JetBrains Platform
Plugin and extension development for JetBrains products.
Les Thèmes dans les IDE basés sur IntelliJ

IntelliJ Light et Darcula sont des thèmes d’interface utilisateur bien connus, fournis par défaut dans les IDE basés sur IntelliJ. Certains utilisateurs s’en tiennent à l’interface claire présélectionnée, tandis que d’autres préfèrent le modèle de couleurs sur fond noir. Toutefois, un grand nombre de développeurs aiment exprimer leur individualité en choisissant parmi une grande variété de thèmes fournis dans la catégorie Themes de notre Marketplace. Les raisons du choix d’un thème varient d’une personne à l’autre : habitude, appréciation de l’esthétique, problème de visualisation des couleurs, amélioration de la concentration.

Les plugins de thèmes pour l’interface utilisateur sont l’un des nombreux types de plugins pour les IDE basés sur IntelliJ qui sont devenus disponibles avec la publication de la version 2019.1.
Les auteurs de thèmes d’interface utilisateur peuvent apporter diverses modifications aux éléments de l’interface utilisateur intégrés dans l’IDE :
- remplacer les icônes
- changer les couleurs des icônes et des commandes de l’interface utilisateur
- fournir des schémas d’éditeur personnalisés
- ajouter des images d’arrière-plan
Les thèmes les plus populaires proposent des modifications de l’interface et des mécanismes plus avancés afin que vous puissiez configurer vous-même certains comportements du plugin, ajouter des actions supplémentaires ou implémenter des points d’extension dans un thème permettant d’apporter de nouvelles fonctionnalités à l’IDE.

Création d’un thème d’interface utilisateur
La création de plugins et de thèmes pour les IDE basés sur IntelliJ demande un peu de préparation avant de se lancer dans le développement proprement dit. Il y a deux moyens de mettre en place un tel projet.
La première méthode utilise l’assistant de projet. Elle est détaillée dans la documentation IntelliJ SDK à la page Création d’un thème d’interface utilisateur avec l’assistant de projet.
La structure générée est une structure simple basée sur l’approche DevKit et ne doit être utilisée que pour des plugins simples. Vous trouverez un exemple de projet dans le référentiel GitHub IntelliJ SDK Docs Code Samples.

Pour les plugins plus complexes, nous vous recommandons de créer un projet basé sur Gradle. Comme nous améliorons constamment l’expérience de développement de plugins pour les IDE basés sur IntelliJ, il est également possible de démarrer de nouveaux projets en utilisant le modèle IntelliJ Platform Plugin Template. Ce modèle propose une configuration d’extensions Gradle et d’actions GitHub, comme la gestion des dépendances, la prise en charge des journaux de modifications et des réglages préconfigurés pour l’intégration et le déploiement continus (CI/CD).
Dans les deux cas, le fichier le plus important du projet de plugin est le fichier plugin.xml, qui doit contenir une définition du point d’extension de themeProvider :
<idea-plugin>
<id>org.jetbrains.plugins.mytheme</id>
<name>My Theme</name>
<vendor>JetBrains</vendor>
<depends>com.intellij.modules.platform</depends>
<extensions defaultExtensionNs="com.intellij">
<themeProvider id="org.jetbrains.plugins.mytheme" path="my.theme.json" />
</extensions>
</idea-plugin>
Le plugin.xml et les autres fichiers de personnalisation de l’interface utilisateur (my.theme.json et my.xml) sont placés dans le répertoire /src/main/resources avec les images ou les icônes que vous prévoyez d’utiliser.

