Space
The intelligent code collaboration platform
Space and SpaceCode will be discontinued on June 1, 2025. Learn more → →
Présentation de la version bêta de la Marketplace Space

Nous avons conçu Space comme une plateforme hautement personnalisable pour toute équipe de développement logiciel et les applications jouent un rôle crucial dans ses possibilités d’extension et d’évolution. C’est pourquoi nous avons décidé de lancer une marketplace pour les applications Space qui est maintenant disponible en version bêta !

Nous avons créé plusieurs applications afin de présenter les possibilités qu’offre l’API Space HTTP, mais nous pensons que la communauté a un rôle essentiel à jouer dans la personnalisation de la plateforme. Ce sont avant tout votre créativité, vos cas d’utilisation et vos workflows qui aideront à étendre les fonctionnalités de Space. La Marketplace vous permet de créer vos propres applications, de les partager et d’utiliser les applications créées par d’autres utilisateurs.
Voici deux applications créées par notre équipe que vous pouvez utiliser dès maintenant :
- Aperçus de liens enrichis pour les canaux et les messages Slack
- Tunnel de canal entre Slack et Space
Poursuivez votre lecture pour en savoir plus sur les applications Space, comment créer vos propres applications et découvrir les applications déjà disponibles sur la Marketplace.
En quoi consistent les applications Space ?
Une application Space est un service externe côté serveur ou une application côté client (JavaScript, mobile ou de bureau) qui interagit avec les modules de Space. Une application peut :
- Obtenir des informations de Space, par exemple une liste des commits dans un référentiel ou des membres d’une équipe.
- Effectuer des actions dans Space, telle qu’envoyer des messages chat ou créer des éléments pour des listes de tâches à réaliser.
- Réagir à des événements provenant de Space, notamment effectuer une action personnalisée lorsqu’un commit a lieu dans un référentiel donné.
Lisez cet article pour en savoir plus sur les fonctionnalités des applications prises en charge par Space.
Comment créer des applications pour Space
Nous vous invitons à regarder la vidéo “How to build applications for Space” de Denis Zakharov et Maarten Balliauw, qui vous guidera dans le processus de développement d’applications pour Space.
Vous pouvez aussi commencer à créer des applications à l’aide de la documentation et de nos tutoriels sur le sujet. Nous vous recommandons également de lire cet article qui explique comment distribuer des applications via la Marketplace JetBrains.
Si vous aimez développer et voulez tenter votre chance pour gagner un prix, nous vous invitons à participer au concours Space Apps Contest en créant une application pour Space et en la mettant à disposition sur la Markeplace.
Optimiser votre plateforme Space grâce aux applications déjà disponibles
L’équipe Space a créé deux un plusieurs applications que vous pouvez d’ores et déjà utiliser. Voyons rapidement à quoi elles servent et comment les installer.
Activer l’aperçu des liens Slack
Chaque fois que vous envoyez un lien dans un chat, Space fournit un aperçu afin de donner aux participants à la conversation une idée de son contenu, sans pour autant les détourner de la tâche sur laquelle ils sont en train de travailler. Les aperçus sont disponibles dès lors que le lien comporte des méta-informations de base accessibles à tout internaute, comme sur Twitter, Facebook, LinkedIn et la plupart des pages web.

