PyCharm에서 Django 앱 제작하기
Django의 핵심은 개발자가 애플리케이션을 빠르게 개발하도록 지원하는 것입니다. 이 프레임워크를 마스터하면 콘셉트 구상부터 프로덕션 상태의 웹 애플리케이션 완성까지 과정이 한결 간소화됩니다. 더 빠르게 개발을 진행하려면 PyCharm에서 Django 앱 제작 방법을 배워보세요.
이 튜토리얼은 현재 위치의 기온을 보여주는 간단한 Django 애플리케이션 제작의 모든 단계를 설명합니다. 또한 상호작용성을 가미하기 위해 앱에서 임의의 다른 위치의 날씨도 검색할 수 있도록 합니다.
이 튜토리얼에서 학습할 내용은 다음과 같습니다.
- PyCharm에서 Django 프로젝트 생성
- 모델, 뷰 및 템플릿 작성
- API 호출 및 응답 처리
- 데이터베이스 연결 및 데이터 채우기
완전한 애플리케이션 코드가 필요한 경우 저장소를 복제하면 됩니다. 복제와 관련한 자세한 내용은 PyCharm 문서를 참조하세요.
전제 조건
이 튜토리얼은 이미 몇 년의 Python 사용 경력이 있는 개발자를 대상으로 하므로, 컴퓨터에 Python이 설치되어 있다는 가정하에 진행됩니다. 혹시 Python이 설치되어 있지 않더라도 걱정하지 마세요! PyCharm에서 첫 프로젝트를 생성할 때 원하는 Python 버전을 다운로드해 설치할 수 있습니다.
Django 지원은 전문적 기능이므로 PyCharm Professional 버전이 필요합니다. 신규 사용자를 위한 30일 무료 평가판이 제공되며, 학생 또는 교사인 경우 무료 교육용 라이선스를 신청할 수 있습니다. 이 튜토리얼은 새로운 UI가 적용된 PyCharm 2023.1에서 제작되었습니다.
다양한 운영 체제에 관한 자세한 내용 및 설치 지침은 PyCharm 문서에서 확인하세요.
앱 시작하기
첫 단계를 시작해 보겠습니다. 단계가 복잡하지는 않으며, 이 단계를 완료하면 기본적인 수준으로 실행되는 앱이 탄생합니다.
PyCharm에서 Django 프로젝트 생성
프로젝트를 생성하려면 PyCharm을 시작하고 New Project(새 프로젝트)를 클릭하세요. PyCharm이 이미 실행 중인 경우 File(파일) | New Project를 선택하면 됩니다.
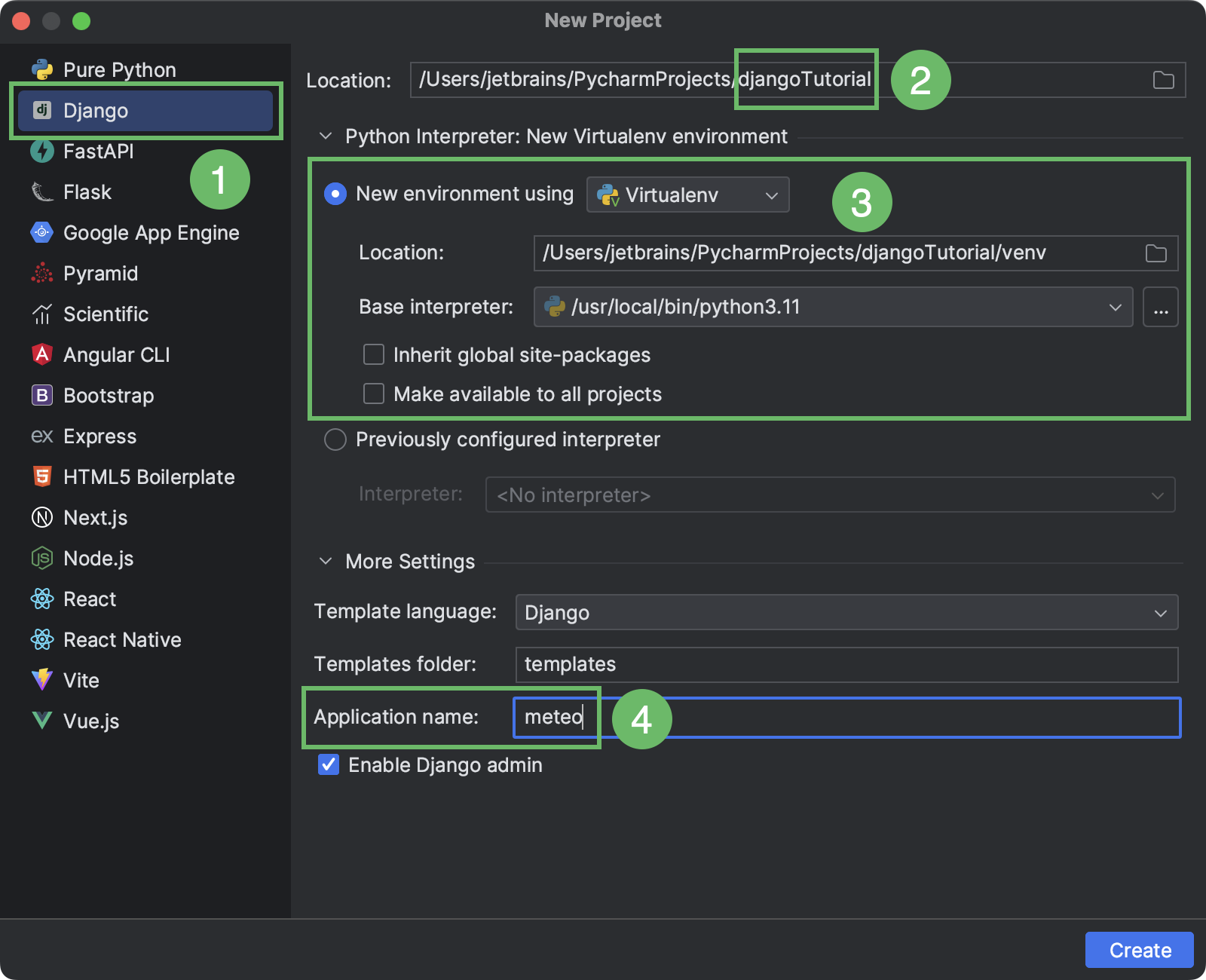
New Project 창이 열리면 다음과 같이 설정합니다.

- 프로젝트 유형으로 Django를 선택합니다.
- 프로젝트를 추가할 디렉터리 이름을 입력합니다. 이는 프로젝트 이름으로도 사용됩니다.
- PyCharm에서 종속성을 설치할 새 Django 프로젝트의 가상 환경을 생성합니다. 이 튜토리얼에서는 virtualenv 옵션을 선택합니다.
- PyCharm을 사용하면 프로젝트에서 Django 애플리케이션을 바로 제작할 수 있습니다. 애플리케이션 이름을 여기에 지정해야 합니다.
준비가 완료되면 Create(생성)를 클릭합니다. PyCharm은 파일 구조를 생성하고 Django 및 기타 필수 종속성을 설치합니다.
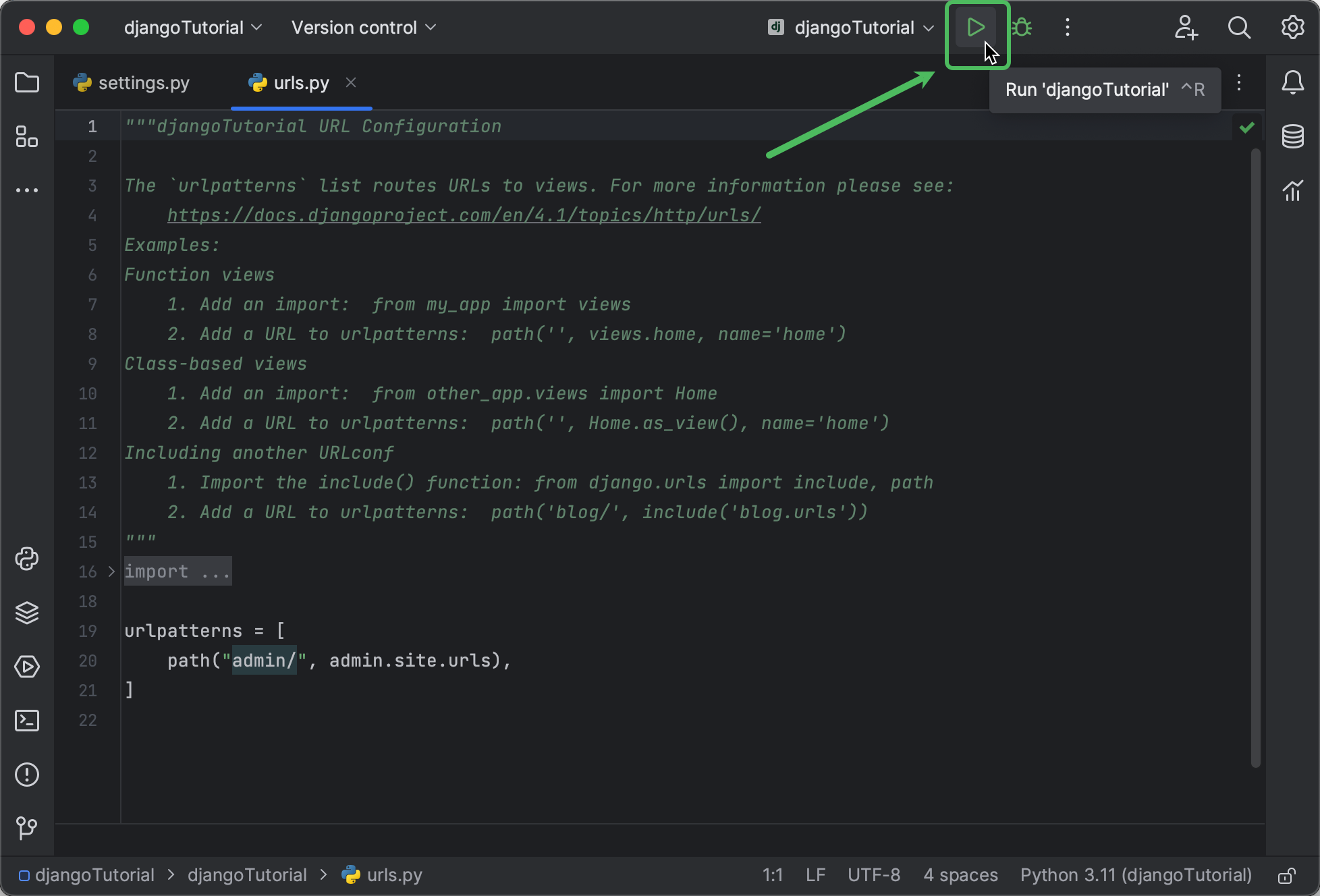
창 상단에서 Run(실행) 아이콘을 클릭해 Django 서버를 시작합니다.

Run 도구 창이 열리면 링크를 따라 브라우저 창을 엽니다.

PyCharm에서 몇 분 이내에 Django 서버를 실행할 수 있습니다. 이것만으로 훌륭한 시작이지만 아직 더 우수한 기능이 남아 있습니다.
첫 번째 뷰 작성
이제 애플리케이션 로직을 작성해 보겠습니다. Django의 경우 views.py에 클래스나 함수를 작성하면 됩니다.
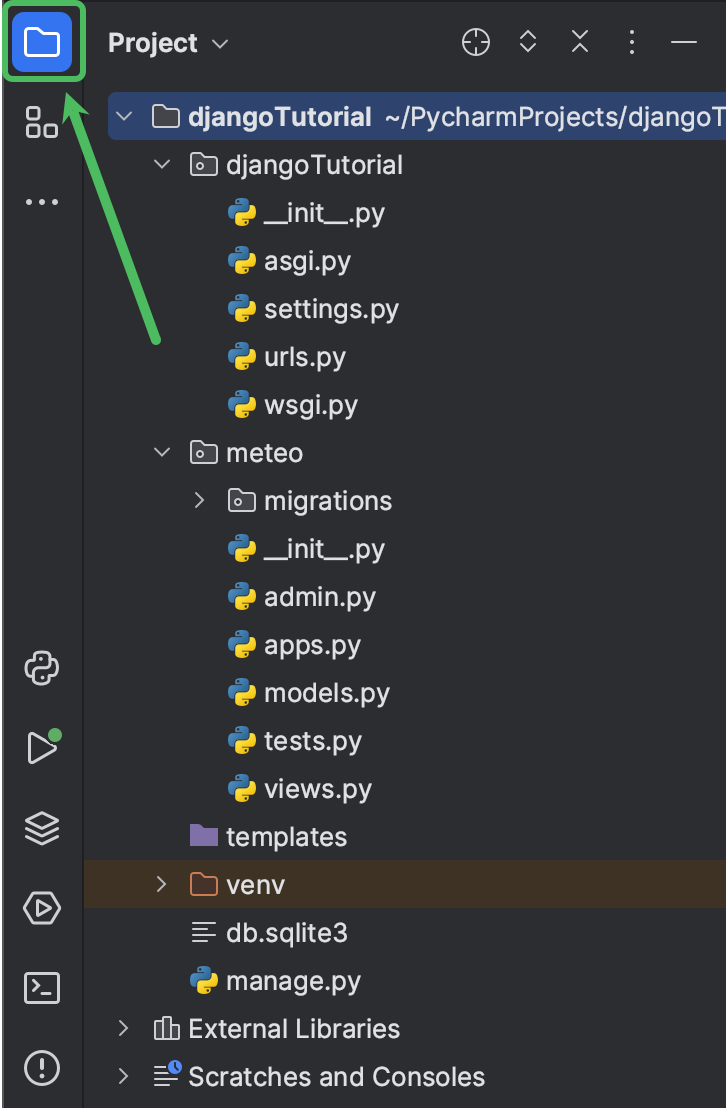
PyCharm 창 왼쪽 상단에서 폴더 아이콘을 클릭하거나 ⌘1/Alt+1 키를 눌러 언제든 프로젝트 구조를 탐색할 수 있습니다.

이 튜토리얼은 상당한 시간을 절약할 수 있는 단축키를 제공합니다. 예를 들어, ⇧(Shift) 키를 두 번 누르면 Search Everywhere(전체 검색) 창이 열립니다. 이 단축키를 활용하면 프로젝트 파일, 설정 및 액션 등 무엇이든 검색할 수 있습니다.
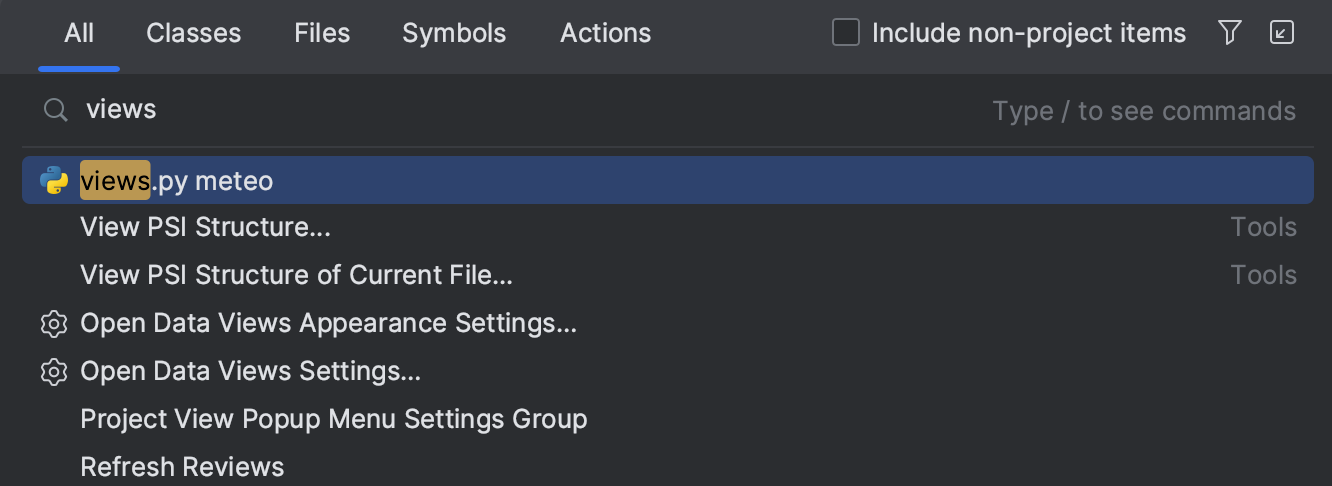
전체 검색 기능으로 views.py를 빠르게 열어보세요.
views를 입력한 후 meteo의 views.py로 커서를 옮긴 다음 Enter를 누르면 됩니다.

