知っておきたい WebStorm 向けプラグイン
WebStorm ではすべての基本機能が初期状態で使用できる状態になっているため、プラグインを追加でインストールせずにすぐに作業を開始できます。 しかし、コーディングツールをもう少しパーソナル化したい場合や追加機能が必要な場合はどうすればよいのでしょうか。 献身的なコミュニティメンバーのお陰で、そのニーズを解消できるプラグインが豊富に用意されています!
このブログ記事では、JetBrains IDE 向けに開発された非常に便利なプラグインの一部をご紹介します。 これらのプラグインはすべて、PhpStorm や IntelliJ IDEA Ultimate などのほかの JetBrains IDE との互換性があり、Preferences/Settings | Plugins からインストールすることができます。 もちろん、リストに記載されているプラグインがすべてではなく、リポジトリには数百件以上のプラグインがあります。 ここで言及されていないお気に入りのプラグインがあれば、ぜひコメント欄で教えてください。
UI テーマプラグイン
IDE のデフォルトのテーマとは物足りませんか? さまざまなカスタムテーマが用意されています。 最も人気の高いテーマには、Material Theme UI、One Dark、Gradianto、Dark Purple などがあります。 既存のテーマではしっくりこない場合は、独自のテーマを作成することも可能です。

テーマをインストールすると、そのテーマは Preferences/Settings | Appearance & Behavior | Appearance の Theme ドロップダウンメニューに表示されます。
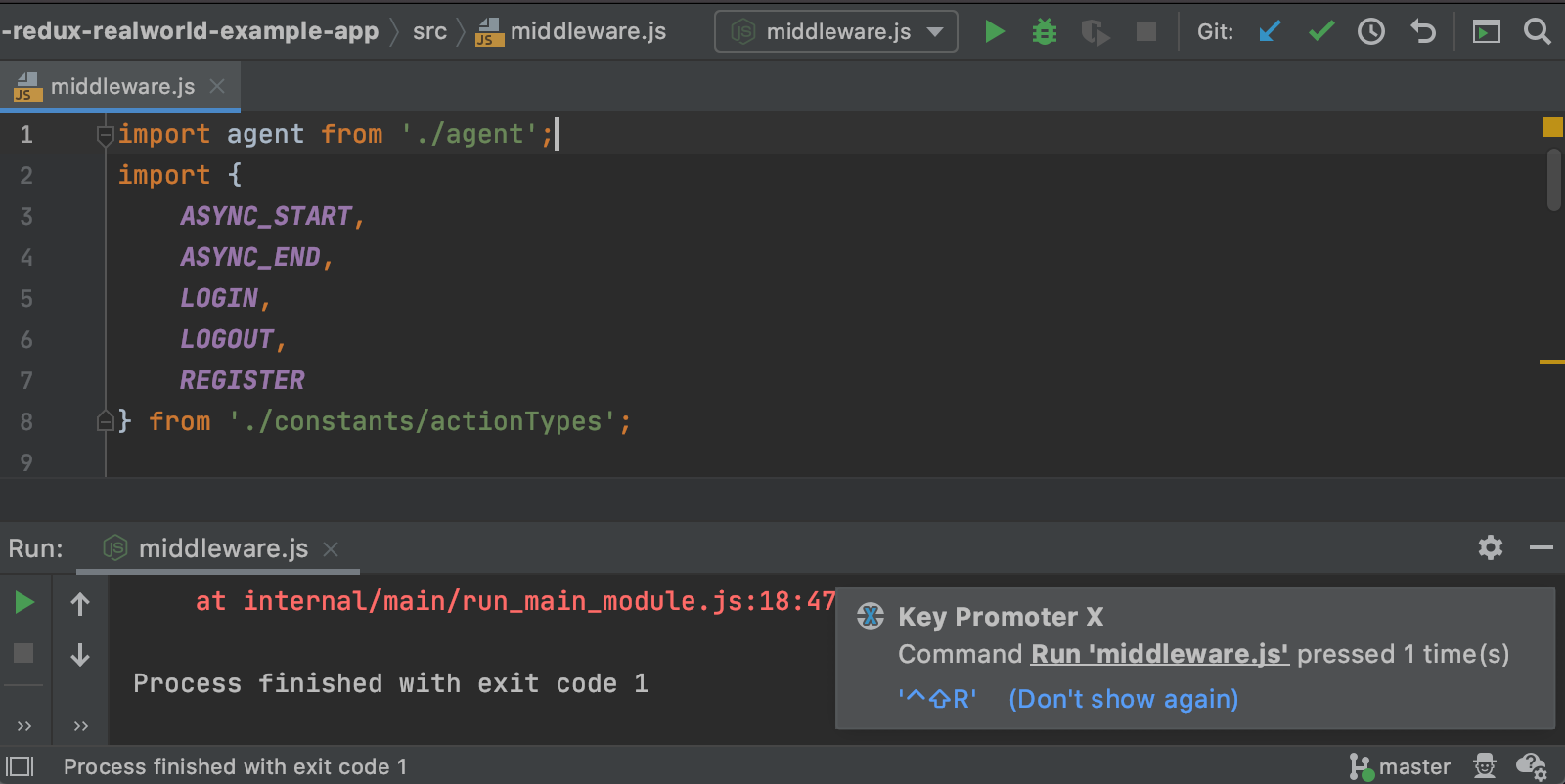
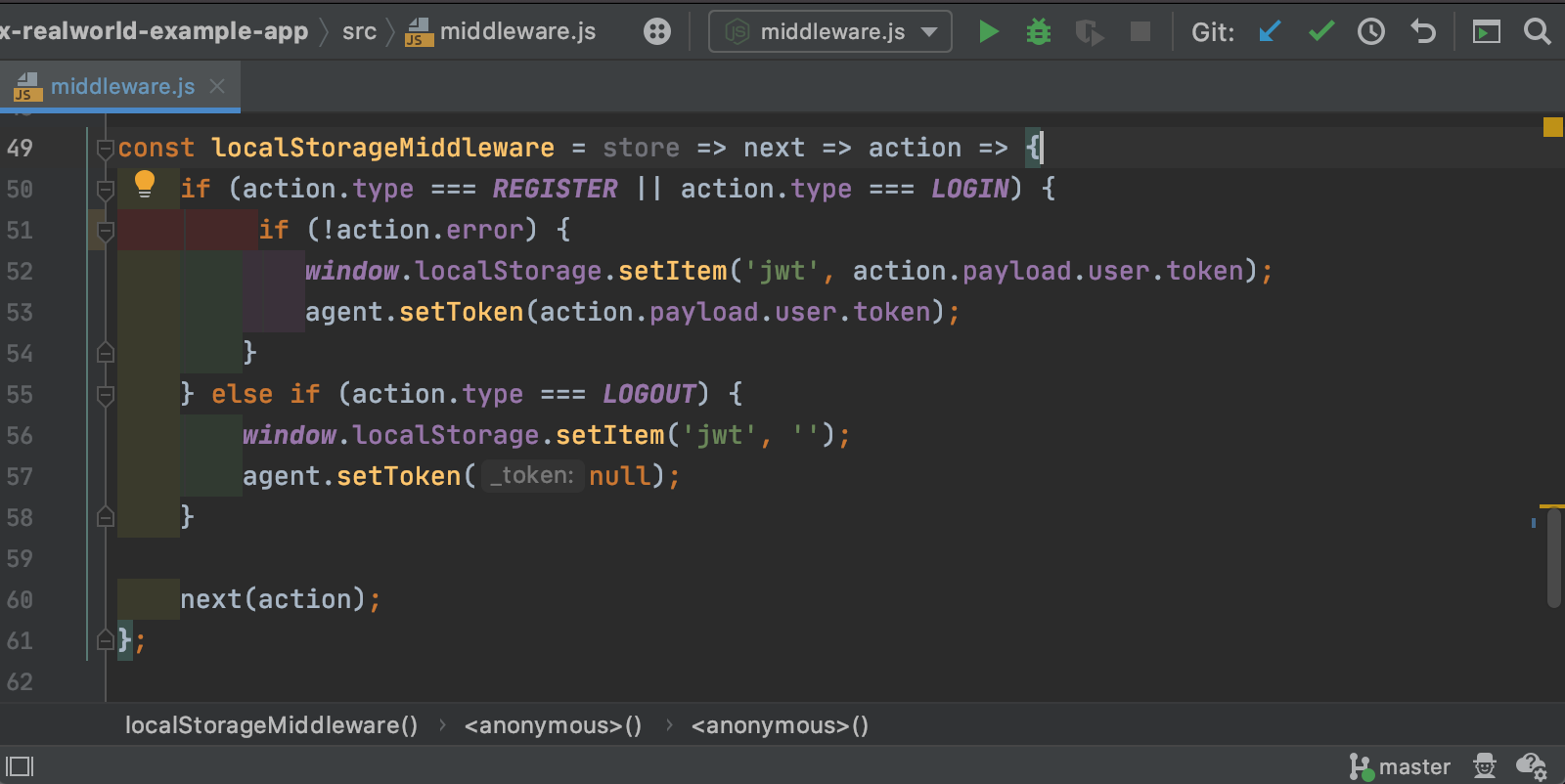
Key Promoter X
操作をキーボード中心に行うと生産性が大幅にアップしますが、新しいショートカットをすべて覚えるのは簡単なことではありません。 このプロセスは、Key Promoter X プラグインを使えばそれほど面倒でなくなります。 