WebStorm 2020.1: 外観の改善、Vuex のサポート、保存時の Prettier 実行など
今年最初の WebStorm メジャーアップデート、WebStorm 2020.1 がリリースされました。 より洗練された外観、追加設定の要らない Vuex と Composition API のサポート、保存時に Prettier を実行するオプション、JavaScript と TypeScript に関する改善が含まれています。

WebStorm 2020.1 の新機能をじっくり確認する余裕のない方は、こちらの動画(英語)をご覧ください。WebStorm デベロッパーアドボケイトである Paul Everitt が、主な改善点を見せています。 時間のある方は、どうぞ読み進めてください!
新機能と改善点は、以下のカテゴリに分類されます。
- 外観: 新しいデフォルトのエディタ用フォント、統一感のあるライトテーマ、コーディングに集中するための Zen モード、マウスオーバーによるクイックドキュメント表示、ちょっとした編集が可能な LightEdit モード、およびカスタマイズ可能なステータスバー。
- フレームワーク: Vuex および Composition API のサポート、CDN リンクが含まれる HTML ファイル内の Vue に使用できる補完機能、React サポートへの改善、Angular 9 の完全サポート。
- JavaScript と TypeScript:より役に立つクイックドキュメント、新しいスマートインテンションとインスペクション、TypeScript 3.8 機能のサポート、Introduce Field リファクタリングの UI の改善。
- ツール: 保存時に Prettier を実行、ターミナルセッションの分割、バンドル化されたスペルチェッカー、Jest の強化、Yarn 2 を使った TypeScript サポート、より柔軟な自動構成の共有。
- バージョン管理: コミットのリベースに使用するダイアログの改善、ブランチ操作の改善、コミットフローへの変更、IDE からの Git インストール。
外観と使い心地
エディタの新しくなったデフォルトのフォント
この 1 年間、目を酷使せずにより快適にコーディングができるフォントの開発に取り組んできました。 その努力が実り、主にコーディングでの使用を目的とした新しいオープンソースの書体「JetBrains Mono」が完成しました。 WebStorm のバージョン 2020.1 より、WebStorm にはデフォルトで JetBrains Mono が選択されており、任意のカスタムフォントを設定するオプションも用意されています。

すべてのオペレーティングシステムで統一されたライトテーマ
オペレーティングシステム間の UI の一貫性を高めるために、統一したライトテーマ「IntelliJ Light」が導入されました。 今後は、Preferences/Settings | Appearance & Behavior | Appearance の Theme ドロップダウンメニューから選択できます。

コーディングに集中できる Zen モード
この新しいモードを有効にするには、メインメニューから View | Appearance | Enter Zen Mode に移動するか、 Switch ポップアップからこのモードを選択してください。

WebStorm を使ってちょっとした編集を行う
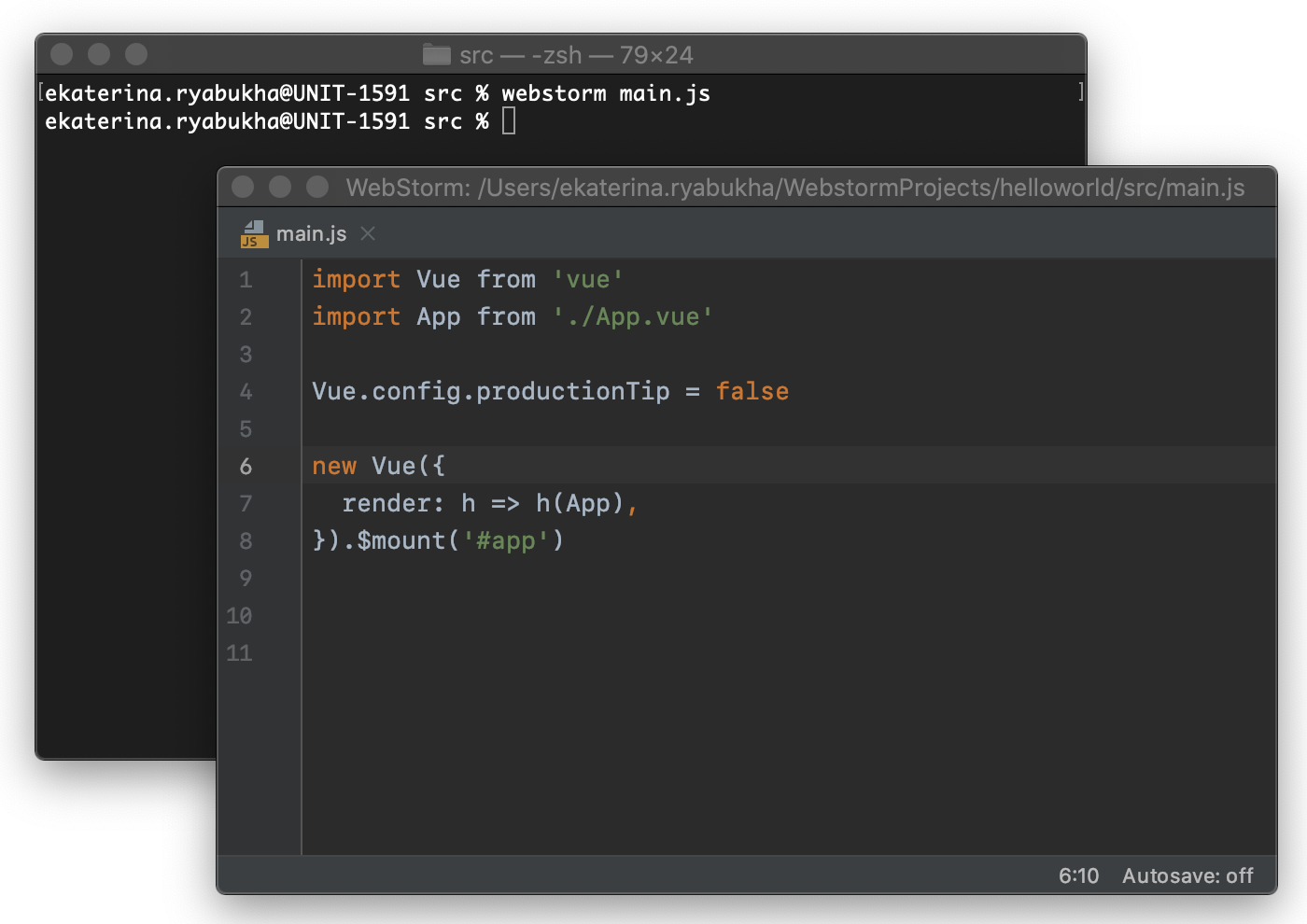
新しい LightEdit モードでは、プロジェクトを作成したりロードしたりせずに、メモ帳のようなエディタウィンドウにファイルを開くことができます。 どのように機能するか見てみましょう。

まず、WebStorm がすでに起動していないことを確認してください。 実行中であれば、ファイルはメモ帳のようなエディタウィンドウではなく、実行中の WebStorm で開いてしまうからです。 確認したら、次のいずれかの方法でファイルを開きます。
- プロジェクトフォルダに移動し、編集したいファイルを右クリックして、リストから「WebStorm」を選択します。
- こちらで説明されているとおりにコマンドラインランチャーを作成し、そのコマンドラインからファイルを開きます。
- IDE のようこそ画面にある Open ボタンをクリックし、必要なファイルを選択して Open を押します。
単一ファイルの編集からプロジェクト全体の作業に切り替えたい場合は、 メインメニューの File | Open File in Project を選択するか、エディタタブの任意の場所で右クリックしてコンテキストメニューから Open File in Project を選択してください。
マウスカーソルを合わせてドキュメントポップアップを表示
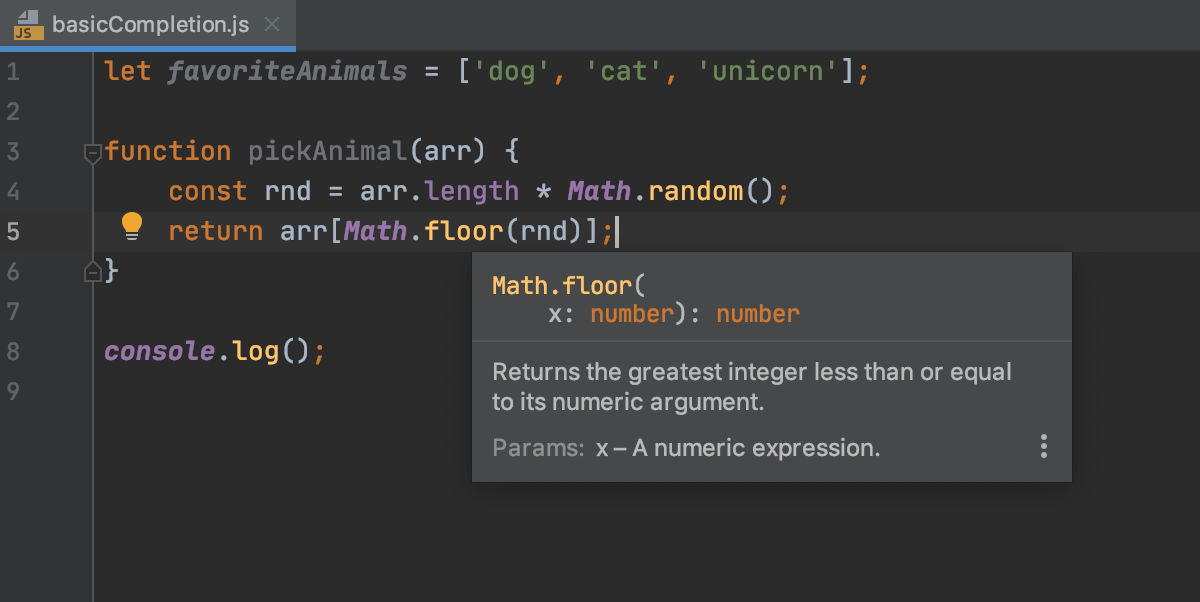
WebStorm 2020.1 より、Documentation ポップアップを明示的に呼び出す必要はなくなりました。代わりにシンボルにマウスカーソルを合わせると自動的に表示されます。 そのため、特定のシンボルに関する情報をより素早く見つけることができます。

