GoLand 2018.2 EAP 3: Move refactoring, vgo updates, new inspections, actions and a lot of platform updates
We know it’s been a while since we last released an EAP for our 2018.2. But today we are happy to release our third iteration and give you some of the most anticipated changes in an early preview.
Here is the list of changes that you can find in this release:
- vgo support update
- Move refactoring
- Add unused expression result intention
- Extract method refactoring
- Convert to expected type quickfix
- Dot import aliasing
- Return value completion
- Custom exclusion list for comment inspection
- Notable bug fixes
- Extract React component
- Support for React namespaced components
- Support for Node.js on Windows Subsystem for Linux
- Remote mappings in Attach to Node.js configuration
- Manage logs when running a Node.js app
Go
vgo support update
We continue to watch the development of vgo, and in this release, we updated the IDE to work with the latest development branch, 0f3e5560 at the time of writing. It is essential to upgrade to the newest version, or at least the one indicated above before using the vgo support. If you have used any workaround to make the IDE recognize the new “$GOPATH/src/mod”, then you can undo them and test again.
Move refactoring
You may have noticed in the previous release that there are some changes to the Move Refactoring interface. Today we have some significant updates to it. The new dialog will show you if the identifier is needed or not, and you will also be able to control if each of the identifiers will be exported, or if it should also be moved or not.

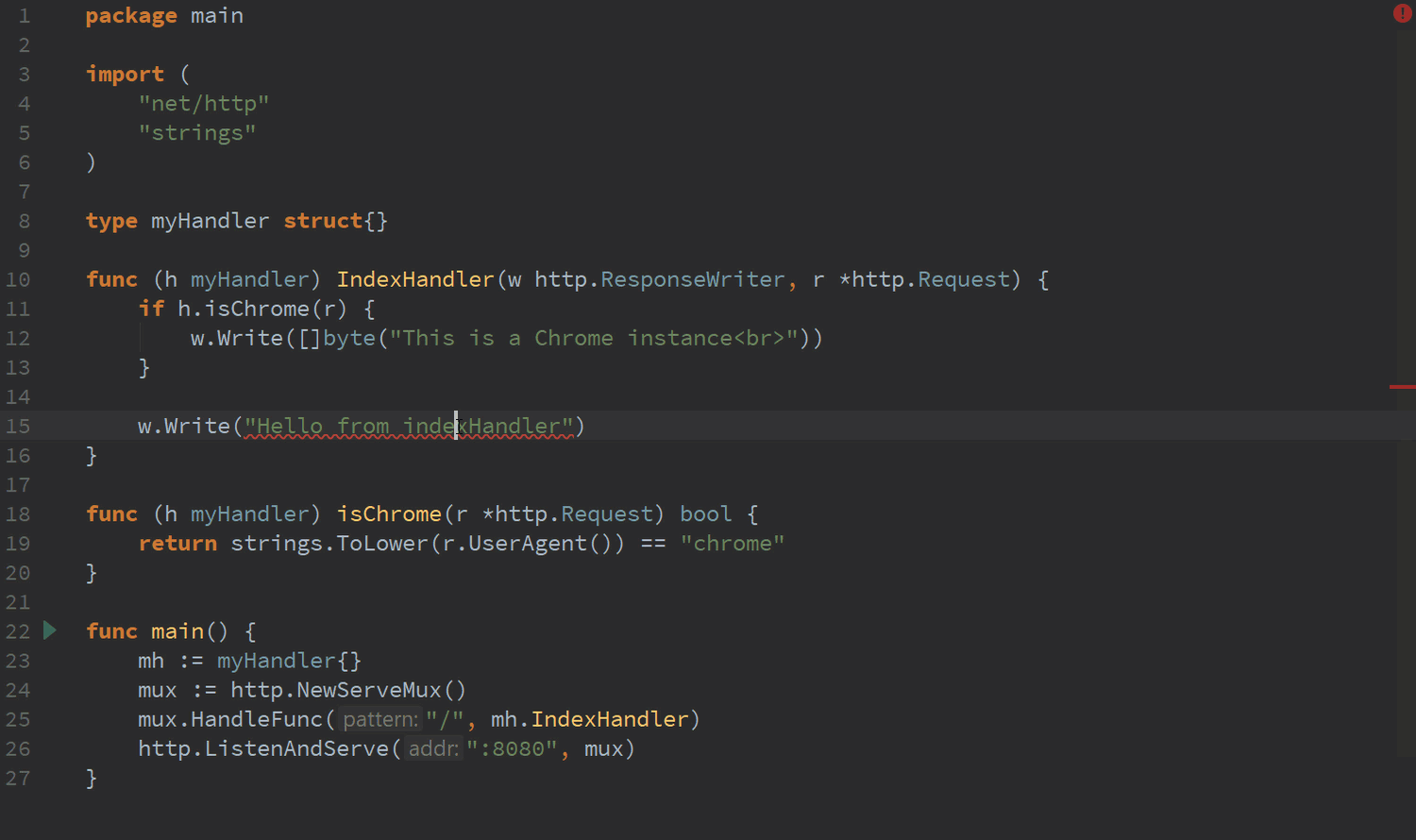
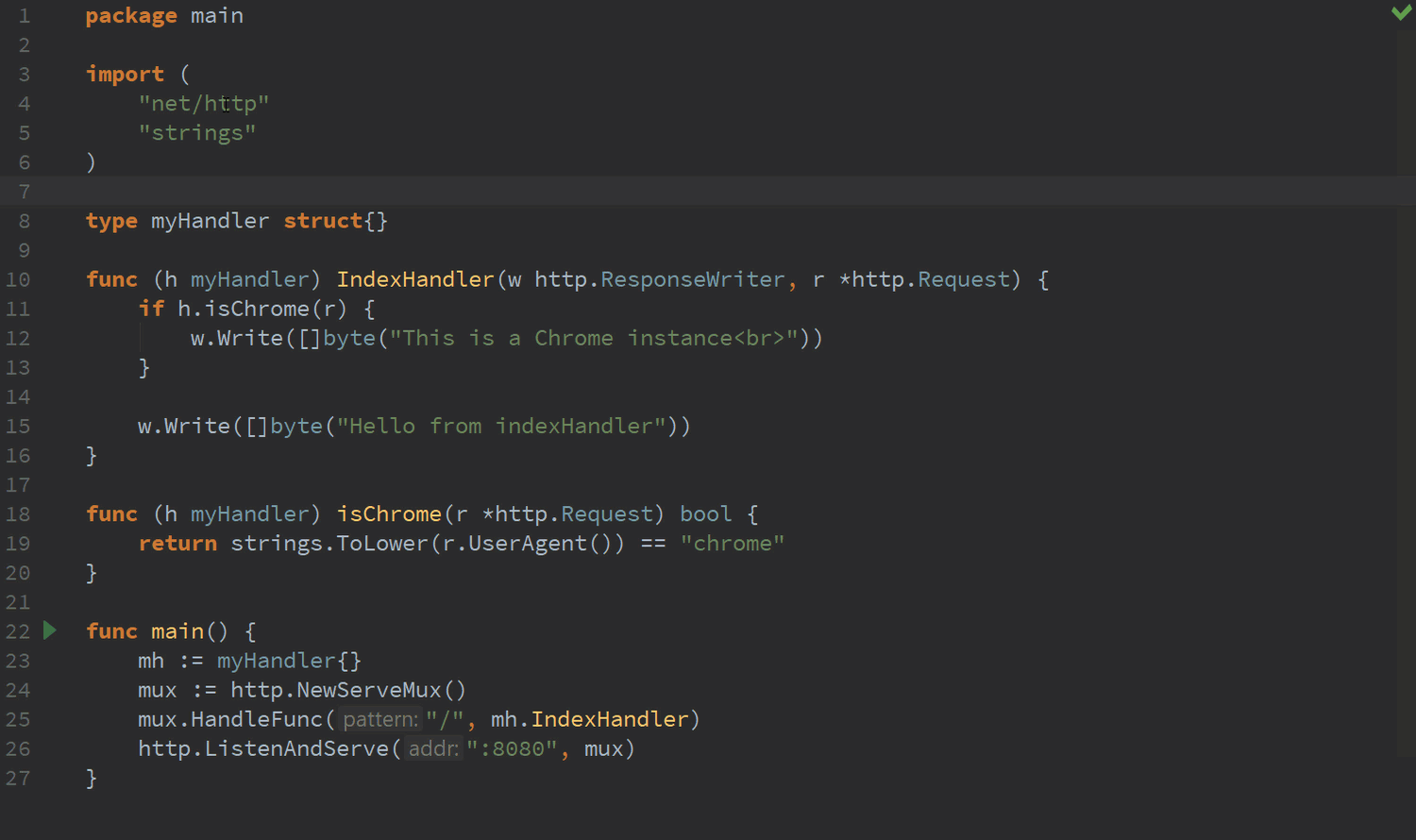
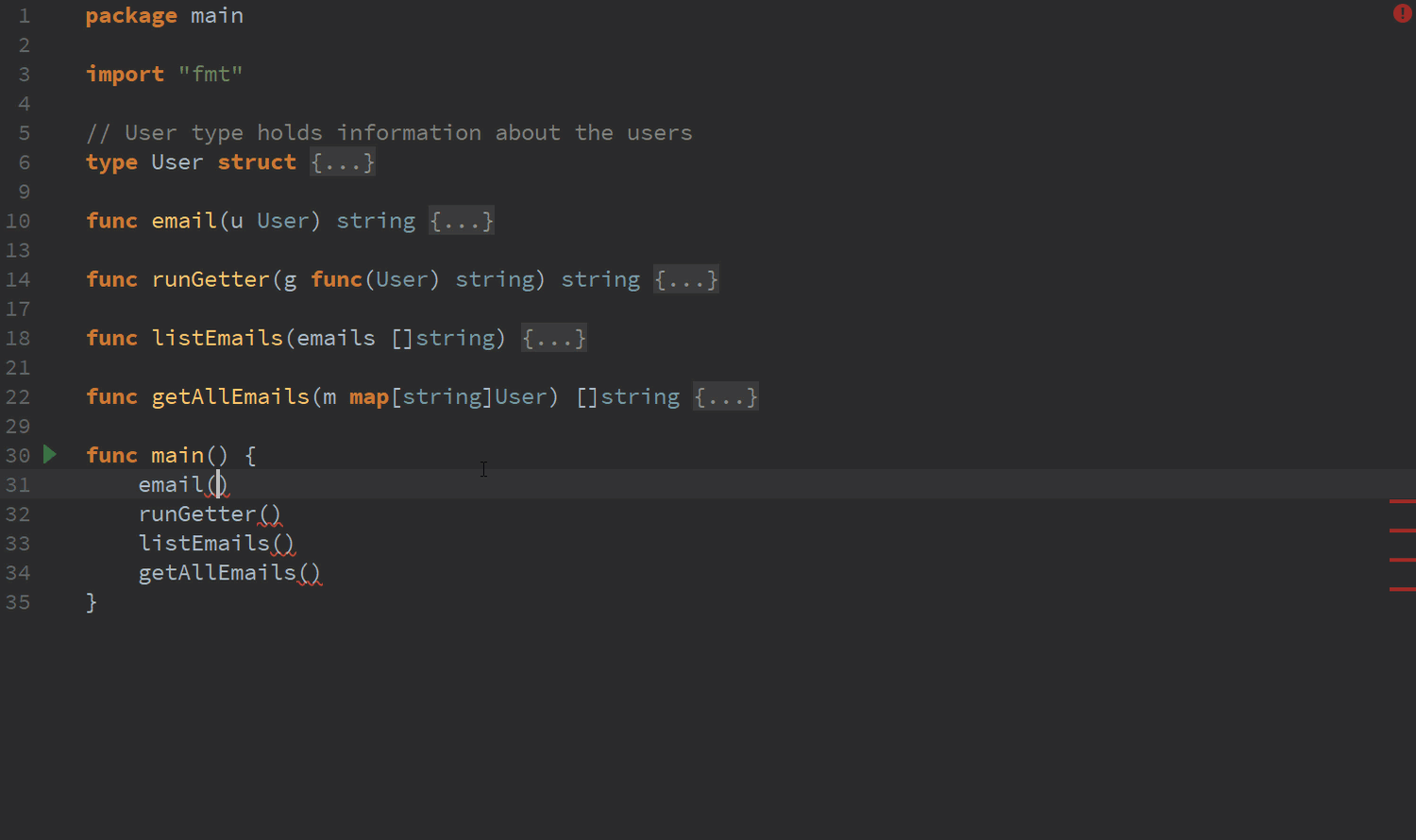
Add unused expression result intention
A new intention allows you to add the variables for function/method calls which return values. This makes it faster to edit code when you need to use the return values of these calls.

