IntelliJ IDEA
IntelliJ IDEA – the Leading IDE for Professional Development in Java and Kotlin
New UI Enhancements in IntelliJ IDEA 2023.1
Last year, we announced our intention to overhaul the UI of IntelliJ-based IDEs to provide developers with a more modern, customizable, and user-friendly interface that improves their overall coding experience.
Since then, the IntelliJ IDEA team has gradually rolled out the new UI for users. The first version was available within the closed preview program, where we received valuable insights from the participants. After implementing the initial round of refinements based on this feedback, we made the new UI available as a preview to all users via a setting in v2022.3.
Since the public launch, we’ve seen great interest in the new UI – it’s exciting to see that many people have embraced this huge change and warmly welcomed it.
During this time, we received a massive number of comments and suggestions. We collected and thoroughly processed them and worked diligently to implement the necessary changes.
This extensive feedback helped us prioritize improvements and identify the most popular requests while working on the IntelliJ IDEA 2023.1 release. As a result of this effort, we’ve introduced a number of updates. Let’s take a look!
Vertical split for tool windows
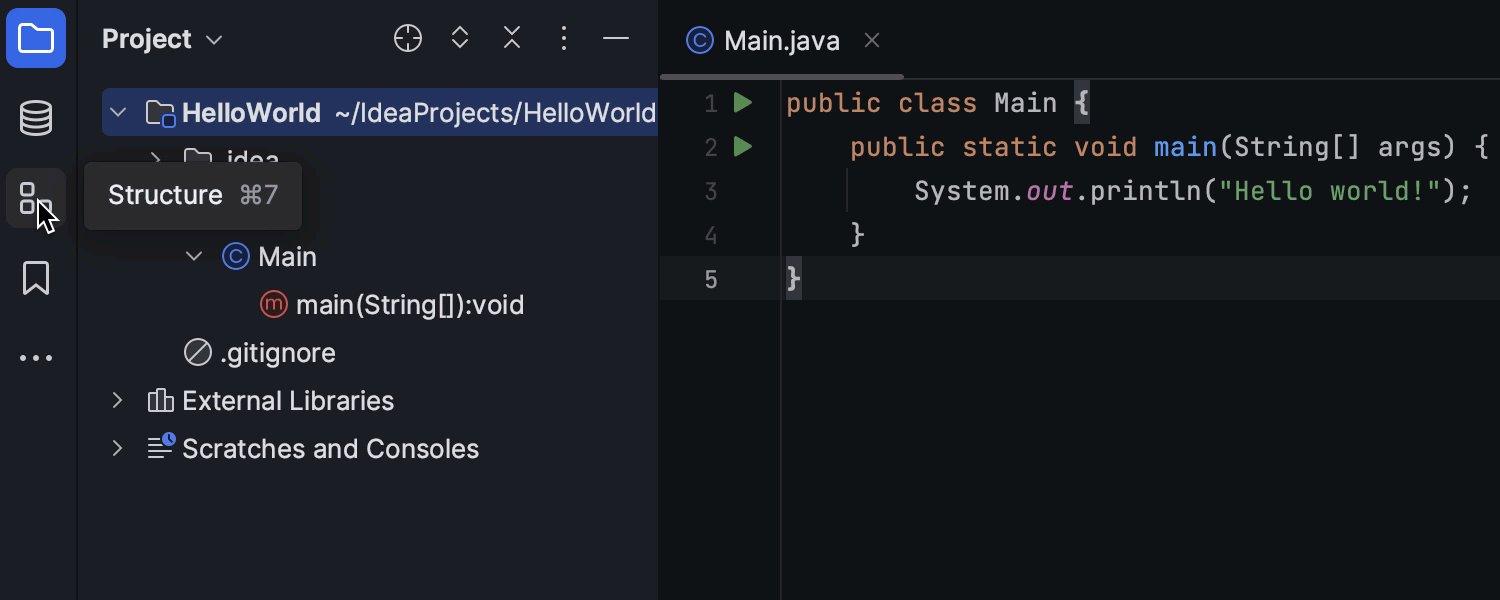
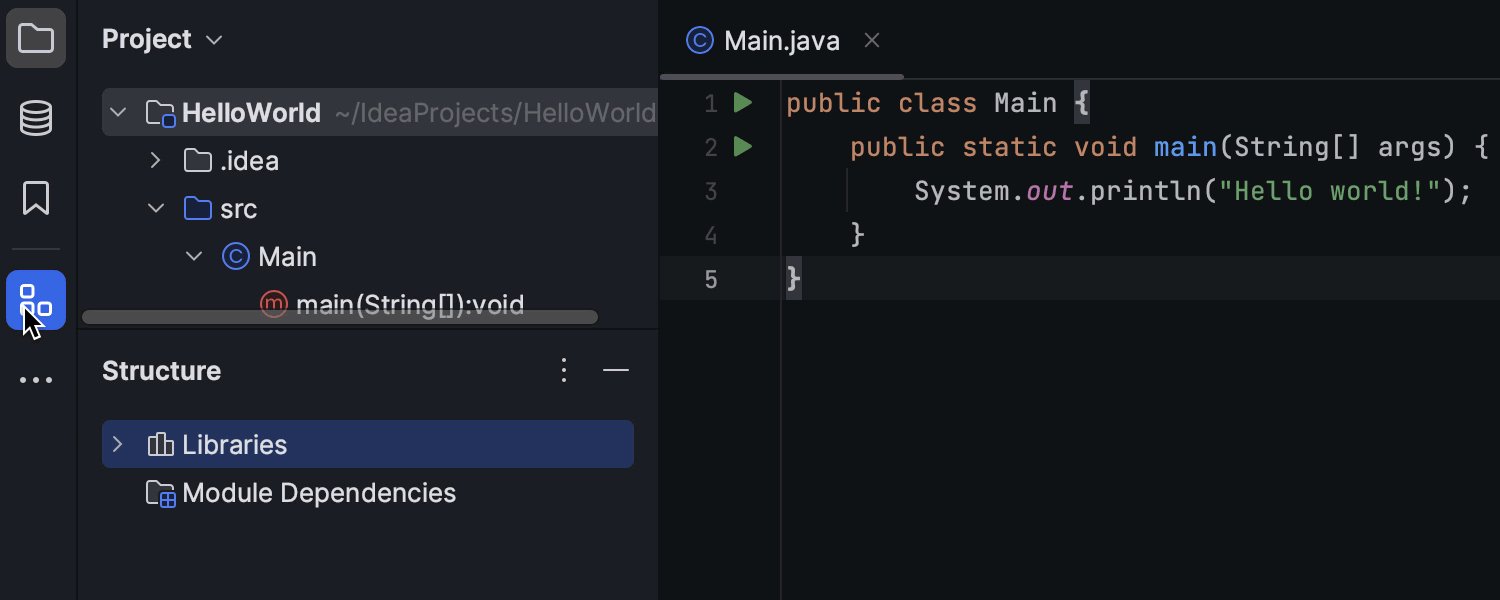
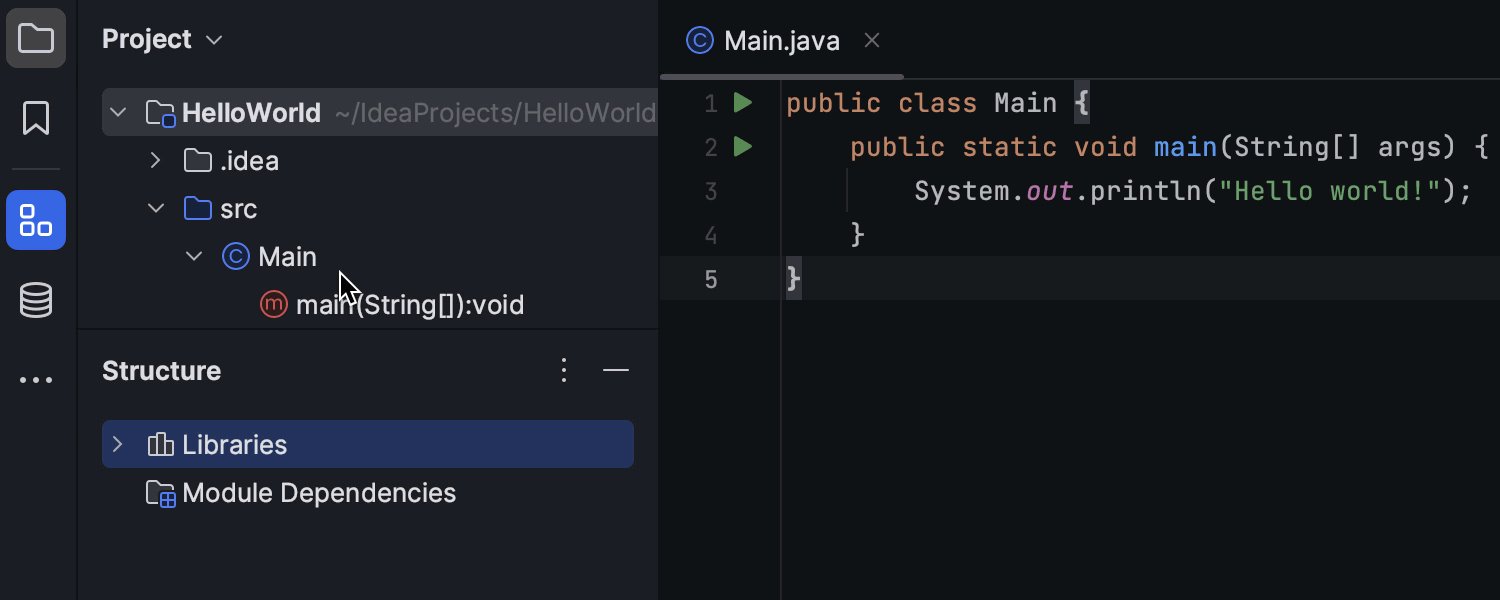
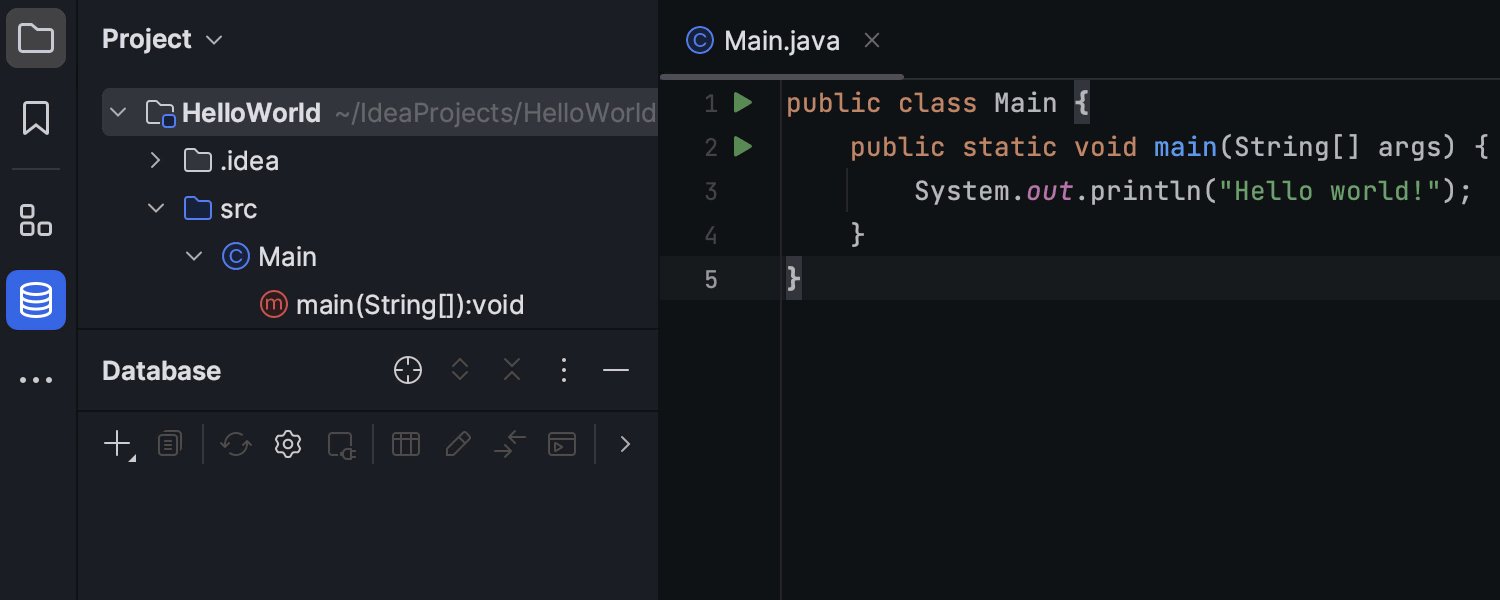
For the new UI, we’ve introduced the option to split the tool window area vertically, just like in the old UI. This option allows you to conveniently arrange these windows for more flexibility and control over your workspace.
To add a tool window to this area and place it in the lower part, drag its icon along the sidebar and drop it under the separator. Alternatively, you can right-click on an icon to call the context menu and assign the new placement for a tool window using the Move to action.

