GoLand 2019.1 EAP 7: Install any Go SDK right from the IDE
GoLand 2019.1 EAP 7 is out!
Get this new EAP build via our Toolbox App, from the website, as a snap package (for Linux), or directly from GoLand – just select Automatically check updates for Early Access Program in Preferences / Settings | Appearance & Behavior | System Settings | Updates.
Maybe you have already realized that GoLand is more than just a Go IDE. It is continually expanding its capabilities for working with web development, databases, and SQL. Thanks to the WebStorm and DataGrip teams, if you want to play with the React library or Cassandra database, there are no obstacles in your way.
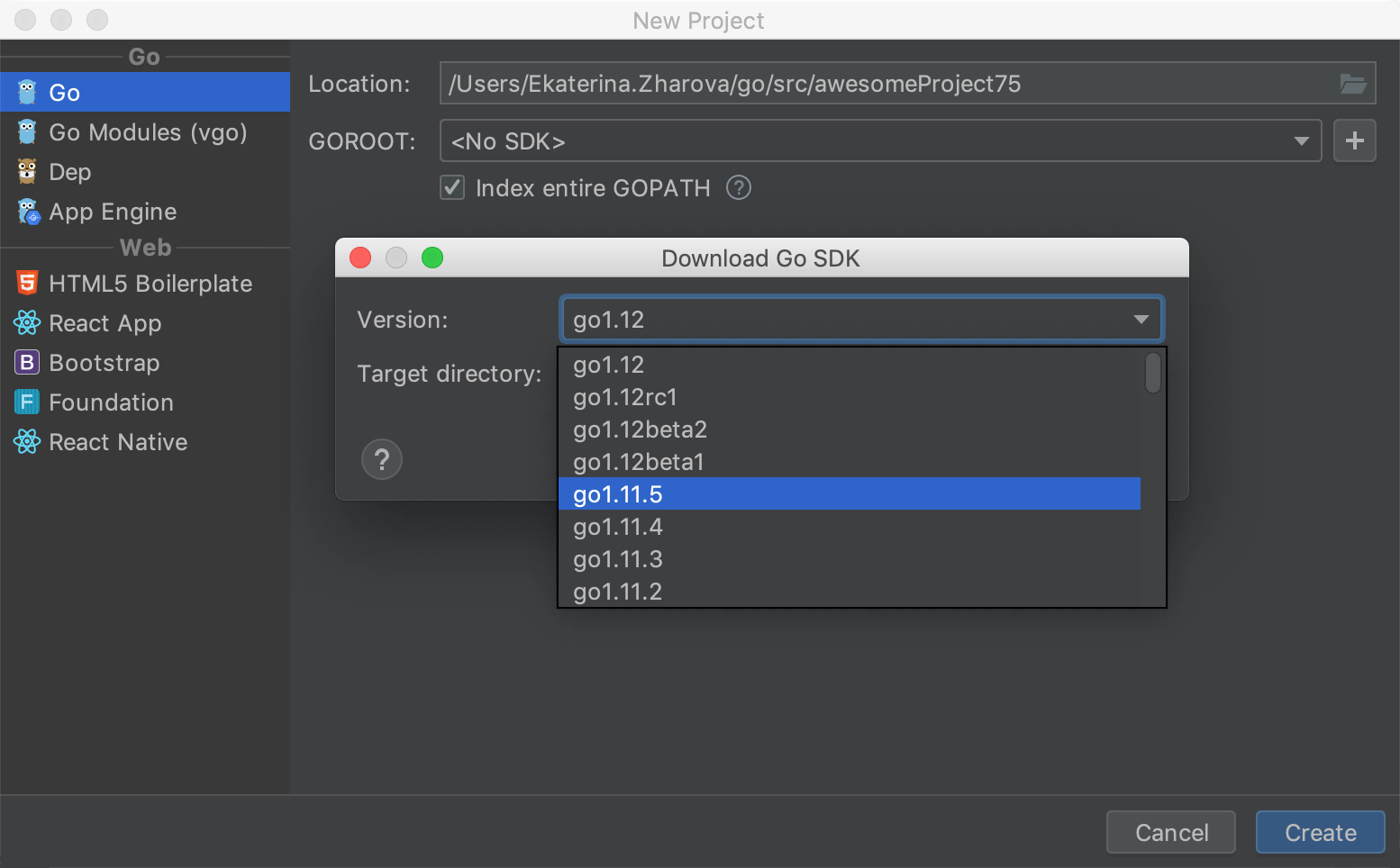
Download and install the Go SDK right from the IDE
When creating a new project in GoLand, there is now the option to download and install any required version of the SDK, including Beta and RC versions. You don’t have to leave the IDE or go surfing through the Web anymore.
As soon as the selected SDK version is installed, GoLand will notify you in the Event Log window.

