript. Pour utiliser une intention, appuyez sur Alt-Entrée, sélectionnez-la dans la liste et appuyez sur Entrée.
Voici ce qui a été ajouté :
Implémentation de l’interface et de la classe dérivée Create
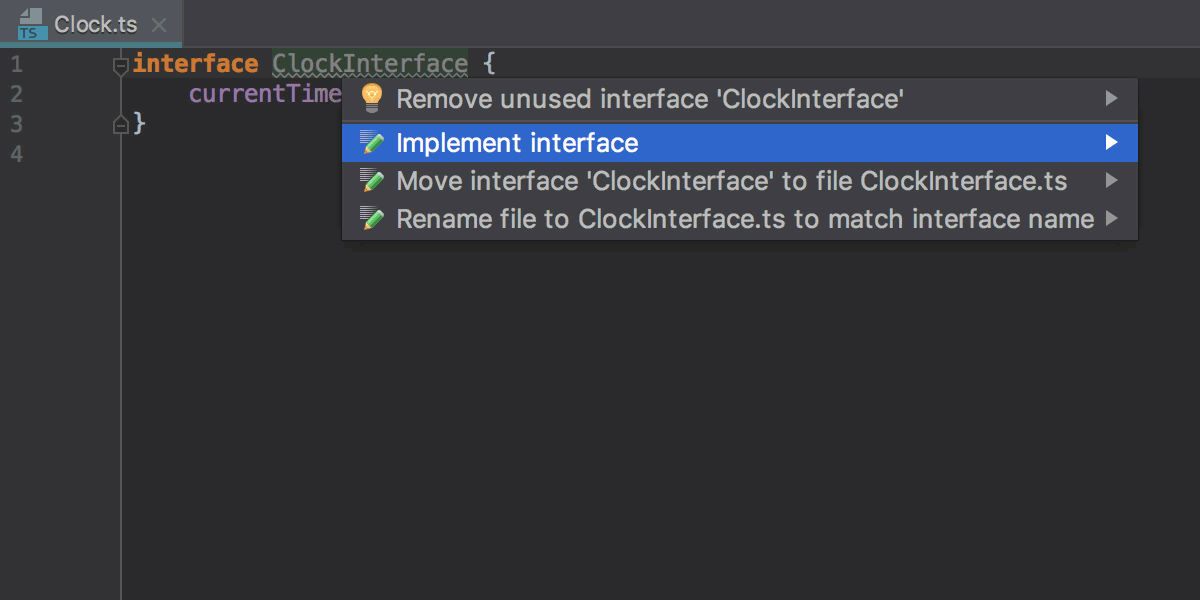
L’intention Implement interface fonctionne pour les interfaces TypeScript et crée une nouvelle classe qui met en œuvre cette interface.
L’intention Create derived class crée une classe dans le fichier JavaScript ou TypeScript qui prolonge une autre classe.

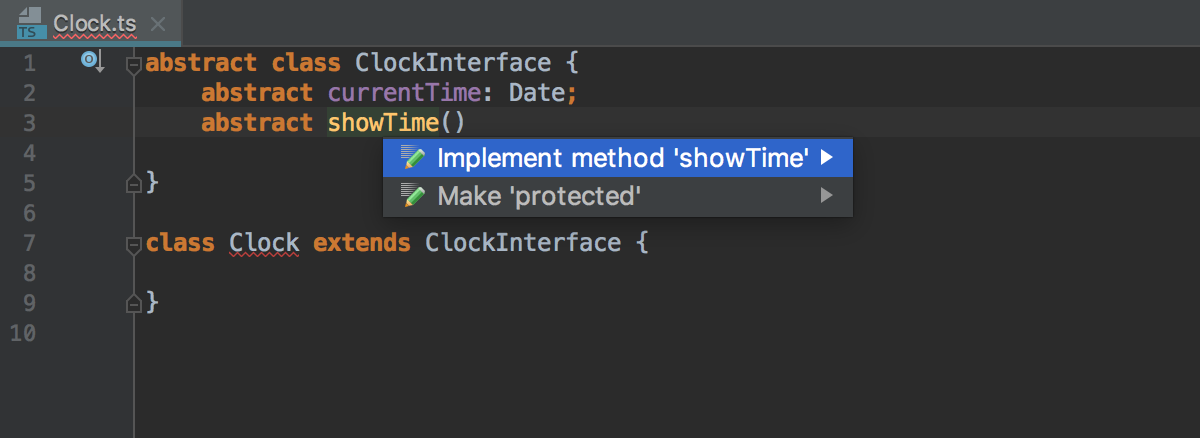
Implémentation de l’interface ou du membre de classe abstract
Cette intention TypeScript permet d’implémenter des propriétés et des membres d’une interface ou d’une classe abstract dans des classes qui les implémentent ou les prolongent.

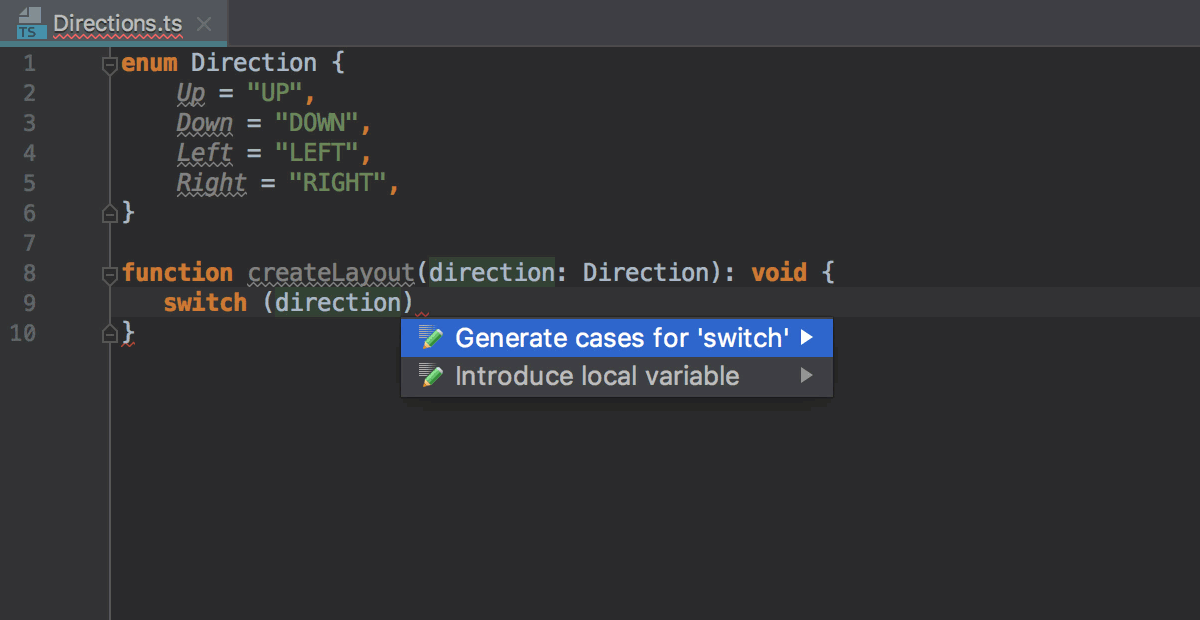
Génération de cas pour « switch »
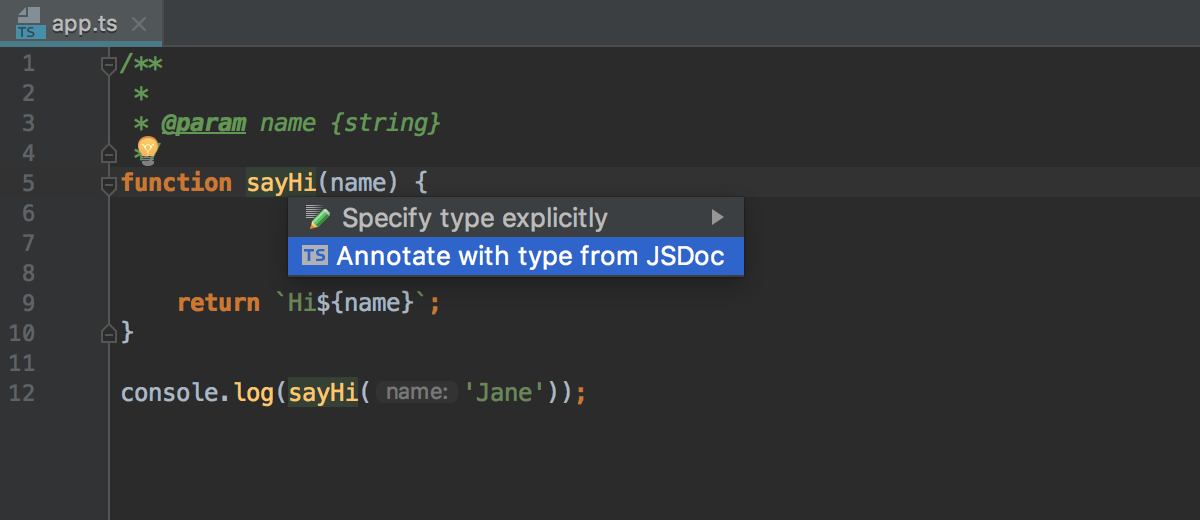
Cette intention permet de générer le bloc switch lorsqu’un argument switch est une énumération.