views.py가 에디터 탭으로 열립니다. 현재 위치의 현재 온도를 반환하는 temp_here 함수부터 작성해 보겠습니다.
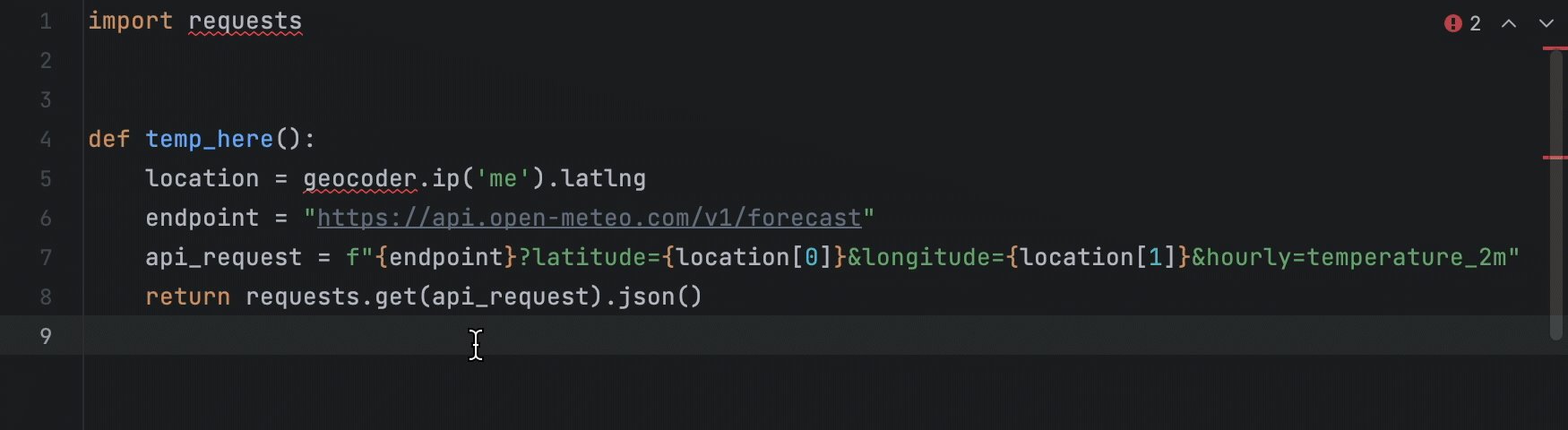
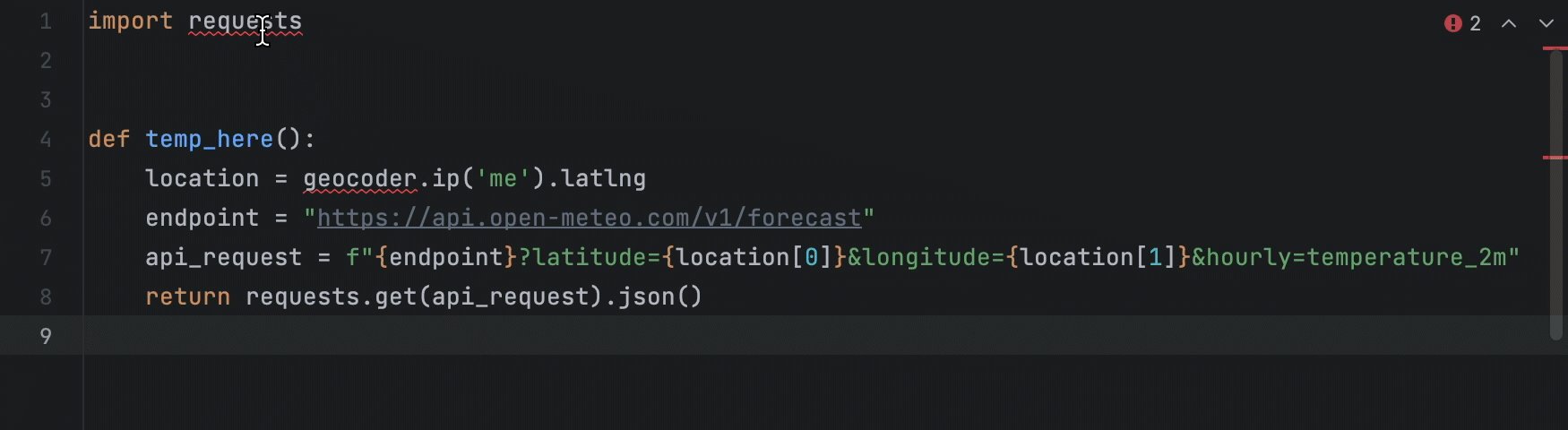
에디터에 다음 코드를 붙여 넣으세요.
import requests
def temp_here():
location = geocoder.ip('me').latlng
endpoint = "https://api.open-meteo.com/v1/forecast"
api_request = f"{endpoint}?latitude={location[0]}&longitude={location[1]}&hourly=temperature_2m"
return requests.get(api_request).json()
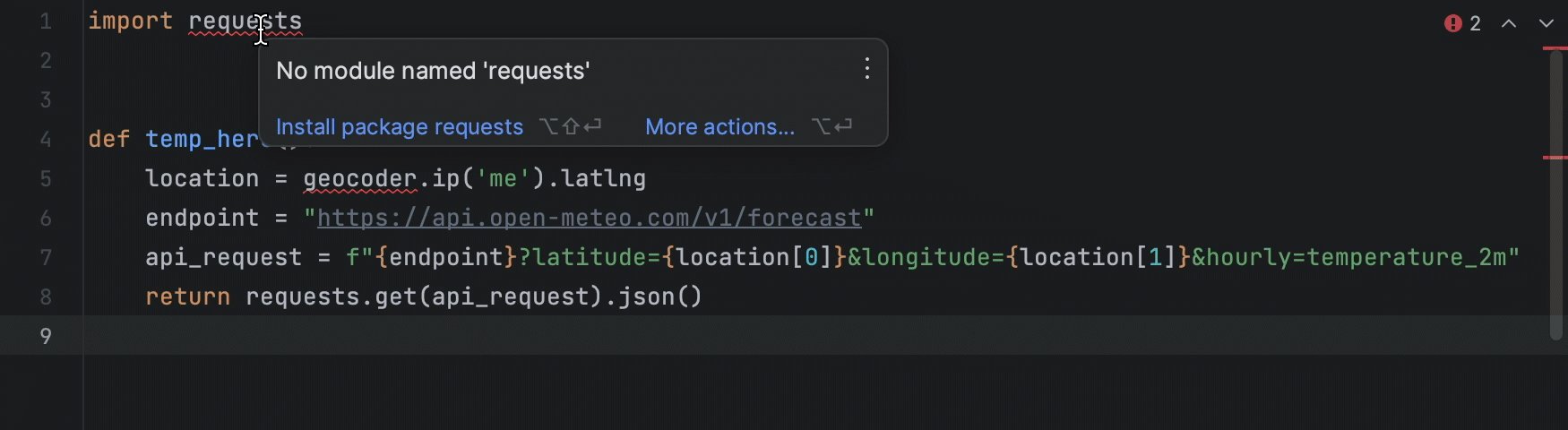
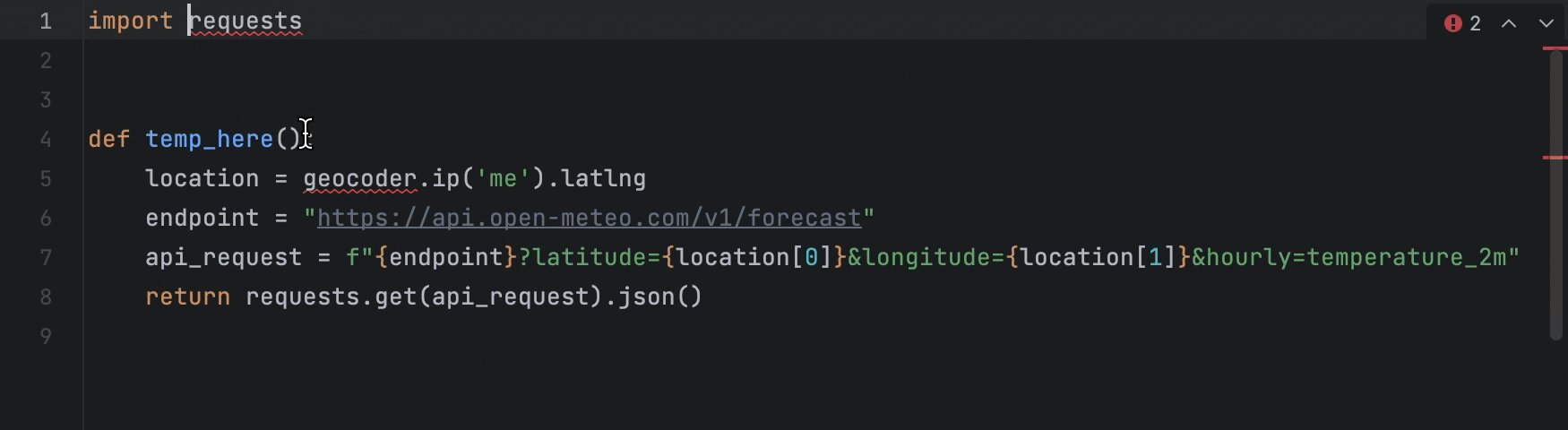
이 코드를 설명해 드리겠습니다. 먼저 API 호출에 필요한 requests 라이브러리를 가져옵니다. import 문에 빨간색 물결 밑줄이 표시될 경우, 선택한 Python 인터프리터에서 패키지 사용이 불가하다는 의미입니다.
물결 밑줄이 표시된 곳을 마우스로 가리킨 후 Install package requests(패키지 requests 설치)를 선택합니다.

현재 온도를 가져오기 위해 temp_here가 Weather Forecast API를 호출합니다. 이것은 API 키가 불필요한 무료 API입니다. 필요한 정보는 엔드포인트(https://api.open-meteo.com/v1/forecast) 및 좌표뿐입니다. 좌표 정보를 위해 여러 위치의 좌표를 검색할 수 있는 매우 간단한 Python 라이브러리인 Geocoder를 사용해 보겠습니다.
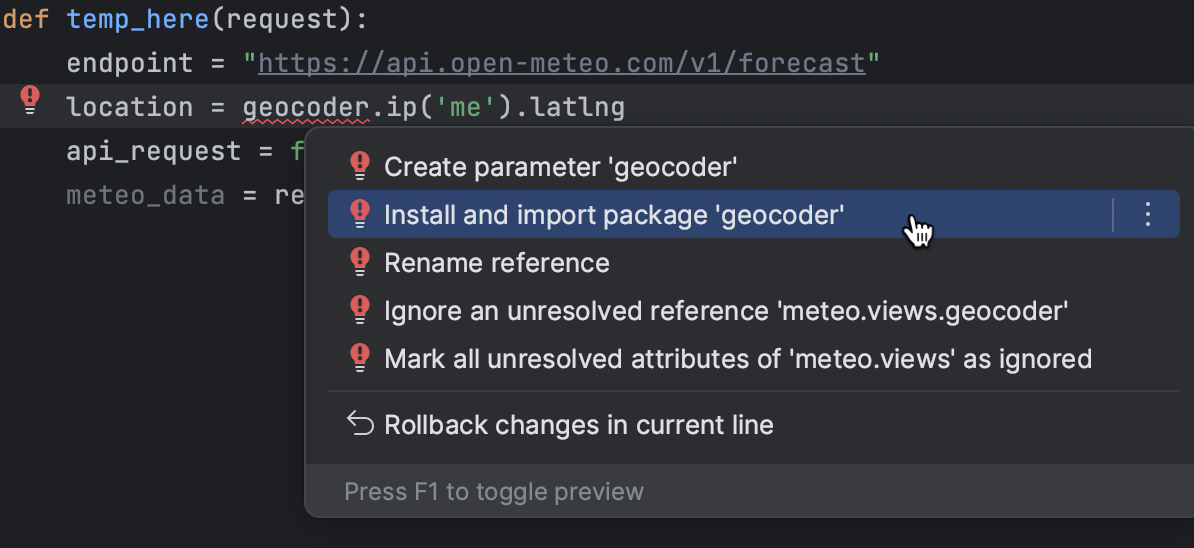
빨간색 물결 밑줄로 강조 표시된 geocoder에 캐럿을 두고 ⌥Enter/Alt+Enter를 누르면 사용 가능한 빠른 수정을 확인할 수 있습니다. Install and import package ‘geocoder'(‘geocoder’ 패키지 설치 및 가져오기)를 선택합니다.

PyCharm은 패키지를 설치하고 파일 시작 부분에 import 문을 추가합니다.
모두 적절히 작동하는지 확인하기 위해 테스트를 요청하려면 어떻게 해야 할까요? 가장 간단한 방법은 Python 콘솔에서 함수를 호출하는 것입니다.
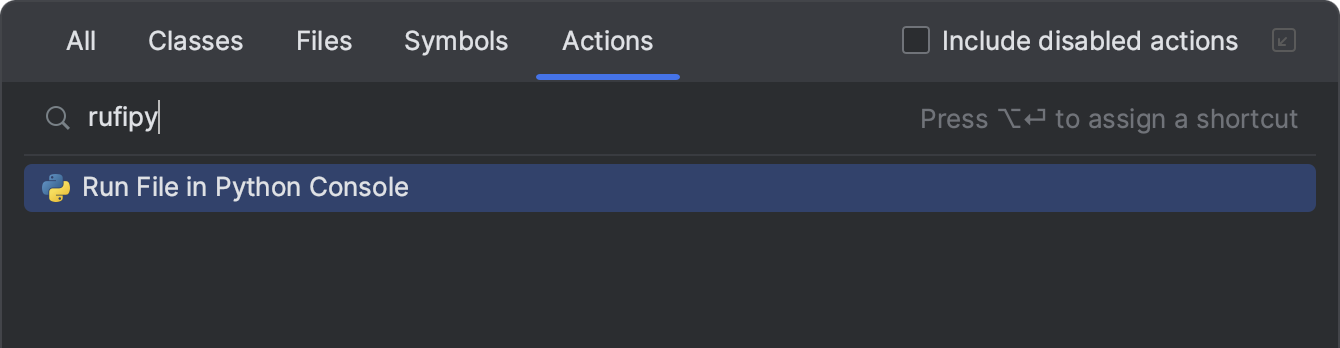
시간 절약에 도움이 되는 다른 기능인 Find action(액션 찾기)을 사용해 보겠습니다. 마우스로 메뉴를 이동하거나 수많은 단축키를 외우는 대신 ⇧⌘A/Ctrl+Shift+A 키를 누르고 Run File in Python Console(Python 콘솔에서 파일 실행)을 검색하세요.
단어를 모두 입력할 필요도 없으며, 'rufipy'와 같은 구문을 사용해도 원하는 결과가 표시됩니다.

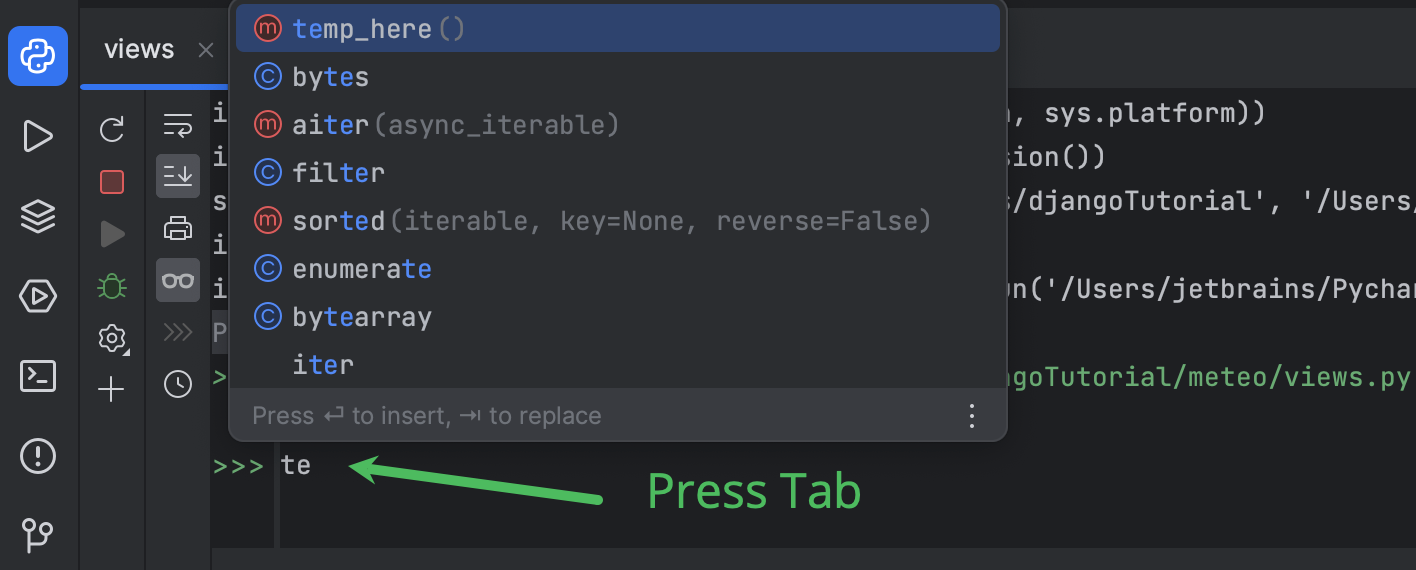
명령어 실행 시 PyCharm은 import 문과 함수 정의를 콘솔에 로드합니다. 이제 temp_here를 호출하세요. Tab을 누르면 코드 완성 기능이 작동합니다.

