WebStorm
The JavaScript and TypeScript IDE
10 raccourcis clavier pour WebStorm à connaître absolument
WebStorm peut vous faire gagner beaucoup de temps dans la réalisation de vos actions courantes car il propose des raccourcis clavier pour quasiment tout. Les mémoriser tous serait impossible, mais la bonne nouvelle est que cela n’est pas nécessaire ! La sélection de raccourcis essentiels que nous présentons dans cet article vous permettra déjà de booster votre productivité de façon significative.
Toutes les combinaisons de touches que nous indiquons ici sont incluses dans les raccourcis clavier par défaut pour macOS et Windows / Linux. Vous pouvez personnaliser la configuration de votre clavier dans Preferences / Settings | Keymap.
Search Everywhere : ⇧⇧ / Maj+Maj
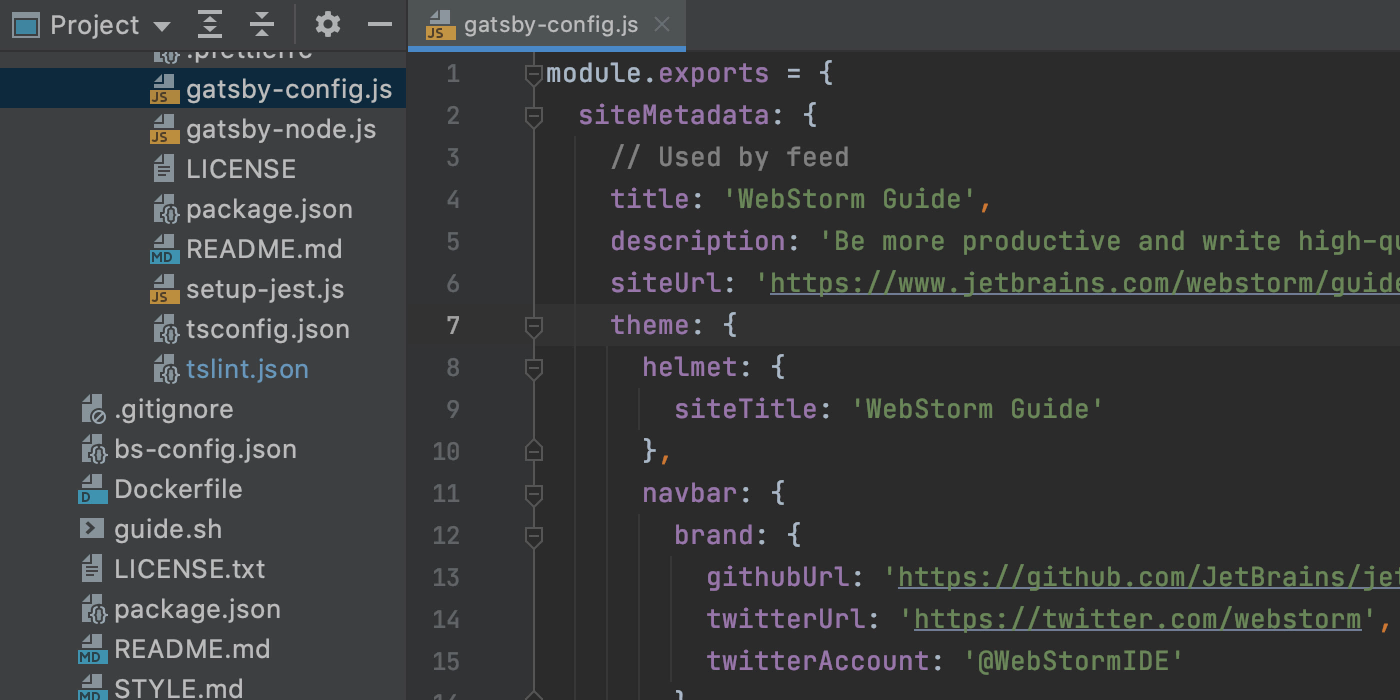
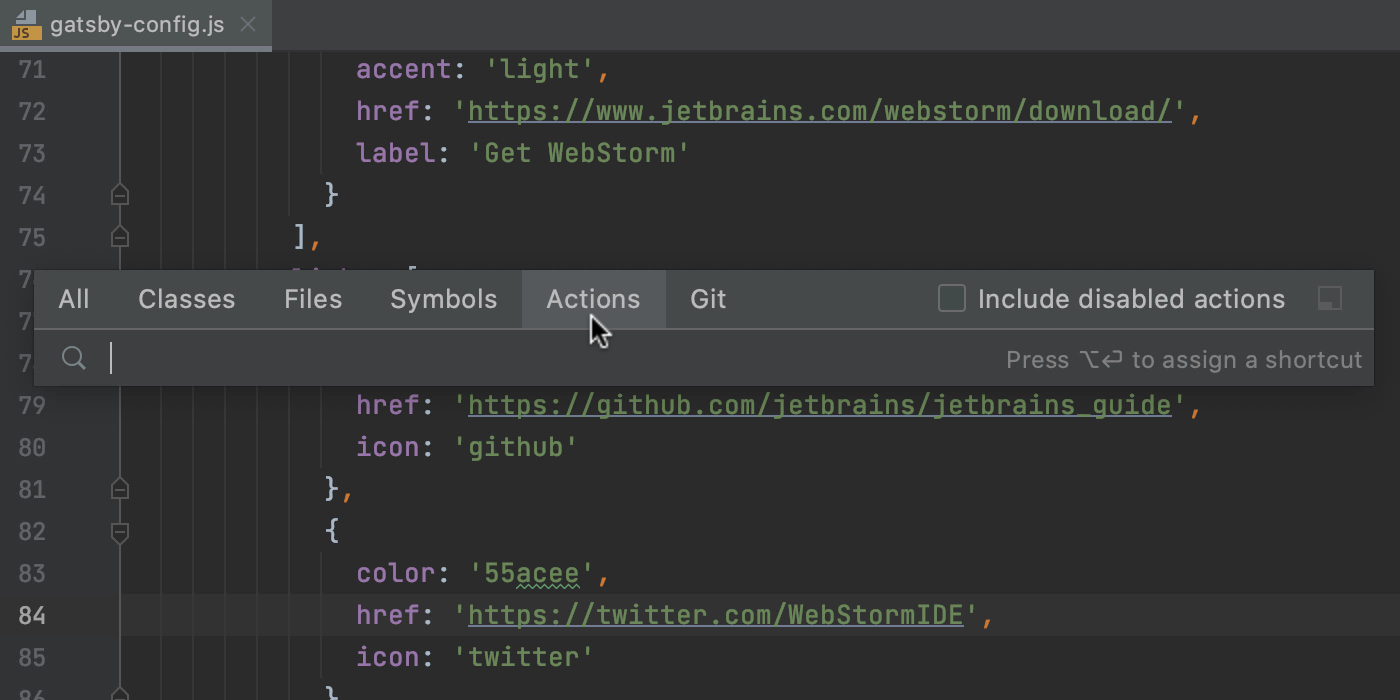
S’il n’y avait qu’un seul raccourci à retenir de cet article, ce serait Search Everywhere. Comme son nom l’indique, il vous permet de rechercher partout dans votre projet des fichiers, des actions, des classes ou des symboles, et d’afficher toutes les correspondances au même endroit.

Cliquez sur l’onglet souhaité ou appuyez sur ⇥ / Tab pour affiner la recherche. Vous pouvez également activer ou désactiver certaines des actions directement à partir de la fenêtre contextuelle, comme le montre le GIF.

