.NET Tools
Essential productivity kit for .NET and game developers
Les tests dans Rider for Unreal Engine
Rider for Unreal Engine est largement utilisé par de nombreux développeurs de jeux partout dans le monde. Plus de 32 000 personnes sont déjà inscrites au programme et nous avons reçu des retours très positifs de leur part. D’après notre enquête auprès ces utilisateurs :
- 28,3 % l’utilisent pour tous leurs projets, professionnels comme personnels
- 15,4 % l’utilisent pour tous leurs projets professionnels
- 44,3 % l’utilisent pour tous leurs projets personnels
Et 81.7 % des participants au programme pensent que Rider for UE est bien meilleur que tous les autres éditeurs qu’ils ont utilisé auparavant ! Ces résultats sont très encourageants et nous motivent d’autant plus à poursuivre l’amélioration du produit.
La majorité des utilisateurs apprécie tout particulièrement les intégrations fournies par Rider for Unreal Engine, parmi lesquelles la saisie semi-automatique du code, la documentation pour les spécificateurs de réflexion et les macros d’Unreal Engine, l’intégration avec Unreal Editor, le journal d’Unreal Engine et les vues de code montrant l’utilisation des Blueprints. Aujourd’hui, nous ajoutons une nouvelle pièce à notre boîte à outils pour le développement de jeux : la prise en charge du framework d’automatisation des tests Unreal Engine.

Exécution des tests Unreal Engine dans Rider
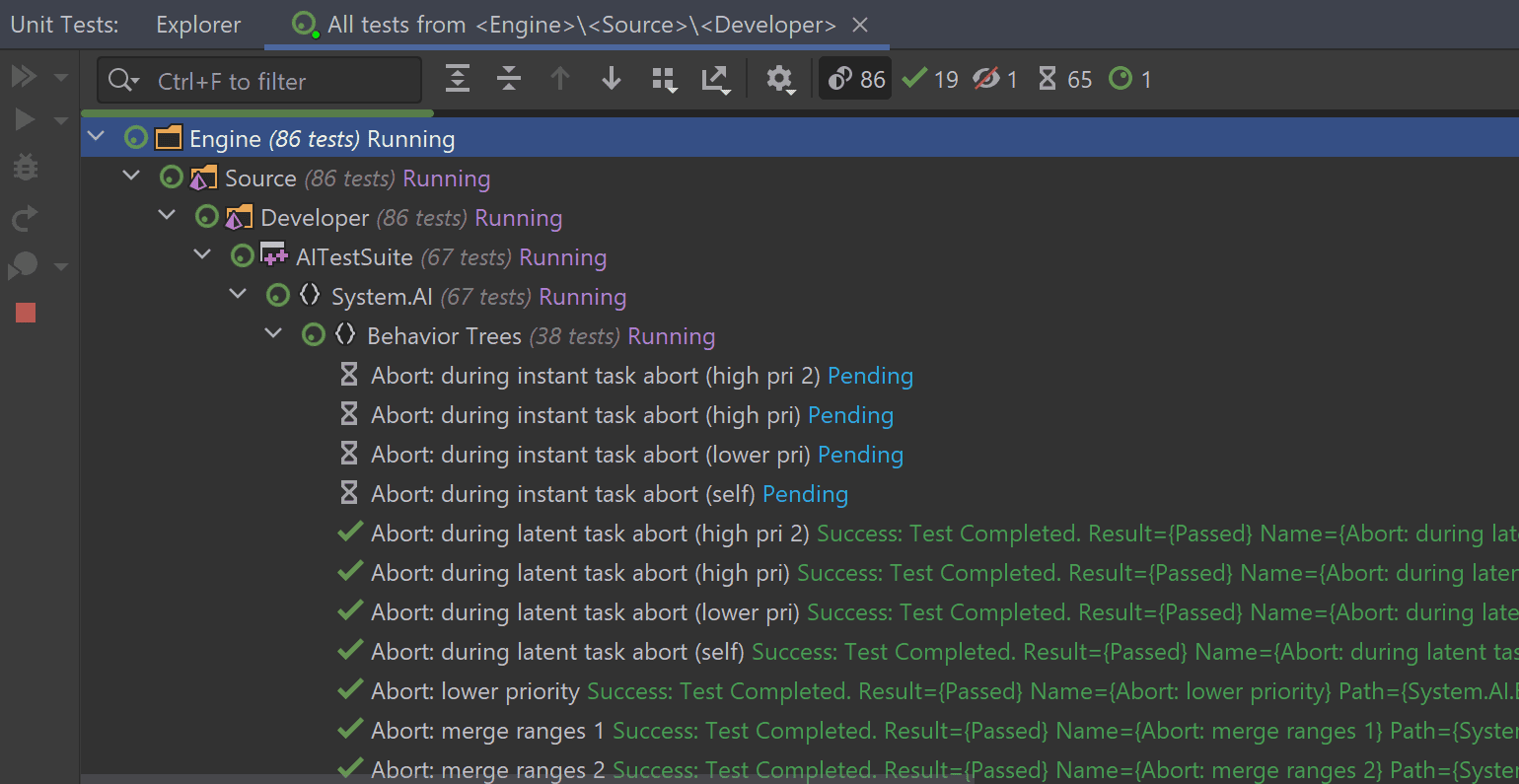
Pour ajouter des tests à votre jeu, il existe un framework de tests Unreal Engine intégré (consultez ce tutoriel tiers). Rider peut maintenant lancer des tests et afficher leurs résultats dans la fenêtre d’outils Unit Tests : 
Cette fenêtre d’outils fournit non seulement les résultats des tests, mais aussi les échecs de réexécution, et peut afficher l’ensemble des tests ou des tests spécifiques.