IDE 内のボタンにマウスポインタ―を合わせると、代わりに使用できるキーボードショートカットが表示されます。 ショートカットのないボタンについては、ショートカットを割り当てるよう、プラグインが提案してくれます。 こういった機能を活用することで、徐々にマウスに頼ることが減り、最終的により素早くコーディングできるようになります。

Rainbow Brackets
このプラグインは、さまざまな括弧ペアに色を割り当てます。そのため、コードブロックの開始と終了を特定しにくい場合に便利です。

プラグインはデフォルトの色を使用する場合、ダークテーマを合わせて使用するとより快適に動作します。 ライトテーマを使用している場合、またはデフォルト設定で試す場合には、独自のカラースキームを作成することができます。 これは、Preferences/Settings | Editor | Color Scheme | Rainbow Brackets で設定できます。
Indent Rainbow
このプラグインは Rainbow Brackets と似ていますが、インデントに使用するプラグインで、 インデントを読みやすくすることを主な目的としています。 プラグインは誤ったインデントの使用箇所を認識すると、その行を赤色でハイライトしてくれるため、インデントの問題をより素早く見つけることができます。

Rainbow Brackets と同様に、デフォルトの色はダークテーマと併用するとさらにうまく機能しますが、 Preferences/Settings | Other Settings | Indent Rainbow でインデントの色の不透明度を変更しながら、ライトテーマや特定のニーズに合ったカラースキームを設定することもできます。
Nyan Progress Bar
プログレスバーの外観をもう少し改善したいと思っていますか? それには、Nyan Progress Bar プラグインを使用できます。

Nyan Cat が好みでなくても進捗バーをカスタマイズするという考えに賛同しているのであれば、Hadouken や Duck Progress Bar というプラグインも利用できます。
