Goland 2019.3 EAP 5 is Here with Faster Startup, Improvements for File Watcher, and More
Get this EAP build via the Toolbox App, download from the website, or use a snap package (for Ubuntu). Or, right in GoLand, select Automatically check updates for Early Access Program in Preferences / Settings | Appearance & Behavior | System Settings | Updates.
Remember that you can also use nightly builds based on the latest development code almost every day, if you don’t want to wait for the official announcements for EAP builds. Note they are only available via the Toolbox App.
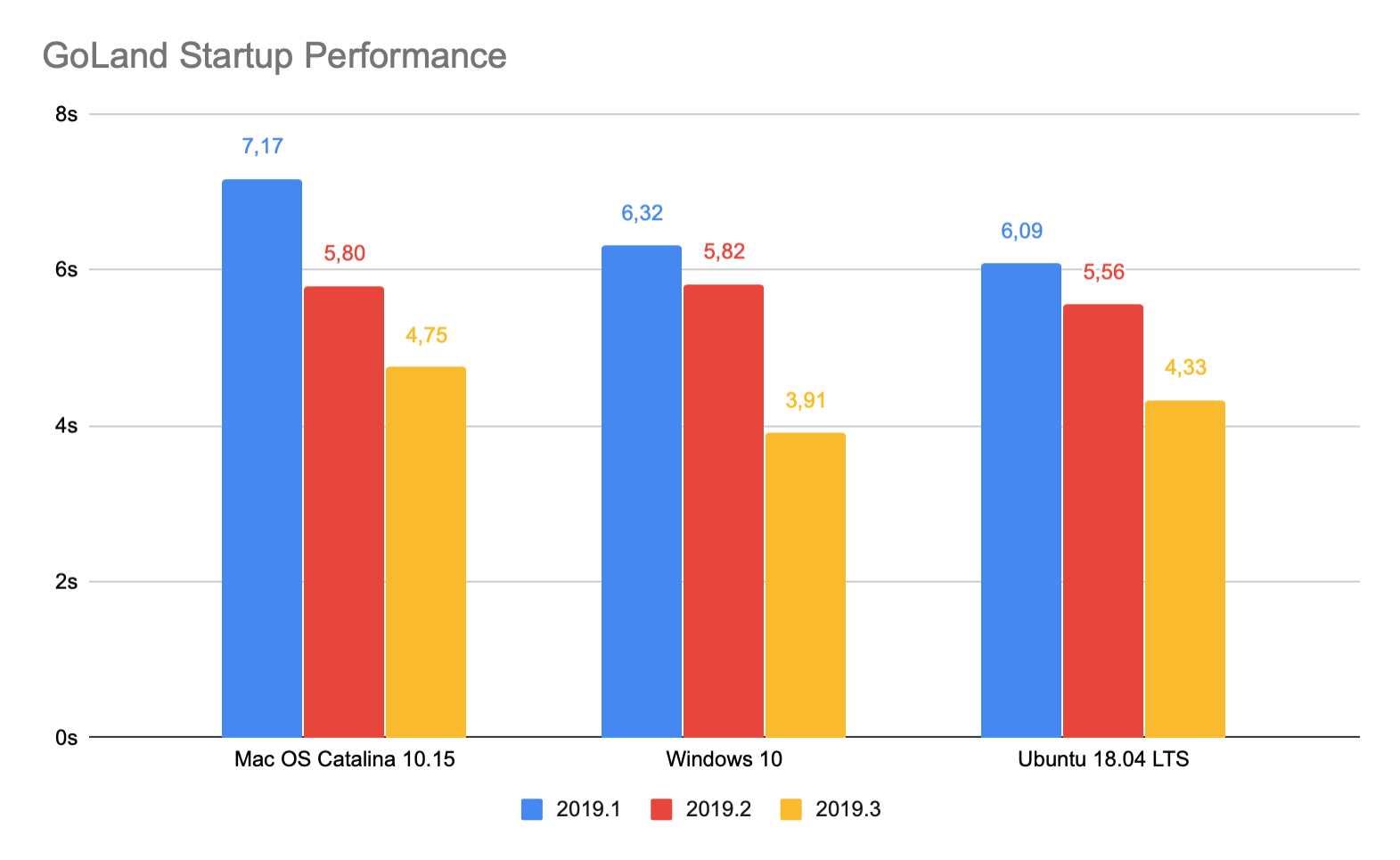
Faster startup
Since GoLand 2019.2 we’ve been continuously working on reducing startup times. This release is no exception.