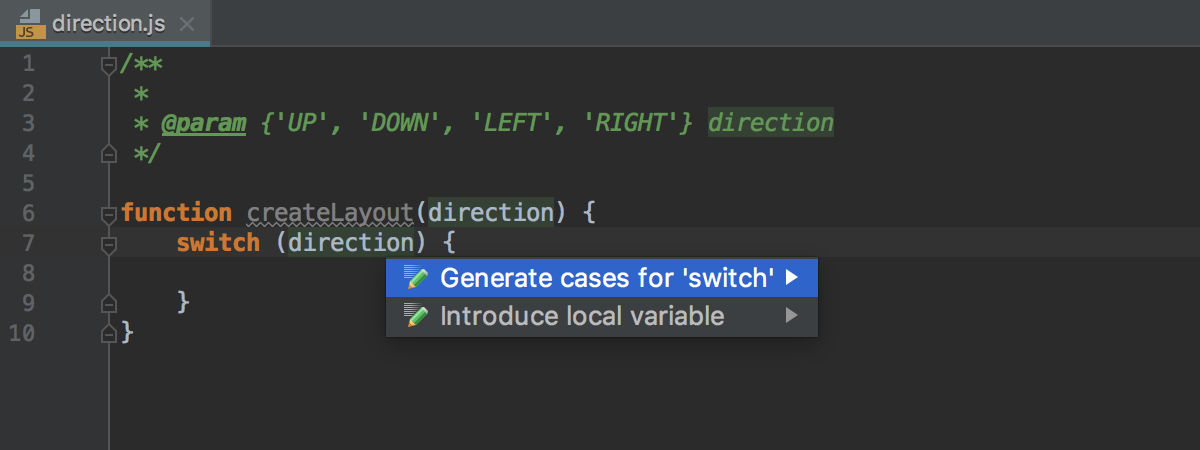
Dans JavaScript, cette intention permet d’utiliser les informations provenant d’un argument fourni dans le commentaire JSDoc :

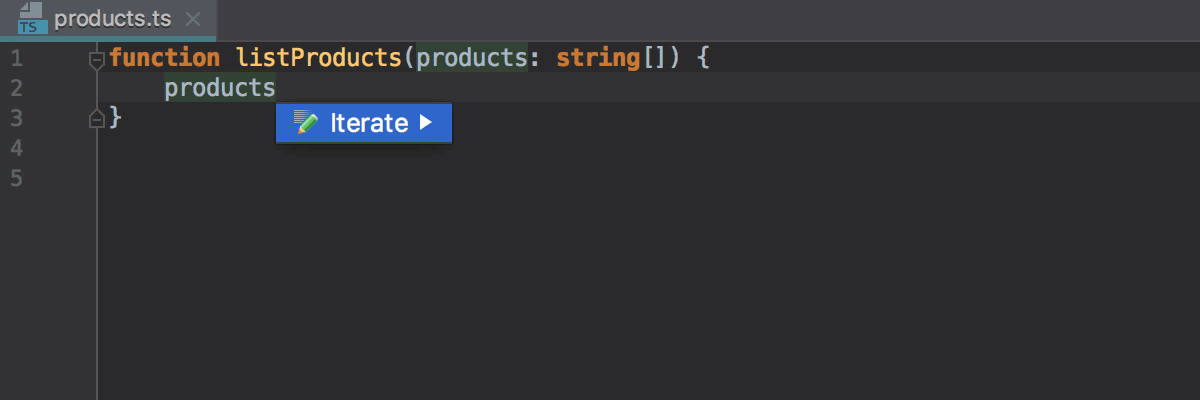
Itération avec « for..of »
Cette intention est disponible pour un tableau ou un symbole que vous pouvez répéter à l’infini avec for..of dans les fichiers JavaScript et TypeScript.

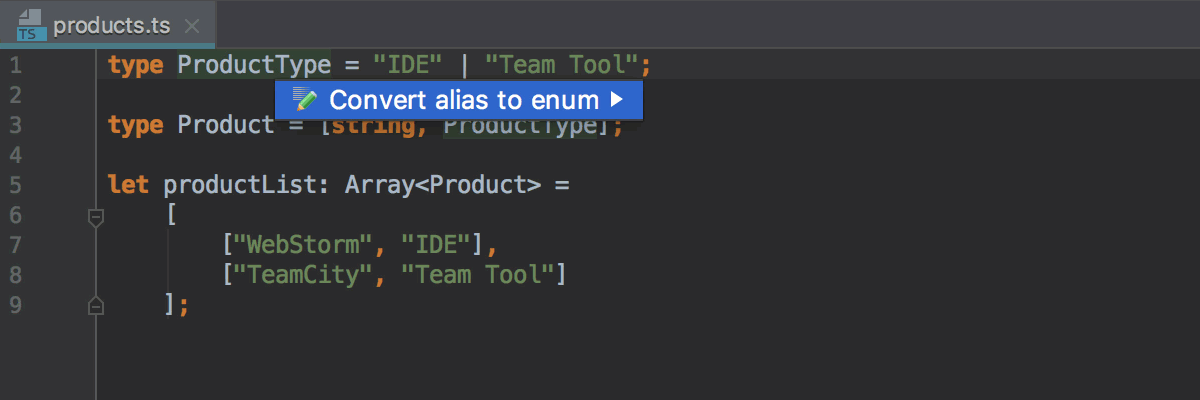
Conversion de l’alias de type en énumération
Cette intention, disponible uniquement dans TypeScript, permet de convertir un alias de type avec des littéraux de chaîne en une énumération.