Le themeProvider fait référence au fichier JSON my.theme.json, qui contient la définition du thème qui modifie les couleurs d’arrière-plan et place une image soignée en bas à droite de l’IDE.
{
"name": "My Theme",
"dark": true,
"author": "JetBrains",
"editorScheme": "/themes/my.xml",
"colors": {
"colorPrimary": "#3b3531",
"colorSecondary": "#342e2b"
},
"ui": {
"*": {
"background": "colorPrimary",
"separatorColor": "colorPrimary",
"borderColor": "colorSecondary"
}
},
"background": {
"image": "/background.png",
"transparency": 50,
"fill": "plain",
"anchor": "bottom_right"
}
La clé editorScheme renvoie au fichier my.xml responsable du réglage des couleurs du contenu visible dans l’éditeur, comme la couleur de la ligne active, les couleurs d’avant-plan et d’arrière-plan du texte et l’arrière-plan de la section de la gouttière.
<scheme name="My Theme" version="1" parent_scheme="Darcula">
<colors>
<option name="CARET_ROW_COLOR" value="372513" />
<option name="GUTTER_BACKGROUND" value="372513" />
</colors>
<attributes>
<option name="TEXT">
<value>
<option name="FOREGROUND" value="C67E48" />
<option name="BACKGROUND" value="291918" />
<option name="EFFECT_TYPE" value="5" />
</value>
</option>
</attributes>
</scheme>
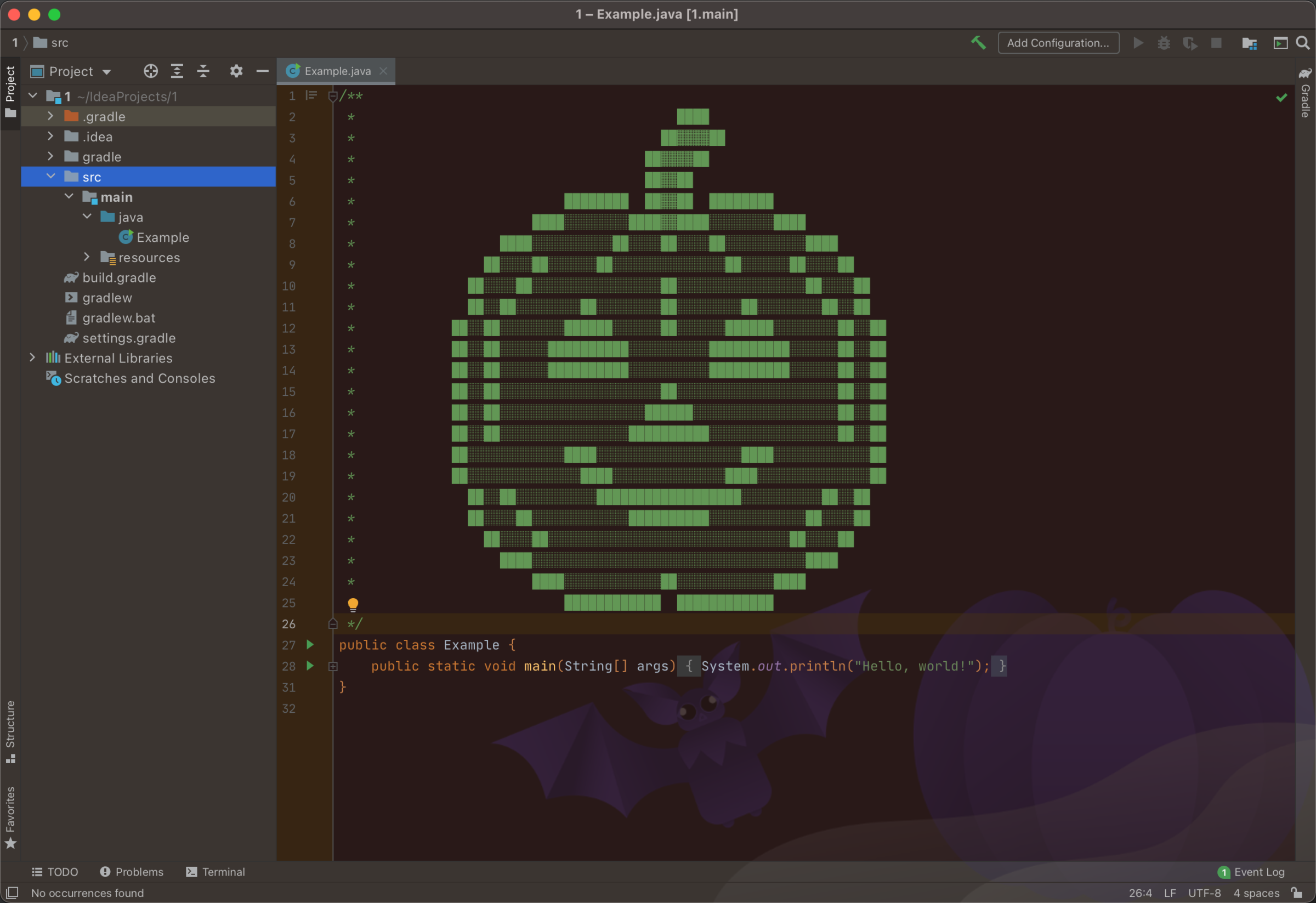
Cet exemple de thème assez simple donne déjà un résultat intéressant ; et ce n’est qu’un début !