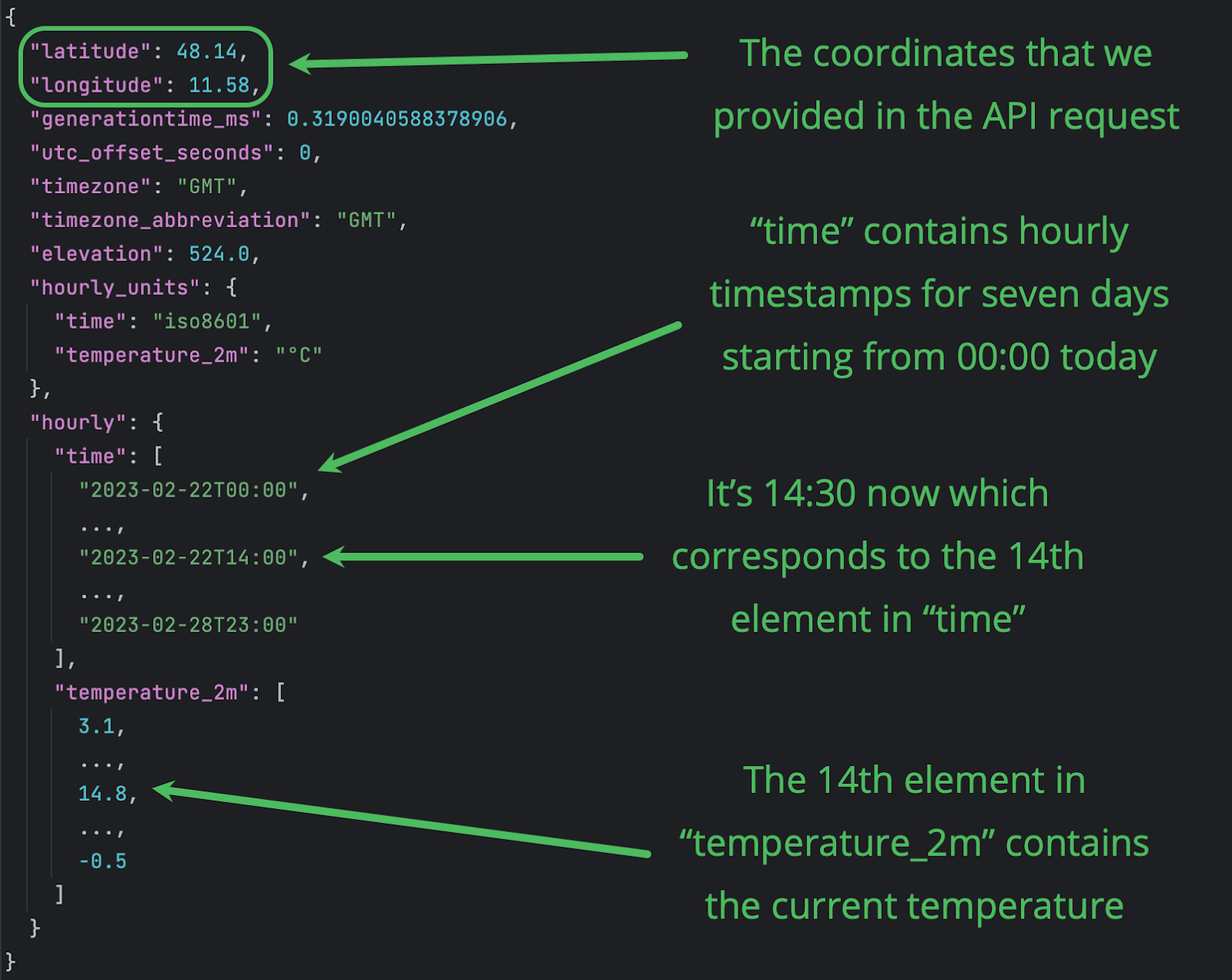
콘솔 출력에서 API 응답을 검사합니다. 매우 긴 문자열이지만 아래에 예시 표현이 있습니다.
응답을 직접 탐색하려면 다음 단계를 따르면 됩니다.
- 콘솔 출력을 3번 클릭한 후 ⌘C/ Ctrl+C를 눌러 클립보드에 복사합니다.
- ⇧⌘N/ Ctrl+Alt+Shift+Insert를 눌러 스크래치 파일을 생성하고 JSON 파일 형식을 선택합니다('js…' 입력).
- 응답을 붙여 넣고 Reformat Code(코드 서식 다시 지정) 액션을 적용합니다. Find action을 사용하거나 ⌥⌘L/Ctrl+Alt+L을 누를 수도 있습니다.
필요한 정보는 temperature_2m 키 아래의 hourly 요소에 포함되어 있습니다. 해당 키는 값으로 구성된 리스트를 가리킵니다.
현재 온도를 가져오려면 현재 시간을 색인으로 전달해야 합니다. 예를 들어, 현재 시간이 14시 30분이라면 리스트의 14번째 항목을 가져옵니다.

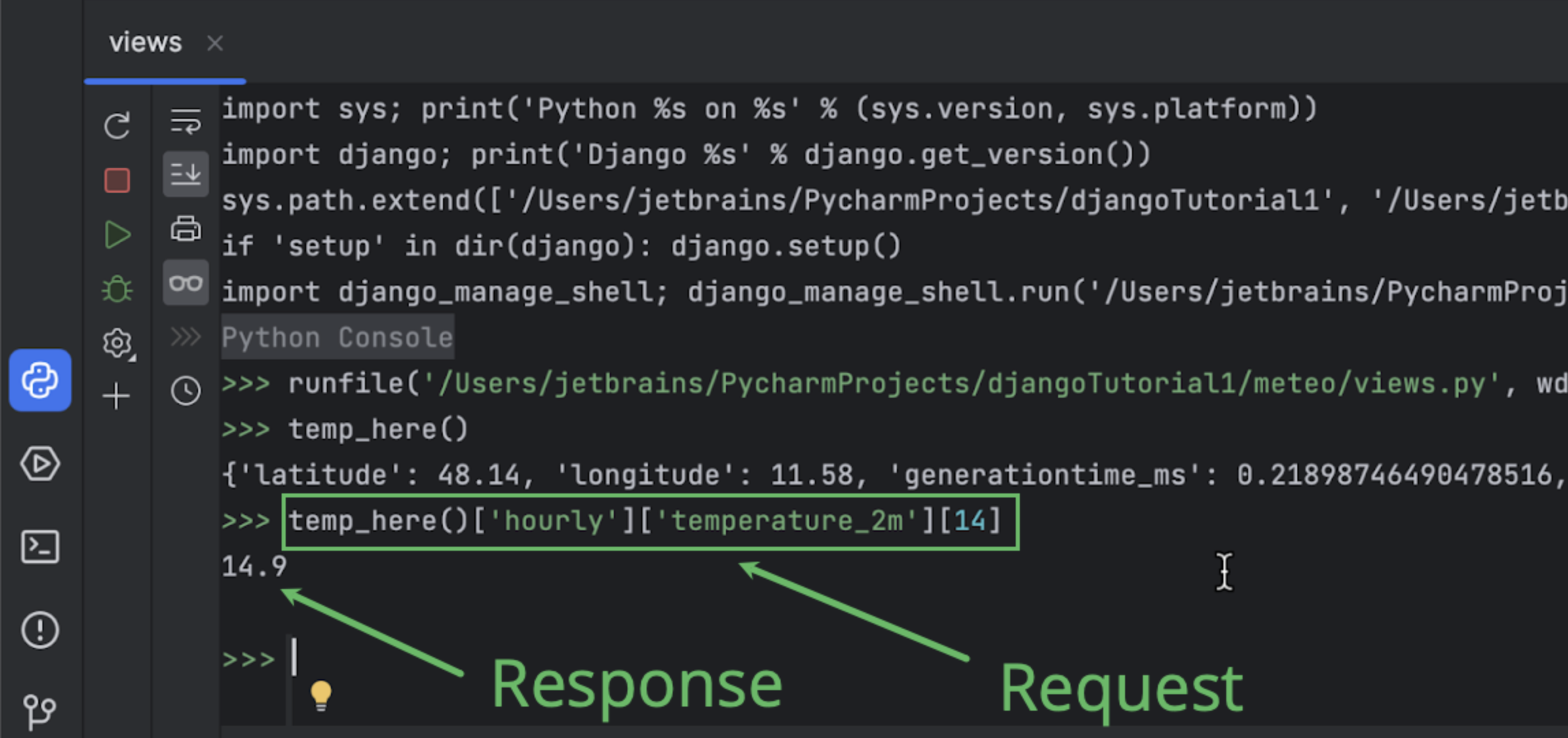
temp_here()['hourly']['temperature_2m'][14] 코드가 필요한 정보를 제공하는지 확인해 보겠습니다.
현재 시간에 따라 '14'를 바꾼 후 콘솔에 코드를 입력합니다.

14.9 °C는 우리 위치의 현재 온도입니다. 여러분의 온도는 어떻게 표시되나요?
API 응답에서 현재 온도를 추출할 수 있도록 함수를 수정해 보겠습니다.
def temp_here():
location = geocoder.ip('me').latlng
endpoint = "https://api.open-meteo.com/v1/forecast"
api_request = f"{endpoint}?latitude={location[0]}&longitude={location[1]}&hourly=temperature_2m"
now = datetime.now()
hour = now.hour
meteo_data = requests.get(api_request).json()
temp = meteo_data['hourly']['temperature_2m'][hour]
return temp
datetime도 가져와야 합니다.
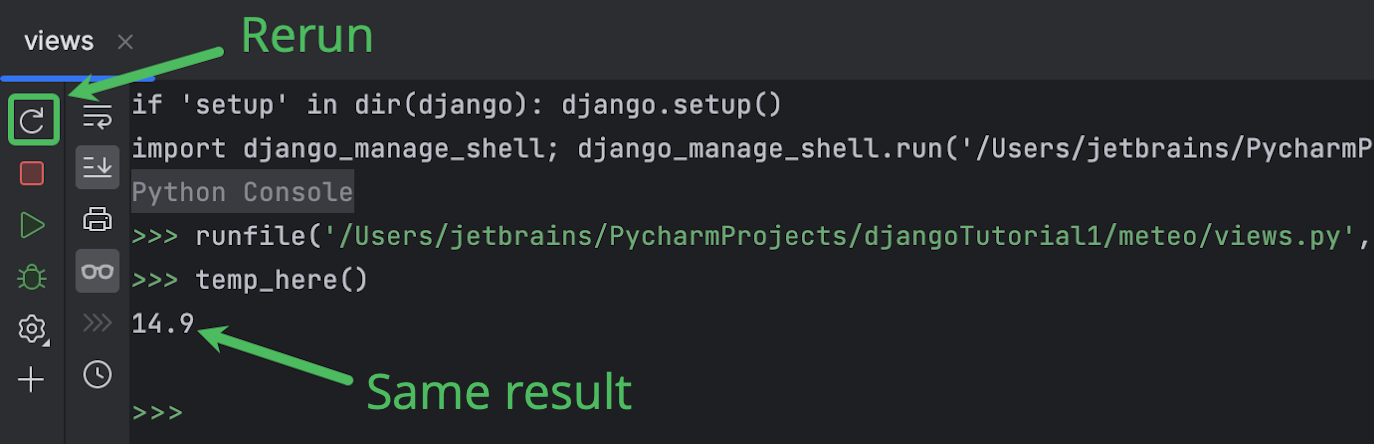
Python 콘솔 툴바의 왼쪽 상단에서 Rerun(다시 실행) 아이콘을 클릭해 업데이트된 함수 정의를 다시 로드한 후 temp_here 함수를 다시 호출합니다.

temp_here 함수의 코드를 변경하기 전 결과와 다른 결과가 표시될 경우, settings.py의 TIME_ZONE 값이 잘못되었기 때문일 수 있습니다.
자세한 정보는 Django 문서를 참조하세요.
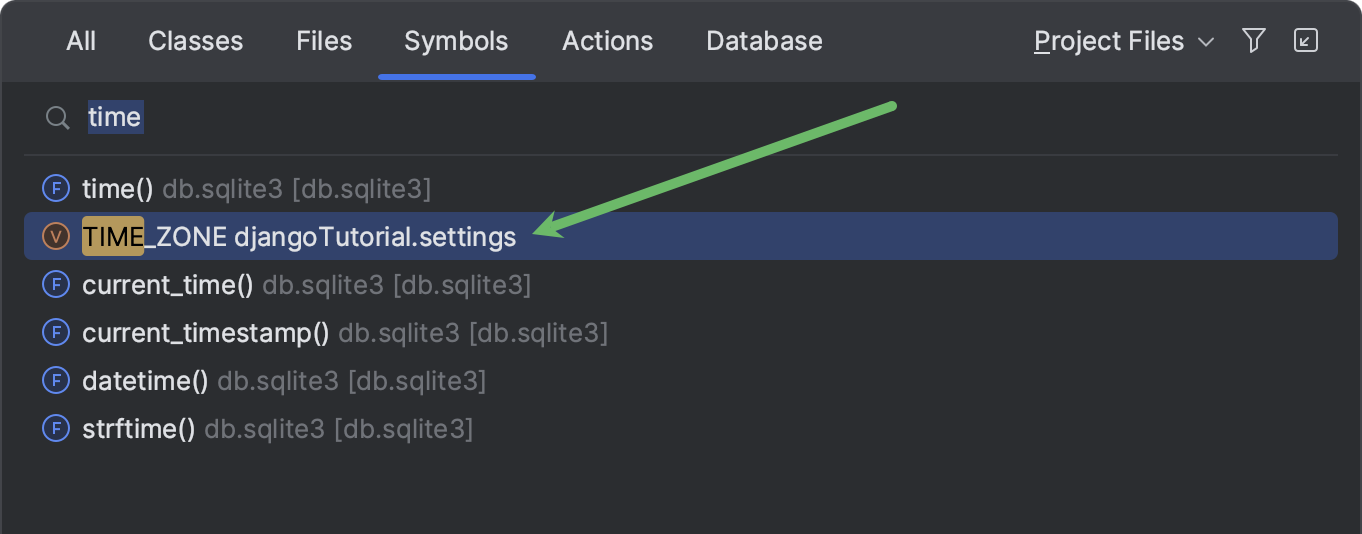
이 설정에 빠르게 액세스하려면 ⇧(Shift) 키를 두 번 누르고 Tab 키를 몇 번 눌러 Symbols(심볼)로 이동한 후 'time…'을 입력하면 됩니다.