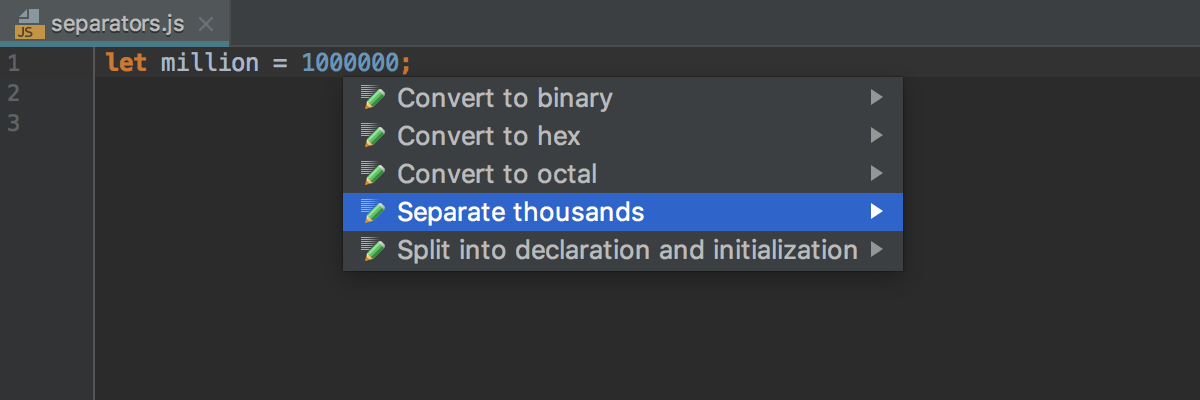
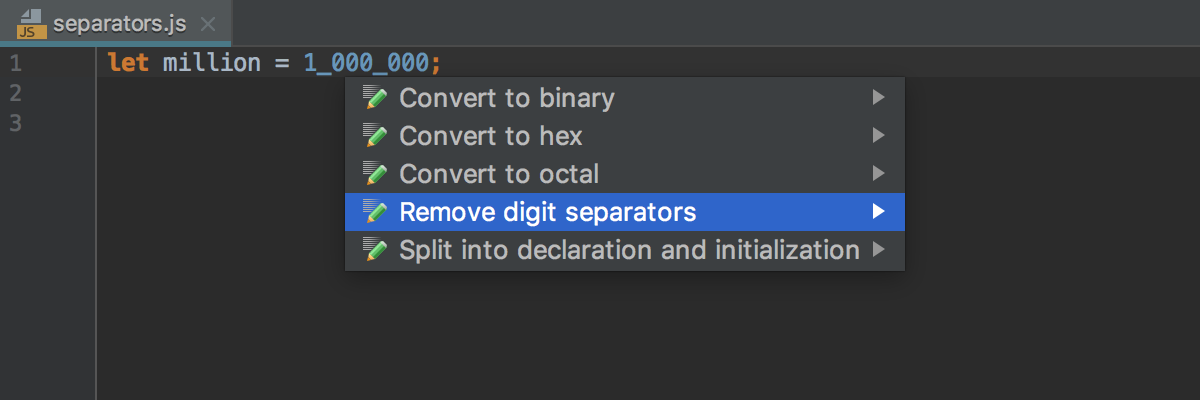
Ajout et suppression de séparateurs de chiffres
Cette intention utilise les séparateurs numériques de JavaScript (il s’agit désormais d’une proposition de phase 3) qui permet d’ajouter des tirets bas aux valeurs numériques pour les rendre plus lisibles.


Modèles personnalisés pour la complétion postfix
La complétion Postfix est une excellente fonctionnalité permettant d’ajouter du code de modèle autour d’une expression qui vient d’être saisie. Vous trouverez les modèles disponibles dans la section Preferences | Editor | General | Postfix Completion. Cette liste se développe en appuyant sur la touche de tabulation ou en sélectionnant ses entrées dans la fenêtre contextuelle de complétion du code.

Vous pouvez désormais ajouter vos propres modèles pour la complétion Postfix !
Nous allons voir comment créer un modèle qui sera transformé en classe pour un nouveau composant React :
- Dans la section Preferences | Editor | General | Postfix Completion, cliquez sur l’icône +.
- Sélectionnez le langage devant gérer le modèle. Remarque : tous les modèles JavaScript seront également disponibles dans les fichiers TypeScript.
- Sélectionnez la clé (abréviation). Nous allons utiliser
rcomp - Spécifier le niveau du langage JavaScript. Pour notre modèle, nous voulons le limiter au code JSX.
- Entrez ensuite le code du modèle et ajoutez
$EXPR$là où l’expression initiale doit apparaître. Ajoutez$END$à l’emplacement où le curseur doit se trouver à la fin :
class $EXPR$ extends Component {
render() {
return (
<div>
</div>
);
}
}
export default $EXPR$;
- Enregistrez le modèle. Il est maintenant prêt à être utilisé dans l’éditeur !

Prise en charge de TypeScript 2.9 et 3.0
WebStorm prend en charge les fonctionnalités TypeScript 2.9 et 3.0 suivantes :
- Propriété
import.meta - Types import(…)-ing
- Transmission de valeurs génériques à des appels de modèle balisés
- Utilisation de propriétés nommées par des symboles et des nombres avec keyof et types mappés
- Tuples dans les paramètres rest et les expressions spread
- Nouveau type top inconnu
- Arguments de type nommés et inférence d’argument de type partiel
Correctifs TypeScript provenant du service de langage
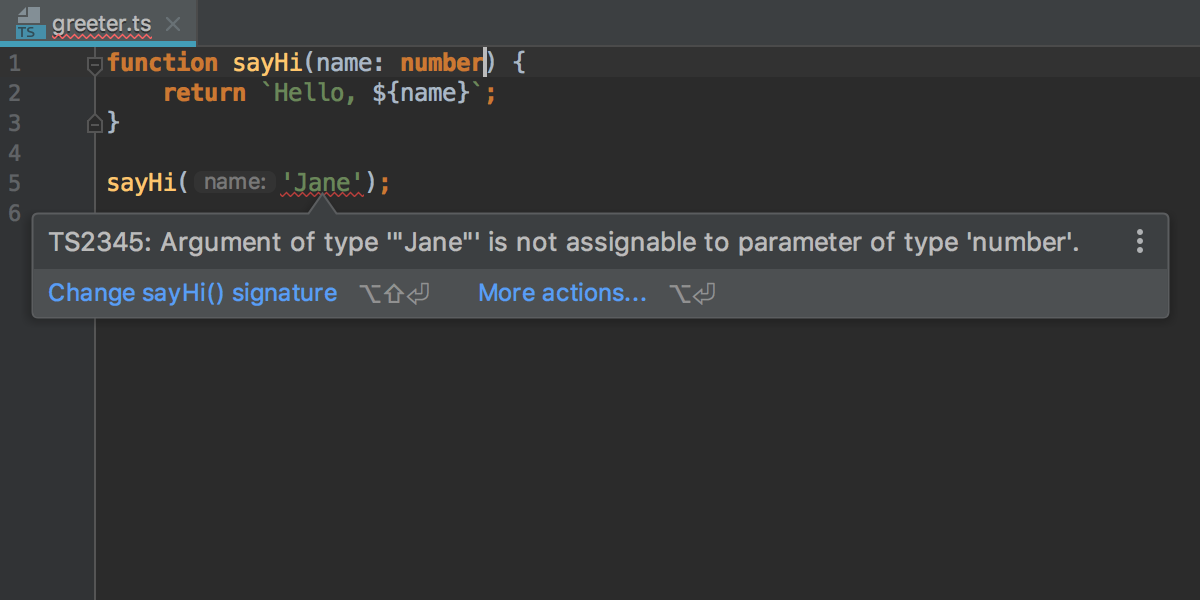
WebStorm affiche désormais davantage de correctifs provenant du service de langage TypeScript. Vous pouvez non seulement utiliser les correctifs rapides pour les erreurs signalées, mais également des suggestions telles que celle-ci :

Appuyez sur Alt-Entrée pour voir les intentions disponibles de WebStorm, ainsi que celles du service de langage TypeScript.
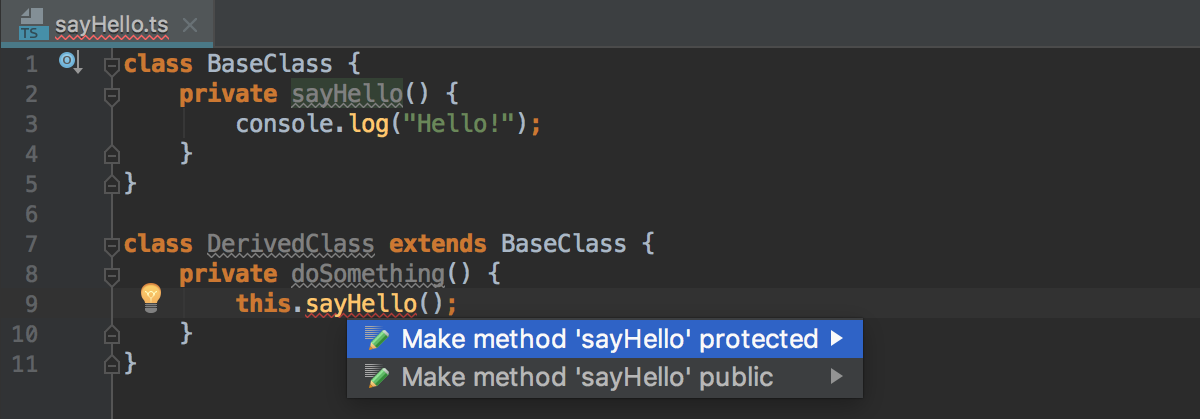
Nouveau correctif rapide « Make method protected ou public » dans TypeScript
Nous avons également ajouté un nouveau correctif rapide pour remédier aux problèmes de visibilité des méthodes inaccessibles :