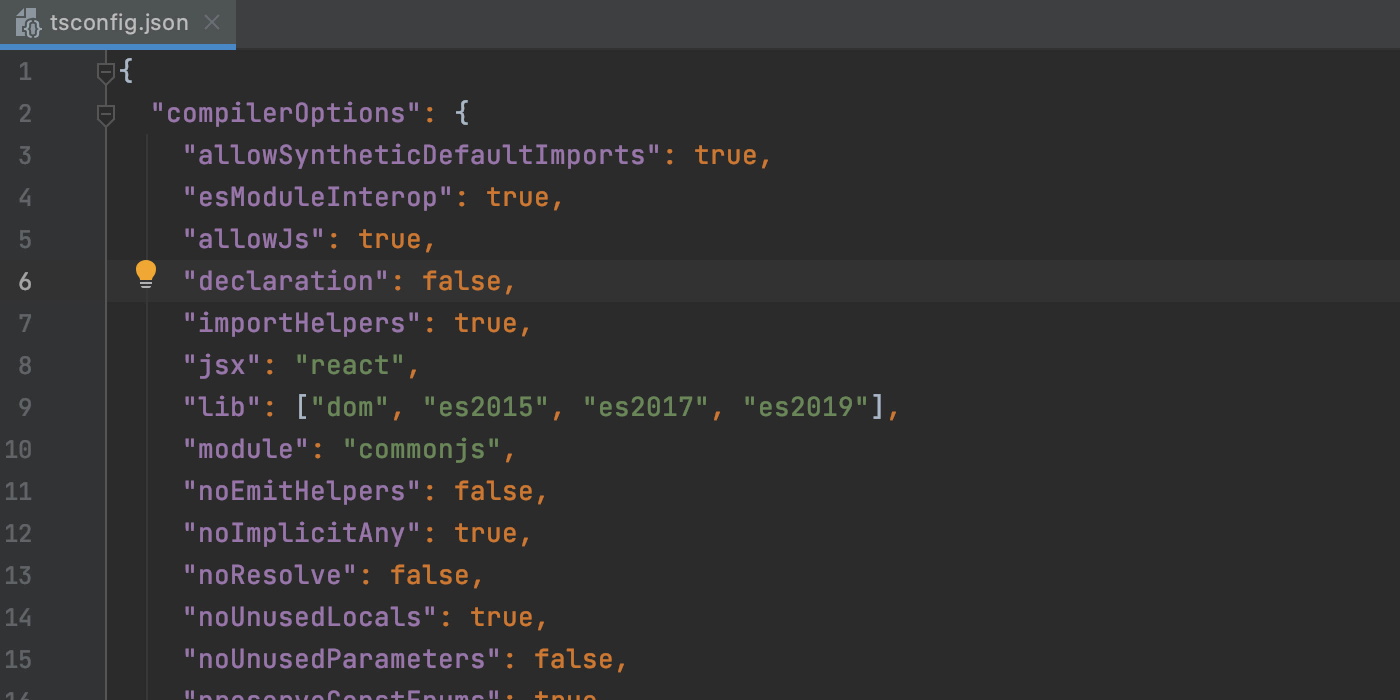
Show Context Actions : ⌥↵ / Alt+Entrée
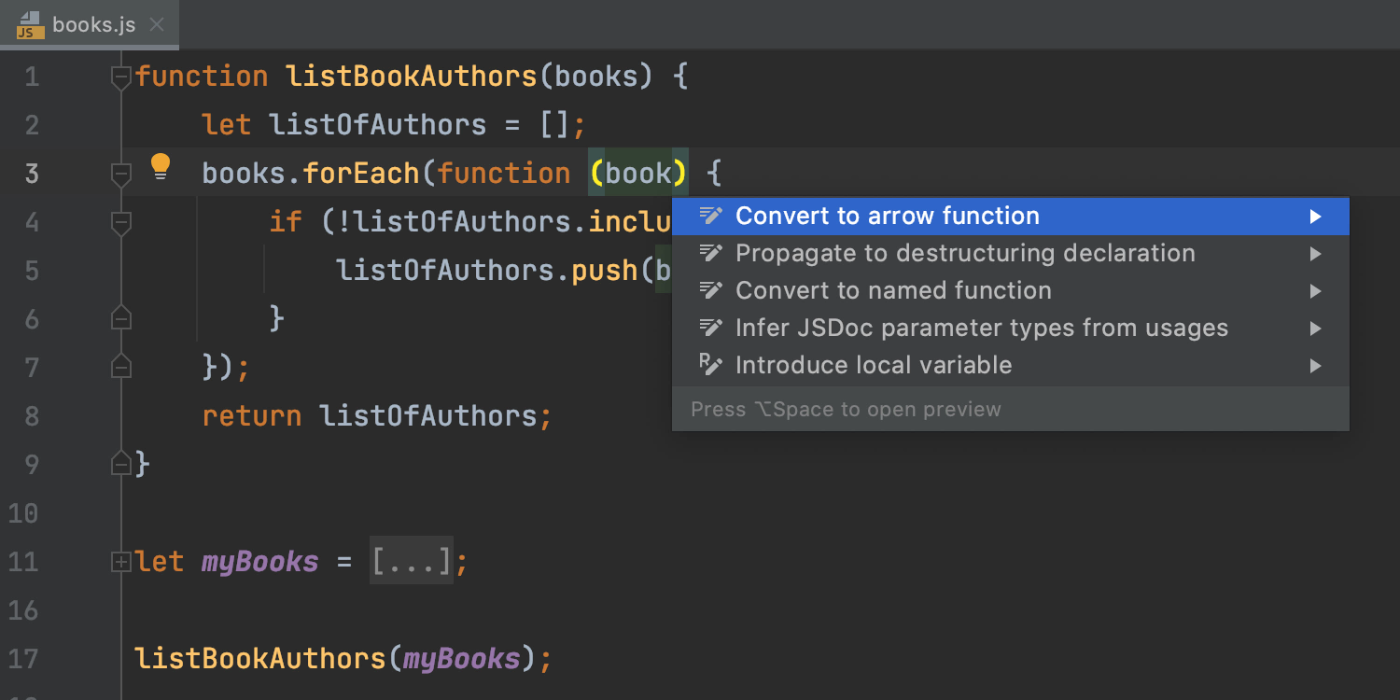
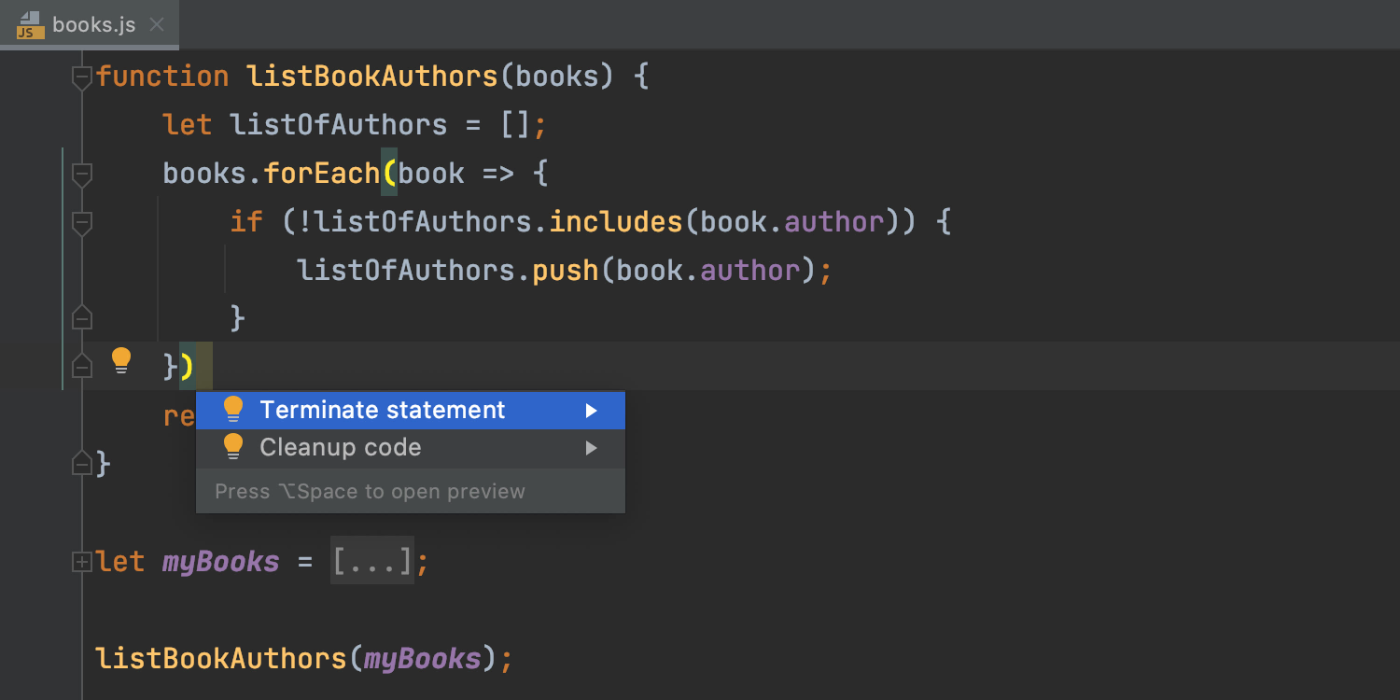
WebStorm comprend de nombreuses actions d’intention pour vous aider à appliquer rapidement des correctifs, à générer du code et à modifier les paramètres du projet. Lorsque vous voyez une ligne ondulée dans votre code ou que WebStorm affiche une ampoule dans l’éditeur, vous pouvez placer le curseur sur le code concerné ou cliquez sur l’ampoule et appuyer sur ⌥↵ / Alt+Entrée pour obtenir une liste des actions disponibles dans le contexte actuel.