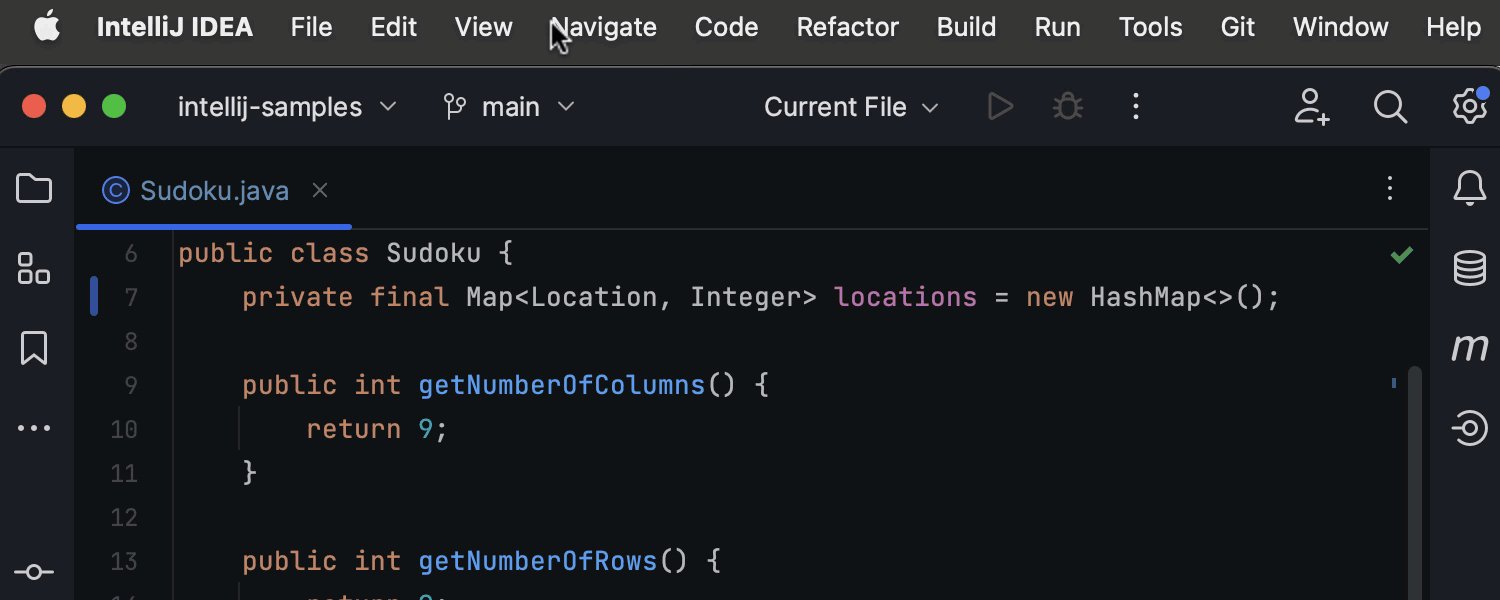
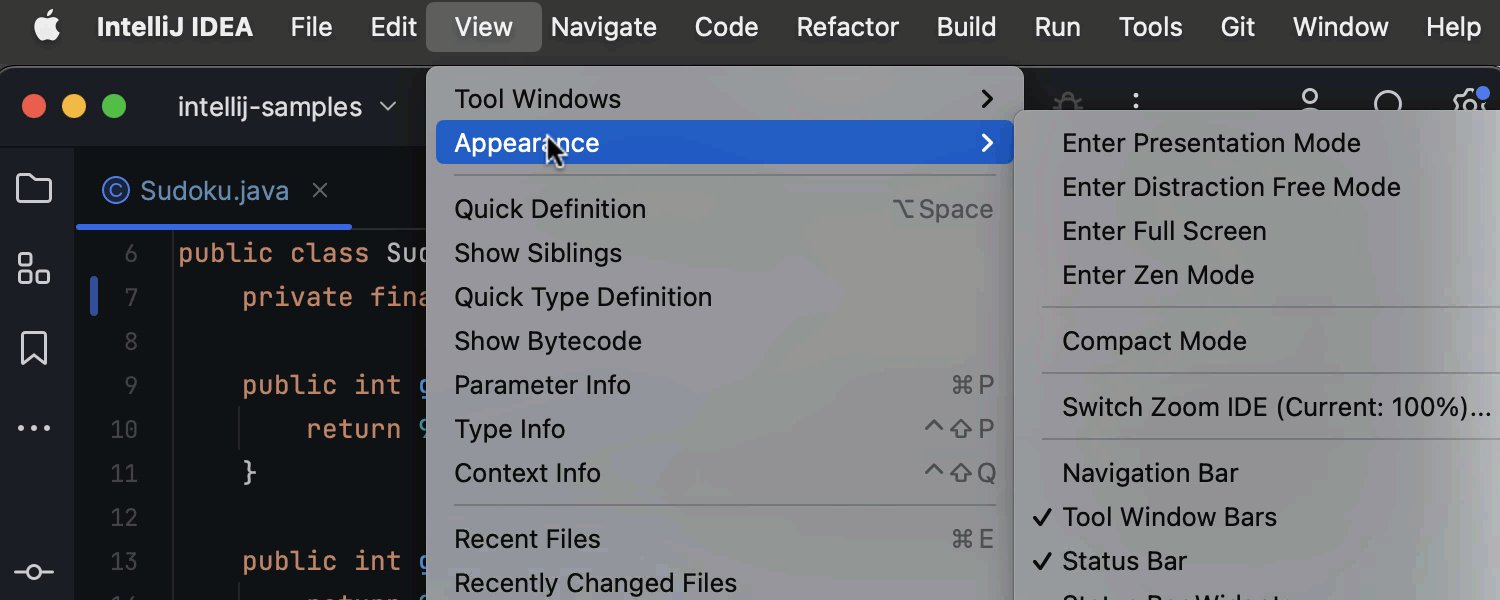
Compact Mode
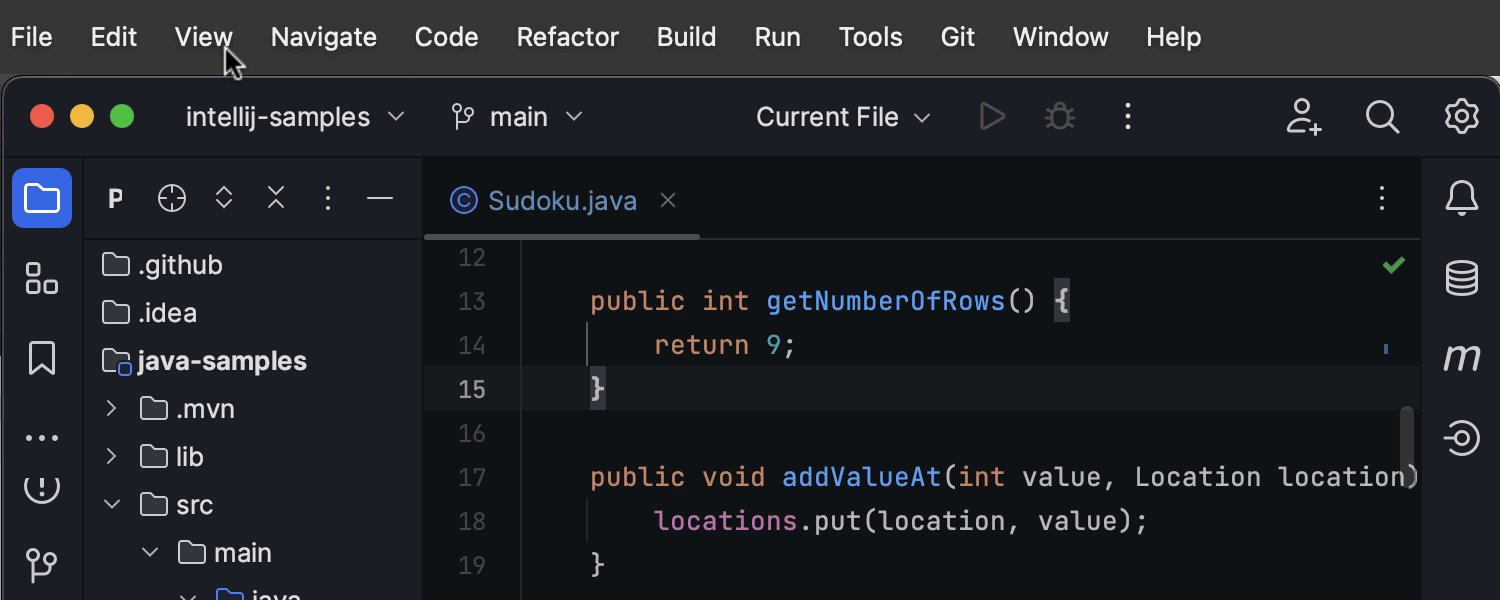
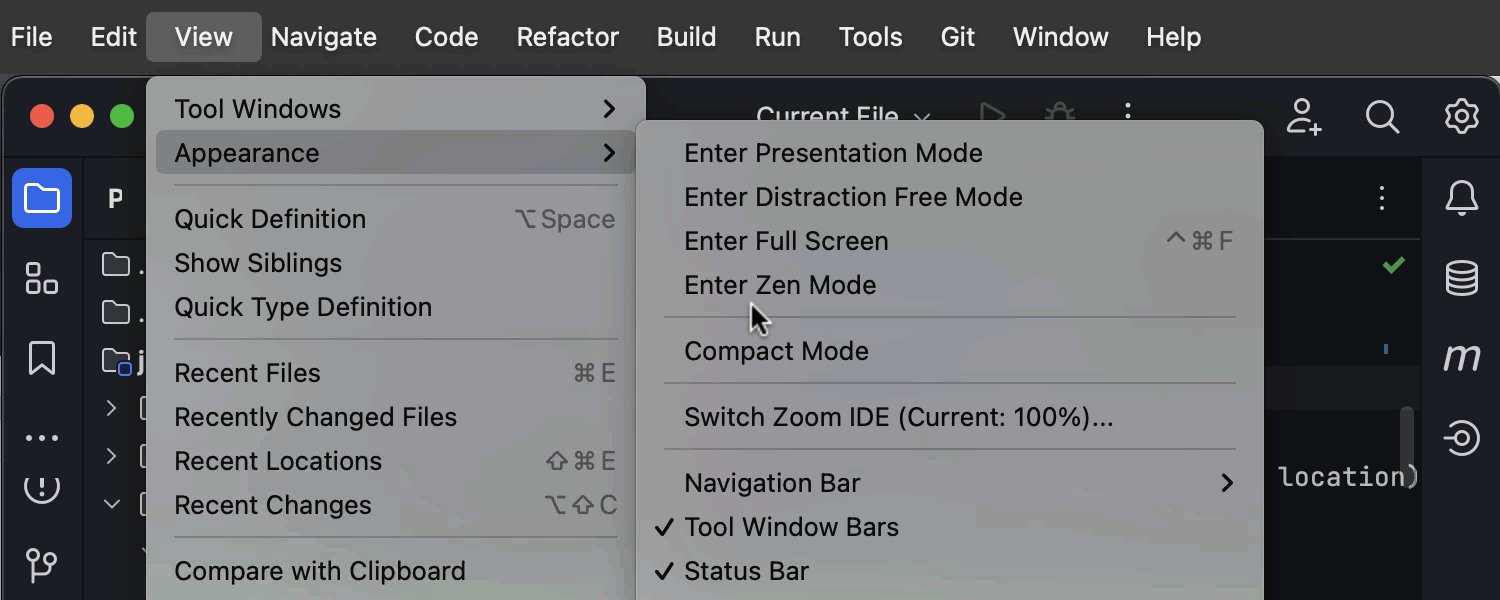
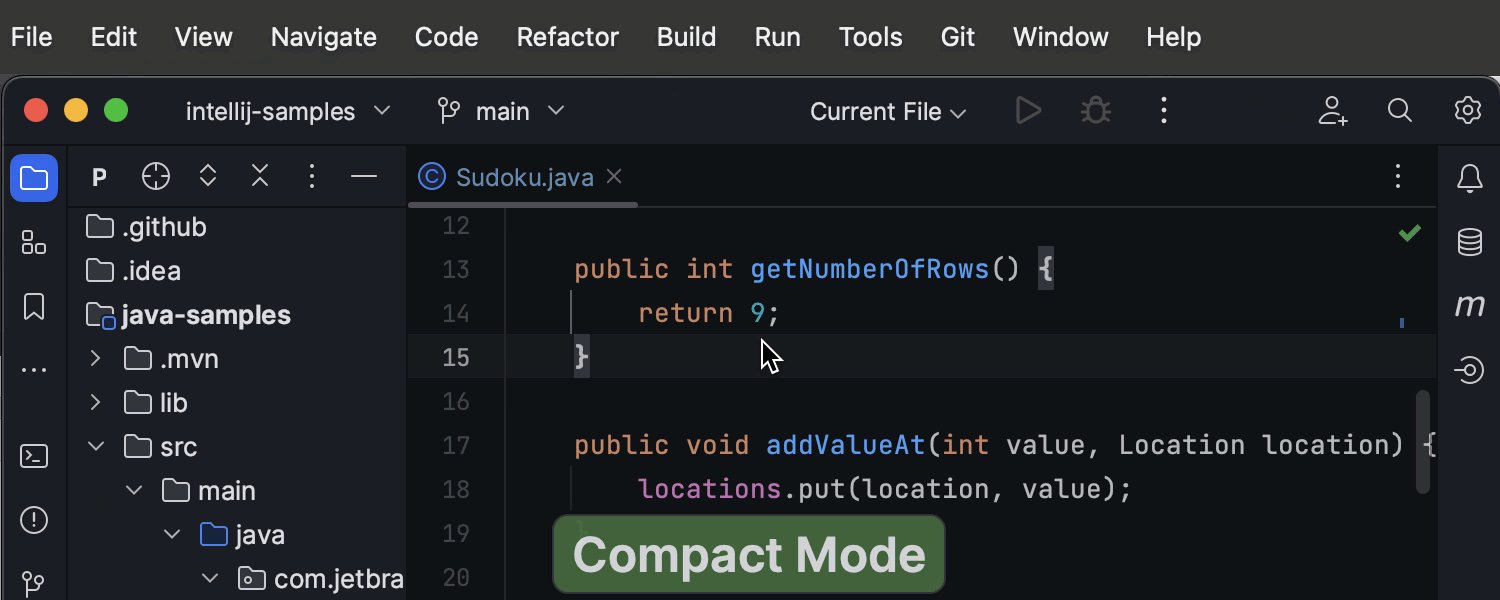
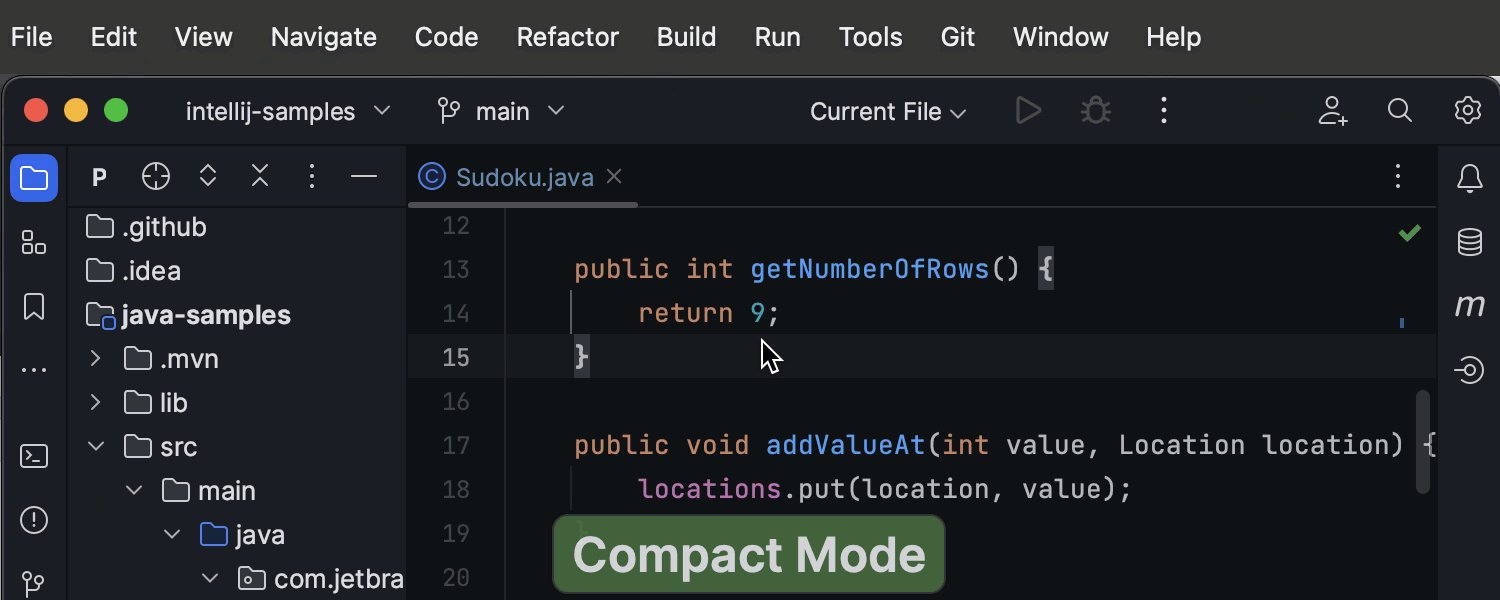
We’ve introduced Compact Mode, which provides a more consolidated look and feel due to the reduced heights for toolbars and tool window headers, scaled-down spacings and paddings, and smaller icons and buttons. It’s particularly useful for smaller screens or when working on laptops. To turn Compact Mode on, go to the View menu and select Appearance | Compact Mode.

