IntelliJ IDEA
IntelliJ IDEA – the IDE for Professional Development in Java and Kotlin
Smarter JavaScript completion in IntelliJ IDEA 11.1
This is a cross-post from WebStorm & PhpStorm blog, originally posted by Konstantin Ulitin.
We are getting a lot of reports and ideas from you about the ordering of JavaScript completion options. So in IntelliJ IDEA we made small but important improvements. More relevant suggestions now appear at the top of the list in many cases.
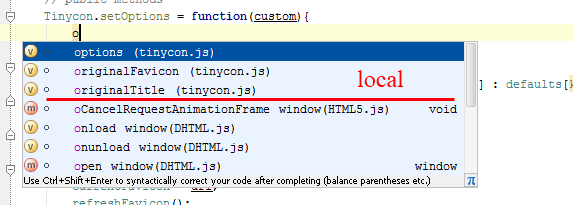
1. Suggested names are ordered by their definition scope nesting, i.e. global variables are placed at the bottom of the list.
2. Object members are ordered by class inheritance.
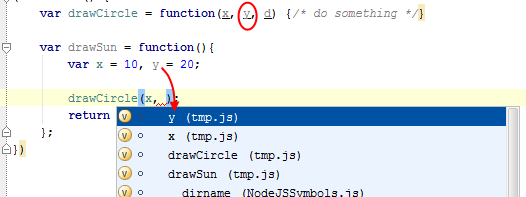
3. If a local variable exists with the same name as the parameter of the called function, that variable is considered the most relevant.
All these rules also apply to ActionScript completion.
You can explore these features in IntelliJ IDEA 11.1. Your comments and suggestions are welcome in our issue tracker
Subscribe to IntelliJ IDEA Blog updates







