GoLand Editing Features You Didn’t Know About
Let’s take a look at what GoLand 2020.1 brings in terms of editing features to help us save time when we have to edit our Go code.
We can start with some of the more obvious things, like parameter names.
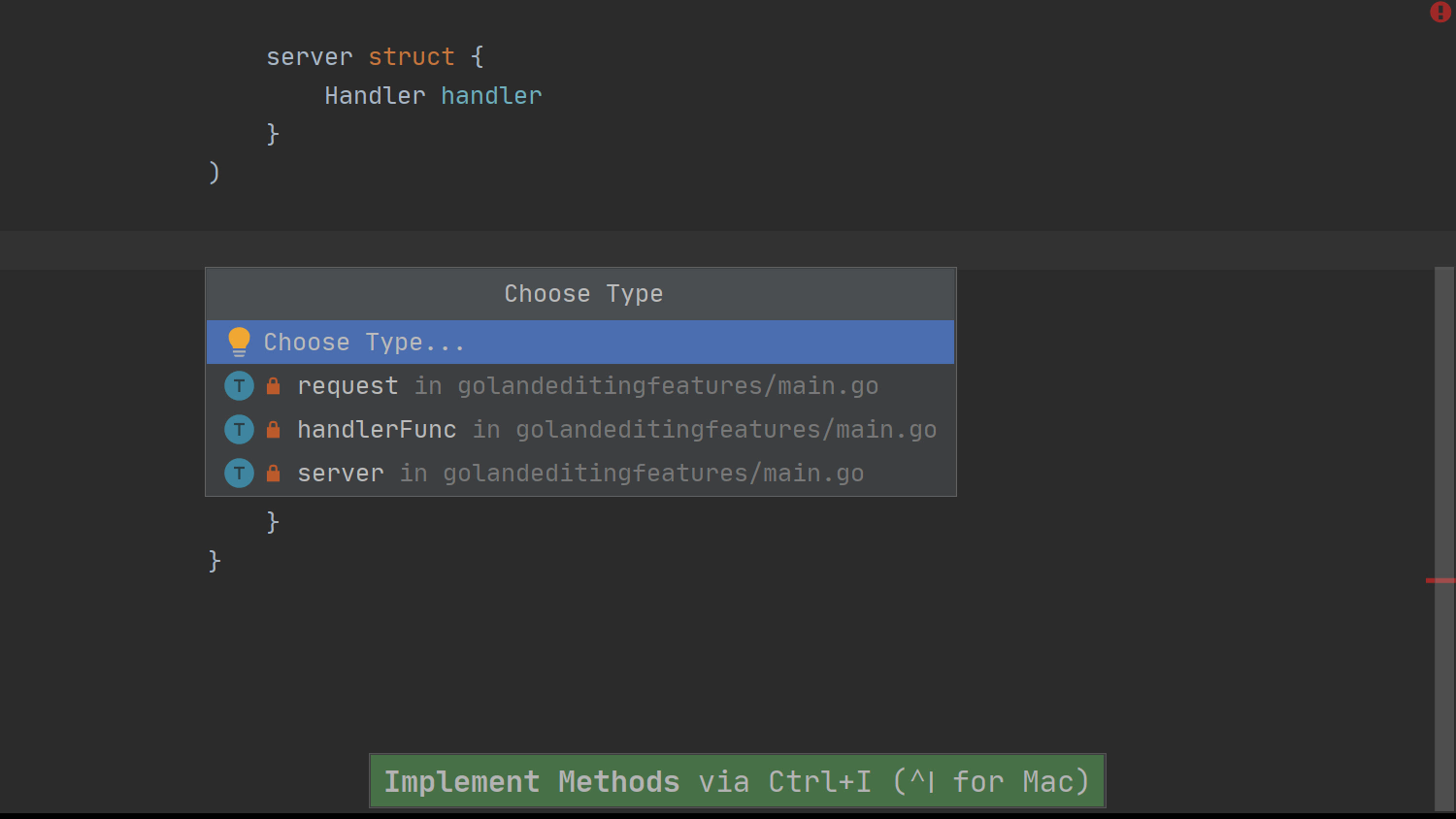
When implementing an interface, parameter names are suggested automatically:

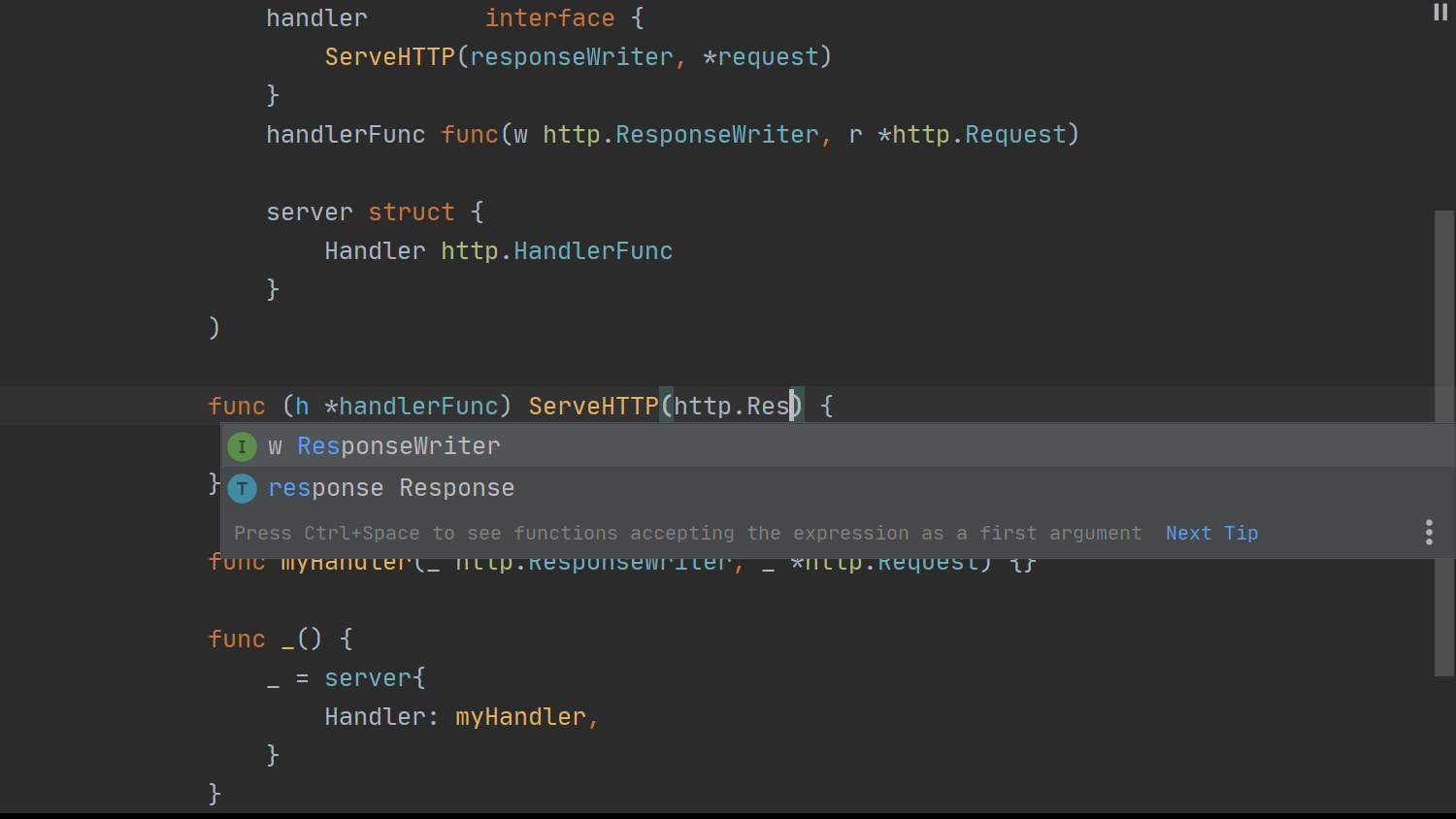
But you can also get suggestions when just typing function/method parameters:

But this is not just about the big, obvious, things. Sometimes, it’s also the little things that make a difference to our quality of life, and GoLand tries to address these as well.
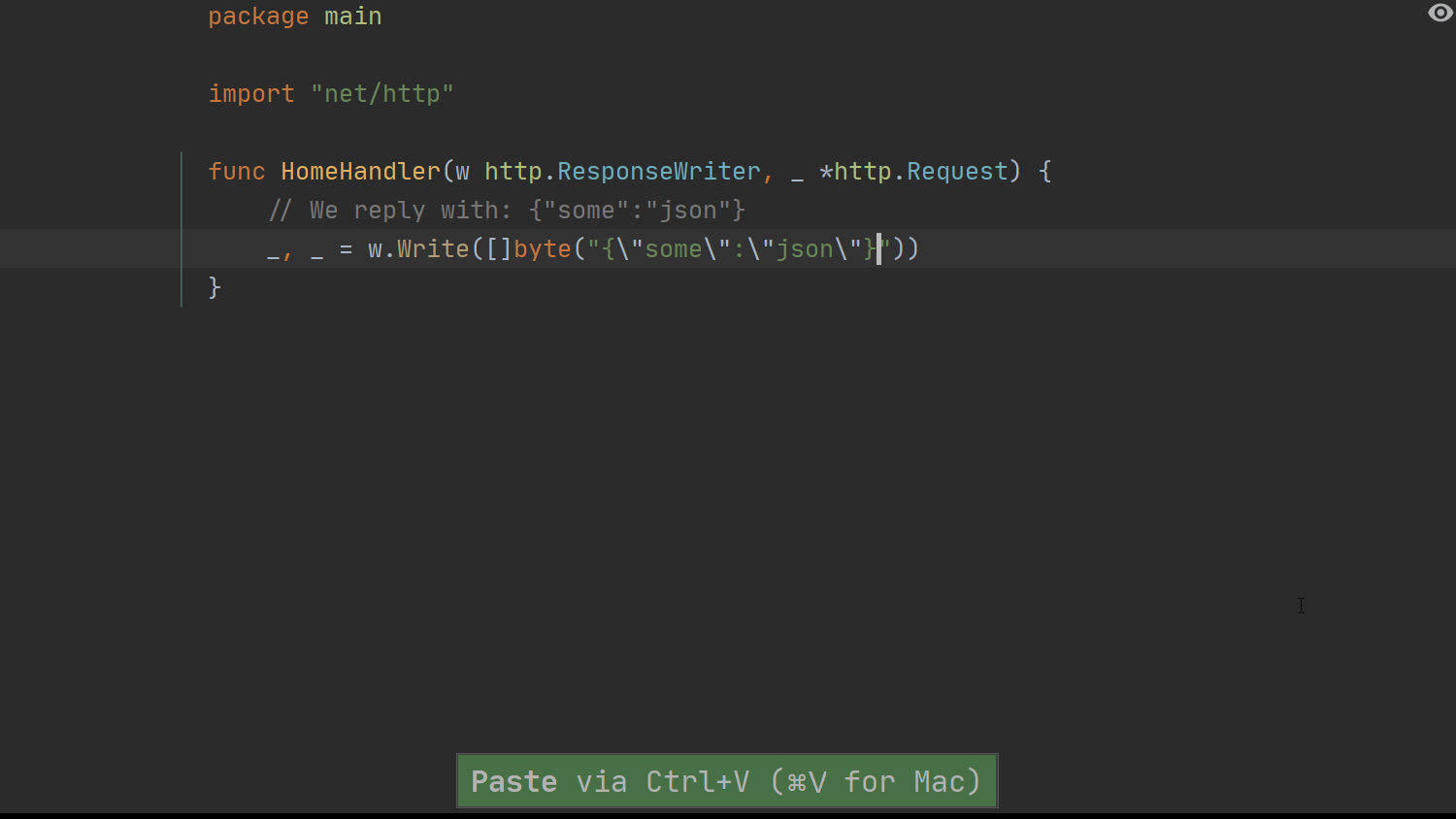
For example, you can copy-paste values into strings and they’ll be automatically escaped or unescaped, making work with JSON strings a lot easier:

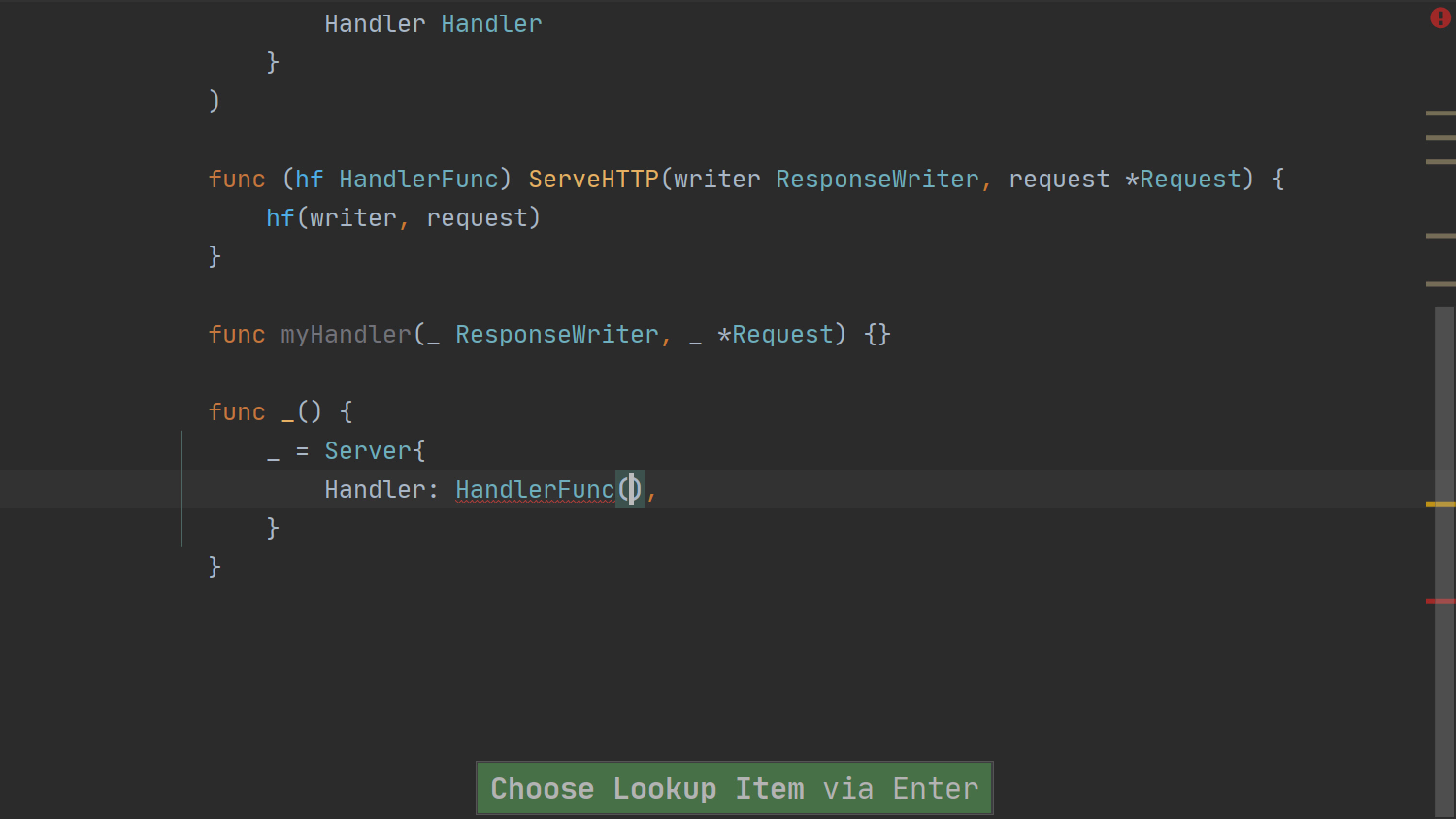