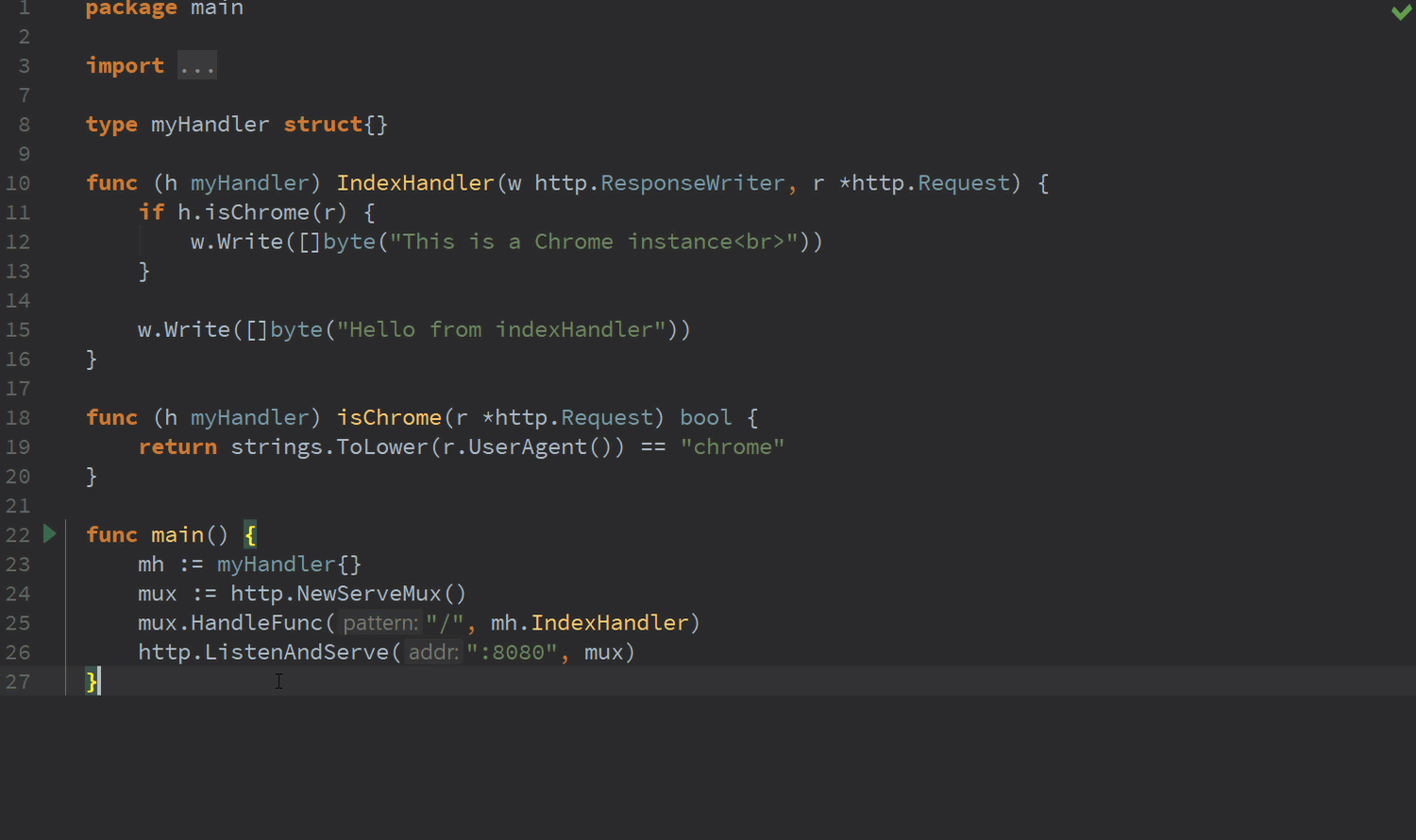
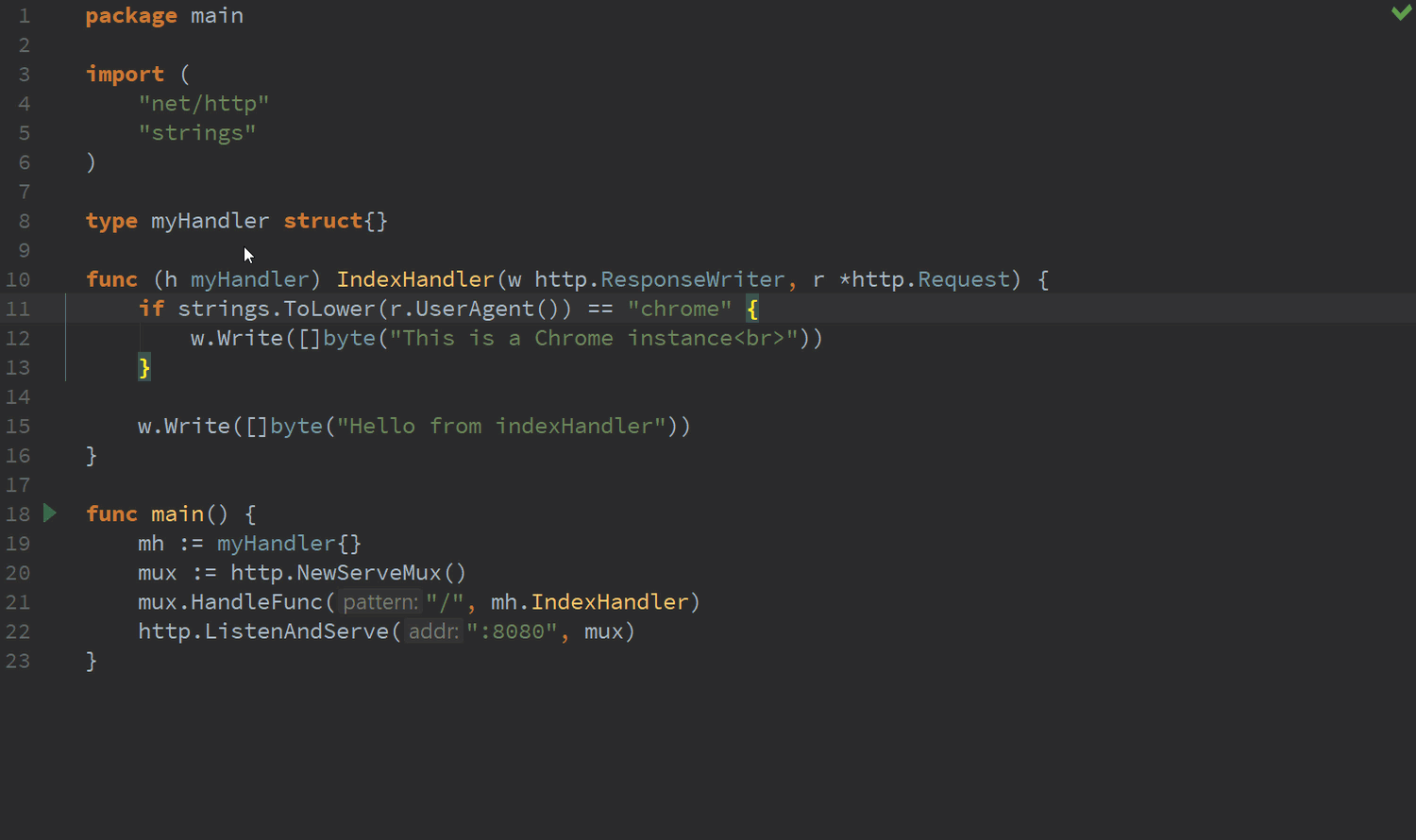
Extract method refactoring
It is now possible to make extract code into new methods on the type that the code belongs to.

Convert to expected type quickfix
As you know, IDE shows you an error when types do not match in expressions. Previously, we introduced a quickfix that adds missing methods if expected type is an interface. From this release, you’ll be able to use the quickfix “Convert to ‘T’” to convert the value to the desired type whenever permitted by the language.

Dot import aliasing
It is now quicker to use the dot import alias or to switch back to using the package name, by using the intention for using the dot import or using the package name. And you can revert this too, by allowing the dot import to become the package name again.

Return value completion
The IDE can now support more scenarios where the completion engine suggests return values based on their type.

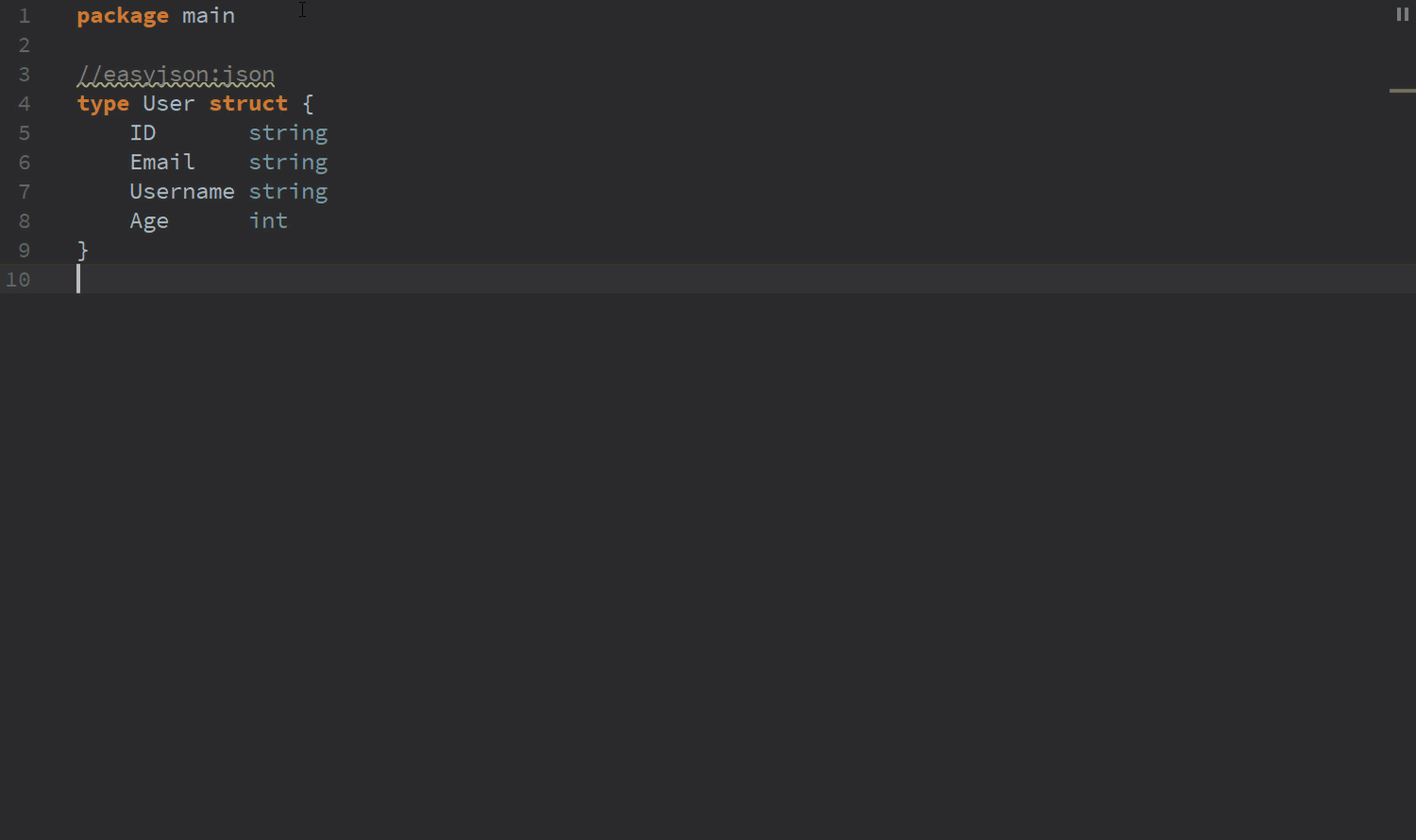
Custom exclusion list for comment inspection
Other new features also include the ability to define custom exclusion list for “Comment should start with whitespace” inspection. Go to “Settings | Editor | Code Style | Go | Other”. For example, if you use the easyjson tool, you’ll now be able to maintain the “//easyjson” comment style needed by the tool, while formatting the rest of the comments as needed. The “//go:generate” comments are builtin.