Explorer les possibilités de personnalisation
Lorsqu’on travaille sur la personnalisation de l’IDE, il est essentiel de comprendre ce que vous pouvez remplacer et où rechercher les possibilités d’ajuster l’interface. C’est pourquoi nous proposons plusieurs moyens d’explorer les rouages de l’IDE.
Trouver les clés d’attributs pour les commandes de l’interface utilisateur
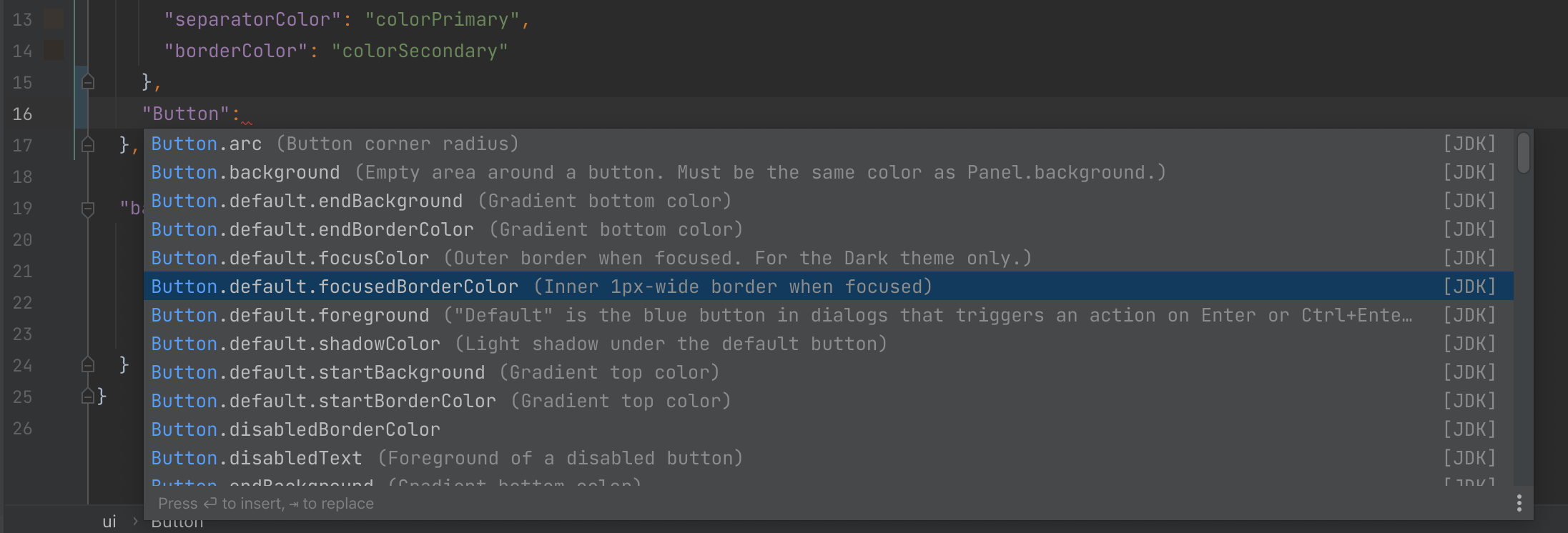
La possibilité la plus simple est la saisie semi-automatique fournie par le mappage de schéma pour le fichier JSON du thème IntelliJ. Pour l’essayer, ouvrez votre fichier *.theme.json, placez le caret dans le contexte approprié et utilisez le raccourci Ctrl+Espace : une liste des clés ou des valeurs disponibles s’affichera.

Inspecteur d’interface utilisateur
L’inspecteur d’interface utilisateur est un outil puissant qui permet d’examiner les éléments de l’interface utilisateur des IDE basés sur IntelliJ afin d’obtenir une description interne de chaque élément. Vous pouvez aussi tester les éléments de l’interface utilisateur de manière interactive en faisant Ctrl+Alt+Clic sur l’élément(⌘+⌥+Clic sur Mac). Consultez notre page de documentation sur l’inspecteur d’interface utilisateur pour savoir comment l’activer et comment il peut vous aider.

Fenêtre Look and Feel Defaults
La fenêtre Look and Feel (LaF) Defaults permet de rechercher les paires clé-valeur des commandes de l’interface utilisateur. Cet outil vous permet de filtrer toutes les valeurs par défaut disponibles dans l’IDE pour les éléments de l’interface utilisateur ou de prototyper vos composants de manière interactive. Vous trouverez plus d’informations sur l’outil d’interface utilisateur LaF Defaults dans la documentation sur IntelliJ SDK.