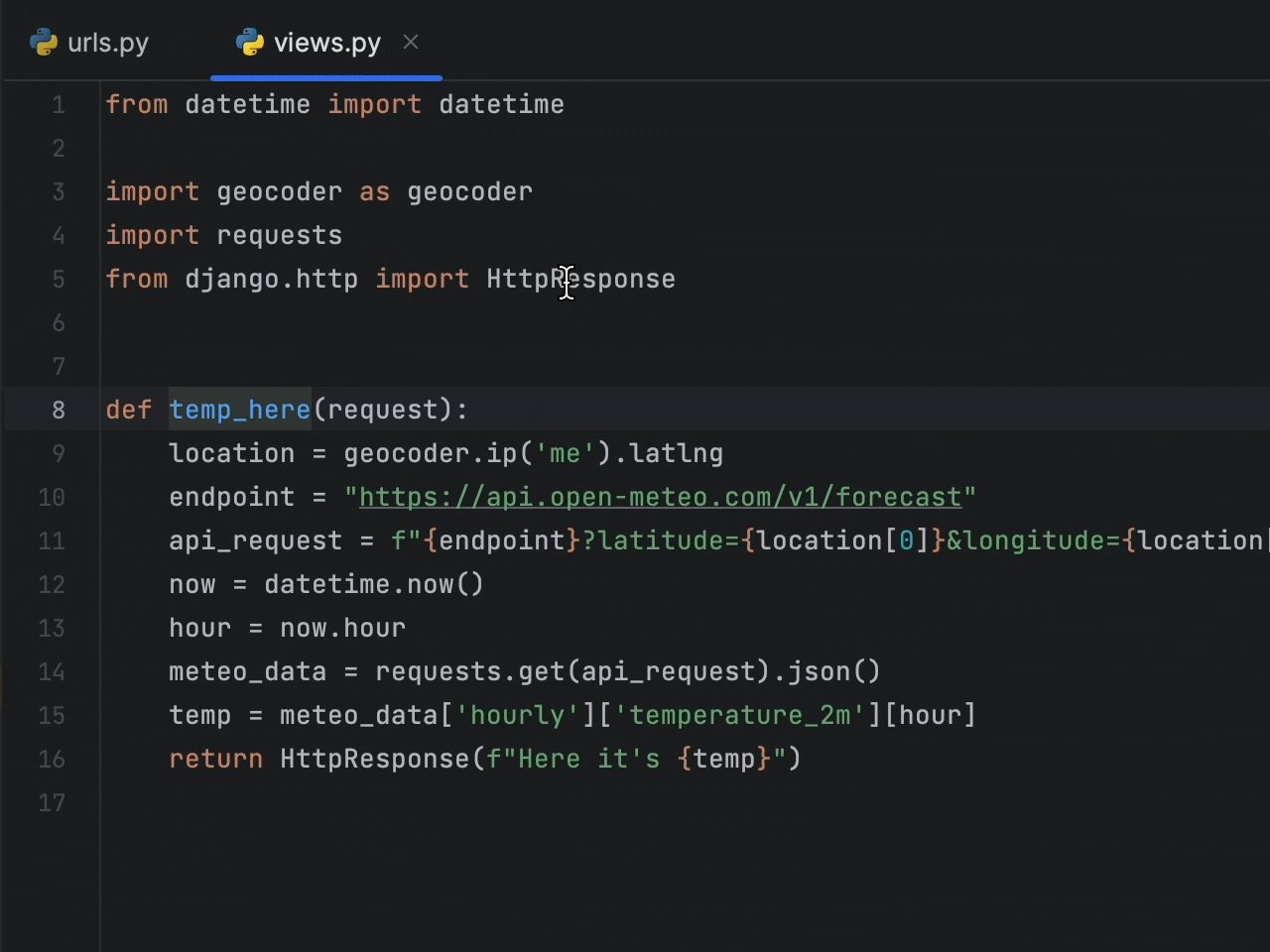
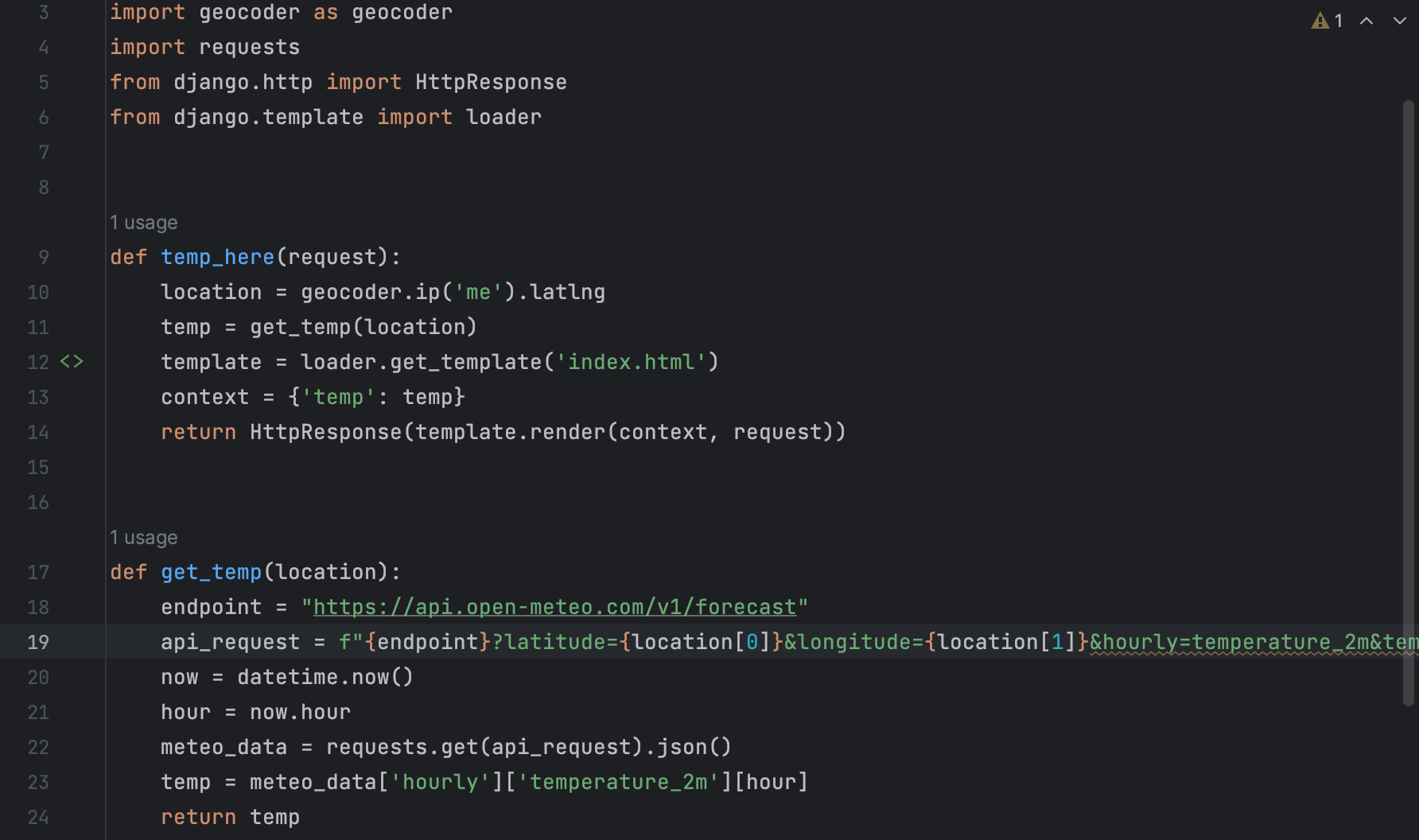
이제 temp_here를 뷰 함수로 바꿔보겠습니다. Django에서 뷰로 인식되려면, 함수가 첫 번째 매개변수로 HttpRequest 객체를 허용해야 합니다. 일반적으로 첫 매개변수 이름은 request로 지정됩니다. 또한 이 함수는 HttpResponse 객체를 반환해야 합니다.
views.py에 포함된 코드는 다음과 같습니다.
from datetime import datetime
import geocoder as geocoder
import requests
from django.http import HttpResponse
def temp_here(request):
location = geocoder.ip('me').latlng
endpoint = "https://api.open-meteo.com/v1/forecast"
api_request = f"{endpoint}?latitude={location[0]}&longitude={location[1]}&hourly=temperature_2m"
now = datetime.now()
hour = now.hour
meteo_data = requests.get(api_request).json()
temp = meteo_data['hourly']['temperature_2m'][hour]
return HttpResponse(f"Here it's {temp}")
보시다시피 변경된 점이 별로 없습니다. temp_here 함수에서 인수로 request가 사용되었으며, HttpResponse가 문자열과 함께 반환됩니다.
API 요청에 temperature_unit 매개변수를 추가하면 간편하게 섭씨 대신 화씨 단위를 사용할 수 있습니다.
api_request = f"{endpoint}?latitude={location[0]}&longitude={location[1]}&hourly=temperature_2m&temperature_unit=fahrenheit"
섭씨를 사용하려면 이 변경 사항은 추가하지 마세요.
URL 구성
브라우저에서 앱에 액세스하는 방법을 구성하려면 urls.py를 업데이트하세요. 위의 설명에 따라 Shift 키를 두 번 누르고 urls를 입력해 찾아서 열면 됩니다.
urlpatterns에 다음 코드 줄을 추가합니다. Reformat Code(코드 서식 다시 지정) 액션(⌥⌘L/Ctrl+Alt+L)을 사용해 코드를 붙여 넣은 후 간편하게 들여쓰기를 복구할 수 있습니다.
path("", include('meteo.urls')),
django.urls.include의 include도 가져와야 합니다.
파일이 아직 없으므로 'meteo.urls'에 노란색 물결 밑줄이 표시되어 해결되지 않은 참조로 표시됩니다. 이 문제는 다음 단계를 거치면 수정됩니다.
Django 프로젝트에는 하나 이상의 앱이 포함되는 경우가 많습니다. 현재 그렇지 않더라도 향후 프로젝트 개발을 고려해야 합니다. 따라서 해당 폴더의 각 애플리케이션에 대한 urls.py 파일을 생성하고, 해당 파일을 프로젝트의 urls.py에 모두 포함해야 합니다.
meteo 애플리케이션의 폴더에 urls.py를 생성해 보겠습니다.
Project(프로젝트) 도구 창에서 meteo 디렉터리를 마우스 오른쪽 버튼으로 클릭합니다.
New(새로 만들기) > Python File(Python 파일)을 선택하고 urls를 입력합니다.
새로 생성한 파일이 열리면 다음 코드로 채웁니다.
from django.urls import path
from . import views
urlpatterns = [
path('meteo/', views.temp_here, name='temp_here'),
]
이제 브라우저에서 <server_address>/meteo로 이동하면 views.py의 temp_here 함수가 호출되며 브라우저는 함수가 반환하는 모든 항목을 렌더링합니다.
연결 성공!
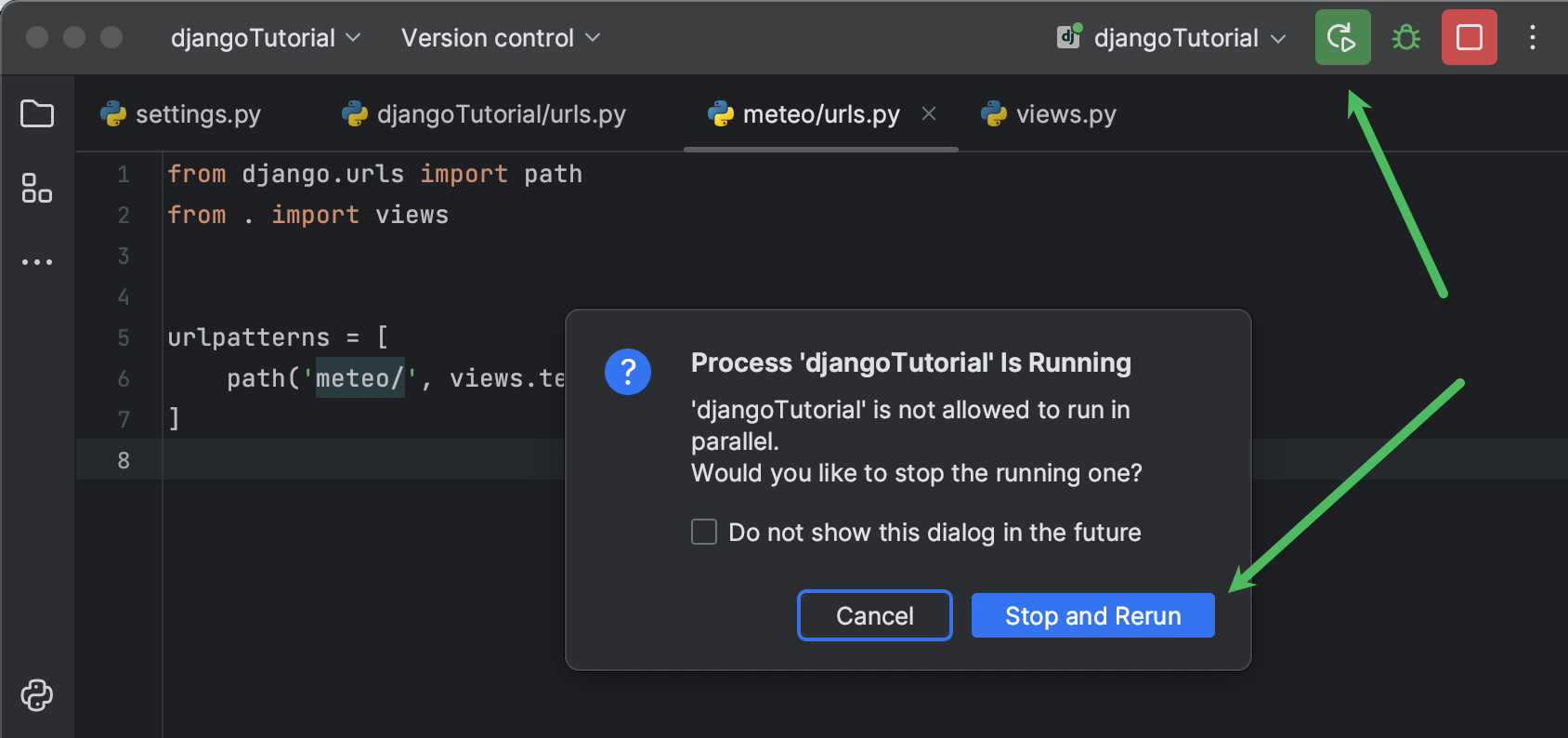
오른쪽 상단의 Rerun(다시 실행) 버튼을 클릭해 Django 서버를 다시 실행하고 액션을 확인합니다.

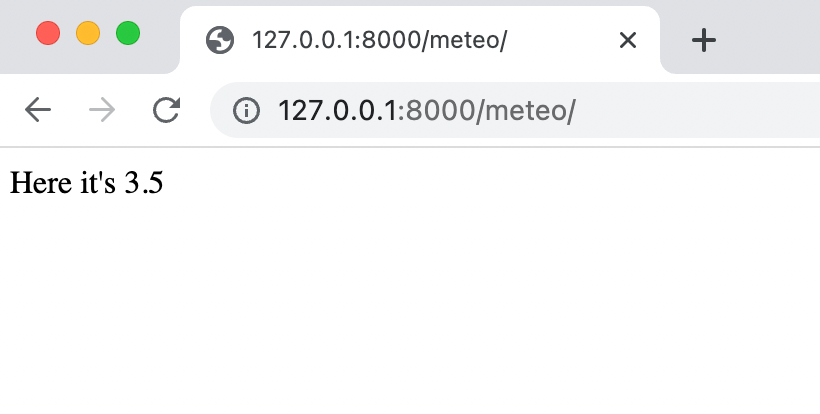
브라우저에서 http://127.0.0.1:8000/meteo/ 주소를 열면 다음과 유사한 내용이 표시될 겁니다.

브라우저를 열고 주소를 입력하거나 Django 서버를 다시 시작할 때마다 페이지를 수동으로 새로 고치기 번거롭다면 PyCharm에서 이를 자동으로 수행하도록 구성할 수 있습니다.
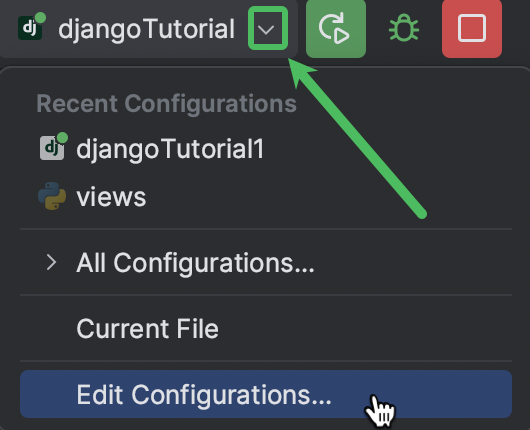
Run(실행) 위젯에서 드롭다운 목록을 열어 Edit configurations(구성 편집)을 선택합니다.