Notable bug fixes
- Method names are now available in Smart Completion mode.
- When using the C package, the automatic import optimizer is less aggressive in removing the “C” import.
- The builtin formatter is now better at formatting structure fields and tags, which makes our formatting engine closer to gofmt
- External tools now have the correct GOROOT, and GOPATH environment variables set
Web changes
Extract React component
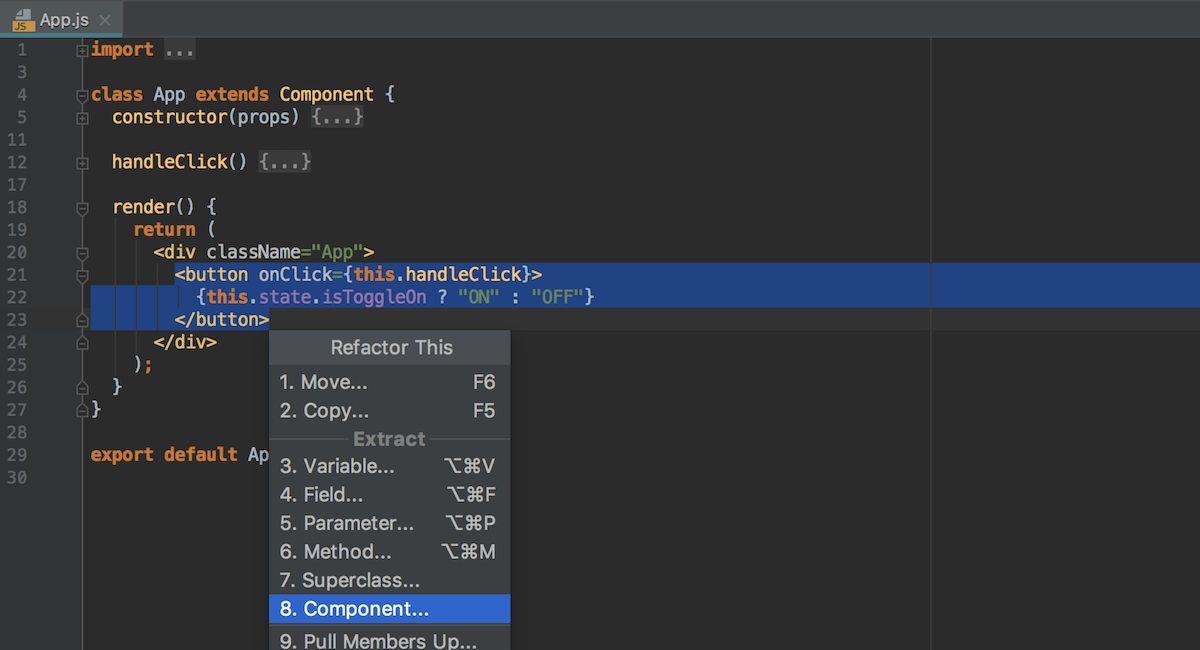
We’re very excited about this feature! GoLand can now help you create a new React component, by extracting the JSX code from the render method of an existing one.
Select the code you want to extract, and then select Component… from the Refactor this… popup (Ctrl-T on macOS or Ctrl-Alt-Shift-T on Windows and Linux). Name the component and select whether it should be a class component or a functional component.
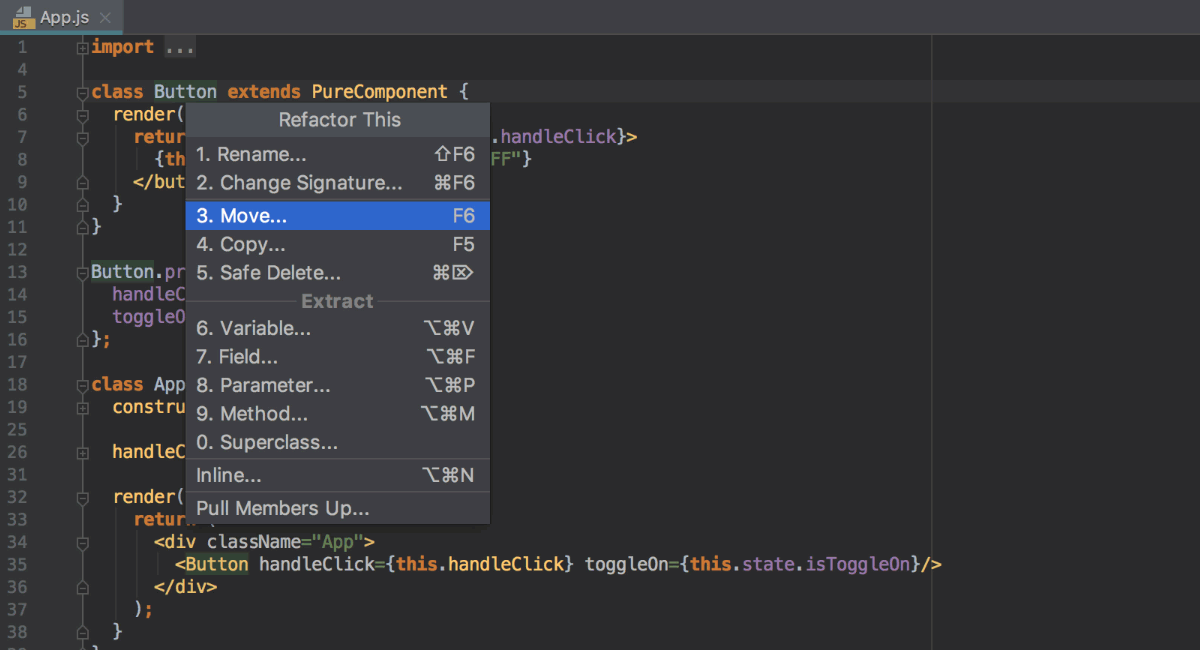
That’s it! Now your new component is defined next to the existing one and used in it.

You can then use the Move refactoring to move the new component and all the required imports to a separate file. (Do let us know if you’d like this option to be available right on the Extract Component refactoring dialog.)

In this Gist, you can see the code before and after the refactoring.
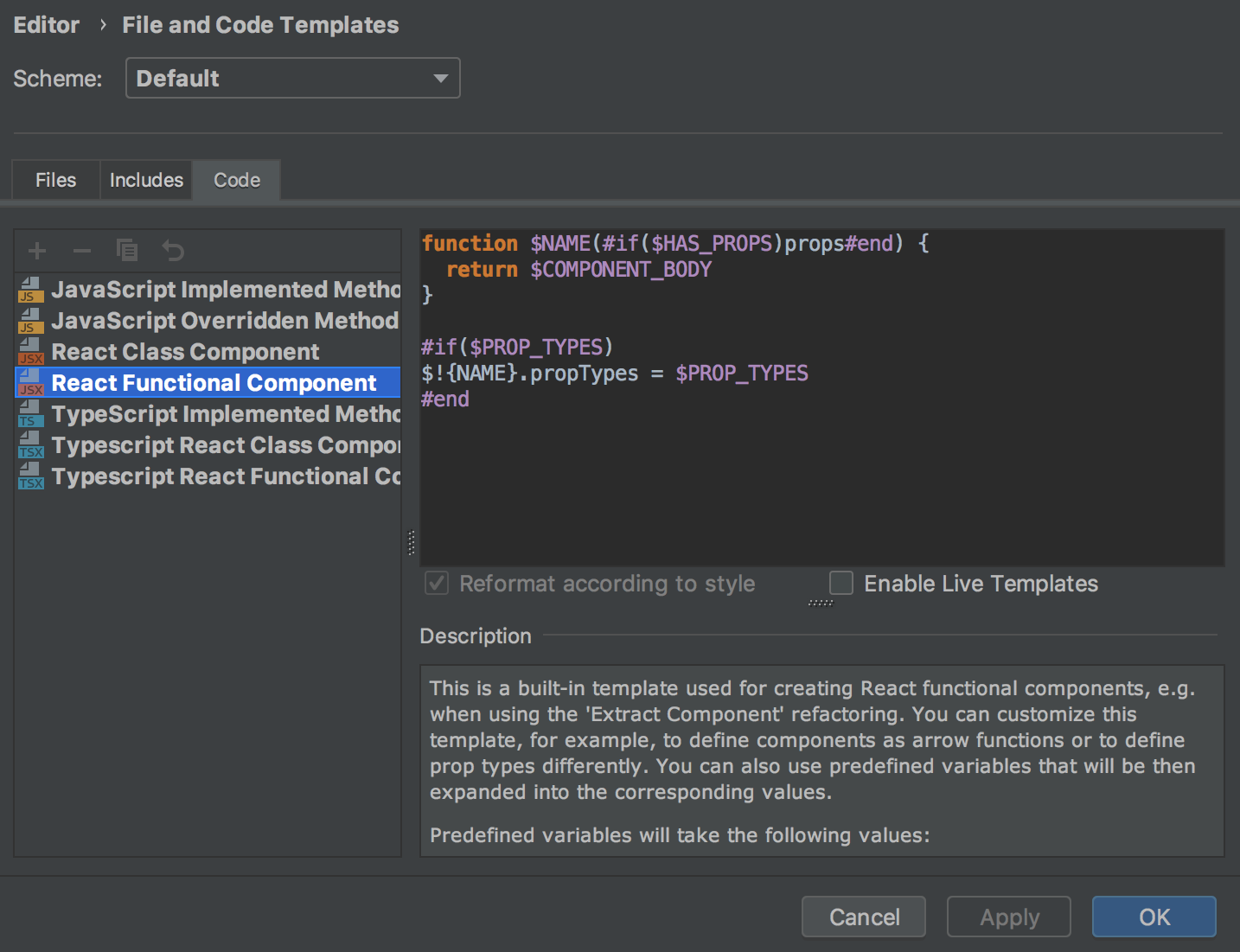
You can modify the code templates GoLand uses for the new components, by going to Preferences | Editor | File and Code Templates and selecting the Code tab. For example, you can switch from using PureComponent to using Component or React.Component when creating a class component. Or, change the template for functional components to using arrow function. You can also change the style of using PropTypes or remove them altogether.

We hope you like this new feature and get a lot of use out of it! Please share your feedback with us in the comments below or on our issue tracker.
Support for React namespaced components
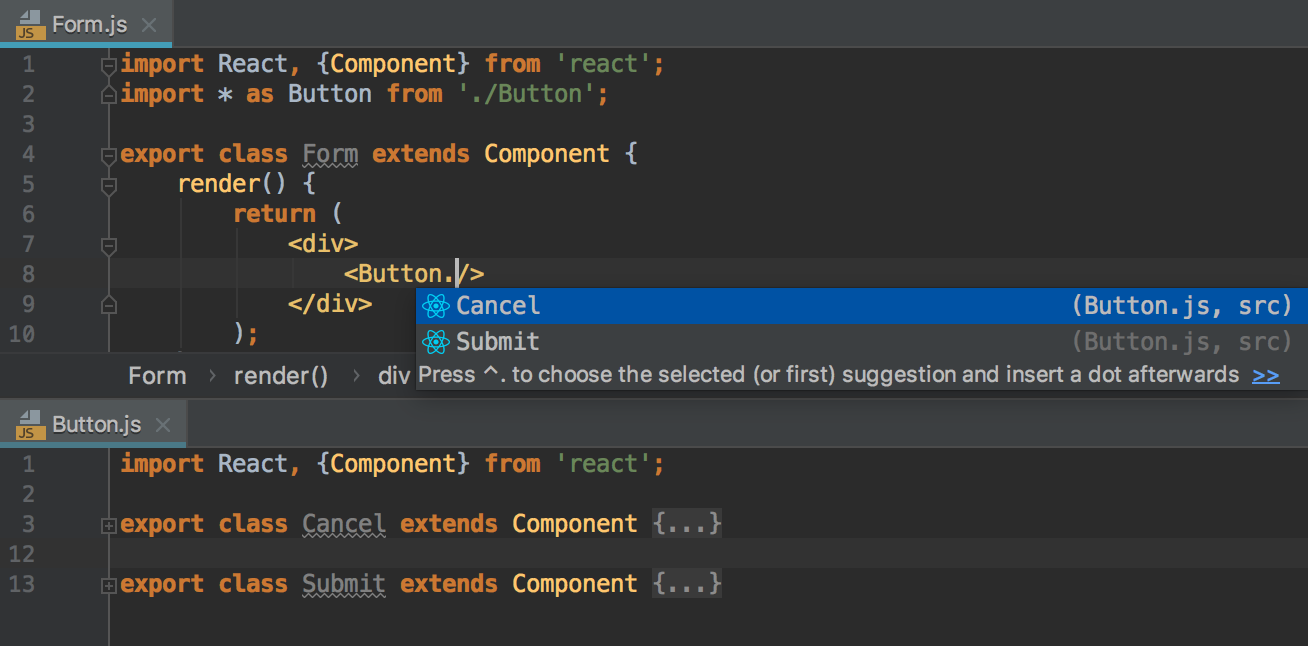
GoLand now has better support for React components that have a namespace in their name. You can now get appropriate code completion and navigation to the definition for these components in JavaScript and TypeScript files.