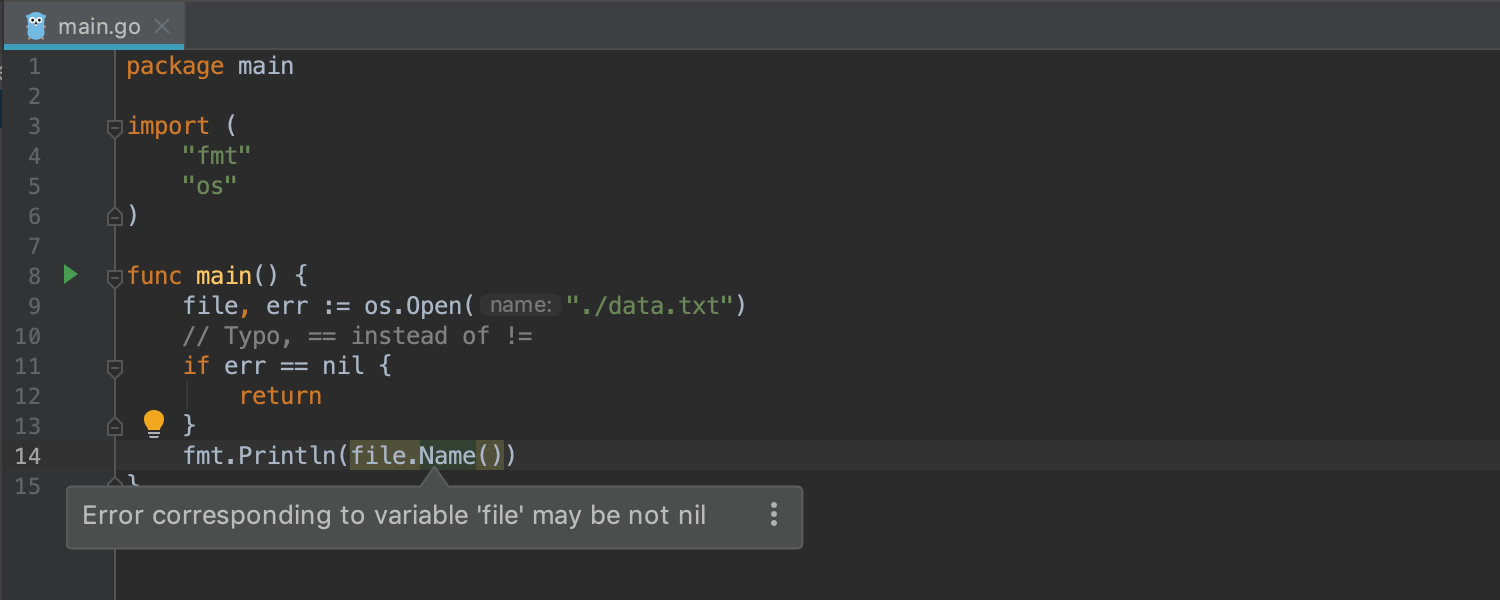
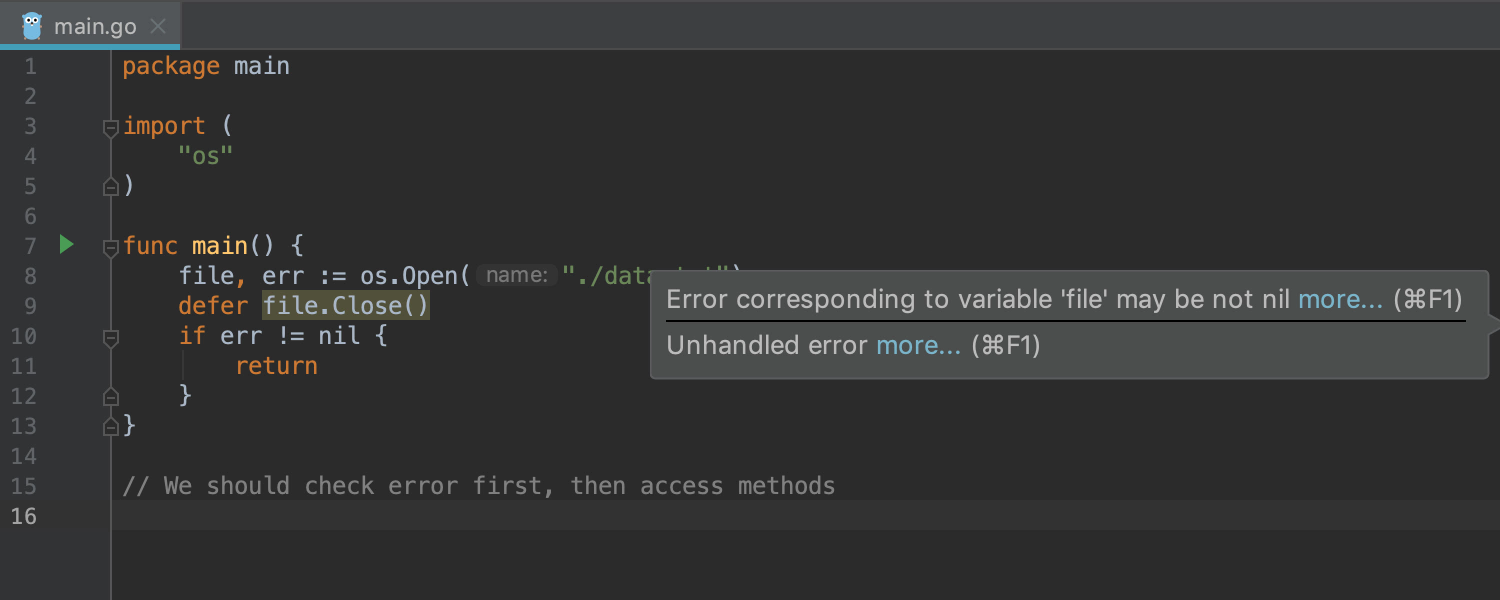
A new inspection based on nilness analysis
To show that some function failed to calculate its result, we return an additional error value. If the error is nil, we can safely use the calculation result. Proper error handling in such cases can be tricky, so we’ve added a new inspection that warns you if an error corresponding to some variable is not checked.
Here are a couple of examples:


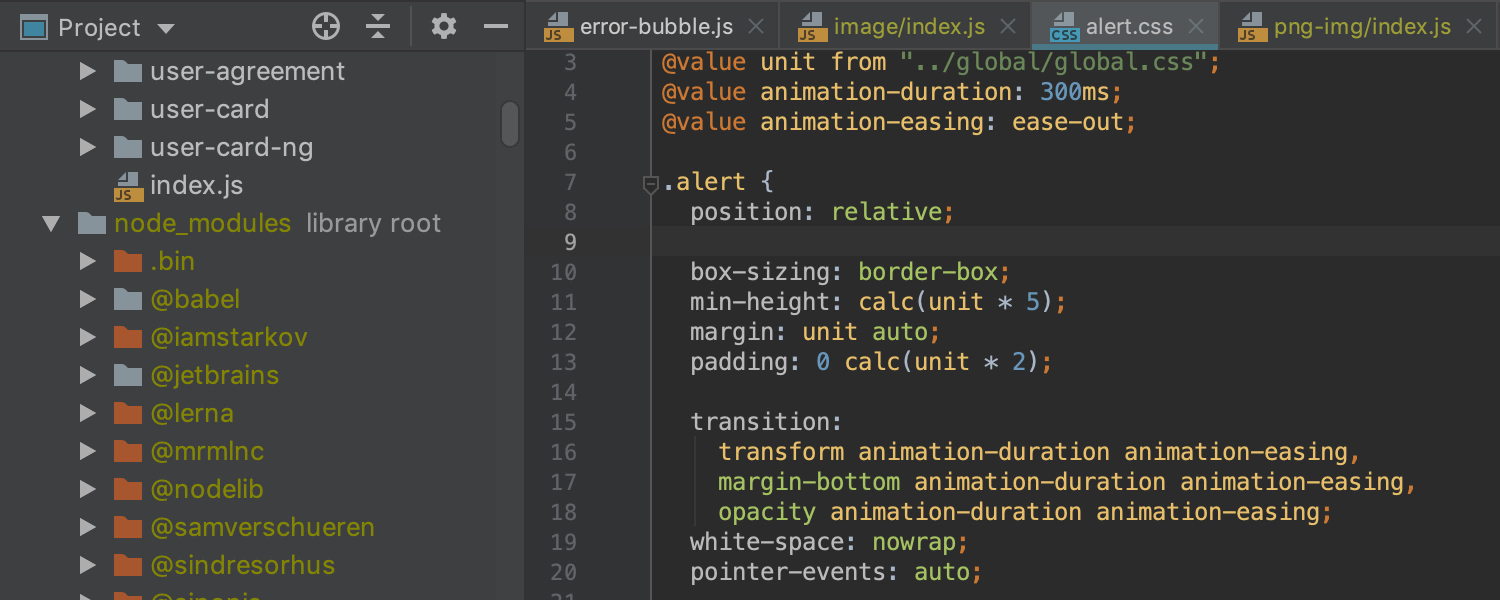
File status for ignored files and folders
In the Project view, the files and folders that are ignored now use olive-green to help you distinguish them from other files. You can modify the color of these in Preferences/Settings | Version Control | File Status Color.

