Qodana
The code quality platform for teams
Unity ツール: Qodana でゲーム開発のコード品質を向上させる方法
目次
JetBrains Qodanaは静的解析をCI/CDシステムのチームレビューに拡張するコード品質プラットフォームです。
その強みの 1 つは、特にコード レビュー標準と品質ゲートの設定に関して、チームがより効果的に共同作業できるようになることです。このプロセスにより、チーム全員がこれらの標準をより厳密に遵守することも促進されます。
私たちの VR Unity チームは、社内の Unity プロジェクトである Archipelago で Qodana を試してみることにしました。Archipelago は、売上を山の形で視覚化する仮想現実アプリです。Qodana は、すべての Rider の Unity 検査 を CI 分析に取り入れているため、チーム全体でコードをレビューでき、VSCode および JetBrains ユーザーにとって最も魅力的な Unity ツールの 1 つとなっています。ジュニアデベロッパーが分析を手伝い、初心者にとって使いやすいかどうかを判断しました。
私たちは、これが若手開発者にとって学習体験となり、コード品質の向上に役立つツールとなることを期待していました。結果はそれ以上の成果となり、若手開発者が上級レベルのコードを提供できるようになりました。以下では、チームが分析を実行するために実行した手順の詳細と、その経験を共有します。
前提条件: パイプラインのセットアップ
Qodana を使い始める前に、すでに TeamCity でビルドパイプラインが構成されていました。このパイプラインは、Unity エディターの Docker 化されたバージョンを含む Linux Docker イメージの助けを借りて Unity プロジェクトをビルドしていました。これにより、メインブランチでプルリクエストを作成するたびに、プロジェクトのビルド済み APK が提供されました。
Qodana 分析レポートを取得するために、次の手順を実行しました。
2. ソリューションを生成し、必要なパッケージをすべてインストールします。
Unity プロジェクトには通常、C# ソリューションとプロジェクトファイルは含まれていないため、Qodana で処理するにはこれらを生成する必要があります。ビルド環境に対応する .NET SDK をインストールし、ビルドごとに次のスクリプトを実行しました。
#!/usr/bin/env bash
${UNITY_EXECUTABLE:-xvfb-run --auto-servernum --server-args='-screen 0 640x480x24' unity-editor}
-batchmode -quit -projectPath $UNITY_DIR -executeMethod Packages.Rider.Editor.RiderScriptEditor.SyncSolution
3. qodana.yaml ファイルをプロジェクトのリポジトリルートに追加します。
ide: QDNET version: "1.0" baseProfile: "qodana.recommended"
4. パイプライン構成で QODANA_TOKEN という名前の環境変数を設定し、Qodana にアクセスできるようにします。トークンは、Qodana Cloud のプロジェクト ページから取得する必要があります。
5. Qodana 分析を開始します。
カスタマイズされたビルド パイプラインを使用していたため、コンテナーを起動してホストするのではなく、Qodana CLI を使用して、Qodana をネイティブモード (ビルドマシン上) で起動することにしました。Linux マシンでこれを行うには、Qodana CLI をダウンロードする必要がありました。GitHub、GitLab、または Azure DevOps パイプラインでは、ダウンロードする必要ありません。Qodana とさまざまな CI システムの統合の詳細については、こちらをご覧ください。
分析を正しく実行するために、プロジェクトが配置されているフォルダーで以下のコマンドを実行する必要がありました。出力とレポートは /report フォルダーに生成されます。便宜上、ビルド パイプライン構成を変更して、ビルド成果物でレポートにアクセスできるようにしました。
curl -fsSL https://jb.gg/qodana-cli/install | bash qodana scan -i $(pwd) -o /report
その結果、メインブランチを変更するたびに、APK ファイルだけでなく、ブラウザーで表示したり Rider で開いたりできる Qodana Cloud のレポートも取得できるようになりました。
Qodana レポートの設定
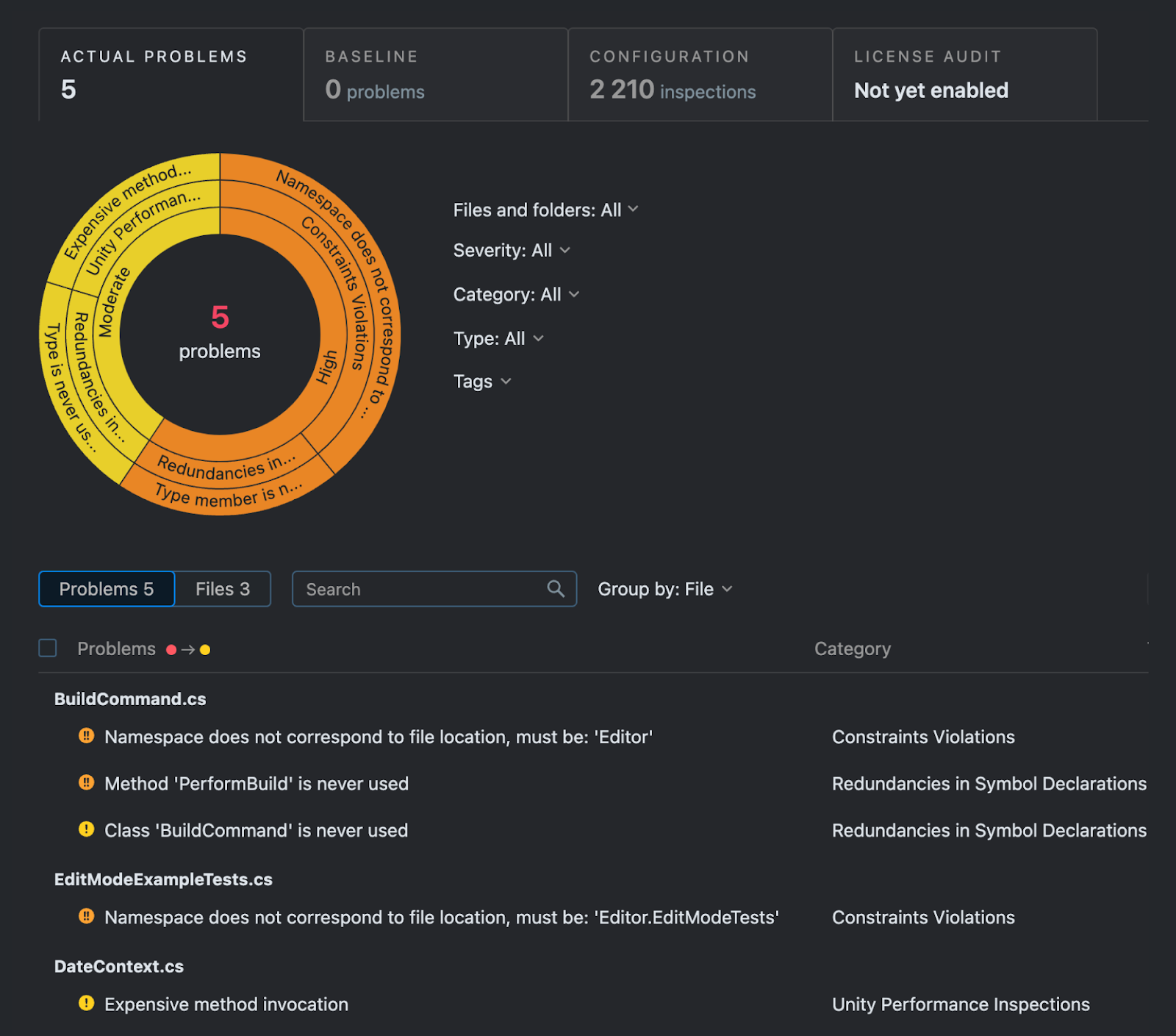
当初、約 33,000 件の問題を含むレポートを受け取りました。慌てる必要はなく、すべてが私たちの問題というわけではありません。デフォルト プロファイルで分析を開始したところ、アセットストア のすべての Unity ライブラリとアセットから誤って問題が取得されました。

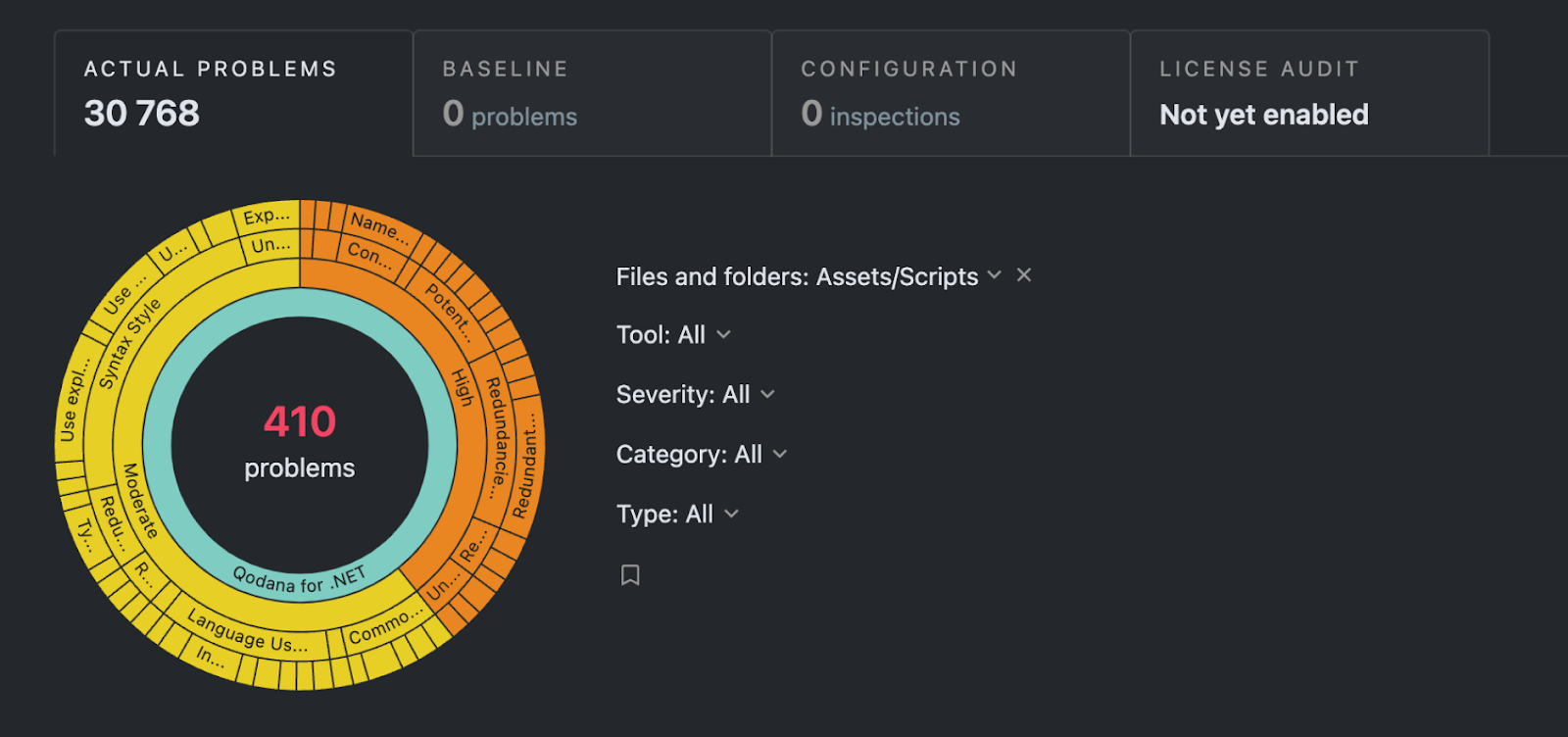
UI 内でスクリプト フォルダーを選択すると、約 400 件の問題が発生しました。これはまだ多いと感じましたが、さらに詳しく調べることにしました。

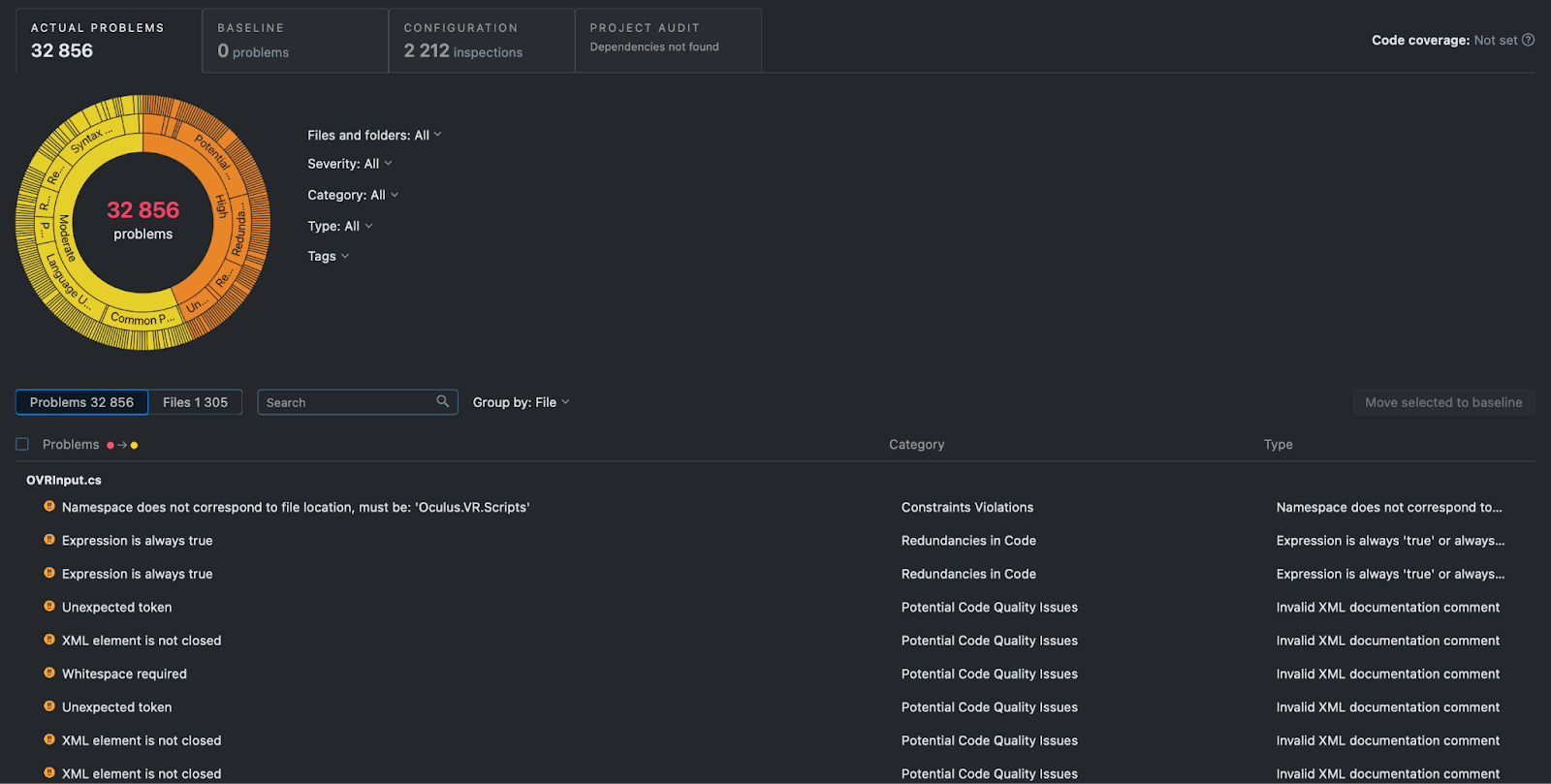
このレポートで作業することはできましたが、IDE で開こうとすると、32,856 件の問題を含むレポート全体が表示され、あまり役に立ちませんでした。プロジェクト全体ではなく、コードベースのみの分析を取得するために、カスタム プロファイルを追加しました。次に、qodana.yaml ファイルを更新して、プロファイルへのリンクのみが含まれるようにし、作業がはるかに簡単になるようにしました。
ide: QDNET version: 1.0 profile: path: profile.yaml qodana.yaml
profile.yaml ファイルには、完全な分析のための検査が含まれていました。Scripts フォルダーのみを表示する必要があったため、スコープ を使用して表示しました。
baseProfile: "qodana.recommended" inspections: - group: ALL ignore: - "scope#!file:Assets/Scripts//*" profile.yaml
レポートを使用した作業
適切なプロファイルを選択して適切なレポートを取得した後、アラートを詳しく調べました。ドキュメントで、Qodana レポートを Rider にリンクする方法 について詳しく確認できます。アラートのほとんどは、冗長な using ディレクティブや名前空間がファイルの場所に対応していませんなどの冗長性と制約違反を識別しました。
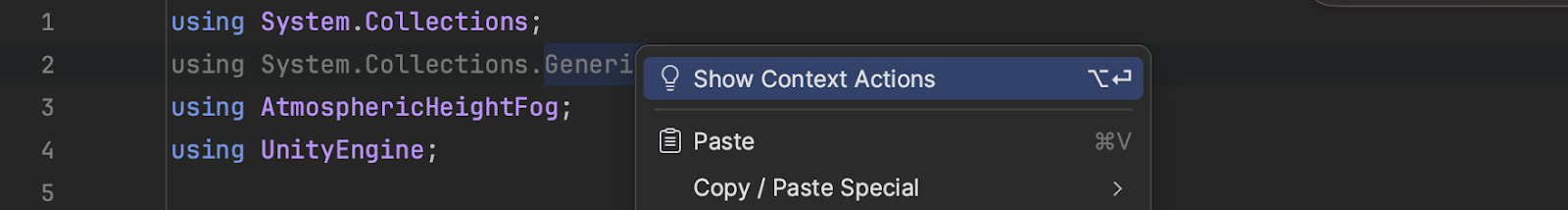
このような問題は、IDE のコンテキスト アクションを利用して、数回クリックするだけで修正できます。

冗長性と制約違反の他に、多くのアラートは構文エラーや一般的なプラクティスへの非準拠に関するものでした。ほとんどの場合、プライベート修飾子またはプライベートにできるメンバーが欠落していました。
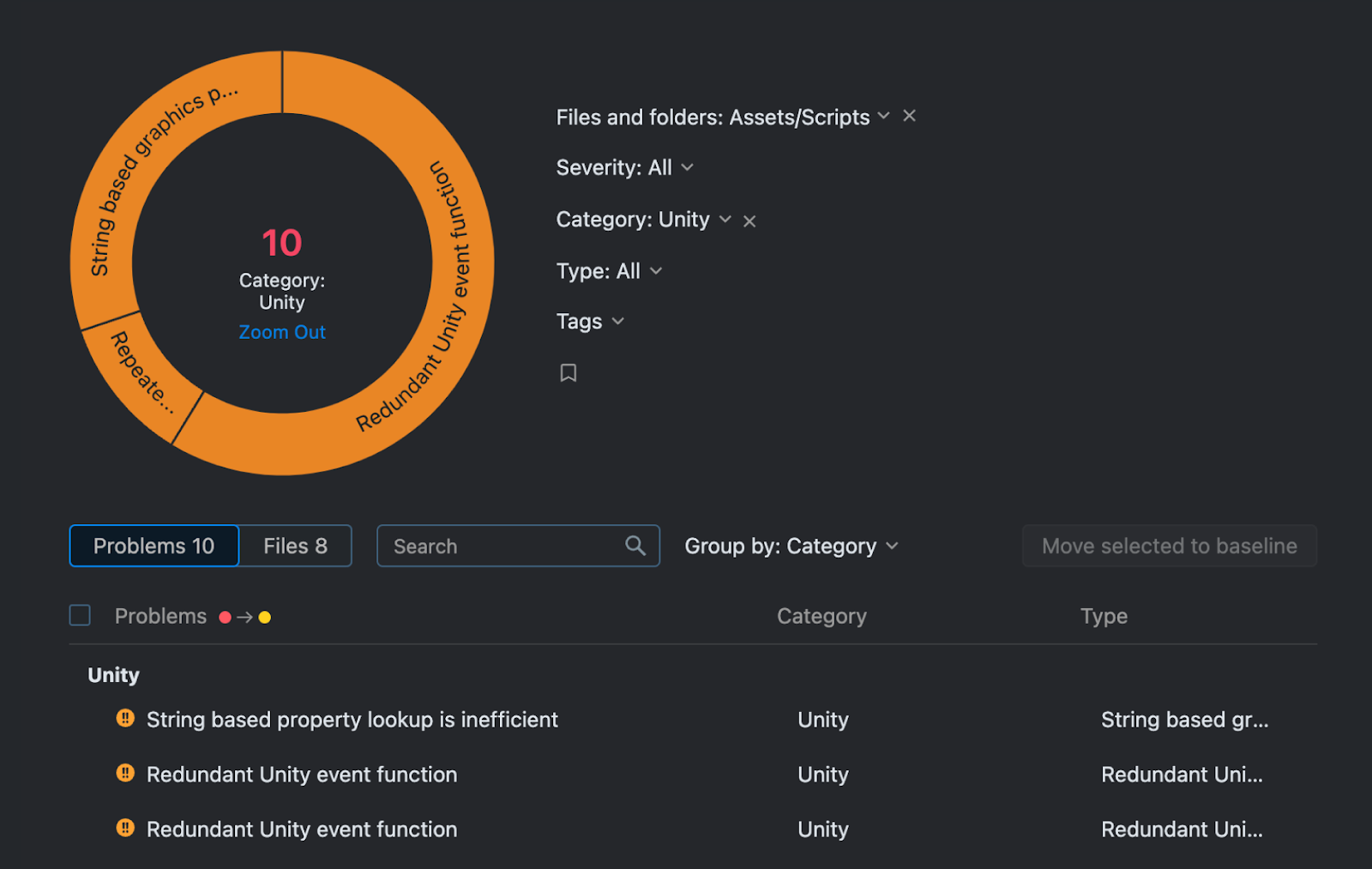
次に、Unity と Unity パフォーマンス検査専用のカテゴリを選択しました。これらは、IDE で コンテキスト アクション を使用して簡単に修正でき、改善によってコードの効率と読みやすさが向上しました。

コストのかかるメソッド呼び出しなどの問題については、一部のコードを書き直す必要がありました。最も一般的な問題は、こちらで説明されているように、GetComponent メソッドをパフォーマンスが重要なコンテキストから Awake または Start イベント関数に移動することです。
ベースラインでの作業
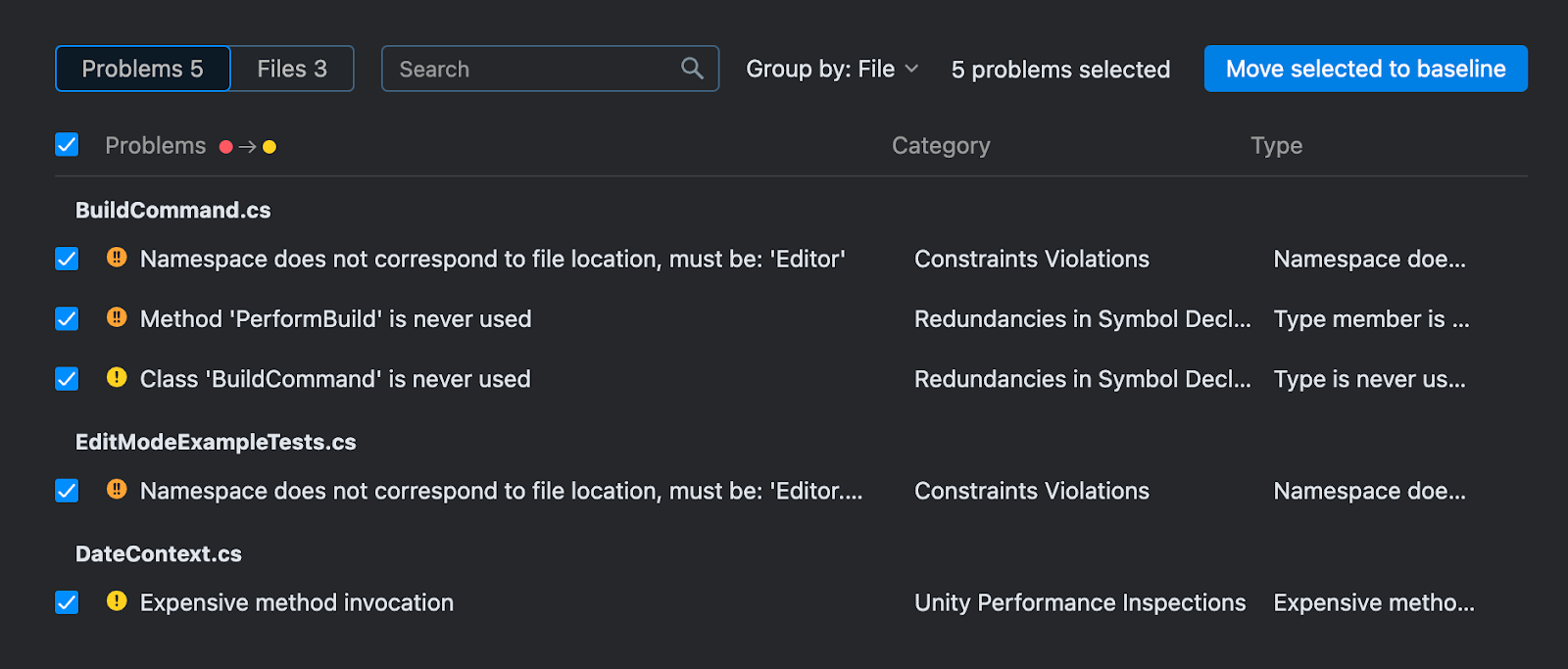
徐々に、修正がより複雑な問題に直面するようになりました。たとえば、ビルドを作成するために BuildCommand.cs クラスと PerformBuild メソッドが使用されていましたが、これらは Unity では呼び出されませんでした。
次に、私たちのケースでは、DateContext.cs にコストが高いとフラグが付けられたメソッド呼び出しがありました。これらの問題はプロジェクトレイアウトでは問題にならないと考えられたため、ベースラインに含めることにしました。下の図は、修正しないことにしたエラーの一覧を示しています。