String Manipulation
camelCase から kebab-lowercase に切り替えるといった高度なテキスト操作アクションのサポートを探している方は、String Manipulation プラグインがぴったりです。 サポートされているアクションについては、こちらをご覧ください。

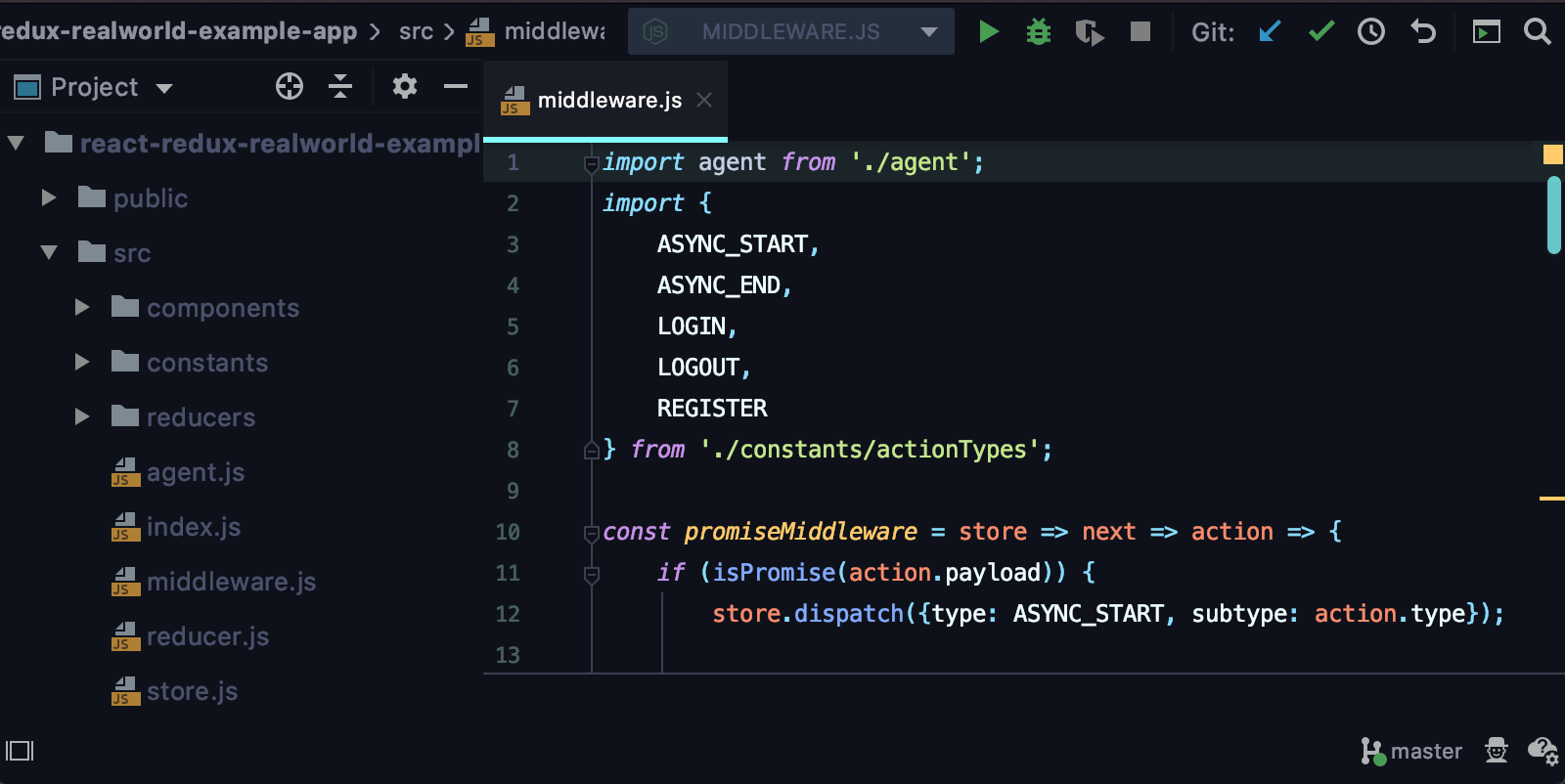
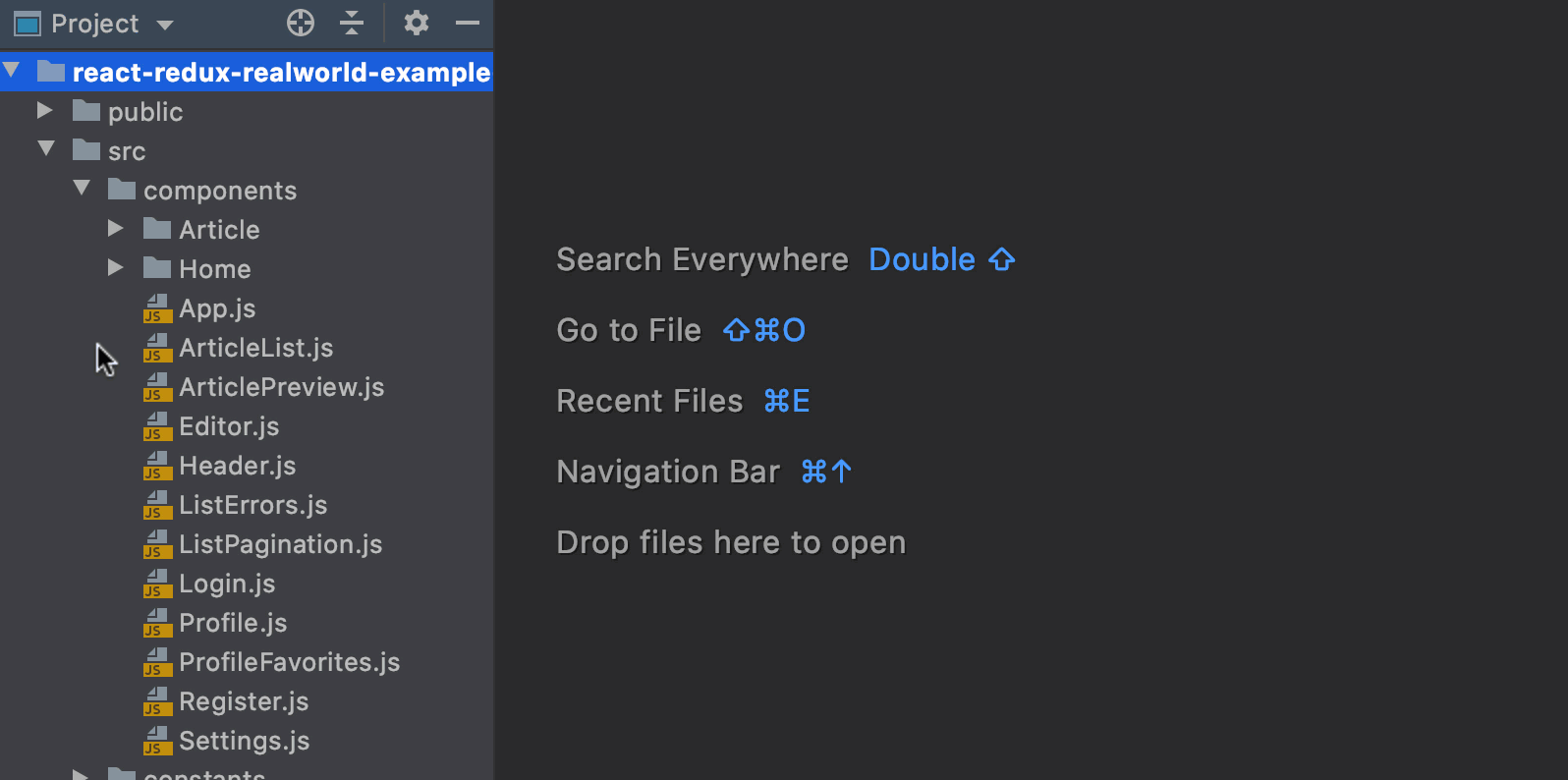
Quick File Preview
このプラグインは、ファイル内のコンテンツを参照するプロセスを高速化する上で役立ちます。 特に、Project ビューでプロジェクトファイルを選択すると、エディター内でファイルをプレビューすることができます。

Atom Material Icons
カラフルなアイコンでテーマを活気付けませんか? Atom Material Icons プラグインを使えばテーマが華やかになります。
![]()