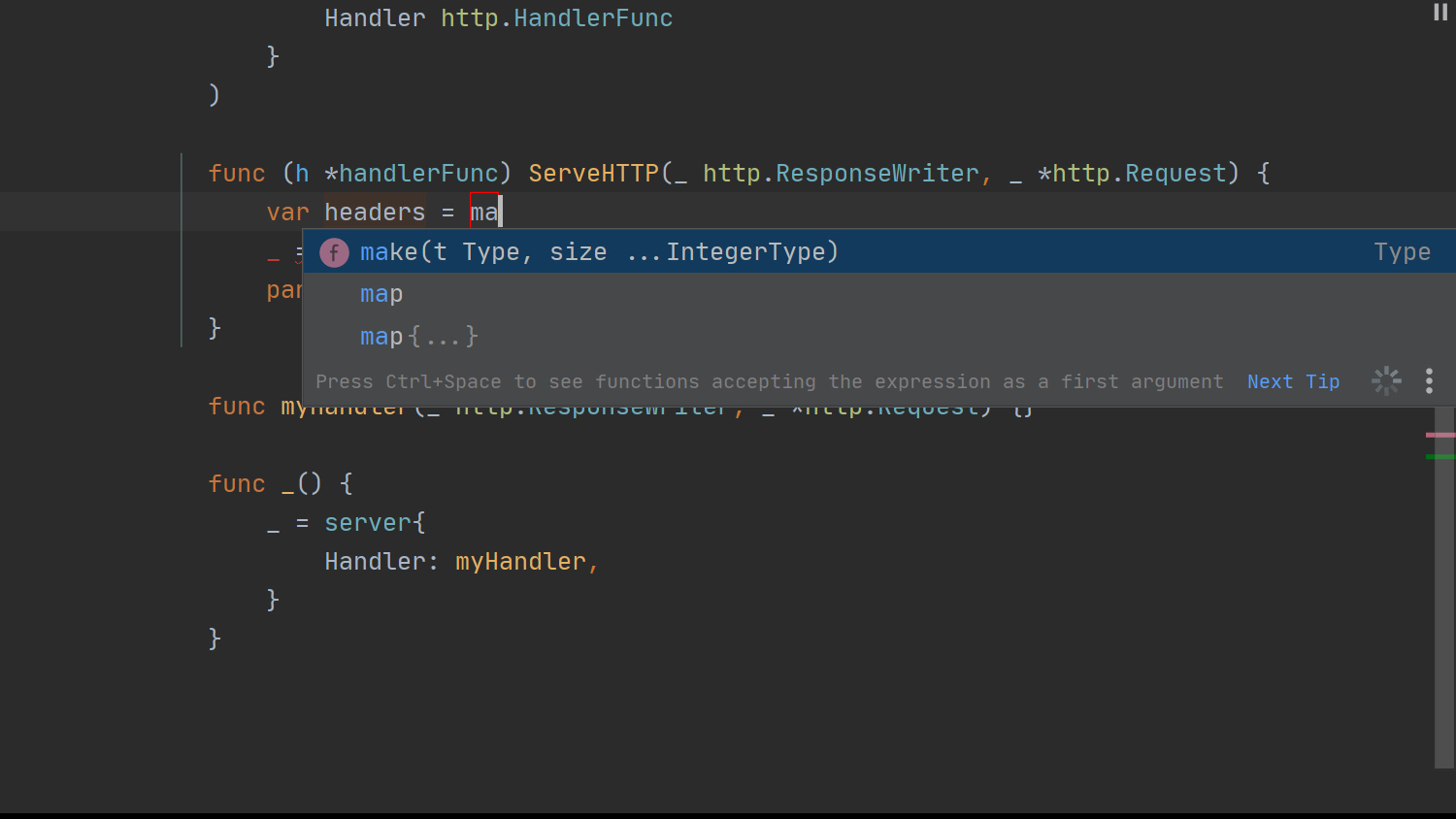
Add a missing comma after completing a value for a struct field is also possible:

Or, it can add spaces where needed, as you type:

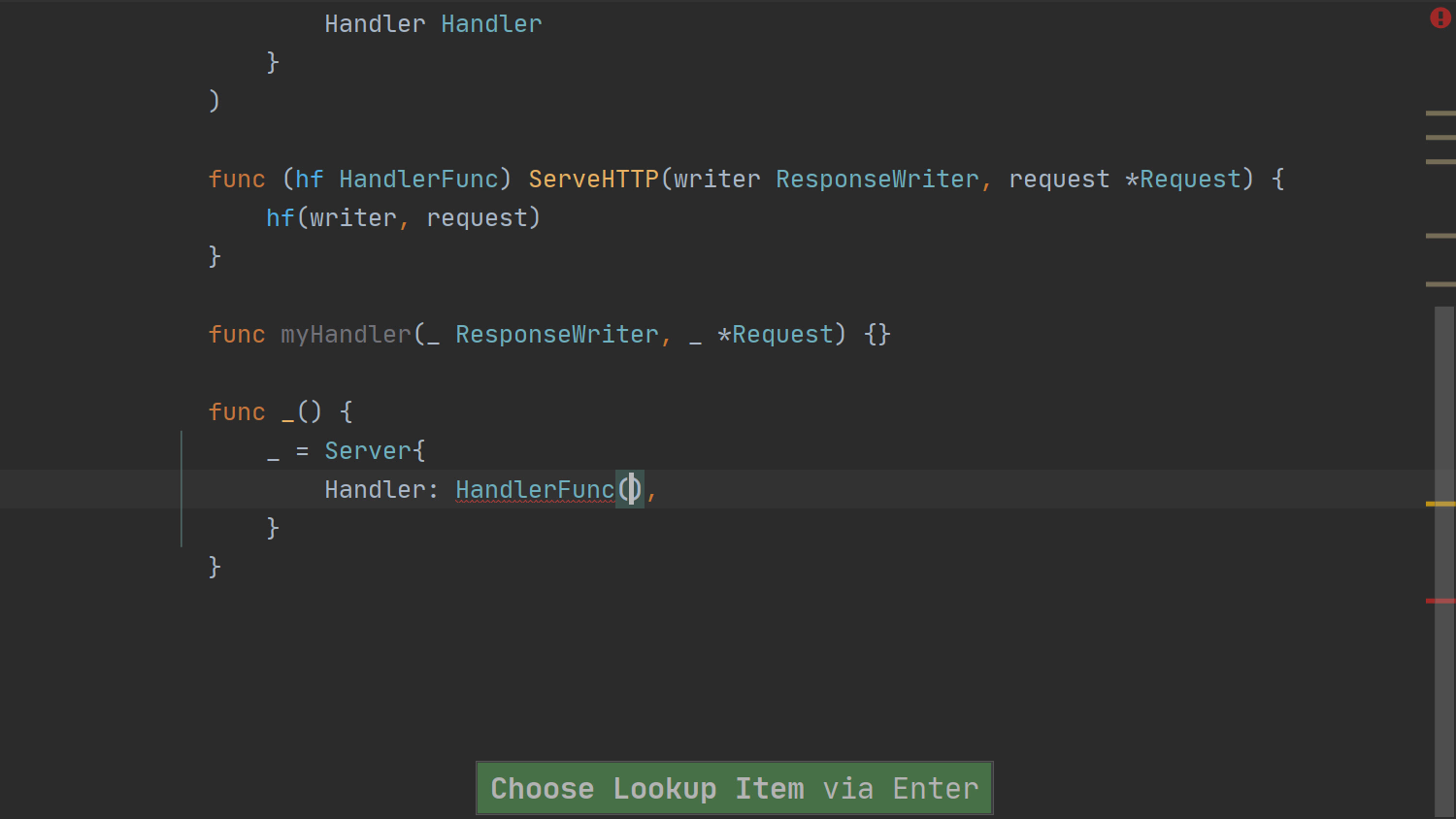
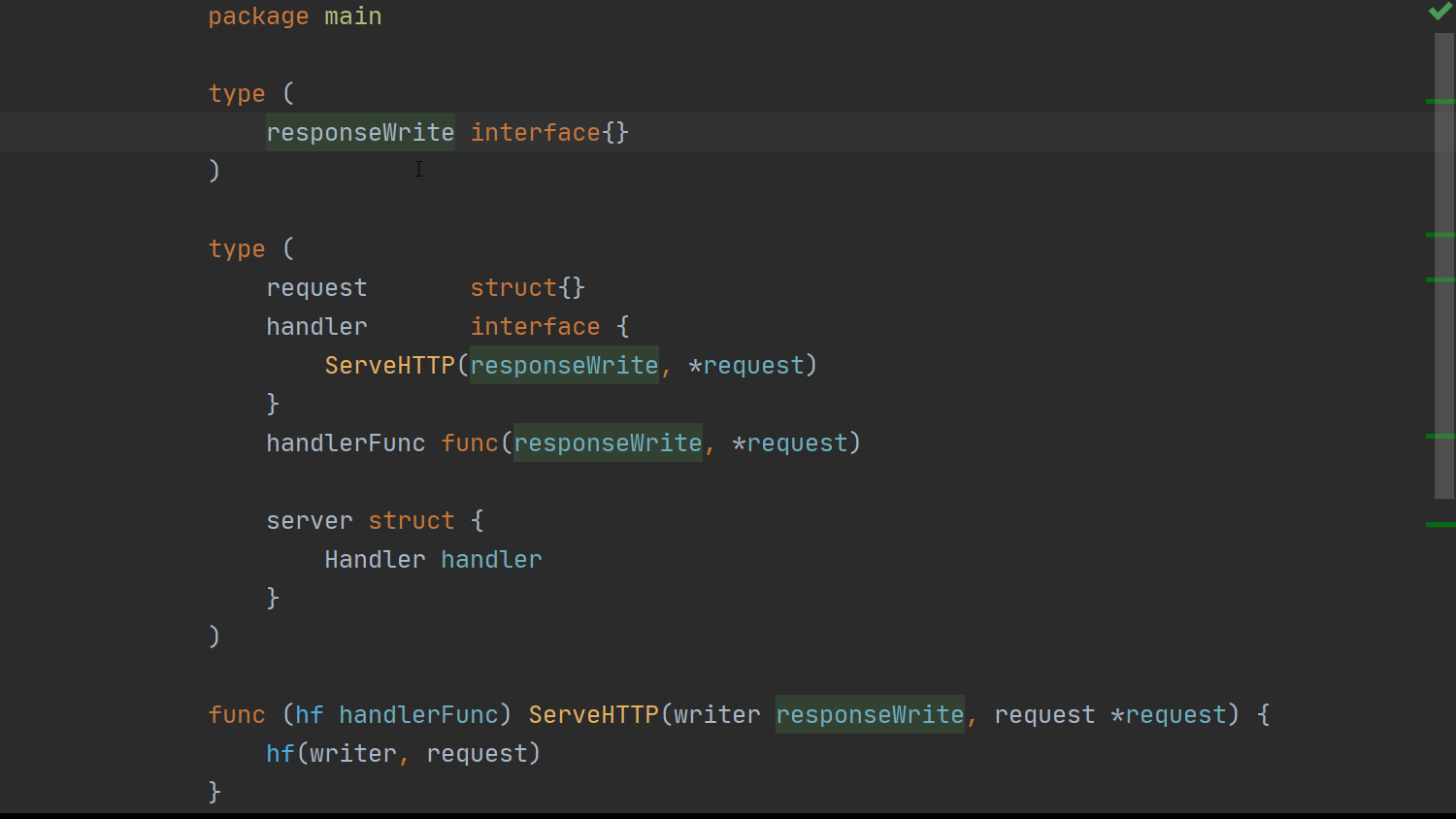