Utilisation du service de langage TypeScript pour tous les projets incluant des fichiers TypeScript
Désormais WebStorm utilise le service de langage TypeScript pour tout fichier TypeScript, même si le projet ne comporte pas de fichier tsconfig.json. WebStorm utilise ensuite la version intégrée de TypeScript et la configuration par défaut.
Vous pouvez désactiver ce comportement en désélectionnant la case « Also for projects without tsconfig.json » dans la section Preferences | Languages & Frameworks | TypeScript.
Prise en charge de JSON
Prise en charge de JSON5
WebStorm 2018.2 prend désormais en charge la norme JSON5. Par défaut, vous pouvez utiliser la nouvelle uniquement dans les fichiers ayant l’extension .json5, mais vous pouvez le prolonger à l’ensemble des fichiers .json. Pour ce faire, ouvrez la section Preferences | Editor | File types, recherchez JSON5 dans la liste et ajoutez *.json au schéma enregistré correspondant.

Copie du pointeur JSON
Une autre amélioration pratique dans ce domaine est la nouvelle action qui permet de copier le pointeur JSON, une chaîne de type chemin pour l’objet sélectionné.

Prise en charge améliorée pour JSON Schemas
Depuis un certain temps, WebStorm est en mesure de valider les fichiers JSON et d’assurer la complétion du code dans ces fichiers en utilisant JSON Schema, un format spécial permettant de décrire leur structure et le contenu.
Dans WebStorm 2018.2, nous avons amélioré la prise en charge de JSON Schema de nombreuses façons.
WebStorm permet désormais de télécharger et d’utiliser automatiquement les schémas depuis le site JSON Schema Store qui héberge les fichiers correspondants pour de nombreux fichiers de configuration populaires.
Dès que vous ouvrez un fichier dont le nom est associé avec l’un des schémas disponibles (par exemple, composer.json), WebStorm télécharge et utilise ce schéma. Vous verrez le nom du schéma appliqué dans la barre de statut.

Si vous avez un nom personnalisé pour un fichier de configuration, vous pouvez sélectionner manuellement le schéma requis à partir de la liste dans la barre de statut.
Nous avons également mis à jour la configuration de la version personnalisée de JSON Schemas que vous pouvez ajouter à l’IDE et utiliser des fichiers spécifiques dans votre projet. Vous pouvez désormais spécifier l’URL du fichier de schéma. Cela est disponible dans la section Preferences | Languages and Frameworks | Schemas and DTDs | JSON Schema Mappings.
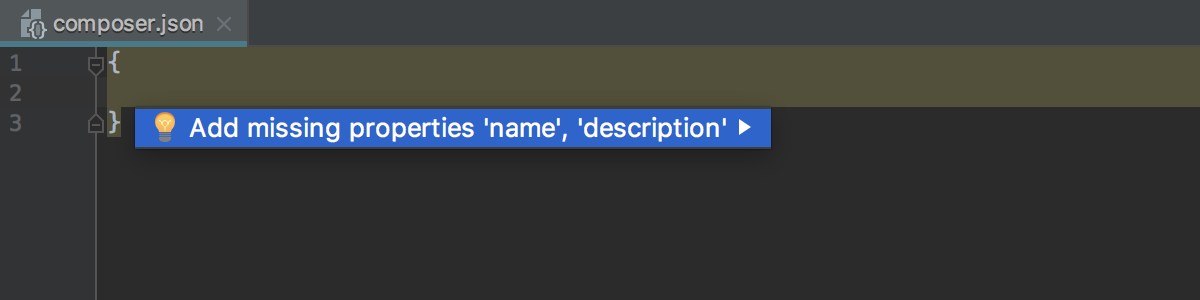
Ajout des propriétés requises manquantes dans les fichiers JSON
Comme nous l’avons déjà mentionné dans l’une des mises à jour EAP plus anciennes, WebStorm peut valider vos fichiers JSON en utilisant le JSON Schema. Nous avons ajouté un correctif rapide qui vous permet d’ajouter l’ensemble des propriétés requises manquantes à votre fichier JSON.

Intégration des Linters
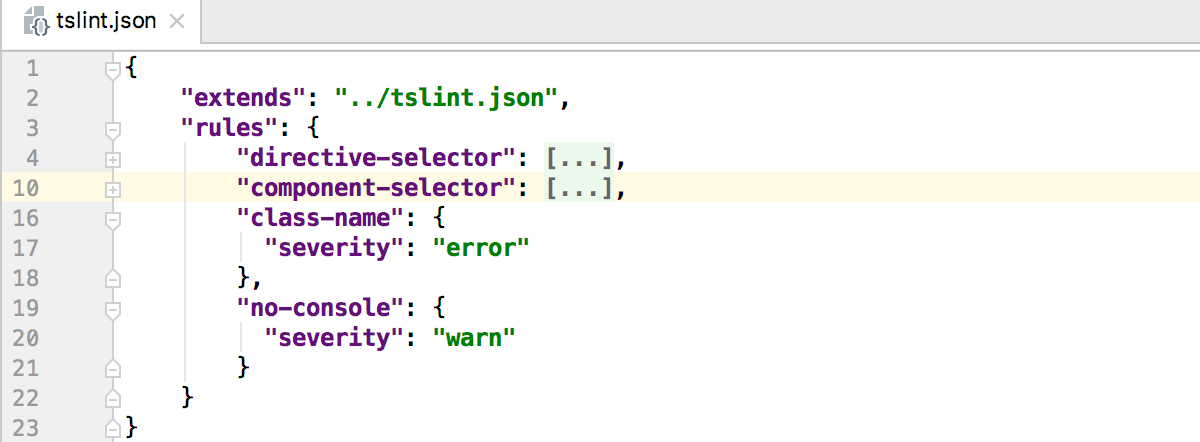
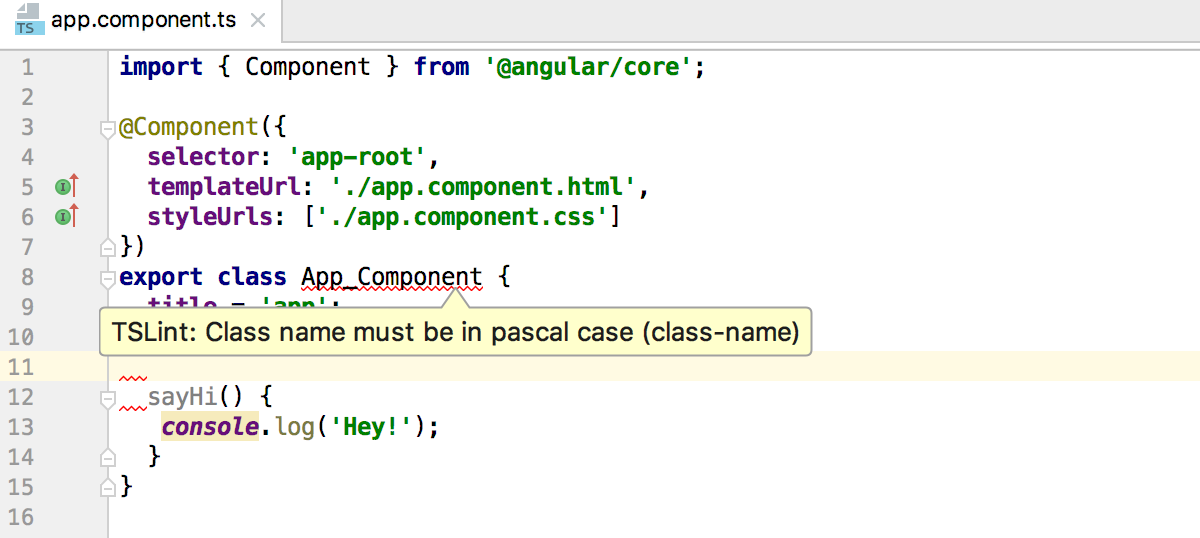
Différentes options de mise en évidence des erreurs et des avertissements de TSLint
WebStorm respecte désormais les niveaux de sévérité sélectionnés pour les règles activées dans le fichier de configuration TSLint. Par défaut, les erreurs sont signalées par une ligne rouge ondulée, tandis que les avertissements sont surlignés en jaune.