We are happy to announce that the first three phases, bootstrap, app initialization preparation, and app initialization, have been optimized significantly.
For bootstrap and app initialization preparation we’ve optimized routine tasks such as font loading on macOS, or parallelized them. Now such activities don’t depend on each other and only block the subsequent steps when they must.
Previously the app initialization phase sequentially waited when loading file indices, virtual file system, code styles, and so on. Now, GoLand provides service preloading with several policies (fully async or partially async).
We will keep working to reduce startup times even further, so you can expect even faster startup in the upcoming releases.

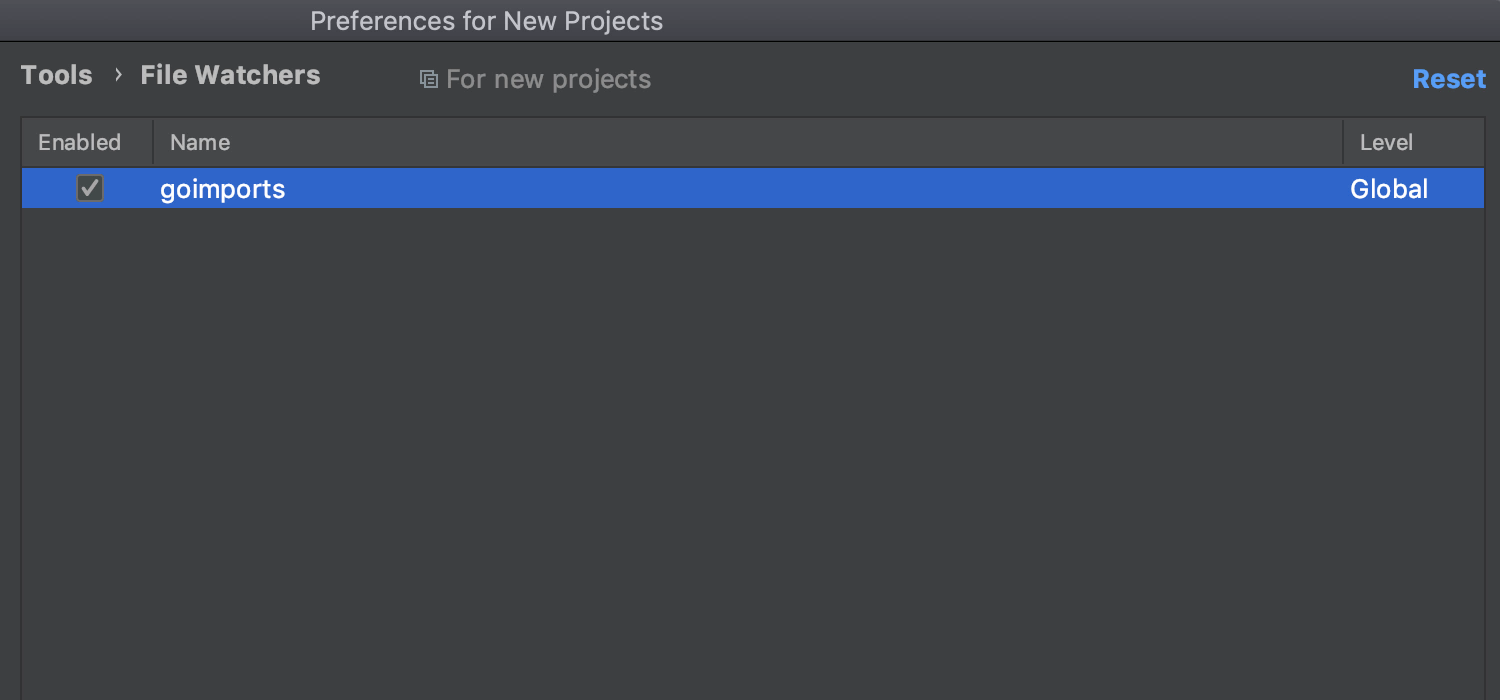
Enable global file watchers for all new projects
In GoLand 2018.2, we’ve added an option to share a file watcher configuration among different projects using the Project and Global options – it’s called a Global File Watcher. However, you would have still needed to enable this watcher in each new project. Now, it’s possible to enable this watcher by default in every new project you create or open.
