Fleet
More Than a Code Editor
Fleet의 내부 구조, 파트 I – 아키텍처 개요
JetBrains의 차세대 IDE인 Fleet이 최근 공개되었습니다. 현재 비공개 테스트 버전을 진행 중이며 초기 사용자로부터 수많은 피드백을 받으며 제품을 개선하고 2022년 중에 테스트 버전을 출시하기 위해 노력하고 있습니다.
Fleet이 공개되기를 기다리는 동안 Fleet이 내부적으로 어떻게 빌드되었는지에 대해 조금 이야기하고 싶습니다. 일련의 블로그 게시물에서 최상위 아키텍처 뷰를 비롯해 상태 관리, 파서, 프로토콜, 확장성 및 로고 디자인에 대한 핵심 세부 사항에 이르기까지 Fleet의 모든 측면에 대해 더 깊이 파고들 것입니다. 갑판 아래에서 이 크루즈를 즐기시기 바랍니다!
Fleet은 무엇을 사용하여 빌드되었을까요?
Fleet이 처음 발표되었을 때, Fleet이 무엇을 사용하여 빌드되었는지에 대한 흥미로운 대화가 Twitter에서 오고 갔습니다. 몇몇 사람들은 JavaScript와 Electron이 사용되었다고 생각했습니다. 그렇지 않기를 바란 사람도 있었습니다. 어떤 사람들은 “투박하고 낡은 Java”가 아닌 것에 만족했습니다. 스크린샷만으로 이렇게 많은 내용을 추론할 수 있다니 매우 놀랍습니다!
사실 Fleet은 JVM이라는 안정적이고 성능이 뛰어난 훌륭한 플랫폼을 기반으로 빌드되었습니다. 예. 바로 모두가 아는 그 JVM입니다. JVM을 선택한 이유는 무엇일까요? 그 이유는 일부 속설에도 불구하고 JVM은 실제로 매우 성능이 뛰어난 플랫폼이기 때문입니다. 또한 크로스 플랫폼이므로 더 쉽게 여러 운영 체제를 지원할 수 있습니다.
JVM은 Java 언어 전용 호스트가 아니며 UI 라이브러리로 Swing을 사용할 필요도 없습니다(UI 및 Fleet이 Skia를 사용하는 방법에 관해서는 이후 게시물에서 자세히 설명). 실제로 JVM에서는 Kotlin과 같은 다양한 언어를 사용할 수 있습니다. 그리고 Fleet은 바로 이 Kotlin으로 빌드되었습니다.
그러나 Fleet이 진정한 다중 언어를 지원하는 IDE인 만큼 Fleet 자체도 다중 언어로 만들어졌습니다. 맞습니다. Fleet의 작은 부분, 특히 Fleet System Daemon은 Rust로 만들어졌습니다!
Fleet 아키텍처
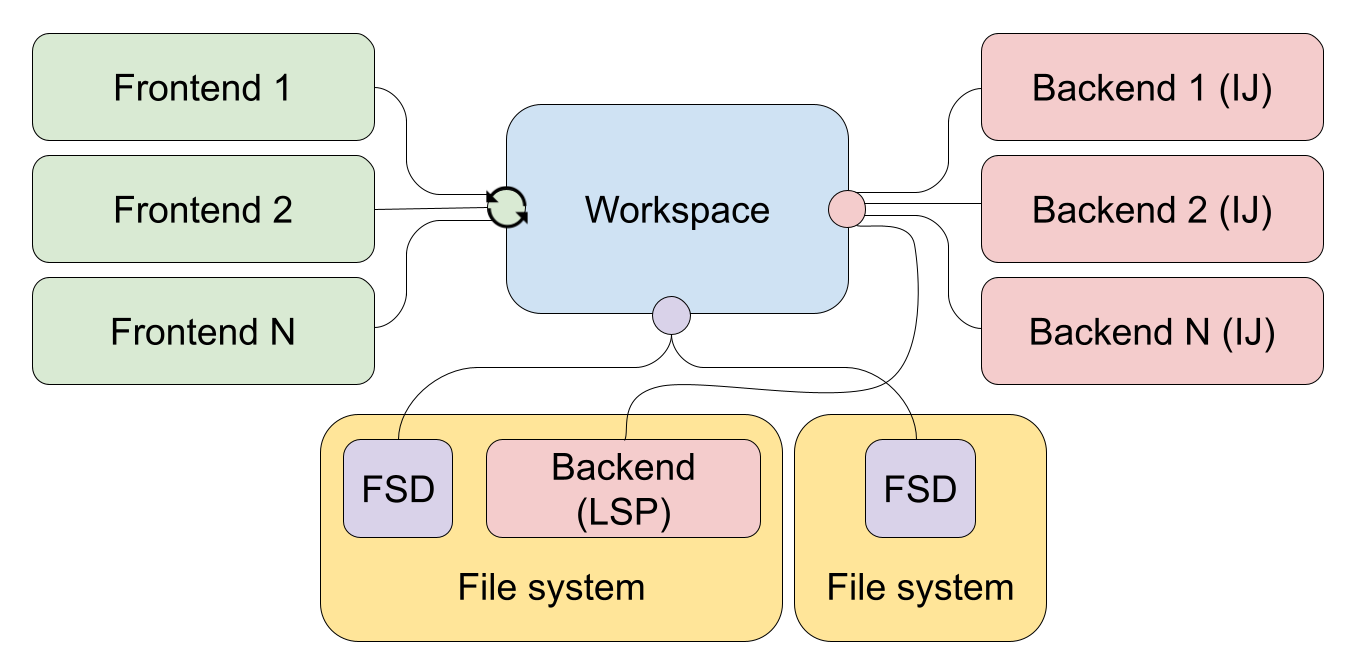
이제 Fleet이 무엇으로 빌드되었는지 알았으므로 아키텍처에 대한 간략한 개요를 살펴보겠습니다. Fleet은 다음의 구성 요소로 구성됩니다.

지금부터 이 구성 요소를 각각 자세히 살펴보고 그 역할을 알아봅시다.
프런트엔드
프런트엔드가 단지 사용자 인터페이스일 뿐이라고 생각하기 쉽지만 실제 역할은 그 이상입니다. 프런트엔드는 UI일 뿐만 아니라 다음과 같은 기능을 제공합니다.
- 파일 분석
- 구문 강조 표시 및 기본 코드 완성
- 에디터 기능
Fleet은 기본적으로 에디터 모드에서 시작되며 기본 코드 완성 및 탐색은 물론 모든 강력한 에디터에서 기대할 수 있는 기능을 제공합니다. 이 모든 것이 Fleet의 프런트엔드에서 제공됩니다.
작업공간
이름에서 알 수 있듯이 작업공간은 작업 세션과 관련된 작업을 처리하는 곳입니다. 상태 관리와 같은 측면은 작업 공간에서 취급합니다. 이 기능은 시스템에서 로컬인지 여부에 따라 Fleet과 함께 프로세스에서 실행되거나 별도의 프로세스로 실행될 수 있습니다. 따라서 작업공간은 원격 서버에서 실행될 수도 있습니다.
스마트 모드 및 백엔드
위에서 언급했듯이 Fleet은 에디터로 실행될 수 있습니다. 하지만 다른 기능 중에서도 스마트 코드 완성, 고급 탐색, 리팩터링 및 검사와 같은 고급 기능이 필요한 경우 스마트 모드를 사용하면 됩니다.

이 스마트 모드에서는 기본 IntelliJ IDEA 코드 처리 엔진, 사용자 지정 분석기 또는 언어 서버(LSP 기반 여부에 관계없이)를 포함한 다양한 옵션이 지원됩니다.
Fleet System Daemon(FSD)
Rust로 작성된 이 구성 요소는 Fleet이 실행되는 환경에서 빌드 작업, 코드 실행, 터미널 명령어 실행 및 기타 작업을 담당합니다.
이러한 모든 구성 요소가 함께 모여서 확장 가능한 분산형 솔루션을 제공합니다. 이후 게시물에서 이러한 각각의 구성 요소를 만드는 데 사용된 기술과 구성 요소 간의 통신에 사용된 프로토콜에 대해서 더 자세히 알아보겠습니다.
다음 게시물에서는 상태 관리에 대해 살펴보고 이 모든 서비스에서 일관성을 유지하는 방식을 설명합니다.
다음 블로그 게시물도 기대해 주세요!
게시물 원문 작성자