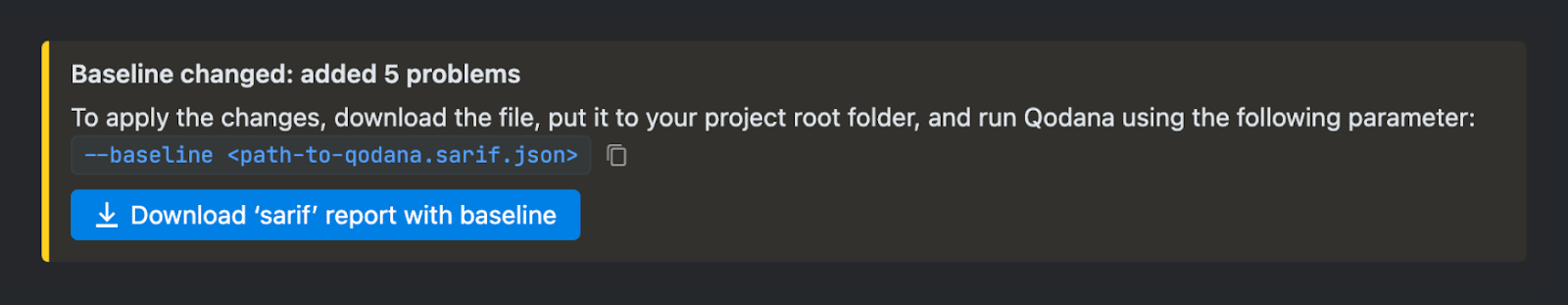
プロジェクトにベースラインを追加するために、Qodana Cloud から qodana.sarif.json ファイルをダウンロードし、ルートディレクトリに移動しました。

次に、ビルドステップにベースラインパラメータを追加しました。
curl -fsSL https://jb.gg/qodana-cli/install | bash qodana scan -i $(pwd) -o /report --baseline ./qodana.sarif.json Baseline parameter.
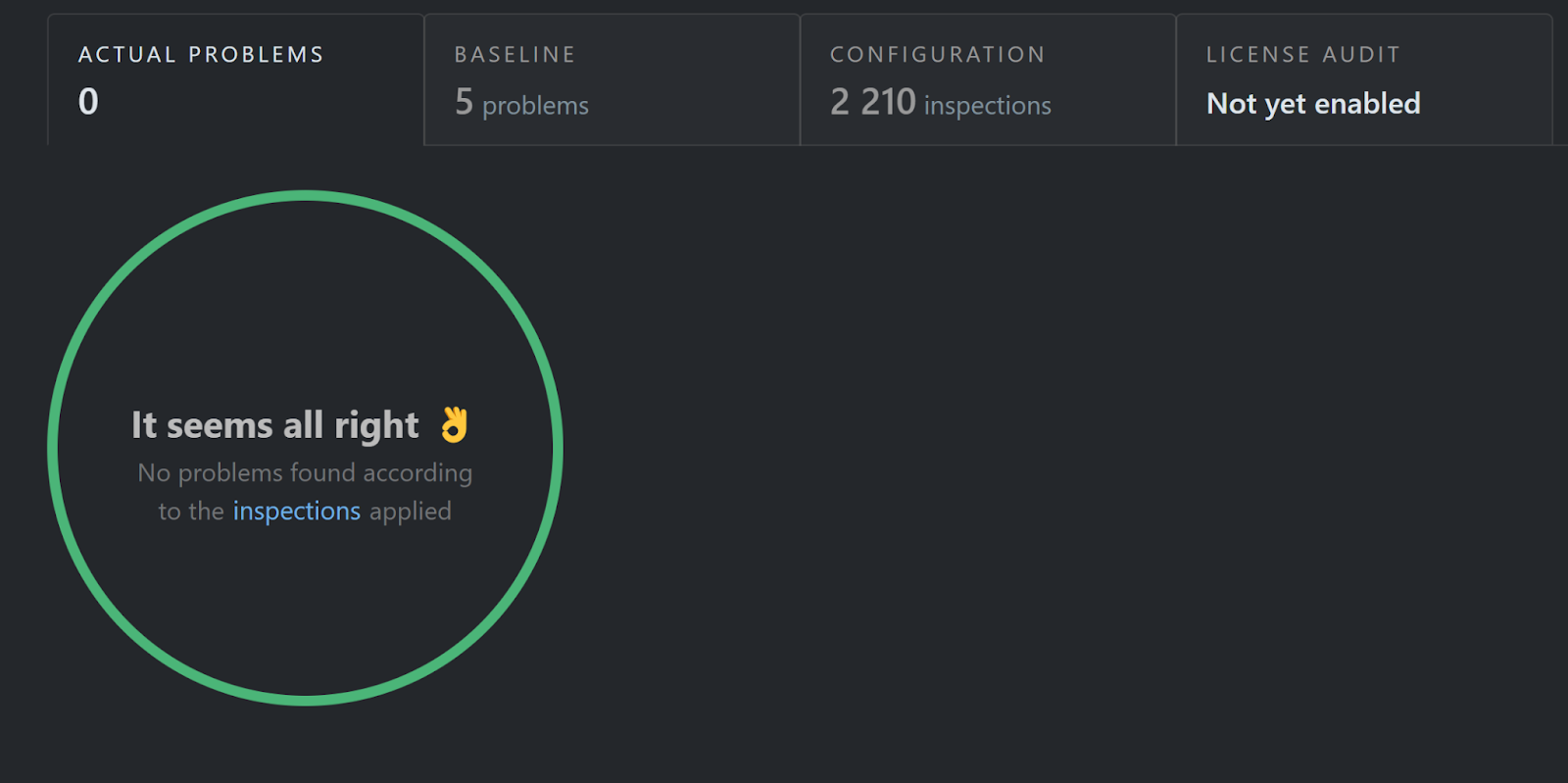
それ以降は、新たな問題に関する報告ばかりが寄せられるようになりました。しかし、当面はすべて順調に見えました。

結果を詳しく見る
この実験の過程で、私たちは TeamCity パイプラインに Qodana を追加し、プロファイルを構成し、いくつかの分析レポートを取得し、プロジェクトのほぼすべての問題を修正しました。
Unity ツールに関して言えば、Qodana の使用はプロジェクトのコードを見直し、コードをよりクリーンかつ効率的にするのに非常に役立ちました。Qodana の真の力はチームのコラボレーションで発揮されますが、チームが静的コード分析を実装するのに役立つツールでもあります。特に JetBrains IDE (この場合は Rider) または VS Code (Qodana VS Code 拡張機能を使用) を使用しているチームにとっては貴重なツールです。
Qodana をインストールし、手順に従ってご自身でぜひお試しください。私たちの体験についてもっと知りたい場合は、お気軽にコメントしてください。
ゲスト投稿者: Ekaterina Trukhan, VR Unity Developer
Qodana チームからのメッセージ
Unity で Qodana を試用していただいた Ekaterina とチームに感謝します。コード品質の改善を開始する方法についてご質問がある場合は、お気軽にお問い合わせください。下のコメント セクションでお知らせいただくか、Qodana の YouTrack プロジェクトに問題を記録してください。最新情報については、LinkedIn または X(旧Twitter) でフォローしてください。
Unity ツール – おすすめのブログ記事
コード品質のための Unity ツールについてもっと知りたいですか? JetBrains Rider のすべてのカスタム Unity 検査を CI/CD パイプラインに取り入れて、ゲーム開発におけるチームコードのコラボレーションを向上させましょう! 続きを読む
オリジナル(英語)ブログ投稿記事の作者:
Subscribe to Qodana Blog updates