ただし、すべてのユーザーがマウスオーバー操作で Documentation ポップアップを表示したいわけではないこともわかっています。 そういうユーザーは、Preferences/Settings | Editor | Code Editing で Show quick documentation on mouse move チェックボックスをオフにしてください。
ステータスバーの新しいカスタマイズオプション
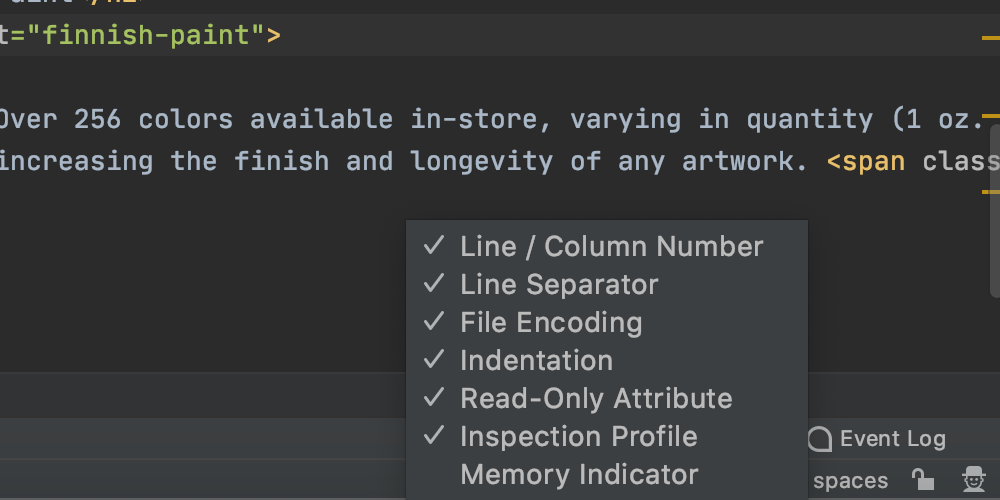
WebStorm は、プロジェクトと IDE の全体的なステータスを素早く表示できるように、ステータスバーをデフォルトで下部に表示するようになっており、ファイルエンコードやインスペクションのハイライトといったさまざまな設定にアクセスできるようになっています。 ステータスバーを非表示にせずに、頻繁に使用するのであれば、ステータスバーに何を表示するかを指定できるようになりました。 指定するには、ステータスバーを右クリックし、ステータスバーに表示しない要素をそれぞれオフにします。

フレームワーク
Vuex と Composition API のサポート
Vue.jsの人気がますます高まっているため、WebStormをこのフレームワークを使った開発に最大限に活かせるようにしたいと考えています。 Vue のコーディング支援をさらに高度化するためにすでに多くのことを行ってきましたが、 今回は、主な強化機能を 2 つ追加しました。
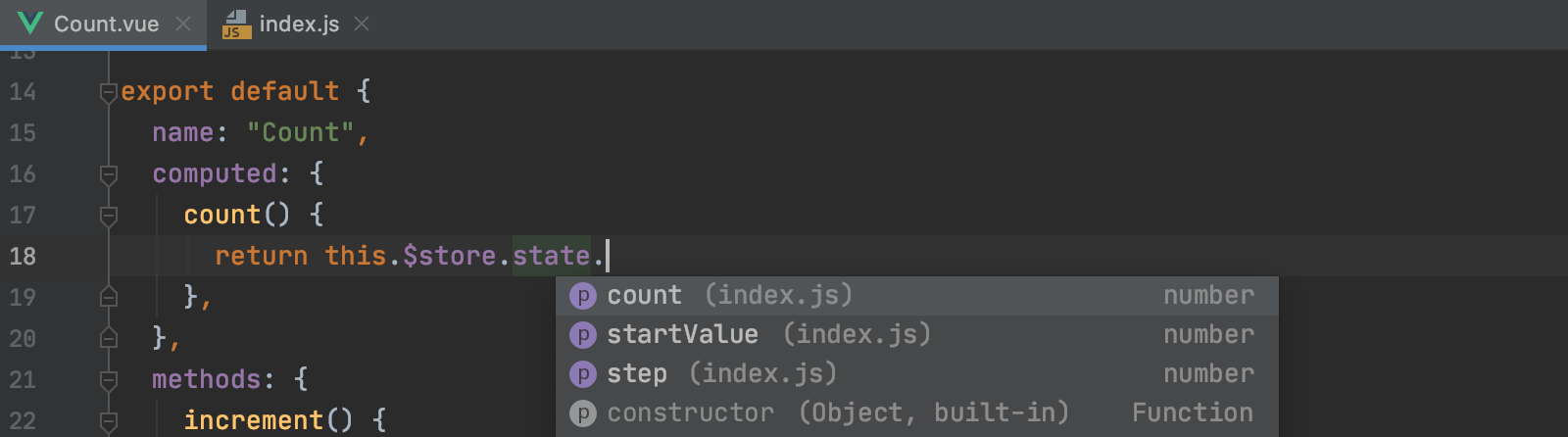
1 つ目は、Vuex ライブラリを使用する場合に関する機能強化で、Vue コンポーネントを編集する際に、Vuex ストアとモジュールのシンボルに対するコード補完の提案が表示されるようになったことです。 加えて、WebStorm では getter、mutations、および actions の定義にジャンプできます。

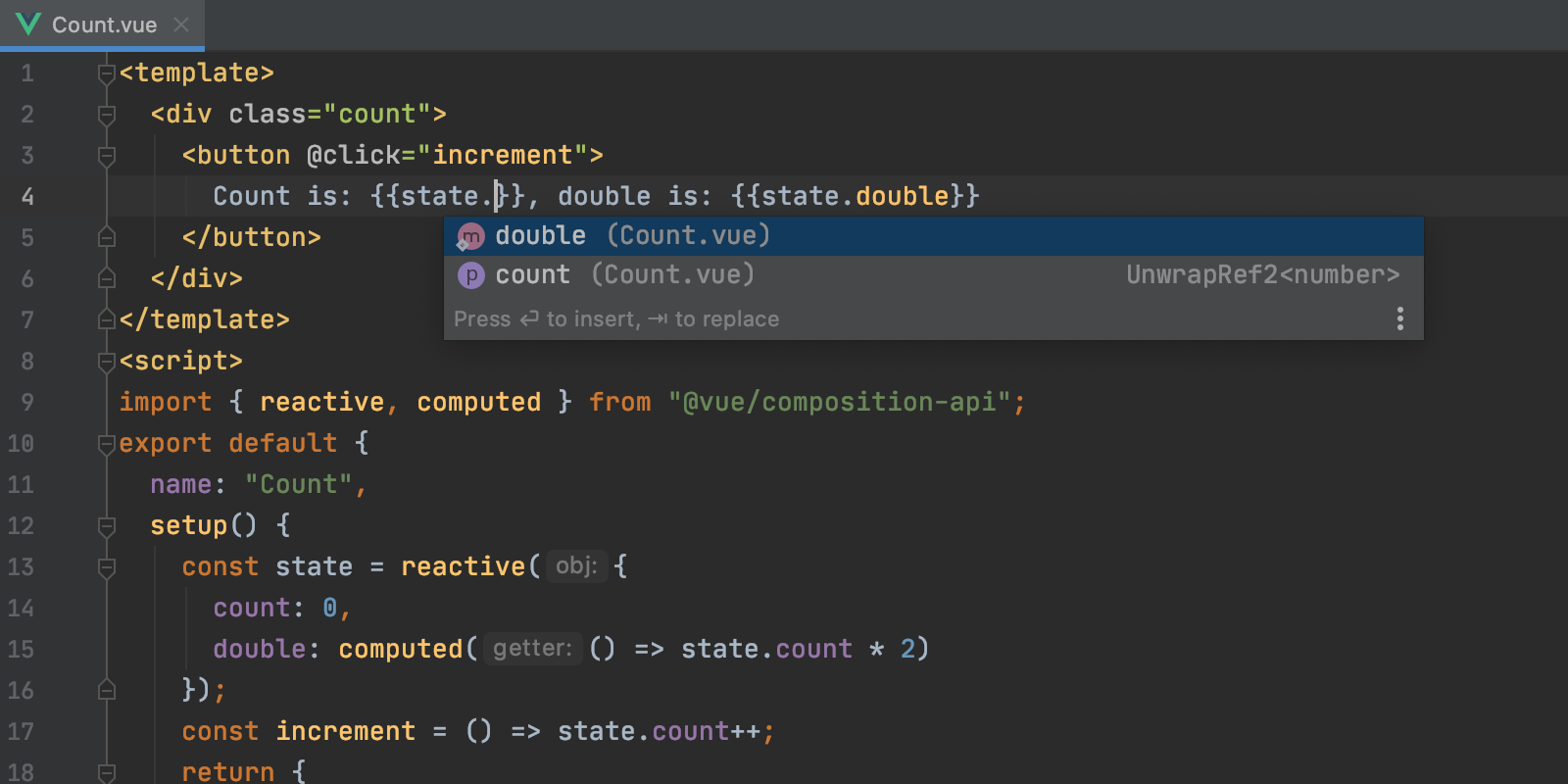
@vue/composition-api パッケージを使えば次期 Vue 3 リリースの Composition API がアプリケーションで使用できるようになったため、2 つ目の強化機能として、WebStorm 2020.1 で Composition API のサポートを実装することに決めました。コンポーネントのテンプレートセクションで、コンポーネントの setup() 関数から戻されるシンボルをコード補完し解決します。これにはリアクティブ状態にあるプロパティ、計算済みのプロパティ、参照などが含まれます。