代替プラグインとして Extra Icons プラグインも試すことができますが、 JavaScript 関連アイコンのサポートが少ないことに注意してください。
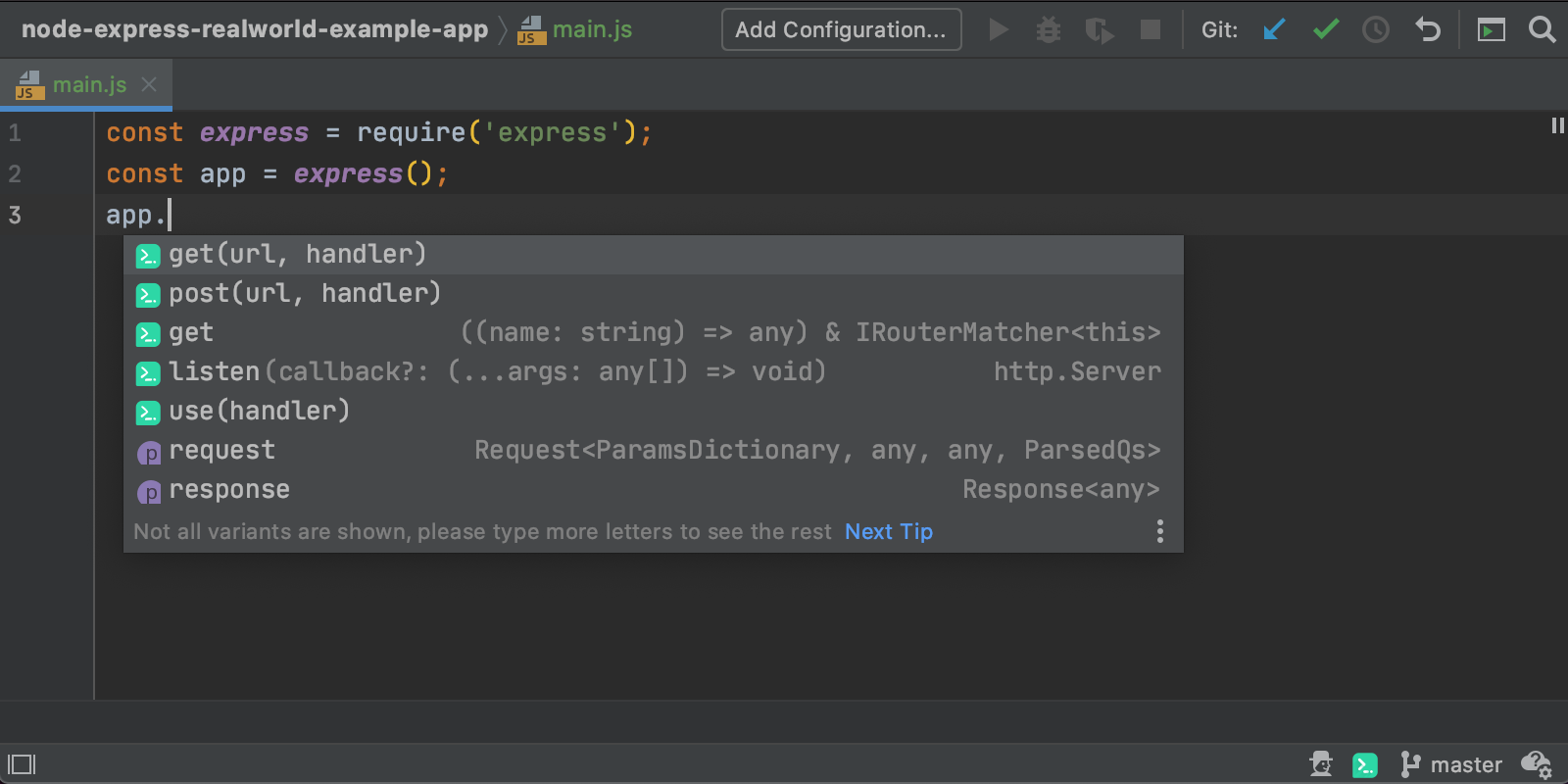
Codota
AI ベースのコード補完機能に興味のある方は、Codota プラグインから試すとよいでしょう。 WebStorm の補完が提案する内容にさらに関連性を持たせることができるため、コーディングの速度がさらにアップします。 このプラグインの仕組みに関する詳細は、このプラグインの専用ページと Codota のウェブサイトをご覧ください。

Codota を試すことに決めた場合は、ディープ補完オプションを有効にすると、サーバーへの追加情報の送信に同意したことになることに注意してください。 こちらで詳細を読み、同意してもよいのかを決定してください。
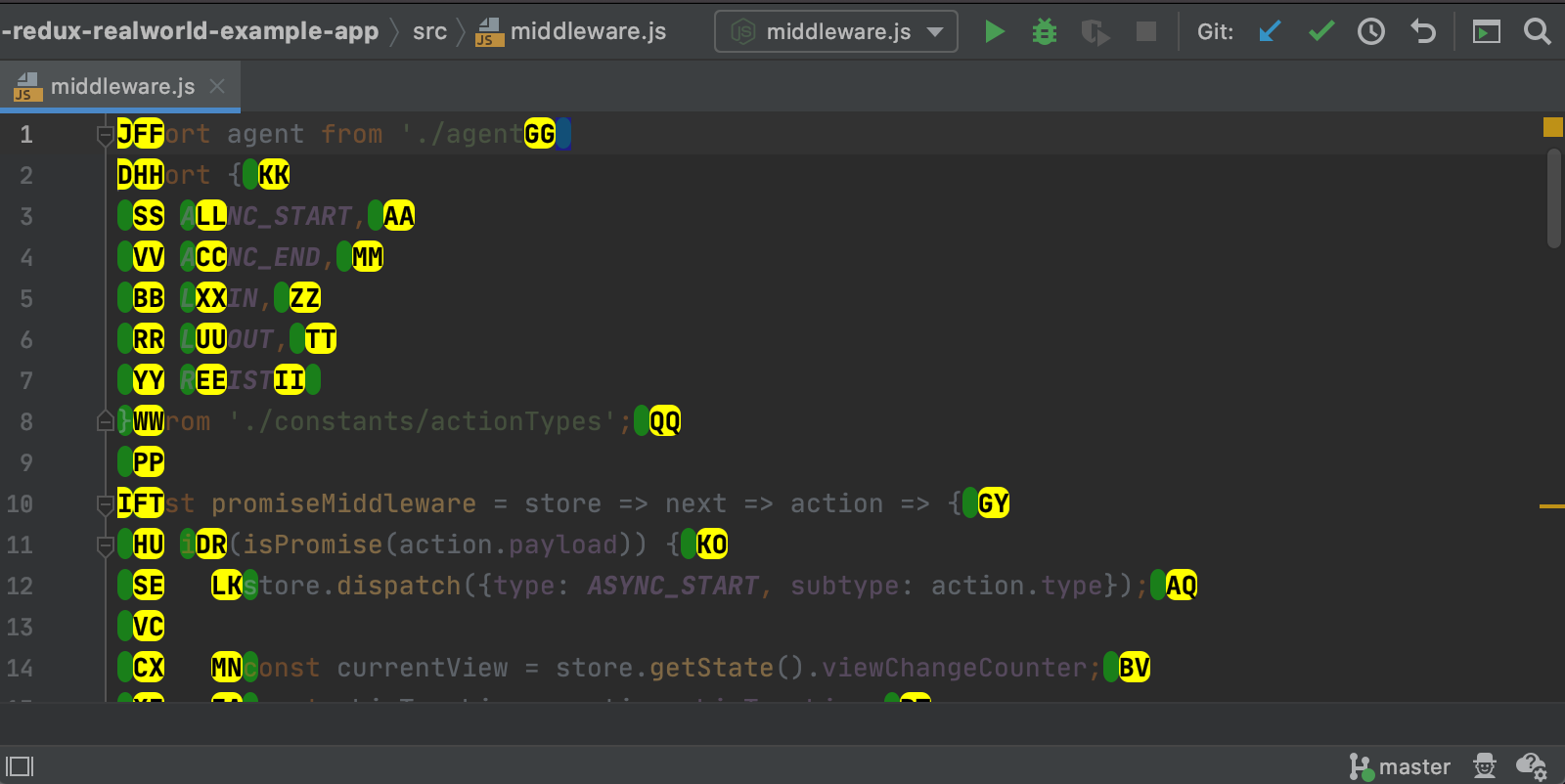
AceJump
ナビゲーション機能をいろいろと試してみたい場合は、AceJump プラグインを使ってみるとよいでしょう。 キーをいくつか押すだけで、エディター内のあらゆるシンボルにジャンプすることができます。 このプラグインの仕組みに関する詳細は、こちらで詳しく説明されている使用方法をご覧ください。

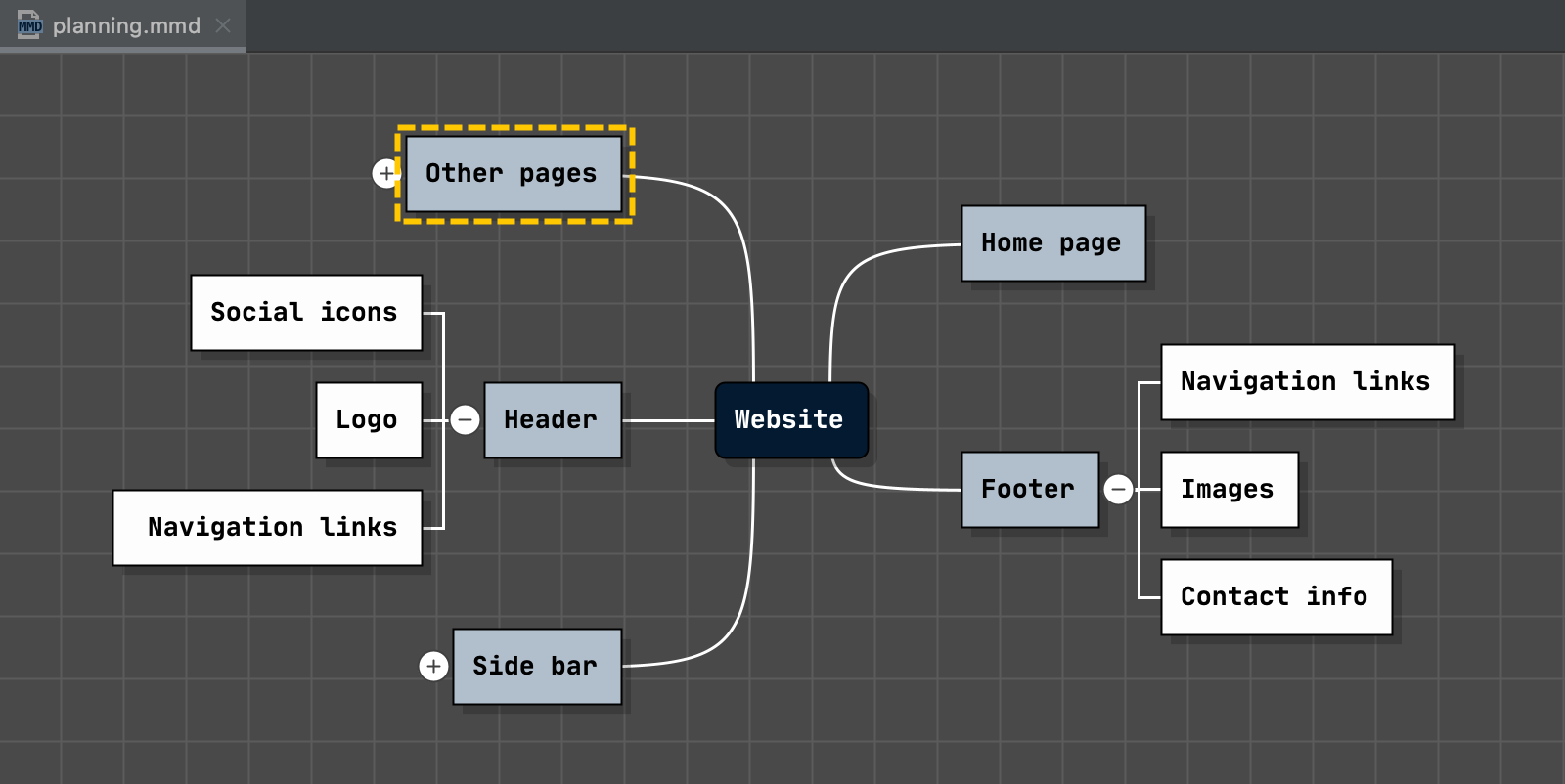
IDEA Mind Map
アイデアの整理にマインドマップを好んで使っていますか? それなら、IDEA Mind Map プラグインが役にたつでしょう。このプラグインでは、MMD ファイルとして表現されるマインドマップを作成・編集することができます。

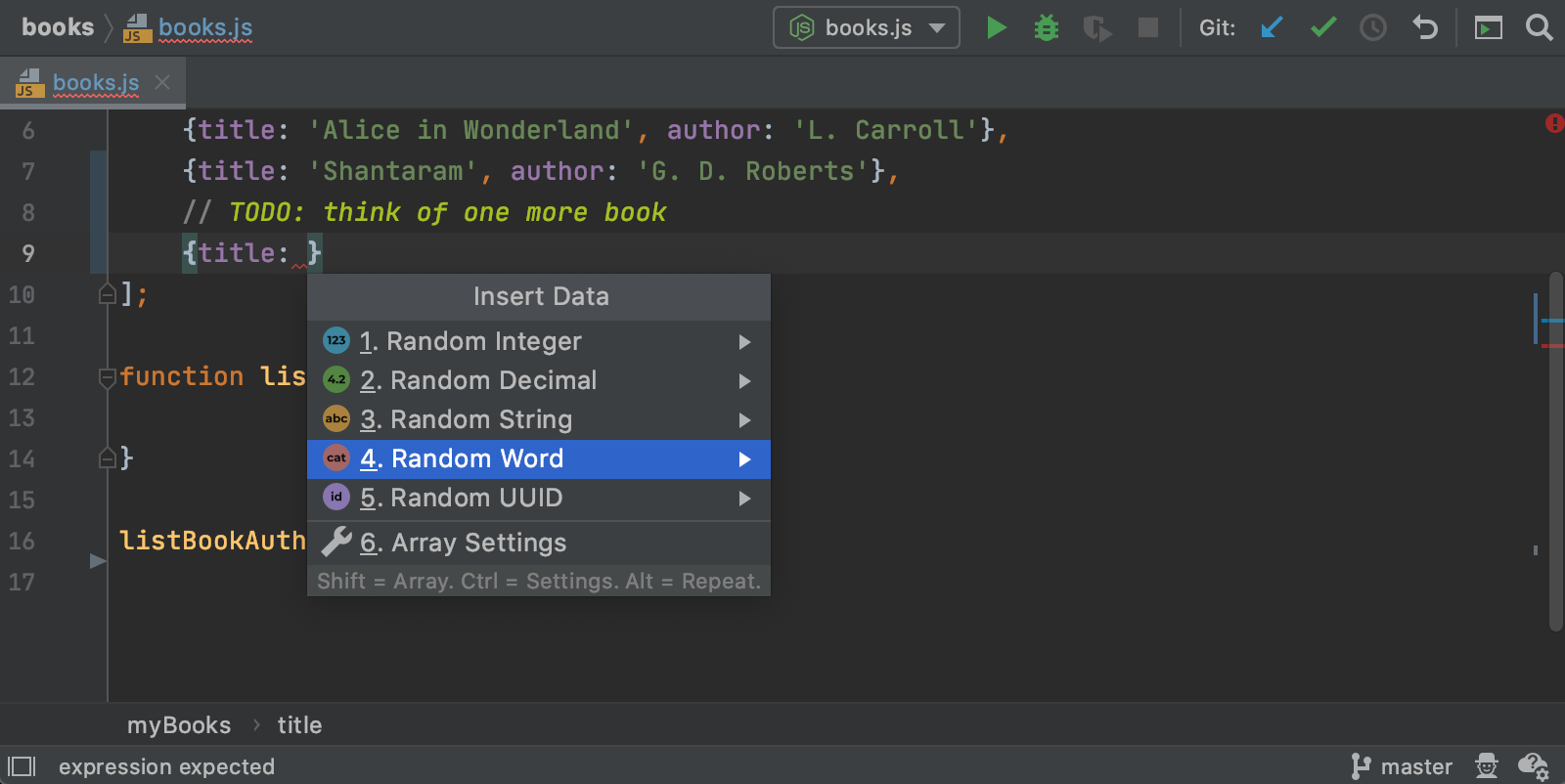
Randomness
プロジェクトに使用するランダムデータがなかなか思いつかないという方には、このプラグインがお勧めです。 ランダムな数値、文字列、および UUIR を挿入することができます。

ランダムデータを挿入するには、Alt+R を押し、挿入するデータ型を選択するだけです。 アクションを使用するたびに、異なる値が挿入されるようになります。