Web development
Destructuring in JavaScript and TypeScript
Destructuring lets you unpack values from arrays and objects into variables easily. This feature has a very concise syntax that is often used when you need to pass data in your app.
If you’re not yet familiar with destructuring, here is a detailed overview from the book Exploring ES6.
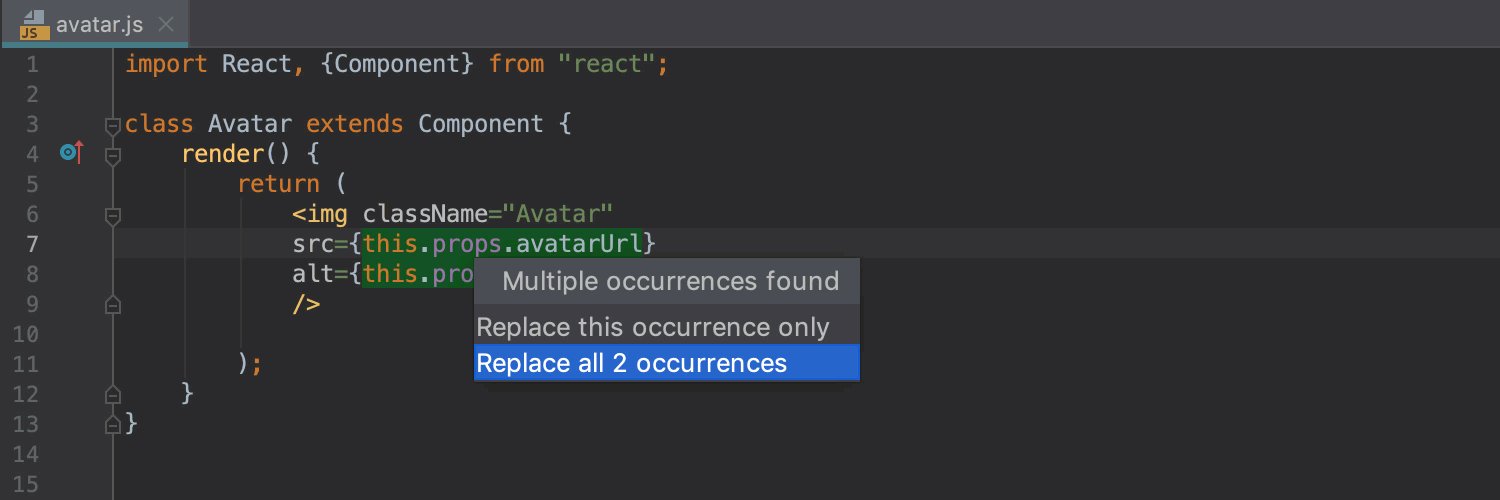
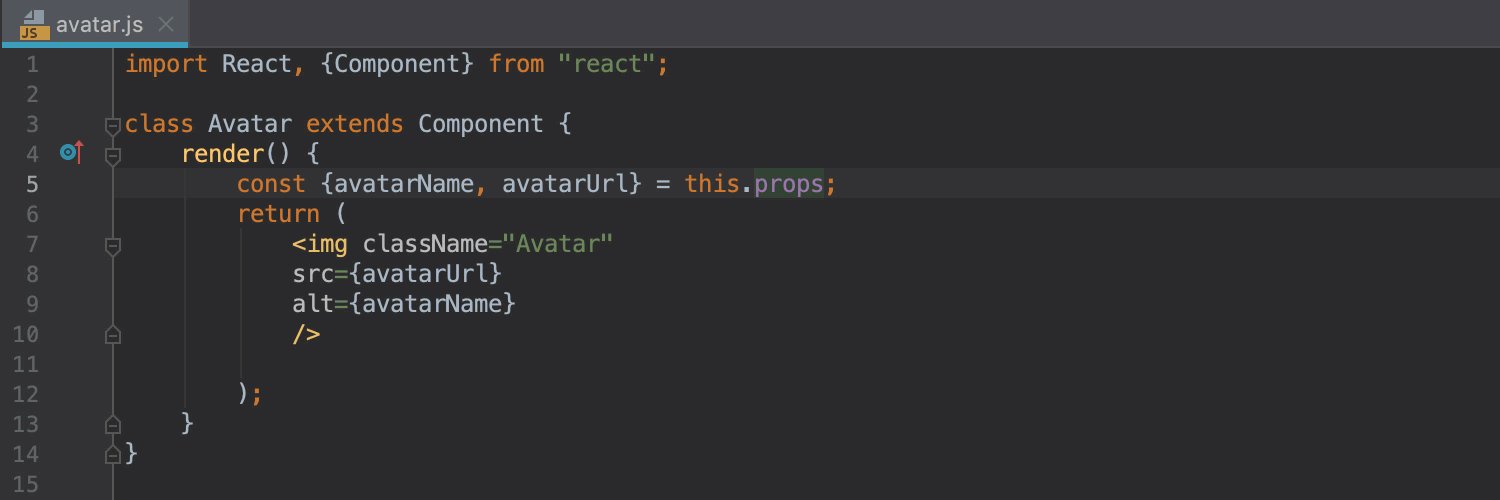
GoLand 2019.1 has a new set of refactorings, intention actions, and quick-fixes to help you start easily destructuring objects and arrays in your code.