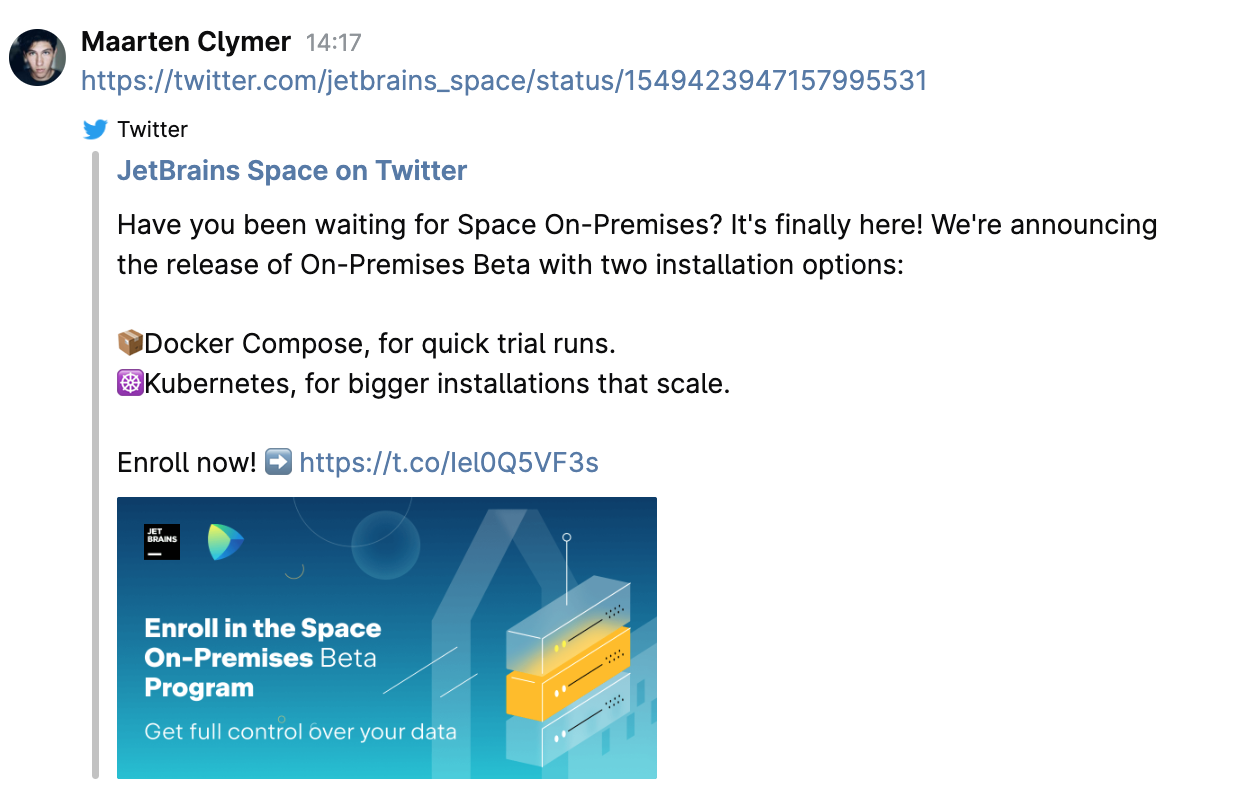
Que faire si l’application ou le service nécessite une authentification, comme c’est le cas avec Slack, Figma, Jira ou YouTrack par exemple ? C’est là que des applications comme Slack link previews entrent en jeu en connectant votre instance Space à Slack pour fournir un aperçu des liens bidirectionnel. Ainsi, vous obtenez non seulement des aperçus de liens Slack dans Space, mais pouvez également avoir un aperçu des tickets et des révisions de code de Space dans Slack.
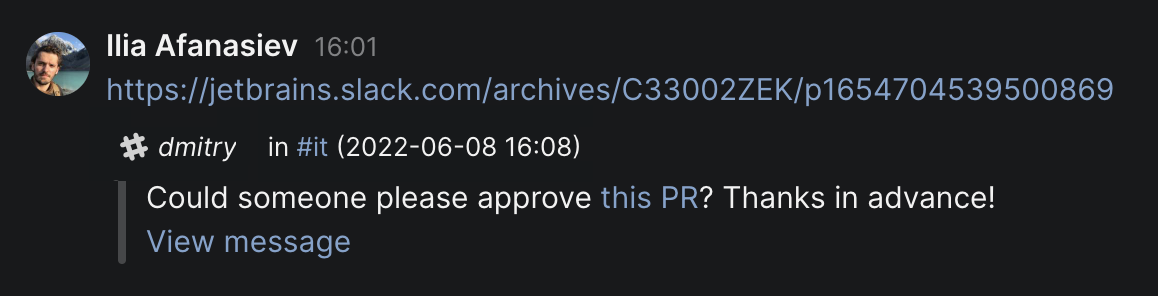
Un autre avantage de l’application Slack link previews est qu’elle permet d’afficher une partie du message, comme illustré par la capture d’écran ci-dessous. Ce message contenant un lien vers la tâche de révision du code dans Space, vous pouvez accéder directement à la révision et à l’approbation de la requête pull sans avoir à quitter votre interface Space.

N’hésitez pas à jeter un œil au code et à utiliser ce guide détaillé pour apprendre à créer une application de ce type en utilisant Kotlin.
