WebStorm
The JavaScript and TypeScript IDE
Sélection de plugins pour WebStorm à connaître
Avec WebStorm, vous pouvez commencer à travailler sans avoir à installer de plugin supplémentaire car toutes les fonctionnalités essentielles sont directement opérationnelles. Mais qu’en est-il si vous souhaitez que votre outil soit un peu plus personnalisé ou si vous avez besoin de fonctionnalités supplémentaires ? Grâce aux formidables membres de notre communauté, nous avons de nombreux plugins qui répondent à ces besoins !
Dans cet article, nous vous proposons de découvrir quelques-uns des plugins pour les IDE de JetBrains les plus pratiques. Tous ces plugins sont compatibles avec d’autres IDE de JetBrains, comme PhpStorm et IntelliJ IDEA Ultimate, et peuvent être installés à partir de Preferences/Settings Plugins. Il s’agit d’une sélection car notre référentiel comprend des centaines de plugins !
Plugins de thèmes
Vous avez envie d’autre chose que des thèmes proposés par défaut ? Il existe de nombreux autres thèmes parmi lesquels vous pouvez choisir. Parmi les plus populaires, on trouve Material Theme UI, One Dark, Gradianto et Dark Purple. Si aucun ne vous convient vous pouvez également créer votre propre thème.

Une fois installé, le thème sera disponible dans le menu déroulant Theme sous Preferences/Settings | Appearance & Behavior | Appearance.
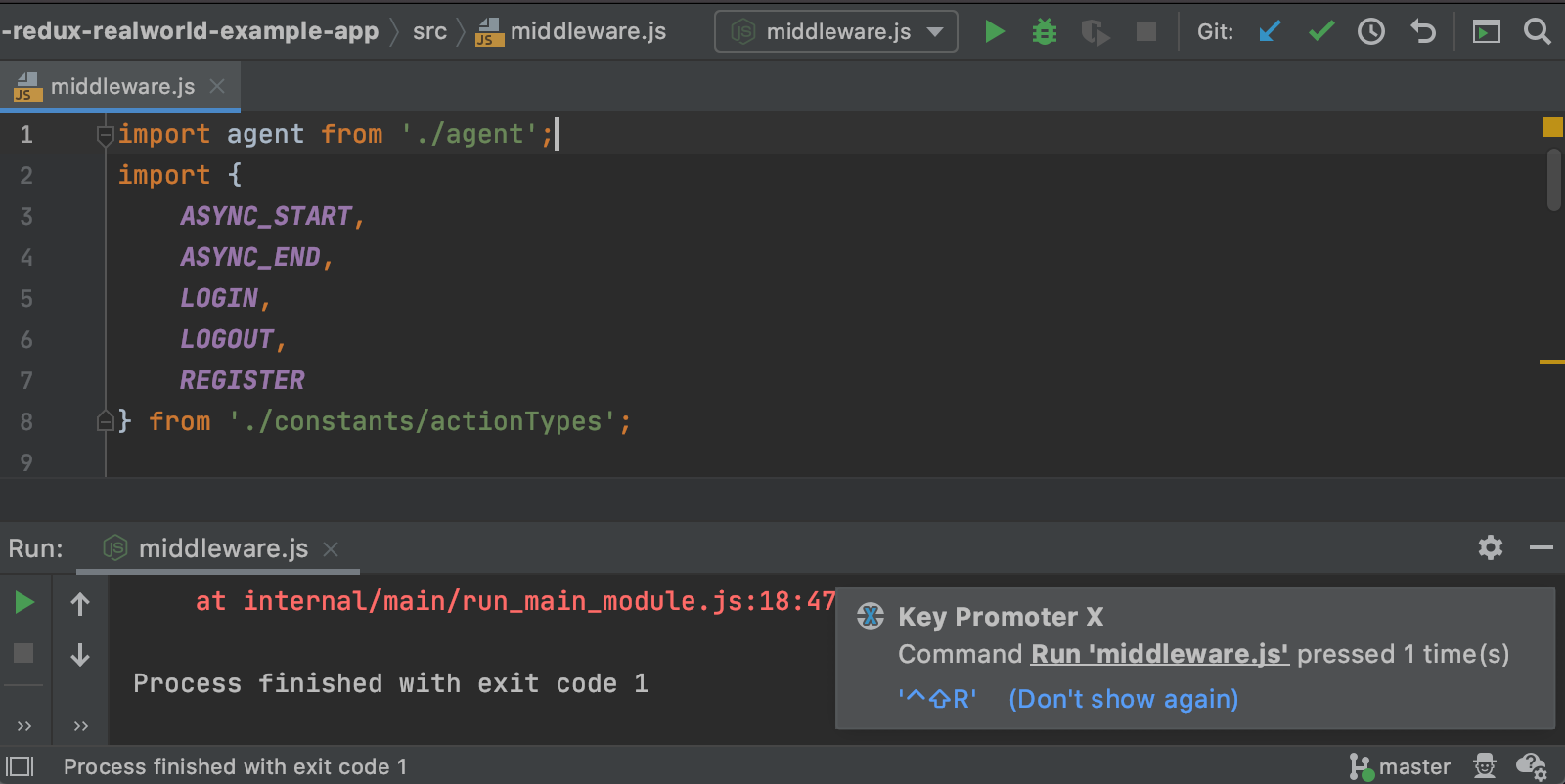
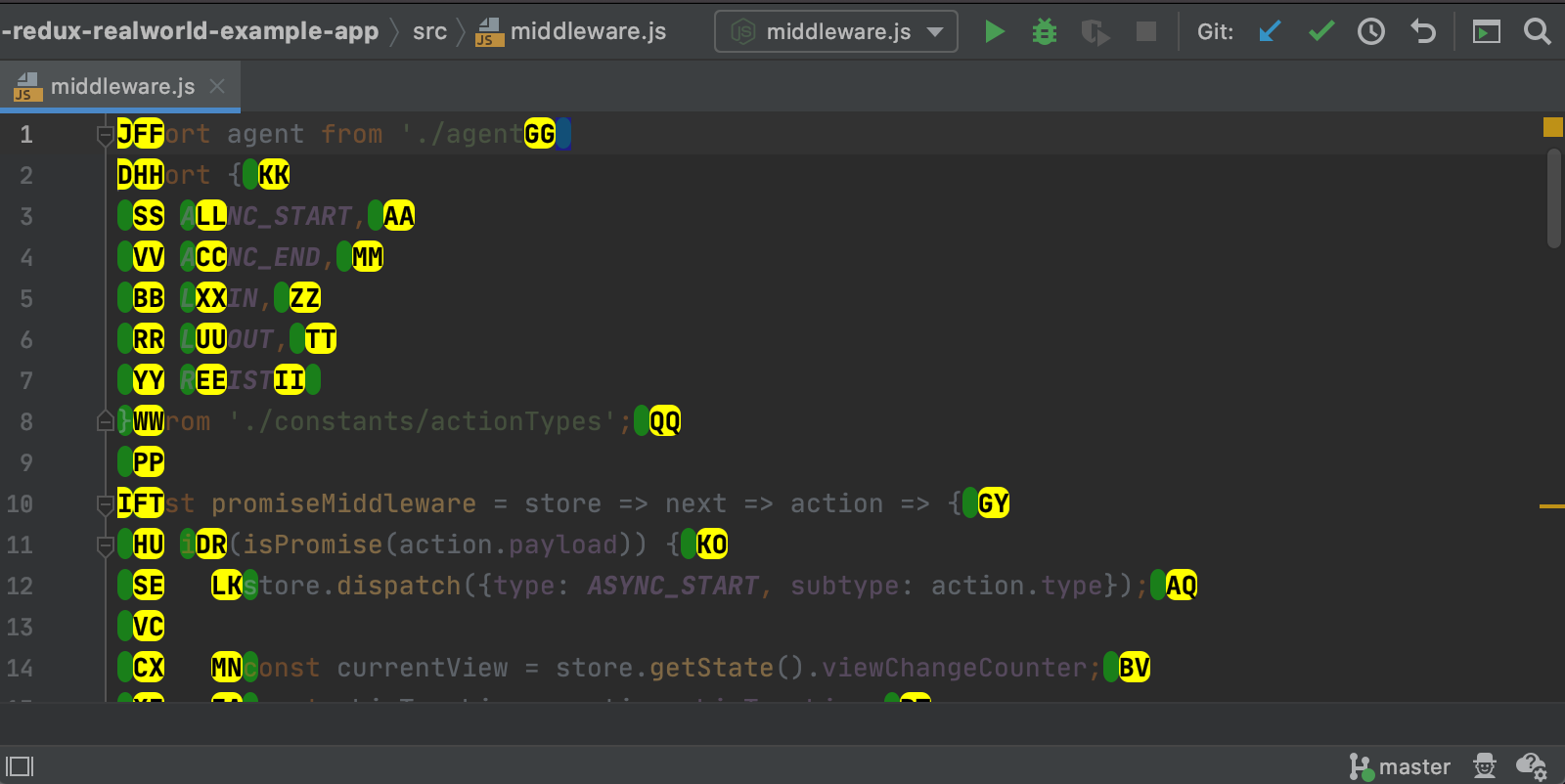
Key Promoter X
L’utilisation intensive du clavier permet d’améliorer considérablement la productivité, mais il n’est pas évident de se familiariser avec toutes les nouvelles combinaisons de raccourcis. C’est là que plugin Key Promoter X peut être d’une grande aide. Lorsque vous utiliser la souris et cliquez sur un élément dans l’IDE, il affiche la combinaison de touches que vous auriez pu utiliser. Et pour les boutons qui n’ont pas de raccourci, le plugin suggère de leur en attribuer un. Cela vous aide à réduire progressivement l’usage de la souris et, à plus long terme, à coder plus rapidement.

Rainbow Brackets
Ce plugin attribue une couleur unique à chaque paire de parenthèses, ce qui aide à voir plus facilement où commence et où finit un bloc de code.

Si vous utilisez les couleurs par défaut, notez que le plugin fonctionne mieux en combinaison avec les thèmes sombres. Si vous utilisez un thème clair ou si voulez essayer les thèmes par défaut, vous pouvez créer votre propre jeu de couleurs. Pour ce faire, allez dans Preferences/Settings | Editor | Color Scheme | Rainbow Brackets.
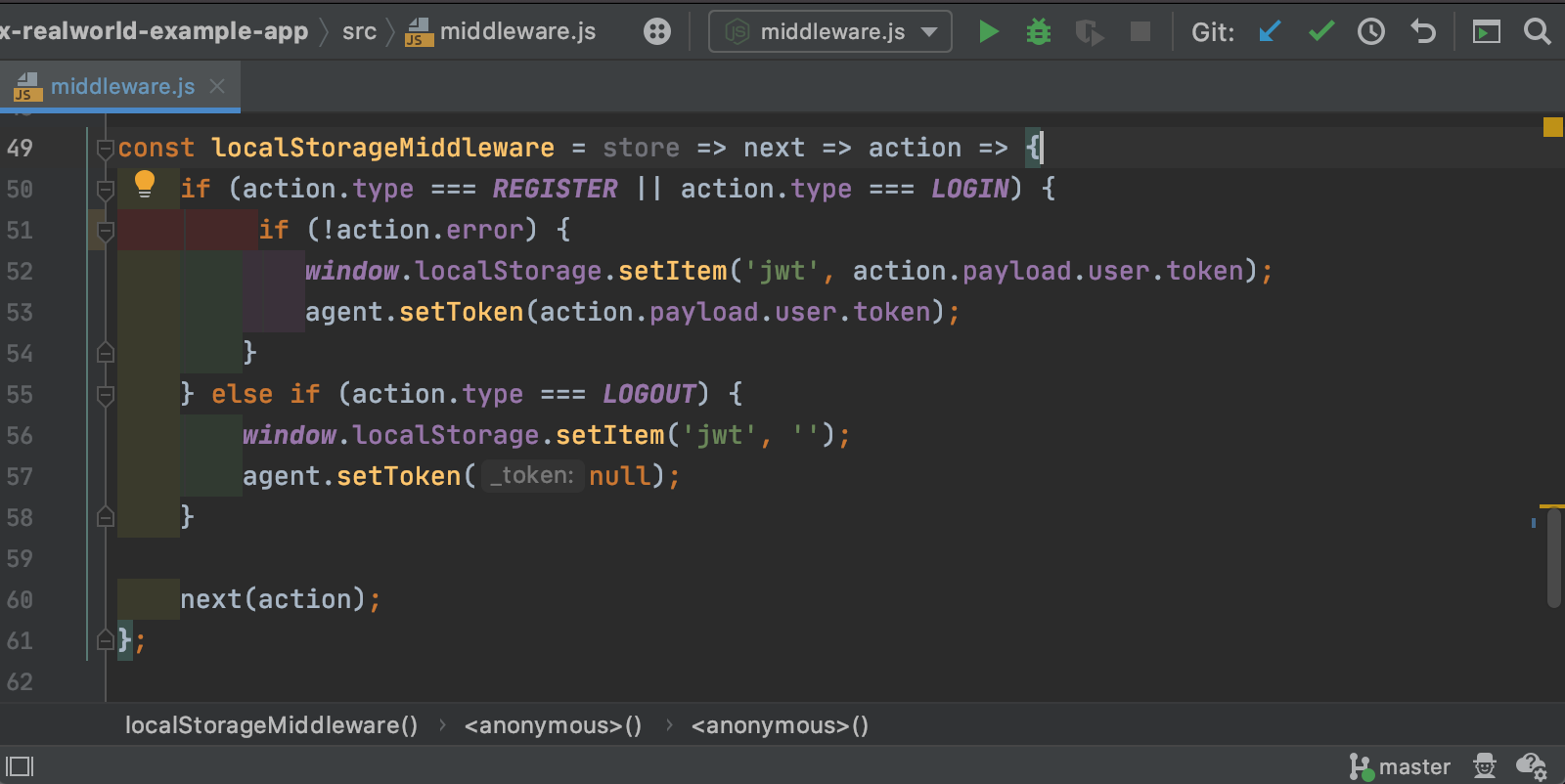
Indent Rainbow
Ce plugin a un fonctionnement similaire à celui de Rainbow Brackets, mais s’applique aux indentations. Sa principale utilité est de rendre l’indentation plus lisible. Si une indentation incorrecte est utilisée, le plugin mettra en évidence la ligne en rouge pour permettre de détecter plus rapidement les problèmes d’indentation.

Comme avec Rainbow Brackets, les couleurs par défaut s’accordent mieux avec les thèmes sombres. Vous pouvez tester l’opacité des couleurs d’indentation dans Preferences/Settings | Other Settings | Indent Rainbow et l’ajuster aux thèmes clairs ou en fonction de vos besoins.
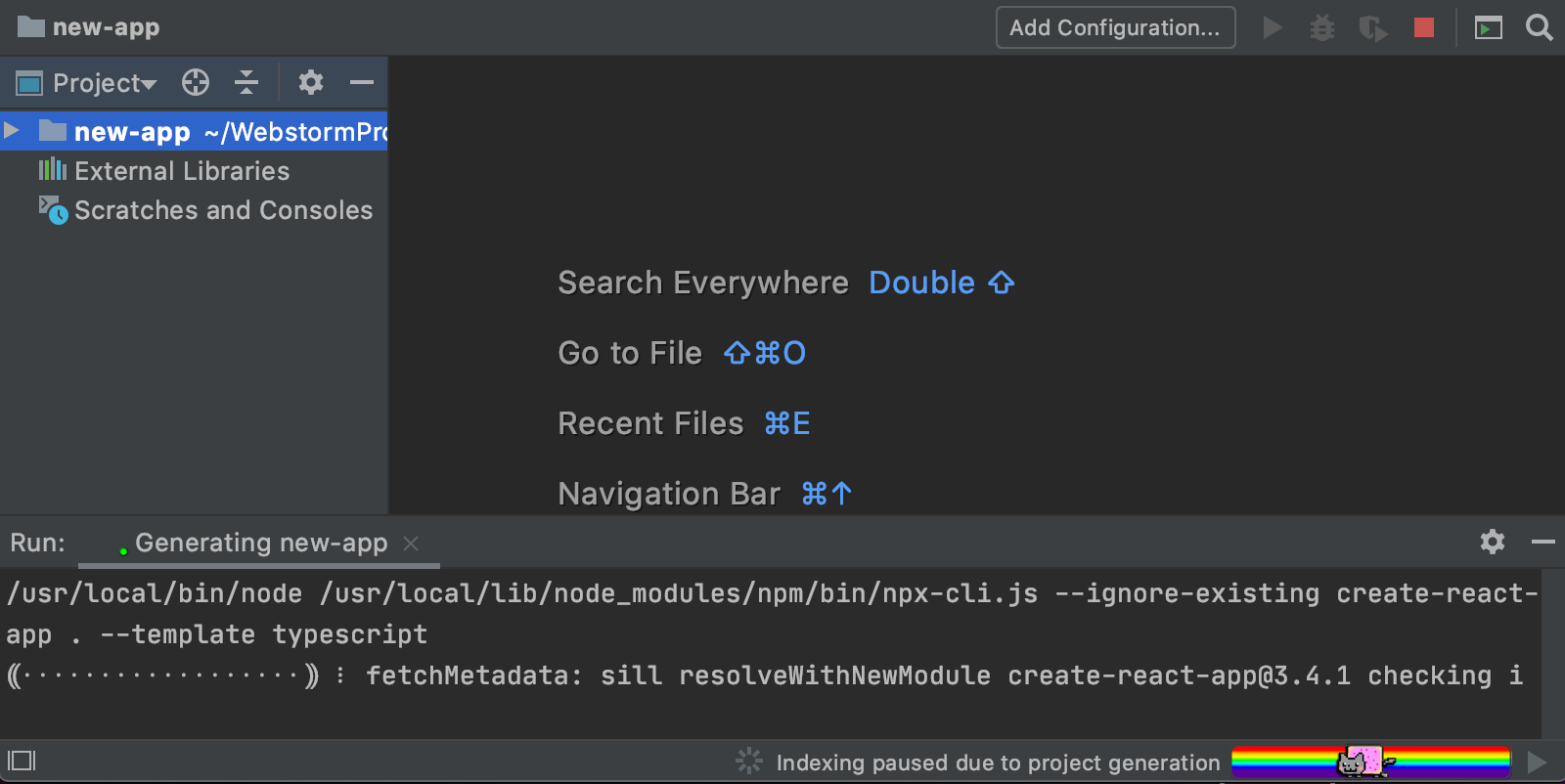
Nyan Progress Bar
Vous aimeriez que votre barre de progression soit plus attrayante ? Le plugin Nyan Progress Bar peut vous y aider.

Si Nyan Cat n’est pas à votre goût, il existe d’autres alternatives, notamment les plugin Hadouken et Duck Progress Bar.
String Manipulation
Si vous avez besoin d’aide pour des actions d’édition de texte avancées, comme le passage de camelCase à kebab-lowercase, String Manipulation est le plugin qu’il vous faut. Vous pouvez trouver plus d’informations sur les actions prises en charge ici.

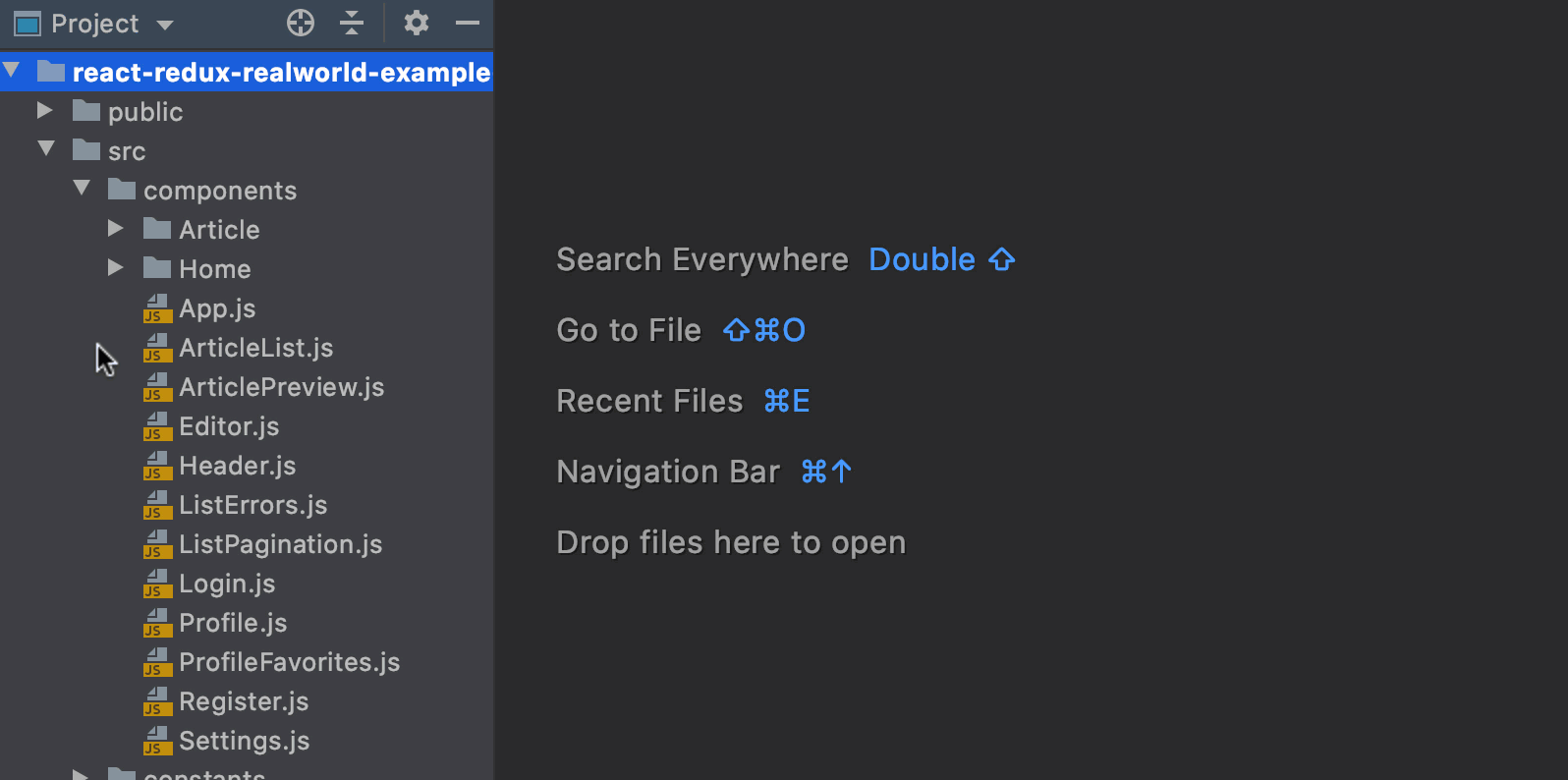
Quick File Preview
Ce plugin aide à parcourir le contenu de chaque fichier plus rapidement. Plus précisément, il vous permet de prévisualiser les fichiers du projet dans l’éditeur lorsque vous les sélectionnez dans la vue Project.

Atom Material Icons
Vous voulez égayer votre thème avec des icônes plus colorées ? Essayez le plugin Atom Material Icons.
![]()
Le plugin Extra Icons constitue une bonne alternative. Notez toutefois qu’il prend en charge moins d’icônes JavaScript.
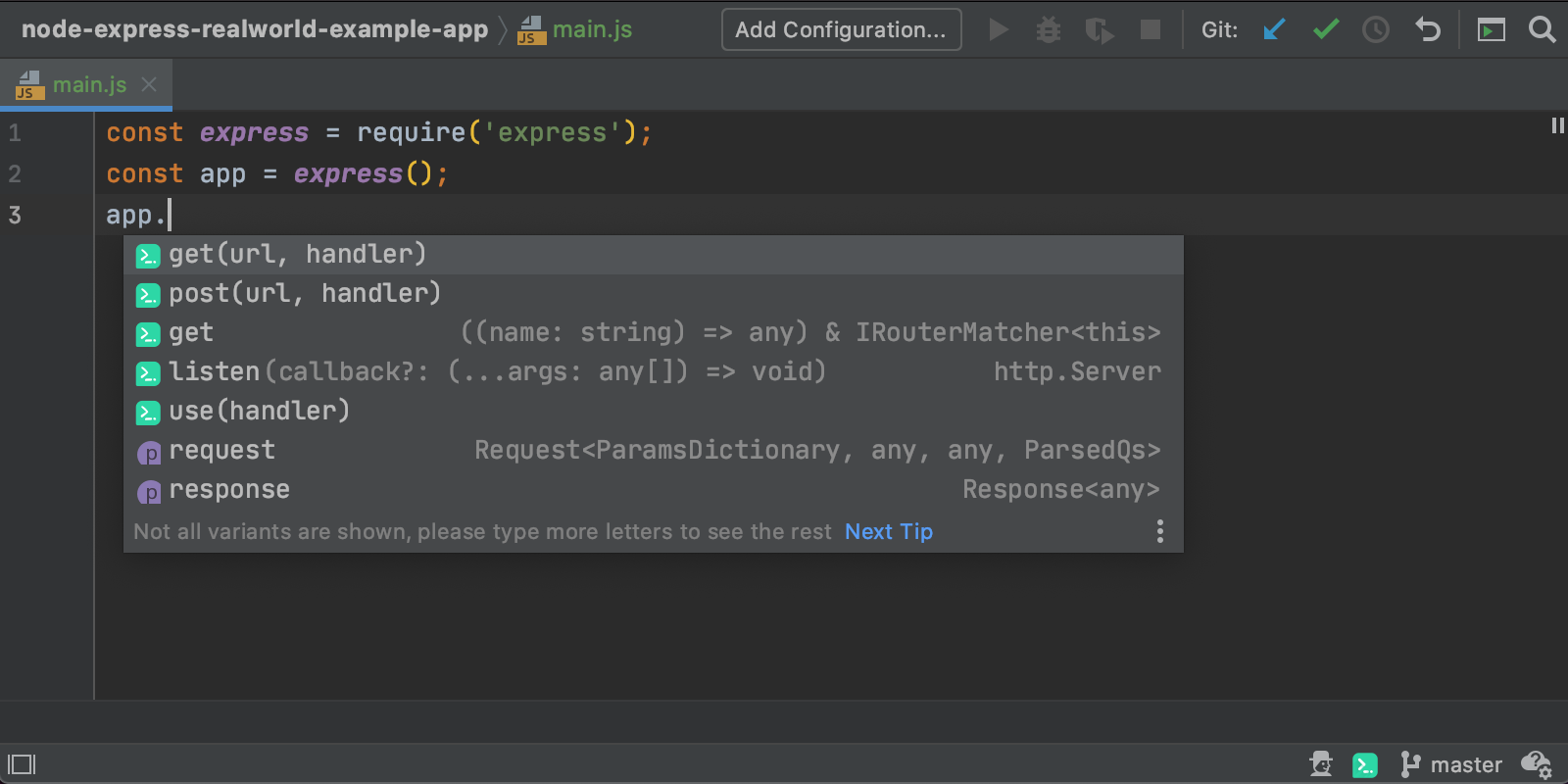
Codota
Si vous avez envie d’expérimenter la saisie semi-automatique du code basée sur l’intelligence artificielle, le plugin Codota est une bonne solution pour commencer. Il rend les suggestions de saisie de WebStorm encore plus pertinentes et vous aide ainsi à augmenter votre vitesse de codage. Pour en savoir plus sur le fonctionnement de ce plugin, consultez la page dédiée et le site web de Codota.

Si vous décidez d’essayer Codota, sachez qu’en activant l’option de saisie automatique avancée vous acceptez d’envoyer des informations supplémentaires au serveur. Cliquez ici pour en savoir plus et décider si c’est ok pour vous.
AceJump
Le plugin AceJump est une bonne option si vous avez envie de tester des fonctionnalités de navigation. Il vous permet d’accéder à n’importe quel symbole dans l’éditeur en quelques clics seulement. Pour en savoir plus sur le fonctionnement de ce plugin, consultez les instructions d’utilisation détaillées disponibles ici.

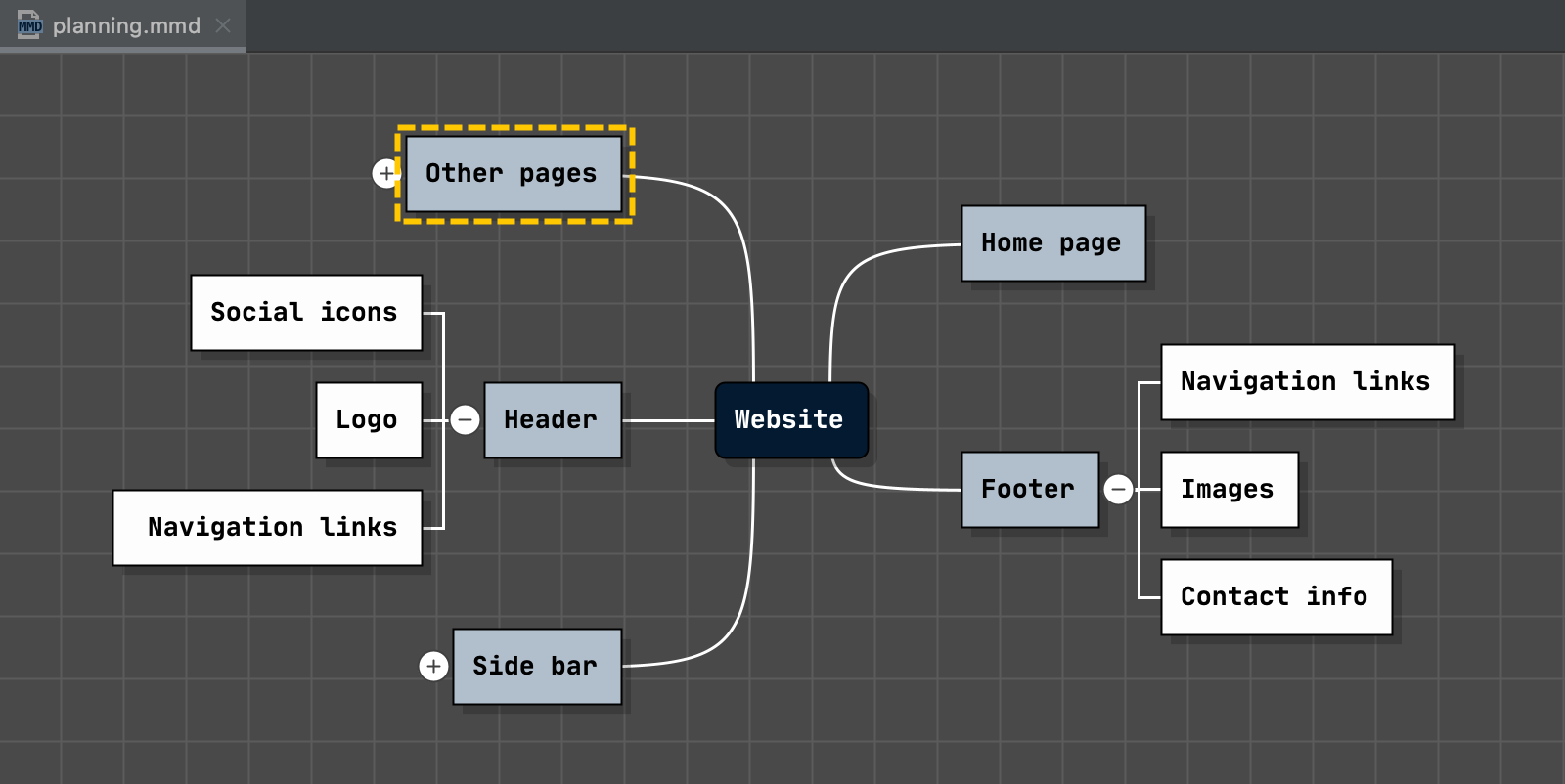
IDEA Mind Map
Vous aimez organiser vos idées en utilisant des schémas conceptuels ? Si c’est le cas, vous devriez trouver le plugin IDEA Mind Map utile car il permet de créer et de modifier des cartographies conceptuelles représentées par des fichiers MMD.

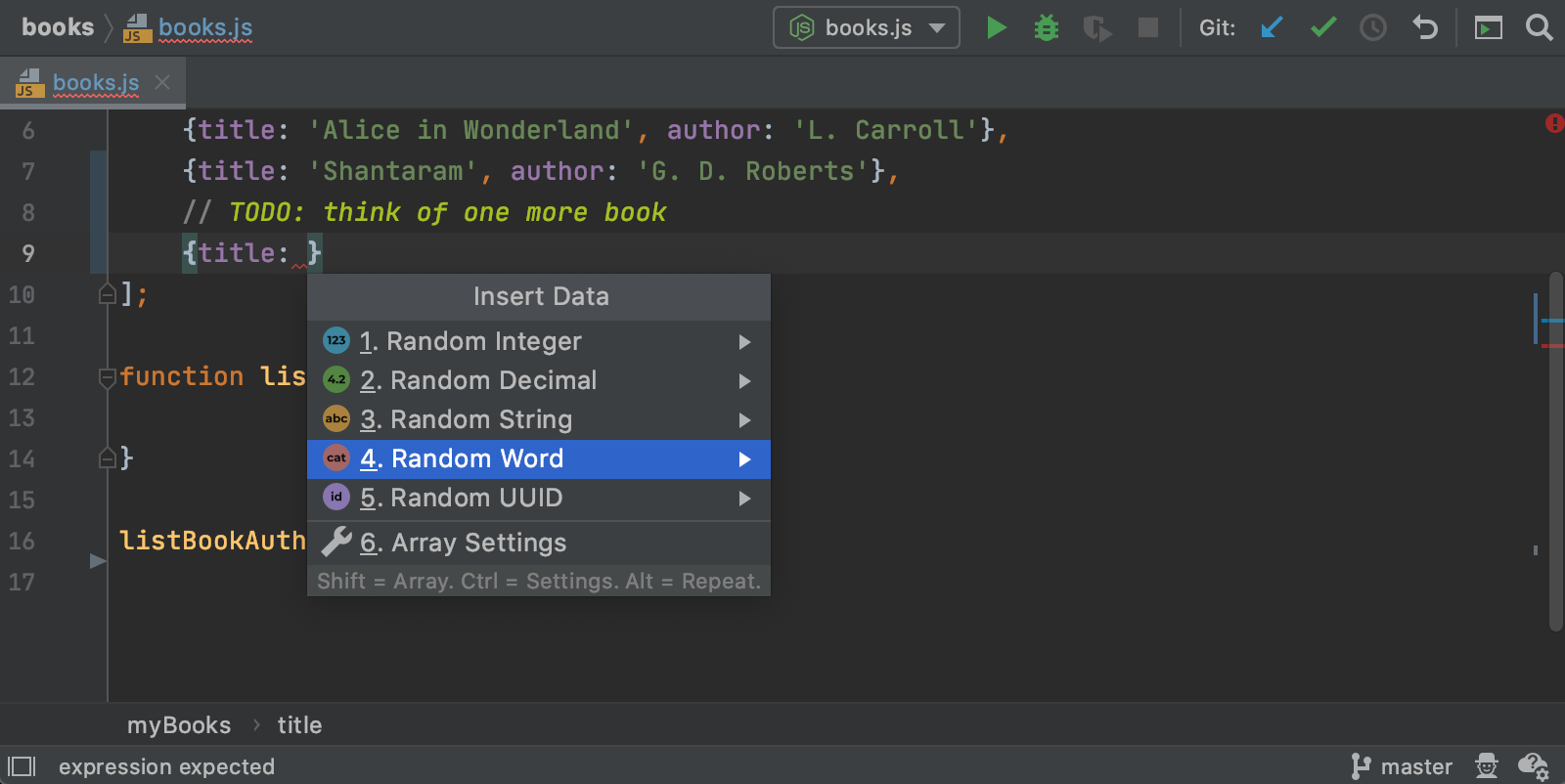
Randomness
Si il vous arrive souvent d’avoir des difficultés à trouver des données aléatoires pour vos projets, ce plugin est fait pour vous. Il permet d’insérer des nombres aléatoires, des chaînes et des UUID.

Pour insérer des données aléatoires, appuyez sur Alt+R et choisissez le type de données que vous souhaitez insérer. Une valeur différente sera insérée chaque fois que vous utiliserez l’action.
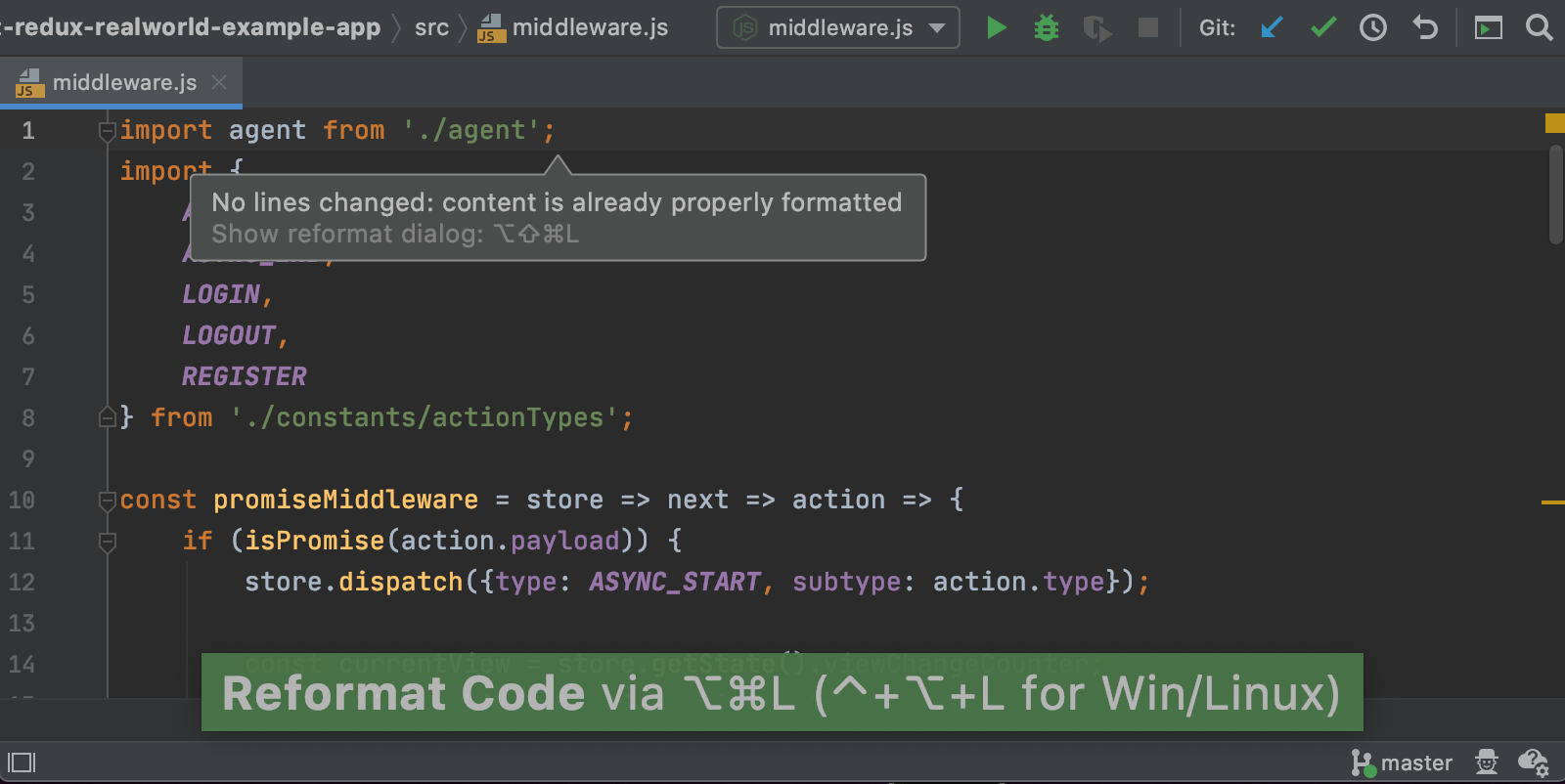
Presentation Assistant
Vous devez faire des présentations pour des événements, enregistrer des screencasts ou programmer en binôme ? Le plugin Presentation Assistant affiche les raccourcis que vous utilisez pour permettre à votre audience de suivre vos actions plus facilement.

Et vous, quels sont vos plugins pour WebStorm préférés ? Dites-le nous dans les commentaires !
L’Équipe WebStorm
Subscribe to WebStorm Blog updates