Que faire si vous ne voulez plus utiliser une action particulière ou voir un avertissement ? Placez le curseur sur votre code, appuyez sur ⌥↵ / Alt+Entrée, puis cliquez sur la flèche à côté de l’inspection que vous ne voulez plus voir pour la désactiver. Elle sera désactivée pour l’ensemble du projet.

Consultez cette page pour en savoir plus sur les inspections et ce qu’elles permettent de faire.
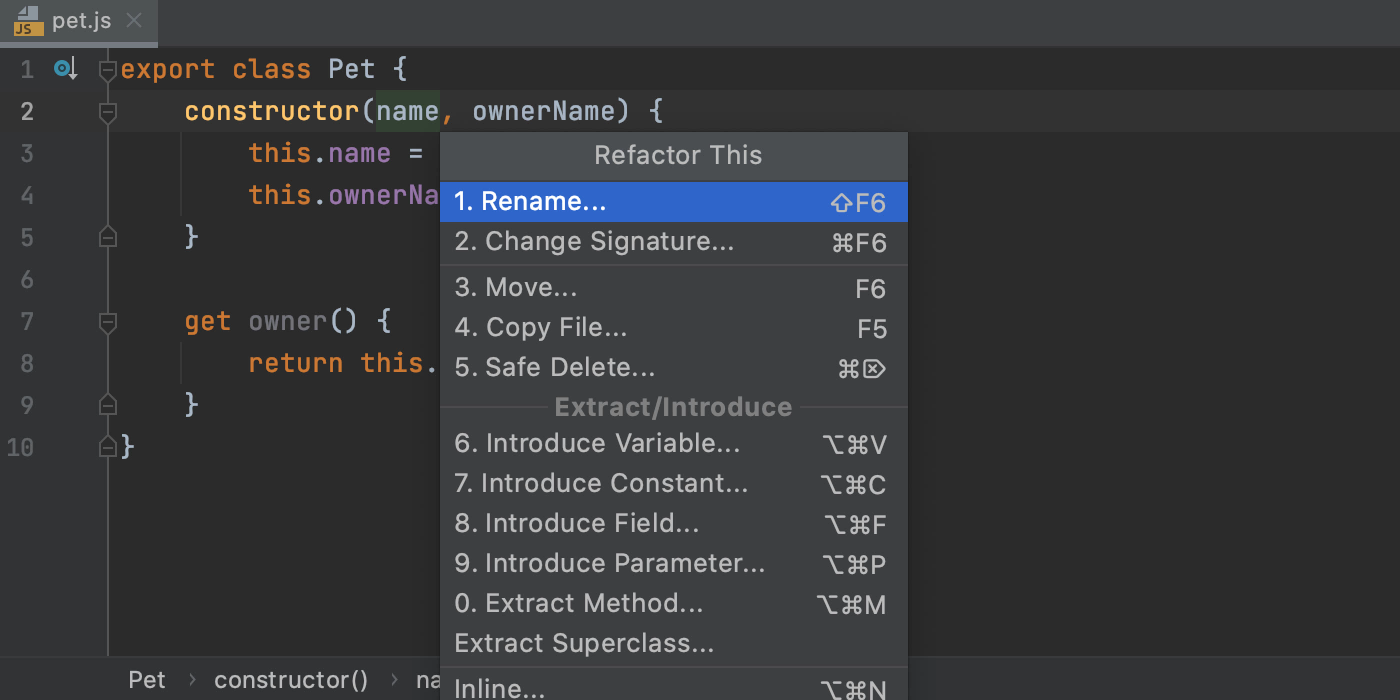
Refactor This : ⌃T / Ctrl+Alt+Maj+T
Tout comme les autres IDE de JetBrains, WebStorm est reconnu pour ses puissantes capacités de refactorisation. Pour accéder rapidement à la liste des refactorisations disponibles pour le code sélectionné, appuyez sur ⌃T / Ctrl+Alt+Maj+T.

Go to Declaration : ⌘B ou ⌘+Clic / Ctrl+B or Ctrl+Clic
Avec WebStorm, vous pouvez instantanément passer à la définition d’un symbole : il suffit d’appuyer sur ⌘ ou Ctrl et de cliquer sur le symbole concerné ou de placer le curseur dessus et d’appuyer sur ⌘B / Ctrl+B. Ce raccourci peut également être utilisé pour à accéder rapidement à un fichier référencé ou à un module importé.
Si WebStorm trouve plus d’une déclaration possible pour une fonction, il vous sera demandé d’en sélectionner une dans la liste déroulante.