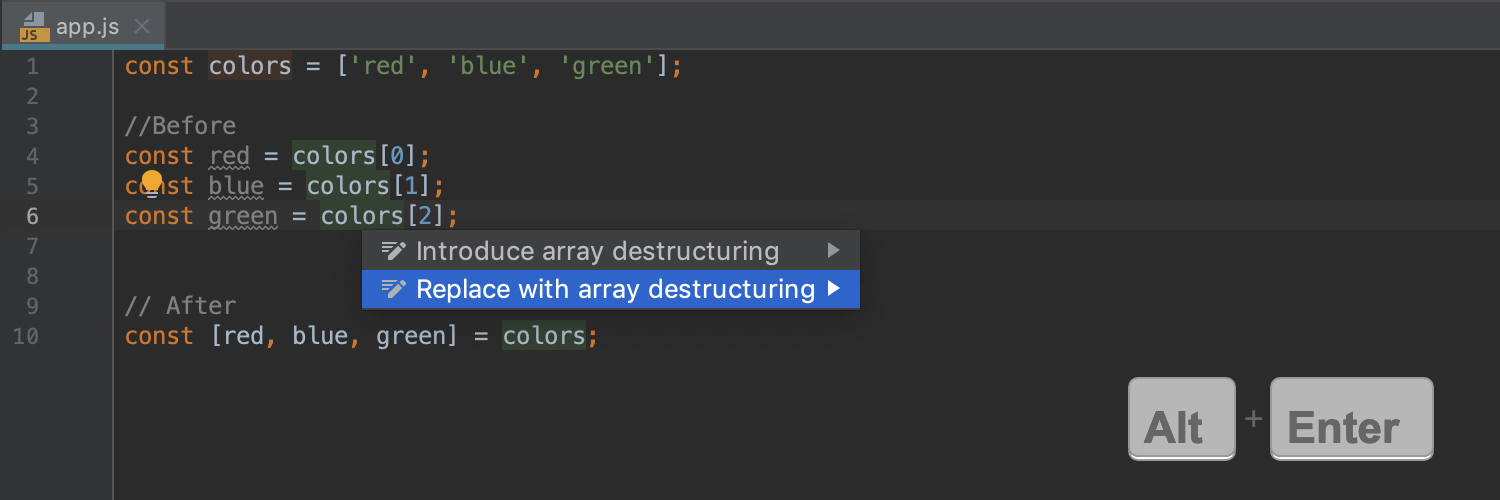
For example, use Replace with object or array destructuring intention actions via Alt+Enter to simplify a piece of code in which you are getting multiple values out of an array or an object. Also, GoLand checks unused values and doesn’t add them in the result.

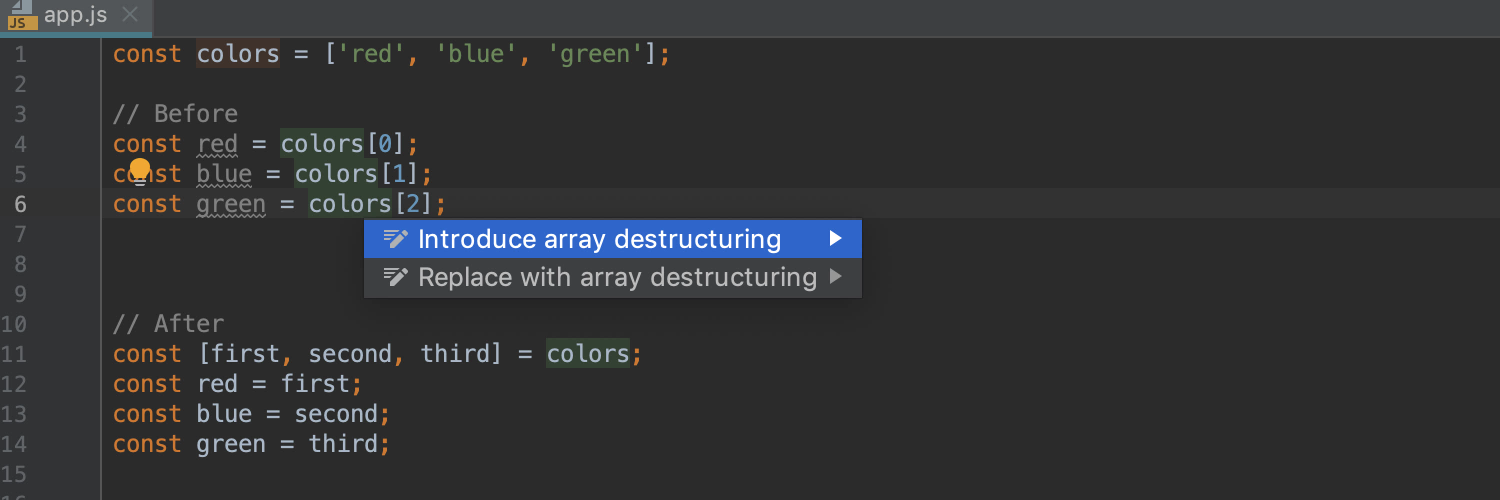
If you want to keep the original assignments, you can use the Introduce object or array