CDN リンクが含まれる HTML ファイル内の Vue のコード補完
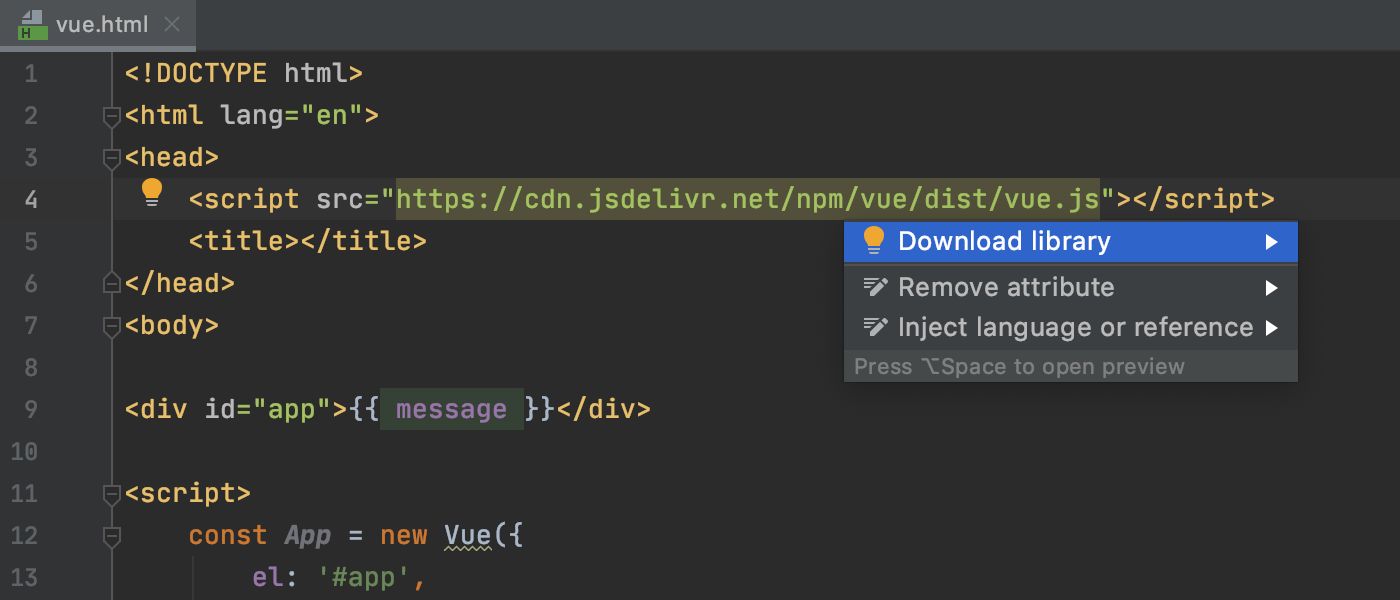
Vue.js サポートに関するもう 1 つの強化点として、コードを静的 HTML ファイルにインジェクトして Vue を設定する際、WebStorm は Vue 構文を適切に認識できるようなりました。 その HTML ファイルに CDN からリンクされた Vue ライブラリがある場合、それをダウンロードすることもできるため、より利便性の高いコード補完機能を利用できるようになります。 ライブラリをダウンロードするには、HTML ファイル内のリンク上で Alt+Enter キーを押し、Download library を選択してください。

コード補完は、プロジェクトにローカルに追加されたライブラリでも利用できます。
React サポートの改善
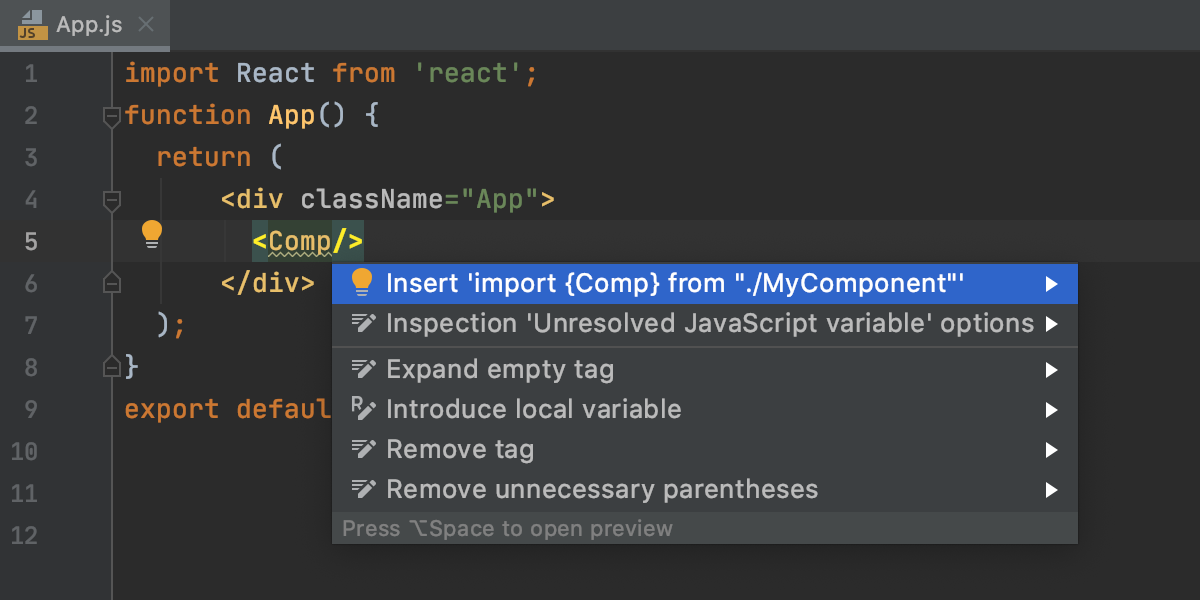
WebStorm 2020.1では React サポートが強化されています。 まず、React.memo を使って定義されたコンポーネントにキャレットを置き、Alt+Enter キーを押すと、IDE は、そのコンポーネントに対して import ステートメントを追加するように提案するようになりました。 また、ほかのシンボルでも補完されるように、入力し始めると自動的にステートメントが追加されるようにもなります。

次に、プロジェクトで Material-UI コンポーネントを使用している場合、スタイルの作成時に適切なコード補完が提案されるようになりました。
Angular 9 を完全サポート
Ivy とその他の Angular 9 機能を使用できるように、WebStorm 2020.1 ではその完全サポートを追加しました。構成を行わずに、TypeScript やテンプレートファイルで、コード補完や自動インポートといった機能を使用できます。 実際に追加された内容の詳細については、こちらのブログ記事を参照してください。
JavaScriptとTypeScript
JavaScript と TypeScript のクイックドキュメントの呼び出し
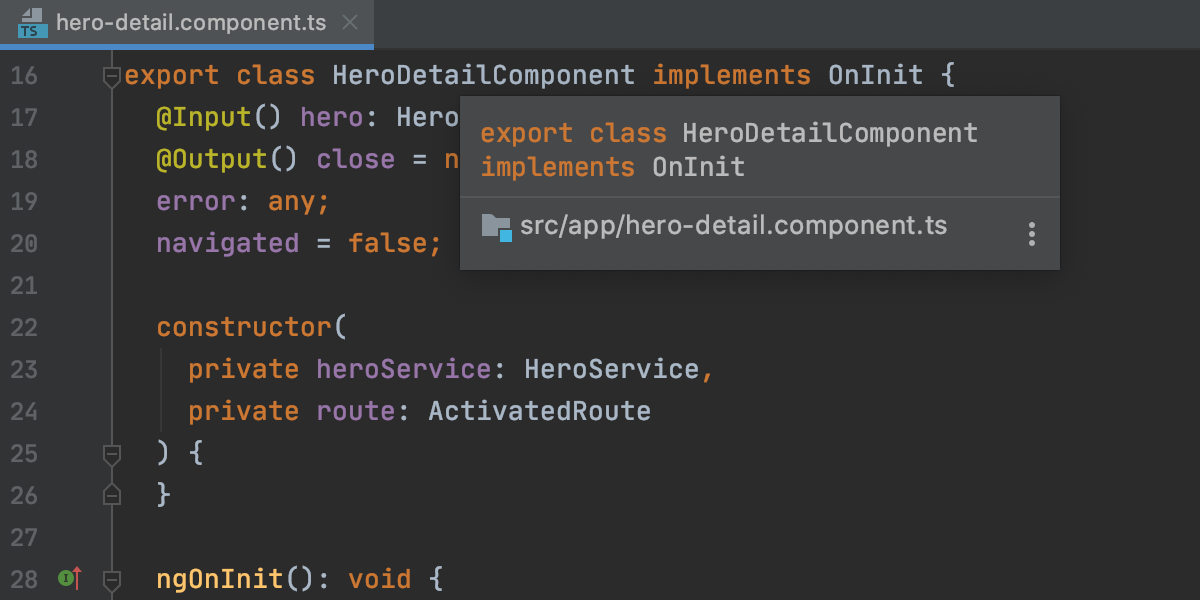
JavaScript と TypeScript では、Documentation ポップアップにシンボルの型と可視性に関する詳細やそのシンボルが定義されている場所など、役に立つ情報がさらに表示されるようになりました。 型に関する情報は、TypeScript 言語サービスから取得されます。