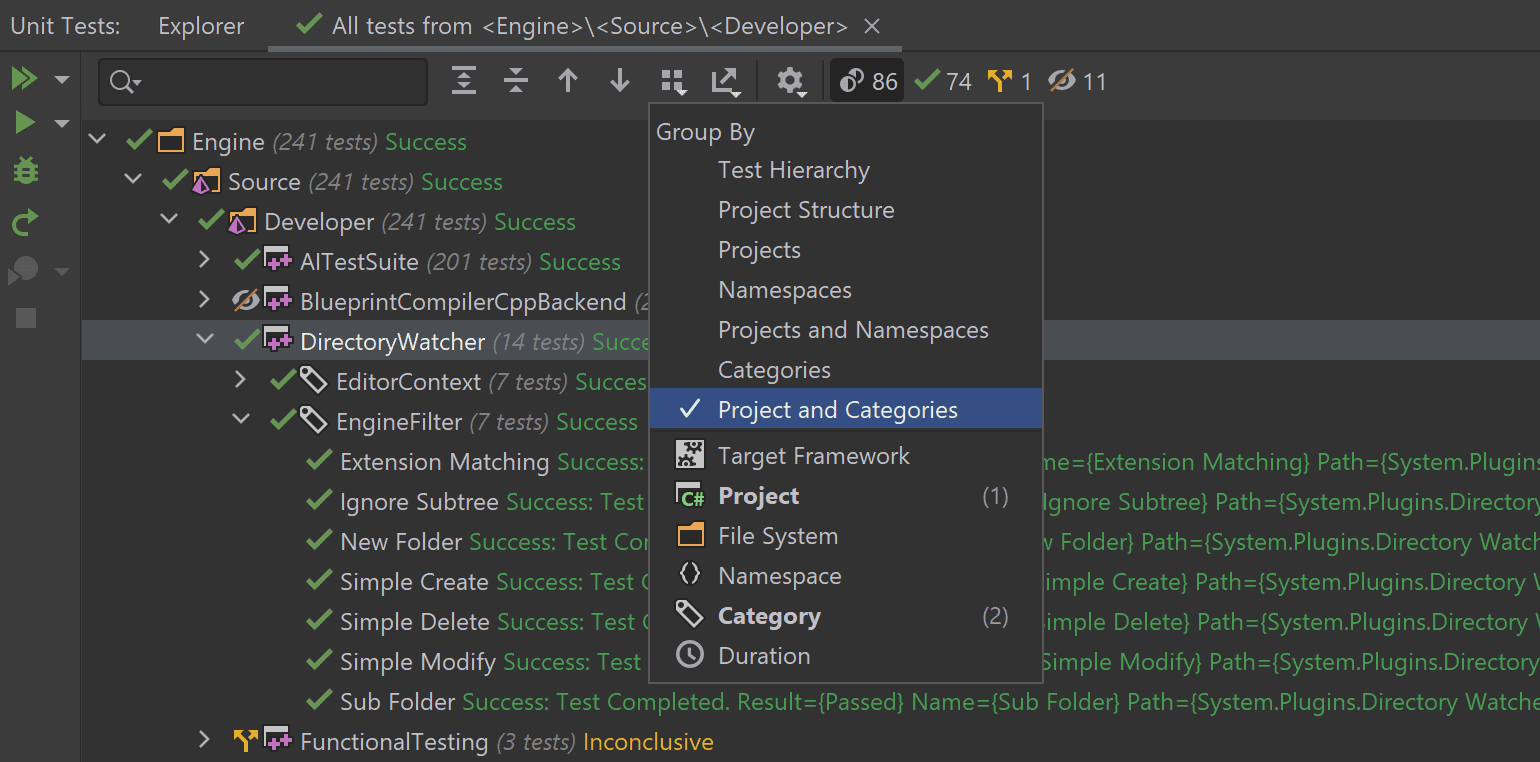
Vous pouvez aussi l’utiliser pour explorer toutes les catégories existantes dans la solution actuelle. Les catégories sont définies par les indicateurs envoyés aux tests. La commande Group By permet de modifier le regroupement dans la fenêtre d’outils :
Vous pouvez également exécuter des tests directement à partir de la fenêtre d’outils Unit Tests ou depuis l’éditeur de Rider. Des icônes d’exécution s’affichent dans la gouttière de gauche près du test. Il vous suffit de cliquer dessus pour exécuter les tests. Ces icônes indiquent également l’état des tests récemment exécutés :![]()
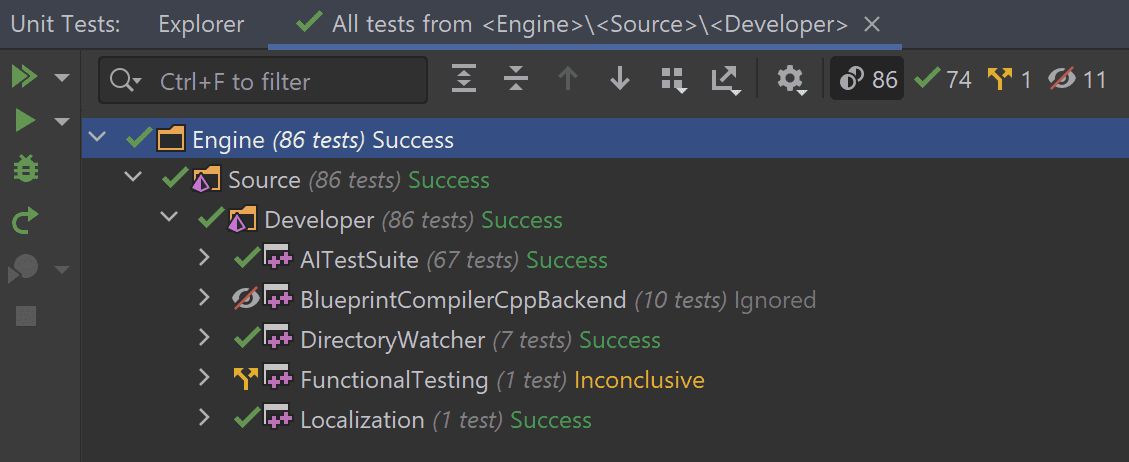
Les tests avec l’indicateur EAutomationTestFlags::Disabled resteront désactivés dans Rider et seront signalés avec le symbole Ignored correspondant. Les tests signalés comme Inconclusive sont des tests interrompus ou des tests qui ont été lancés mais dont Rider n’a pas pu lire le résultat du module de test.
Configuration et problèmes connus
Les tests Engine fonctionnent sans aucune autre configuration. Pour que les tests des plugins Unreal Engine fonctionnent dans Rider, vous devez :
- Indexer les plugins en activant le paramètre Index plugins dans Languages & ; Frameworks | C++ | Unreal Engine.
- Référencer le plugin qui inclut les tests dans le fichier .uproject .
Nous prévoyons d’améliorer l’expérience utilisateur par la suite et d’afficher un avertissement dans ce cas (RIDER-68729).
Voici quelques uns des principaux problèmes et limitation actuels :
- Les tests ne fonctionnent dans Rider que sous Windows. Les tests sous macOS ne sont pas encore pris en charge (RIDER-68429).
- StressFilter étant ignoré par Unreal Engine, Rider ne prend pas en charge les tests de stress.
- Les tests comportant le symbole «
‘» ne sont pas pris en charge dans Rider. Ce problème sera également résolu côté Unreal Engine. - Les tests qui ne sont pas conformes à la configuration actuelle de la solution échouent (RIDER-68730). Par exemple, les tests avec « ClientContext » ne s’exécutent pas si la configuration « DebugGame Editor » est sélectionnée.
PARTICIPER AU PROGRAMME EARLY PREVIEW
L’Équipe Rider
JetBrains
Article original en anglais par :
Subscribe to a monthly digest curated from the .NET Tools blog: