那些值得一试的 WebStorm 插件
WebStorm 无需安装任何其他插件即可直接工作 – 所有核心功能均开箱即用。 但是,如果您希望自己的编码工具更加个性化或需要一些额外的功能,该怎么做? 归功于我们社区中的优秀人才,我们提供了许多可以帮您解决这些需求的插件!
主题插件

安装后,可以在Preferences/Settings | Appearance & Behavior | Appearance下的Theme下拉菜单中选择该主题。
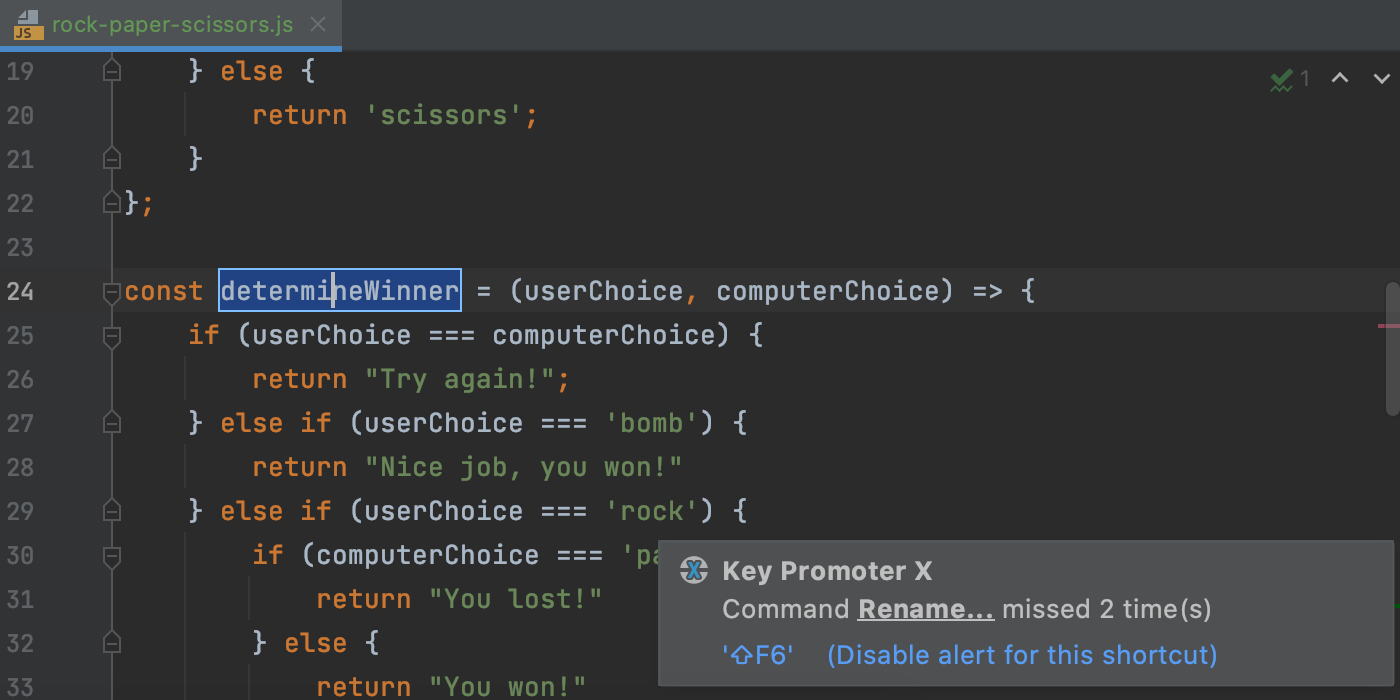
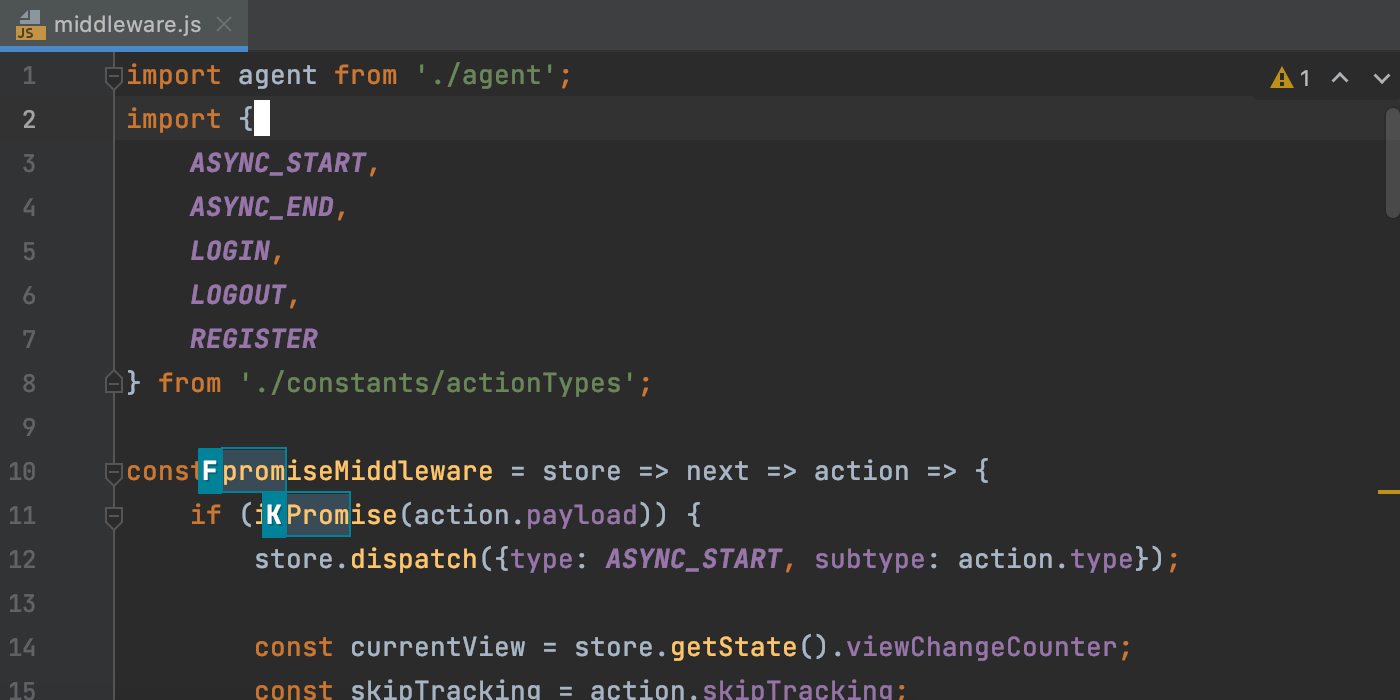
Key Promoter X
以键盘为中心虽然可以大大提高工作效率,但要适应所有新的快捷键组合从来都不是一件容易的事。 Key Promoter X 插件有助于使这一过程不再那么令人生畏。 当您的鼠标移到 IDE 内部的按钮上时,该插件会向您显示您本可以使用的键盘快捷键。 对于没有快捷键的按钮,插件会建议为其分配快捷键。 这些功能都能大大降低您对鼠标的依赖,以提高您的编码速度。

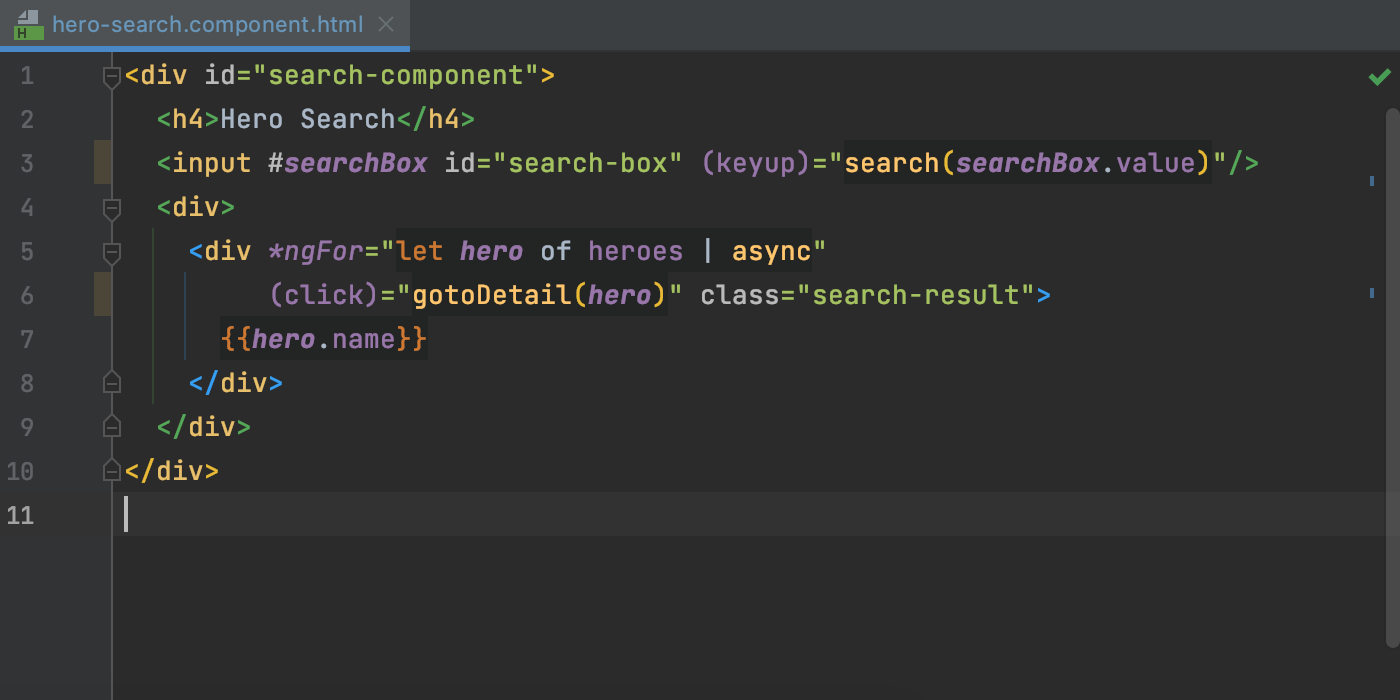
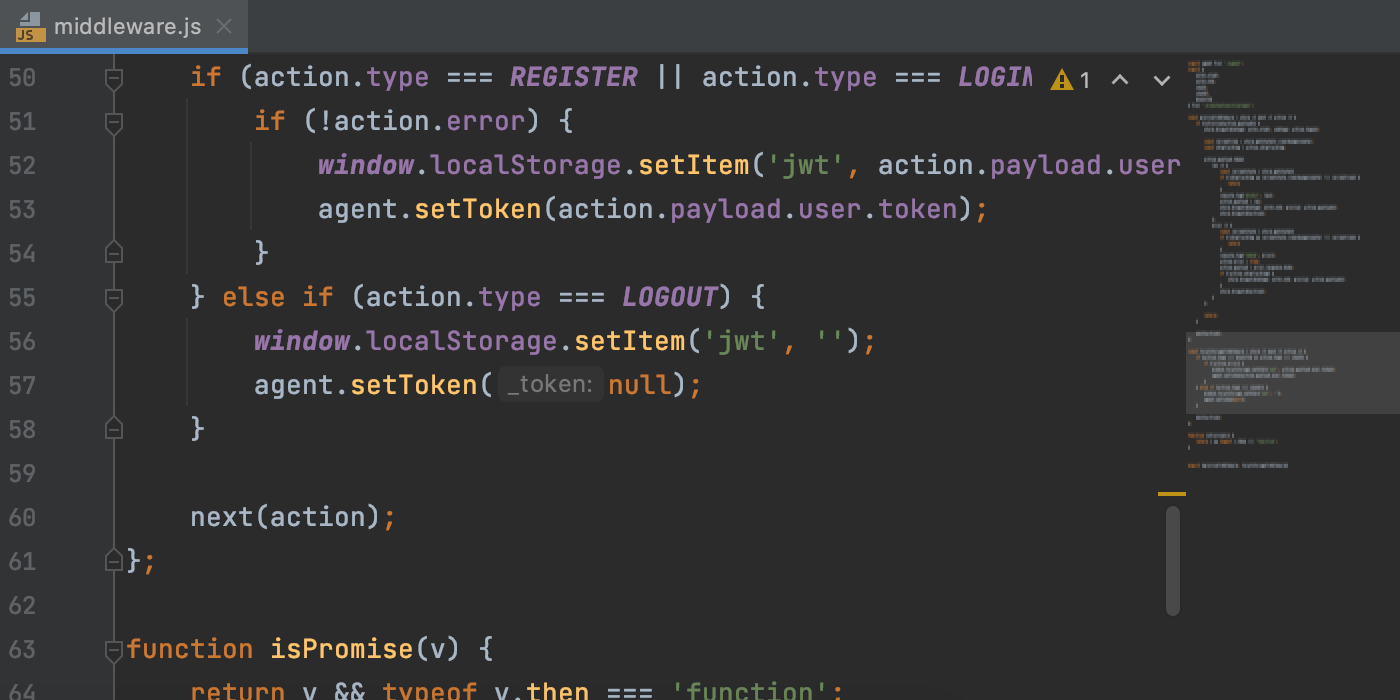
Rainbow Brackets
此插件会对每对括号进行颜色编码,以帮助您确定每个代码块的起始和结束位置。

使用默认颜色时,该插件与深色主题结合使用效果更好。 如果您使用浅色主题或想尝试使用默认主题,则可以创建自己的配色方案。 您可以在 Preferences/Settings | Editor | Color Scheme | Rainbow Brackets 中进行设置。
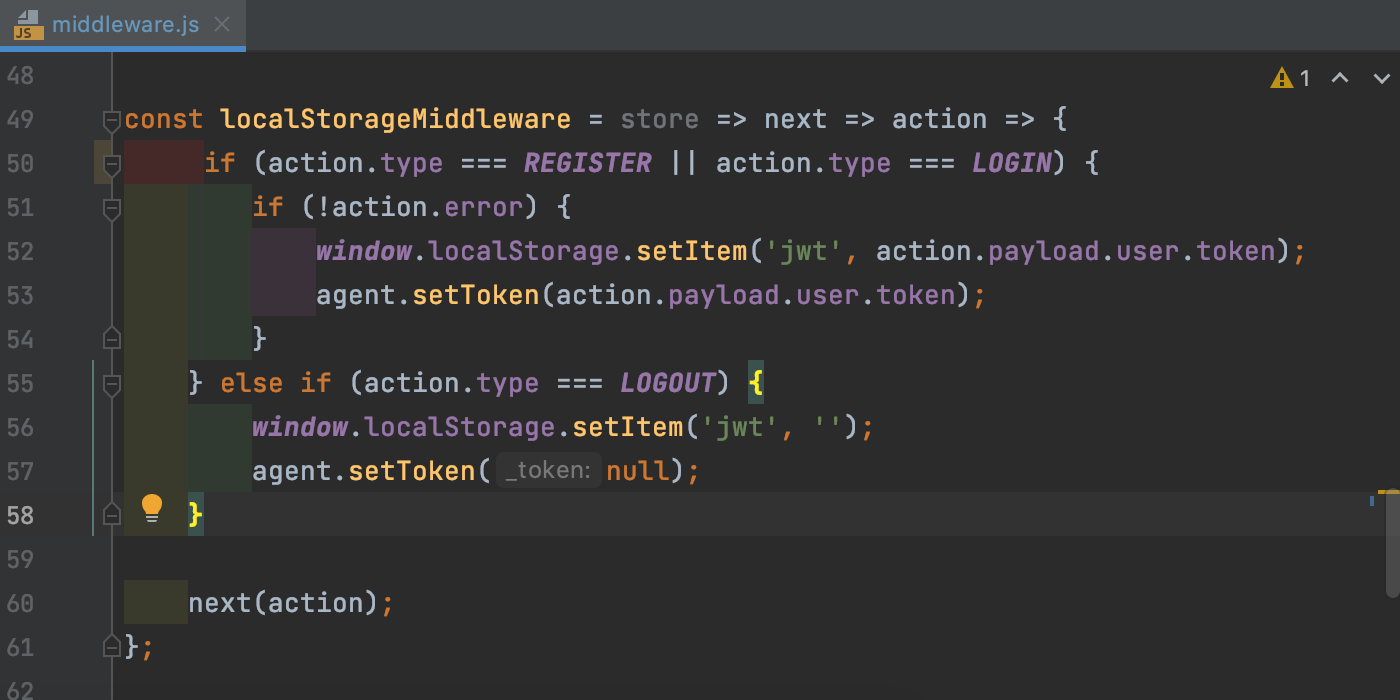
Indent Rainbow
这个插件类似于 Rainbow Brackets,但用于缩进。 它的主要目的是使缩进更易读。 如果使用了错误的缩进,则该插件将以红色高亮显示代码行,从而帮助您更快地找到缩进问题。

与 Rainbow Brackets 类似,默认颜色在深色主题下效果更好。 您可以在 Preferences/Settings | Other Settings | Indent Rainbow 中选择缩进颜色的不透明度,使其更适合浅色主题或满足您的特定需求。
Nyan Progress Bar
想要让进度条看起来更美观吗? Nyan Progress Bar 插件可以帮您实现。

如果您不喜欢彩虹猫,但仍然喜欢自定义进度条的想法,有几种替代方案,例如 Hadouken 和 Duck Progress Bar 插件。
Keymap plugins

String Manipulation

GitToolBox
这个插件扩展了 WebStorm 内置的Git功能,包括内联的错误注释状态显示,自动获取,后方通知,以及一大堆其他功能。

Atom Material Icons
想要使用更丰富多彩的图标点亮您的主题吗? Atom Material Icons 插件可以帮您实现。
![]()
AceJump

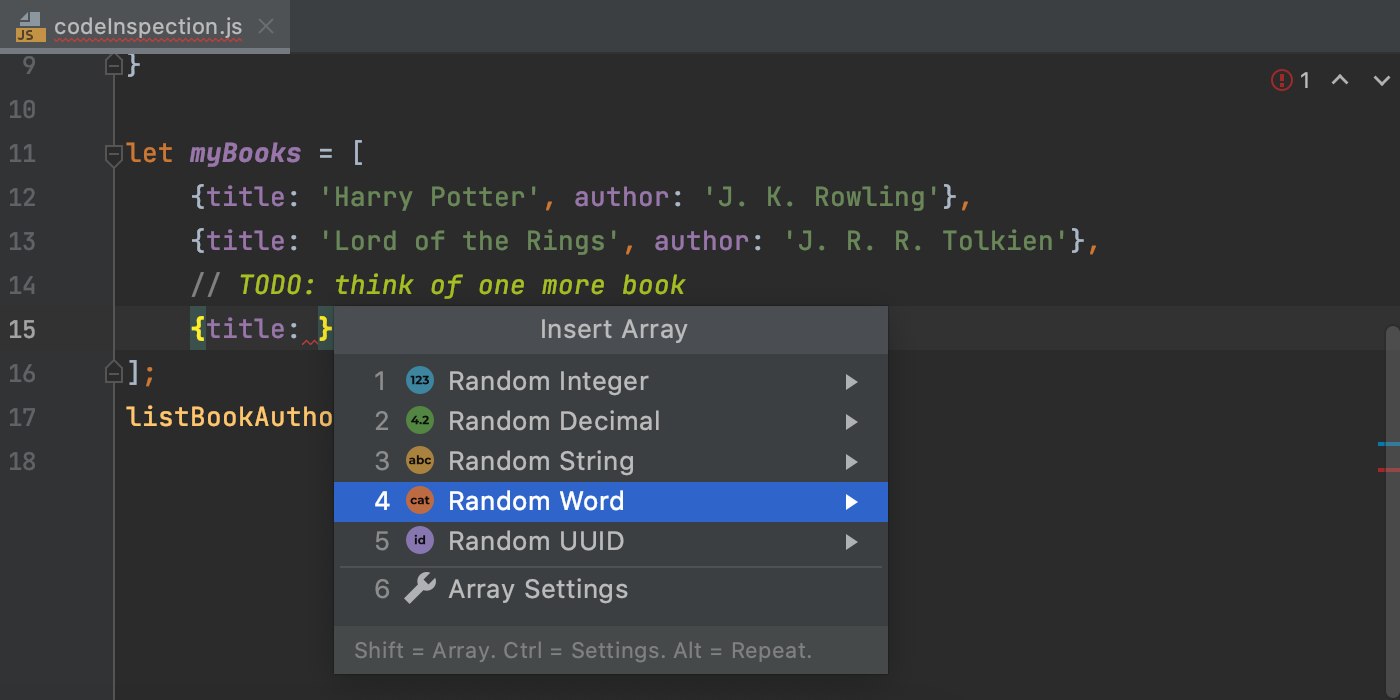
Randomness
如果您总在为您的项目提供一些随机数据时受阻,那么此插件非常适合您。 该插件可用于插入随机数字、字符串和 UUID。

要插入随机数据,请按 Alt+R 并选择要插入的数据类型。 每次您使用该操作时,都会插入一个不同的值。
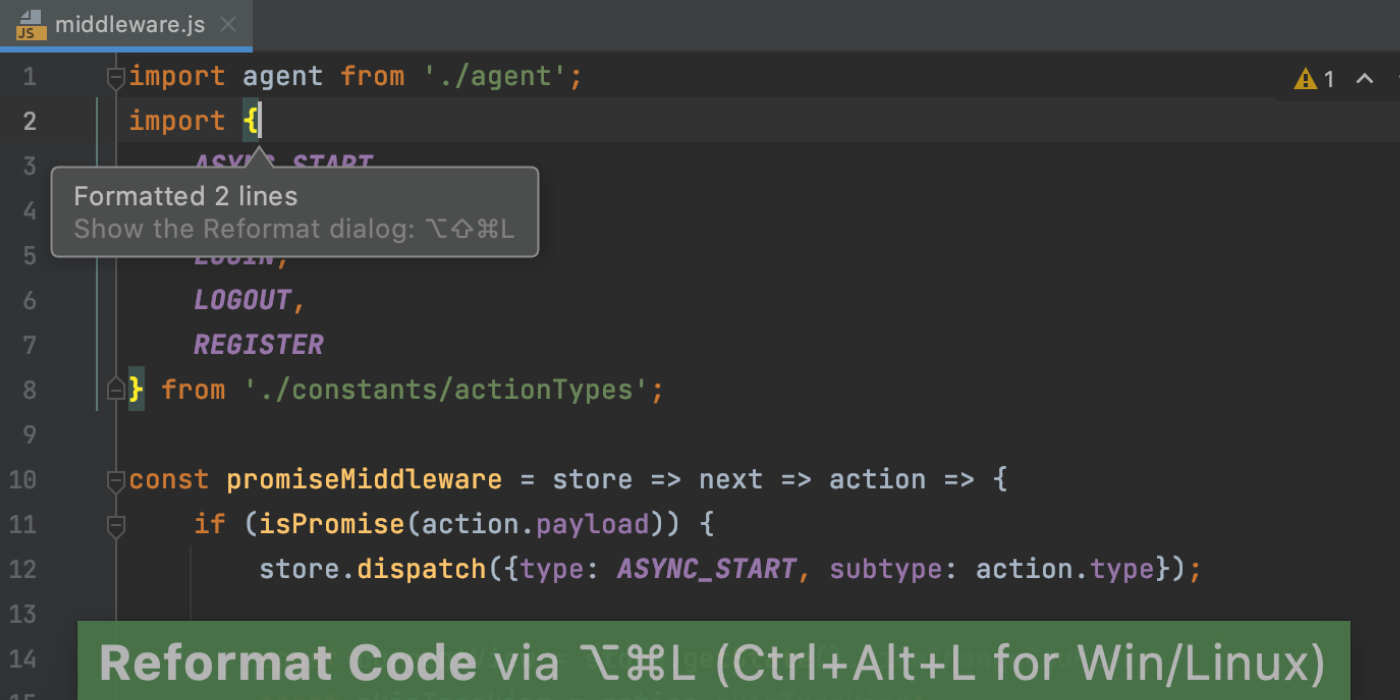
Presentation Assistant
需要在公司活动、录制抓屏或结对编程时进行演示吗? 请安装 Presentation Assistant 插件,该插件可显示您使用的快捷键,从而使观众更容易理解您的操作。

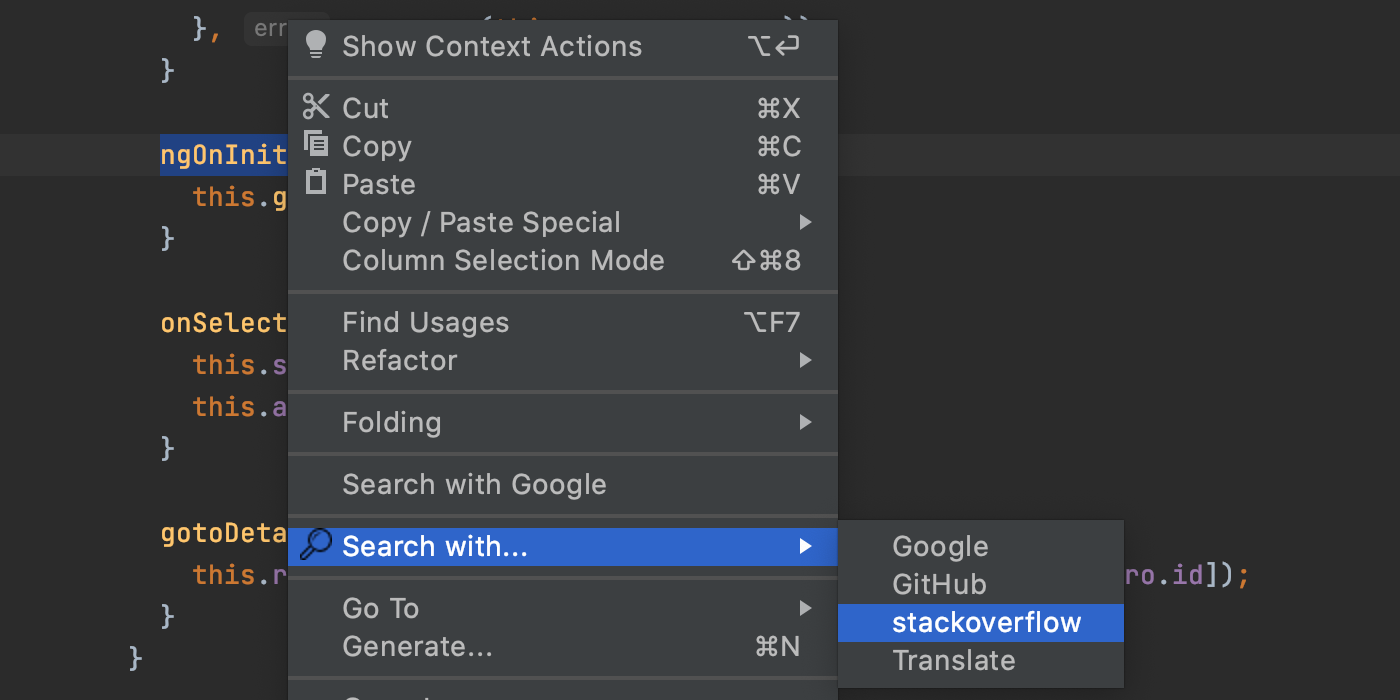
Smart Search
在编码时需要搜索一些东西? WebStorm 有一个内置的带有谷歌操作的搜索-选择你想要查找的文本,然后从右键菜单调用这个操作。更多搜索选项,你可以安装智能搜索插件。它增加了一些额外的搜索选项,如堆栈溢出和谷歌翻译到上下文菜单。

CodeGlance
如果你缺少其他编辑器提供的小地图功能,你可以通过安装 CodeGlance 插件或其更新版本的 CodeGlance 2 将其添加到IDE中。 这两个插件都支持使用可定制的颜色来高亮语法的明暗主题。

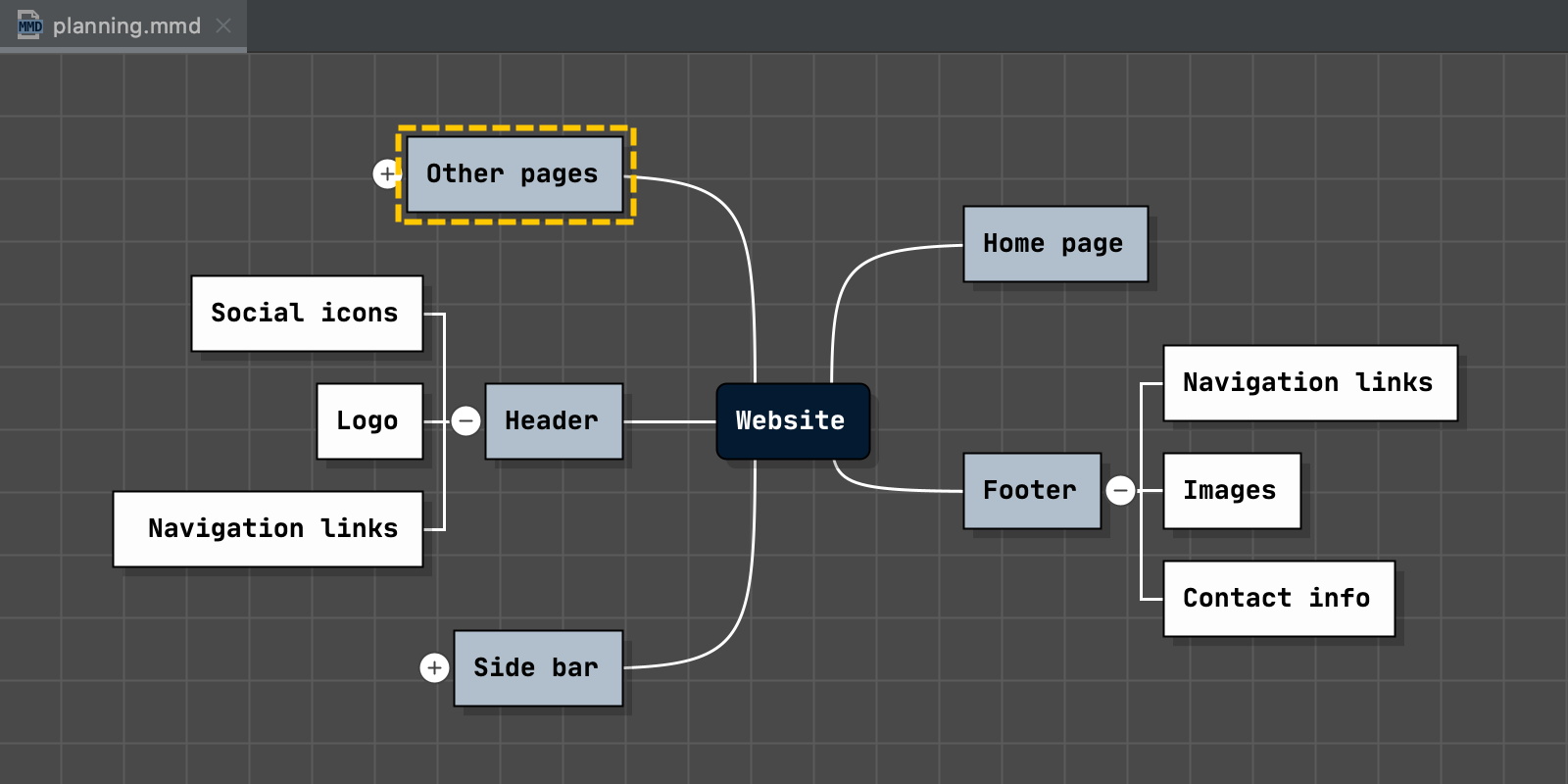
IDEA Mind Map
喜欢用思维导图组织您的想法吗? 那么,IDEA Mind Map 插件对您而言将非常实用,因为该插件可用于创建和编辑 MMD 文件格式的思维导图。

我们今天要介绍的内容就到这里了。 您最喜欢哪些 WebStorm 插件? 请在下方评论区中与我们分享您的想法!
WebStorm 团队
英文博文原作者:
Subscribe to WebStorm Blog updates