IntelliJ Platform Explorer
Chaque plugin fournissant un thème d’interface utilisateur est censé implémenter le point d’extension themeProvider. L’outil web IntelliJ Platform Explorer vous permet de parcourir les implémentations existantes dans les plugins open-source de la plateforme IntelliJ. Vous pouvez accéder directement à l’outil et commencer à explorer le code ou en apprendre davantage dans cet article de blog.

Documentation IntelliJ SDK
La documentation IntelliJ SDK, en particulier la section Custom UI Themes (Thèmes d’interface utilisateur personnalisés), est une base de connaissances que nous améliorons constamment pour fournir des ressources de formation aux développeurs et développeuses de plugins. Afin de l’enrichir encore, nous vous invitons à apporter votre contribution en partageant vos retours d’expérience et questions sur des sections spécifiques de la documentation.
Obtenir de l’aide
TOn peut tous se retrouver dans une impasse ! Pour obtenir de l’aide concernant le développement ou la documentation des plugins, consultez la section Obtenir de l’aide ou contactez-nous sur l’un des canaux d’aide suivants :
Publier un plugin de thème
Le partage de votre plugin est l’aboutissement de votre travail. Il y a plusieurs moyens de le faire.
Pour les projets basés sur Gradle, la génération et la publication de plugin est un processus simple qui se résume à l’exécution des tâches Gradle buildPlugin et publishPlugin. Commencez par consulter l’article Publishing Plugins with Gradle, puis préparez l’artefact ZIP contenant votre code pour le publier sur la Marketplace JetBrains ou simplement le partager avec vos proches.
Si vous utilisez le modèle de plugin de la plateforme IntelliJ (IntelliJ Platform Plugin Template), les étapes de déploiement et de publication sont automatisées avec GitHub Actions. Consultez la documentation du projet sur la configuration de l’intégration continue du plugin.
Les projets basés sur DevKit nécessitent quelques étapes manuelles décrites dans la documentation IntelliJ SDK dans les articles Deploying (Déploiement) et Publishing (Publication).
Marketing
La Marketplace JetBrains utilise toutes les informations fournies par les responsables de plugins pour améliorer leurs résultats dans les moteurs de recherche et les listes de plugins. Lorsque vous mettez en ligne un plugin sur la Marketplace, il devient accessible à plus de 10 millions de personnes utilisant les produits JetBrains. Il est donc essentiel de fournir un contenu de qualité, comme un nom expressif, une icône de plugin, une description pertinente et des captures d’écran. Cela permet d’attire l’attention et de convaincre les utilisateurs et donc de favoriser l’augmentation du nombre de téléchargements. Nous avons rassemblé un ensemble d’articles pour vous aider à préparer correctement votre plugin pour sa publication sur la page de documentation de Marketplace Create Your Marketplace Listing.
Vendre un plugin de thème
Vous pouvez générer des revenus en proposant vos plugins et thèmes d’interface utilisateur sur la Marketplace JetBrains, sous forme de plugins payants ou freemium. Vous trouverez toutes les informations sur les avantages de la Marketplace, les modèles de tarification, le traitement des paiements et l’implémentation des licences pour les plugins payants ou freemium dans la section de la documentation sur les plugins payants de la Marketplace.
En conclusion
La création de plugins de thème d’interface utilisateur pour les IDE basés sur IntelliJ est un processus qui repose principalement sur votre sens de l’esthétique et votre imagination. Le manque de connaissance du IntelliJ SDK ne devrait pas être un obstacle. Nous vous encourageons à vous plonger dans l’extension des fonctionnalités de nos IDE. Qui sait, cela pourrait aider beaucoup d’entre nous dans notre travail quotidien !
Si vous avez une idée mais pas assez de temps pour la développer, ou si vous cherchez simplement un peu d’inspiration, consultez Plugin Ideas !
Si vous recontrez un problème à n’importe quelle étape de votre projet, n’hésitez pas à nous contacter sur le forum IntelliJ IDEA Open API and Plugin Development ou sur le Slack de JetBrains.
Et pour vous tenir au courant des actualités de la plateforme IntelliJ et de la Marketplace, suivez-nous sur Twitter !
Article original en anglais par :
Jakub Chrzanowski et l’Équipe JetBrains Platform
Subscribe to JetBrains Platform updates

