IntelliJ IDEA
IntelliJ IDEA – the IDE for Professional Development in Java and Kotlin
IntelliJ IDEA 2020.1 EAP6: Improvements for Spring WebFlux, HTTP Client, Swagger, Micronaut, and More
The latest IntelliJ IDEA 2020.1 EAP build was released today. The new EAP upgrades IntelliJ IDEA Ultimate with a whole bunch of improvements for Spring WebFlux, OpenAPI & Swagger Codegen, Micronaut, message brokers, and the HTTP client. This post will cover all the updates in detail.
- Spring WebFlux enhancements
- Code insight for JMS and Spring Messaging APIs
- HTTP Client improvements
- OpenAPI & Swagger Codegen
- Micronaut
- JavaScript
- Project Generation for Quarkus and MicroProfile
Spring WebFlux enhancements
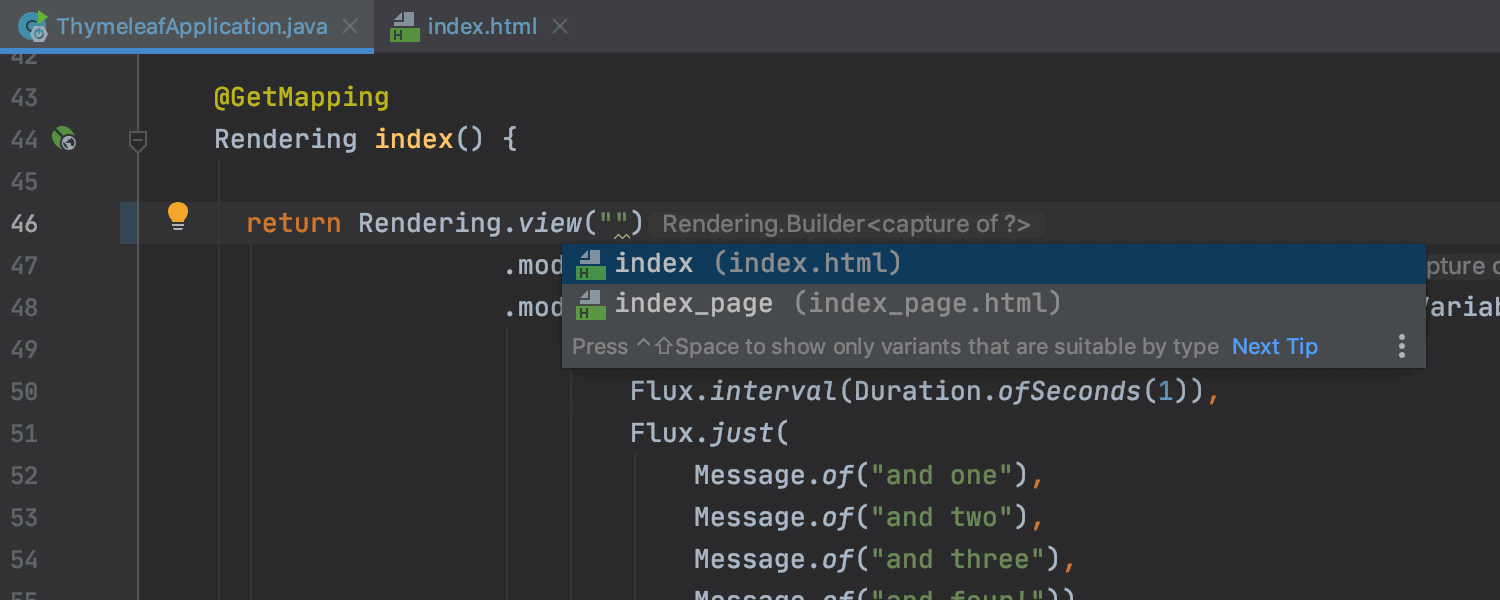
IntelliJ IDEA 2020.1 improves support for Spring WebFlux. In particular, the IDE now works properly with the `Rendering` API, so that you can autocomplete and navigate to the related views in your application:

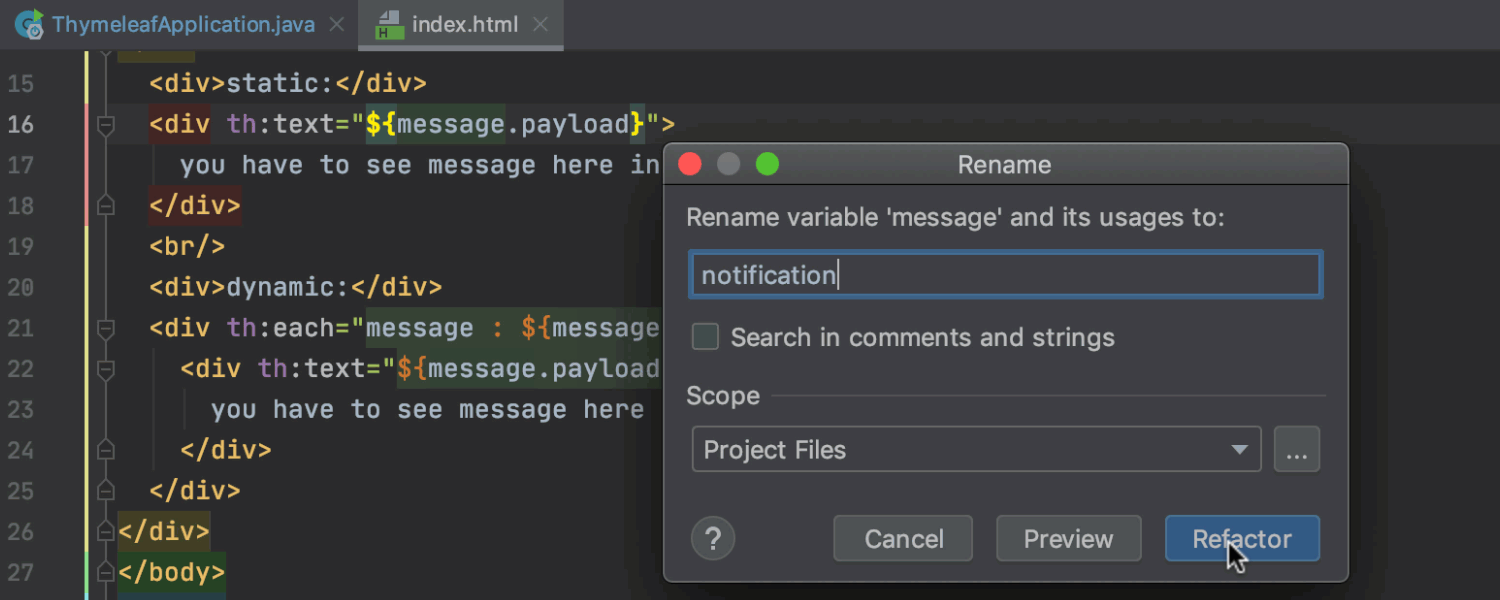
Other code insight features, such as finding usages (Alt+F7) and inline renaming (Shift+F6), are supported as well:

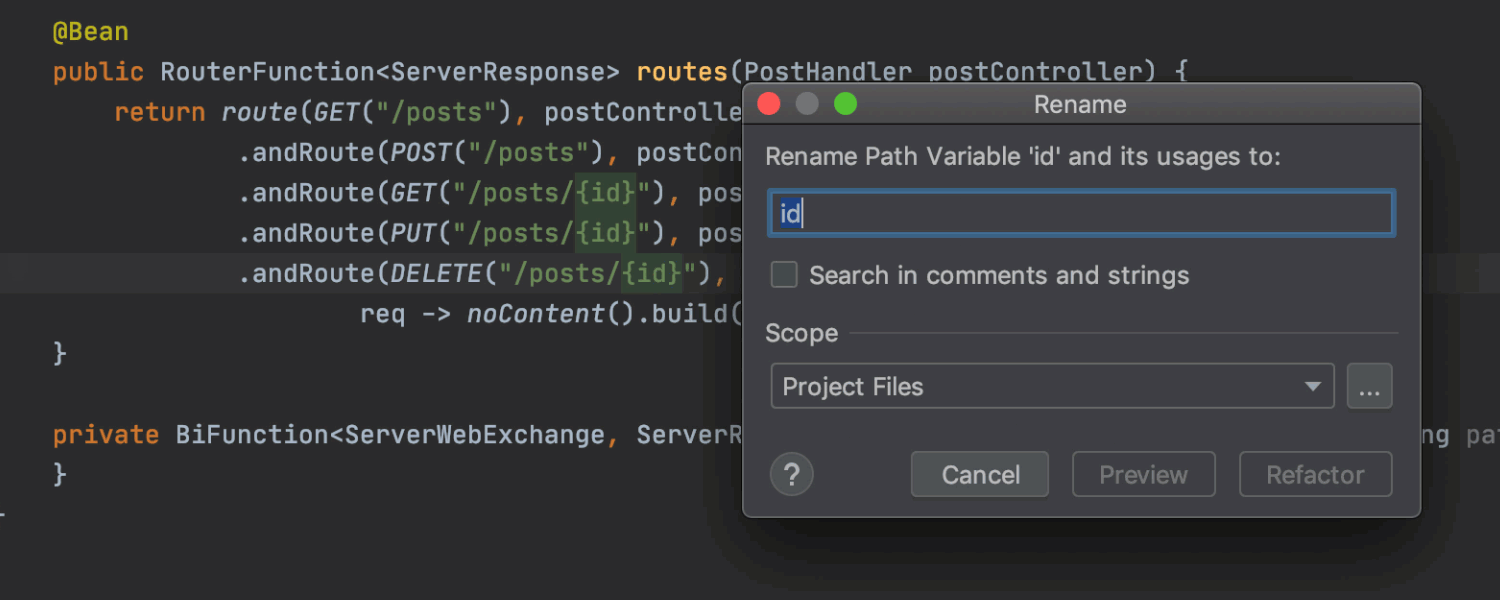
Similarly, the IDE now recognizes path variables so that you can quickly find their usages and/or rename them:

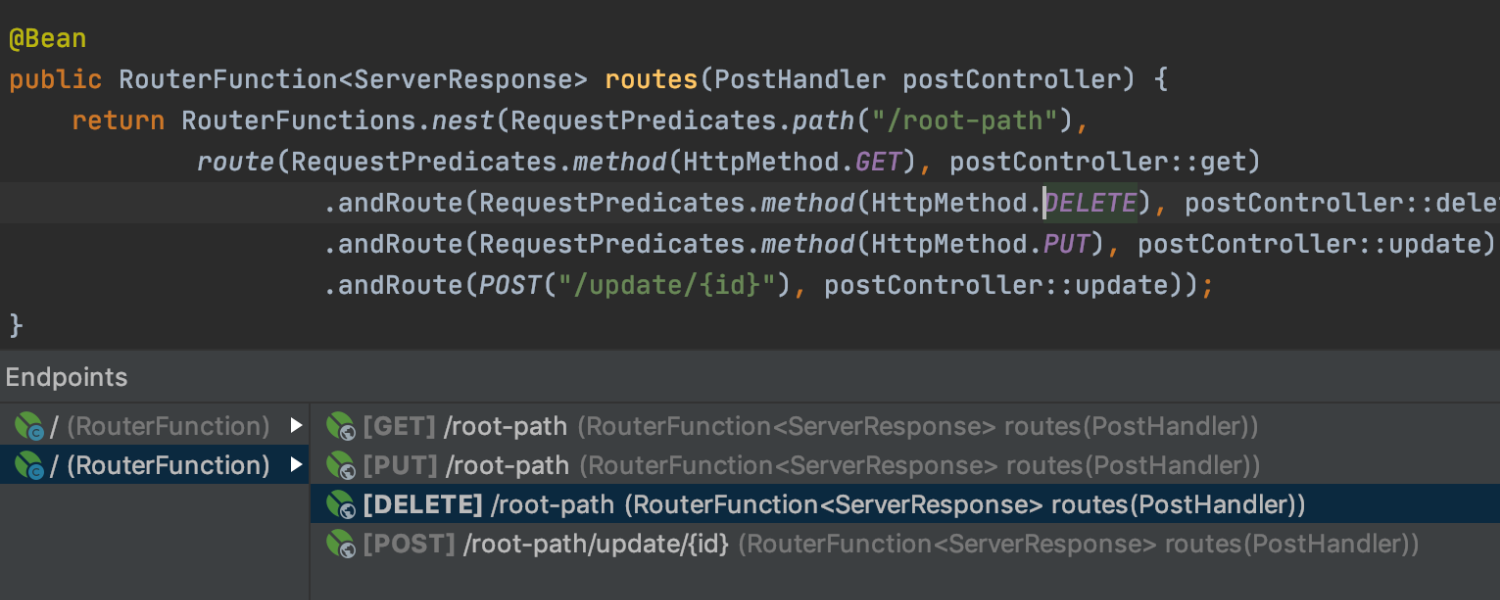
The Endpoints tool window now displays nested routes and can navigate you to the related router functions:

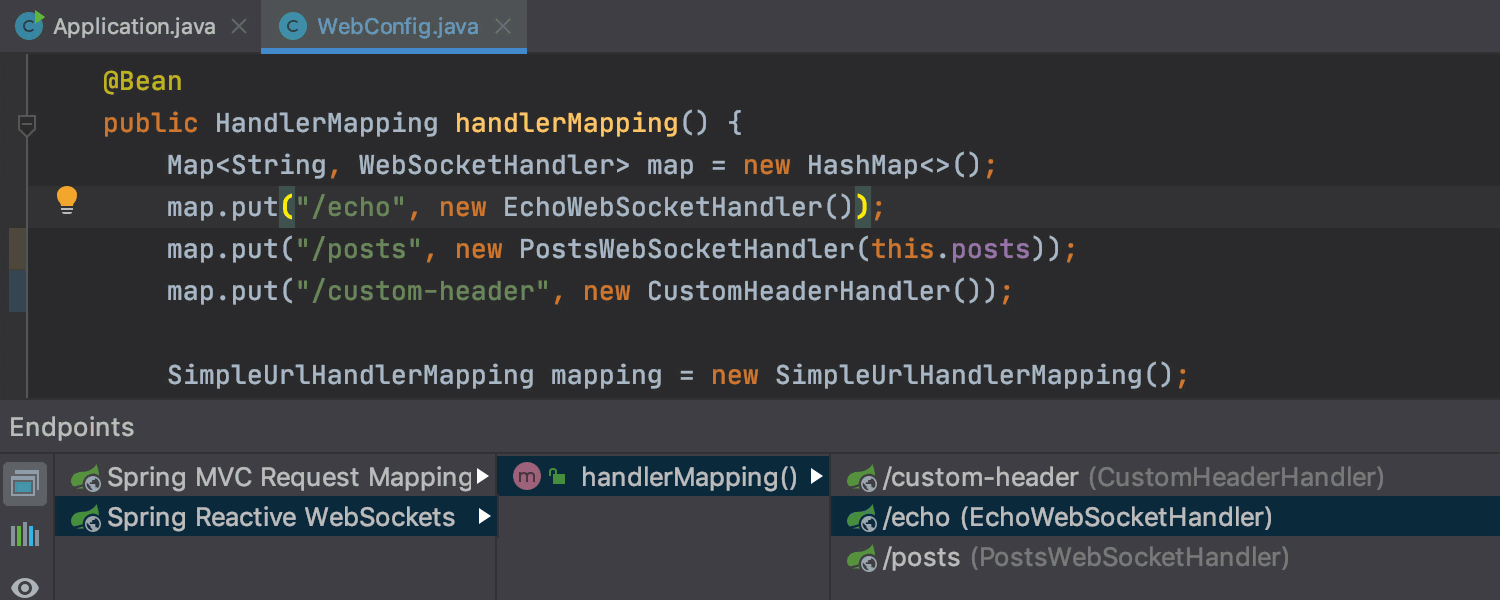
We have also supported Reactive WebSockets so that you can work with its endpoints from the Endpoints tool window:

Note that the enhancements mentioned above for Spring WebFlux are supported both for Java and Kotlin.
Code insight for JMS and Spring Messaging APIs
Starting with the latest v2020.1 EAP build, IntelliJ IDEA provides full code insight support for JMS and Spring Messaging APIs in Java and Kotlin applications.
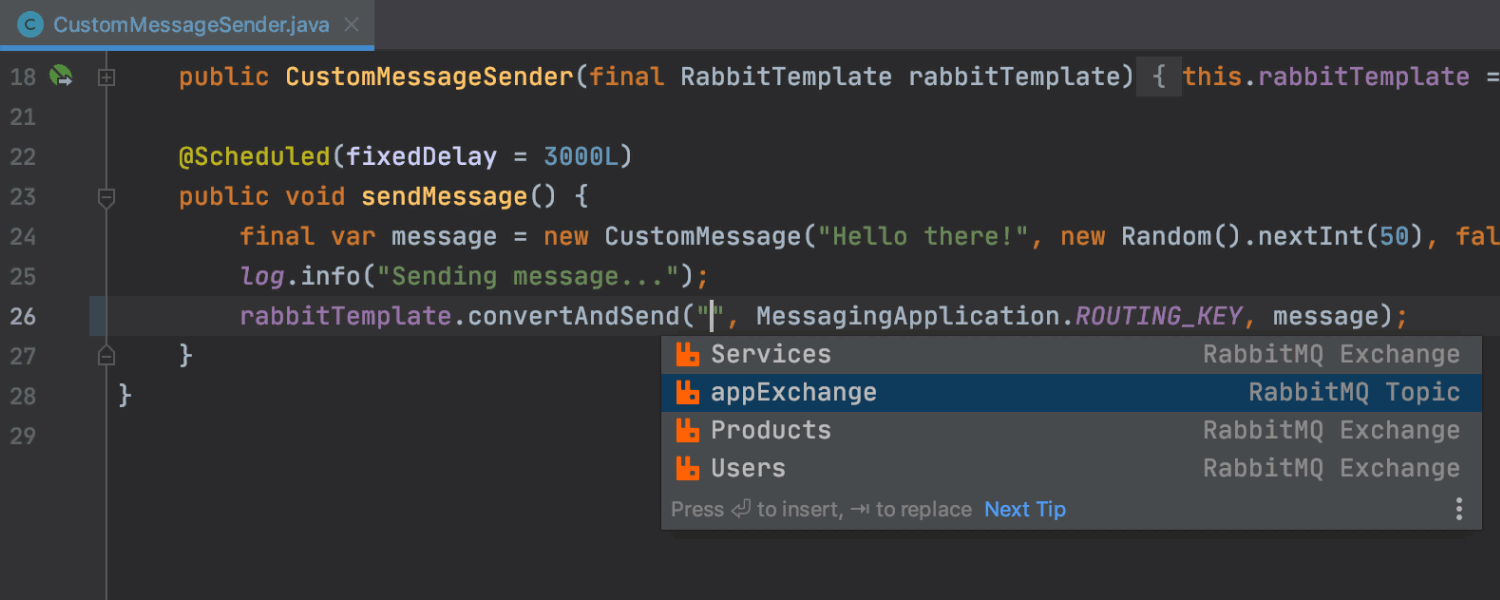
The IDE adds code autocompletion and navigation to existing destinations based on the provider being used. For instance, you can autocomplete (Ctrl+Space) and navigate (Cmd/Ctrl+Click) to exchanges and queues if you are using RabbitMQ:

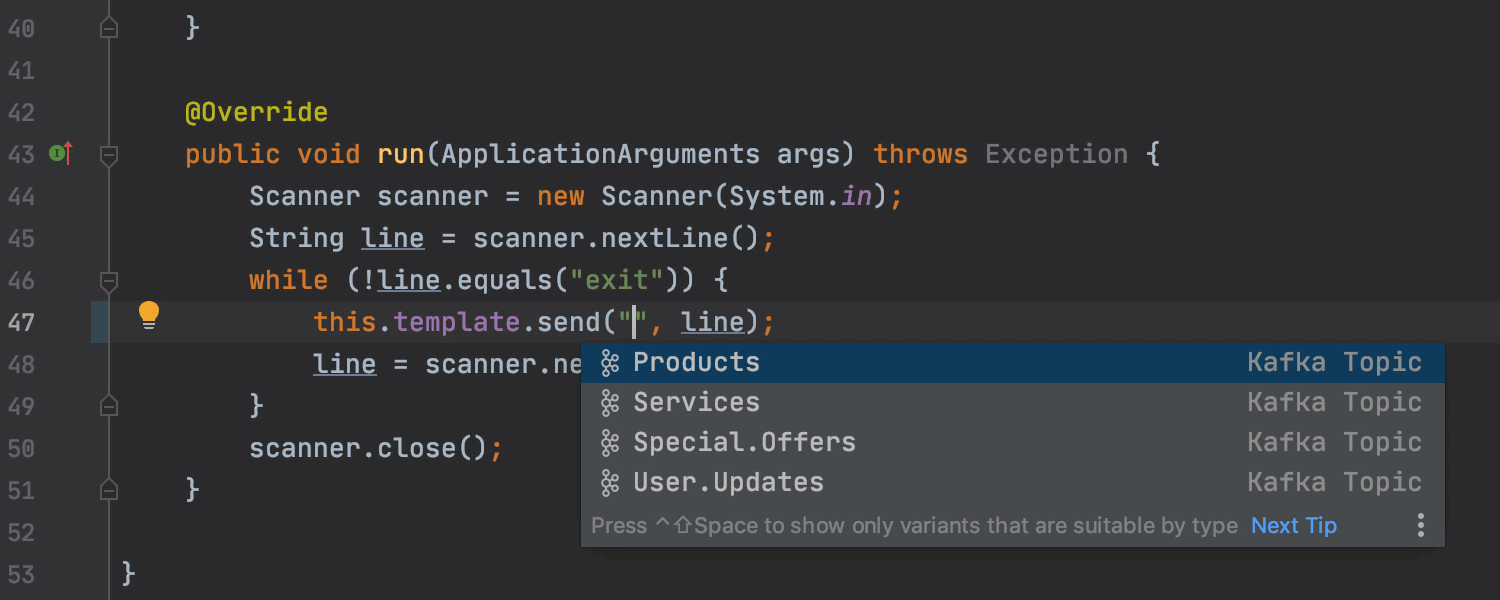
And do the same for topics if you are using Kafka:

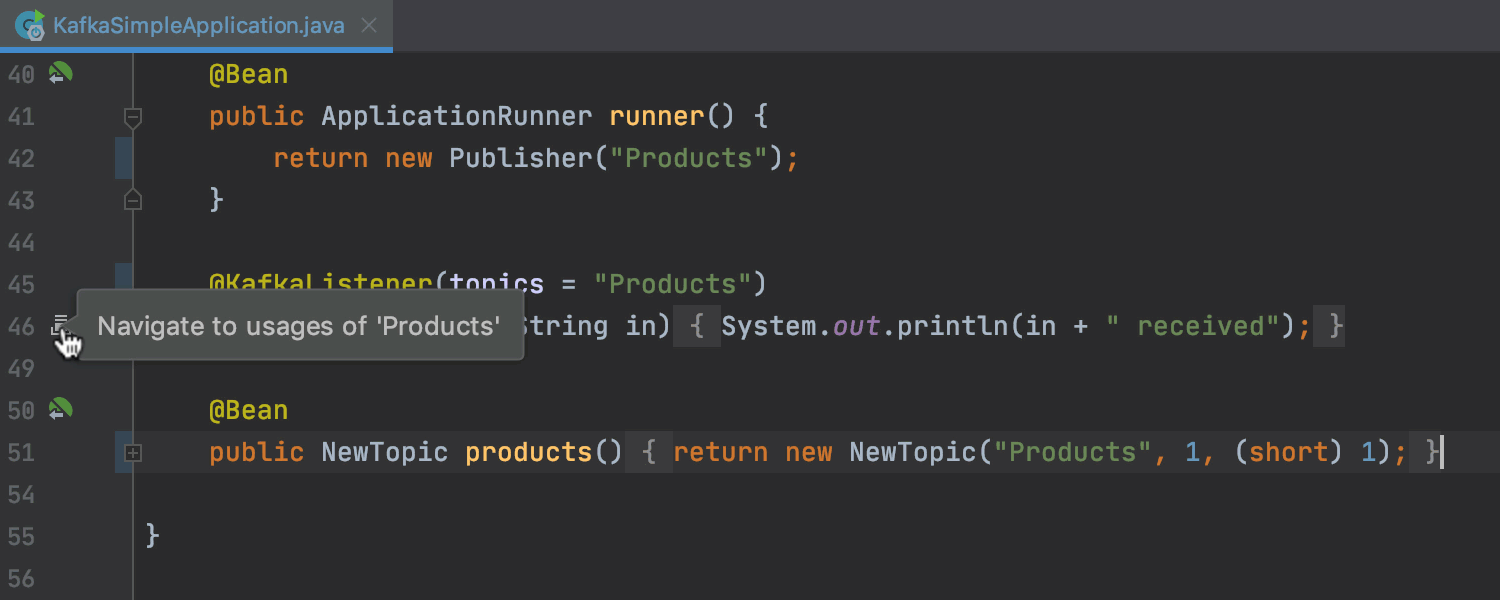
There’s also a new icon on the gutter which can show and navigate you between all usages of the mentioned destination, for instance, the usages of the `Products` topic in our example:

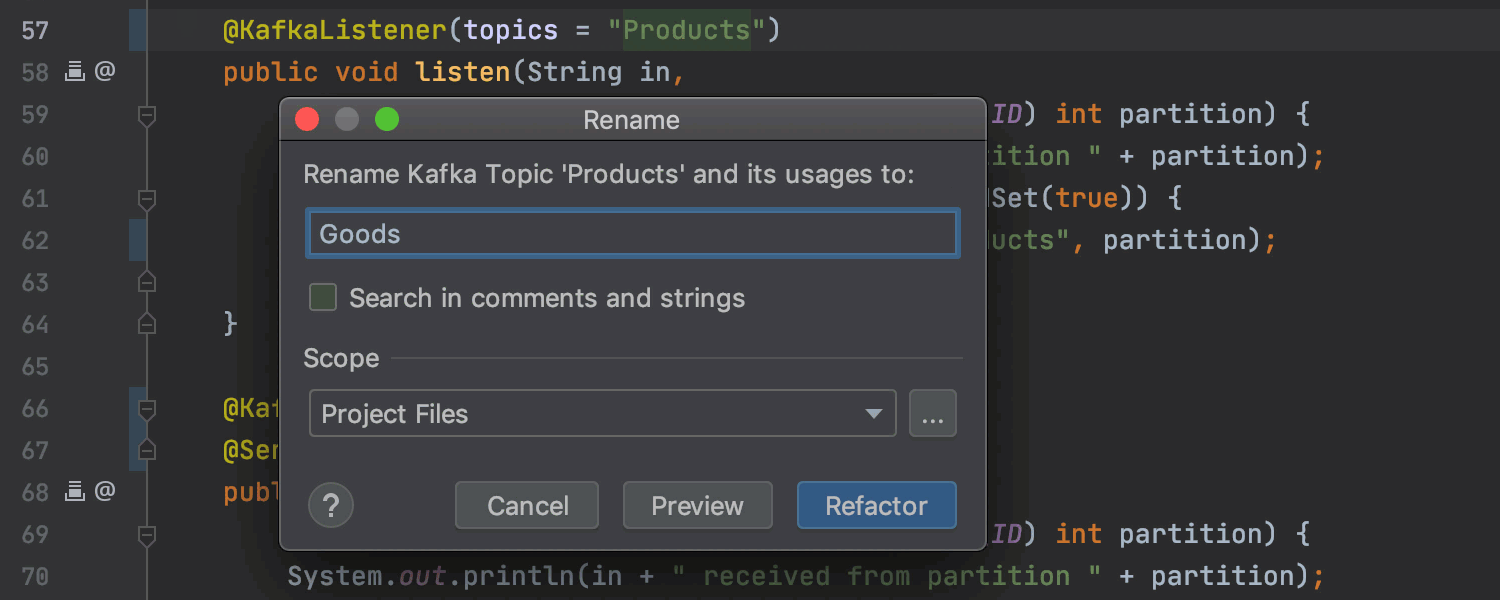
And you can rename (Shift+F6) all the destinations at once:

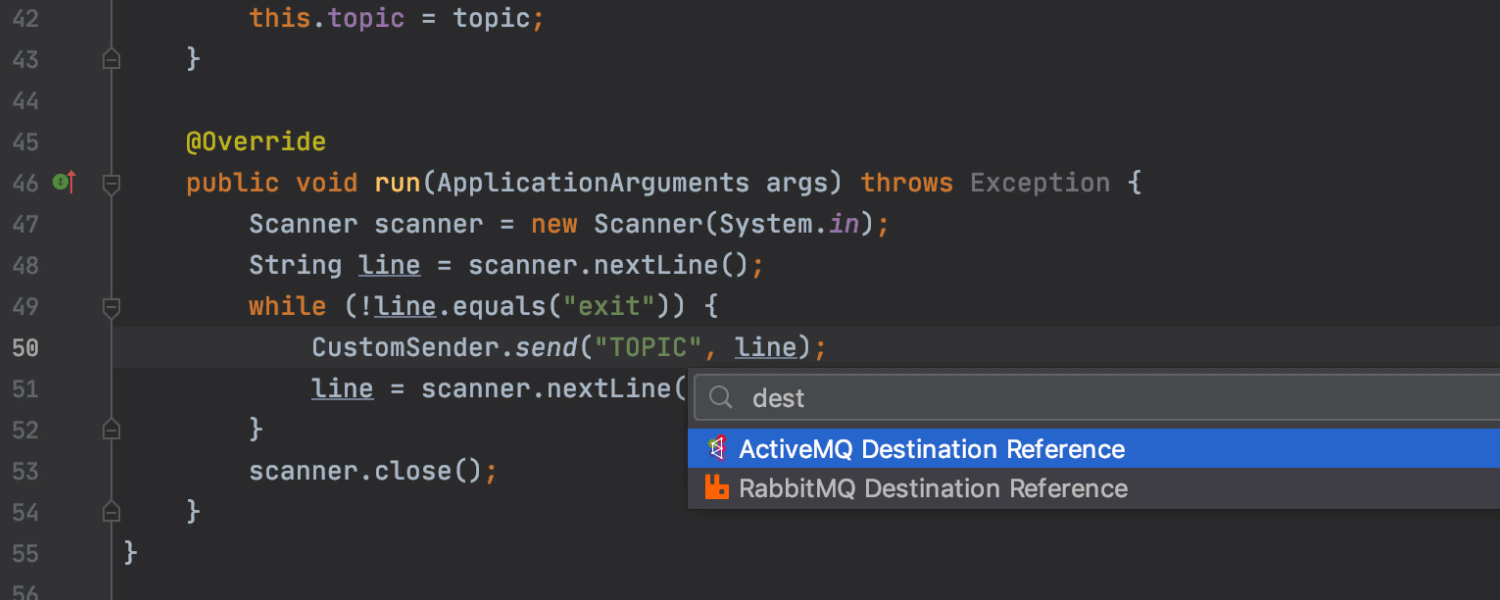
You can also inject references (Alt+Enter) for ActiveMQ, RabbitMQ, Kafka, and JMS destinations:

HTTP Client improvements
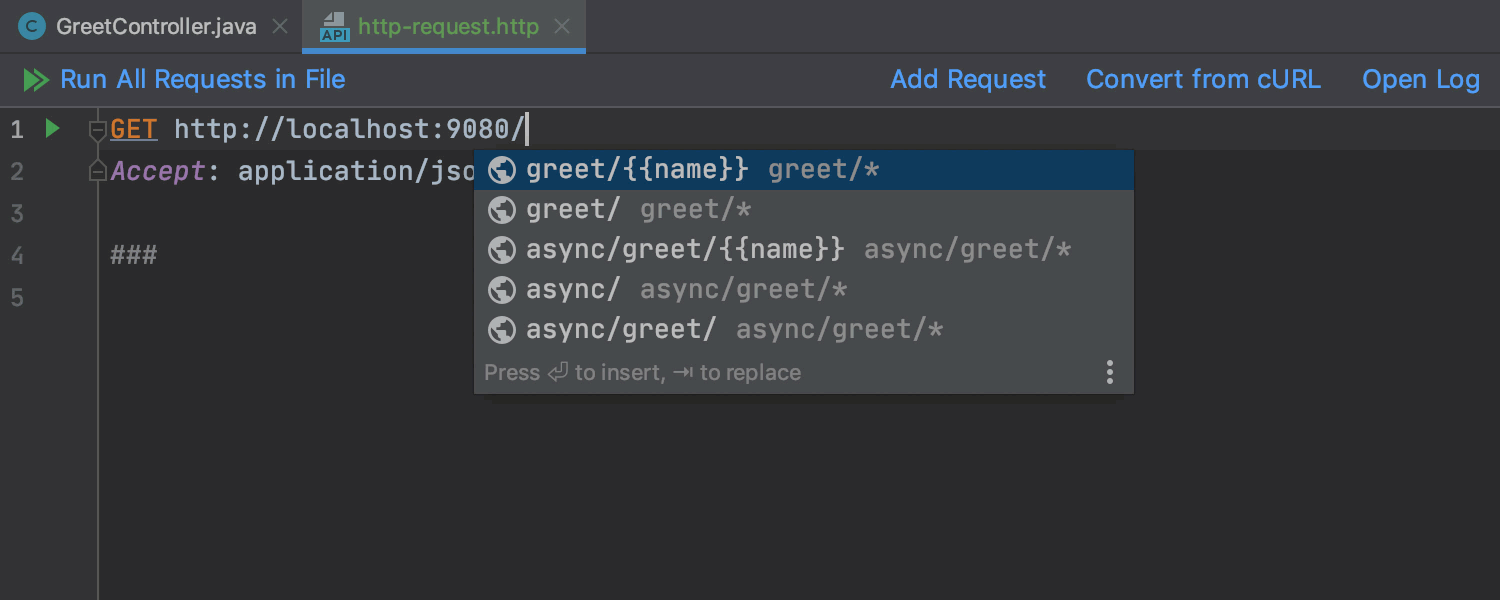
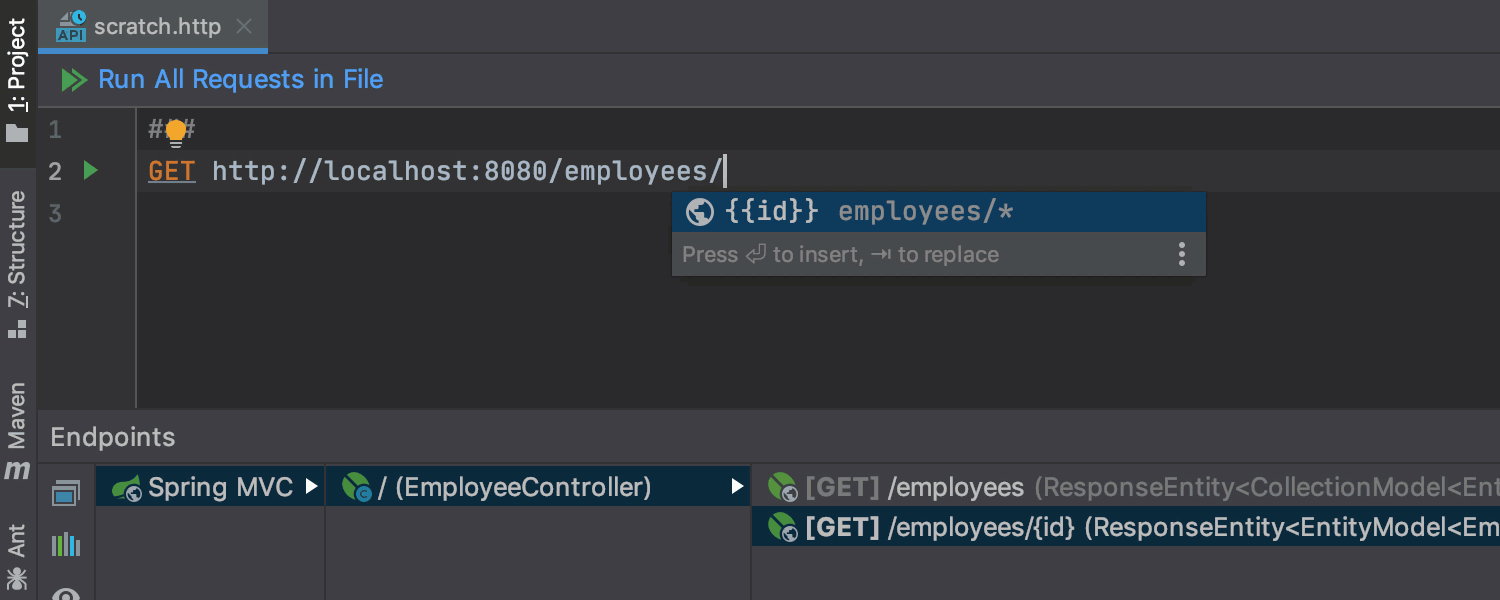
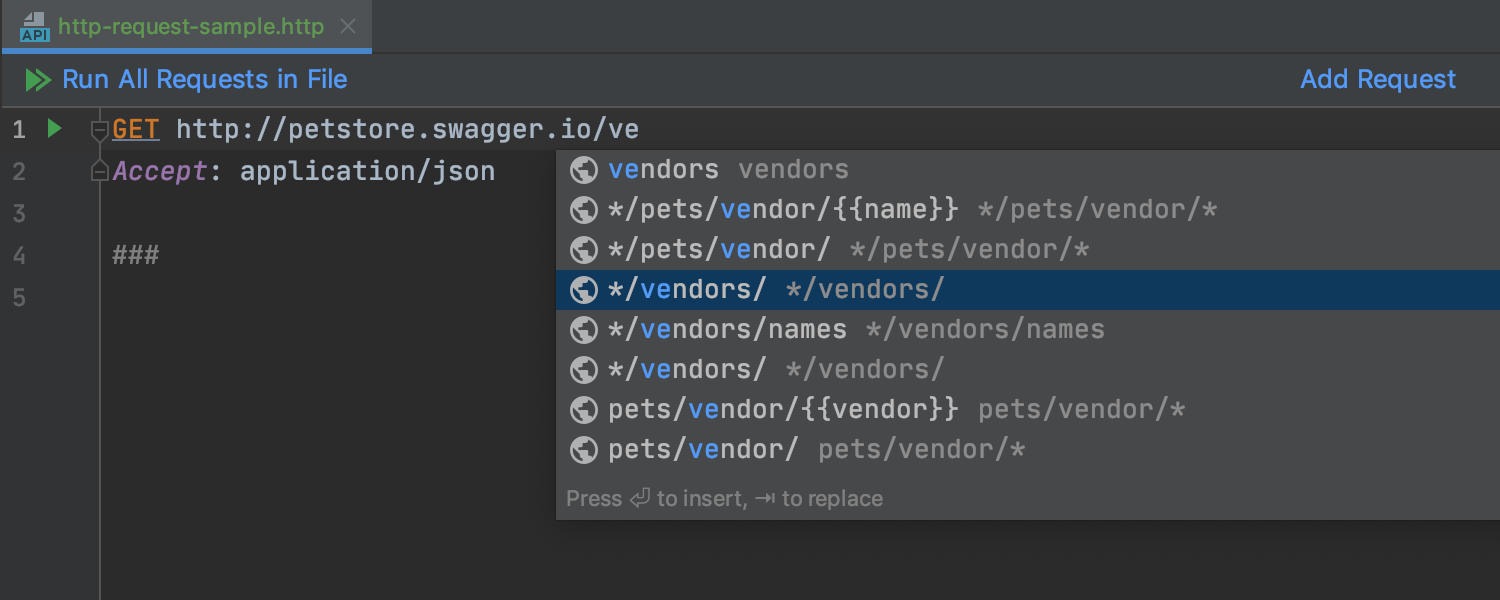
With v2020.1 you can autocomplete URL paths and navigate to the related endpoints right from the HTTP request files:

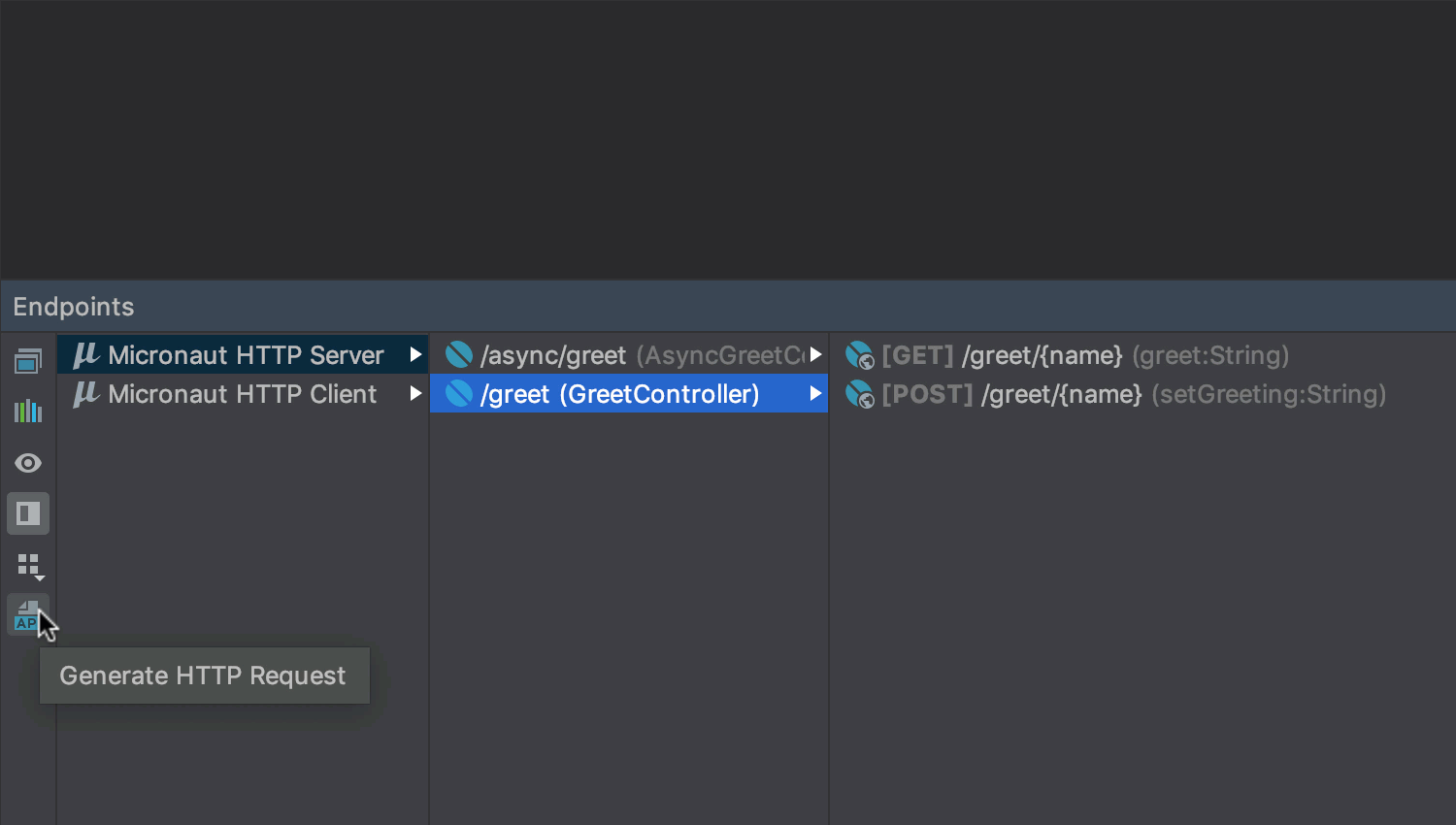
You can now also generate HTTP requests from the Endpoints view:

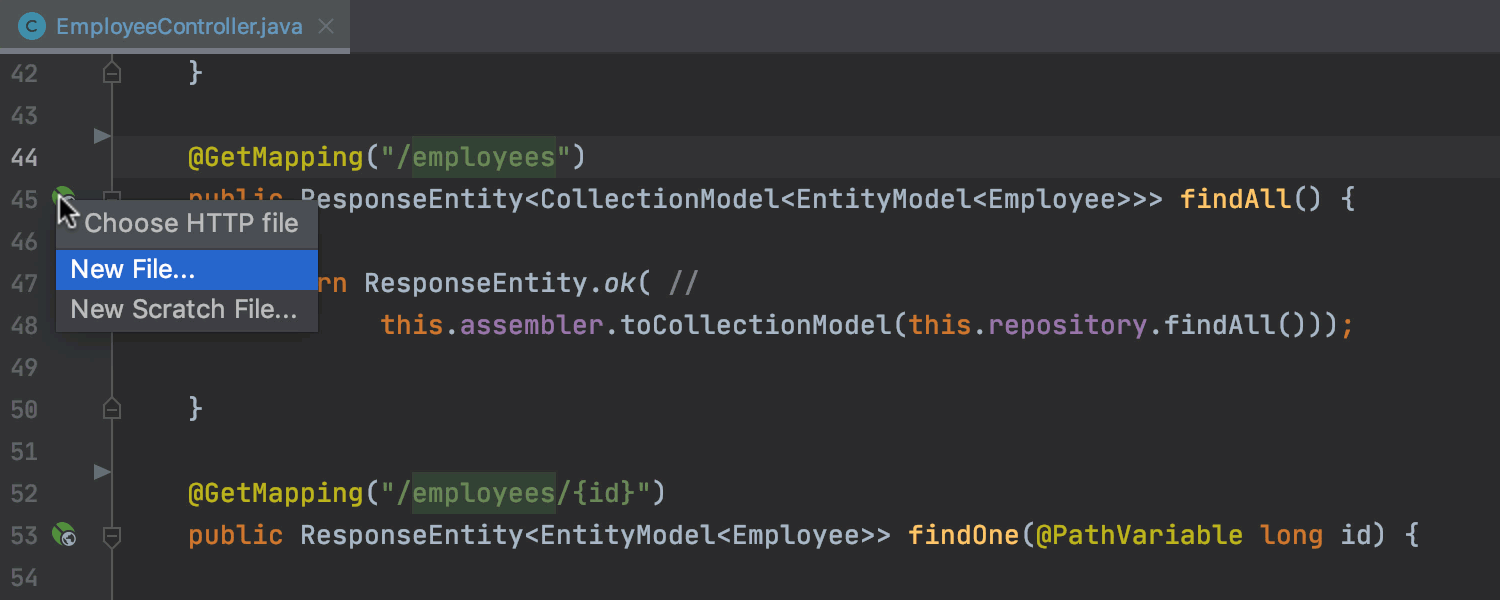
Spring MVC handler methods now feature a gutter icon for URL mappings that allows you to create or use an existing HTTP request file, and navigate to the HTTP client:

The HTTP client now also correctly autocompletes path variables:

OpenAPI & Swagger Codegen
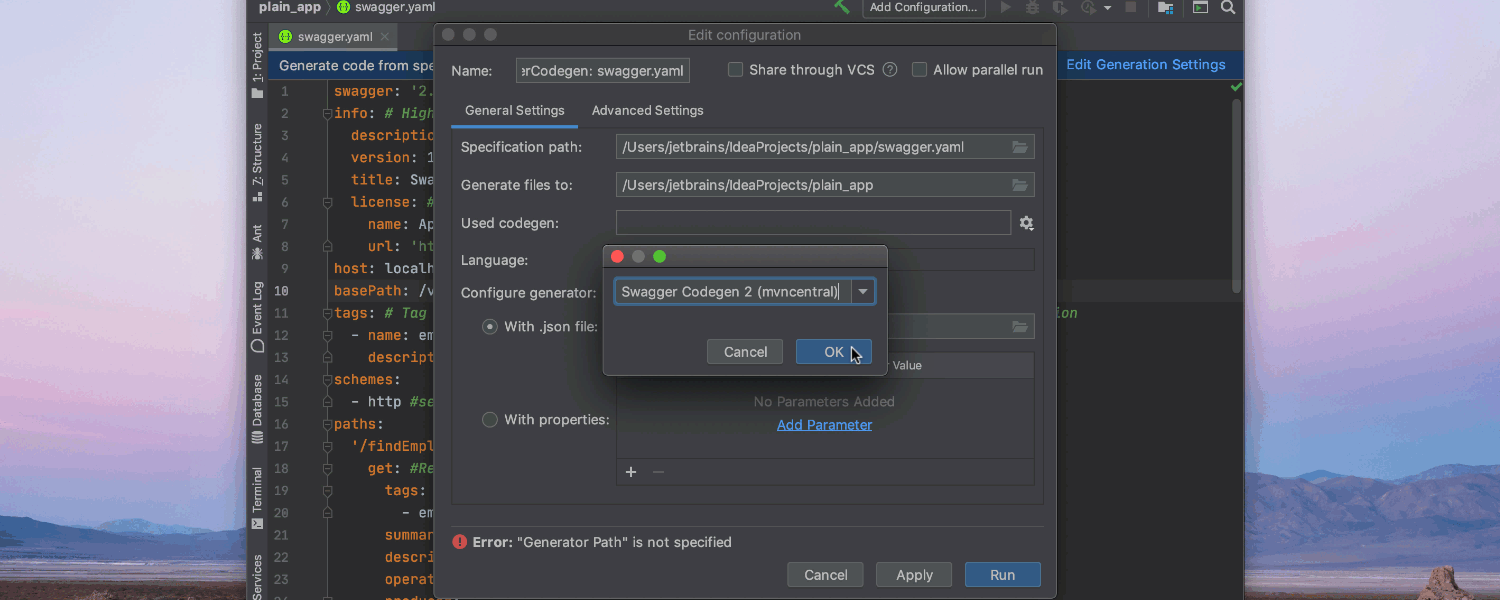
With v2020.1 you can configure and run Swagger Codegen right from the IDE. To do so, open your OpenAPI/Swagger file in the editor, and click Run Codegen in the upper right part of the editor. When you do so for the first time, the IDE will open the Edit configuration dialog, where you can specify a path to generate the files to, choose the local Swagger Codegen or download it from the web, specify the desired programming language to generate the files to, and other options. Click Apply and Run, and Swagger Codegen will generate and run the files. Here’s what the whole process looks like:

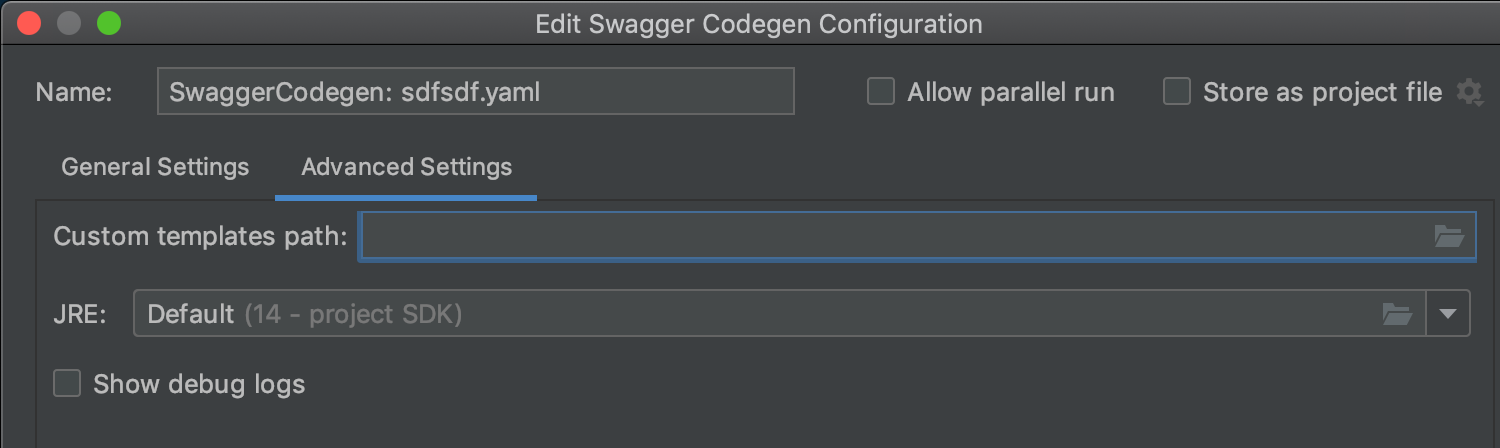
You can also click Edit Generation Settings to tweak the Swagger Codegen configuration. There is also an Advanced Settings tab, where you can specify a path to `.mustache` templates folder and choose a different JRE in case of compatibility issues:

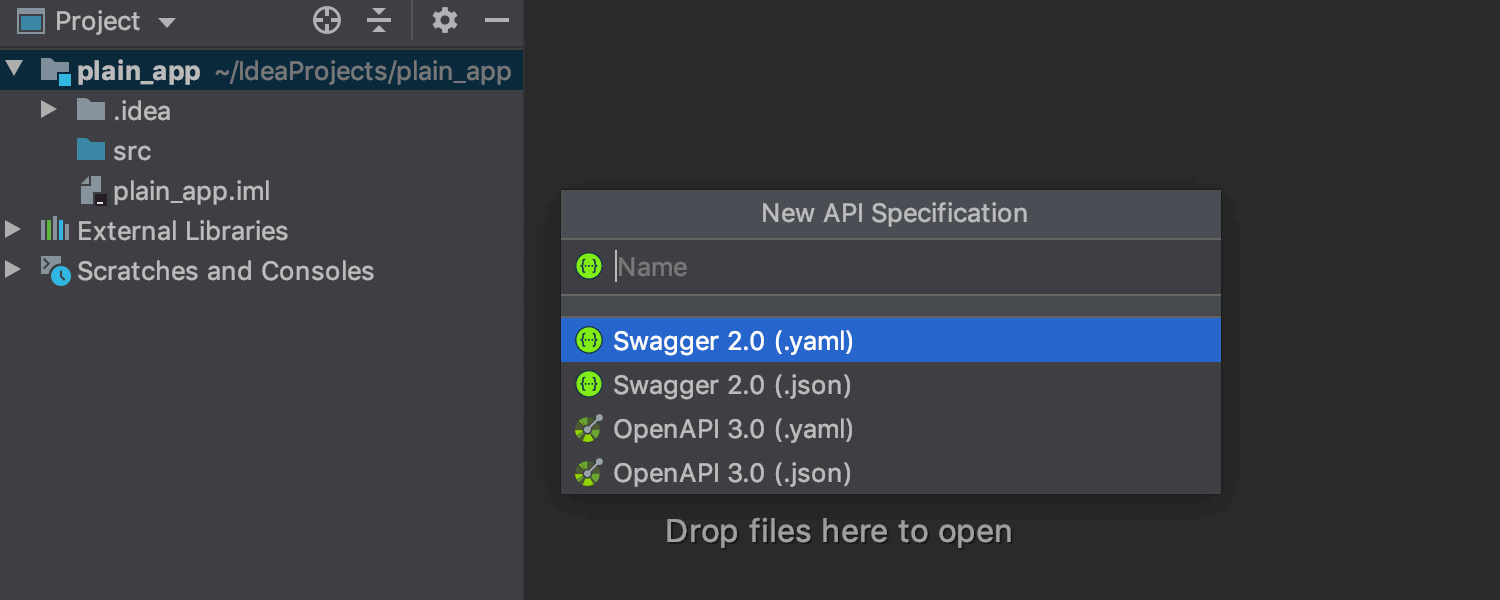
Since v2020.1 you can also create openapi/swagger specifications. To do so, choose File | New | OpenAPI Specification, or use Cmd+N (for Mac) from the Project Tool window:

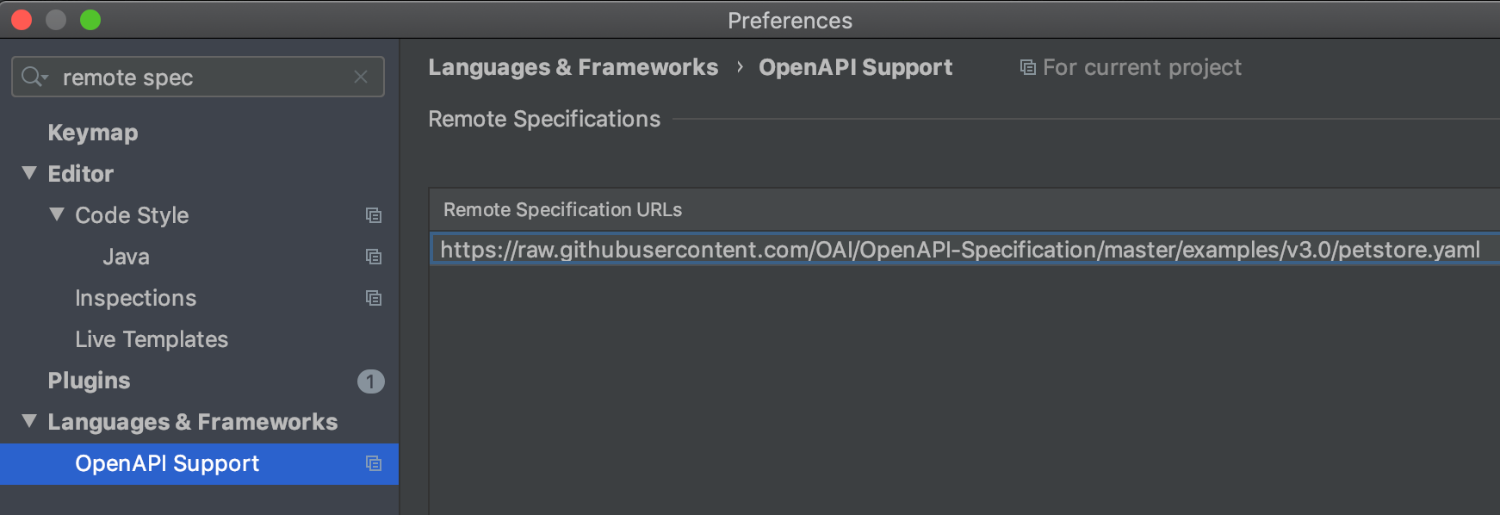
We have also added an ability to autocomplete code from remote specifications. Go to Preferences / Settings | Languages & Frameworks | OpenAPI Support, and add the specification url:

Now you can autocomplete URL paths from the added remote specification:

Micronaut
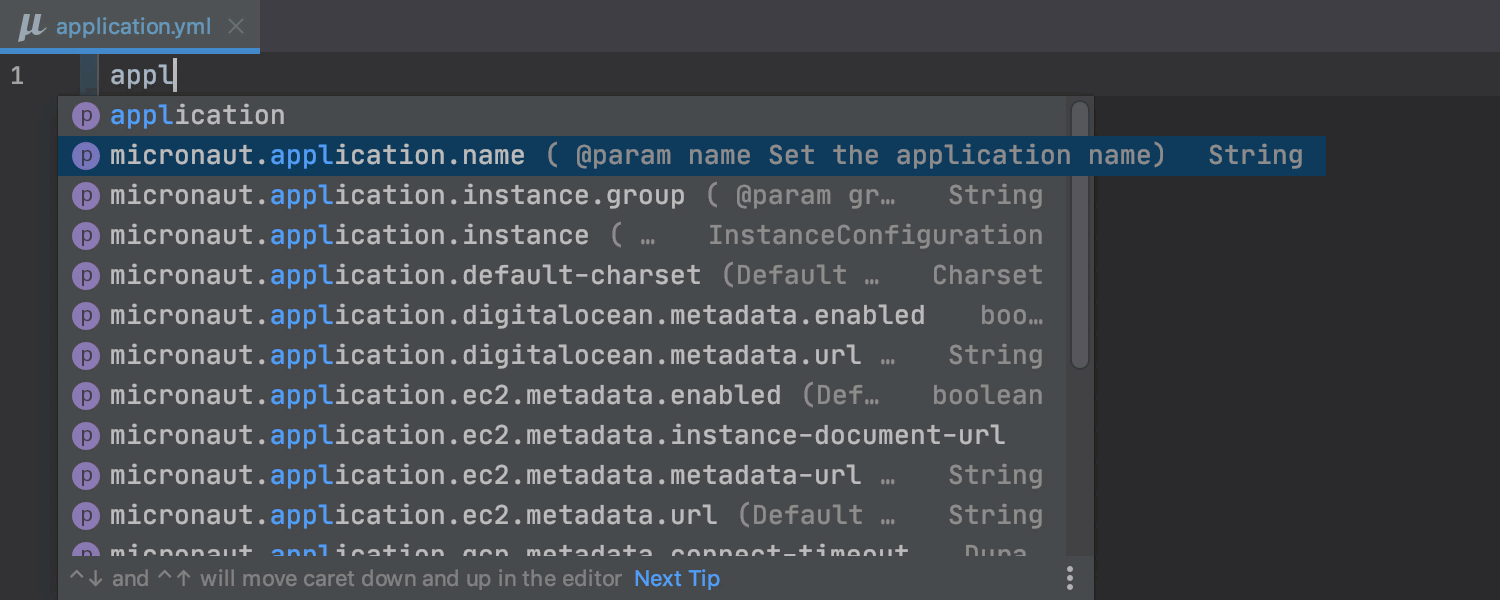
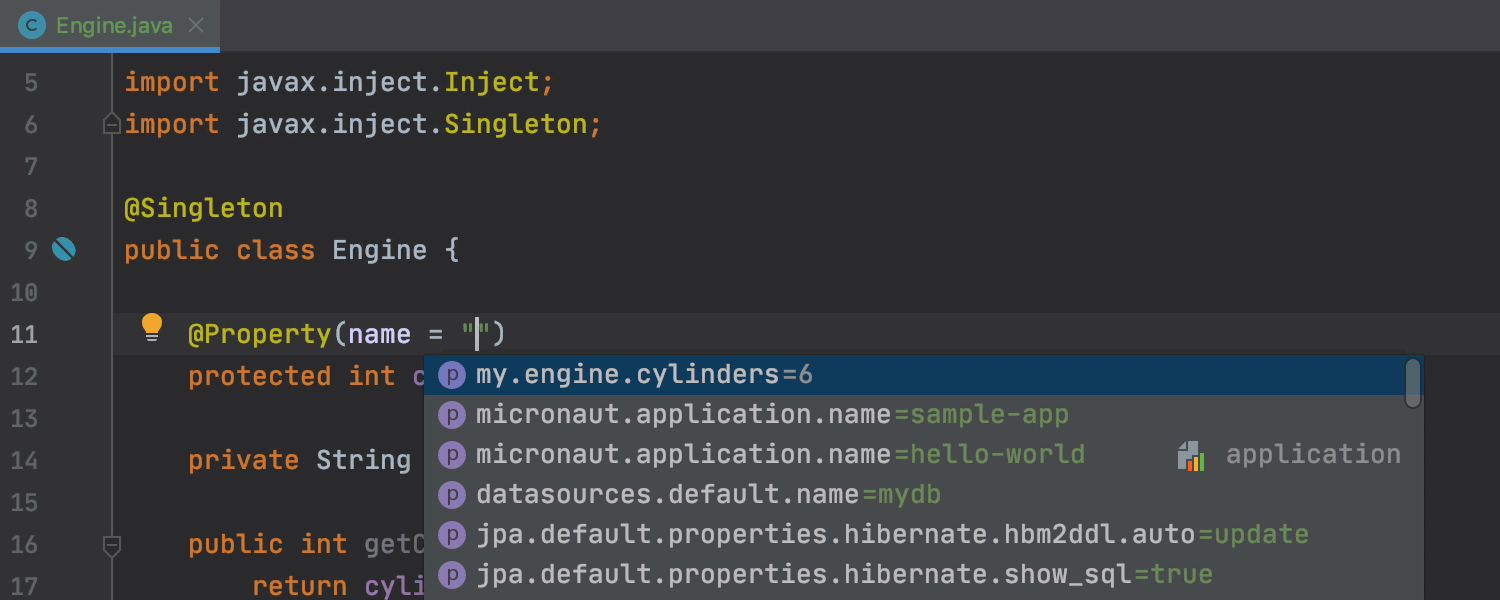
We added code insight support for config files in Micronaut applications. This means that now you can autocomplete parameters in `application.properties` and `application.yml` files, as well as see quick documentation for them and navigate to their definitions:

The IDE can also autocomplete basic data types, such as `int`, `long`, `boolean`, etc., and it inspects the invalid values:

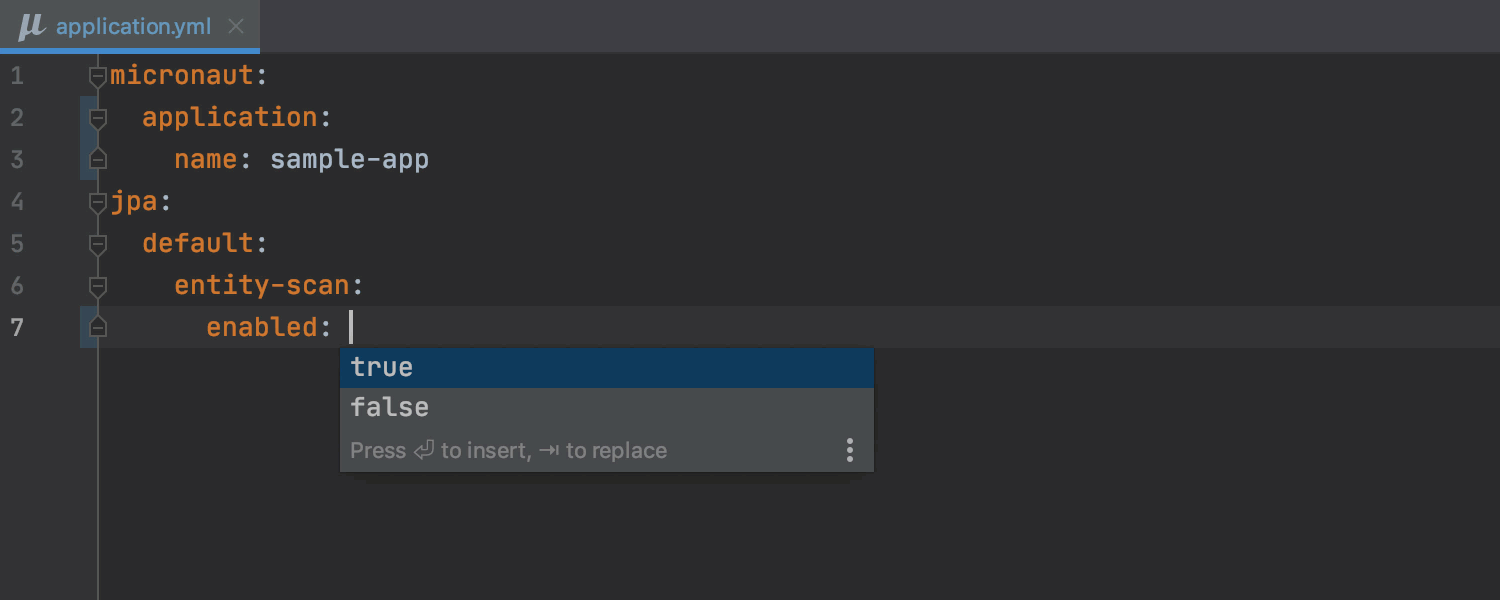
Finally, you can now also autocomplete values from `application.yml` file in Micronaut context annotations. Previously this was only available for `application.properties` configs:

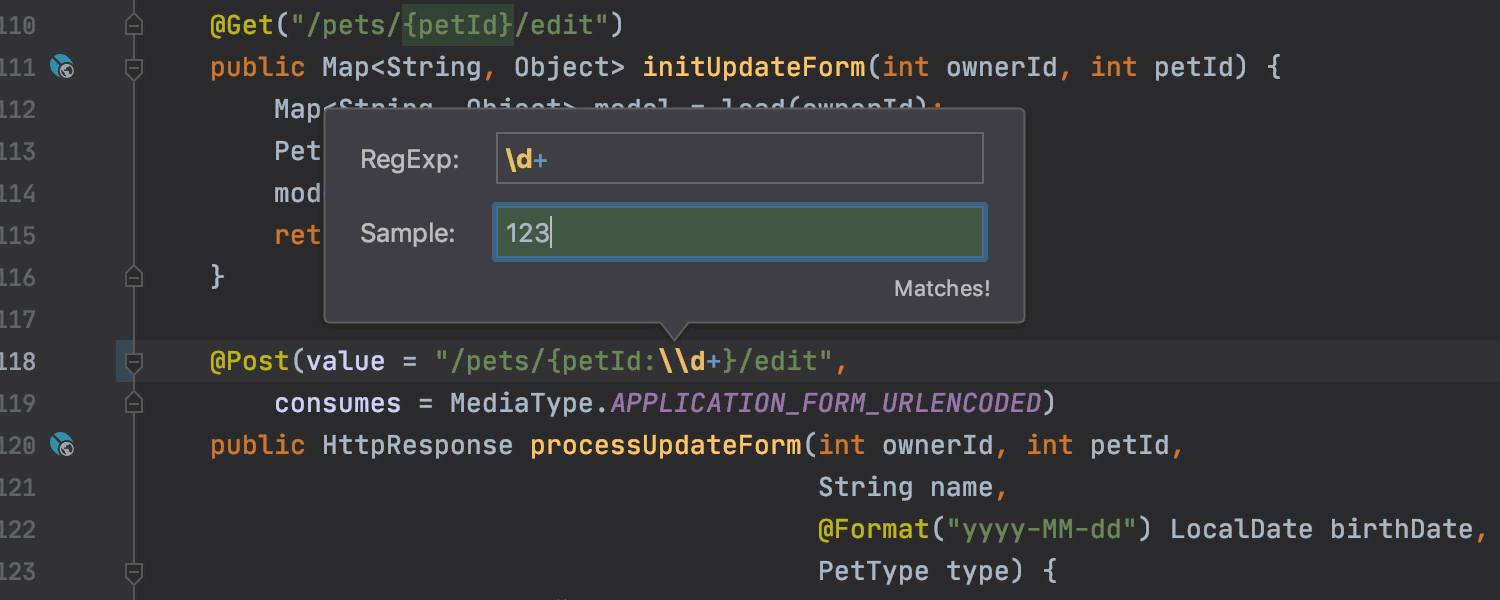
As for other improvements, the IDE now also recognizes injected RegExp fragments in Micronaut and JAX-RS URL mappings. Not only does this make the syntax more readable, but also enables you to quickly test your regular expressions (Alt+Enter):

JavaScript
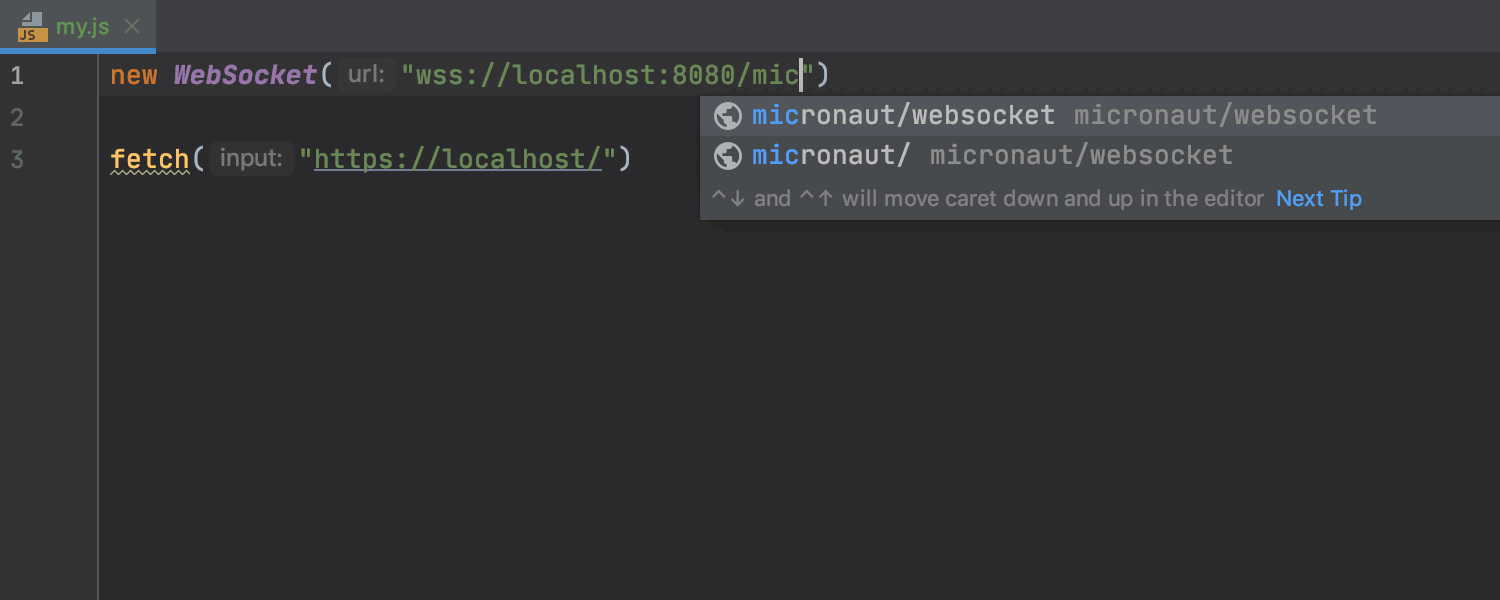
You can now autocomplete URL references in JavaScript files and navigate to the related mappings:

Note that autocompletion in JavaScript files works for all supported server-side frameworks, such as JAX-RS, Spring frameworks, Micronaut, and also Swagger.
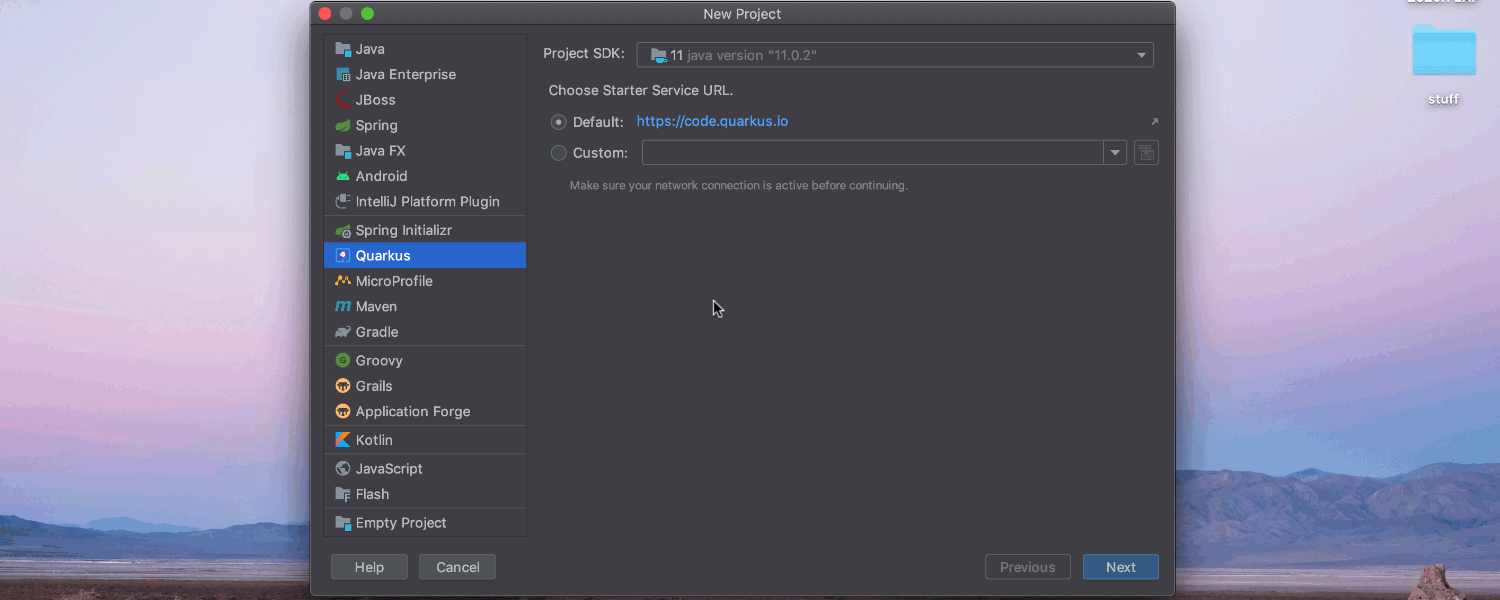
Project Generation for Quarkus and MicroProfile
With the latest v2020.1 EAP you can generate new Quarkus and MicroProfile projects directly from the New Project wizard. The dialog will walk you through the initial configuration where you can specify the name, Java version, build tool, extensions, and other options for your new project:

Well, that’s it for today! We hope you are looking forward to trying out all these new features. Let us know what you think in the comments below.
Check out the full release notes for the list of closed tickets in this EAP build.
Happy Developing!
Subscribe to IntelliJ IDEA Blog updates