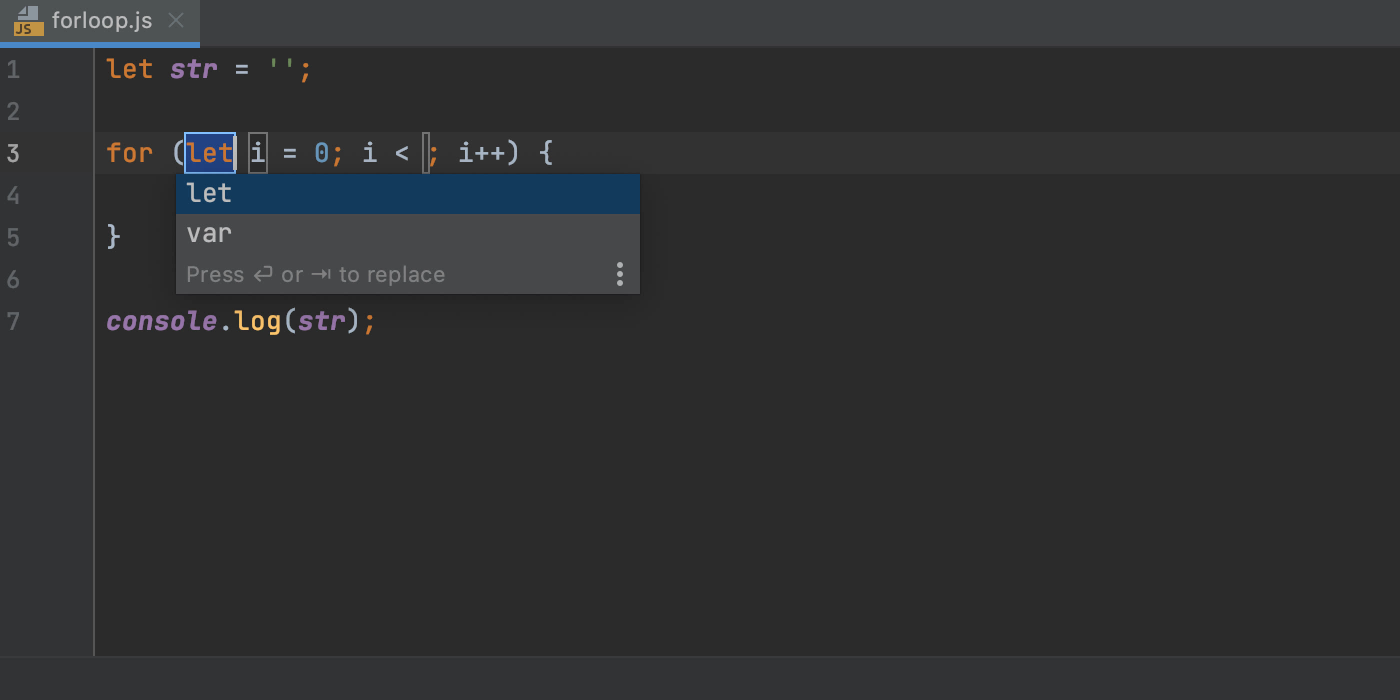
Code completion with replace : ⇥ / Tab
Lorsque vous commencez à saisir dans WebStorm, une fenêtre contextuelle de saisie semi-automatique du code apparaît automatiquement. Le comportement naturel est d’appuyer sur ↵ / Entrée pour sélectionner l’une des suggestions proposées. Cependant, si vous devez remplacer une suggestion par une