IntelliJ IDEA
IntelliJ IDEA – the IDE for Professional Development in Java and Kotlin
Brighten up Your Day – Add Color to IntelliJ IDEA!
For a long time, IntelliJ IDEA came only in black and white, with developers advocating for customization tirelessly. Today we have exciting news for you: IntelliJ IDEA 2019.1 will become more flexible than ever thanks to Custom Themes!
Now you will have the power to design your own theme from scratch, and even better, we’ve made this incredibly easy to do!
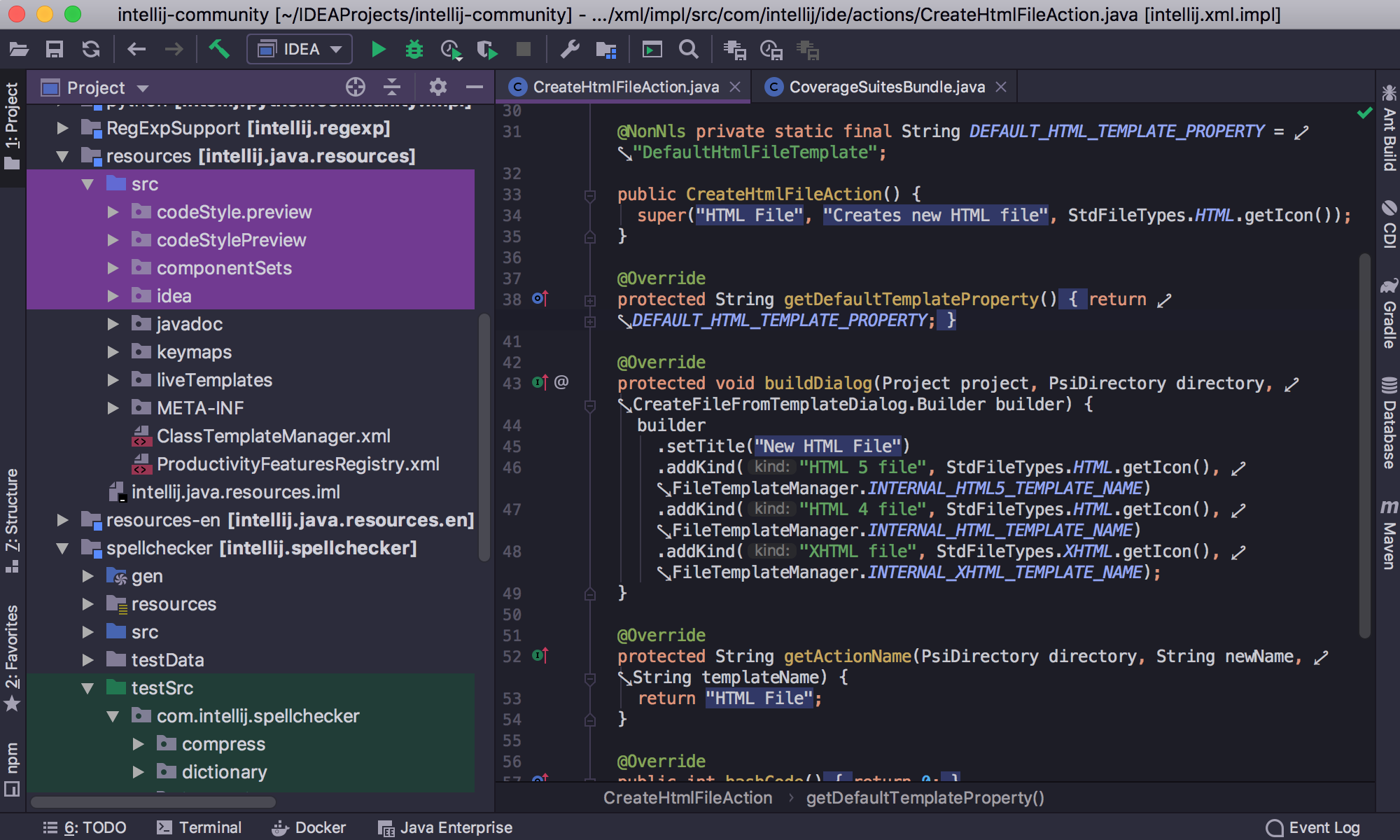
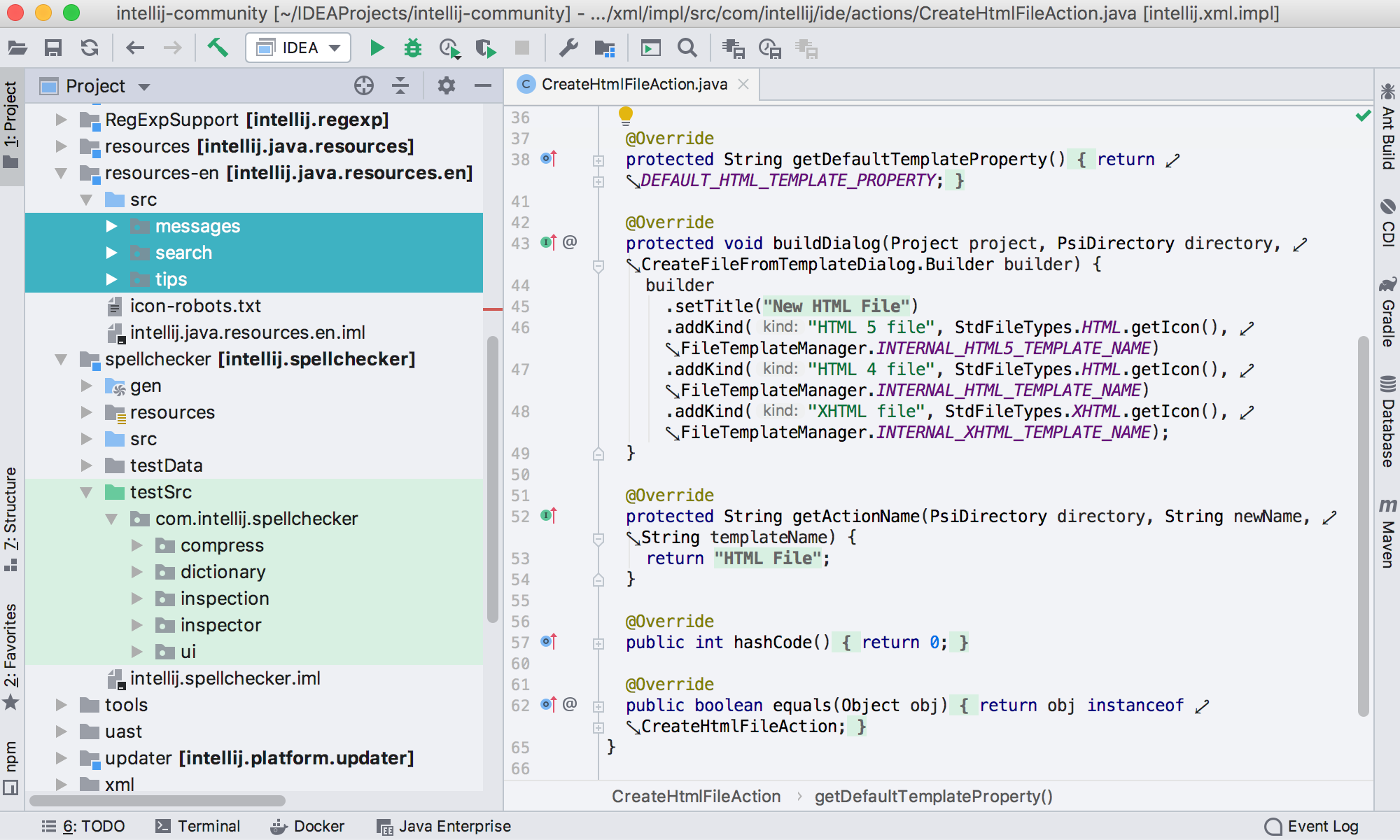
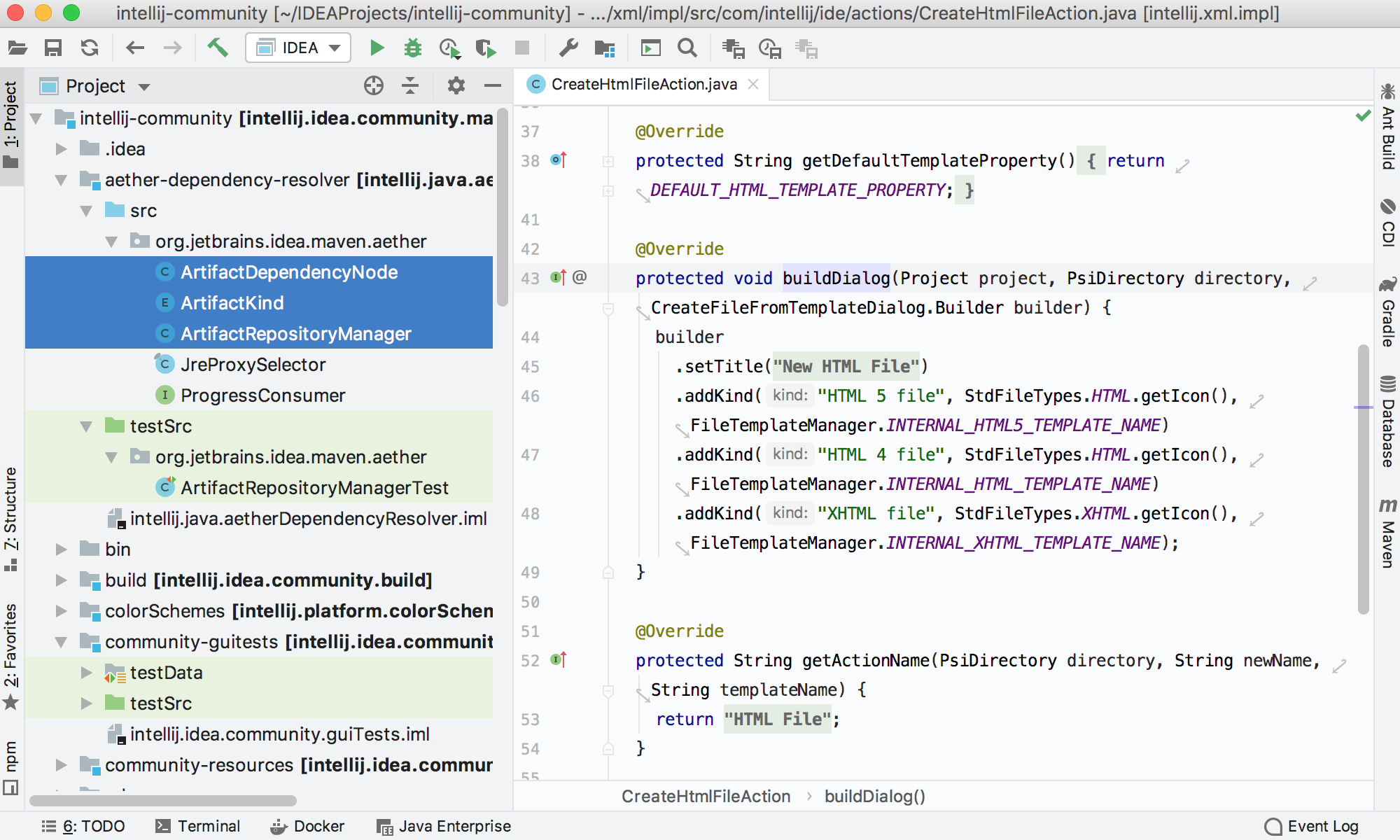
We’ve created a few brand new themes to get you started. Add more color to your IDE right away by downloading one of the following new themes and selecting it as your new Theme in the Appearance settings!