destructuring intention action via Alt + Enter, or go with a Extract object or array destructuring refactoring:

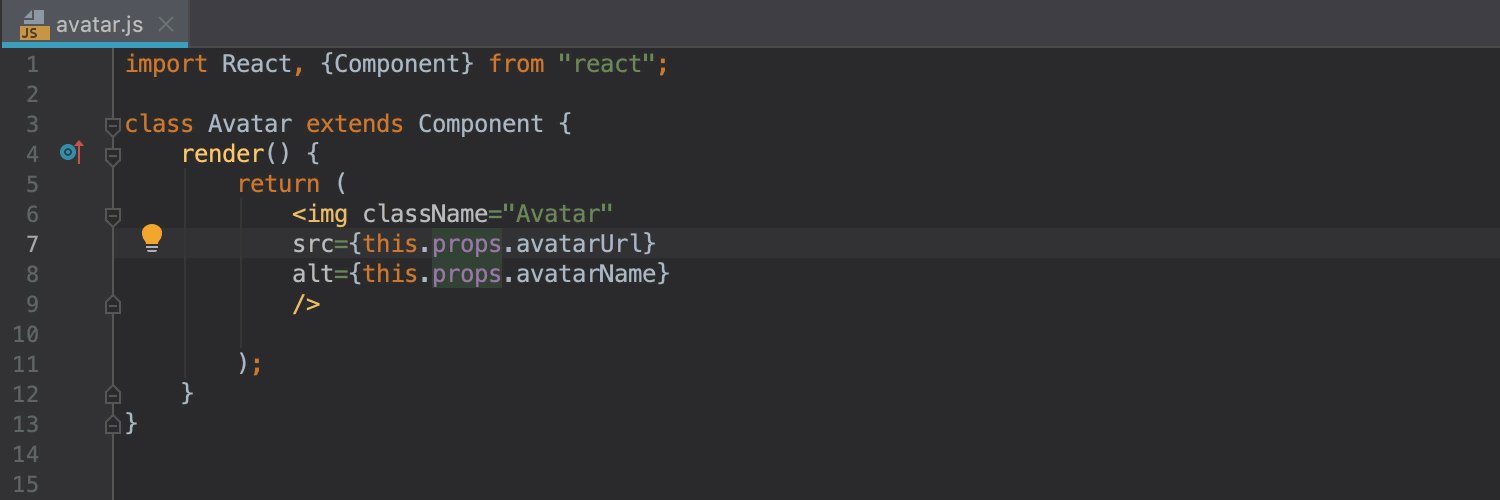
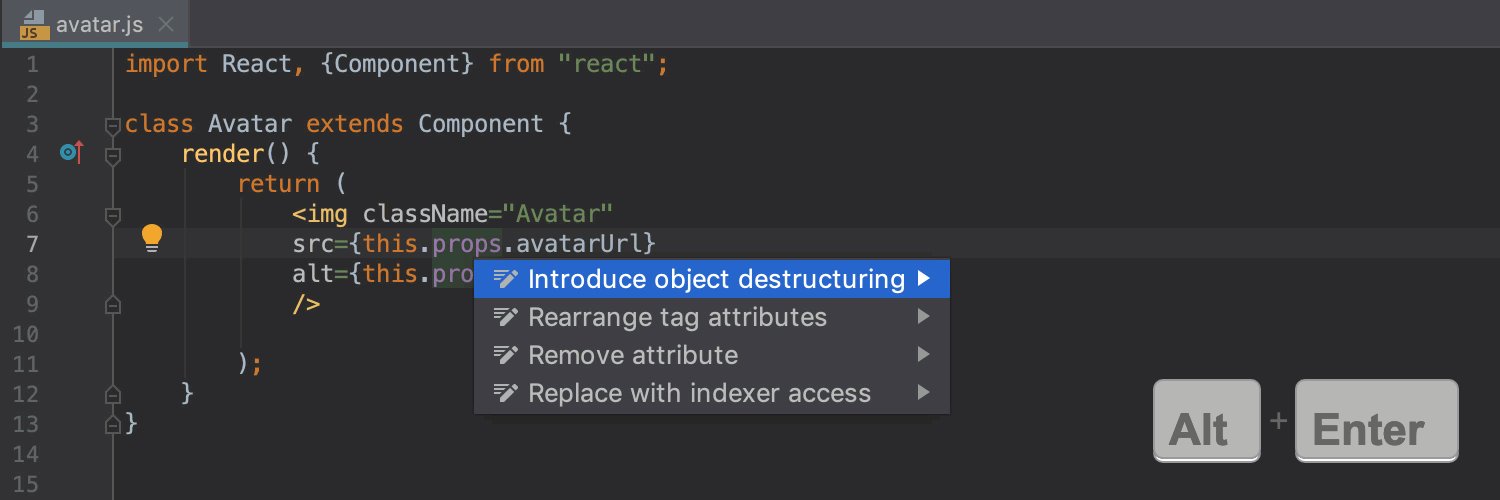
This intention also simplifies working with any React class components.

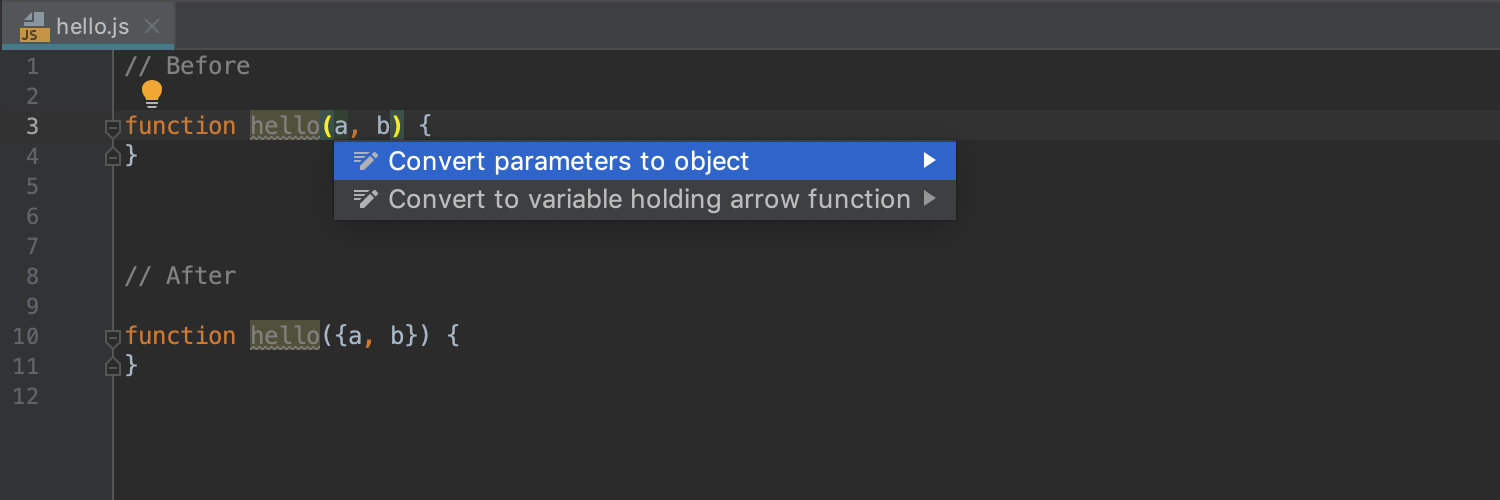
Finally, a new Convert parameters to object action can generate a destructuring parameter for a function via Alt+Enter.