autre, appuyez sur⇥ / Tab pour remplacer l’élément actuel par l’élément de recherche sélectionné.

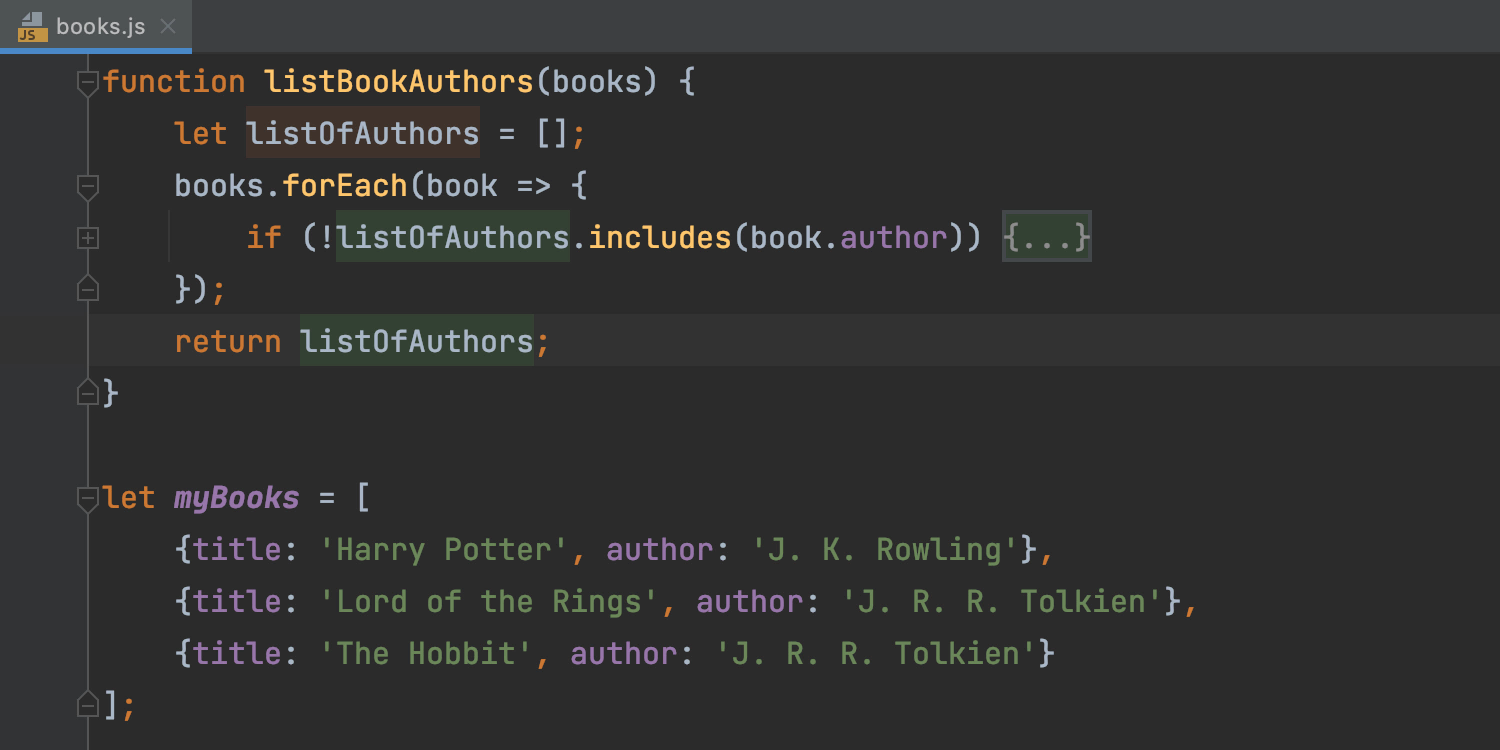
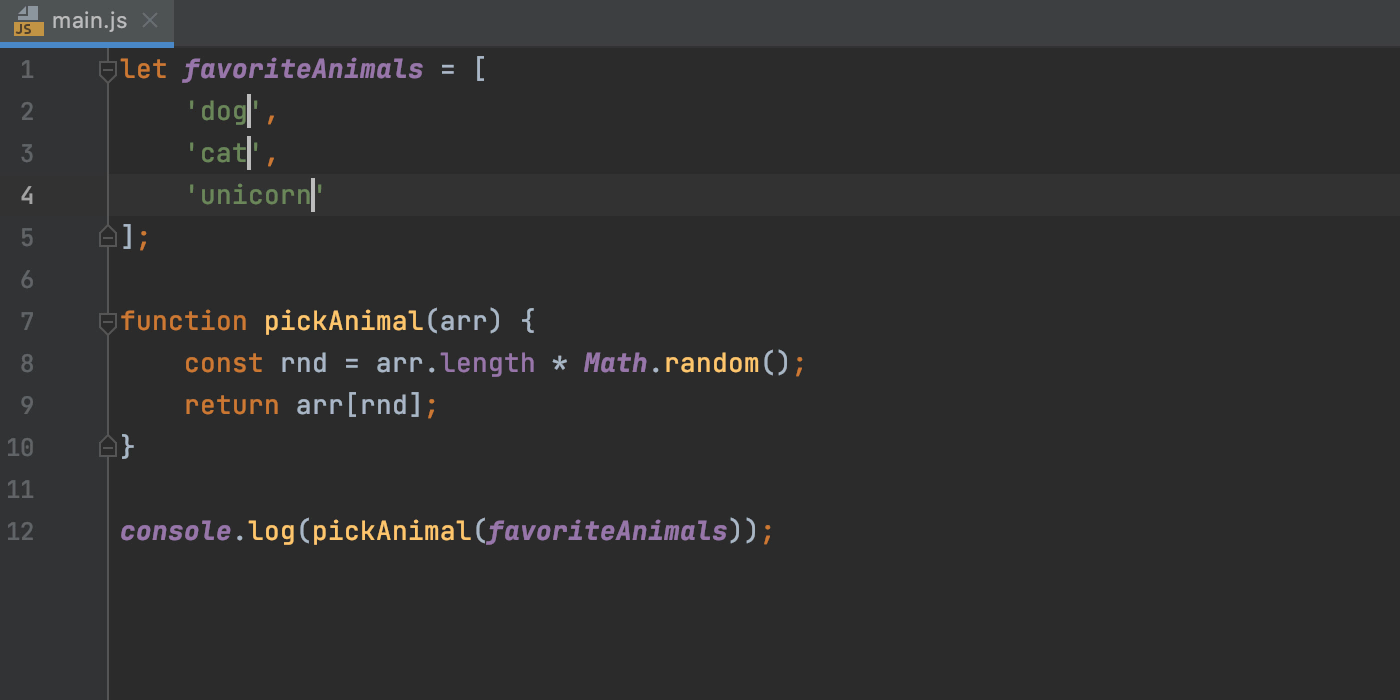
Extend Selection : ⌥↑ / Ctrl+W
L’action Extend Selection permet d’étendre rapidement la zone sélectionnée sans utiliser la souris. Pour la ramener à sa taille initiale, utilisez ⌥↓ / Maj+Ctrl+W.

