Kotlin
A concise multiplatform language developed by JetBrains
Compose Multiplatform 1.5.10 – 시작한다면 지금이 최적입니다!
Compose Multiplatform은 개발자가 다양한 플랫폼에서 애플리케이션의 UI를 공유할 수 있도록 JetBrains에서 빌드한 선언적 UI 프레임워크입니다. 이를 통해 Android, iOS, 데스크톱 및 웹에서 코드 베이스를 최대 100% 재사용할 수 있습니다. 이 프레임워크는 Kotlin 1.9.20에서 안정화된 핵심 Kotlin Multiplatform 기술의 코드 공유 기능을 활용합니다.
Compose Multiplatform의 이 1.5.10 릴리스는 Kotlin 1.9.20을 지원하고, 단순화된 온보딩을 제공하며, 새로운 문서용 포털을 도입하고, 아래 나열된 기능을 제공합니다.
목차
이러한 전반적인 개선 덕분에 Compose Multiplatform을 채택하기가 그 어느 때보다 쉬워졌습니다. 처음 시작하는 경우에도 크로스 플랫폼 개발용으로 Compose Multiplatform을 시작하기에 적기이고, 기존 사용자 역시 이러한 개선을 통해 그 어느 때보다 효율적으로 작업할 수 있을 것입니다.
더 쉽게 시작하기
Compose Multiplatform과 Kotlin Multiplatform에 대해 자세히 알아보고 싶다면 다음과 같은 좋은 소식을 알려 드립니다.
- Kotlin Multiplatform 웹 마법사를 사용하면 몇 번의 클릭만으로 새 프로젝트를 쉽게 만들 수 있습니다. 프로젝트에는 공유 로직과 여러 플랫폼용 Compose Multiplatform UI가 모두 포함됩니다.
- Android, iOS 및 데스크톱용 새로운 온보딩 튜토리얼을 사용할 수 있습니다. 이를 통해 Kotlin Multiplatform 및 Compose Multiplatform의 핵심 개념을 빠르게 이해할 수 있습니다.
- Compose Multiplatform 문서가 Kotlin Multiplatform 개발 포털에 통합되어 필요한 정보를 더 쉽고 간단하게 찾을 수 있습니다.
11월 28일에 예정된 Compose Multiplatform을 시작하는 방법에 관한 웨비나에도 등록해 보세요.
공통 코드의 새로운 Material 3 구성 요소
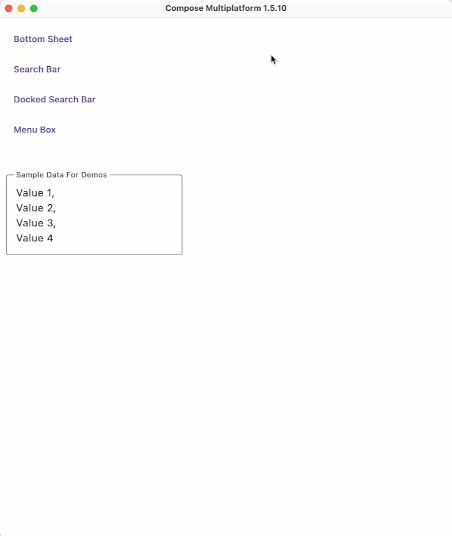
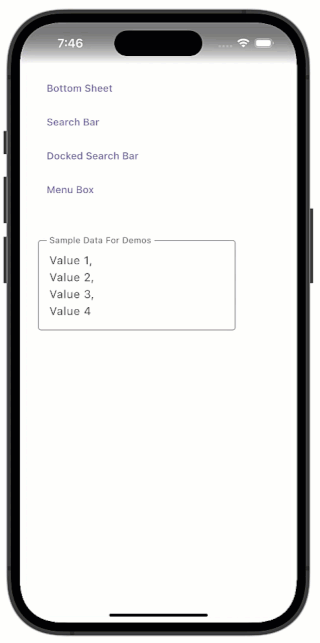
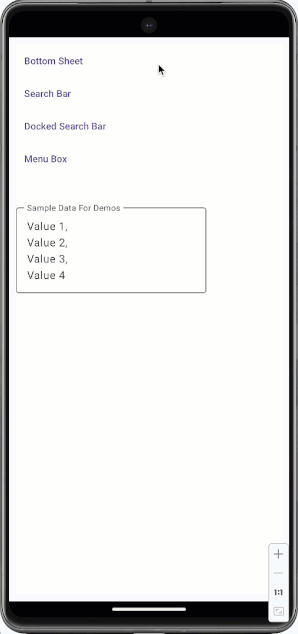
이제 공통 코드에서 모든 Compose Material 3 구성 요소를 사용할 수 있습니다. ModalBottomSheet, ExposedDropdownMenuBox, SearchBar 및 DockedSearchBar 구성 요소가 이번 릴리스에 추가되어 Compose Material 3 1.1.2 버전에 정의된 구성 요소 세트가 완성되었습니다.
데스크톱에는 다음과 같이 표시됩니다.

iOS와 Android에서는 다음과 같이 표시됩니다.


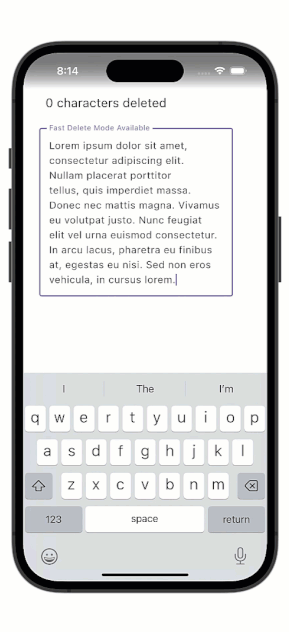
iOS의 향상된 TextField
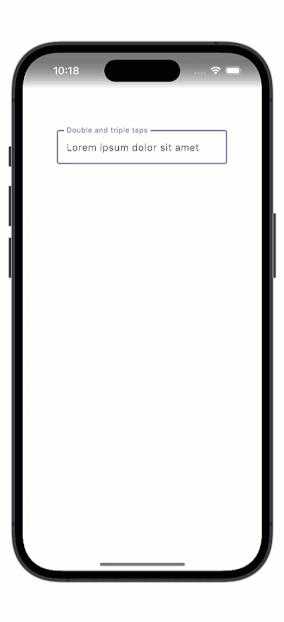
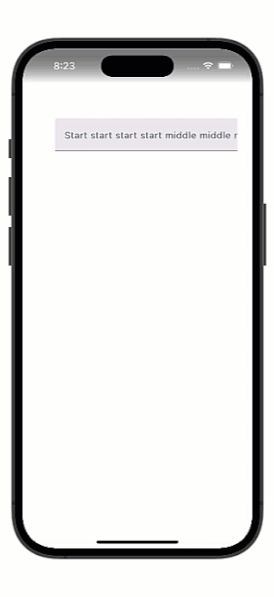
이번 릴리스에는 iOS의 TextField에 대한 여러 가지 향상된 기능이 포함되어 있습니다. 새로운 Fast Delete(빠른 삭제) 모드를 사용할 수 있으며, 두 번 및 세 번 탭 처리가 개선되었고, 스크롤의 물리적 움직임에 ‘고무줄 효과’가 포함되었으며, 크로스페이드 애니메이션의 상호 운용성이 향상되었습니다.
- 이번 릴리스부터 백스페이스 키를 누르고 있으면 처음 21자 이후에 새로운 Fast Delete(빠른 삭제) 모드가 활성화됩니다. 이 모드에서는 삭제할 때마다 두 단어가 제거됩니다. 이는 기본 iOS 동작과 일치하며 사용자가 예상하는 대로입니다.

- 이번 릴리스부터 TextField의 두 번 및 세 번 탭이 항상 일관되게 처리됩니다. 두 번 탭하면 항상 현재 단어가 선택되고, 세 번 탭하면 항상 전체 텍스트가 선택됩니다.

- Compose Multiplatform 1.5.0에는 스크롤의 기본적 물리적 움직임에 대한 지원이 도입되었습니다. 이 릴리스에는 큰 텍스트 필드 내에서 오버스크롤(‘고무줄 효과’)에 대한 지원이 추가되었습니다. 이제 Compose Multiplatform UI는 iOS 사용자가 기대하는 탄력성을 제공합니다.

UIKit 상호 운용성을 위한 크로스페이드 애니메이션
iOS를 타기팅하는 경우 Compose Multiplatform을 사용하면 UIKit 구성 요소 계층 구조 내에 컴포저블을 삽입할 수 있습니다. 이를 통해 Kotlin UI 구성 요소를 기존 Swift 또는 Objective-C 위젯과 결합할 수 있습니다.
이번 릴리스부터 UIKit 계층 구조 내에 컴포저블을 삽입하면 방향 전환에 따라 크로스페이드 애니메이션이 화면에 적용됩니다. 그러면 구성 요소가 일시적으로 늘어난 것처럼 보이는 것을 방지할 수 있습니다.
컴파일 속도 향상
Kotlin 1.9.20에서는 컴파일러 캐시 처리와 Compose Multiplatform이 호환됩니다. 따라서 이번 릴리스부터 Kotlin 1.9.20 컴파일러를 사용하는 Compose Multiplatform 애플리케이션에 대해 컴파일러 캐시 처리가 자동으로 활성화됩니다. 첫 컴파일링 후에는 모든 컴파일링의 속도가 훨씬 빨라집니다.
이전 버전의 Kotlin 컴파일러와 함께 Compose Multiplatform을 사용하면 캐시 처리가 비활성화된 상태로 유지됩니다. kotlin.native.cacheKind를 none으로 수동 설정하면 Gradle 컴파일러 플러그인에서 오류가 발생하므로 이 속성이 있으면 제거하세요.
K2 컴파일러에 대한 기본 지원
이번 릴리스에서는 Compose Multiplatform에서 K2 컴파일러에 대한 부분적 지원을 도입합니다. Compose 컴파일러와 K2를 함께 사용하여 기본 애플리케이션을 빌드할 수 있습니다. K2에 대한 완전한 지원은 다음 CMP 릴리스에서 예정되어 있으니 계속 지켜봐 주세요.
iOS의 향상된 렌더링 성능
이번 릴리스에서는 불필요하거나 과도하게 처리되는 인스턴스를 제거하여 iOS의 성능을 향상했습니다. 또한 렌더링을 위해 GPU에서 실행할 명령이 별도의 스레드로 준비됩니다.
이러한 변경은 iOS에서 실행되는 Compose Multiplatform 앱에서 누락되는 프레임이 더 적다는 것을 의미합니다. 누락된 프레임으로 인해 발생하는 끊김이나 지연이 줄어들거나 제거됩니다.
새로운 문서 포털
새로운 Kotlin Multiplatform 개발 포털에는 튜토리얼, FAQ, 새로운 샘플 및 기타 유용한 문서가 포함되어 있습니다. 즉, Compose Multiplatform을 시작하기가 그 어느 때보다 쉬워졌습니다!
이 포털에서는 다음과 같은 주제를 확인할 수 있습니다.
전용 포털에서 Compose Multiplatform 자료를 다른 멀티플랫폼 문서와 그룹화하여 자료를 더 쉽게 찾고 사용할 수 있습니다. 아직 일부 문서가 Compose Multiplatform GitHub에 남아 있지만 해당 문서를 곧 새 포털로 이전할 예정입니다.
마무리
Compose Multiplatform을 시작하기에 이보다 더 좋은 때는 없었습니다! Compose Material 3 위젯을 사용하면 Android, iOS, 데스크톱 및 웹에서 일관되게 작동하는 멋진 사용자 인터페이스를 빌드할 수 있습니다. Kotlin Multiplatform 웹 마법사를 사용하면 첫 Compose Multiplatform 애플리케이션의 빌드 과정을 안내해 주는 새로운 온보딩 튜토리얼을 통해 몇 분 만에 시작하고 실행할 수 있습니다.
Compose Multiplatform을 사용한 애플리케이션 빌드가 재미있고 보람 있는 경험이 되기를 바랍니다. 사용 후 여러분의 의견을 공유해 주세요. Compose Multiplatform 및 Jetpack Compose와 관련된 일반적인 주제를 논의할 수 있는 #compose 채널의 Kotlin Slack 토론에 초대합니다.
기타 유용한 글과 영상
- Compose Multiplatform 시작하기 — 튜토리얼
- Compose Multiplatform 개요
- Compose Multiplatform 1.5.10 – GitHub 릴리스 노트
- Kotlin Multiplatform 안정화 버전 출시 블로그 게시물
- Kotlin 1.9.20 릴리스 블로그 게시물
게시물 원문 작성자
Subscribe to Kotlin Blog updates