もう 1 つの改善点には、WebStorm がカスタム JSDoc タグを使って追加された情報を適切にレンダリングし、Documentation ポップアップに使用できるようになったことがあります。
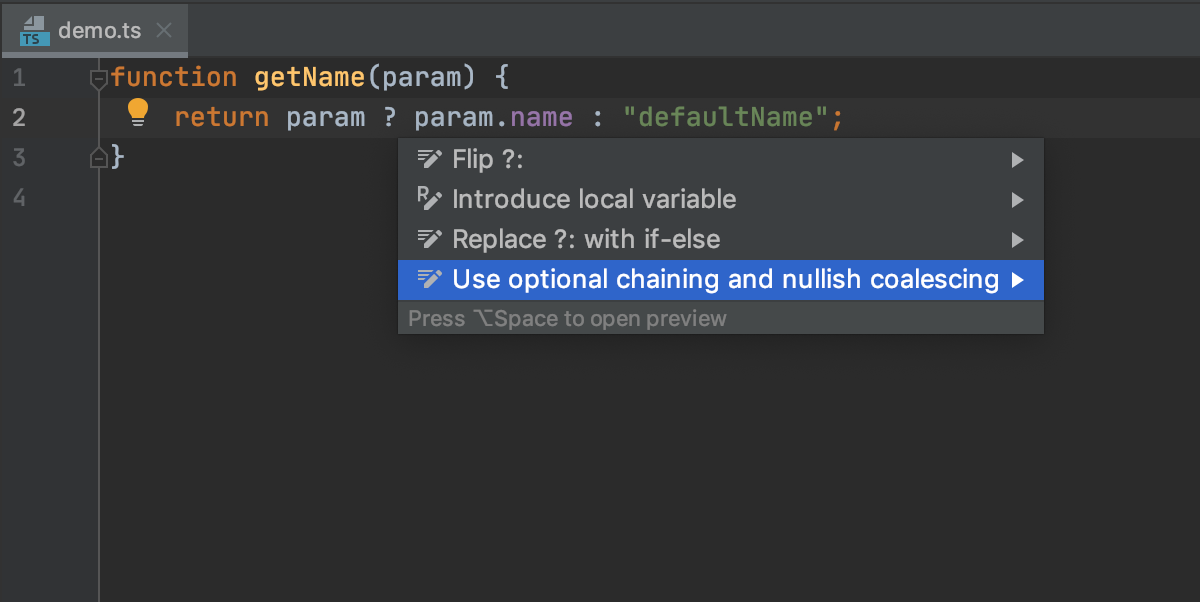
オプショナルチェーンや null 合体演算子への自動変換
WebStorm 2020.1 には、既存のコードを、最新バージョンの TypeScript と JavaScript で導入された構文であるオプショナルチェーンや null 合体演算子に自動的に変換できる新しいインテンションが追加されています。 これを使用するには、変換する式にキャレットを置き、 Alt+Enter キーを押して対応するインテンションを選択してください。

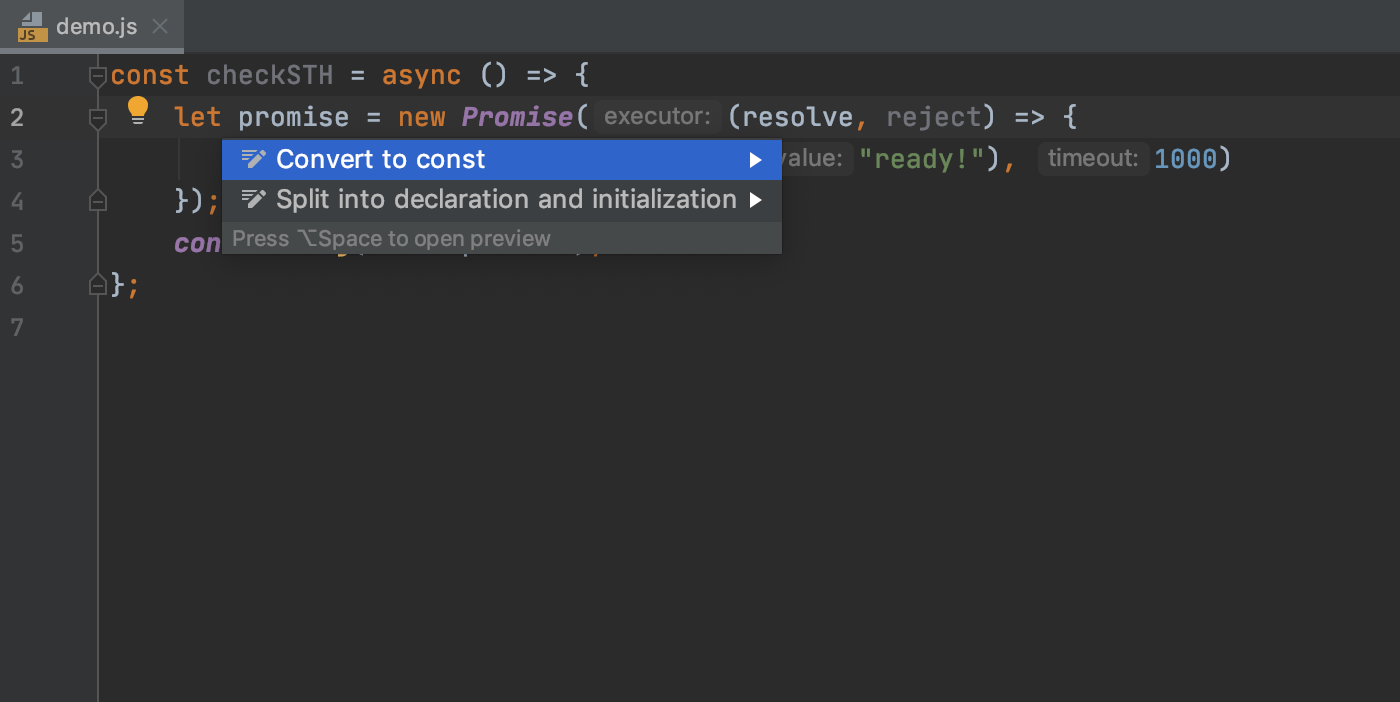
let から const に変換するためのインスペクション
この新しいインスペクションでは、代入できない値を伴う変数を定数に素早く変換することができます。 これを行うには、const と置換する let にキャレットを置き、Alt+Enter キーを押して Convert to const を選択してください。

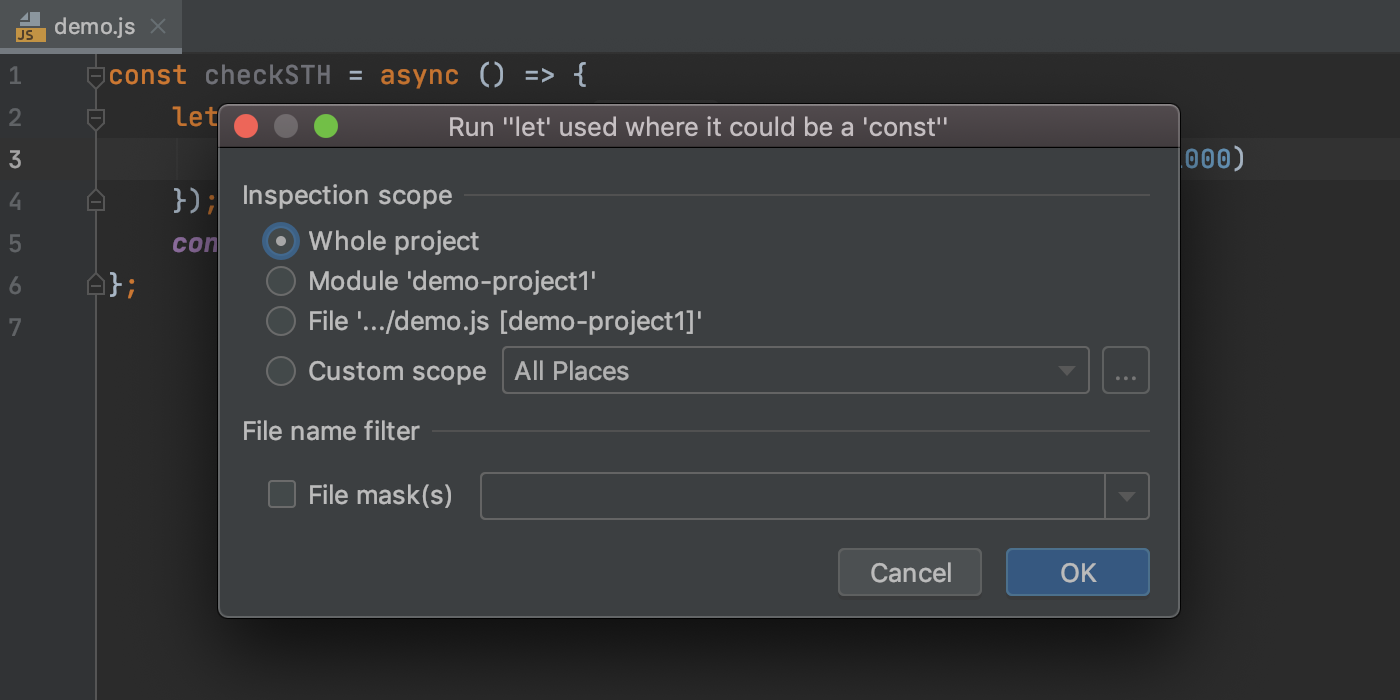
プロジェクト全体または特定のディレクトリで同じ操作を行う場合は、代わりに Run inspection by name アクションを使用できます。 これを行うには、メインメニューで Code | Run Inspection by Name を選択するか Cmd/Ctrl+Shift+Alt+I を押して、「let used where it could be a const」を入力します。Enter キーを押して、インスペクションを選択してください。 ダイアログが開いたら、インスペクションのカスタムの範囲を構成できます。