Support for Node.js on Windows Subsystem for Linux
If you’re using Node.js on WSL, we have some good news for you: you can now run and debug Node.js apps using Node.js on WSL right in GoLand.
You can select Node.js on WSL as a project’s node version in Preferences | Languages & Frameworks | Node.js and npm or you can configure and use this node version in a Node.js Run/Debug configuration.
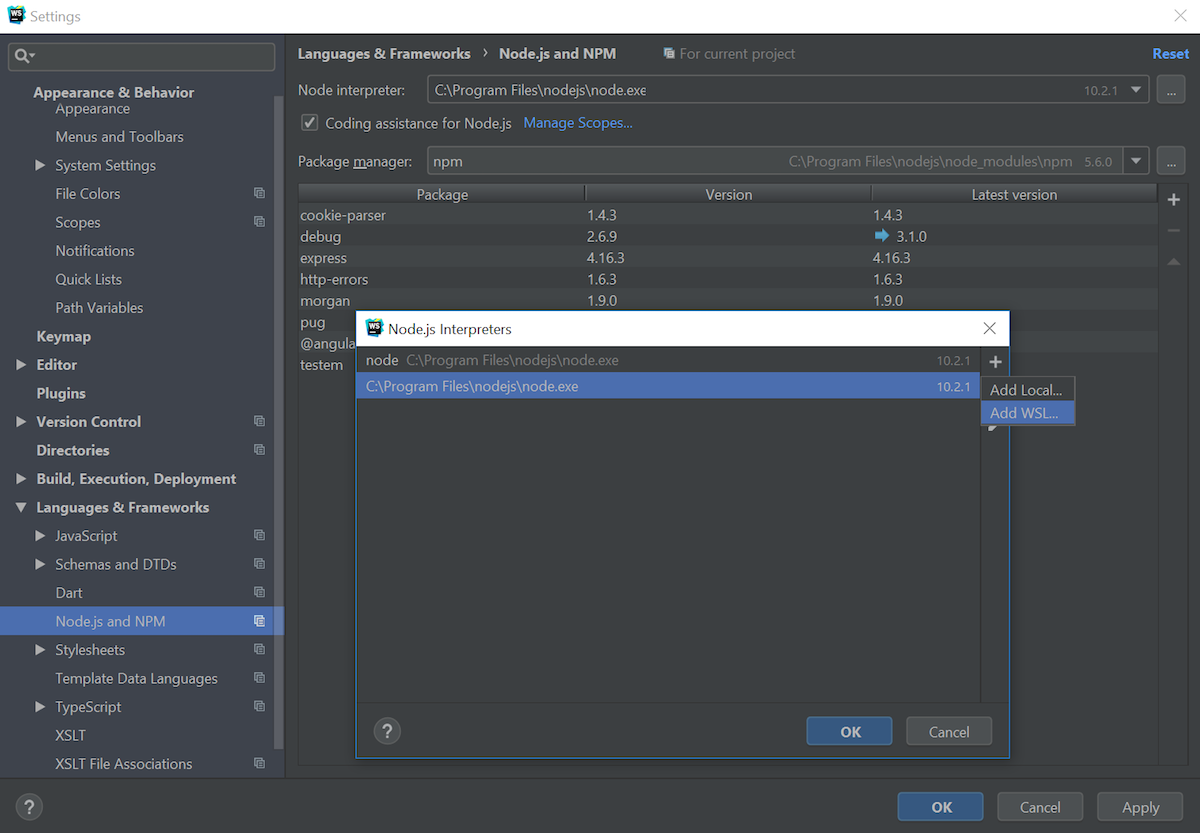
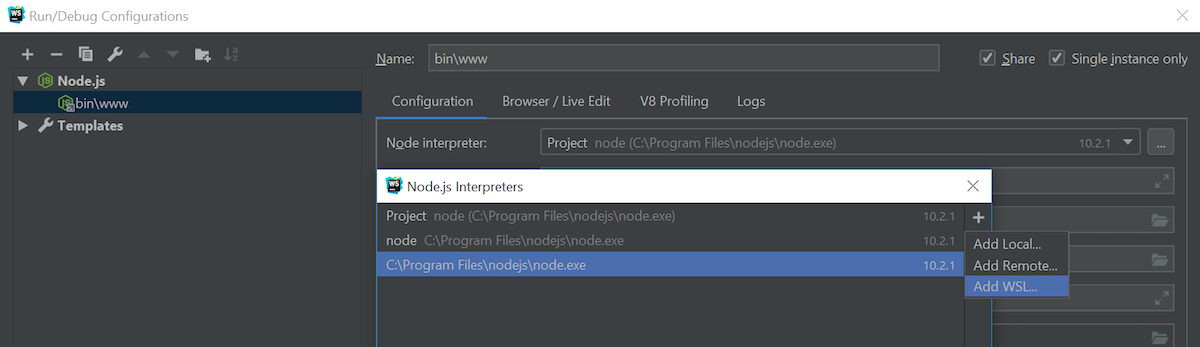
In Preferences | Languages & Frameworks | Node.js and npm, click … next to the field with the path to Node.js, then click + in the opened dialog and select Add Node.js on WSL.

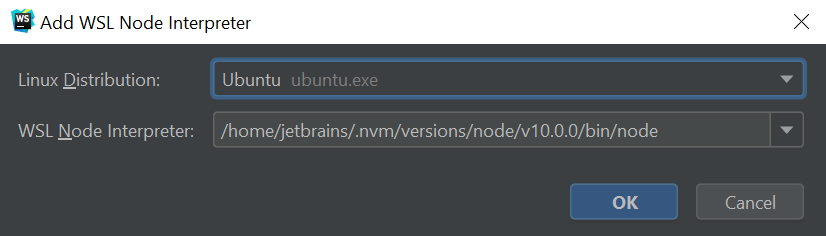
Now select the Linux distribution you’re using from the drop-down menu and set the path to Node.js and click Save.

GoLand will now use this Node.js version when running npm scripts or creating new Node.js run/debug configurations.
If you want to use Node.js on WSL only in some specific run/debug configuration, instead of changing the project’s node version in Preferences, you can add a new Node.js WSL interpreter in the Node.js configuration. Again, click on the … button next to the path and follow the steps described above.

This integration is still work in progress. We are now working on support for Node.js on WSL for test runners, linters, and build tools integrated with GoLand.
Remote mappings in Attach to Node.js configuration
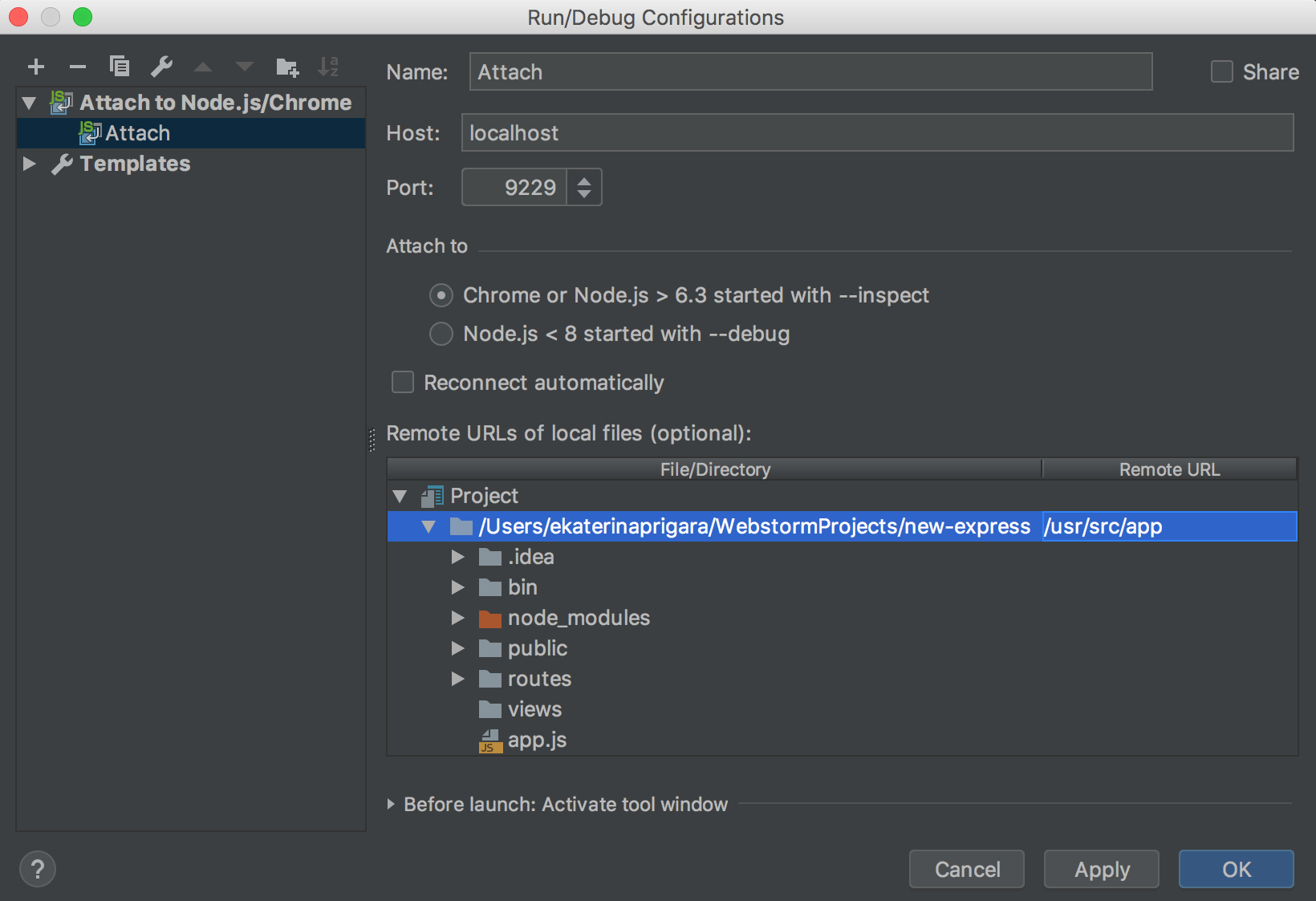
We have added another Node.js-related improvement in the Attach to Node.js configuration that you can use to attach GoLand’s debugger to the running node application.
You can now specify the remote paths for the project folders. Which is useful if the app root folder on the remote server or the Docker container have a different name to the local root folder.

Manage logs when running a Node.js app
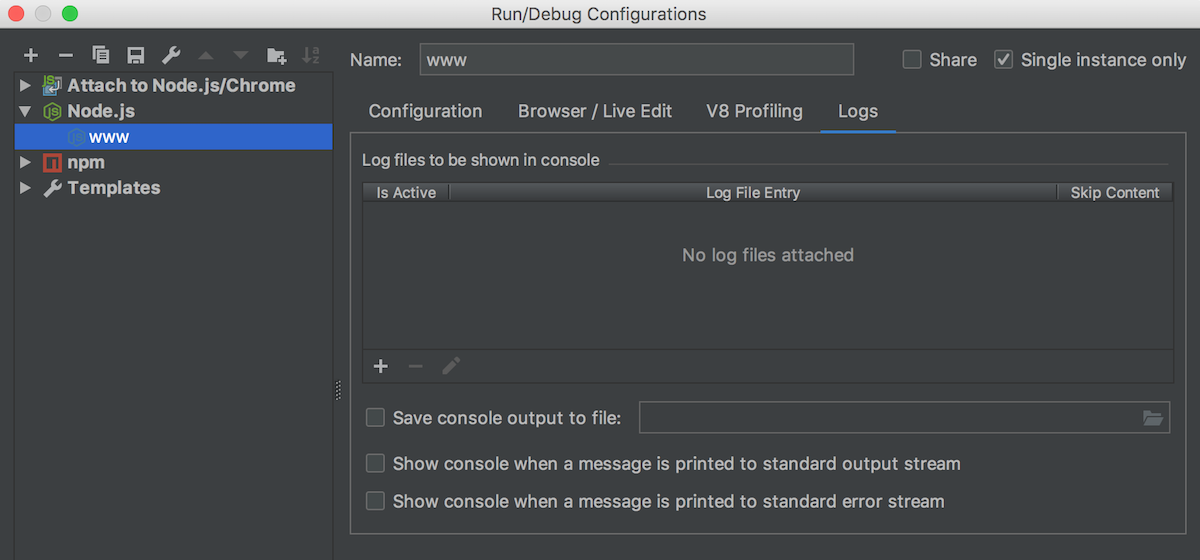
If you’re using a logging tool like morgan in your Node.js app, and the tool writes logs to a file, you can now see these logs on the Console tab in the Node.js Run tool window. To enable this, go to the new Logs tab in the Node.js run/debug configuration. While there, you can also enable saving the console output to a log file.

