複数言語が入り交じったファイルのシンタックスハイライト(PHP内のJavaScriptなど)
 時々一つのファイルに複数のプログラミング言語を書かなければいけないことがあります。1つや2つの小さなコードブロックであれば言語インジェクションを使うことをおすすめします。では別の言語がたくさんある場合はどうしたらいいでしょう?
時々一つのファイルに複数のプログラミング言語を書かなければいけないことがあります。1つや2つの小さなコードブロックであれば言語インジェクションを使うことをおすすめします。では別の言語がたくさんある場合はどうしたらいいでしょう?
たとえばJavaScriptやCSSファイル内でPHPの変数や関数を呼び出している場合、どうやって言語別のシンタックスハイライトやコード補完、インスペクションを働かせればいでしょうか?こういった場合にぴったりなのがTemplate Data Languageです。
このブログエントリで紹介する機能はIntelliJ IDEA、PyCharm、WebStorm、PhpStorm、RubyMine、AppCodeでご利用いただけます。
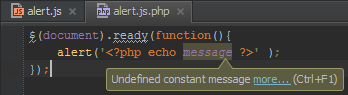
 例えばPhpStormにファイル、フォルダ、またはプロジェクト全体という単位で複数の言語を扱うよう設定できます。以下の例ではJavaScript内にPHPコードがあり、message変数をalertダイアログでダンプしています。JetBrainsのIDEではそれぞれの言語を個別に認識してシンタックスハイライト、コード補完、インスペクション、リファクタリング等が行えます。
例えばPhpStormにファイル、フォルダ、またはプロジェクト全体という単位で複数の言語を扱うよう設定できます。以下の例ではJavaScript内にPHPコードがあり、message変数をalertダイアログでダンプしています。JetBrainsのIDEではそれぞれの言語を個別に認識してシンタックスハイライト、コード補完、インスペクション、リファクタリング等が行えます。
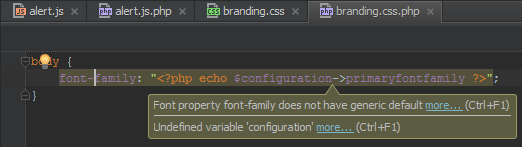
以下の例ではCSS内にPHPステートメントを記述しています。.css.phpをTemplate Data LanguageとしてCSSとして指定しています。CSSの記述にはCSSのインスペクションが、埋め込みPHPコードにはPHPのインスペクションが働いているのが分かりますね。
JavaScript内でPHPコード(他の言語の組み合わせでも設定は同様です)を認識させるには以下のように設定します:
- ファイルタイプを認識させるため*.jsファイルを*.js.phpへとリネームする
- 新しいファイルタイプをSettings | File Typesより設定する
- 特定のファイル、フォルダまたはプロジェクト全体のセカンダリ言語をSettings | Template Data Languagesより指定する。上記の例ではJavaScriptを指定
より詳しいチュートリアルはこちら(英語)をご覧ください: Syntax highlighting of PHP inside JavaScript (and other languages).
現在、一つのプロジェクト、ファイル内で複数の言語を扱う場面は非常に多いかと思います。是非Template Data Languageをお試しください。
Develop with pleasure!
– JetBrains PhpStorm チーム
Subscribe to JetBrains Blog updates