インスペクションがデフォルトのまま有効になっていると、コード内の const と置換できる let が含まれる変数はハイライトされないようになっていることに注意してください。 この振る舞いは、Preferences/Settings | Editor | Inspections | JavaScript and TypeScript | ECMAScript 6 migration aids | ‘let’ used where it could be a ‘const’ で変更できます。
使用状況からパラメータの型推論を行う新しいインテンション
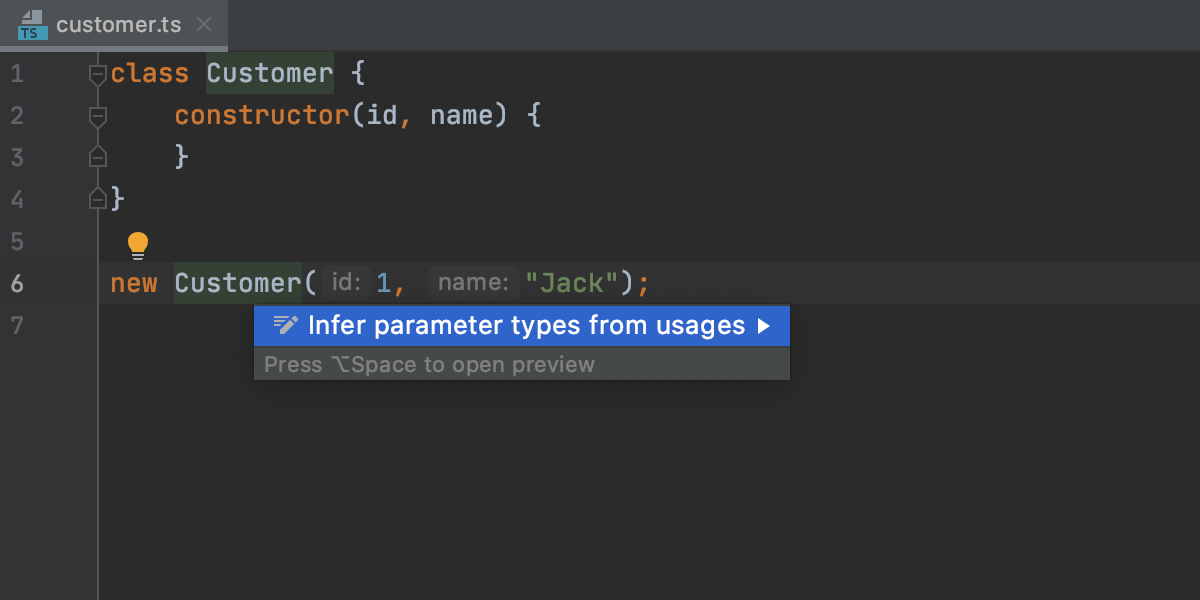
WebStorm 2020.1 では、パラメータの型の注釈、または関数呼び出しの JSDoc の型を素早く型推論できる新しいインテンションが追加されました。 他のインテンションと同様、Alt+Enter キーを押すと使用できます。

TypeScript 3.8 の機能に対するサポート
WebStorm 2020.1 には TypeScript 3.8 がバンドルされ、型のみのインポート / エクスポート、private フィールド、トップレベルの await など、TypeScript 3.8 の新機能に対する完全なサポートが導入されています。
Introduce Field のリファクタリングに使う UI の改良
WebStorm 2019.3 で Introduce Field リファクタリング(Cmd/Ctrl-Alt-F)を使用する場合、変更は別のダイアログで行う必要があったため、コードの作業を直接行えず、入力しながら適用された変更を確認することができませんでした。
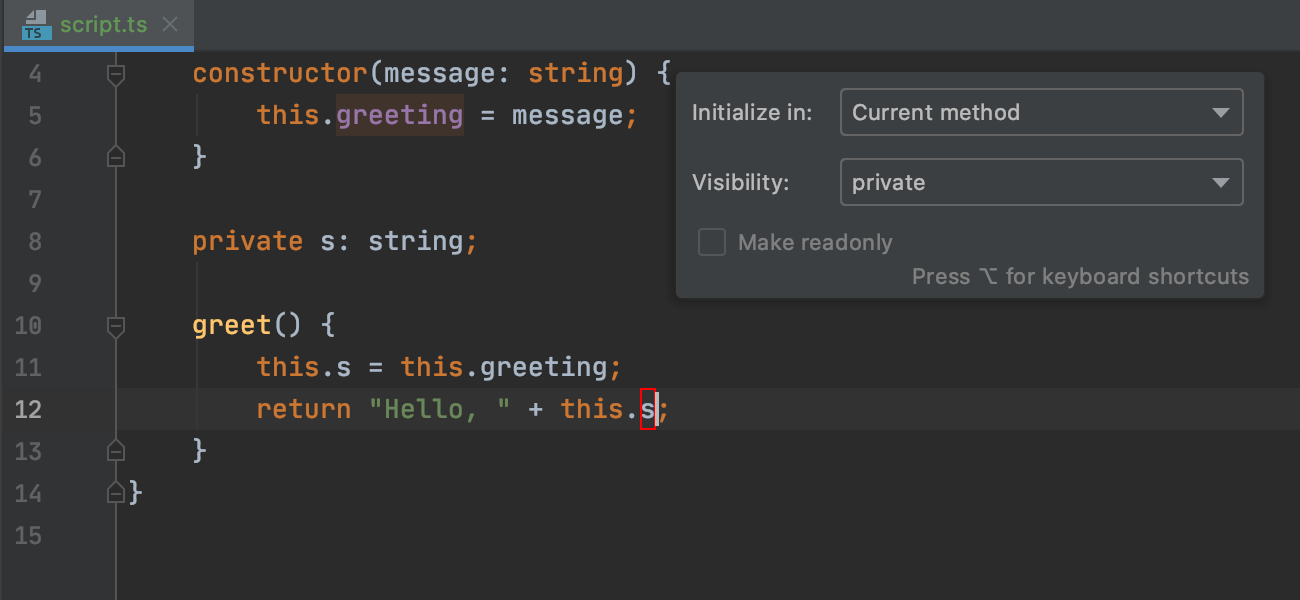
WebStorm 2020.1 ではこの Introduce Field リファクタリングの実装が更新されたため、リファクタリングの適用の手順が減り、さらに作業中のコードの文脈で変更内容をプレビューできるようになりました。

ツール
Prettier を保存時に実行
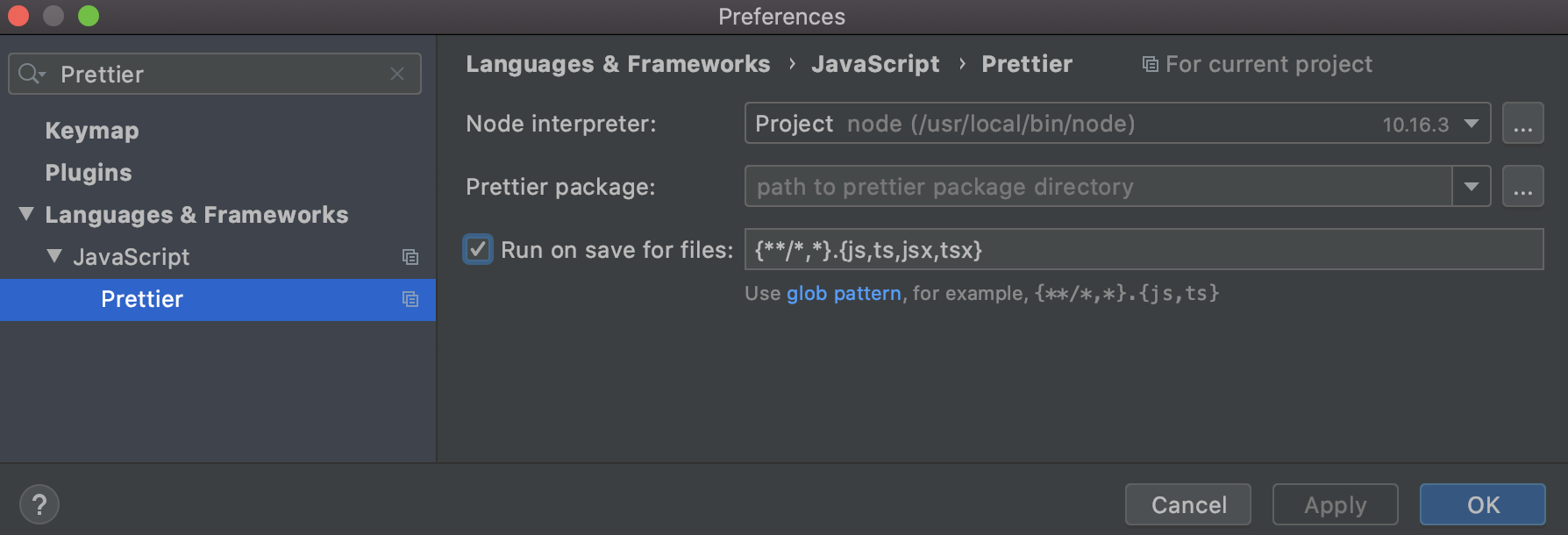
これまでは、保存時に、Prettier を使ってファイルに書式設定を適用するのは困難でした。 File Watchers をセットアップするかサードパーティのプラグインをインストールする必要がありましたが、一筋縄でいくものではありませんでした。 そこで、保存時に Prettier を実行できるオプションを新たに追加することになりました。 このオプションは、Preferences/Settings | Languages & Frameworks | JavaScript | Prettier にあります。

Run on save for files チェックボックスがオンである場合、WebStorm はプロジェクトで編集したすべての .js、.ts、.jsx、および .tsx ファイル に書式設定を適用します。 他のファイル形式にも、もしくは特定のディレクトリに含まれるファイルにのみ書式設定を適用する場合、glob パターンを使ってデフォルトの構成をカスタマイズすることができます。
この機能を試す場合は、この目的で使用していた File Watchers を忘れずに無効化してください。
約束したとおり、保存時に ESLint を実行する新しいオプションも、後続のリリースで追加する予定です。 現時点では、こちらに説明されるように、この目的には File Watchers を使用することをお勧めします。 今後の発表にご期待ください。
ターミナルセッションを並べて表示する
WebStorm 2020.1 では、ターミナルセッションを縦横に分割できるようになったため組み込みのターミナルエミュレーターを使った作業がさらに簡単になります。 この機能を使えば、タブを切り替えずに現在使用している複数のツールの出力を把握できます。
この新機能を試すには、Terminal ツールウィンドウの領域内で右クリックし、コンテキストメニューから Split Vertically/Split Horizontally を選択してください。