Database changes
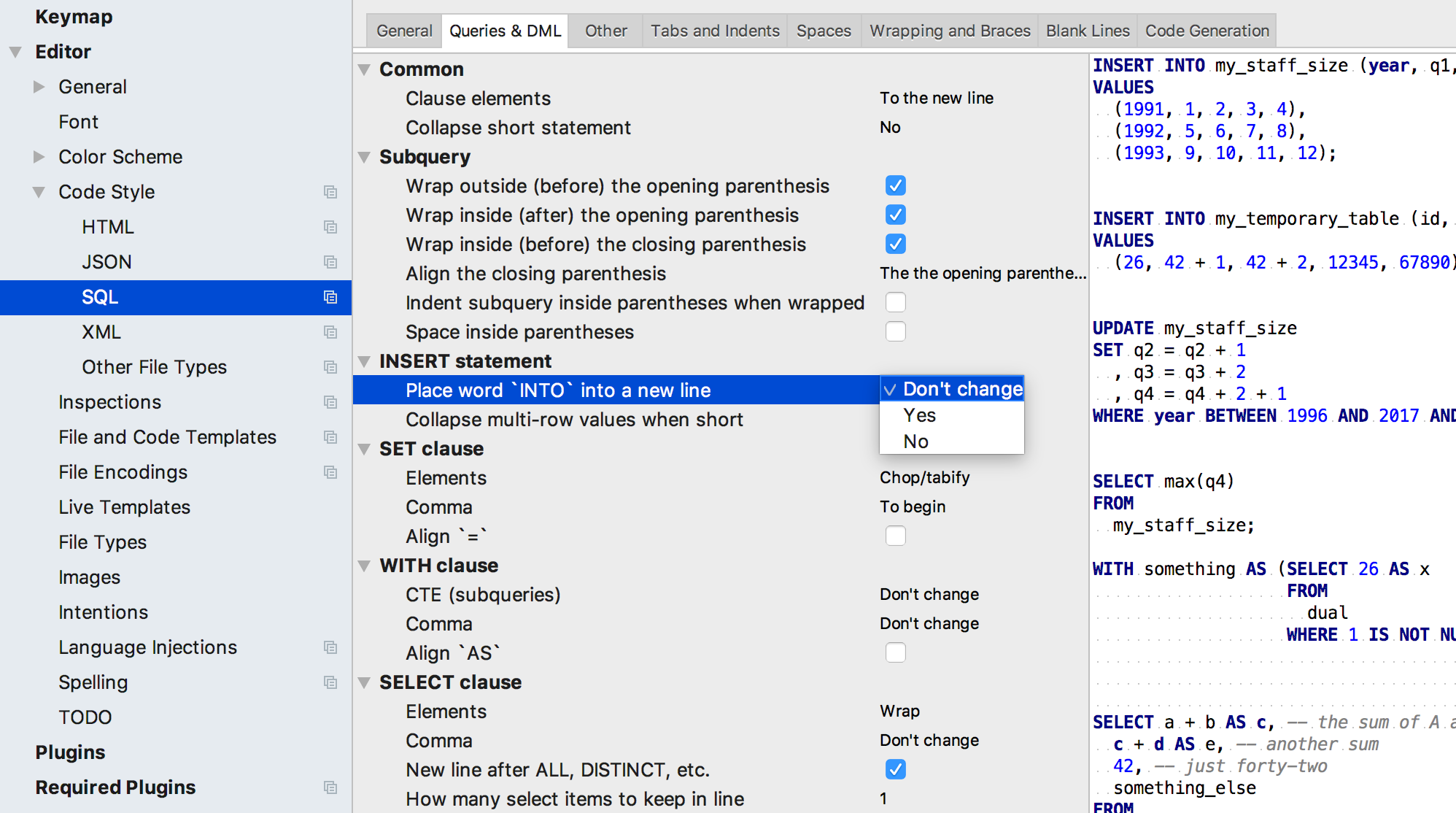
New SQL formatter
Thanks to everyone who shared their ideas, we hope that now GoLand will be able to meet the needs of lots more different code styles. This is a feature we strongly need feedback on, so, please, try out our new formatter and tell us if your specific cases are not covered. We are still working on new clauses to add.
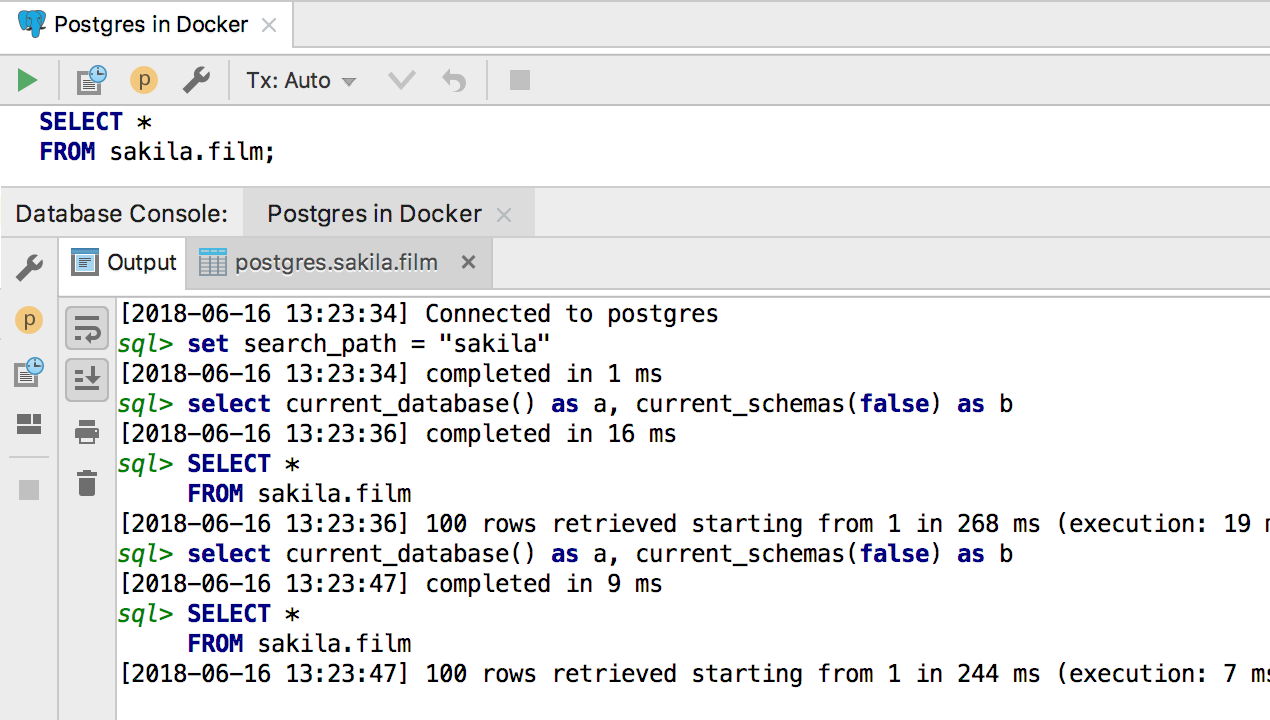
SQL Log
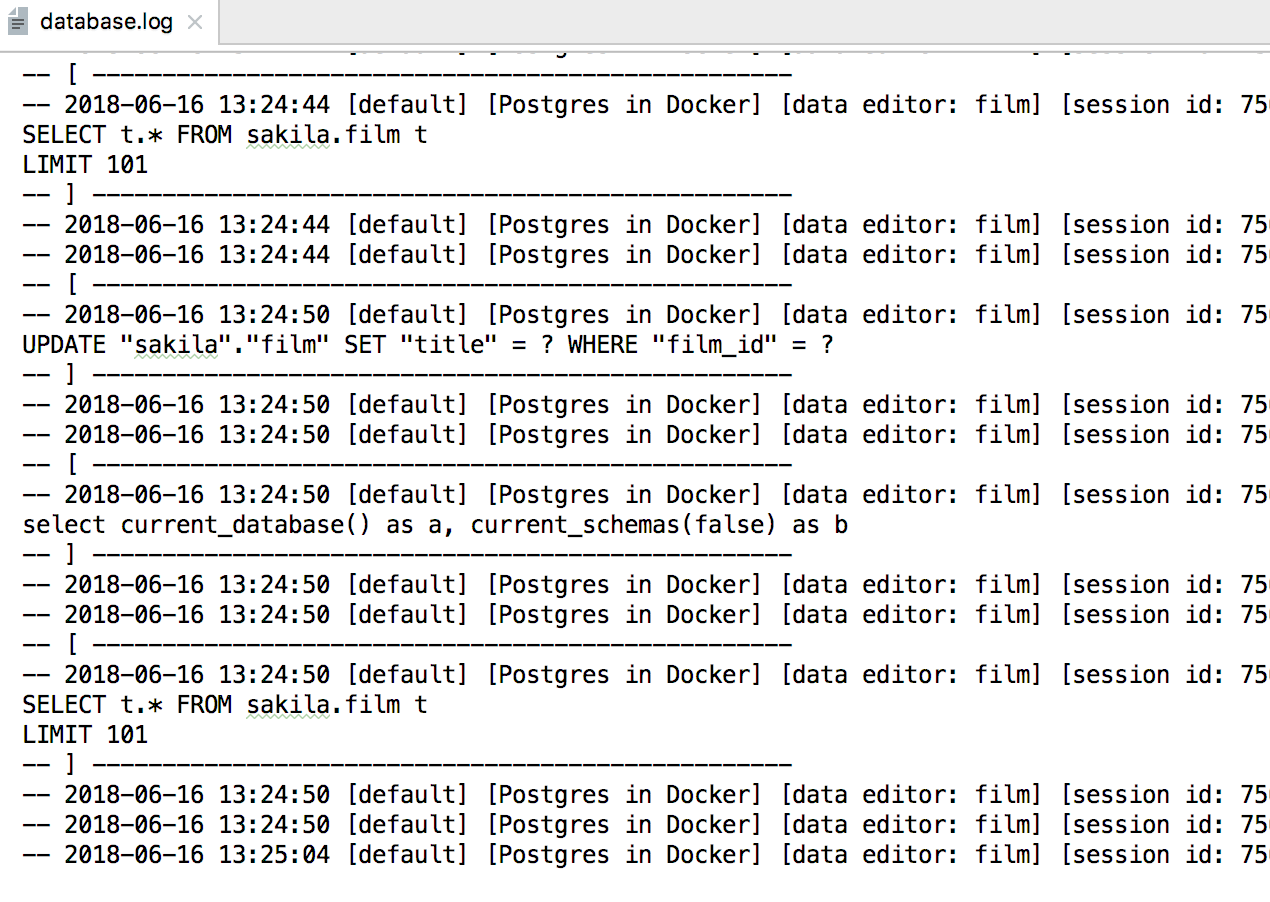
First of all, now you’ll see every query that GoLand runs in the console output. Whether it’s a user’s SQL or something GoLand needs to run internally: check the Output tab to understand what’s going on.
Secondly, all queries from the IDE are now logged in a text file.
 To open this file go to Help -> Show SQL log.
To open this file go to Help -> Show SQL log.
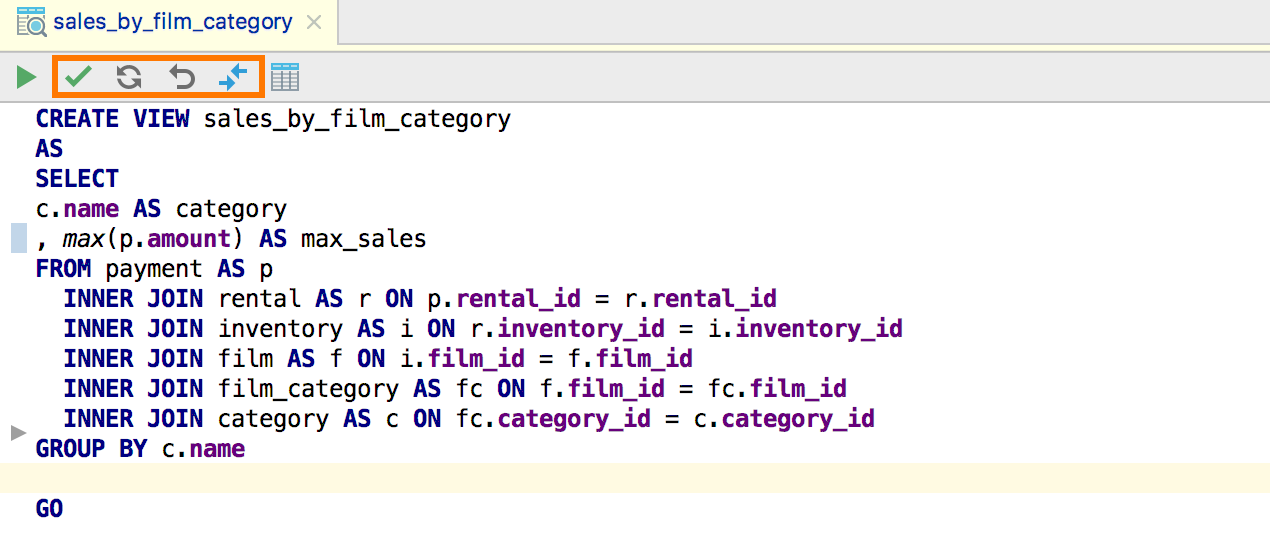
Source code migrations
Now, to update the source code of any of the other objects just double-click on them and make the needed changes. The gutter (the panel to the left of the text editor) will highlight the changes you’ve made. Pay attention to the toolbar: now there is Commit button.
