Kotlin
A concise multiplatform language developed by JetBrains
Compose Multiplatform 1.5.10 – 使い始める絶好のタイミング
Compose Multiplatform は開発者がアプリケーションの UI を異なるプラットフォーム間で共有できるようにする JetBrains の宣言型 UI フレームワークです。 最大 100% のコードベースを Android、iOS、デスクトップ、ウェブ間で再利用が可能になります。 このフレームワークは Kotlin 1.9.20 で安定版になったばかりの重要な Kotlin Multiplatform テクノロジーのコード共有機能を利用しています。
この 1.5.10 リリースの Compose Multiplatform では、Kotlin 1.9.20 のサポート、単純化されたオンボーディング、ドキュメント用の新しいポータルのほか、以下の機能が提供されています。
目次
これらの全体的な改善により、Compose Multiplatform をこれまでになく簡単に導入できるようになりました。 クロスプラットフォーム開発で Compose Multiplatform を使い始めるなら今が絶好のタイミングです。また、既存ユーザーはこれらの改善によって作業効率がこれまで以上にアップします。
開始手順の簡略化
Compose Multiplatform と Kotlin Multiplatform の導入を検討している方への朗報です。
- Kotlin Multiplatform ウェブウィザードで数回クリックするだけで新しいプロジェクトを簡単に作成できます。 このプロジェクトには共有ロジックと複数プラットフォーム用の Compose Multiplatform UI の両方が含まれます。
- 新しいオンボーディングチュートリアルが Android、iOS、デスクトップ用に提供されています。 このチュートリアルを通じて Kotlin Multiplatform と Compose Multiplatform の基本的な概念をすぐに理解できます。
- Compose Multiplatform ドキュメントが Kotlin Multiplatform Development ポータルに組み込まれ、必要な情報をより簡単かつシンプルに見つけられるようになっています。
11 月 28 日に予定されている Compose Multiplatform の基礎に関するウェビナーにもご登録ください。
共通コードの新しい Material 3 コンポーネント
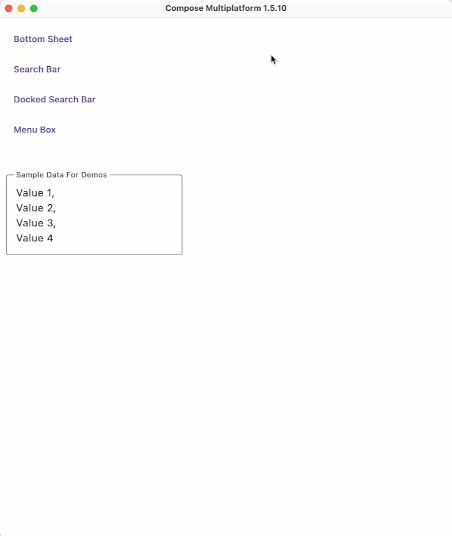
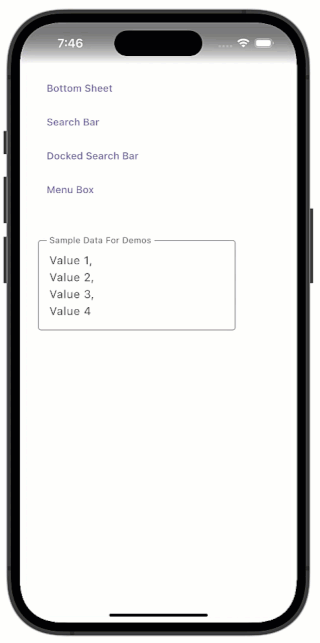
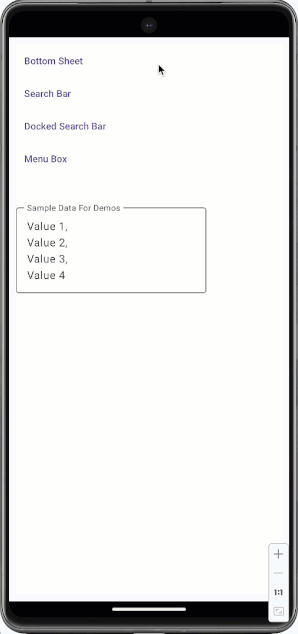
すべての Compose Material 3 コンポーネントを共通コードで使用できるようになりました。 ModalBottomSheet、ExposedDropdownMenuBox、SearchBar、DockedSearchBar コンポーネントがこのリリースで追加されたことで、Compose Material 3 バージョン 1.1.2 で定義された一連のコンポーネントが完成しました。
デスクトップでは以下のように表示されます。

iOS と Android では以下のように表示されます。


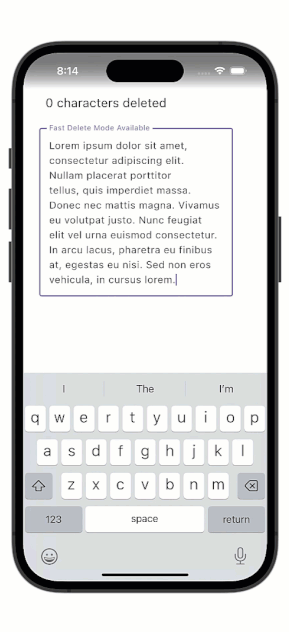
iOS での TextField の強化
このリリースでは iOS の TextField に複数の強化が実装されています。 新しい Fast Delete(高速削除)モードを使用できるようになり、ダブルタップとトリプルタップの処理が改善されています。また、スクロール動作に「ラバーバンド効果」が組み込まれ、クロスフェードアニメーションの相互運用性が改善されています。
- このリリースからは Backspace を長押しすると、最初の 21 文字以降より新しい Fast Delete(高速削除)モードが作動します。 このモードでは 1 回の削除で 2 語が削除されます。 これはデフォルトの iOS の動作と同じであり、ユーザーの期待に沿ったものです。