L’équipe Space travaille également sur les applications Figma Link Previews et YouTrack Link Previews en vue de pouvoir fournir un aperçu du contenu d’un projet Figma ou d’un ticket YouTrack.
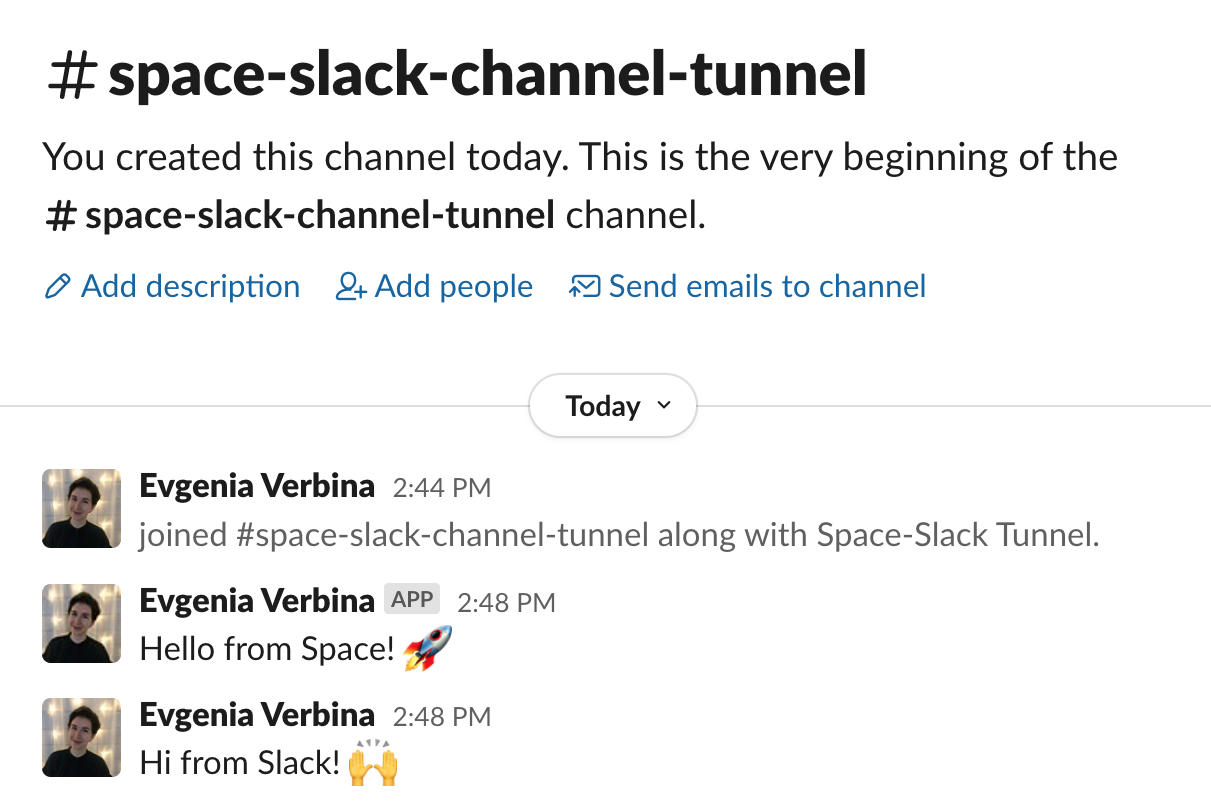
Synchronisation de vos canaux Space et Slack
Pour éviter de passer d’un logiciel à l’autre, l’application suivante crée une connexion bidirectionnelle fluide entre deux canaux déterminés : un dans Space, un dans Slack. Cette application est particulièrement utile pour les équipes multiplateformes ou pour la collaboration avec des utilisateurs externes, car elle duplique les messages entre les canaux comme si tout le monde utilisait la même application, y compris les réponses aux fils de discussion, les mentions, etc.

Le code et la description détaillée sont également à votre disposition sur GitHub.