Appliquez automatiquement les règles de style de code à partir de tous les types de fichiers de configuration ESLint et TSLint
Depuis déjà quelque temps, WebStorm permet d’appliquer les règles de style de code connues, telles que spécifiées dans les fichiers de configuration ESLint et TSLint dans les paramètres de style de code JavaScript ou TypeScript de l’IDE.
Désormais WebStorm peut importer automatiquement les règles connues à partir de toutes les configurations lorsque vous ouvrez votre projet pour la première fois, sous réserve qu’ESLint (ou TSLint) soit installé. (Cela est dû au fait que WebStorm doit exécuter ESLint lui-même pour transformer la configuration en un code JSON que l’IDE peut comprendre.)
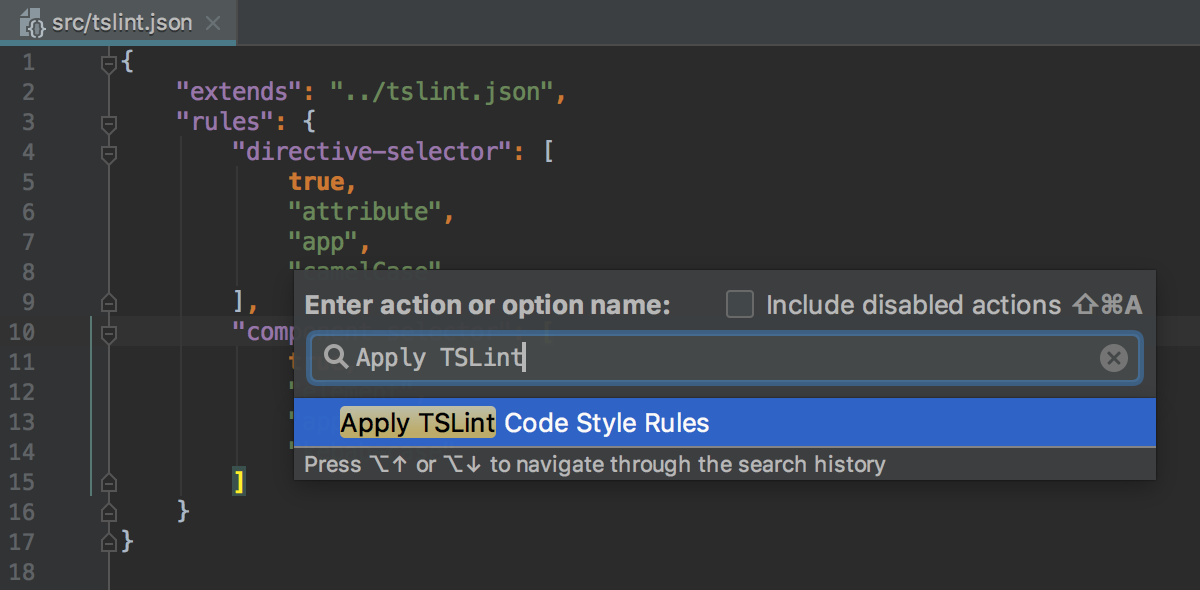
Auparavant, WebStorm faisait cela uniquement pour les configurations plus simples, écrites uniquement avec JSON. Pour les configurations écrites en JavaScript ou YAML, ou prolongeant des valeurs prédéfinies, WebStorm vous imposait l’action Apply ESLint Code Style Rules. Dans la nouvelle version, cette action reste nécessaire en cas de mise à jour de la configuration ESLint ou TSLint. Elle est accessible depuis la fenêtre contextuelle Find Action ou dans le menu contextuel du fichier.

À ce sujet, vous pouvez désormais appliquer également le style de code aux configurations TSLint ayant le champ extends. Par exemple, si votre fichier tslint.json prolonge la valeur prédéfinie tslint-config-standard, WebStorm applique automatiquement les règles liées à l’utilisation de points virgule définies dans les valeurs prédéfinies relatives aux paramètres de style de code TypeScript dans l’IDE.
Débogage
Intentions de point d’arrêt
Vous pouvez désormais appuyer simplement sur Alt-Entrée sur une ligne avec un point d’arrêt et voir les actions liées au point d’arrêt dans la liste, ainsi que toutes les autres intentions disponibles !

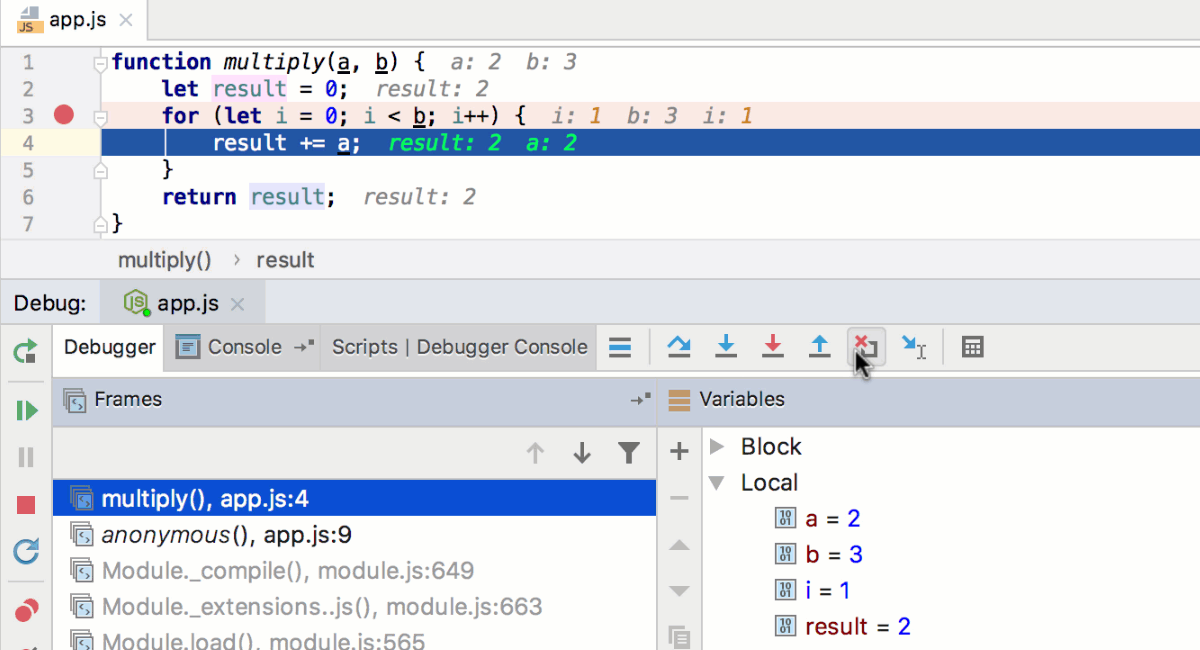
Action Drop Frame dans le débogueur
Désormais, vous pouvez utiliser l’action Drop Frame lors du débogage de JavaScript et de Node.js. Cela peut être utile pour ré-entrer une fonction si vous avez manqué un point essentiel que vous souhaitez revoir.