Working with type definitions is also easier as parenthesis are automatically added:

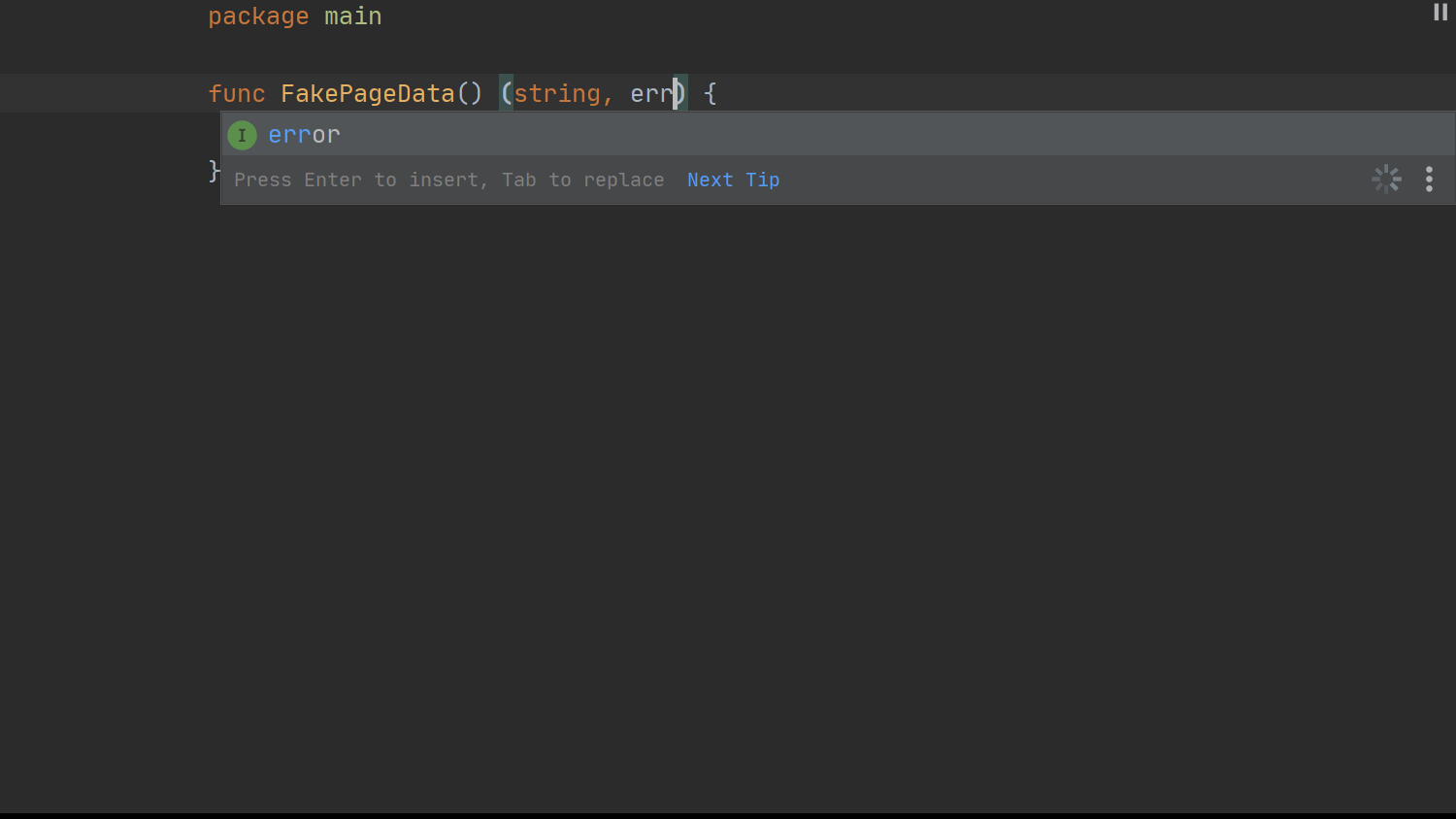
When you type functions, you can also see this in action for return values:

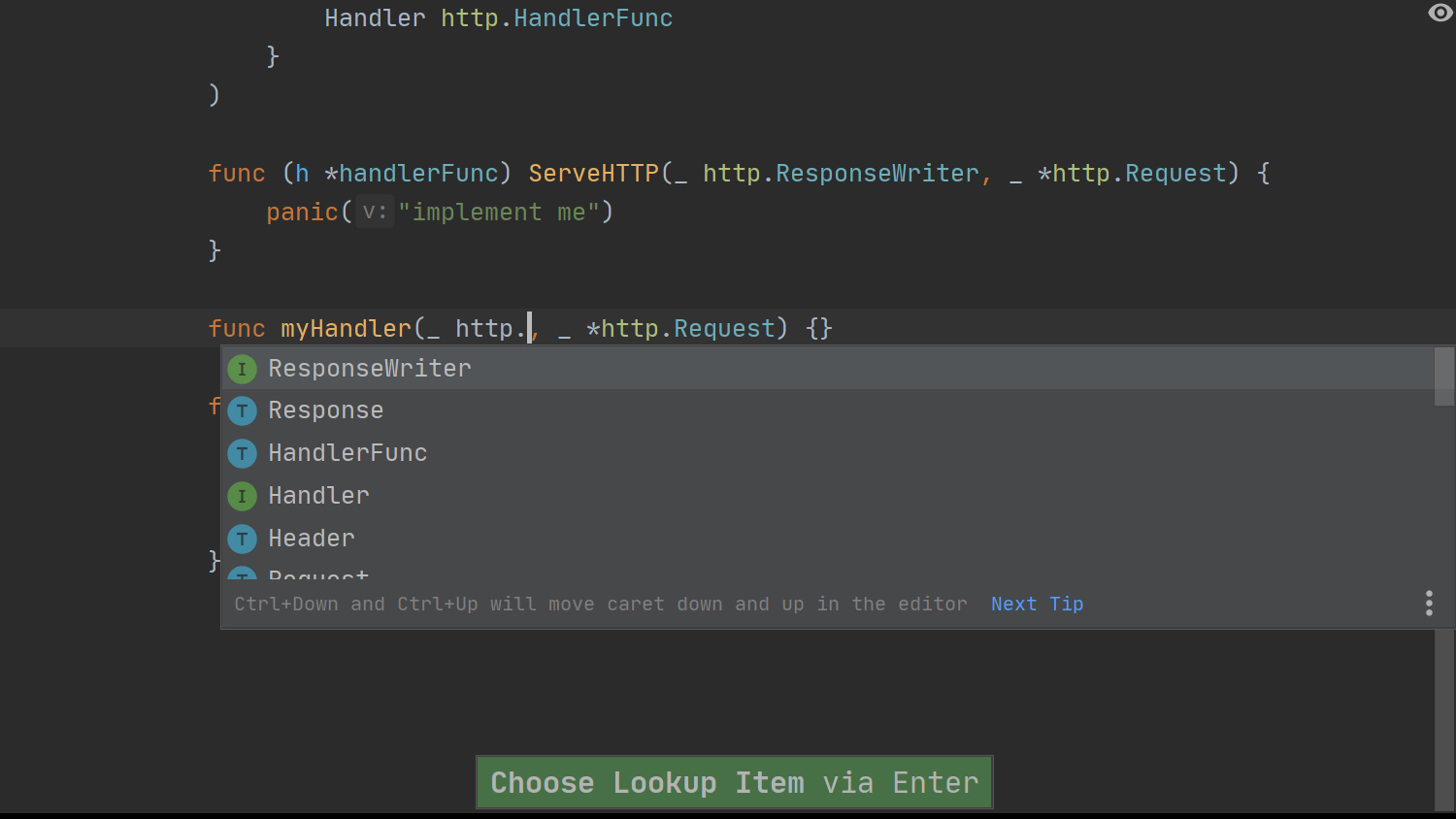
And dots are completed automatically too:

The last feature we can have a look at is the cursor placement.
Thanks to the automatic placement of the cursor, the IDE allows a more fluid typing experience, without the need to manually adjust the location of the cursor every time.
For example:

Looking back at all these little features, they are all there to help us save time and offer better ergonomics when we are typing code. Let us know what you think and what’s your favorite feature. Also, if you’d like to see any blog posts from us on a particular topic, we’d like to hear from you. Write to us here, in the comments section below, in the issue tracker, or send a tweet to us at our Twitter account.
Subscribe to GoLang Blog updates