複数のターミナルセッションが不要になったら、閉じるセッションの上で右クリックし、コンテキストメニューから Close Session を選択してください。
バンドルされたスペルチェッカー
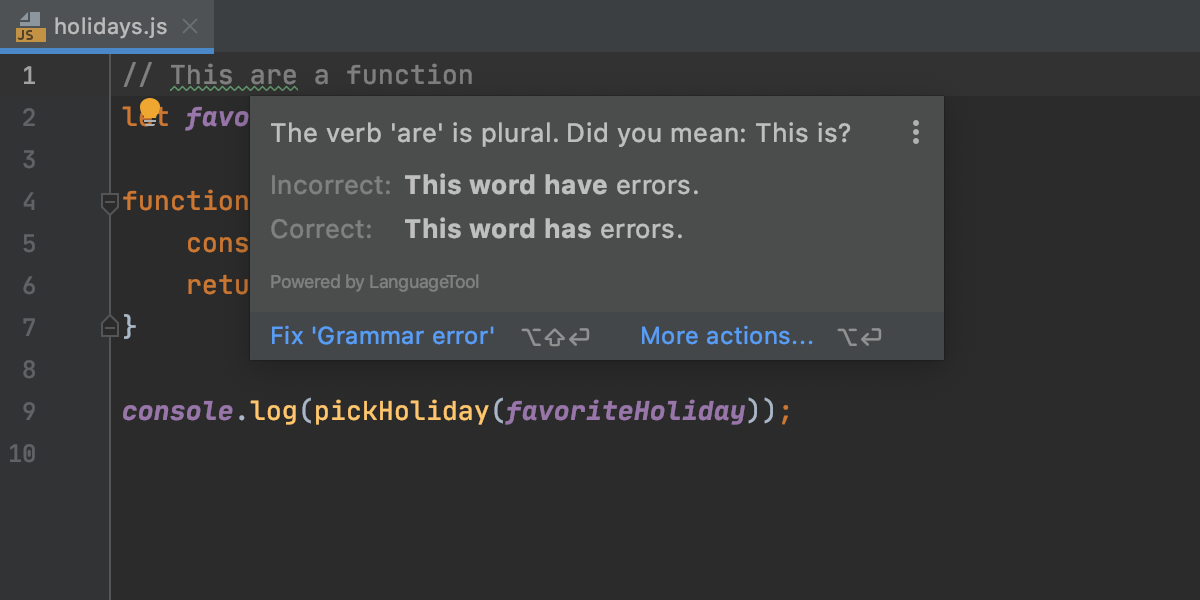
バージョン 2020.1 より、WebStorm にはインテリジェントなスペル、文法、スタイルのチェックツール Grazie がバンドルされます。 Grazie では、英語、ドイツ語、ロシア語、中国語など、15 か国語以上がサポートされています。 コメントやコミットメッセージ、様々な言語の構文を追加する際の文法ミスをなくすために役立ててください。
では、Grazie の仕組みを簡単に見てみましょう。 コードに文法ミスがある場合、IDE がほかのコード内の問題をハイライトするのと同じように、そのミスが波状のラインでハイライトされます。 このミスを修正するには、マウスポインタをそのミスに合わせて Fix ‘Grammar error’ をクリックするか、問題のある語にキャレットを置き、Alt+Enter キーを押してクイックフィックスを適用します。

デフォルトでは、Grazie は英語に対してのみ有効化されており、すべてのファイル形式の文法ミスをチェックしません。 このデフォルトの振る舞いにほかの言語を追加して変更するには、Preferences/Settings | Editor | Proofreading で行います(チェック範囲の調整、既存ルールの確認、例外の追加は、Grammar セクションで行います)。
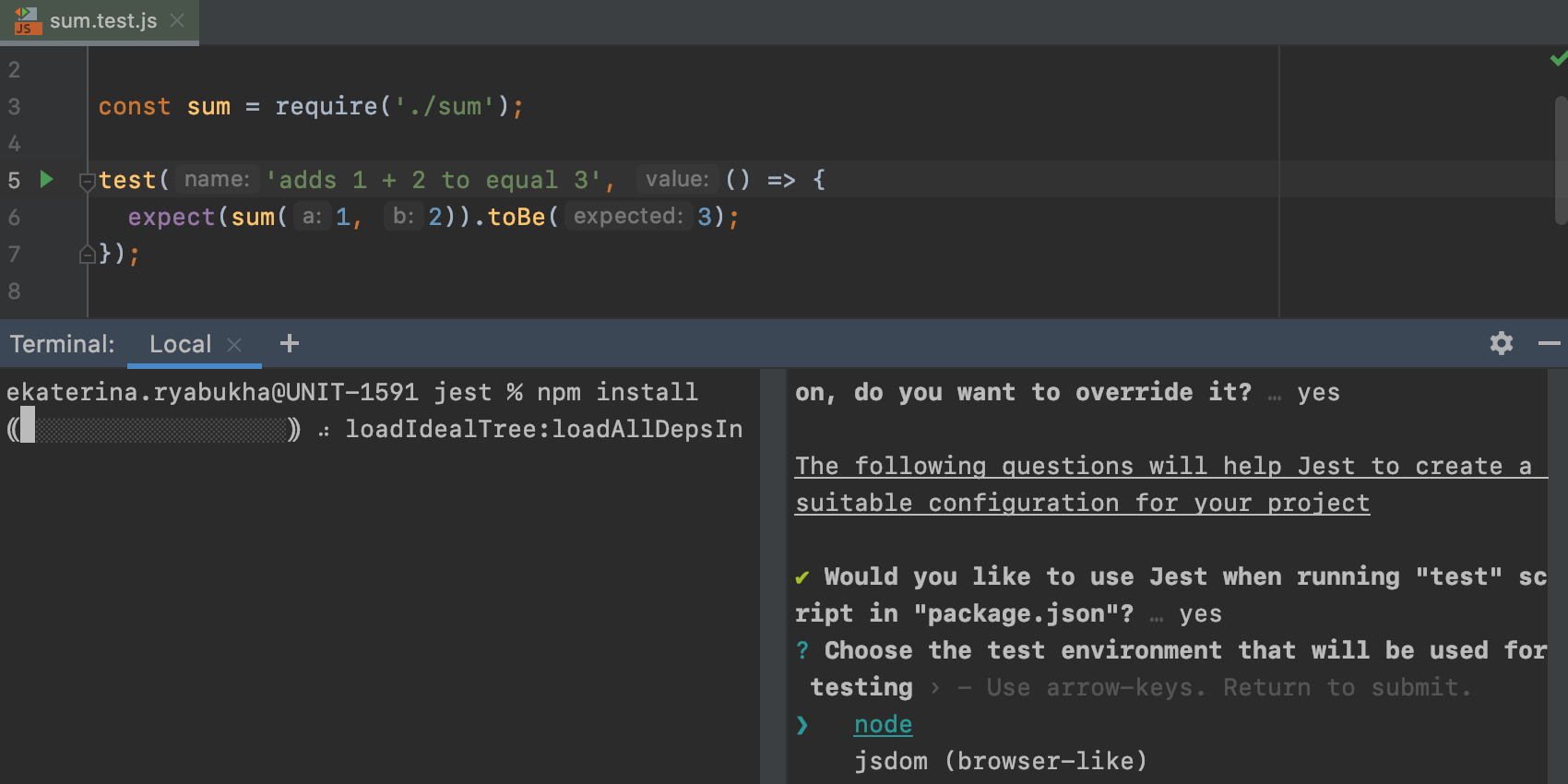
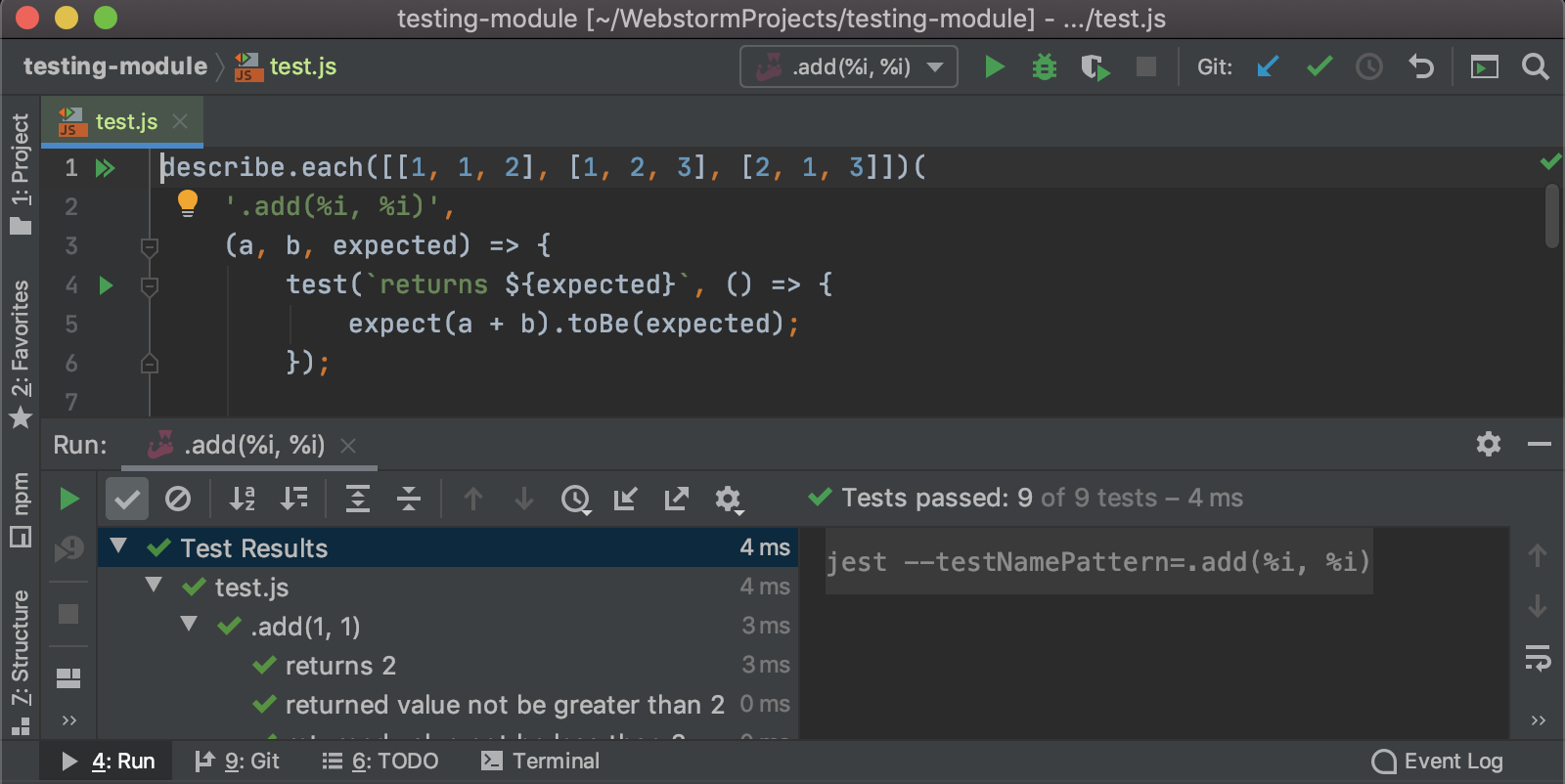
Jest テストファイルにおける .each のサポート
Jest をテストする場合、通常、各テストの隣のガターに Run アイコンがあり、それを使ってその場所から特定のテストを実行してデバッグできます。 ただし、.each API を使ったテストの場合、その性質がわずかに異なるため、WebStorm による認識が適切に行われませんでした。 これをサポートするには、テスト名がサポートされる方法を実装し直す必要がありました。 そして、それが実現し、.each を使用するテストもガターから実行してデバッグできるようになりました。