Improved Support for ESLint and TSLint
Before if you had different linter versions, with different configs, in different parts of your project, only one ESLint or TSLint process would run. This would result in some configs being ignored or some plugins working incorrectly.
Now, the IDE runs a separate process for every package.json that lists a linter (ESLint or TSLint) as a dependency, and it will process everything below it as if it were invoked with .bin/eslint **/*.js (in case of ESLint).
To switch to the new mode in an existing project, go to Preferences/Settings | Languages and Frameworks | JavaScript | Code Quality Tools | ESLint or TypeScript | TSLint and select Automatic ESLint/TSLint configuration.
If you need to run a globally installed linter, pass additional options to it, or add a custom rules directory, you can configure all these additional options by selecting Manual configuration.
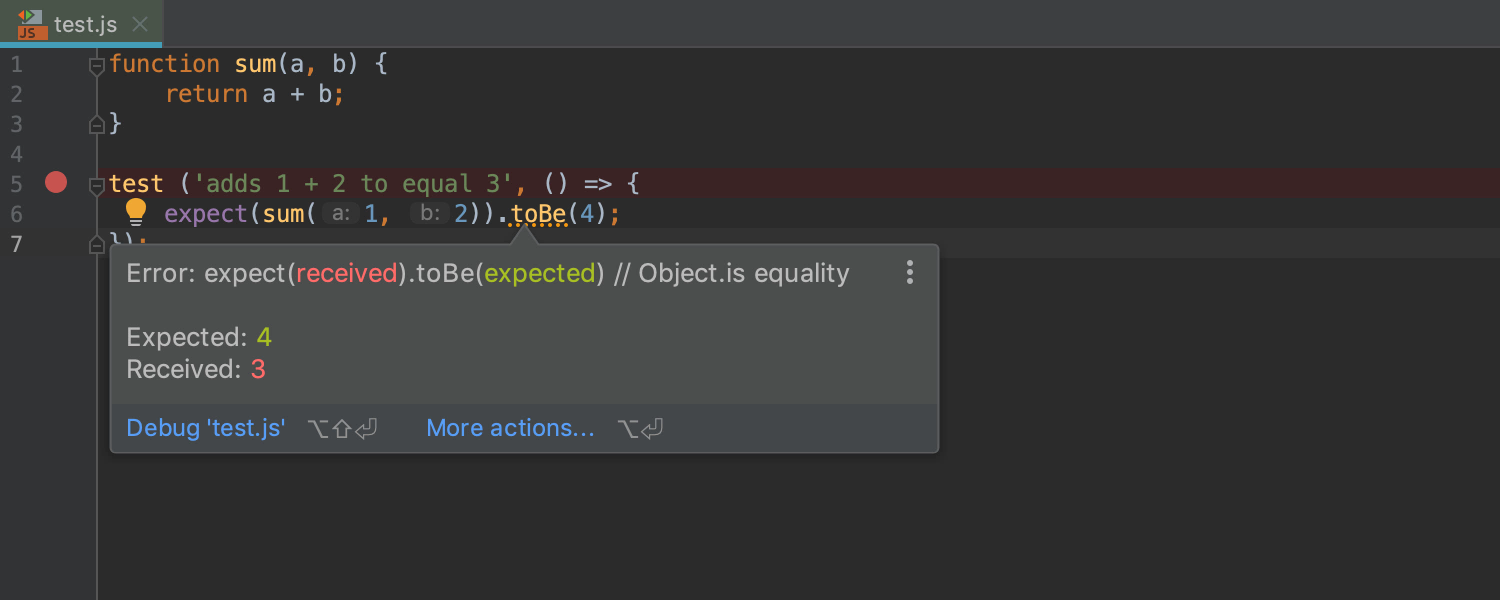
Highlighting for failed line in test
GoLand lets you quickly determine where the problem with the failed test has occurred.
Now the IDE highlights related code in the editor using the information from the stack trace. On hover, you’ll see the error message from the test runner.
This works with Jest, Karma, Mocha, and Protractor.

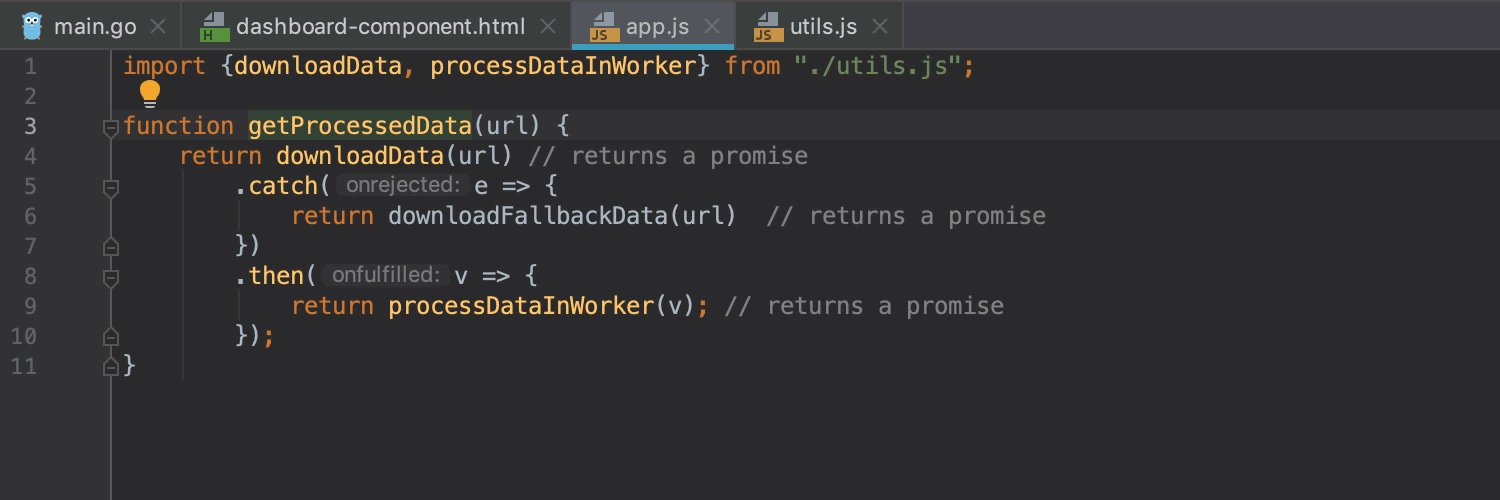
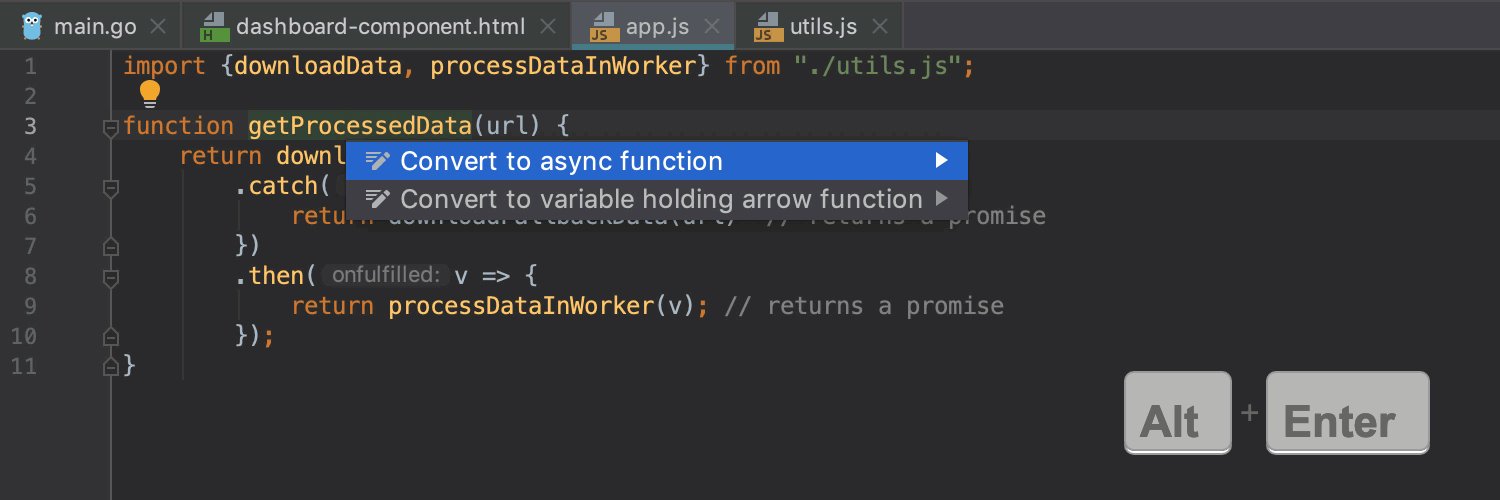
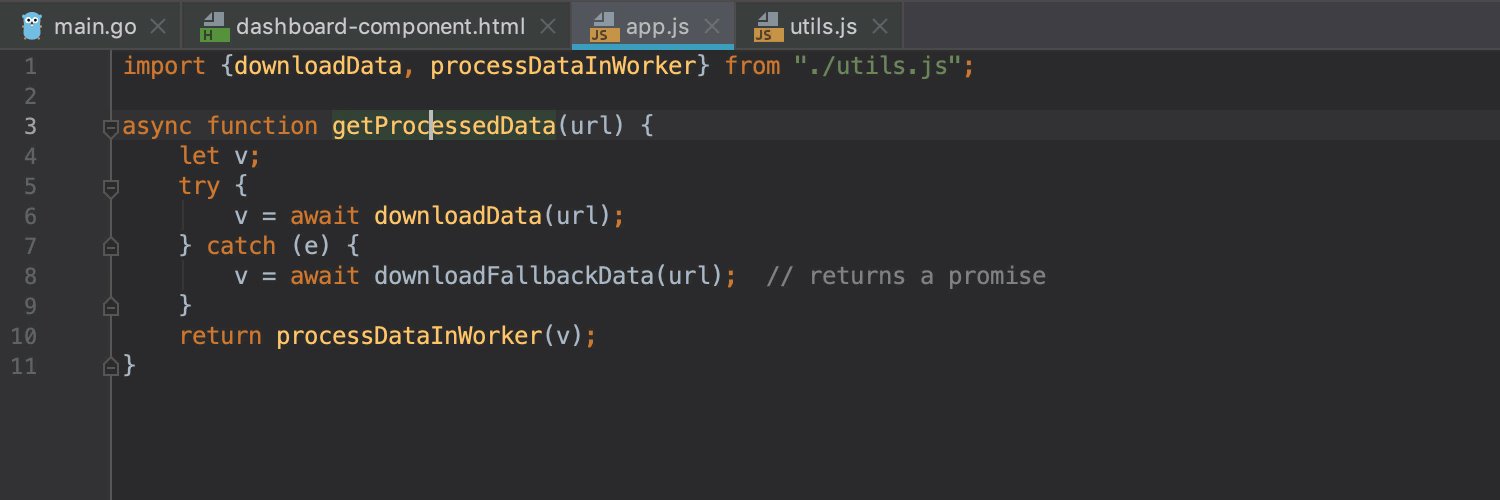
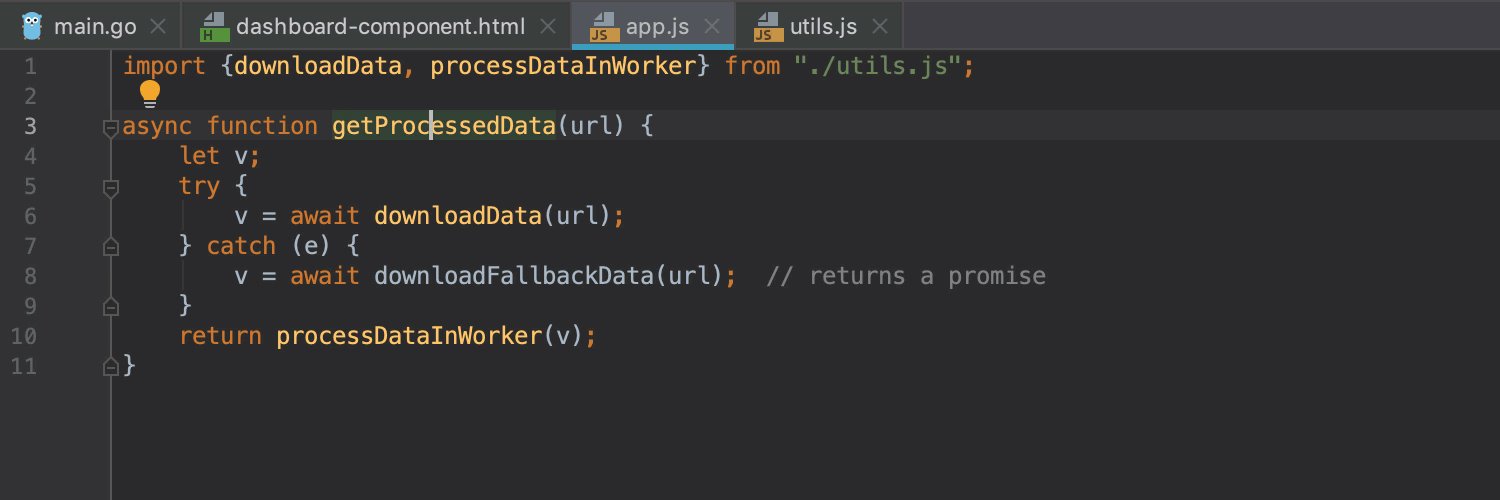
Convert Promise to async/await
The new Convert to async function intention action automatically changes a function that returns a promise with .then() and .catch() calls to an async function that uses the async/await syntax. This is available in TypeScript, JavaScript, and Flow files. Simply press Alt+Enter on the name of the function you want to convert!