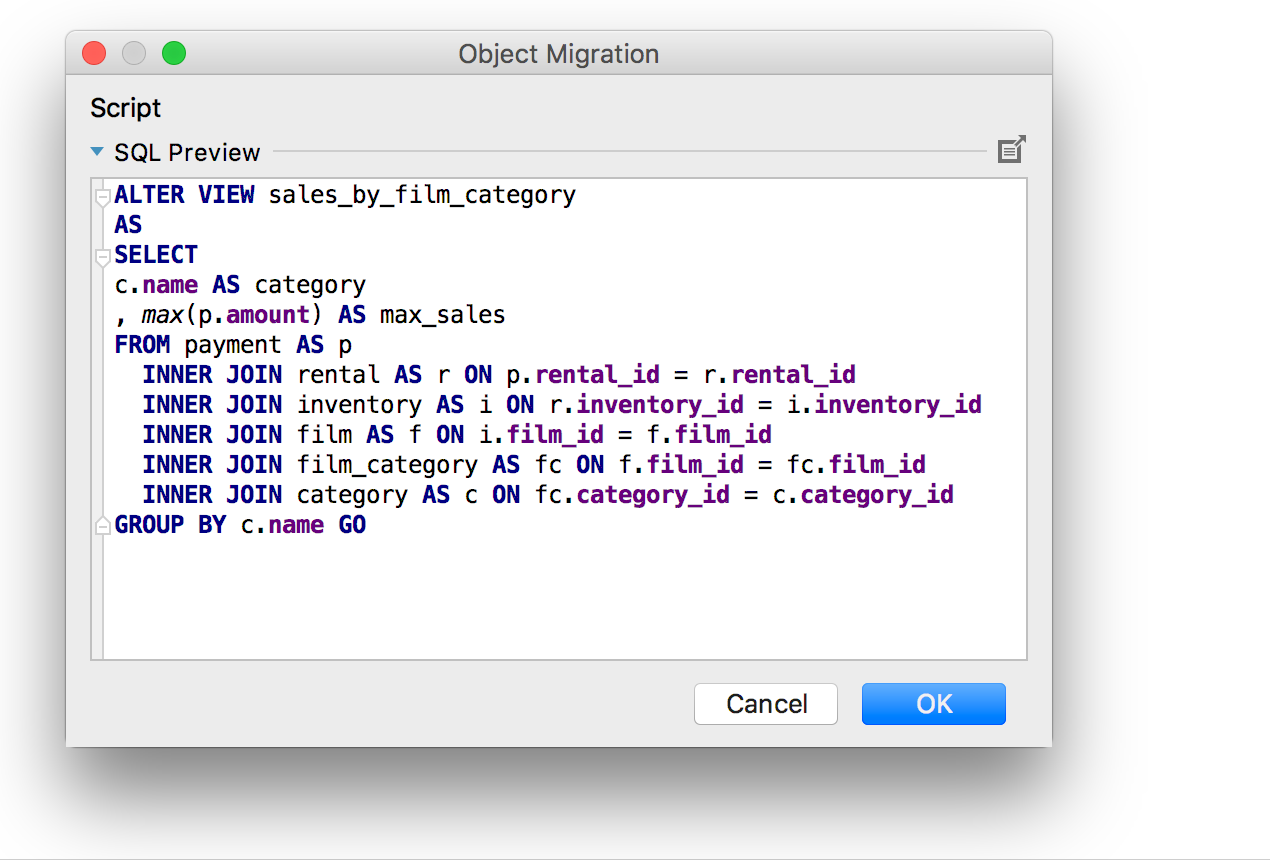
Once you’ve pressed Commit, the migration dialog appears. The SQL code to update the source code is generated there.
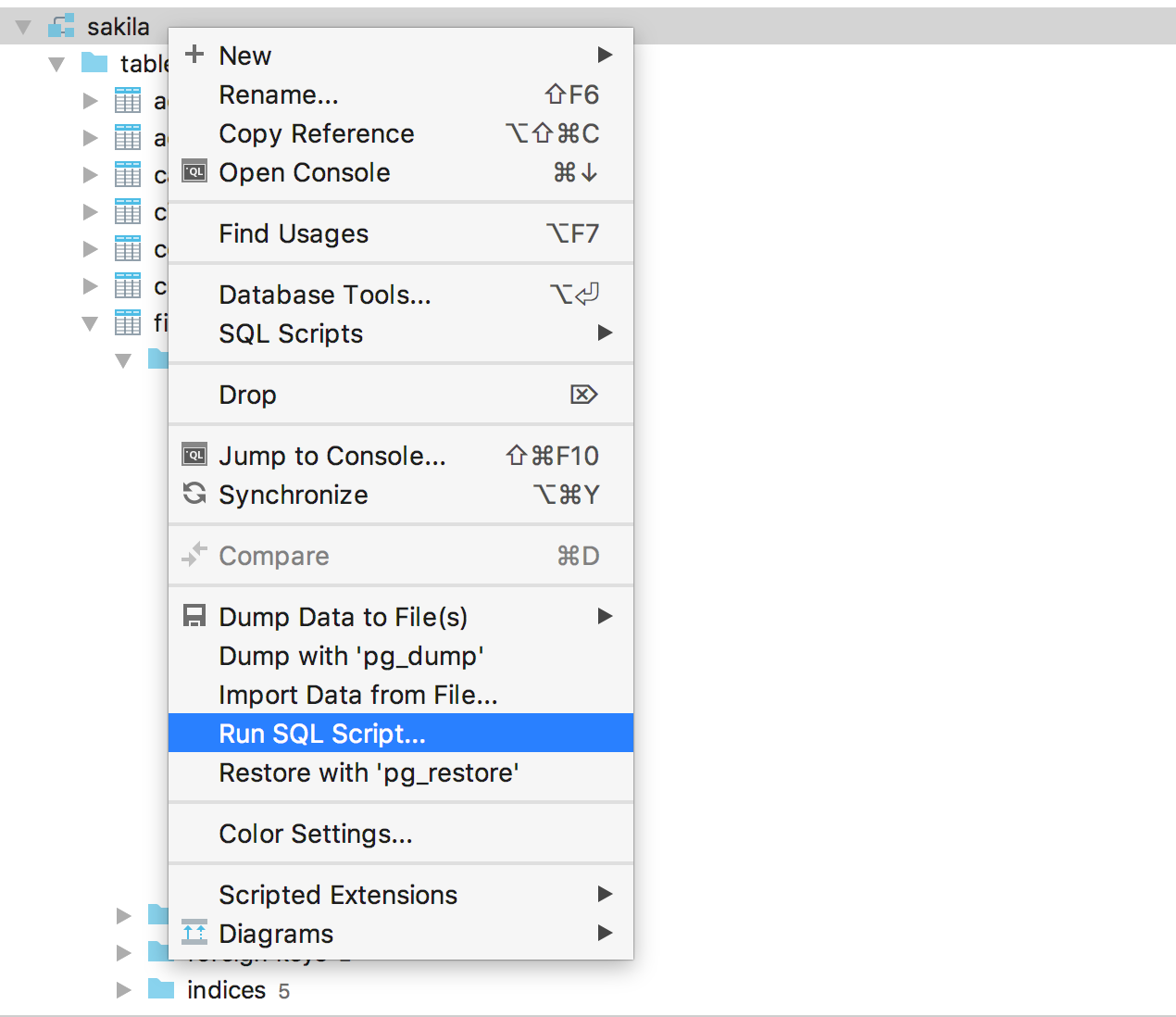
Run SQL on a schema
Before, the only way to run the script was executing it from the context menu of the corresponding SQL file. Now you can use a more intuitive way: choose the datasource or the database you need and invoke Run SQL script from the context menu.
Platform changes
Global File Watchers
If you are using the File Watchers plugin, then we have good news for you. If you don’t – there is now a good reason to start exploring this plugin. As of now, you can set a global file watcher and not just one per-project, as it was before. This will help to reduce setup redundancy for developers working with many projects.
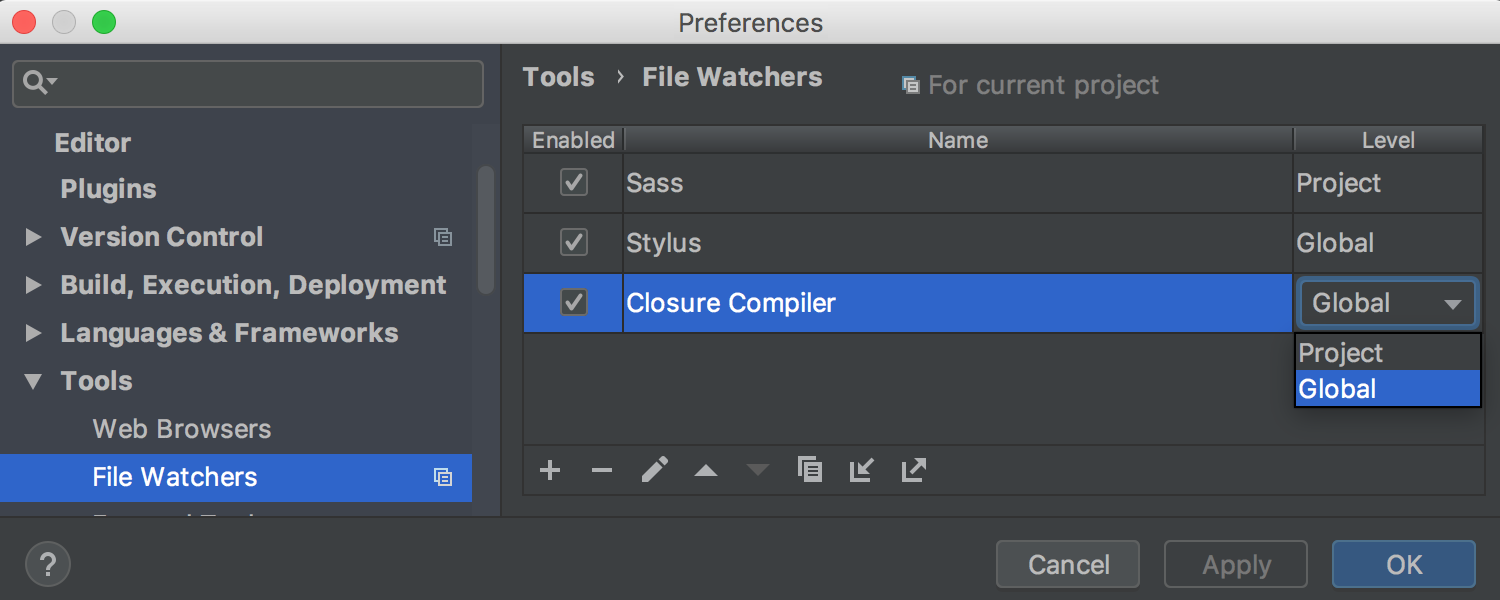
You can now switch between the Project and Global option, as a new ‘Level’ column has been added to the “Settings (Preferences) | Tools | File Watchers” page. The set of Global Watchers is the same for all projects. However, the enabled/disabled state of each Global Watcher is configured per-project.

