PhpStorm 7 等の StylusとCompassサポート
 Webの開発においてCSSを書く方法は今非常に多彩な選択しがあります。Less、Sass、SCSSが有名ですが最近はStylusというものも登場しました。CSSに変数やミックスイン、オペレーションや関数を導入できるものです。またSassをベースにしたCompassというものも登場しています。
Webの開発においてCSSを書く方法は今非常に多彩な選択しがあります。Less、Sass、SCSSが有名ですが最近はStylusというものも登場しました。CSSに変数やミックスイン、オペレーションや関数を導入できるものです。またSassをベースにしたCompassというものも登場しています。
JetBrainsのIDEはすでにLess、Sass、SCSSをサポートしてきましたが、PhpStorm 7、WebStorm 7、AppCode 2.5、PyCharm3.0、そしてIntelliJ IDEA 13(年末リリース予定)はStylusとCompassをサポートします!
本エントリの対象製品:IntelliJ IDEA、PyCharm、WebStorm, PhpStorm、RubyMine、AppCode
Less、Sass、SCSSのシンタックスハイライト、コード補完、Sructureビューはデフォルトでサポートしており、StylusについてはStylus support pluginをIDE Settings | Plugins, Install JetBrains plugin…よりインストールする必要があります
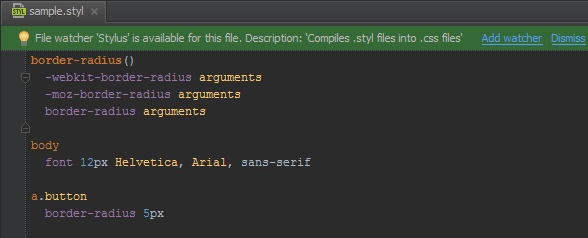
.less、.sass、.scss、.stylファイルをプロジェクトに追加するとファイルウォッチャによる自動コンパイルが有効になります。ファイルに変更を加えると自動的にコンパイルが行われCSSに変換されます。なお、コンパイラは別途インストールしておく必要があります。NPM:Node.js Package Manager (Project Settings | JavaScript | Node.js)よりインストールすることができます。
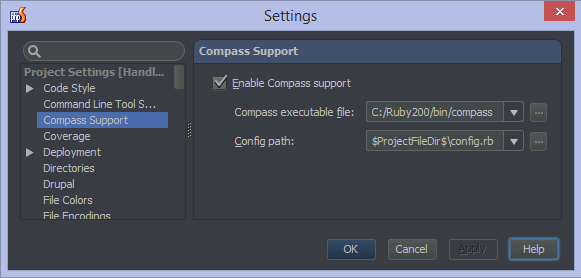
Compass連携についてはProject Settings | CompassよりCompass の実行パスと設定ファイルを指定し設定できます。
是非、お試しの上掲示板やYouTrackへフィードバックをお寄せください。
Develop with pleasure!
– JetBrains PhpStorm チーム
Subscribe to JetBrains Blog updates