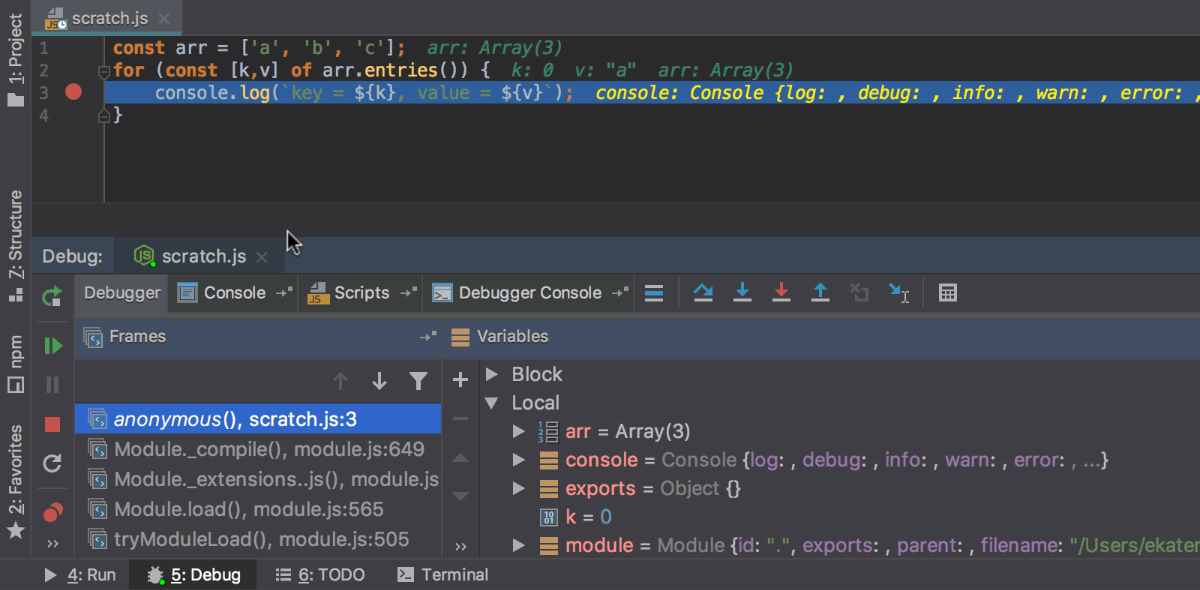
Débogage des fichiers scratch
Vous pouvez désormais déboguer les fichiers scratch JavaScript – des fichiers temporaires que vous pouvez rapidement créer en utilisant le raccourci Cmd-Maj-N sous macOS ou Ctrl+Maj+Alt+Ins. sous Windows et Linux.
Placez des points d’arrêt partout dans le fichier, puis appuyez sur Ctrl-Alt-D / Alt+Maj+F9 pour lancer le débogage et utiliser le débogueur Node.js. Rappelez-vous que votre code sera utilisé via un node, ce qui signifie qu’il ne doit pas utiliser d’API de navigateur ou toute syntaxe qui ne soit pas prise en charge dans le node.

Tester
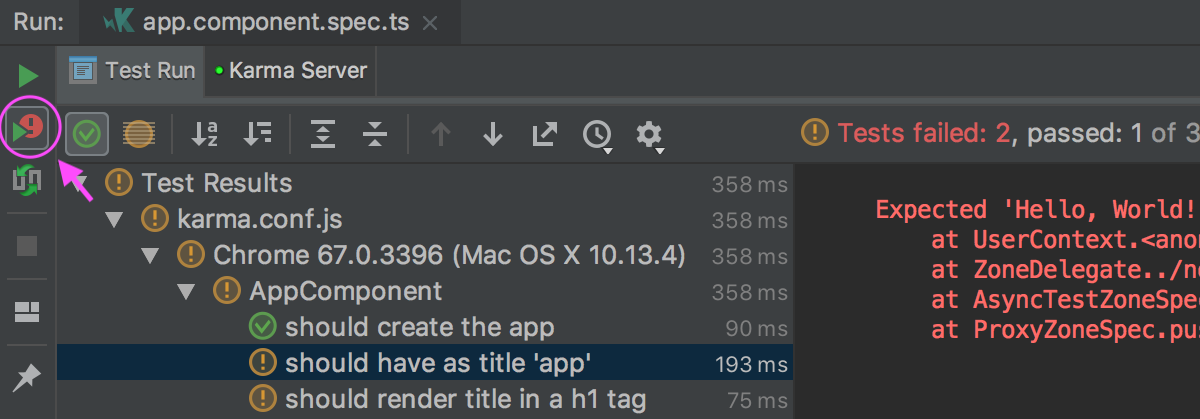
Nouvelle exécution des tests ayant échoué
La nouvelle action Rerun Failed Tests est disponible lorsque vous exécutez des tests avec Karma, Jest ou Mocha dans WebStorm. Comme son nom le suggère, il vous permet de réexécuter uniquement les tests qui ont échoué, au lieu d’exécuter l’ensemble des tests après la correction.

Navigation vers l’instantané Jest
Si vous testez des instantanés avec Jest, vous remarquerez une nouvelle icône dans le volet gauche de l’éditeur lorsque votre fichier de test est ouvert. Utilisez-la pour accéder au fichier d’instantané correspondant. Vous pouvez également placer le caret sur toMatchSnapshot et utiliser l’action Related Symbol.

Affichage des Diff pour les instantanés Jest
Si votre test Jest a échoué en raison de la non-concordance dans l’instantané, vous pouvez désormais voir pourquoi en utilisant l’affichage parallèle propre aux fichiers diff dans l’IDE. Pour l’ouvrir, cliquez sur le lien dans la fenêtre d’exécution des tests.

Débogage des tests Karma au moyen de Chrome Headless
Karma permet d’utiliser Chrome Headless pour exécuter vos tests (voir ce tutoriel dans le blog Chrome). Avec Karma, vos tests sont exécutés dans un environnement réel de navigateur, mais sans la surcharge générée par l’exécution d’une instance Chrome.
WebStorm permet désormais de déboguer les tests Karma dans Chrome Headless (alors qu’auparavant vous pouviez uniquement les exécuter).
Pour exécuter et déboguer des tests dans Chrome Headless en utilisant Karma, ajoutez browsers: ['ChromeHeadless'] dans le fichier karma.conf.js ou présentez-le comme un navigateur dans la configuration Karma de WebStorm (voir la copie d’écran ci-dessous). Pour plus d’informations sur la configuration de vos projets en vue de l’utilisation de Chrome Headless, voir ce tutoriel.