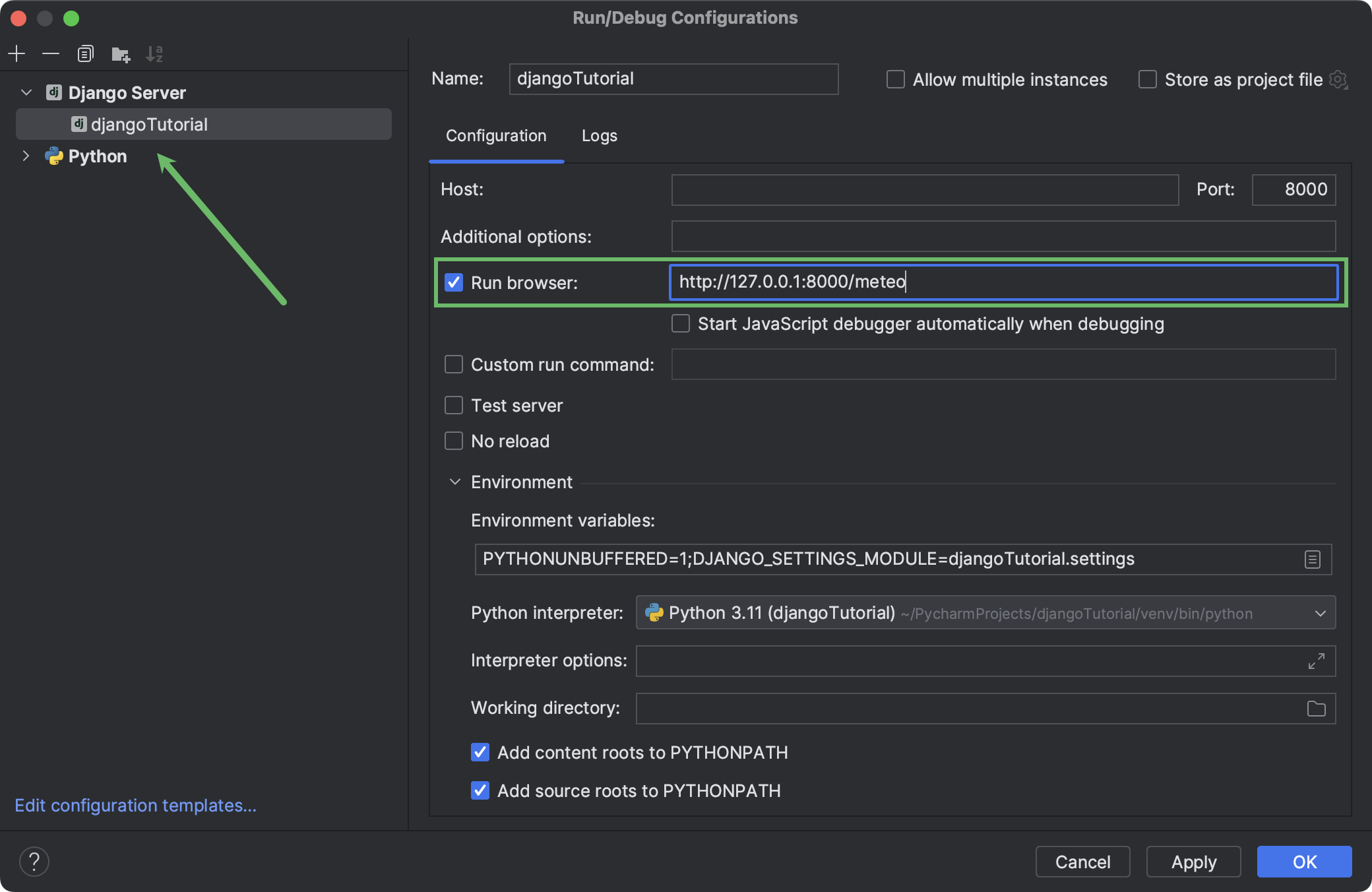
왼쪽 패널에서 프로젝트의 구성과 Run browser(브라우저 실행) 체크박스를 차례로 선택한 후 URL에 meteo를 추가합니다.

OK(확인)를 클릭해 변경 사항을 적용합니다.
이제 앱이 작동하지만 브라우저에서 멋지게 표시되지 않으며, ‘임의의 위치에서의 날씨’와 같은 기능도 없습니다. 다음 단계에서 이 문제를 해결할 수 있도록 템플릿을 사용하고 데이터를 가져와 보겠습니다.
경험 개선
템플릿 추가
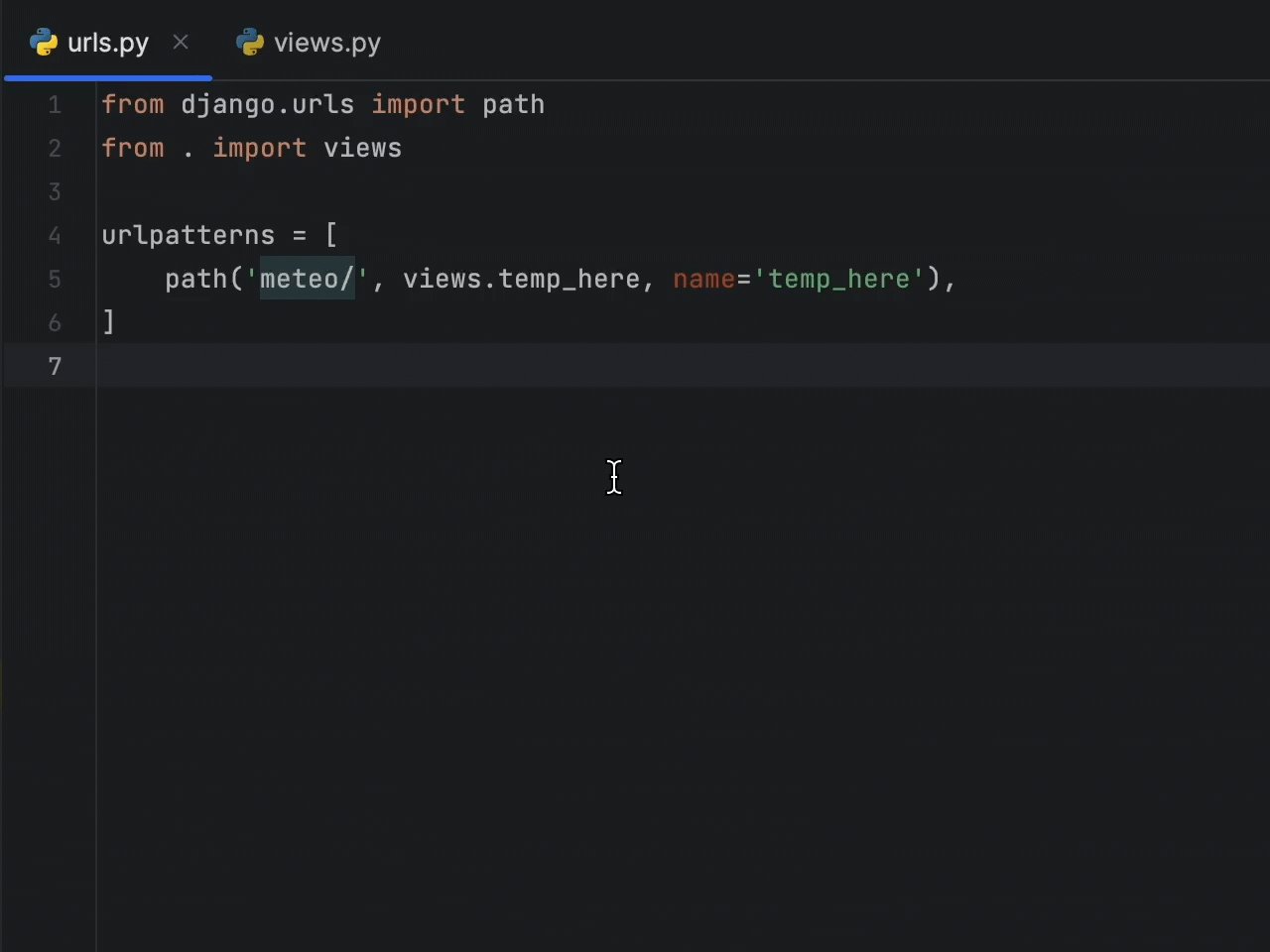
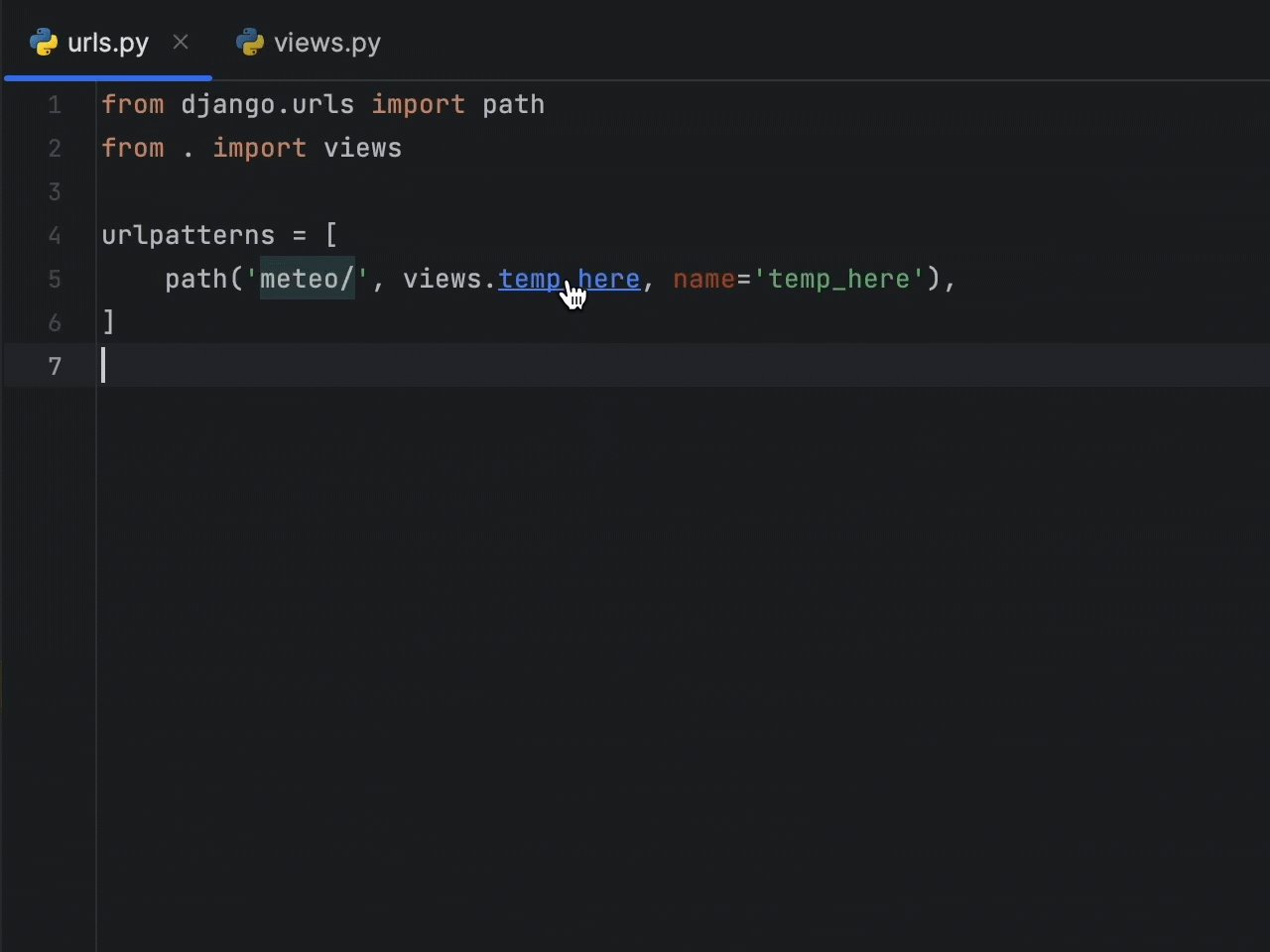
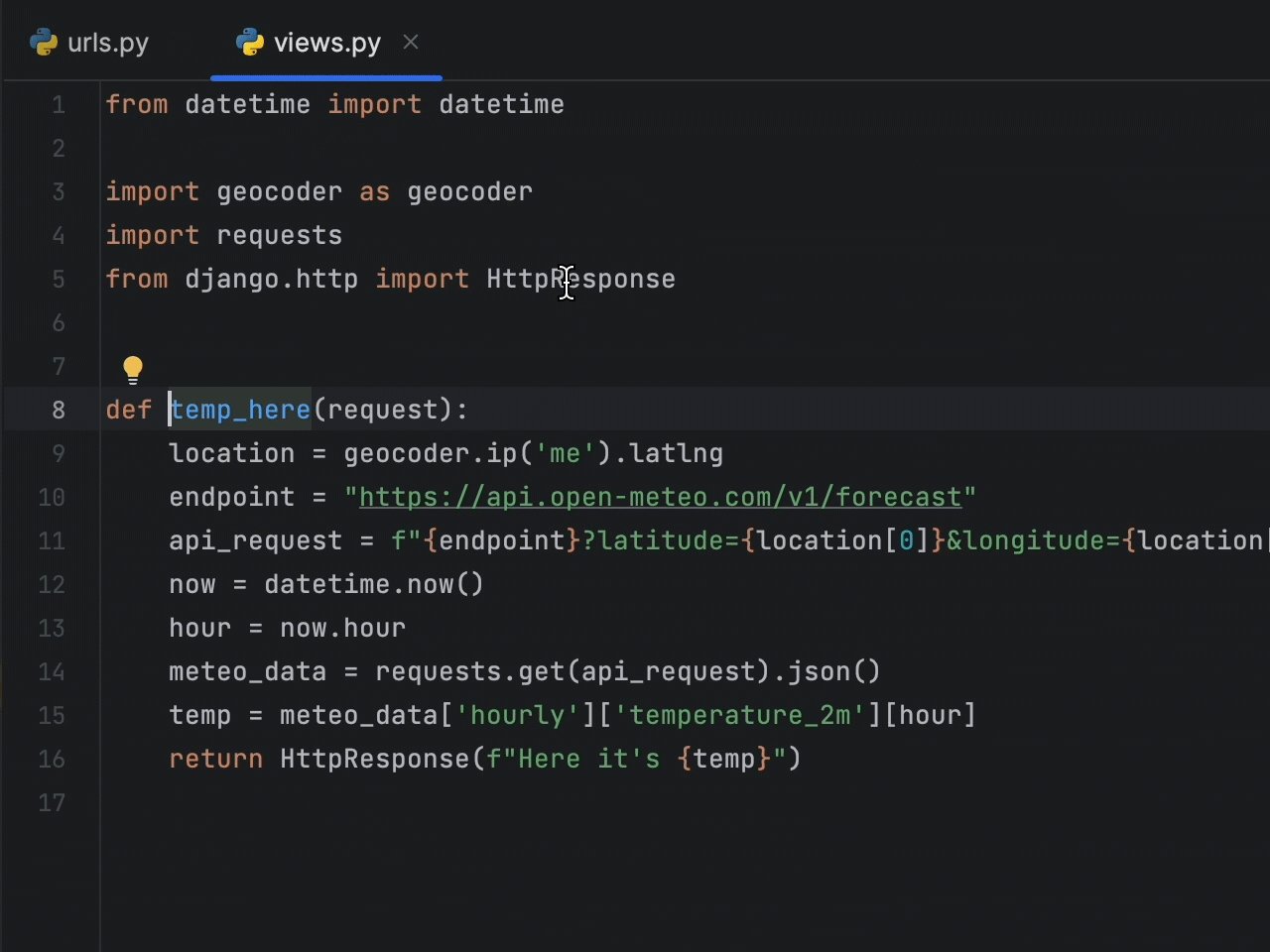
views.py로 돌아가 temp_here 함수를 다시 수정해 보겠습니다. 사용자의 위치가 여전히 meteo/urls.py라면 해당 함수로 바로 이동할 수 있습니다. ⌘/Ctrl 키를 누른 상태로 temp_here 부분을 마우스로 가리킵니다. 텍스트가 하이퍼링크로 바뀌면 클릭합니다.

return 문 전에 새 줄을 추가해 ‘template = loader’를 입력합니다.
⌥Enter/Alt+Enter를 누르고 빠른 수정을 사용해 django.template.loader의 loader를 가져올 수 있습니다.
다음으로 get_template()을 사용해 index.html을 템플릿으로 로드합니다.
template = loader.get_template('index.html')
이제 return 문을 다음과 같이 두 줄로 바꿉니다.
context = {'temp': temp}
return HttpResponse(template.render(context, request))
Index.html은 아직 없으므로 노란색 물결 밑줄로 강조 표시됩니다. 이를 마우스로 가리킨 후 Create template index.html(템플릿 index.html 생성) 옵션을 선택합니다.