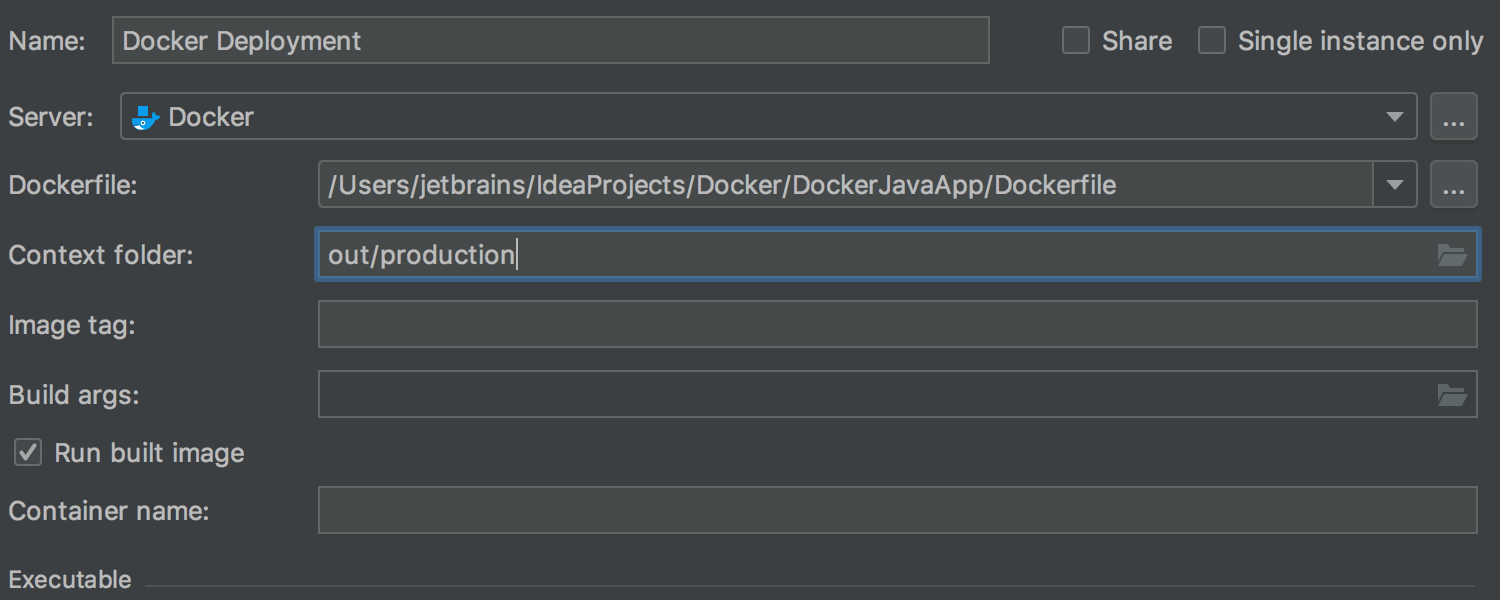
Docker Improvements
We’ve made several improvements in the upcoming GoLand 2018.2 with the Docker integration. Now you can specify the base directory for executing a Docker build command for a dockerfile. We’ve just added a new “Context folder” field in the Docker run configuration. By default, the Context folder field is set to a parent folder of a specified dockerfile.
Moreover, the Docker plugin now recognizes several new runtime command line options in the run configuration: all the memory options, --security-opt, and the option to support GPU:
--runtime=nvidia. Also, you can now use the --rm option in Docker Run/Debug Configurations, to launch a temporary container which will be automatically cleaned up after termination. If you are missing any other docker run options, please add a comment to this issue.
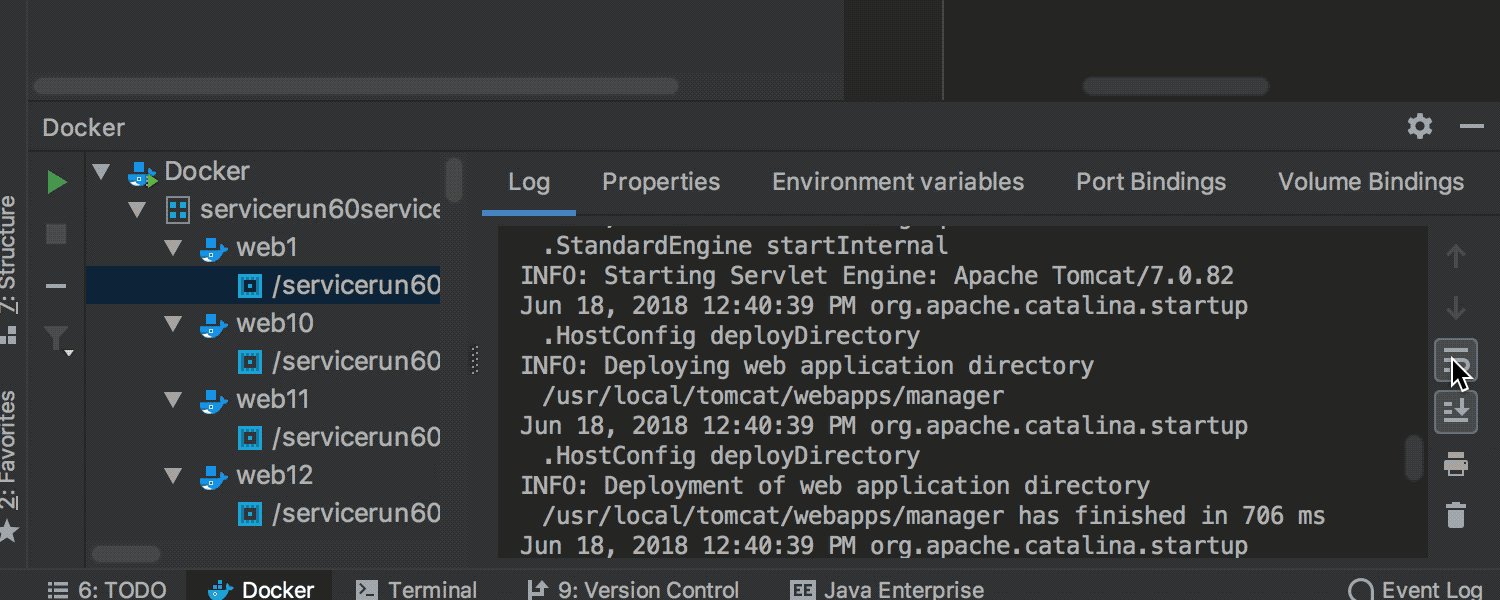
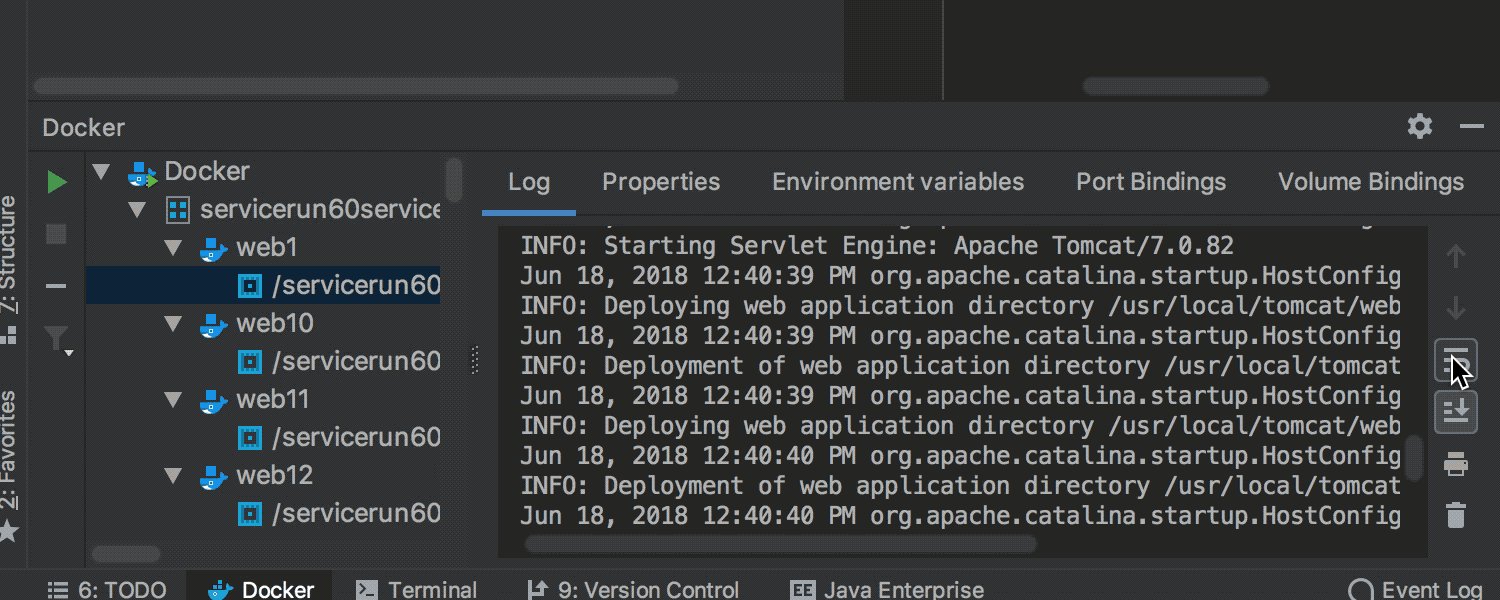
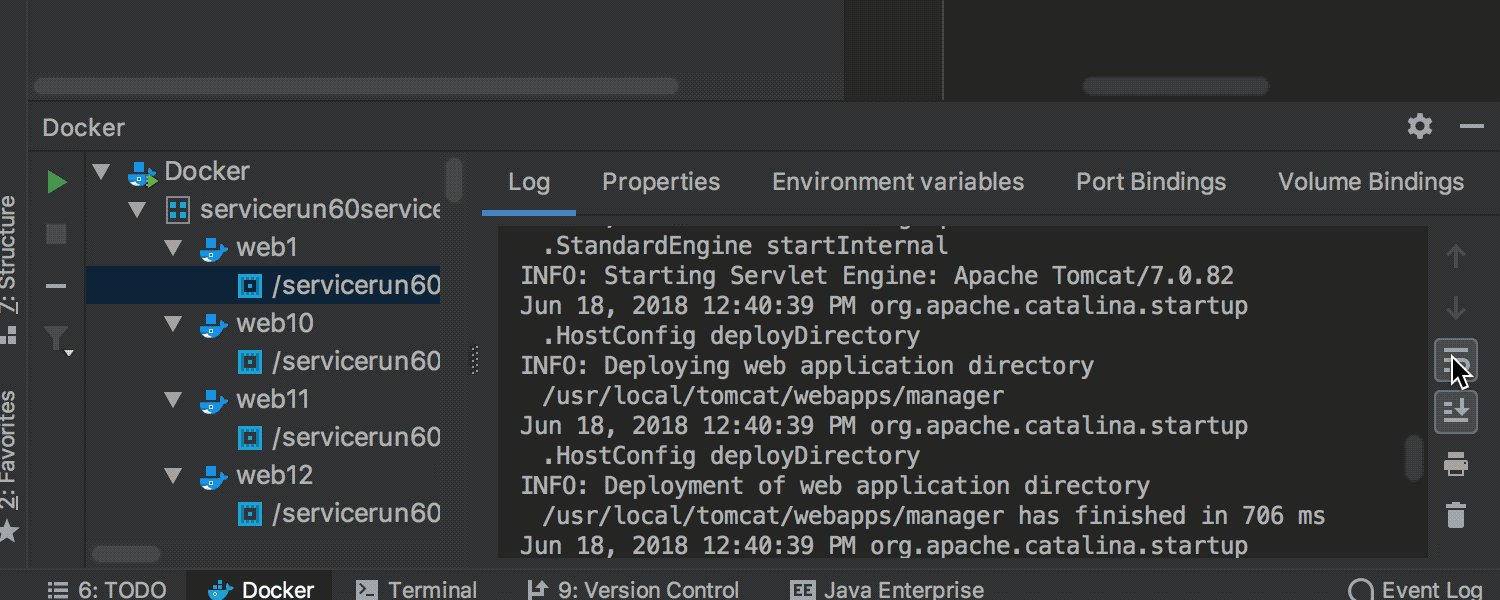
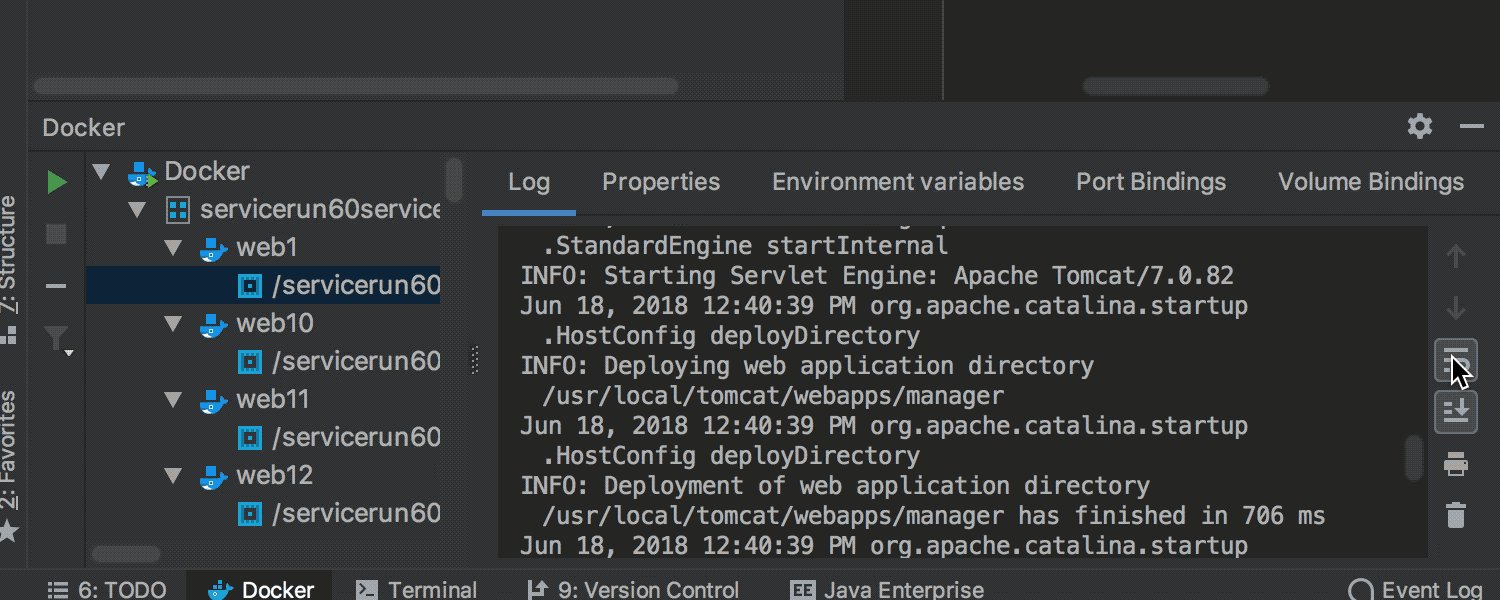
There is also a new Use Soft Wraps action that wraps words in docker logs.
We’ve resolved a couple of issues in the Docker integration too. Fixed an issue that caused an increase in the number of tabs with every container launch. Also, we fixed an issue with the typing in the Attached Console tab.
Version Control Systems
In GoLand 2018.2, you can now explore the repository state based on any given revision by using the Browse Repository at Revision action which is available from the context menu in the VCS Log, or from the file history.