ファイル内のすべての Jest スナップショットを更新
Jest のスナップショットテストを行うユーザーであれば、すでに、WebStorm でクリックするだけでスナップショットを更新できることに気付いていることでしょう。 ただし、以前は、複数のスナップショットを一度に更新するオプションはありませんでした。 そのため、不成功のテストが複数ある場合、それらを何回かに分けて再実行する必要があったため、あまり便利ではありませんでした。 これを簡単に行えるようにするために、複数のスナップショットを更新するためのオプションを新たに追加しました。
実行構成をより柔軟に共有
チームのメンバー間でプロジェクトの作業をより簡単に行えるように、そのプロジェクトに使用する実行構成をほかのメンバーと共有できるようになりました。 このため、実行しているオペレーティングシステムが異なっている場合でも同じ実行構成を使用してプロジェクトを実行することができるようになります。
バージョン 2019.3 以前では、それぞれの実行構成に対し、設定にある Share through VCS オプションを選択することで実現していました。 このチェックボックスをオンにすると、WebStorm は対象の実行構成を .idea フォルダに保存し、関連するファイルを VCS にコミットすると、ほかのチームメンバーが利用できるようになっていました。 このアプローチでは、.idea フォルダが .gitignore に追加されていることが多いため、必ずしも機能するわけではありませんでした。
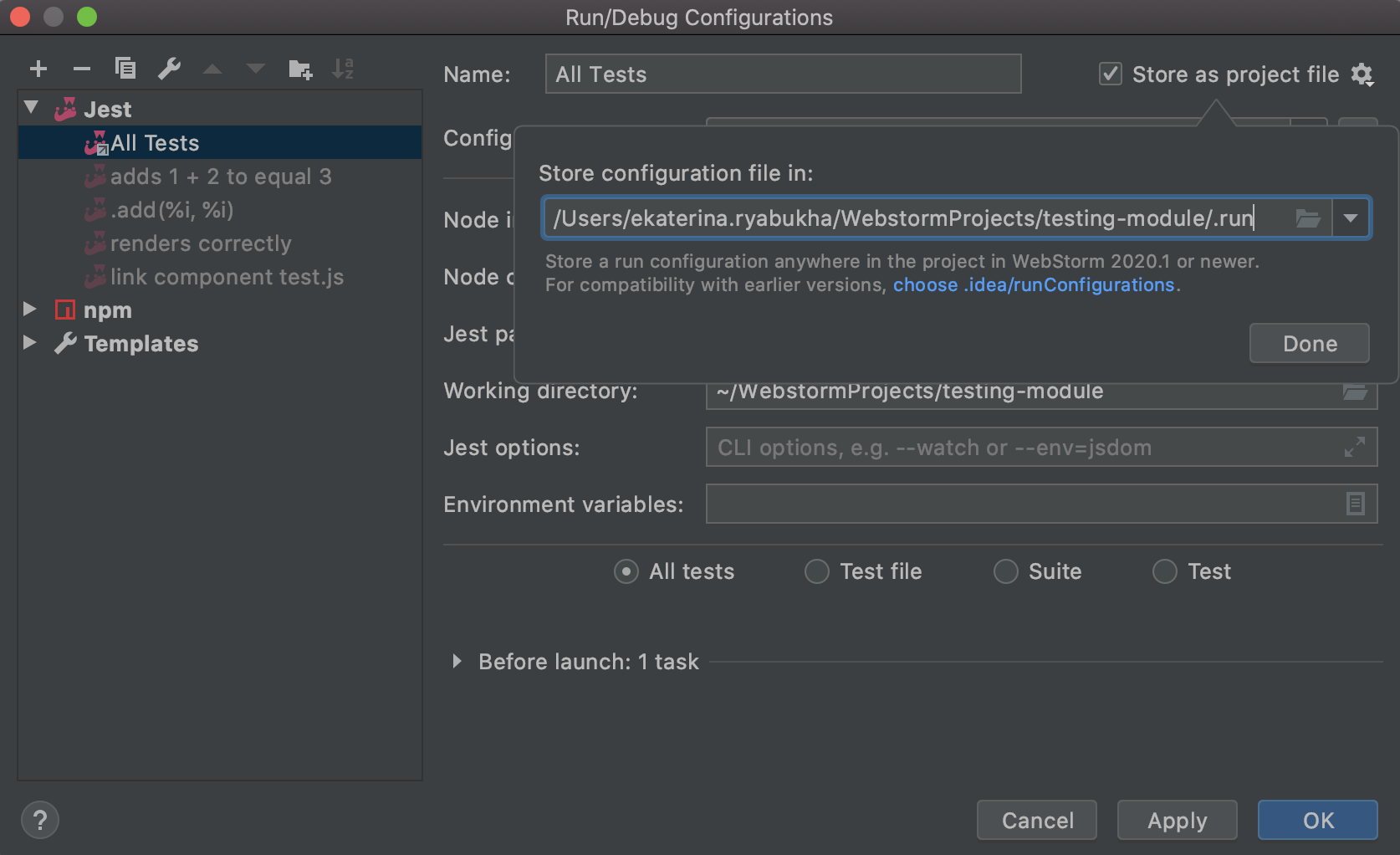
WebStorm 2020.1 では、実行構成を任意のプロジェクトフォルダにストアできるようになったため、より管理しやすくなります。 これを行うには、新しい Store as project file チェックボックスをオンにして、選択した実行構成が含まれる *.run.xml を保存するフォルダへのパスを指定してください。