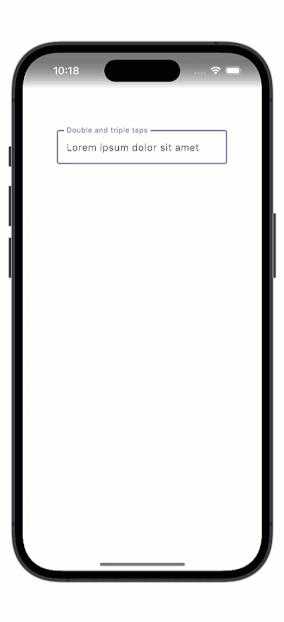
- このリリースより、TextField でのダブルタップとトリプルタップは常に矛盾なく処理されます。 ダブルタップでは常に現在の語が選択され、トリプルタップでは常にテキスト全体が選択されます。

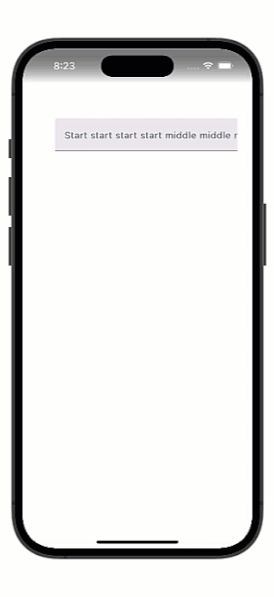
- Compose Multiplatform 1.5.0 ではネイティブのスクロール動作をサポートするようになりました。 このリリースでは大きなテキストフィールド内でのオーバースクロール(「ラバーバンド効果」)のサポートが追加されています。 今後、Compose Multiplatform UI は iOS ユーザーが期待する跳ね返りの演出を提供するようになります。

UIKit との相互運用性を実現するクロスフェードアニメーション
iOS をターゲットとする場合、Compose Multiplatform で UIKit コンポーネント階層内にコンポーザブルを埋め込むことができます。 これにより、Kotlin UI コンポーネントと既存の Swift または Objective-C ウィジェットを組み合わせることが可能です。
このリリース以降でコンポーザブルを UIKit 階層内に埋め込んだ場合、画面の向きの変更に合わせてクロスフェードアニメーションが適用されます。 これにより、コンポーネントが一時的に引き伸ばされて見えないようにしています。
コンパイルの高速化
Kotlin 1.9.20 では、コンパイラーのキャッシュ処理と Compose Multiplatform との互換性が確保されています。 そのため、このリリース以降は Kotlin 1.9.20 コンパイラーを使用する Compose Multiplatform アプリケーションではコンパイラーのキャッシュ処理が自動的に有効になります。 最初のコンパイルから後のすべてのコンパイルでコンパイル速度が大幅に向上します。
Kotlin コンパイラーの以前のバージョンで Compoase Multiplatform を使用する場合、キャッシュ処理は無効のままとなります。 kotlin.native.cacheKind を手動で none に設定すると Gradle コンパイラープラグインでエラーが発生するため、このプロパティが存在する場合は削除してください。
K2 コンパイラーの基本サポート
このリリースでは、Compose Multiplatform での K2 コンパイラーの部分サポートを導入しています。 Compose Compiler と K2 を併用して基本的なアプリケーションをビルドできます。 K2 の完全サポートは次の CMP リリースに予定されているため、ご期待ください。
iOS でのレンダリングパフォーマンスの強化
このリリースでは、冗長または過剰な先行処理のインスタンスを排除することで、iOS でのパフォーマンスを改善しました。 また、レンダリングのために GPU で実行されるコマンドは別のスレッドに用意されています。
これらの変更により、iOS で実行する Compose Multiplatform アプリのフレーム落ちが少なくなります。 フレーム落ちによって発生する途切れや遅延は少なくなるか、発生しなくなります。
新しいドキュメントポータル
新しい Kotlin Multiplatform 開発ポータルには、チュートリアル、FAQ、最新のサンプル、およびその他の参考ドキュメントが掲載されています。 そのため、これまでになく簡単に Compose Multiplatform を使用し始めることができます!
以下のようなトピックが網羅されています。
Compose Multiplatform の資料を他のマルチプラットフォームドキュメントを専用のポータルにまとめることで、より簡単に検索して使用できるようにしています。 一部のドキュメントはまだ Compose Multiplatform GitHub に残っていますが、それらも近日中に新しいポータルに移動する予定です。
まとめ
Compoase Multiplatform を使い始めるなら今が絶好のタイミングです! Compose Material 3 ウィジェットを使用して、Android、iOS、デスクトップ、ウェブで一貫した動作を提供する美しいユーザーインターフェースを構築できます。 Kotlin Multiplatform ウェブウィザードを使ってすぐに作業に取り掛かり、新しいオンボーディングチュートリアルに沿って最初の Compose Multiplatform アプリケーションを構築することができます。
皆さんが Compose Multiplatform でアプリケーションを楽しく構築し、やりがいを感じていただけることを願っています。 使用した感想をお聞かせください。 また、Kotlin Slack の #compose チャンネルで行われているディスカッションにご参加ください。Compose Multiplatform と Jetpack Compose に関連する一般的なトピックについて話し合うことができます。
その他の記事と動画
- Compose Multiplatform の基礎 – チュートリアル
- Compose Multiplatform の概要
- Compose Multiplatform 1.5.10 – GitHub のリリースノート
- Kotlin Multiplatform が安定版および本番対応になりました
- Kotlin 1.9.20 がリリースされました
オリジナル(英語)ブログ投稿記事の作者:
Subscribe to Kotlin Blog updates