Updated docs for CSS and browser compatibility check
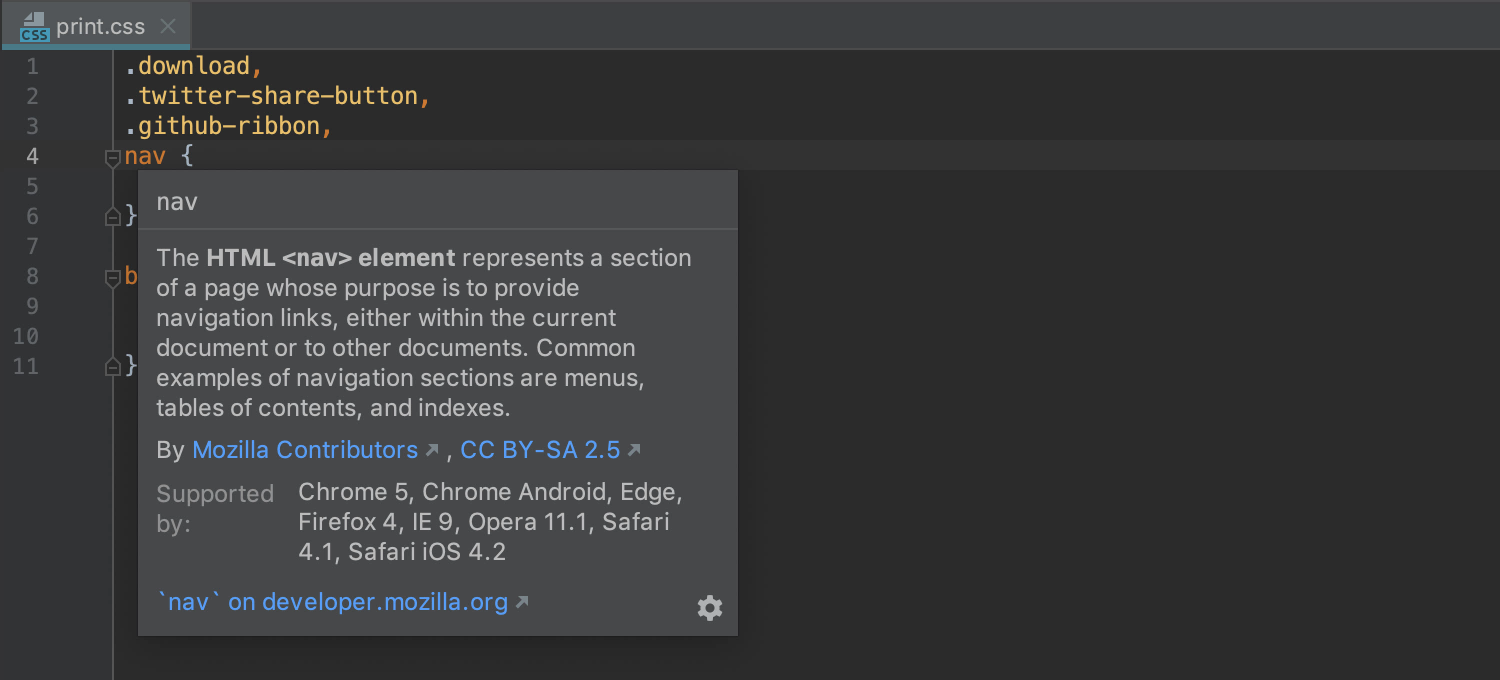
Documentation for CSS properties and pseudo-elements can be updated several ways. Press F1 to see the brief description of the property and its values, including information about the supported browsers.
The description and browser compatibility data is loaded from MDN. You can quickly open the full article in the browser for more details and examples – click the link at the bottom of the documentation popup, or press Shift-F1.
If you’re offline and the IDE can’t access developer.mozilla.org, GoLand will show you the property description from the bundled schemas that it uses for completion and validation. It might sometimes be a bit different from the information available on MDN.
Also, now you can use a new compatibility inspection. Go to Preferences/Settings | Editor | Inspections – CSS and select Browser compatibility, then select the minimum browser version you want to target. You will see a warning in the editor if a property is not supported in the target browser.

To learn about the new features for web development, please visit the WebStorm blog. Almost everything they mention there is available in GoLand.
Database updates
The Remember password feature now has two options for storing passwords:
— Forever: You will not be requested to enter the password again. Note the password will be stored separately (i.e. not within GoLand).
— For session: Every time you reopen GoLand, you’ll be asked to enter your password. Note that this was the default behavior when Remember password was not selected, before 2019.1. If you unselect Remember password in 2019.1, entering the password will be required for every new connection.
To learn more about the new database and SQL features, please visit the DataGrip blog. Almost everything they mention is also available in GoLand.
Remember that we always appreciate your feedback, so please share it with us here in the comments, on Twitter, or in our issue tracker.
Subscribe to GoLang Blog updates