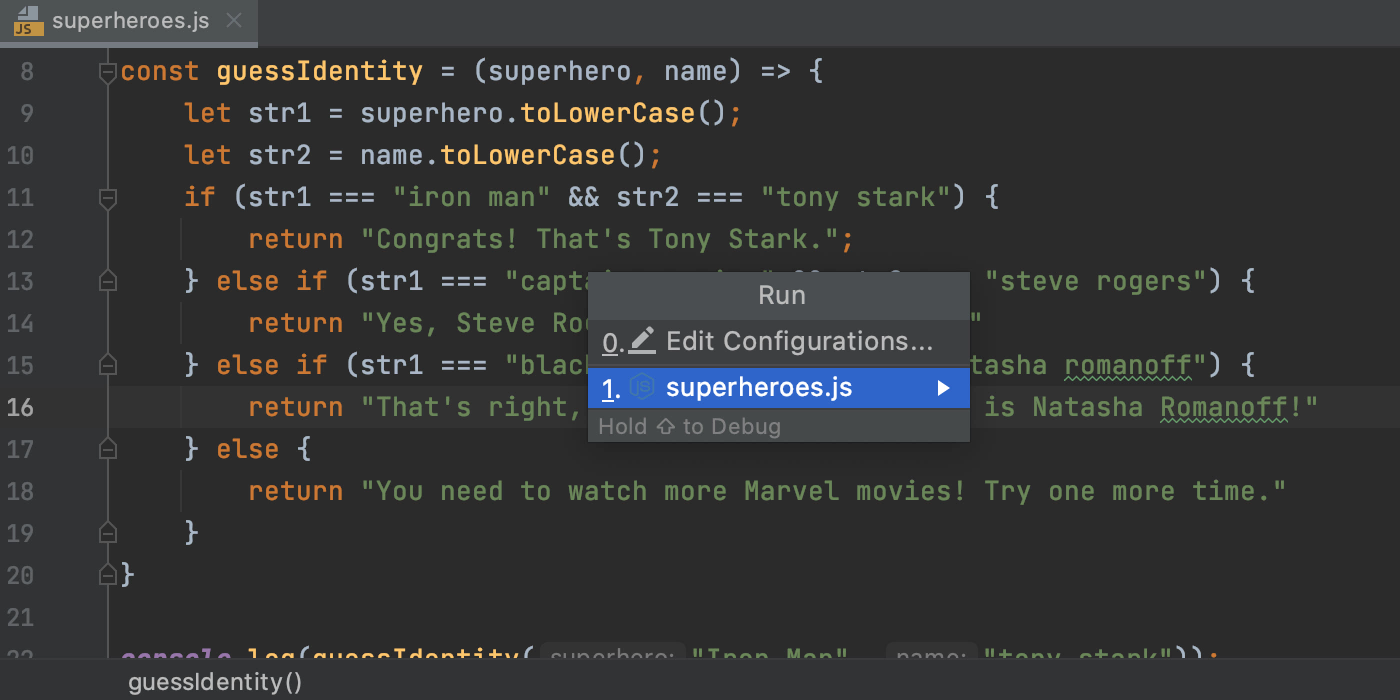
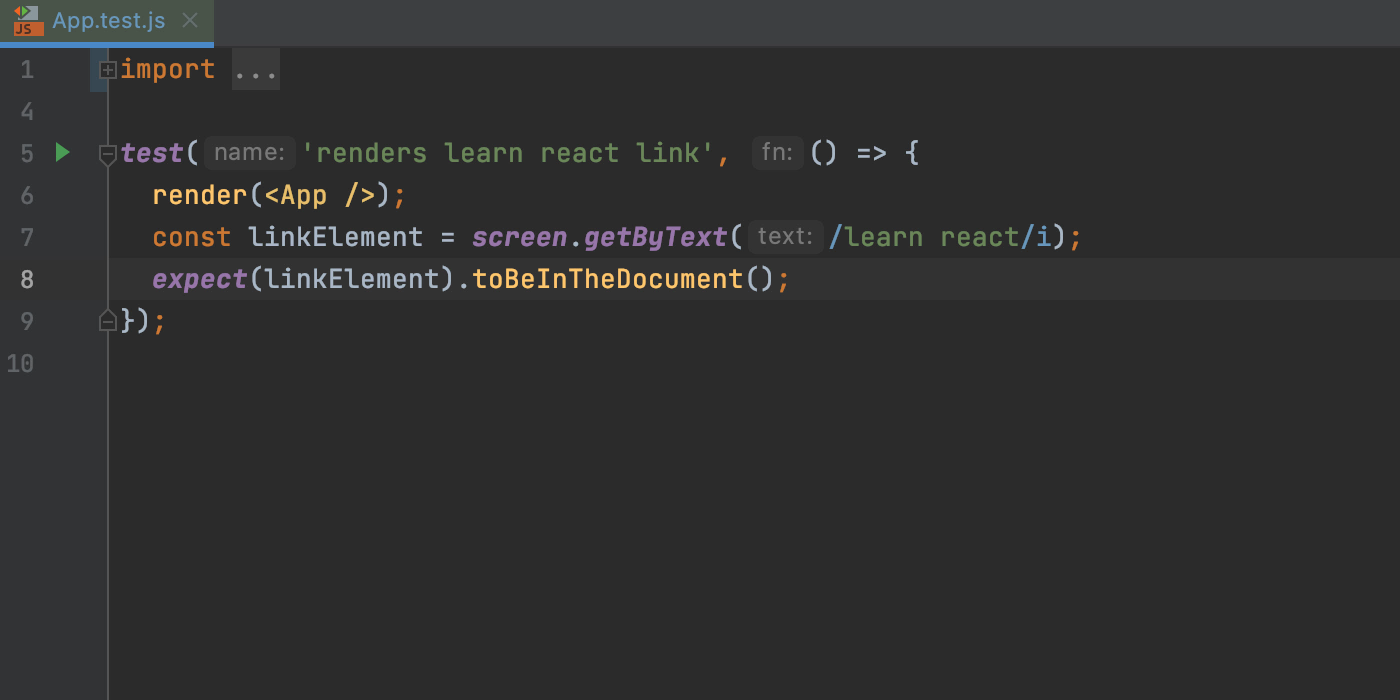
Run : ⌃⌥R / Alt+Maj+F10
Le moyen le plus rapide d’exécuter l’une des configurations d’exécution de votre projet est d’appuyer sur ⌃⌥R sur macOS ou Alt+Maj+F10 sur Windows/Linux, puis de sélectionner l’une des configurations dans la fenêtre contextuelle.