In the menu File, select Other Settings | Settings for new projects, then go to Tools | File Watchers, add a new global watcher, and then select the checkbox next to it to enable it in all new projects.

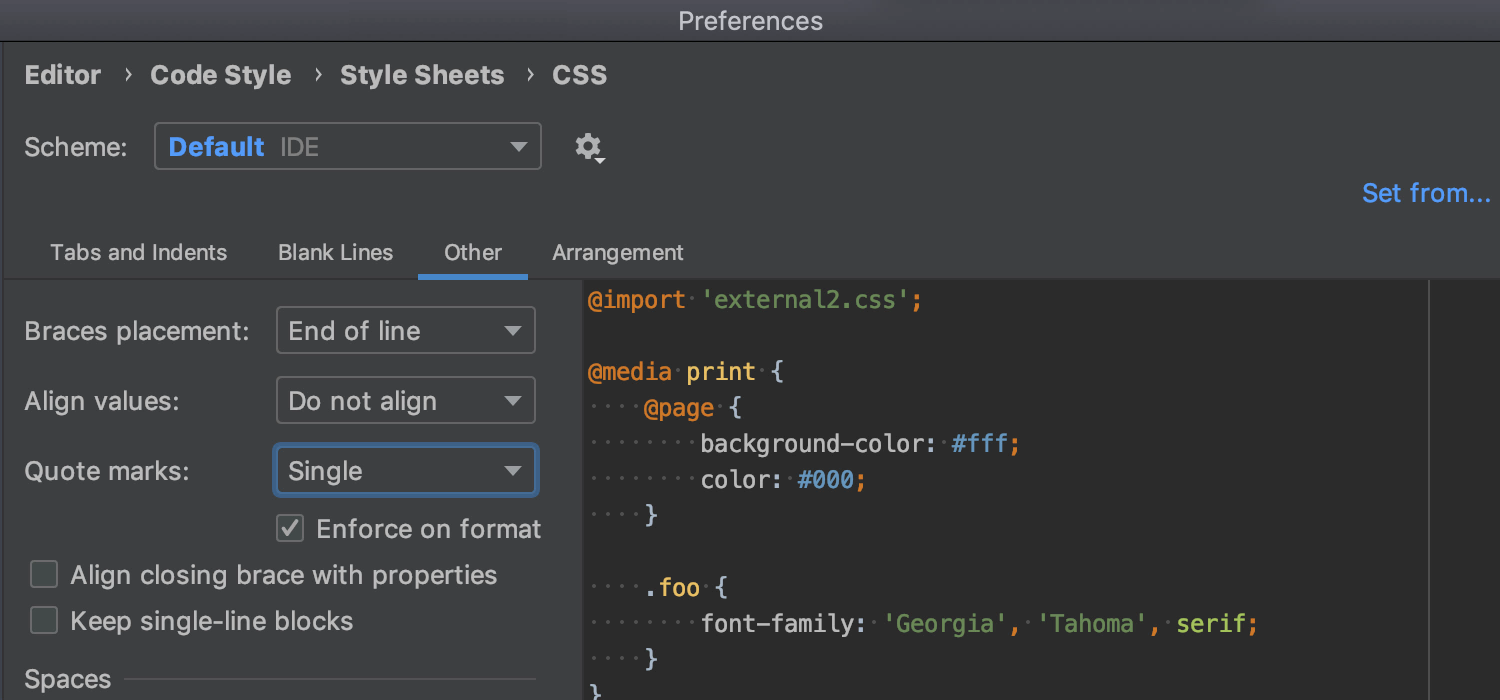
Configure quote style for CSS
You can now choose whether double or single quotes should be used in CSS (as well as SCSS and Less files). The new option Quote Marks is available in Settings/Preferences | Editor | Code Style | Style Sheets | CSS – Other.
Select Enforce on Reformat if you want to apply the selected quote style not only when using code completion to add new code, but also when reformatting the code.

Subscribe to GoLang Blog updates