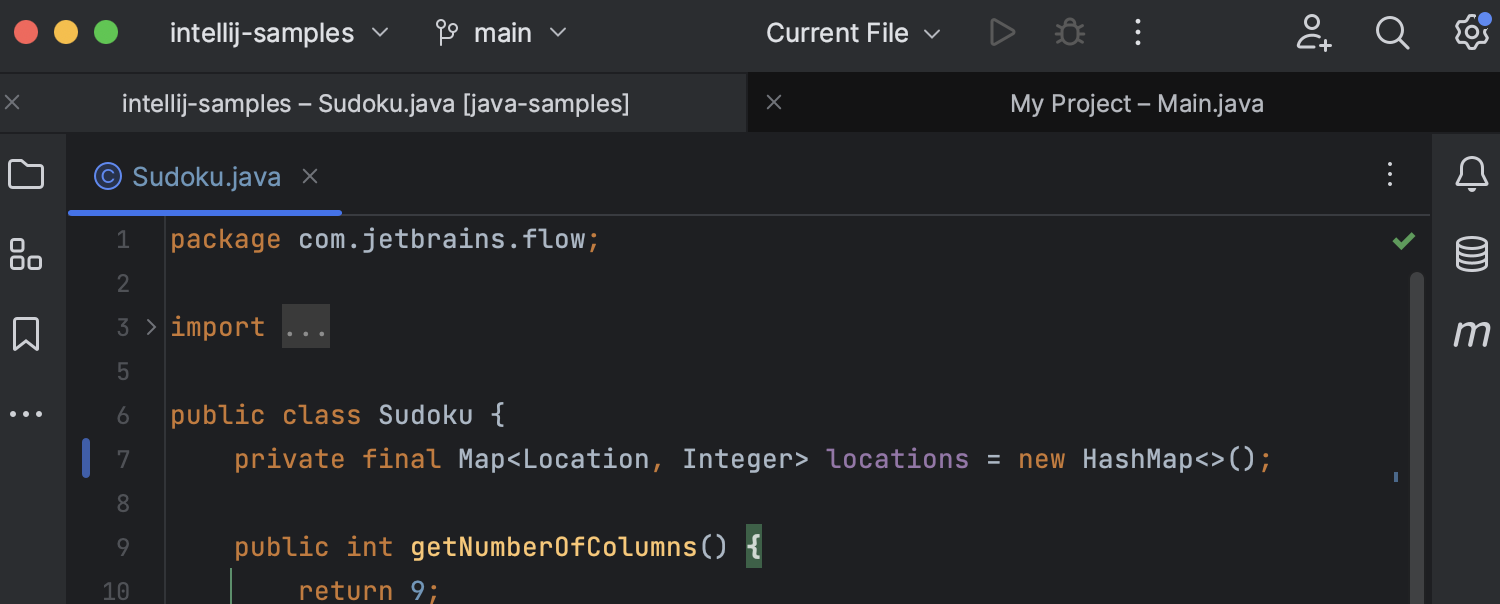
Project tabs on macOS
We’ve implemented project tabs for new UI users on MacOS. This allows for more intuitive navigation, as you can easily switch between several open projects using project tabs displayed under the main toolbar.

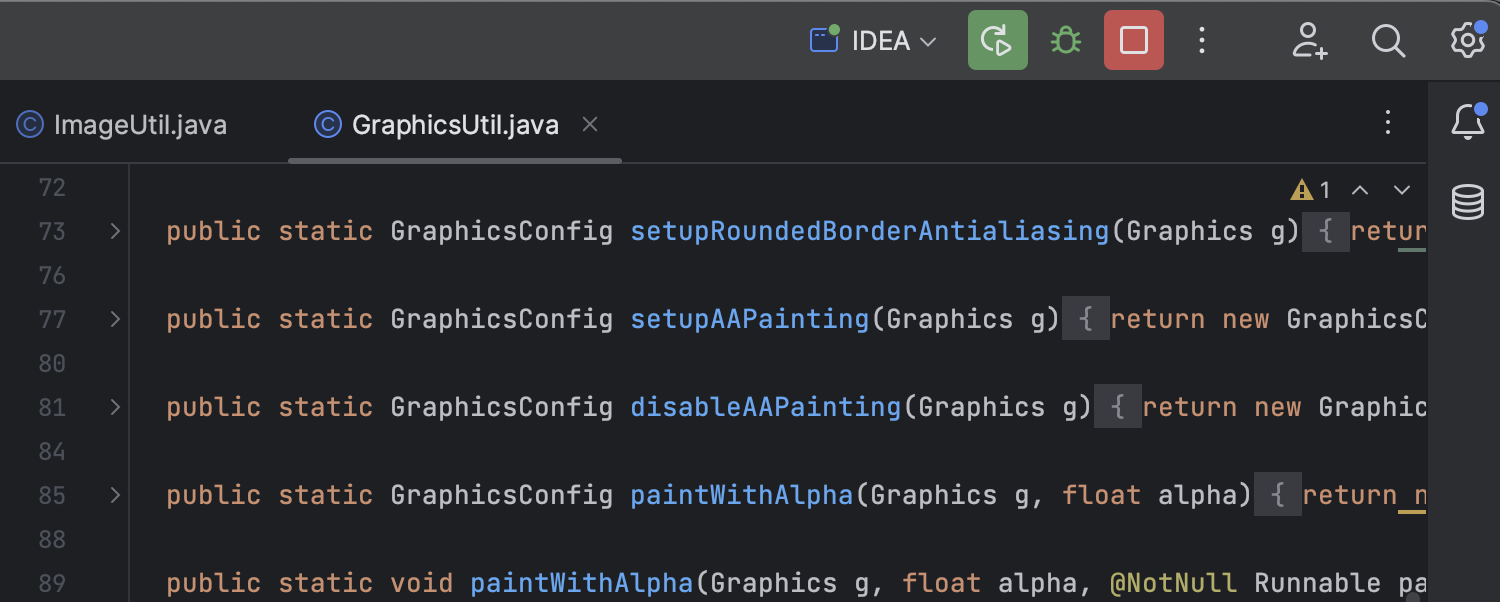
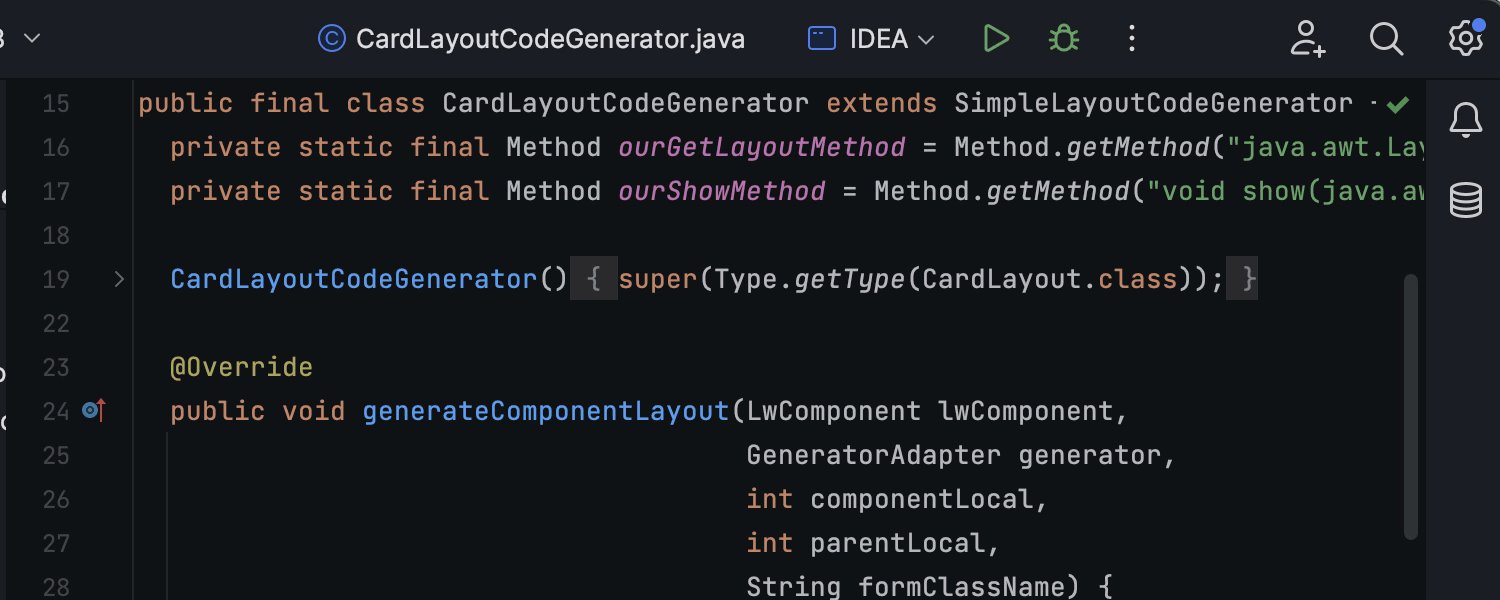