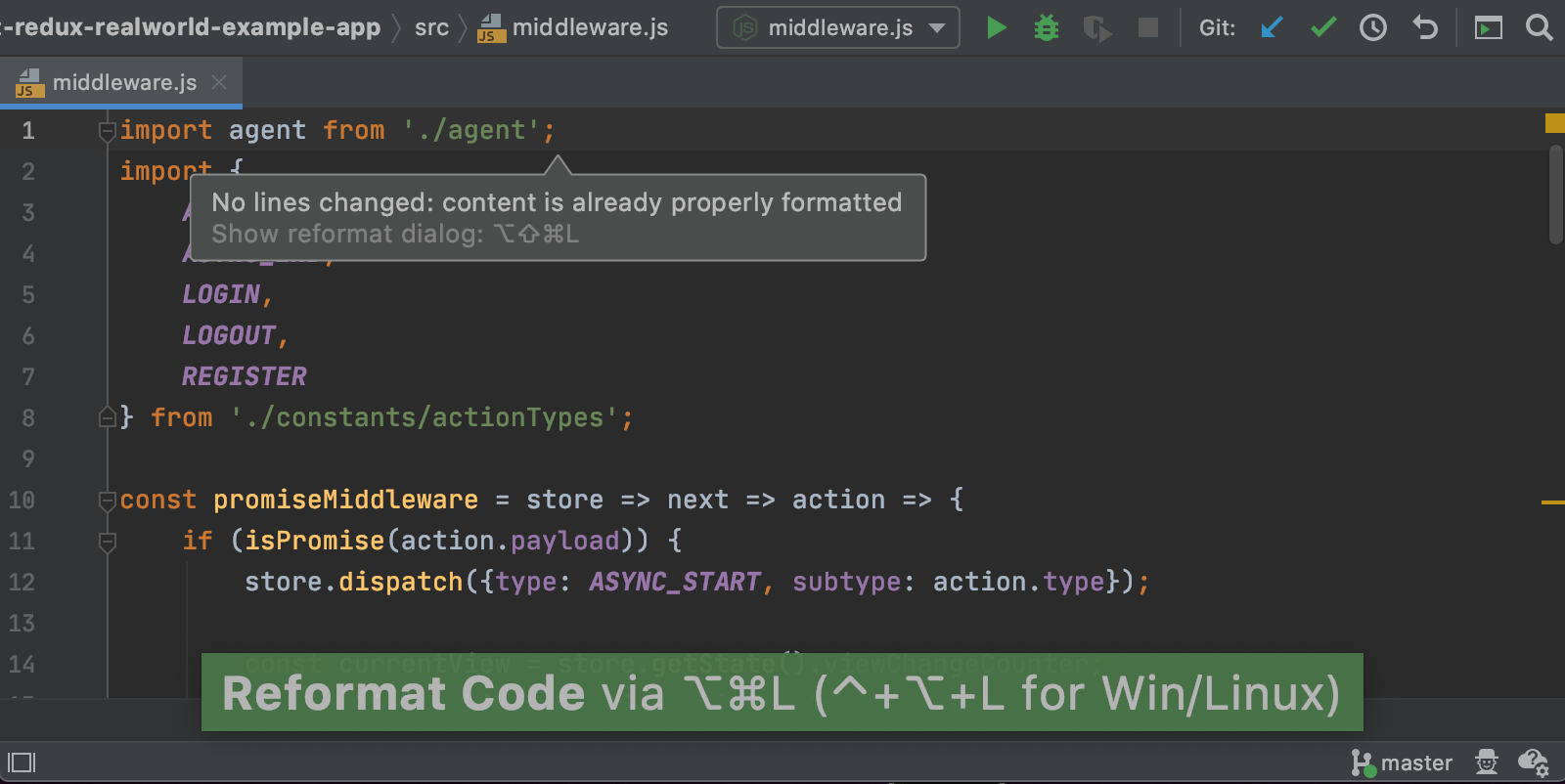
Presentation Assistant
会社のイベントでプレゼンテーションを行ったり、スクリーンキャストを録画したり、ペアプログラミングを行ったりする必要がありますか? Presentation Assistant プラグインをインストールすると、使用しているショートカットを表示してくれるため、オーディエンスがプレゼンターのアクションを確認しやすくなります。

今日はこれで以上です。 どの WebStorm プラグインがお気に入りですか? 以下のコメント欄にご意見をお寄せください!
WebStorm チーム一同
PS:
WebStorm の UI を日本語にする Japanese Language Pack をアーリーアクセス版で提供しています。最新のアップデートに関するこちらのブログポストをご覧いただき、ぜひお試しください。
オリジナル(英語)ブログ投稿の作者:
Subscribe to WebStorm Blog updates