OK(확인)를 클릭합니다. PyCharm에서 index.html이 생성되며 편집할 수 있도록 열립니다.
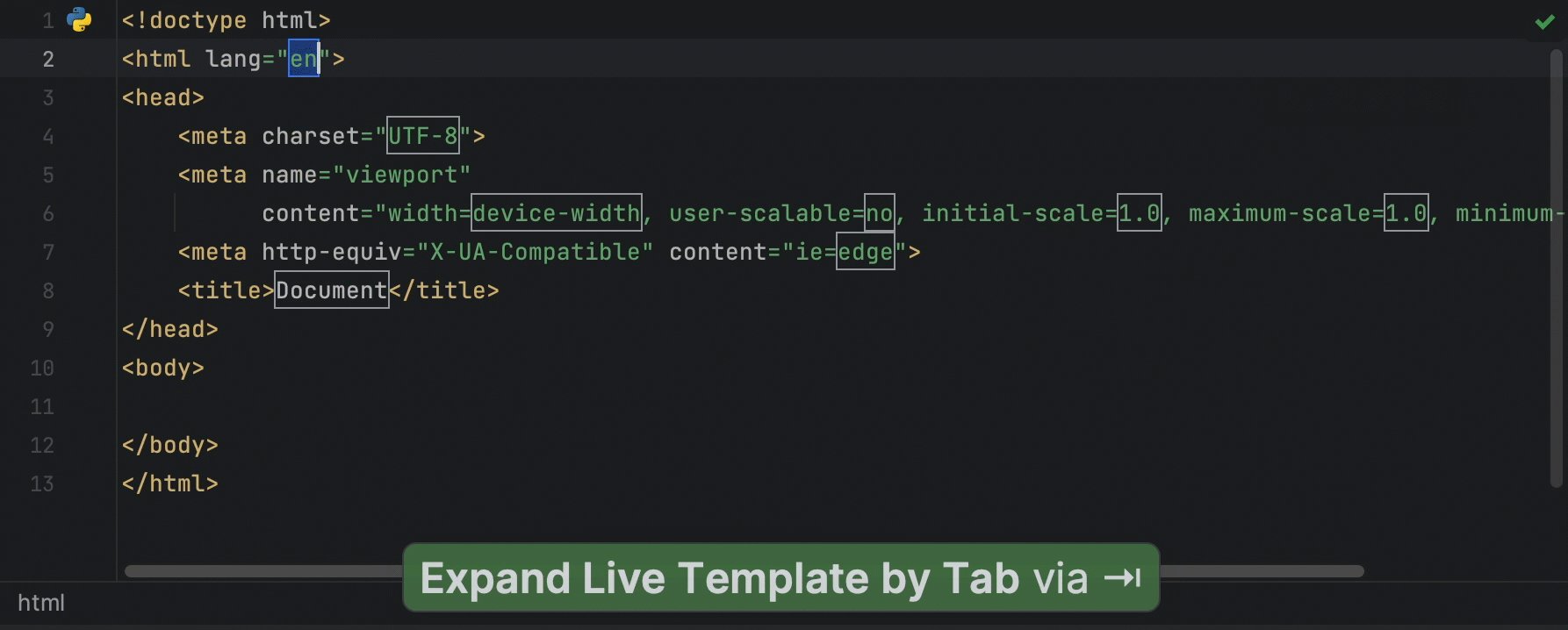
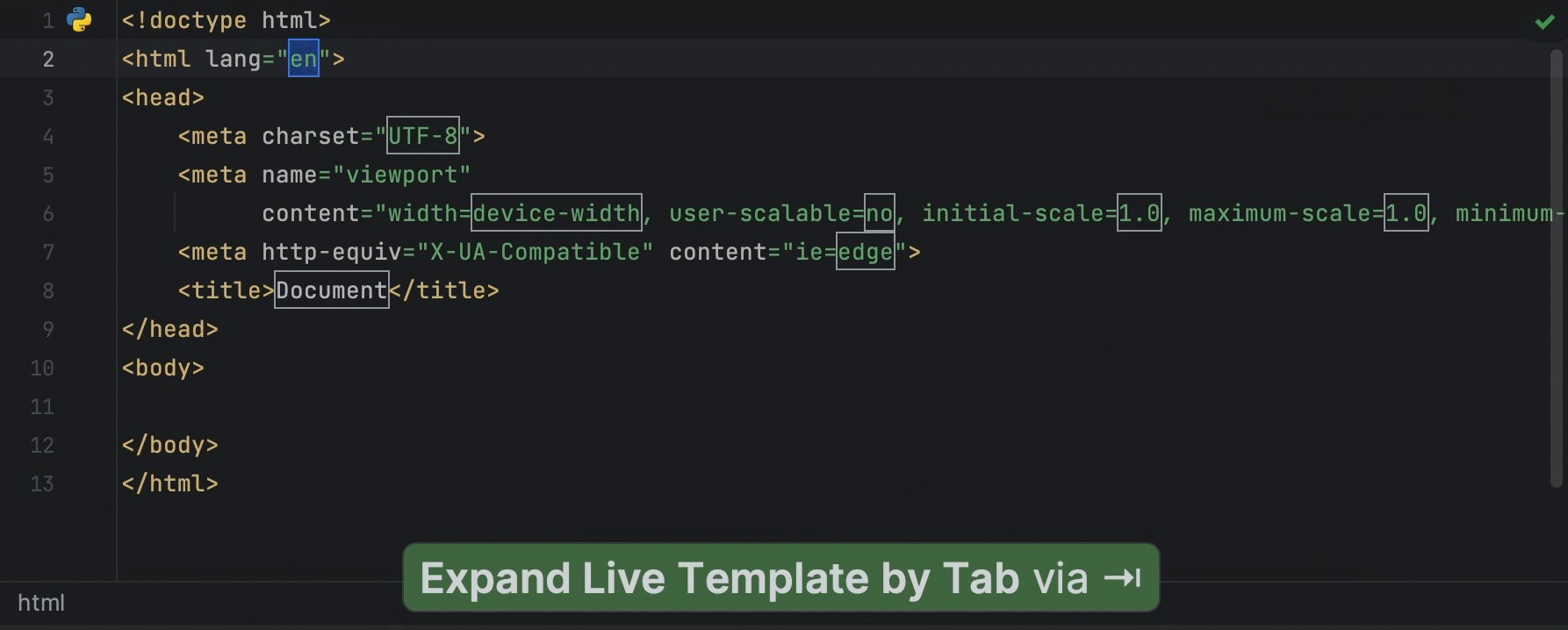
현재 파일은 비어 있으나 라이브 템플릿을 사용해 템플릿 html 코드로 채워보겠습니다. html:5를 입력하고 Tab 키를 누릅니다.

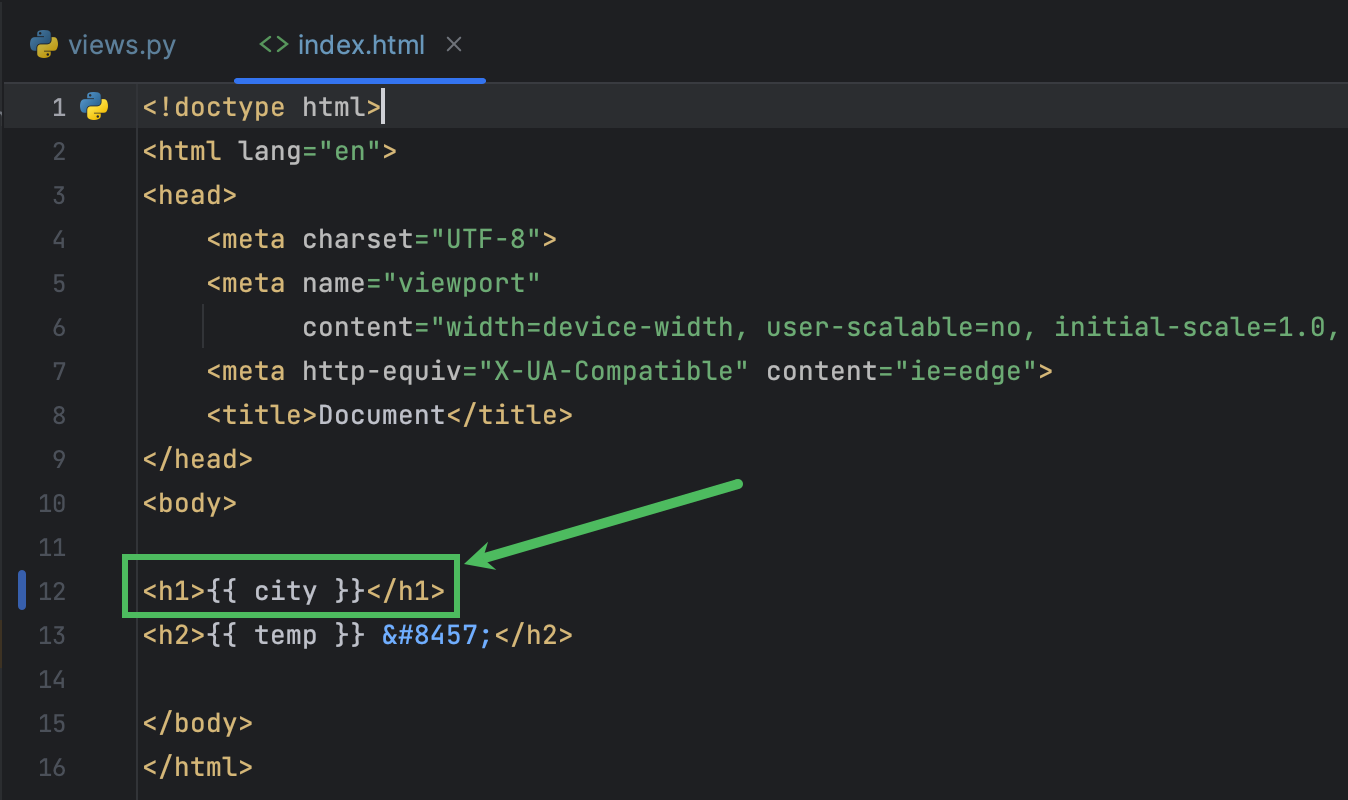
html 페이지에서 표시되는 콘텐츠는 <body></body> 태그 사이에 있습니다.
해당 태그 사이에 다음 코드를 삽입합니다.
<h1>Temperature at your location:</h1>
<h2>{{ temp }} ℃</h2>
temp는 뷰에서 템플릿으로 전달되는 변수입니다. 변수 이름 및 값은 사전에 저장되고, 템플릿 렌더링 시 전달되어야 합니다. views.py에서 컨텍스트 변수에 {‘temp’ : temp}와 같이 값을 할당해 이를 수행했습니다.
섭씨 온도 기호의 유니코드 표현은 ℃입니다. 화씨로 표시하려면 ℉을 사용하세요.
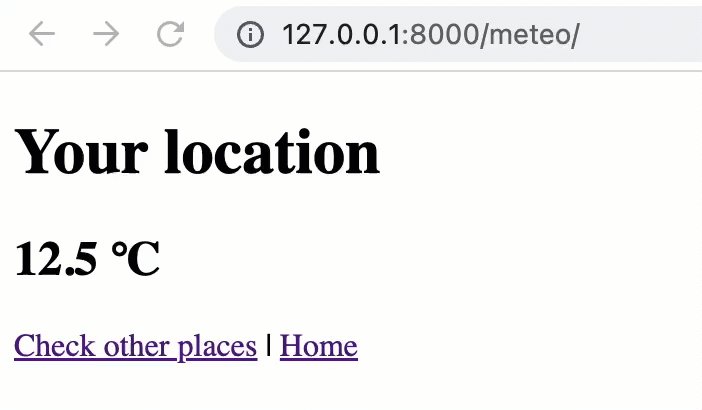
이제 Django 서버를 다시 실행해 변경 사항을 확인하고 앱이 적절히 작동하는지 확인합니다. 위 설명에 따라 실행 구성을 편집한 경우 브라우저 창이 자동으로 열립니다.

데이터베이스 및 모델 생성
API에서 임의의 위치에 대한 기온 데이터를 가져오려면 해당 위치의 좌표를 제공해야 합니다.
Juanma Hernández가 제공하고 CC BY 4.0에 따라 라이선스가 부여된 세계의 도시 데이터베이스를 사용해 보겠습니다. 데이터베이스를 다운로드하고 아카이브에서 worldcities.csv를 추출합니다. 아직 Kaggle계정이 없다면 Kaggle에 가입해야 합니다.
또한 Django에서 자동으로 생성한 db.sqlite3 데이터베이스를 PyCharm 프로젝트에 추가해야 합니다.
추가 방법은 다음과 같습니다.
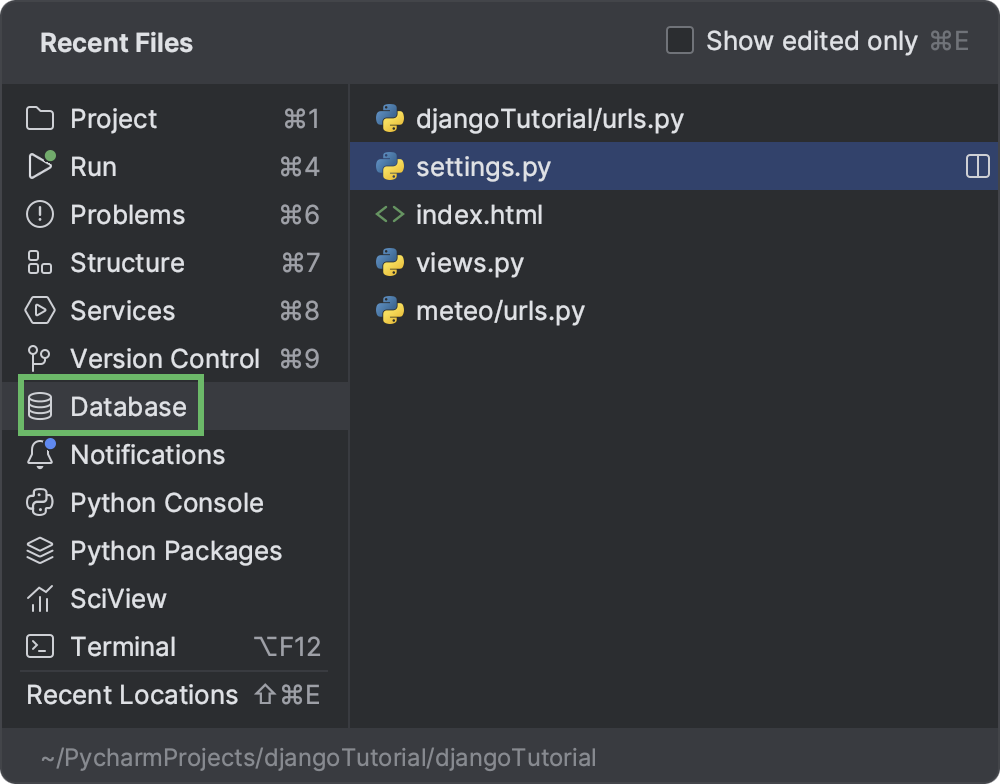
- 왼쪽의 데이터베이스 아이콘을 클릭해 Database(데이터베이스) 도구 창을 엽니다. ⌘E/Ctrl+E 눌러 모든 도구 창에 액세스할 수도 있습니다.

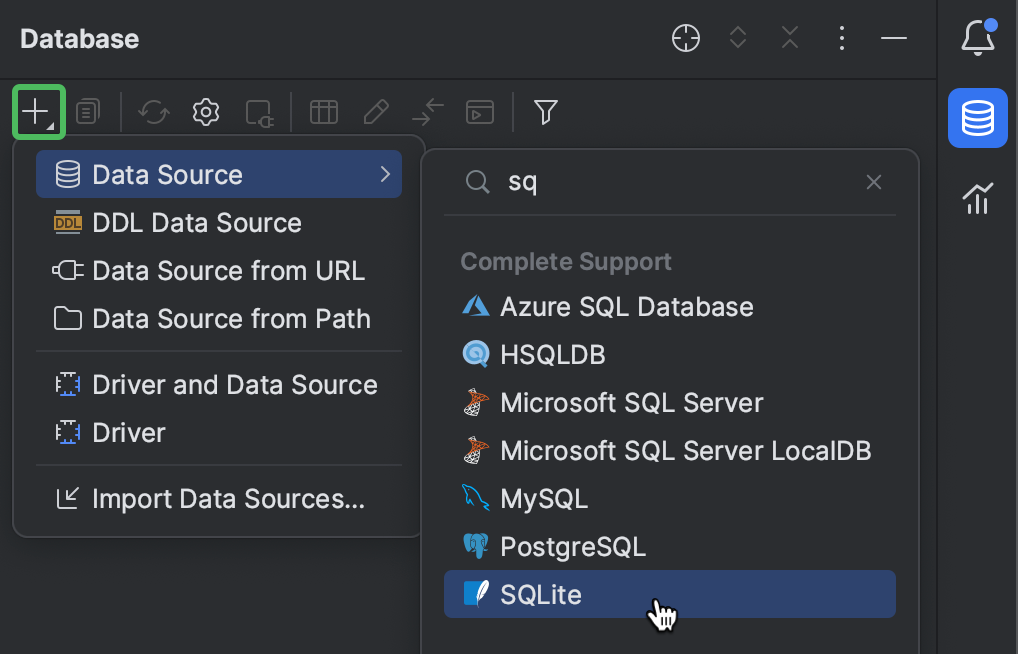
- 도구 창 왼쪽 상단의 +를 클릭한 후 Data Source(데이터 소스) > SQLite를 선택합니다. 'sq...' 입력하면 필요한 옵션을 더 빨리 찾을 수 있습니다.