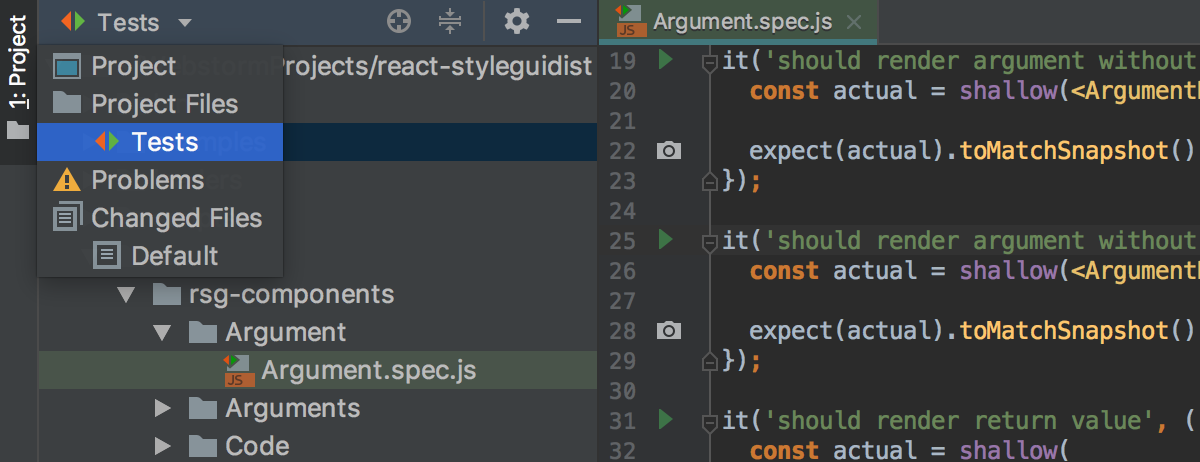
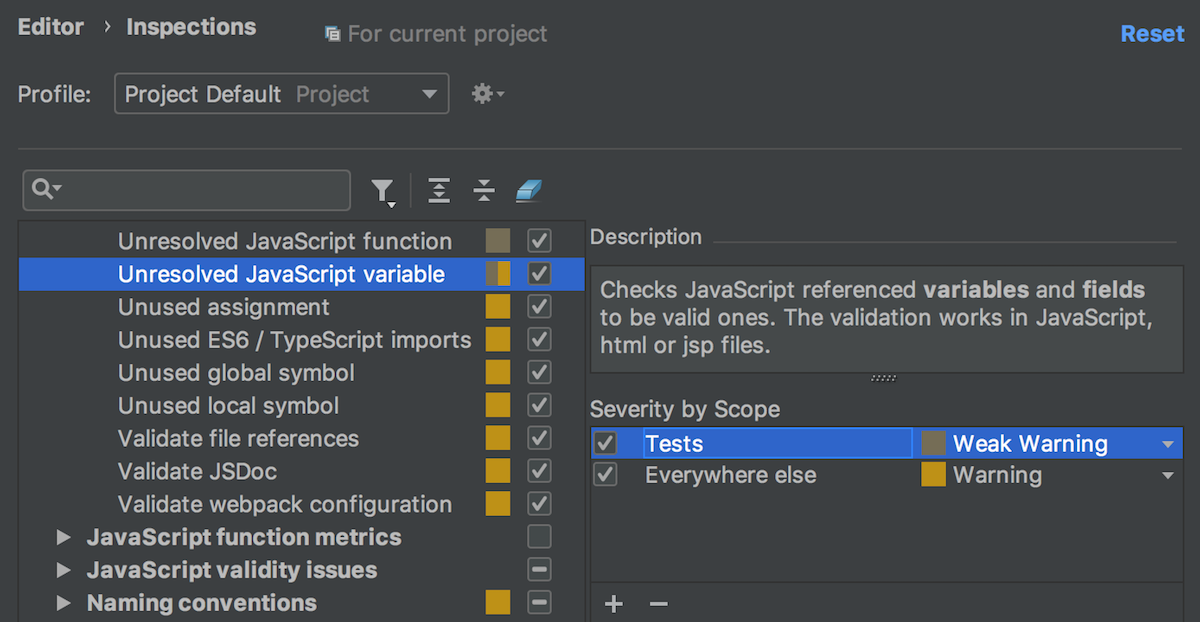
Fichiers de test dans le périmètre de Tests
Désormais, tous les fichiers de test dont les noms suivent un modèle classique, tels que *.test.js ou *.spec.js, sont ajoutés au périmètre par défaut de l’action Tests. Vous pouvez sélectionner ce périmètre dans la vue Project pour voir les fichiers de test disponibles dans le projet. Ou l’utiliser pour configurer le mode d’utilisation et le niveau de sévérité des inspections.


Contrôle de version
Enregistrement automatique des référentiels Git et Mercurial en tant que racines VCS
Si vous ouvrez un dossier faisant partie d’un référentiel Git ou Mercurial, WebStorm active désormais automatiquement l’intégration du contrôle de version pour ce dossier. Vous n’aurez donc plus à subir de notifications « unregistered roots detected » lorsque vous ouvrez un dossier.
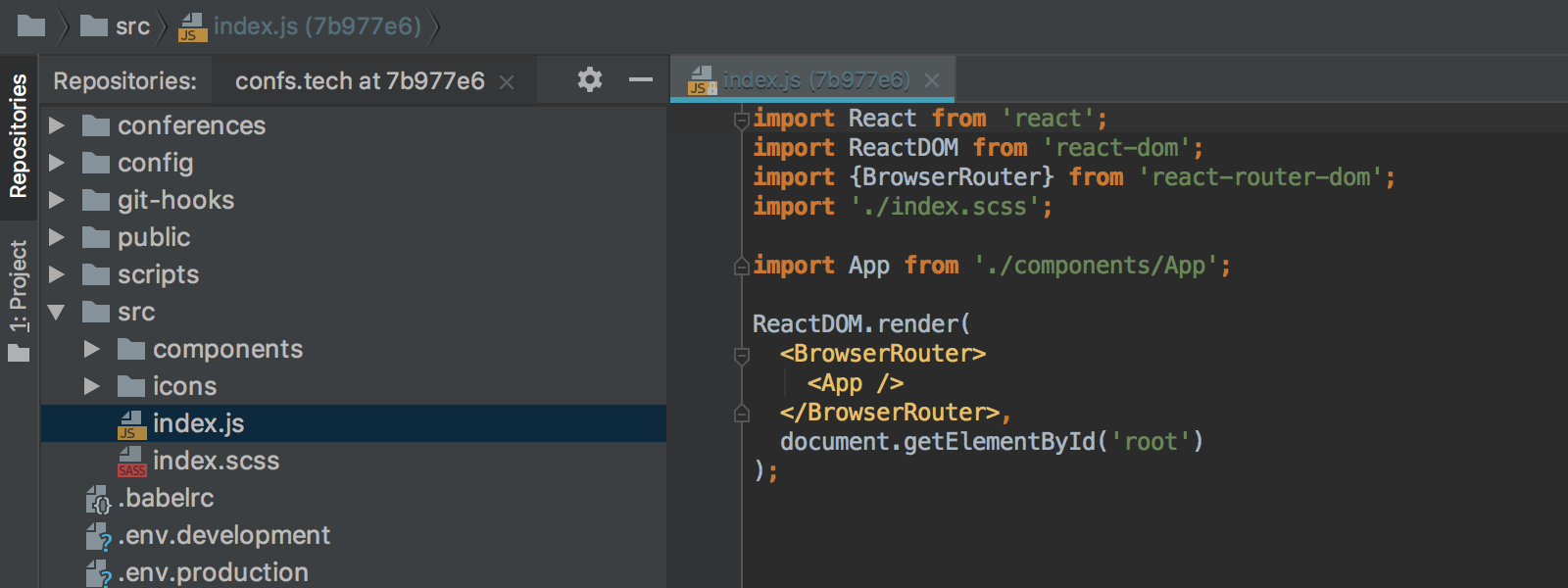
Nouvelle action Browse Repository at Revision
Avec la nouvelle action Browse Repository at Revision, disponible à partir du menu contextuel dans le journal VCS ou l’historique de fichiers, vous pouvez maintemant explorer les fichiers dans votre projet pour toute version donnée sans extraction. La vue spéciale Repositories permet de voir la structure de projet et d’afficher les fichiers en mode lecture seule.

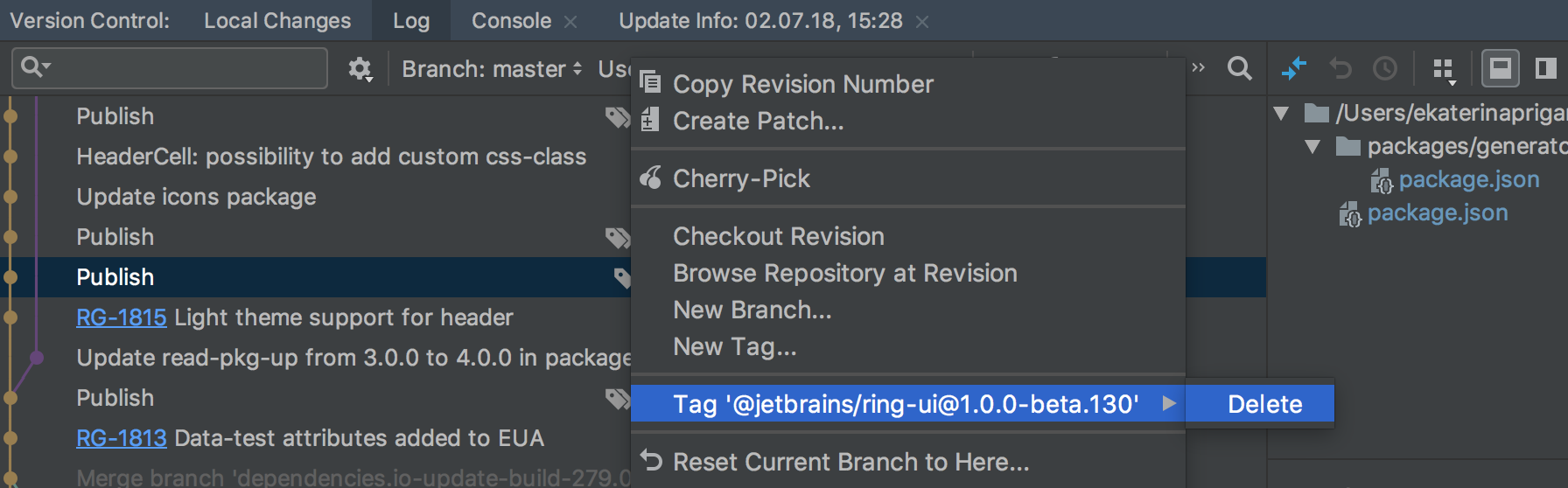
Suppression d’une balise Git dans la section Log
Vous pouvez supprimer des balises Git d’un droit de commit directement depuis le menu contextuel de l’onglet Log.