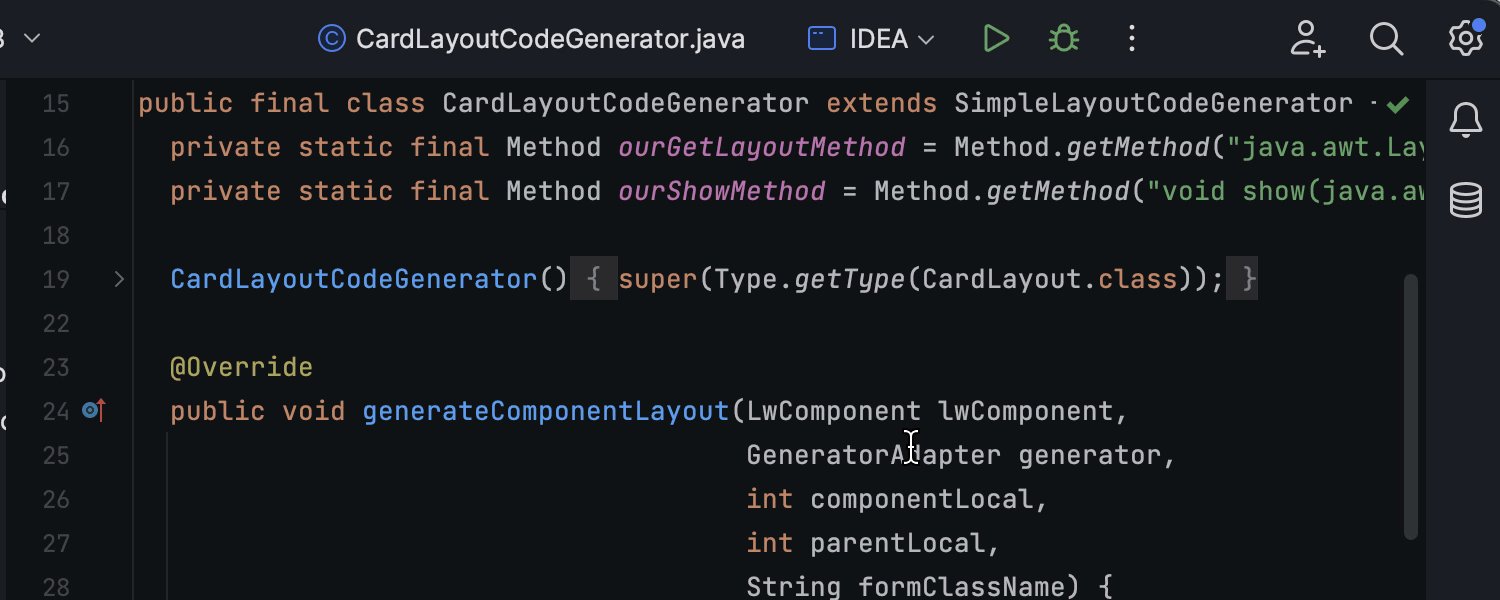
Redesigned Run widget
We have revamped the design of the Run widget in the main window header so that its appearance is unobtrusive and easier on the eyes. Thank you for your feedback on this issue!

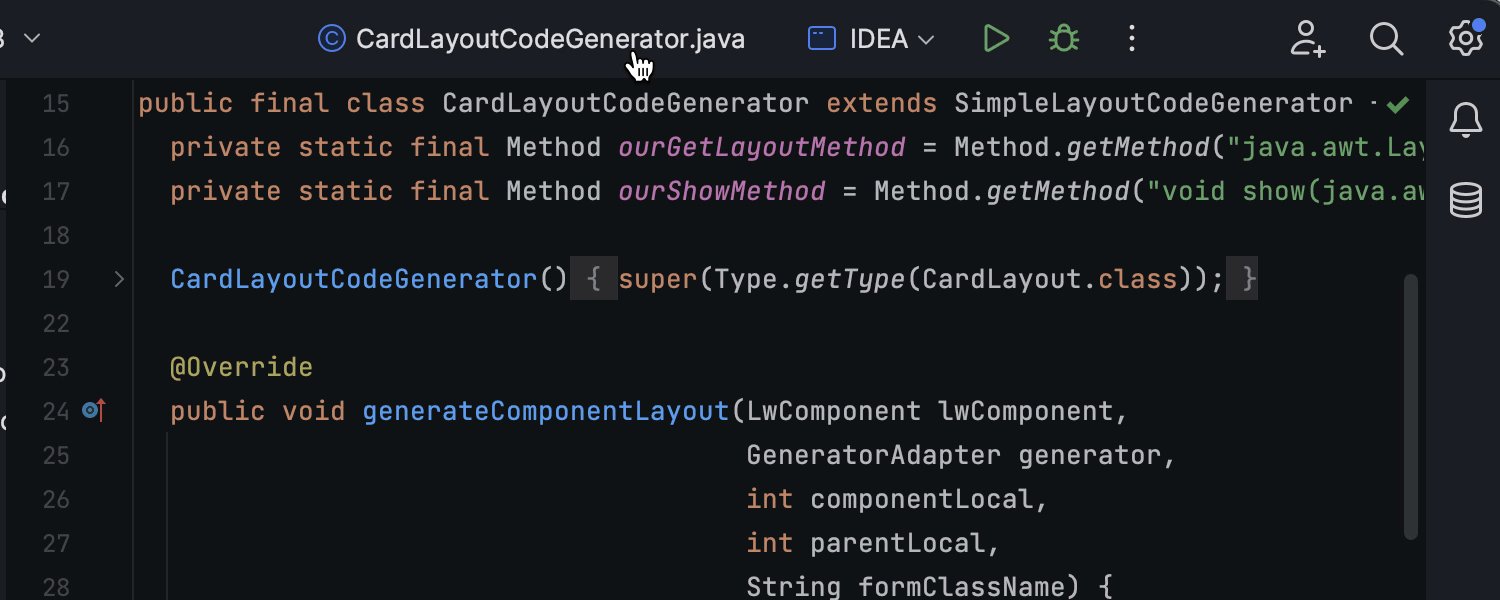
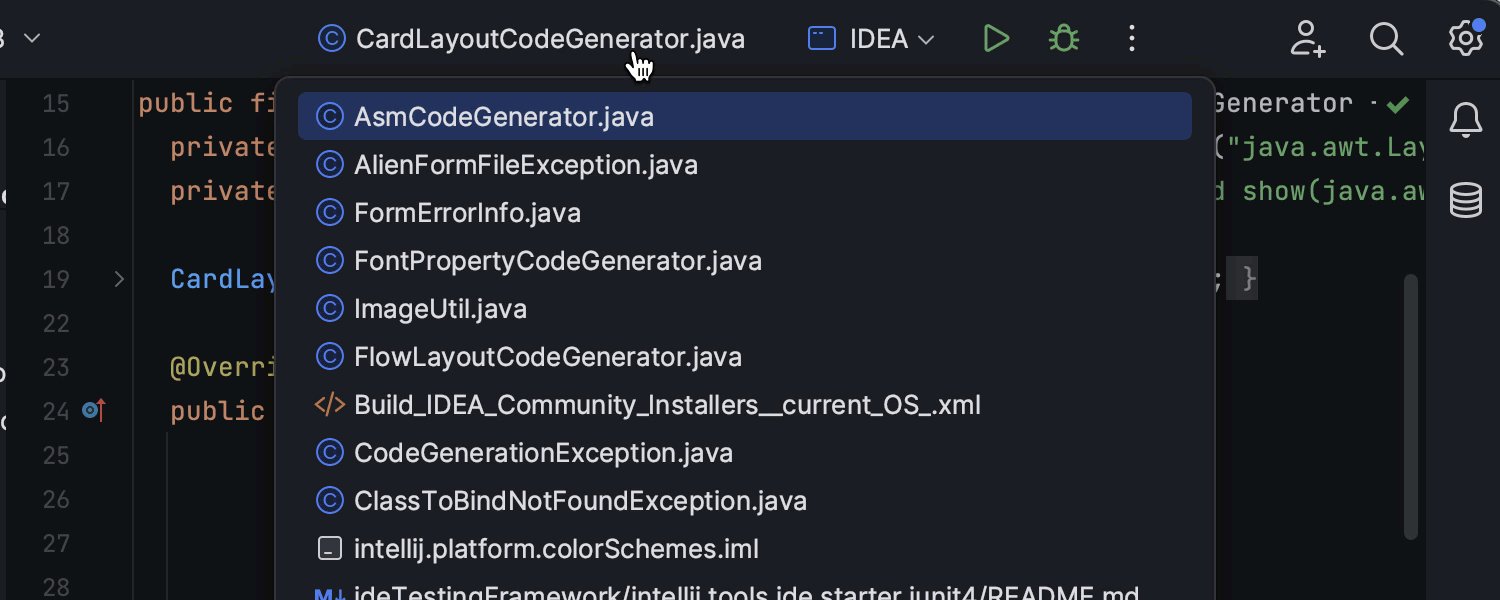