Moreover, GoLand now automatically registers Git and Mercurial repositories as VCS roots, no more “unregistered roots detected” notifications, on the project opening.
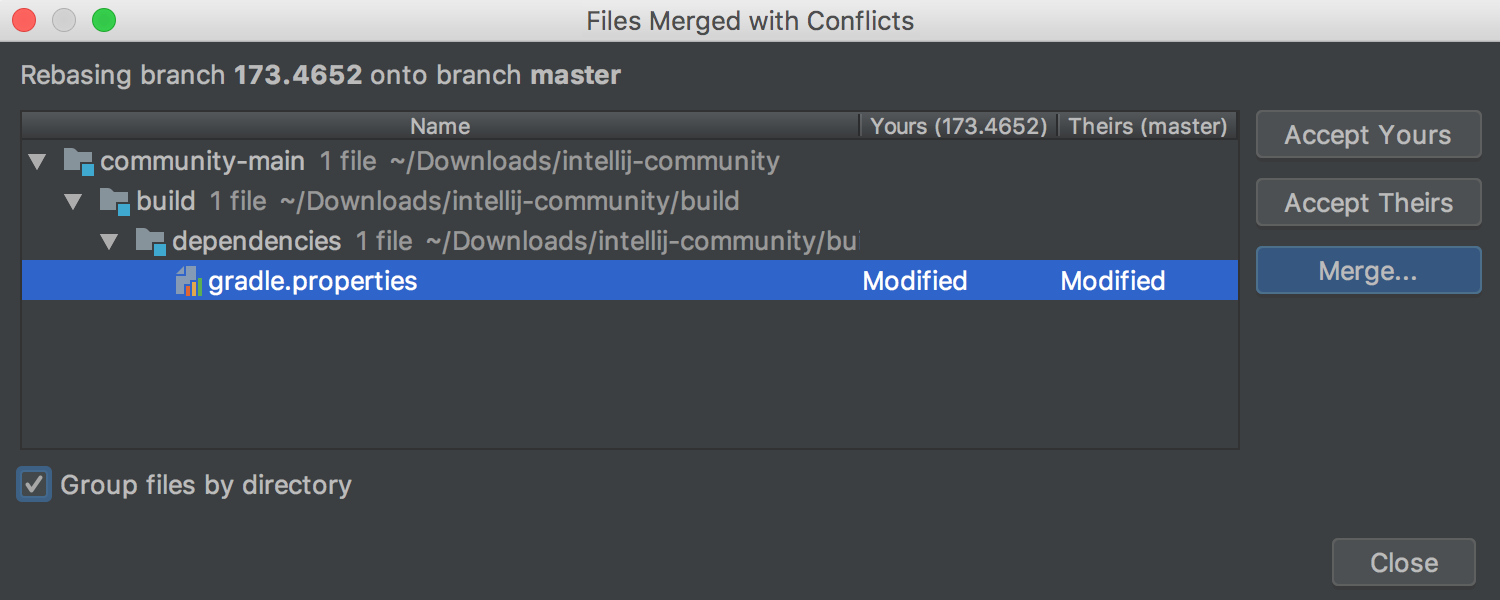
With Git, merge conflicts may occur from time to time. To help you resolve them more efficiently, we’ve updated the Files Merged with Conflicts dialog. GoLand now displays the Git branch names right in the dialog when you perform a pull, merge, or rebase.
Also, you can now group files by a directory which can be especially useful when there are multiple files merged with conflicts.
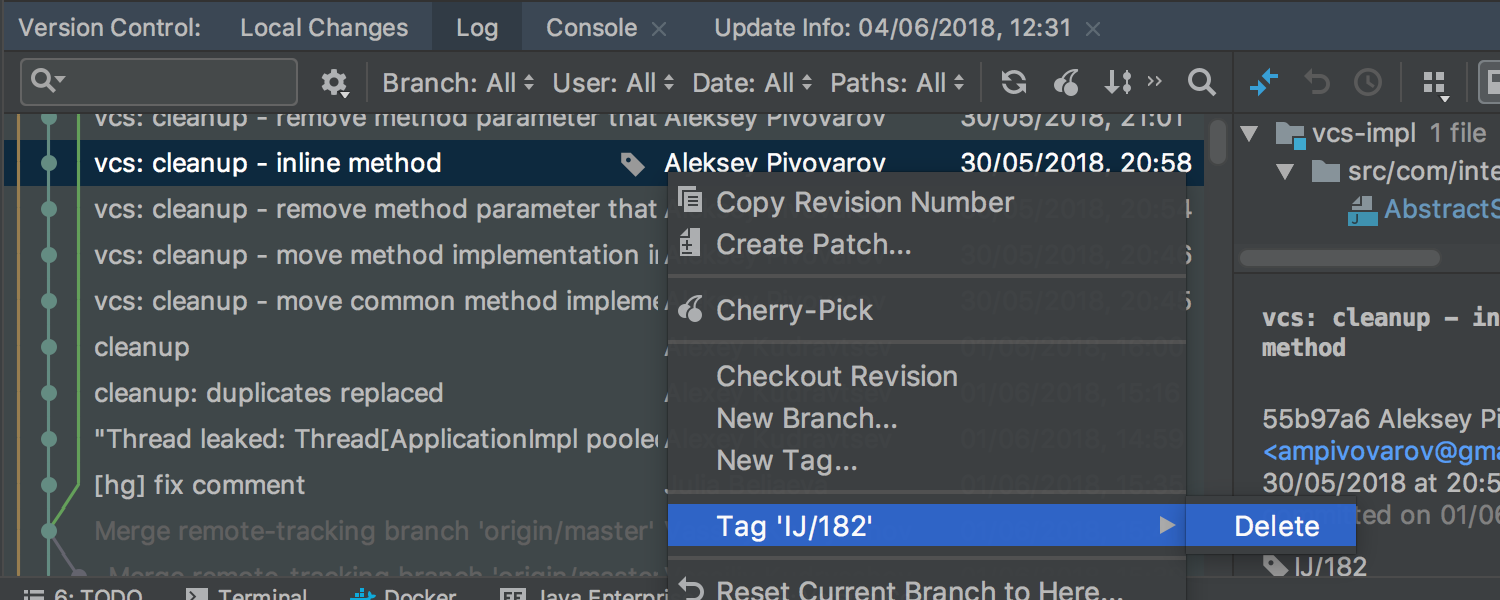
As you may know, in GoLand you can mark a particular commit with a Git tag. Starting from now you can quickly delete the Git tag from a commit right from the context menu of the Log tab.
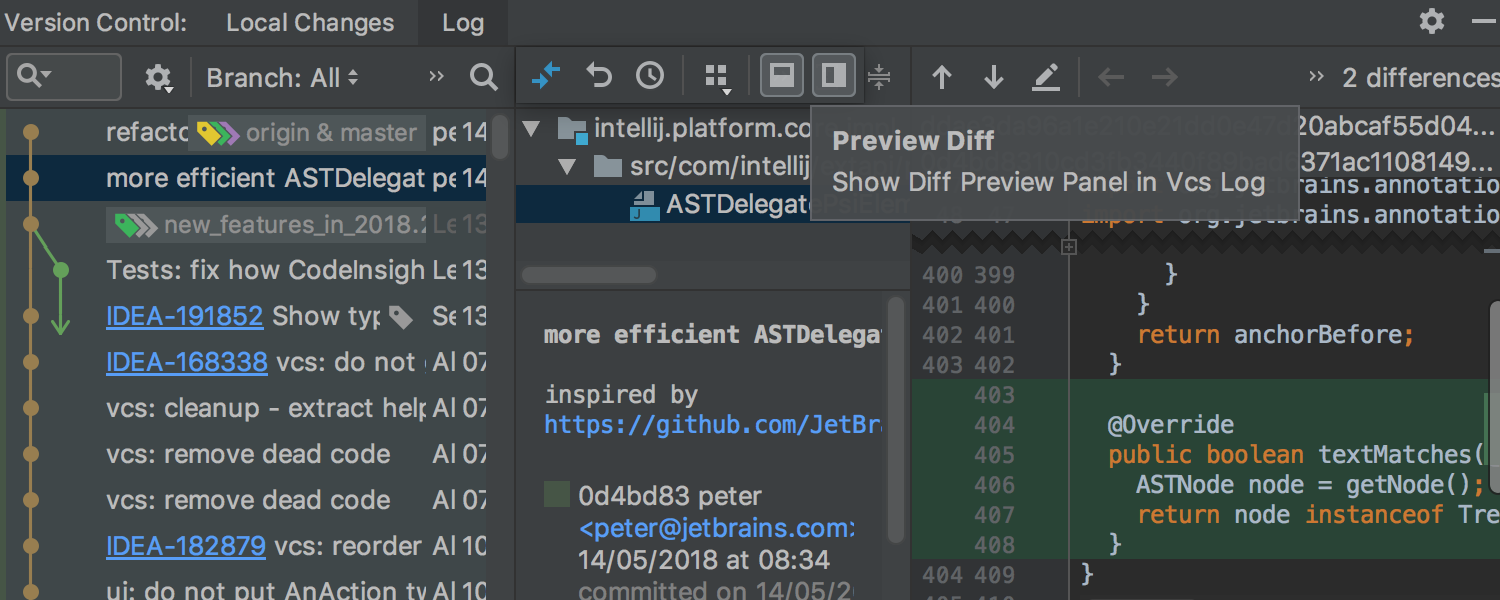
Additionally, the Diff Preview Panel is now available in the VCS Log.
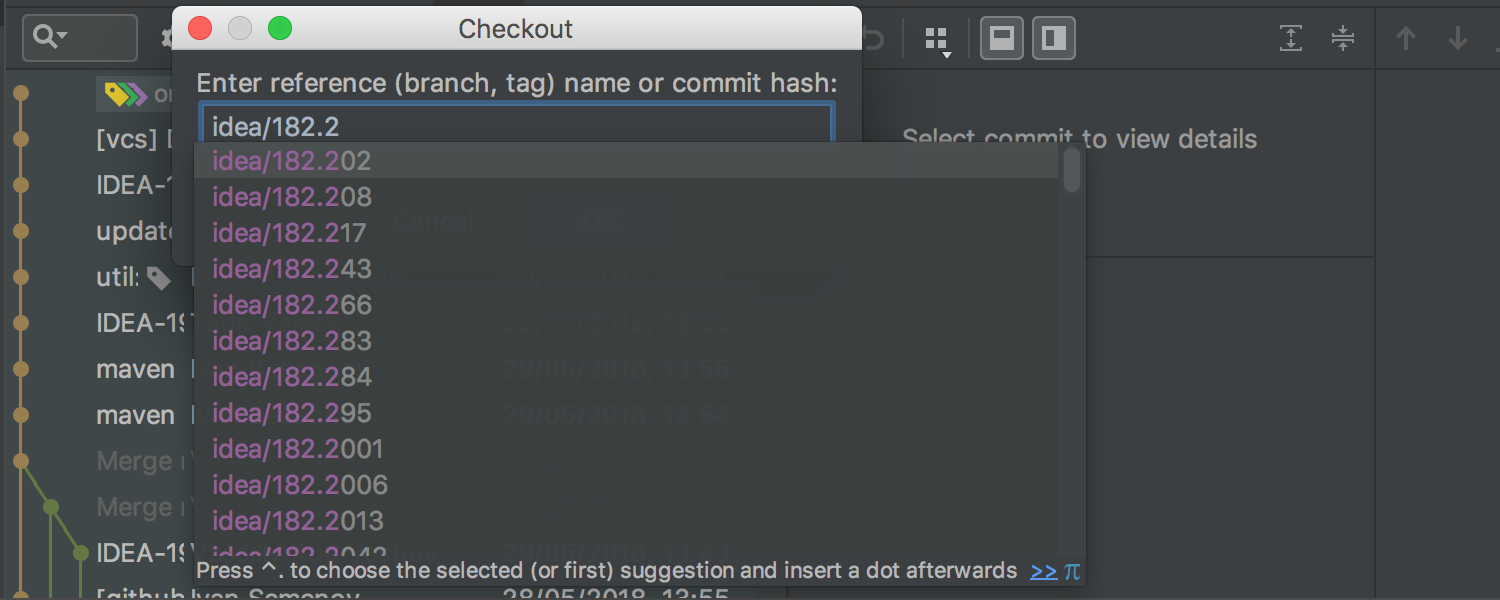
Last but not least, the IDE now auto-completes Git tags in the Checkout dialog.
User Interface improvements
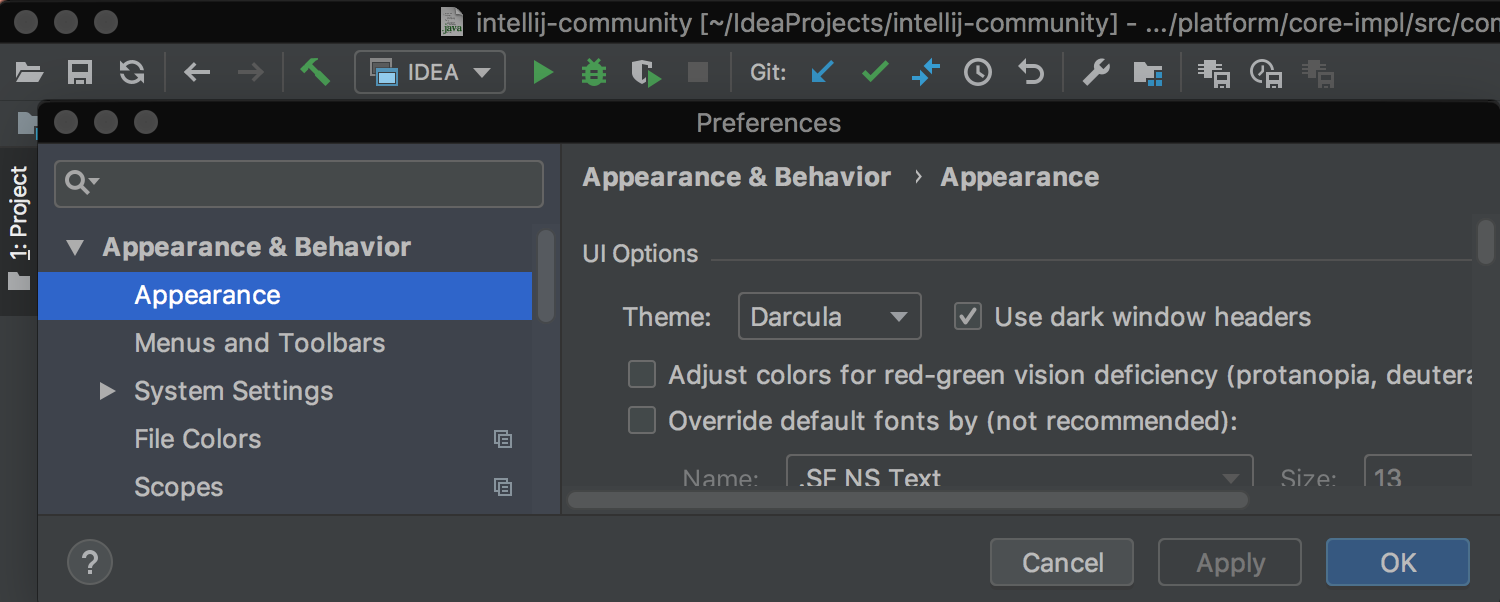
How about making the Darcula theme even darker? Well, if you are on a macOS you can now darken the GoLand title bars, just go to Preferences | Appearance & Behavior | Appearance and enable the Use dark window headers option.
And that’s about it for today. There are a few more changes that we haven’t mentioned yet, but you can view them in our changelog. As we are heading towards the release for 2018.2, we encourage you to try this release and send us your feedback either here in comments, on Twitter @GoLandIDE, or on our issue tracker.
Subscribe to GoLang Blog updates