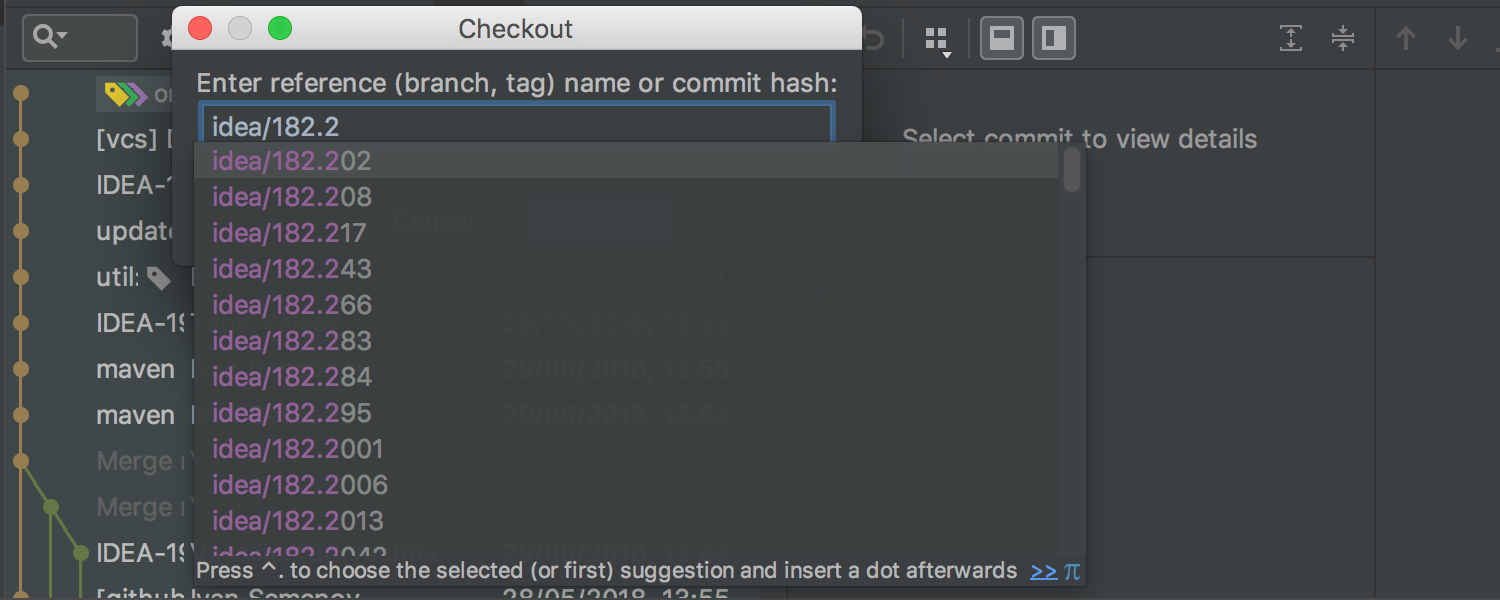
Complétion pour les balises Git
WebStorm assure désormais la saisie semi-automatique dans la boîte de dialogue Checkout.

Les plug-ins pour Perforce et CVS doivent désormais être installés séparément
Si vous souhaitez utiliser l’intégration avec Perforce ou CVS dans WebStorm, vous devez installer le plug-in correspondant depuis la section Preferences | Plugins – Install JetBrains plugins. Ces plug-ins permettent de rétablir la fonctionnalité complète qui était précédemment disponible dans WebStorm en standard.
Autres améliorations de l’IDE
Prise en charge de la barre tactile
Dernier point, mais non des moindres, nous allons voir la prise en charge de la barre tactile du MacBook.
Désormais, vous pouvez exécuter, créer et déboguer votre projet, ainsi que valider les modifications ou mettre à jour le projet directement depuis la barre tactile. La barre tactile affiche les contrôles en fonction du contexte ou des touches du modificateur. Nous prenons en charge les contextes les plus populaires, mais ce n’est pas tout, ces contextes peuvent être personnalisés ! Vous trouverez plus de détails dans le blog d’IntelliJ IDEA.
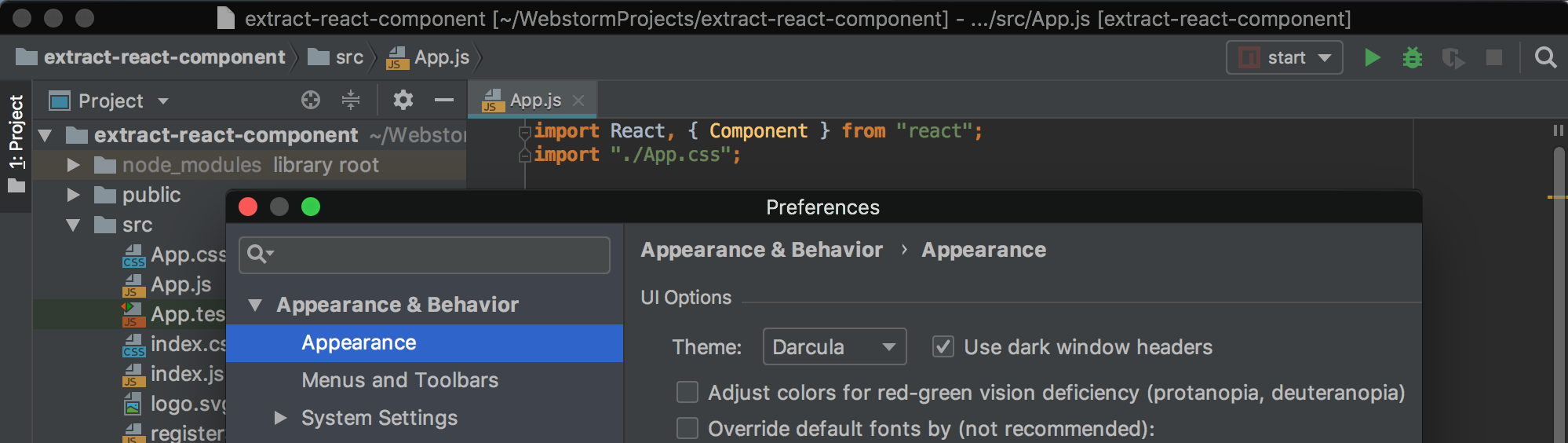
En-têtes de fenêtres sombres sur macOS
Si vous aimez le thème sombre et utilisez le macOS, vous pouvez désormais rendre WebStorm encore plus sombre avec les en-têtes de fenêtres sombres. Pour les activer, ouvrez la section Preferences | Appearance & Behavior | Appearance, sélectionnez la nouvelle option Use dark window headers et redémarrez l’IDE pour appliquer les modifications.

Pour obtenir la liste complète des problèmes et des bugs corrigés dans WebStorm 2018.2, consultez les notes de parution.
L’équipe WebStorm
Subscribe to JetBrains Blog updates