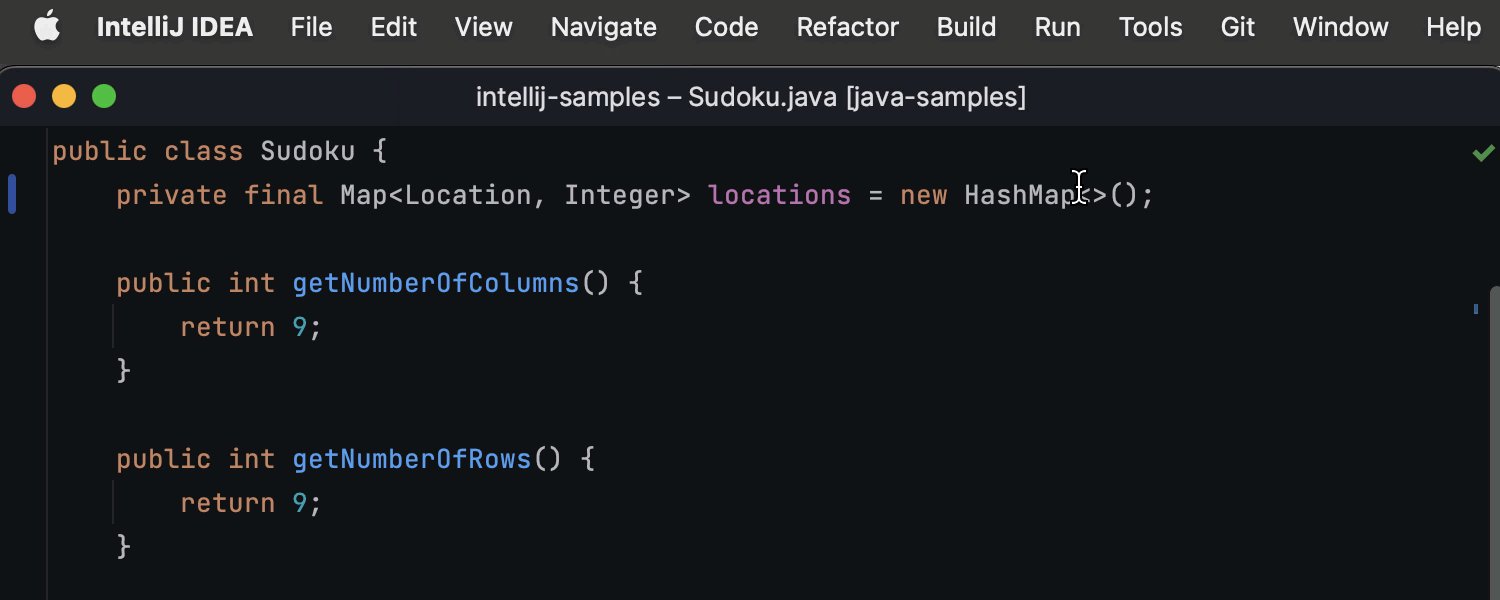
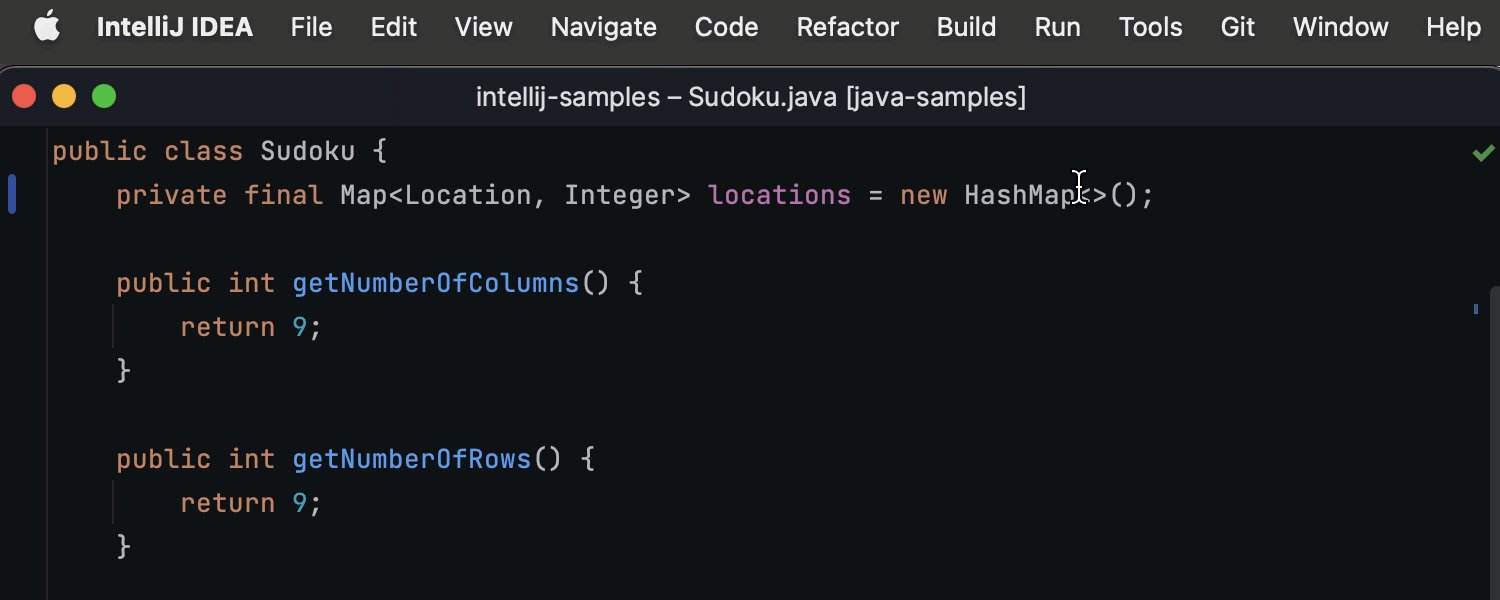
Visible file name pane when tabs are hidden
We’ve fine-tuned the user experience of the new UI by adding a pane that displays the name of the file that is currently open when editor tabs are hidden. You can access the list of recently opened files by clicking on this widget.