Comment installer des applications Space
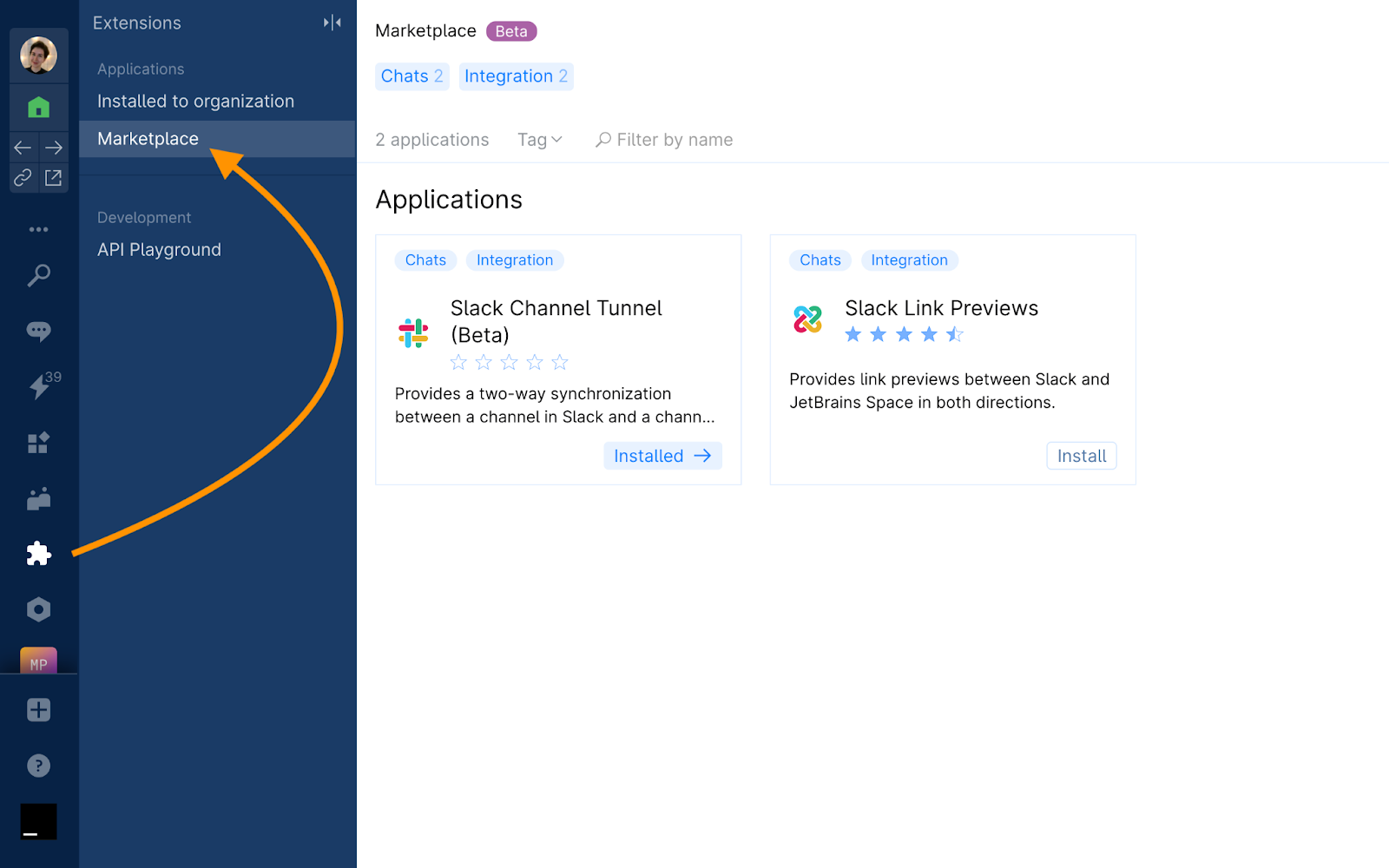
Vous pouvez installer des applications directement à partir de votre client Space web ou desktop ou via la Marketplace. Dans le client, cliquez sur l’onglet Extensions dans le panneau de navigation de gauche puis allez dans le sous-menu Marketplace.

Si vous ne voyez pas l’onglet, cliquez sur “…” juste sous votre photo de profil. À partir de là, il vous suffit de cliquer sur Install sur l’application dont vous avez besoin et de suivre les étapes pour accorder les autorisations requises.
Nous avons hâte de savoir ce que vous pensez de ces applications et surtout quelles autres applications vous aimeriez avoir pour votre équipe. Faites-nous part de votre avis et de vos souhaits dans la section commentaires ci-dessous !
Auteur de l’article original en anglais :
Subscribe to Space Blog updates