Conseil : sélectionnez la configuration d’exécution dans la liste, puis maintenez la touche ⇧ / Maj et appuyez sur ↵ / Entrée pour démarrer le débogage au lieu de l’exécuter.
Expand Live Template : ⇥ / Tab
Les modèles dynamiques permettent de gagner beaucoup de temps. Saisissez une abréviation et appuyez sur ⇥ / Tab pour la développer dans le code ! WebStorm prend également en charge les abréviations Emmet pour HTML et CSS, qui peuvent être développées dans le code avec ⇥ / Tab aussi.

Vous pouvez passer d’un placeholder pour une variable à un autre dans le modèle en appuyant sur ⇥ / Tab une fois de plus.

WebStorm fournit de nombreux modèles dynamiques, y compris des modèles postfix. Vous pouvez même ajouter vos propres modèles personnalisés. Pour en savoir plus sur le fonctionnement des modèles dynamiques, consultez cet article de blog.
Multiple carets : ⌥+Clic / Alt+Clic
La fonctionnalité très populaire des carets multiples est également disponible dans WebStorm. Pour ajouter ou supprimer plusieurs carets, maintenez la touche ⌥ / Alt enfoncée et cliquez à l’endroit où vous voulez que le prochain emplacement du caret se trouve afin de pouvoir modifier ces emplacements simultanément.

Pour en savoir plus sur le fonctionnement des carets multiples, consultez notre documentation.
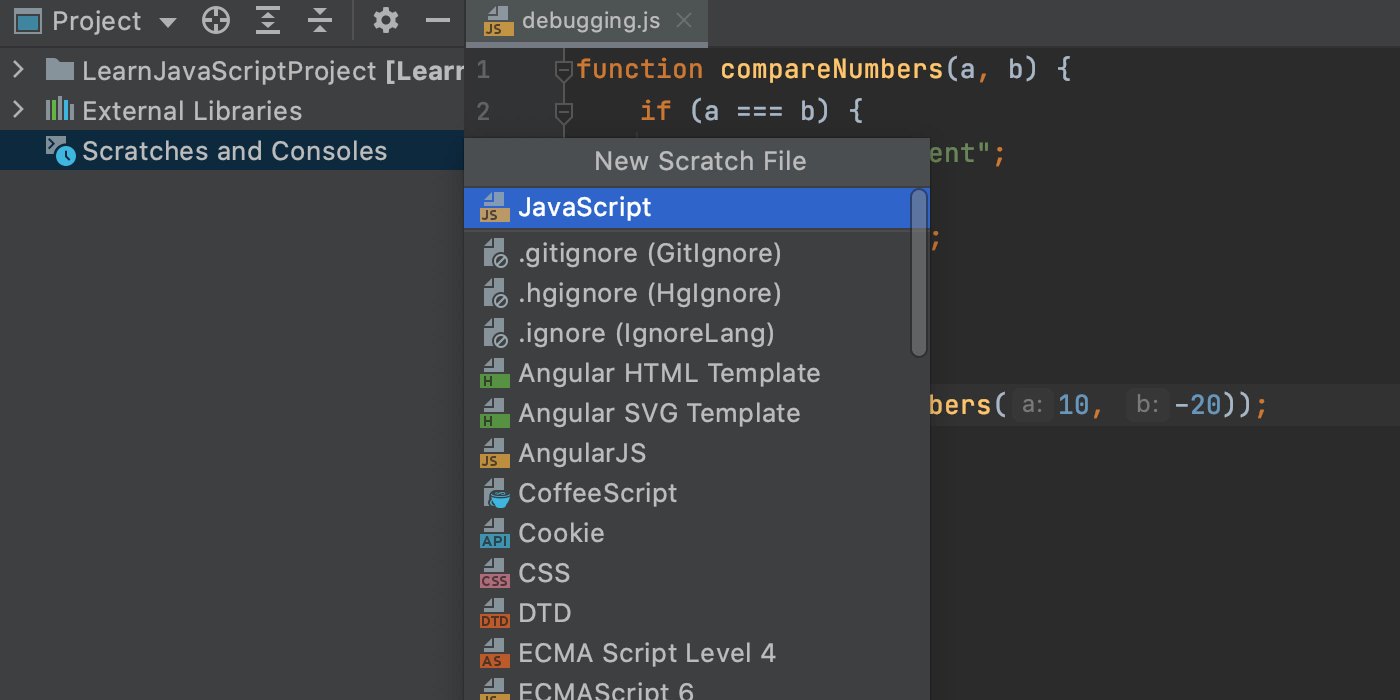
Scratch File : ⇧⌘N / Ctrl+Alt+Maj+Insert
Les fichiers scratch vous permettent de créer rapidement des exemples de code ou de prendre des notes tout en travaillant dans l’IDE sans affecter vos fichiers de projet. Les fichiers scratch sont enregistrés dans l’IDE et accessibles à partir de tout projet.

Découvrir d’autres raccourcis
Vous voulez en savoir plus sur ce que WebStorm a à offrir ? Pour plus de raccourcis clavier, consultez Help | Keymap Reference dans le menu principal de l’IDE ou notre site Web.
Vous pouvez aussi aller dans Preferences / Settings | Keymap ou simplement commencer à saisir le nom d’une action dans la fenêtre contextuelle Search Everywhere.

Nous espérons que ces raccourcis vous feront gagner du temps. Et vous, quel est votre raccourci préféré ? Faites-le nous savoir dans les commentaires !
L’Équipe WebStorm
Auteur de l’article original en anglais : Ekaterina Prigara
Subscribe to WebStorm Blog updates