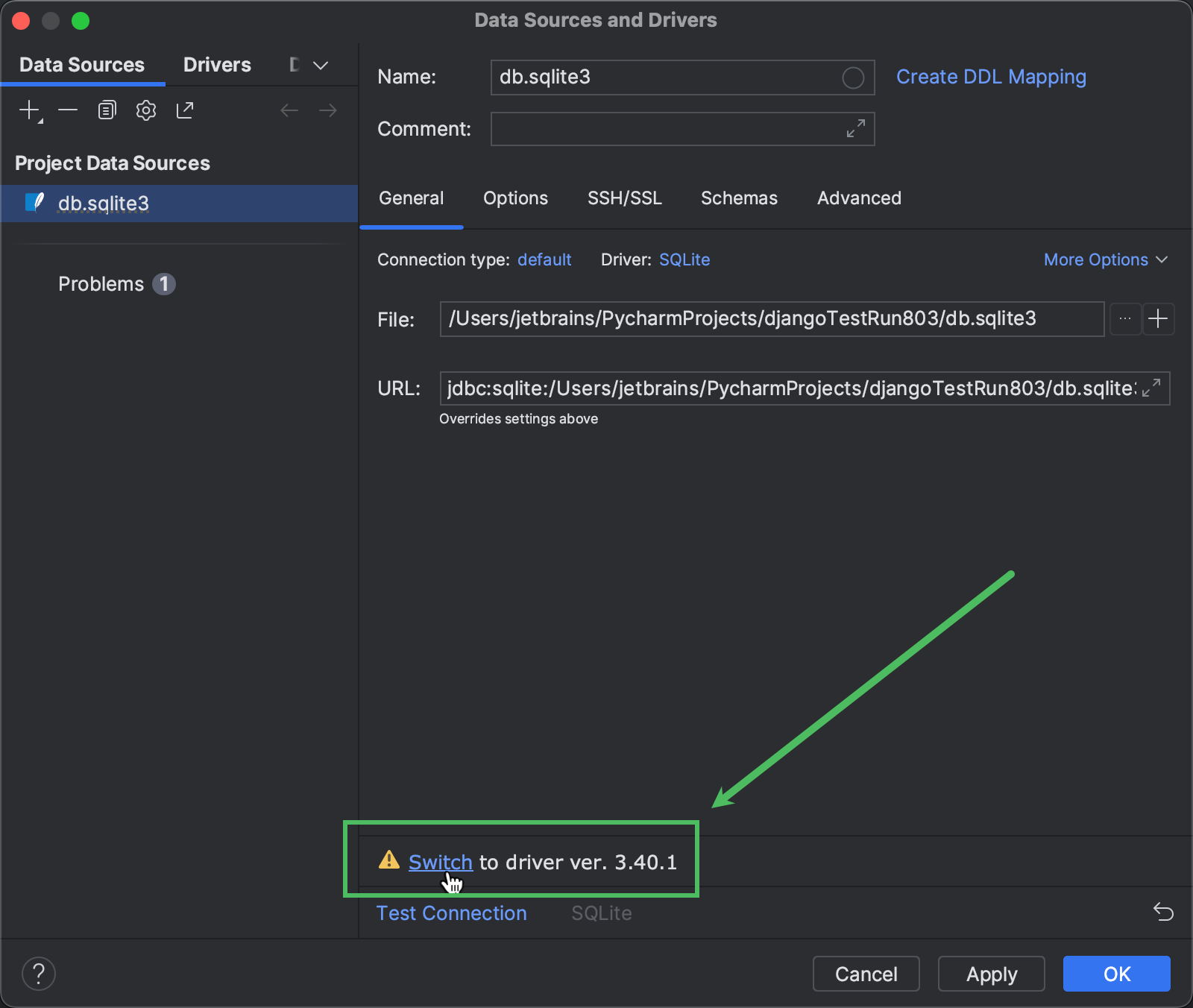
- File(파일) 필드 옆의 …를 클릭한 후 프로젝트 폴더에서 db.sqlite3 파일을 찾습니다.
- 데이터베이스 드라이버를 설치, 업데이트 또는 변경해야 할 수 있습니다. 창 하단에 경고가 표시되면 링크를 클릭해 필요한 액션을 수행합니다.

- OK(확인)를 클릭합니다.
데이터를 데이터베이스로 가져오려면 worldcities.csv를 Database(데이터베이스) 도구 창의 db.sqlite3으로 드래그앤드롭합니다. 대화상자가 열리면 city, lat, lng, country 및 id 열만 남도록 불필요한 열을 제거합니다.
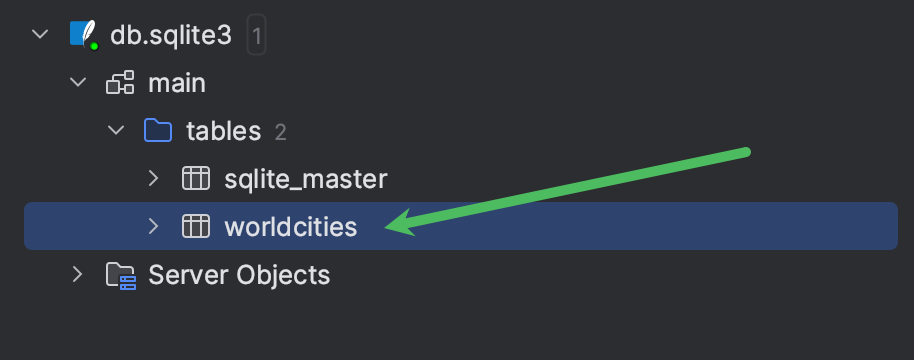
db.sqlite3 데이터베이스에는 worldcities 테이블이 포함되어 있습니다.

테이블을 더블 클릭하면 에디터에 내용이 표시됩니다.
Django는 모델을 사용해 데이터베이스와 상호작용합니다. worldcities 테이블에서 데이터를 읽을 수 있도록 하는 모델을 생성해 보겠습니다.
- ⌥R/Ctrl+Alt+R을 눌러 manage.py 작업 콘솔을 엽니다.
- inspectdb worldcities를 입력하고 Enter를 누릅니다.
- 콘솔 출력의
Worldcities클래스를 복사해 meteomodels.py에 붙여 넣습니다. - id 필드의
null=True를primary_key=True로 바꿉니다.
코드는 다음과 같습니다.
from django.db import models
class Worldcities(models.Model):
city = models.TextField(blank=True, null=True)
lat = models.FloatField(blank=True, null=True)
lng = models.FloatField(blank=True, null=True)
country = models.TextField(blank=True, null=True)
id = models.IntegerField(blank=True, primary_key=True)
class Meta:
managed = False
db_table = 'worldcities'
기능 추가
지금까지 views.py에 포함된 함수는 사용자 위치의 현재 기온 정보를 반환하는 함수(temp_here) 하나뿐이었습니다. 임의의 위치에 대한 기온을 표시하는 다른 함수도 추가해 보겠습니다. 또한 API에서 현재 기온 데이터를 가져와야 하므로 Python 모범 사례에 따라 별도의 함수로 해당 기능을 이동시켜야 합니다.
PyCharm에서 Extract method(메서드 추출) 리팩터링을 사용하면 이를 쉽게 수행할 수 있습니다.
별도의 함수로 이동시킬 코드 줄을 선택한 후 ⌥⌘M/Ctrl+Alt+M을 누릅니다. 또는 Find Action(액션 찾기)을 사용합니다.
Method name(메서드 이름) 필드에 get_temp를 입력하고 OK(확인)를 클릭합니다. 이제 location을 단일 매개변수로 받는 get_temp 함수가 생성되었습니다.
temp_here 함수는 해당 함수를 호출해 현재 위치의 기온을 수신합니다.

이제 temp_somewhere 함수를 생성해 보겠습니다. 임의의 도시 좌표를 get_temp에 전달해야 합니다.
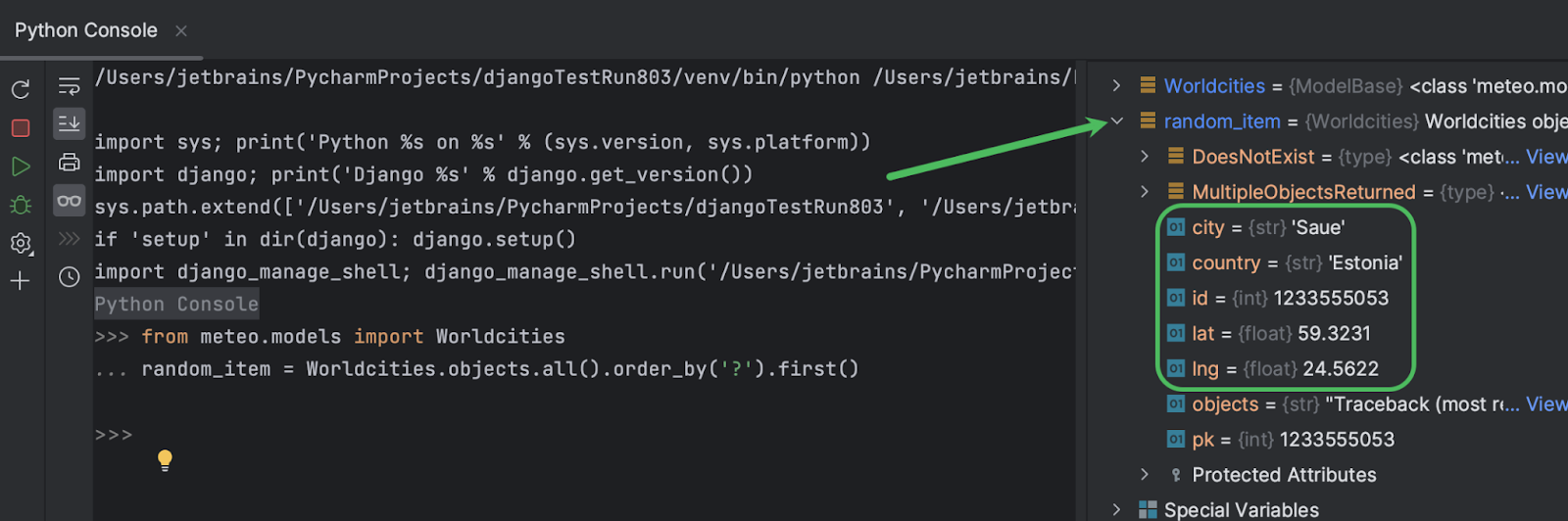
먼저 Python 콘솔에서 프로토타이핑을 수행해 보겠습니다. 콘솔을 열고 다음 코드를 붙여 넣습니다(ImportError 발생 시 콘솔을 닫은 후 다시 엽니다).
from meteo.models import Worldcities
random_item = Worldcities.objects.all().order_by('?').first()
worldcities 테이블에서 데이터를 가져와야 합니다. 모델을 통해 가져올 수 있으므로 models.py의 Worldcities 모델을 가져옵니다.
다음으로 order_by('?')를 사용해 모든 객체를 난수화하고 first()를 사용해 첫 번째 객체를 가져옵니다. Python Console(Python 콘솔) 도구 창의 오른쪽에 Variables(변수) 탭이 있습니다. random_item 노드를 펼치면 random_item의 내용을 확인할 수 있습니다.

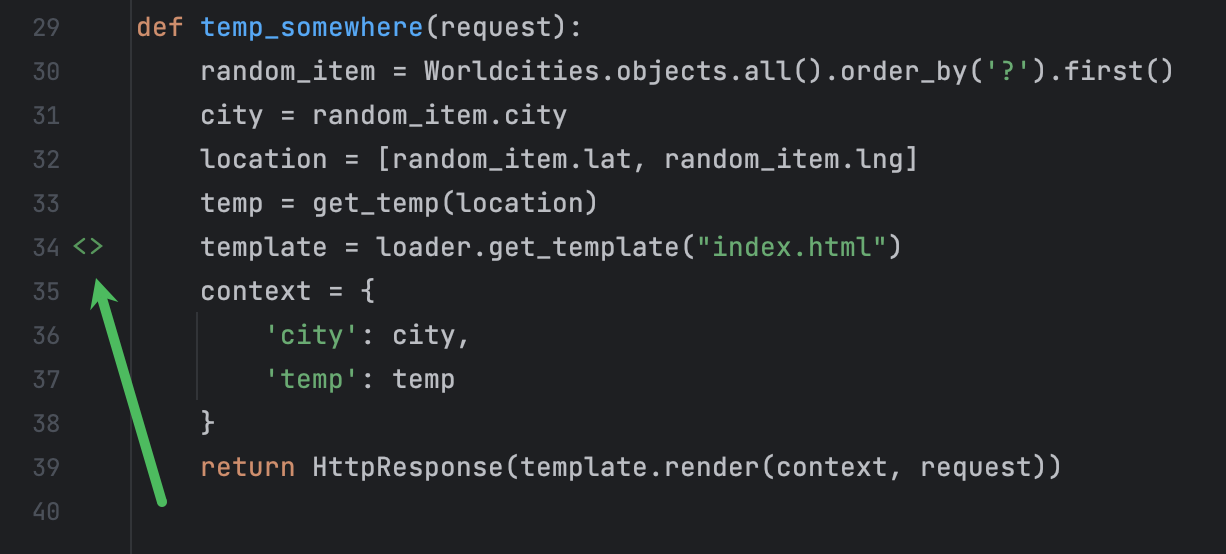
temp_somewhere 함수의 전체 코드는 다음과 같습니다.
def temp_somewhere(request):
random_item = Worldcities.objects.all().order_by('?').first()
city = random_item.city
location = [random_item.lat, random_item.lng]
temp = get_temp(location)
template = loader.get_template("index.html")
context = {
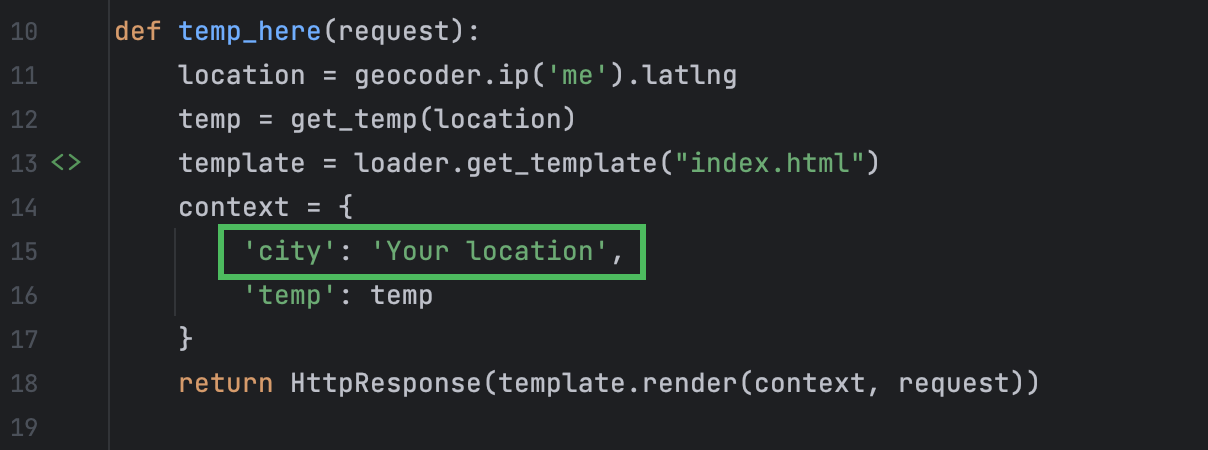
'city': city,
'temp': temp
}
return HttpResponse(template.render(context, request))
이제 기온뿐 아니라 context에 도시 이름이 포함됩니다. 이 정보도 렌더링되도록 템플릿을 편집해 보겠습니다.
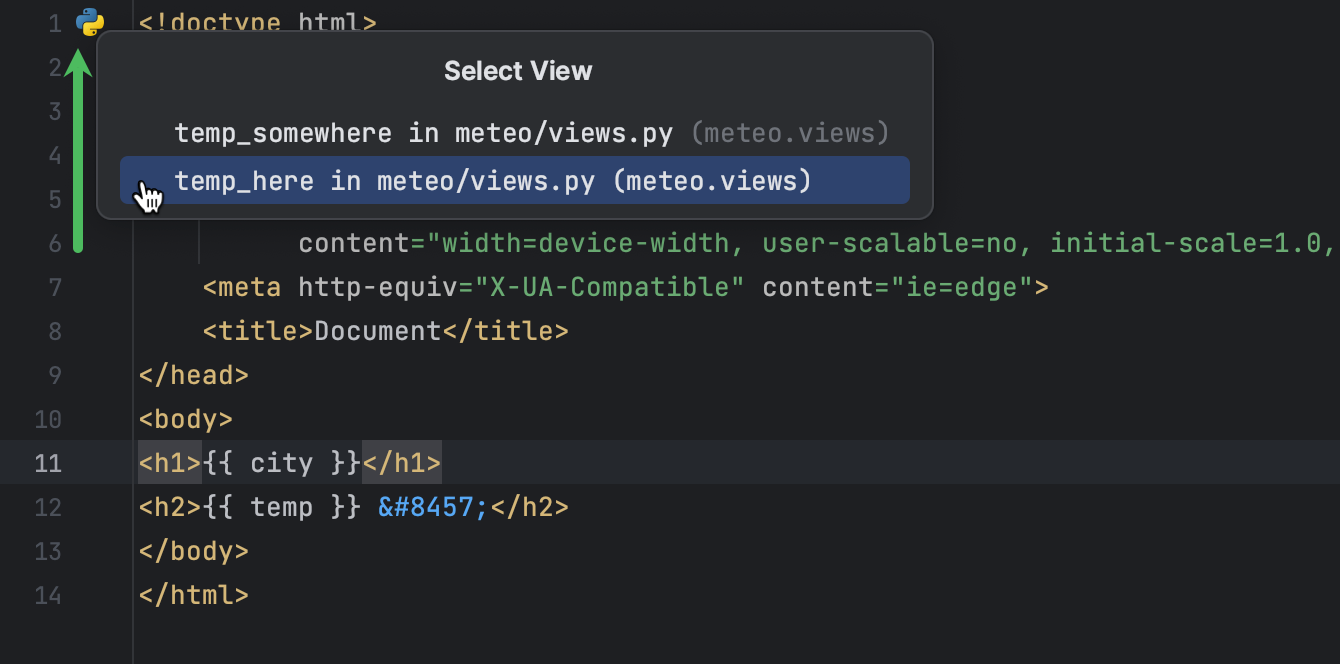
보시다시피 여백에 아이콘이 표시되어 있습니다. index.html로 빠르게 전환하려면 해당 아이콘을 클릭하세요.