2020.1 より前のバージョンの IDE を使用するメンバーと実行構成を共有する場合は、デフォルトの .idea/runConfigurations フォルダを使用することで、互換性の問題を回避することをお勧めします。
TypeScript プロジェクトでの Yarn 2 の使用
もともと WebStorm 2019.3 に導入されていた Yarn 2 のサポートの対象範囲を拡大しました。これにより、TypeScript プロジェクトでは Plug’n’Play モードで Yarn 2 を使って依存関係をインストールするときに、すべてのシンボルが適切に解決され、自動補完できるようになりました。
バージョン管理
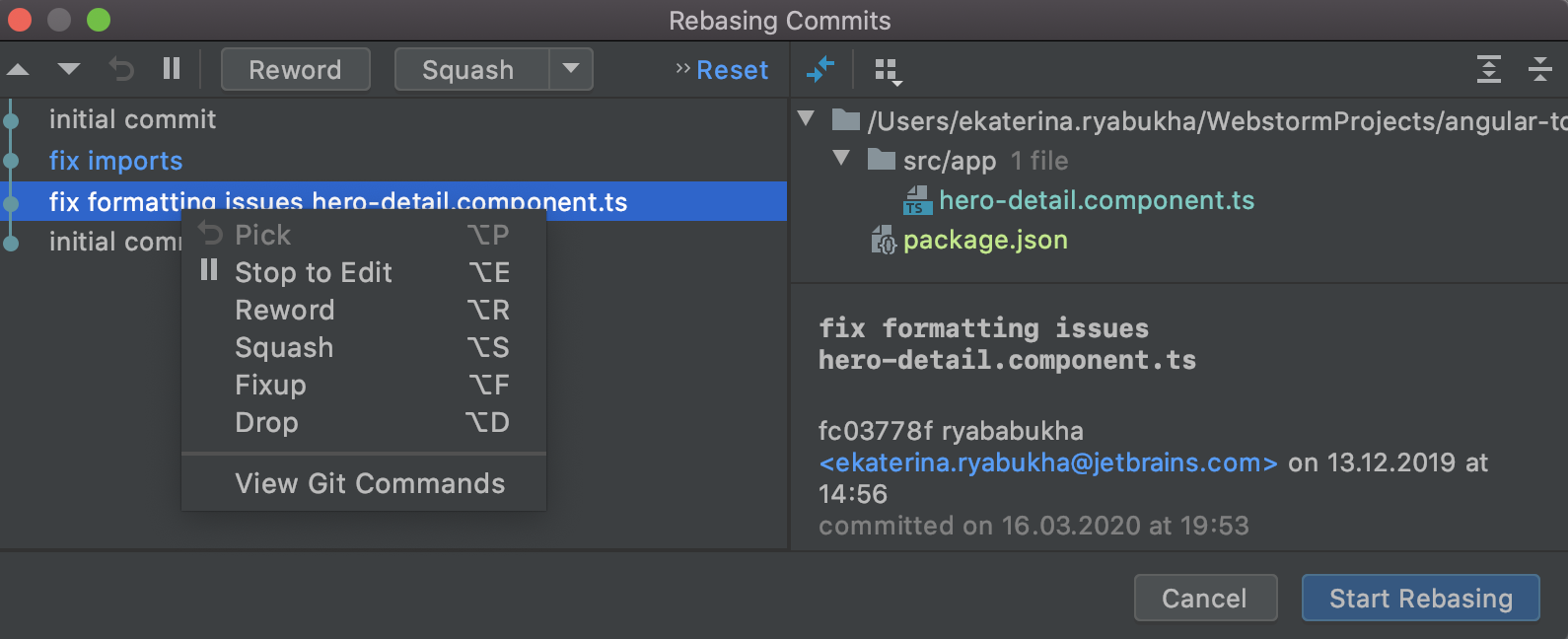
コミットのリベース用に改良されたダイアログ
Git ツールウィンドウの Log タブにある Interactively Rebase from Here アクションを使うと、以前のコミットを編集、統合、削除することができ、 コミット履歴をより直線化し、分かりやすくすることができます。
WebStorm 2020.1 では、Interactively Rebase from Here アクションをクリックして開く Rebasing Commits ダイアログが改善され、さらにインタラクティブになりました。 改善後のダイアログには、それぞれのコミットに適用できるアクションが表示されます。 また、コミットの詳細も表示され、diff の確認と適用された変更の迅速なリセットを行うことができます。

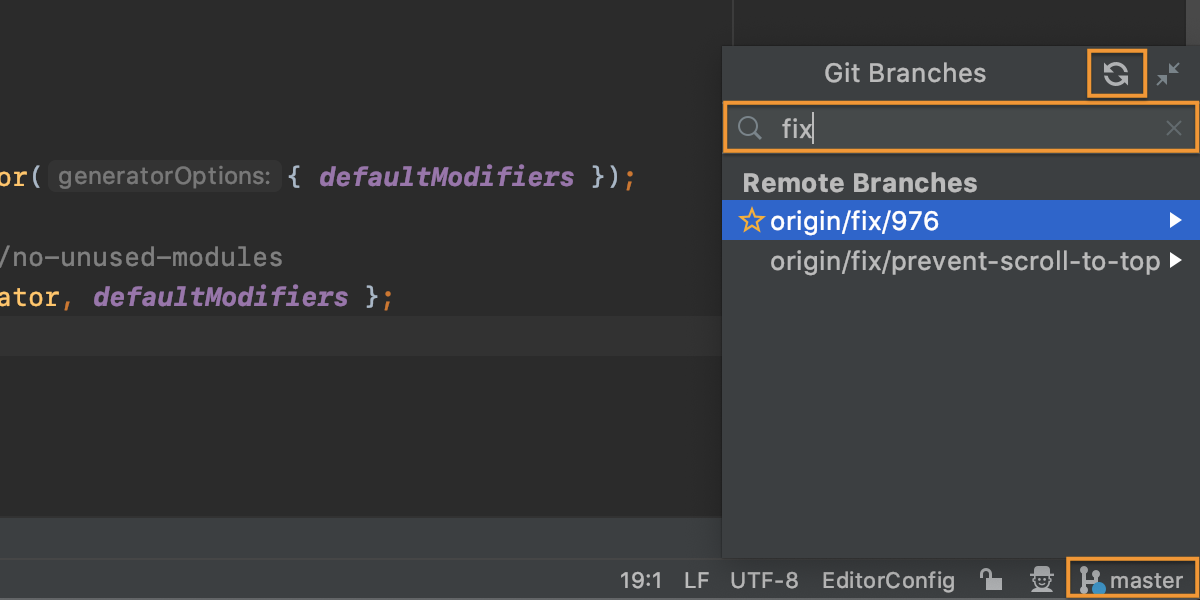
ブランチ操作の改善
ブランチの操作をより分かりやすくするために、Git Branches ポップアップのインターフェースを改善しました。

まず、ポップアップに明示的な検索バーを追加し、既存のリモートとローカルのブランチの検索プロセスを単純化しました。 以前は、ブランチの名前を入力し始めたときにのみフロート検索フィールドが表示されていたため、この機能を見つけるのは困難でした。
もう 1 つは、Refresh ボタンの改善です。これを使って既存のリモートブランチを更新できるようになりました。
最後に、受信(青)と送信(緑)のコミットインジケータをステータスバーに追加しました。
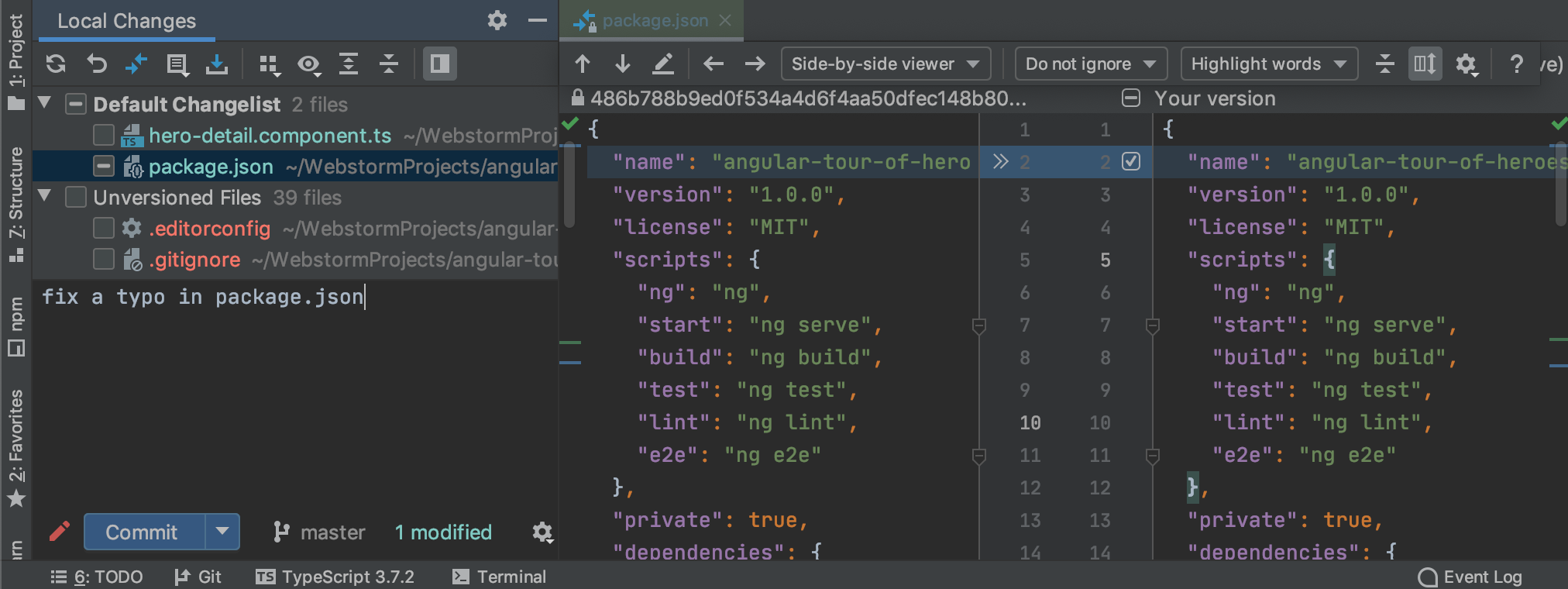
コミットフローの変更内容
コミットのフローを合理化するために、すべてのコミット関連タスクを扱う Commit ツールウィンドウを新たに開発しました。 新しいインストールでは、デフォルトで有効化されています。 既存のユーザーの場合は、新しい UI に素早く切り替えられるように Commit(コミット) ダイアログが表示されるようになっています。

IDE から Git をインストール
WebStorm 2020.1 では、マシンに Git がインストールされていなければ、自動的に Git がダウンロードされ、セットアップされます。 具体的には、ようこそ画面から VCS プロジェクトをインポートしようとしたとき、または Git を使用するプロジェクトの Git 実行可能ファイルへのパスが見つからなかった場合に、Git がインストールされていないことが IDE 内で警告されます。
上記が、最も大きな変更点です。 WebStorm 2020.1 に導入される新機能や強化機能の完全なリストについては、リリースノートを参照してください。
WebStorm 2020.1 に関するご意見をお聞かせください。また、問題が発生した場合は、課題トラッカーにご報告ください。 よろしくお願いいたします!
追記:2020.1へアップデート後、IDEが起動しない問題が発生した場合、日本語記事「IntelliJ IDEA / PyCharm 等 JetBrains IDE 2020.1 アップデート関連の問題と対処」をご確認ください。
WebStorm チーム一同
[原文] Original post in English is written by Ekaterina Ryabukha
Subscribe to JetBrains Blog updates