We’ve made significant changes in our codebase so that you can tweak the entire IDE appearance, including icon colors, radio buttons, arrows, the color scheme, and everything else you can think of. You can literally change the color of anything!
Each theme is actually a theme plugin that you can download directly from our plugin repository. Or, if you feel up to it, you can create your own theme plugin using the DevKit and modify the IDE appearance via the JSON file. It really is as simple as that.
This major change affects our IntelliJ Platform which means that all IntelliJ-based IDEs will have this new ability in v2019.1. That includes IntelliJ IDEA, PhpStorm, PyCharm, RubyMine, WebStorm, DataGrip, GoLand, CLion, AppCode, and Rider.
Brighter theme? Low-contrast theme? Fun new theme? A theme that just rocks? Develop your own theme for your IDE! Then share it with the community for everyone to enjoy – by uploading it to our plugin repository!
Here are some links that you may find useful:
- Detailed tutorial about how to create your own custom Theme.
- Blog post about creating custom themes for IntelliJ Platform.
We hope you’ll enjoy this great new feature in IntelliJ IDEA! Let us know what you think here in the comment section, or on Twitter.
P.S. Join our Early Access Program by downloading the latest available build of the upcoming IntelliJ IDEA 2019.1 and try the new Custom Themes for yourself!
Happy Developing!
Subscribe to IntelliJ IDEA Blog updates