<h1></h1> 태그 사이의 텍스트를 {{ city }}로 바꿉니다.

temp_here 함수에 빠르게 액세스하려면 여백 아이콘을 클릭합니다.

city 변수도 전달하도록 수정해야 합니다.

meteo/urls.py에 구성한 브라우저에서 https://127.0.0.1/meteo 페이지가 열리면 temp_here 함수가 호출됩니다.
해당 파일로 돌아가 https://127.0.0.1/meteo/discover에 액세스할 때 temp_somewhere 함수가 호출되도록 설정해 보겠습니다.
urlpatterns = [
path('meteo/', views.temp_here, name='temp_here'),
path('meteo/discover', views.temp_somewhere, name='temp_somewhere'),
]
index.html로 돌아가 /discover 페이지 및 홈페이지 링크를 추가합니다. 홈페이지에 항상 현재 위치의 기온이 표시됩니다. 라이브 템플릿과 코드 완성 기능으로 시간을 상당히 절약할 수 있습니다.
html 파일의 단락 및 링크에 라이브 템플릿을 사용하려면 각각 'p' 또는 'a'를 입력한 후 Tab 키를 누르면 됩니다.
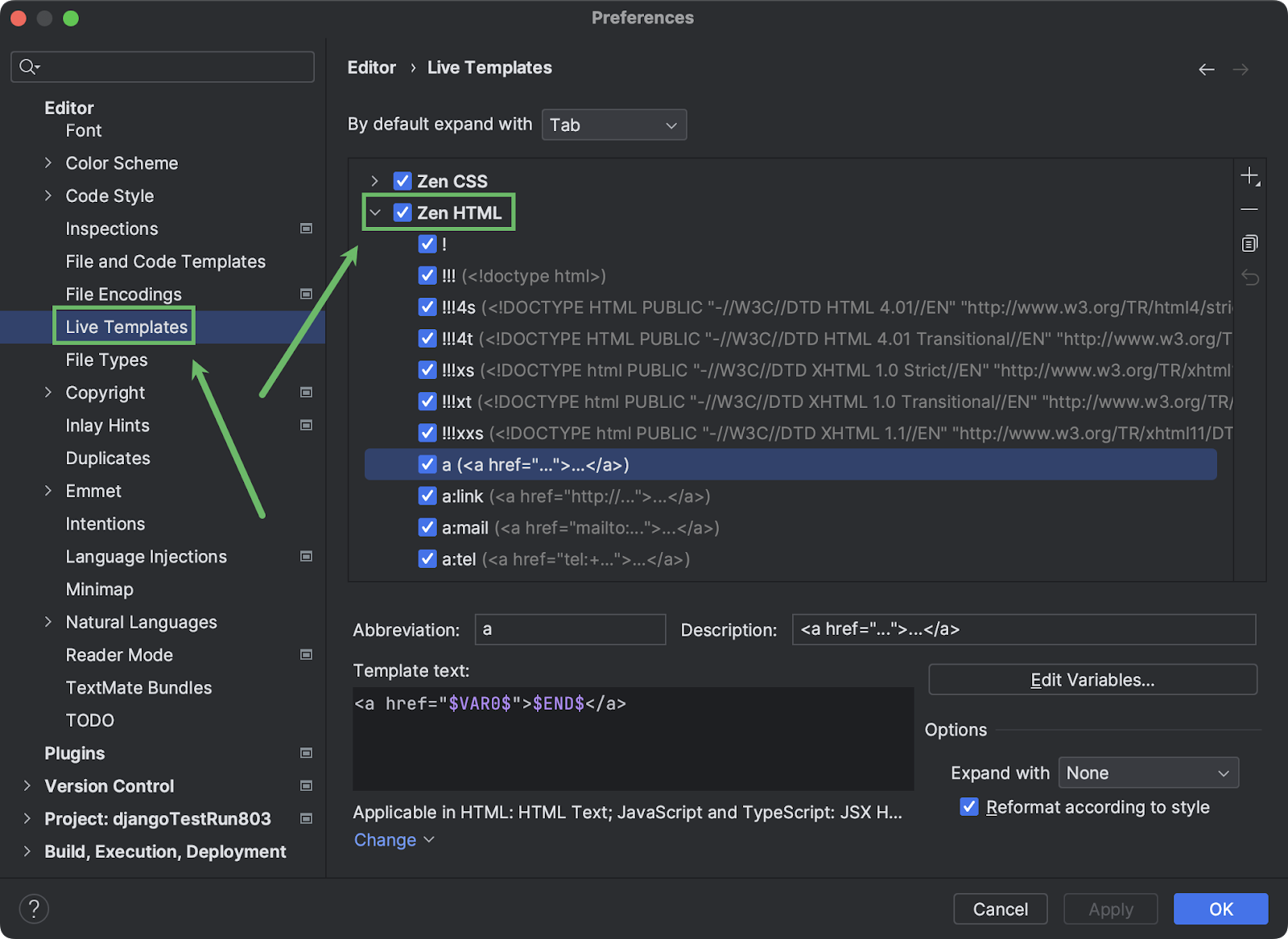
사용 가능한 라이브 템플릿의 전체 목록은 설정(⌘/Ctrl+Alt+S)을 열고 Editor(에디터) > Live Templates(라이브 템플릿)으로 이동한 후 오른쪽 패널의 Zen HTML 노드를 펼쳐 확인할 수 있습니다.

서버를 다시 실행해 애플리케이션을 사용해 볼 수 있습니다.

추가 개선 사항
이제 앱이 작동하지만, 개선의 여지가 있습니다. 가장 명확한 개선점은 시각적 디자인이며, 여기에 추가 기능도 더할 수 있습니다.
CSS 사용
CSS는 Django 애플리케이션의 디자인을 개선하는 가장 빠르고 간편한 방법입니다. 예를 들어, Simple.CSS를 사용할 수 있습니다.
index.html의 <head></head> 태그 사이에 다음 코드 줄을 입력하세요.
<link rel="stylesheet" href="https://cdn.simplecss.org/simple.min.css">
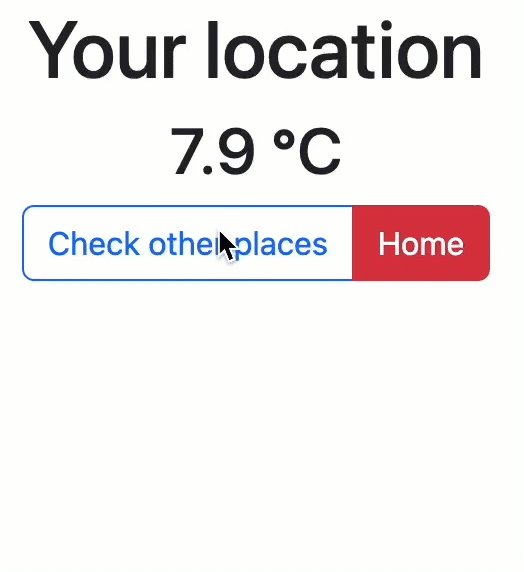
다음과 같이 새로운 디자인이 적용되었습니다.

링크를 버튼으로 바꿔도 디자인이 개선됩니다.

이 디자인을 적용하려면 index.html에서 <p></p> 태그 사이의 링크를 다음 html 코드로 변경하세요.
<div style="display: flex;">
<form action="./discover">
<input type="submit" value="Check other places"/>
</form>
<form action=".">
<input style="background: #dc3545" type="submit" value="Home"/>
</form>
</div>
PyCharm에서 브라우저로 이동하지 않고도 index.html 수정 결과를 확인할 수 있습니다. 에디터 창의 오른쪽 상단을 마우스로 가리킨 후 Built-in Preview(기본 제공 미리보기) 옵션을 선택하면 됩니다.
Bootstrap 사용
Bootstrap은 강력한 무료 프런트엔드 툴킷입니다. Django 앱에 빠르게 적용하려면 index.html을 다음과 같이 편집하세요(자세한 내용은 Bootstrap 빠른 시작 가이드 참조).
- html head에
link태그를 추가합니다(이전 단계의 simple.css를 바꾸기).
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
2. <body></body> 태그에도 다음 코드를 추가합니다.
<div class="container text-center">
<h1>{{ city }}</h1>
<h2>{{ temp }} ℃</h2>
<div class="btn-group" role="group">
<button type="button" class="btn btn-outline-primary" onclick="location.href='./discover'">Check other places
</button>
<button type="button" class="btn btn-danger" onclick="location.href='.'">Home</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
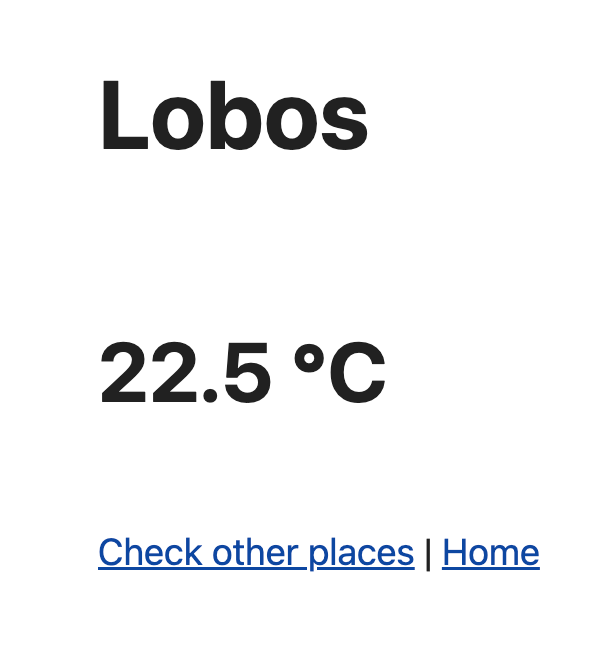
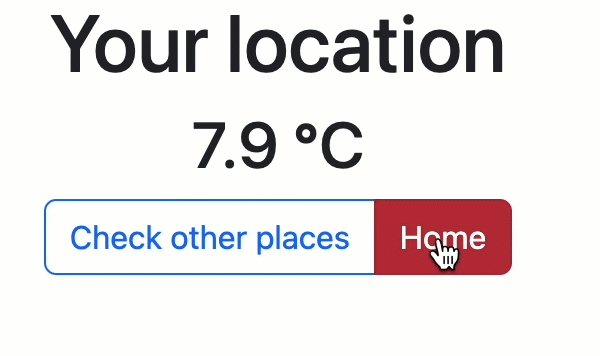
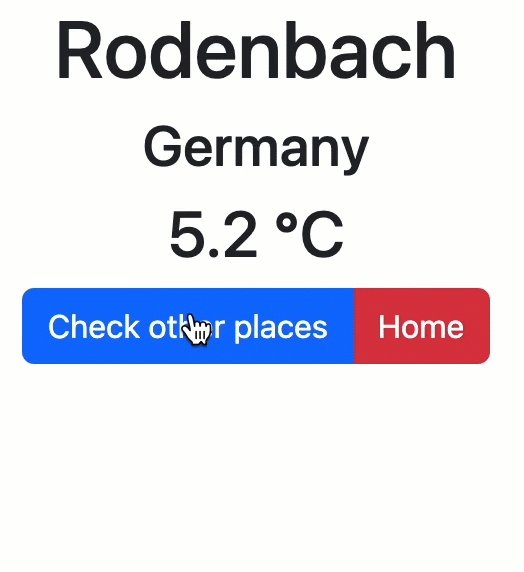
결과를 확인해 보세요.

Bootstrap은 앱의 모양을 사용자 지정하는 다양한 방법을 제공합니다. 문서에서 필요한 모든 정보를 확인할 수 있습니다.
연습 문제
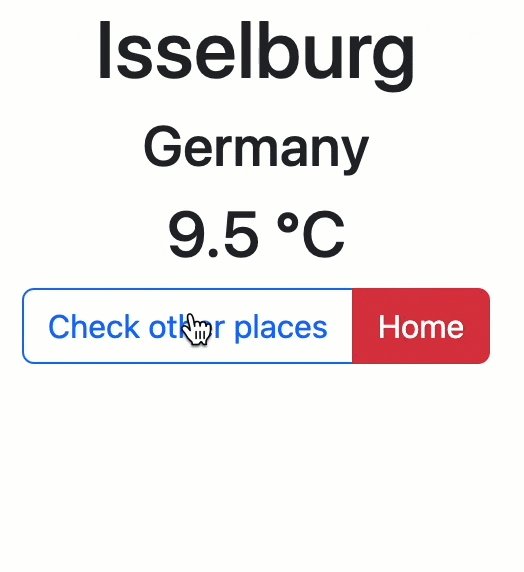
worldcities 데이터베이스의 country 필드를 Worldcities 모델에 추가했지만 해당 데이터는 앱에 사용되지 않았습니다. 이제 도시 이름뿐 아니라 국가를 표시하는 앱을 만들어 자신의 실력을 테스트할 수 있습니다. 최종적으로 다음과 비슷한 결과물을 만들어 보세요.

요약
이 튜토리얼에서 학습한 내용은 다음과 같습니다.
- PyCharm에서 Django 프로젝트 생성
- 뷰 작성 및 템플릿 생성
- API 호출 및 응답 처리
- 데이터베이스 연결 및 데이터 가져오기
- CSS 및 Bootstrap을 적용해 앱의 시각적 디자인 개선
게시물 원문 작성자
Subscribe to PyCharm Blog updates