PhpStormのLiveEdit
Live Edit は編集内容をブラウザを手動でリロードさせることなく即座に確認できる機能です。ブラウザのエクステンションをインストールすればHTML、CSS、JavaScriptで編集している箇所のみをブラウザ内で自動的にリロードし、カーソル位置の要素をハイライトしてくれます。コード補完もライブに行えます。
以下のビデオをご覧いただけばフロントエンドデベロッパにとってLive Editがいかに生産性を向上させるのかご理解いただけるでしょう:
Live Editの設定や利用方法はPhpStorm 7 / WebStorm 7で大きく修正されました(これまでは挙動が不安定でブラウザやPhp/WebStormを再起動させないとうまくはたらかないこともありました)。挙動をより安定させるため、Live EditはJavaScript debug session内でのみ有効となります。つまりRun/Debug 設定を先に行う必要があります。
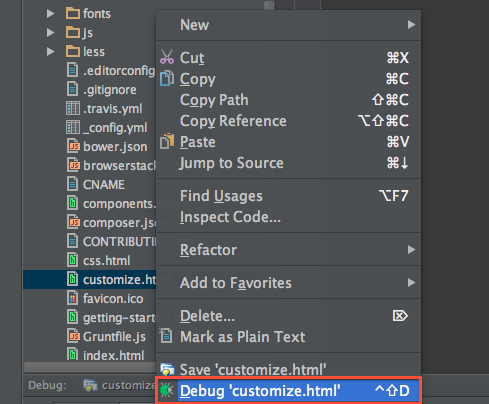
HTMLファイル用のRun/Debug設定はコンテクストメニュー内のDebug [ファイル名] を選択するだけで自動的に作成されます。
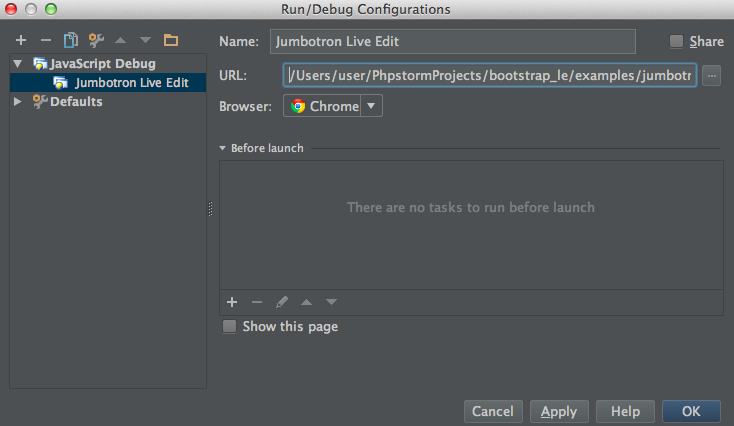
または手動でRun/Debug設定を作ることもできます。
ところで、Live EditはReload in Browserアクションも提供しています。ページ全体をリロードしたい場合はブラウザに移動することなく、割り当てたホットキーでPhpStormからリロードさせることができます。(PHPファイルだけでなくSmarty/Twigテンプレートでも有効です)。
Live Editのチュートリアルもあわせてごらんください。
是非 PhpStorm 7 EAP をお試しいただき、YouTrackや掲示板へフィードバックを頂ければ幸いです。
Develop with pleasure!
– JetBrains PhpStorm チーム
Subscribe to JetBrains Blog updates