Hidden toolbar in Zen and Distraction Free modes
The top toolbar is no longer visible in Zen and Distraction Free modes, providing a cleaner and more focused workspace for developers who want to minimize distractions while working.

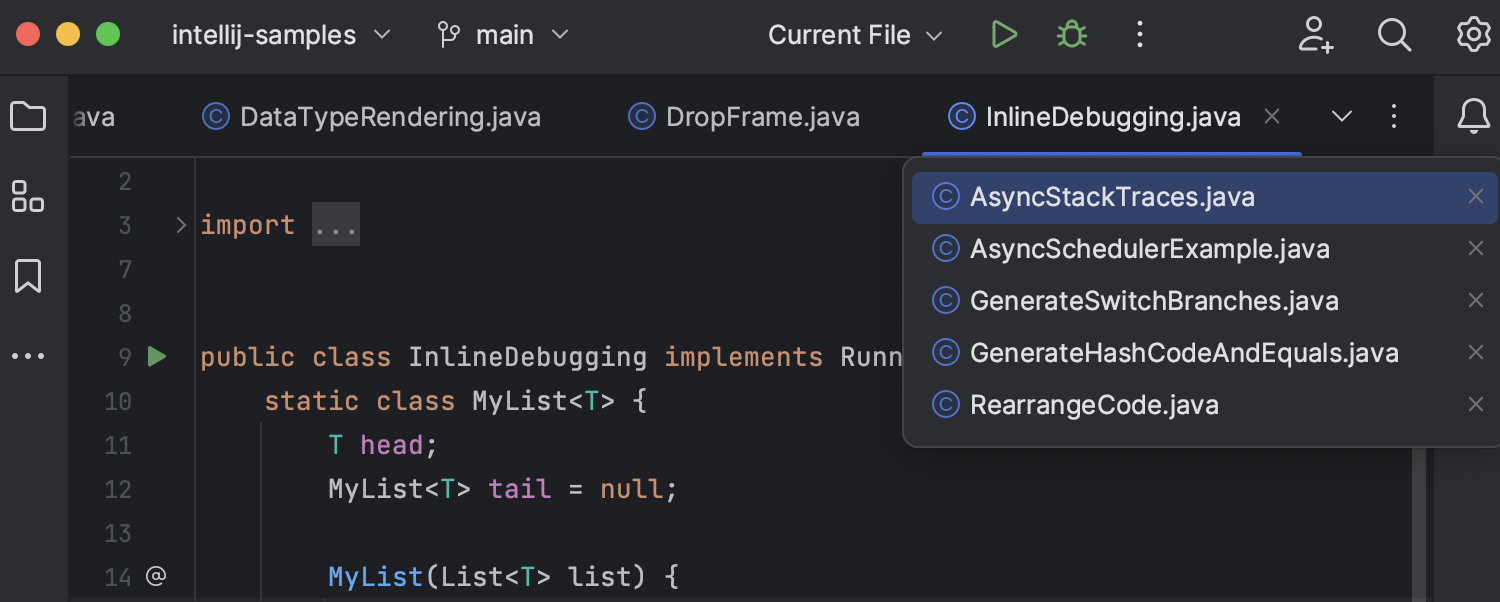
Option to show hidden tabs
New UI users can now see the full list of open editor tabs. It’s accessible via the Show Hidden Tabs selector located at the right end of the tabs row.

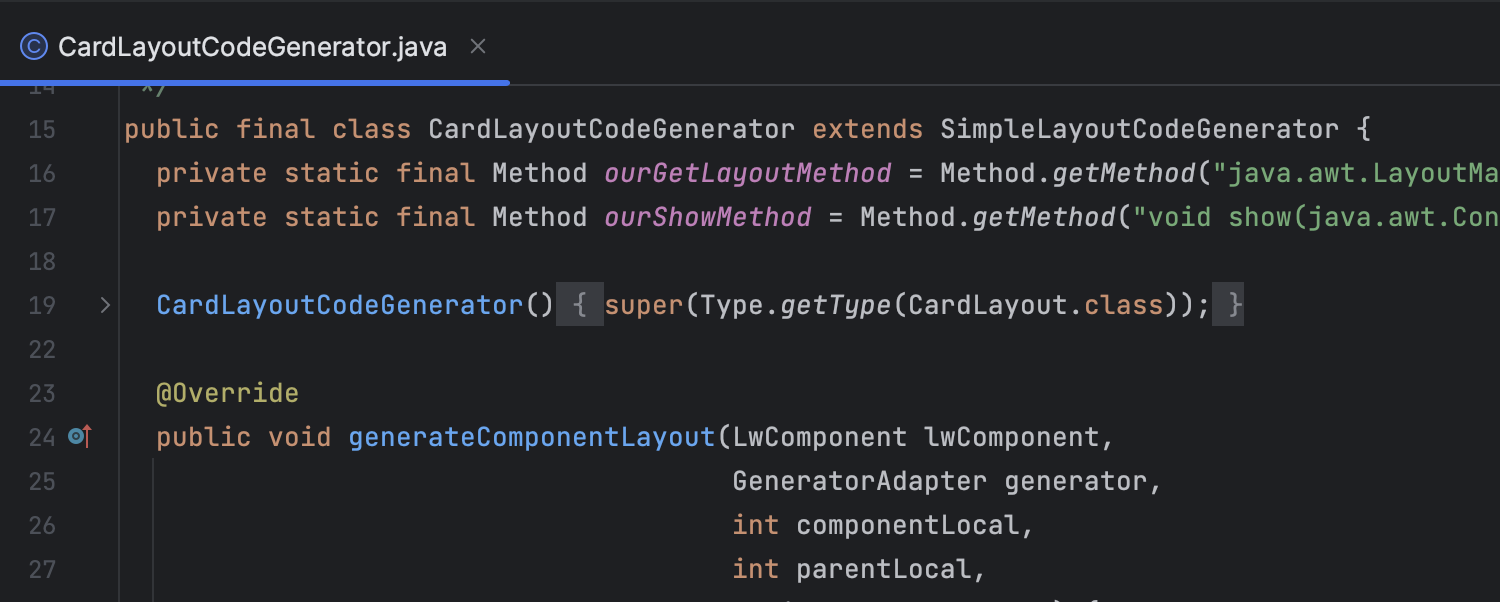
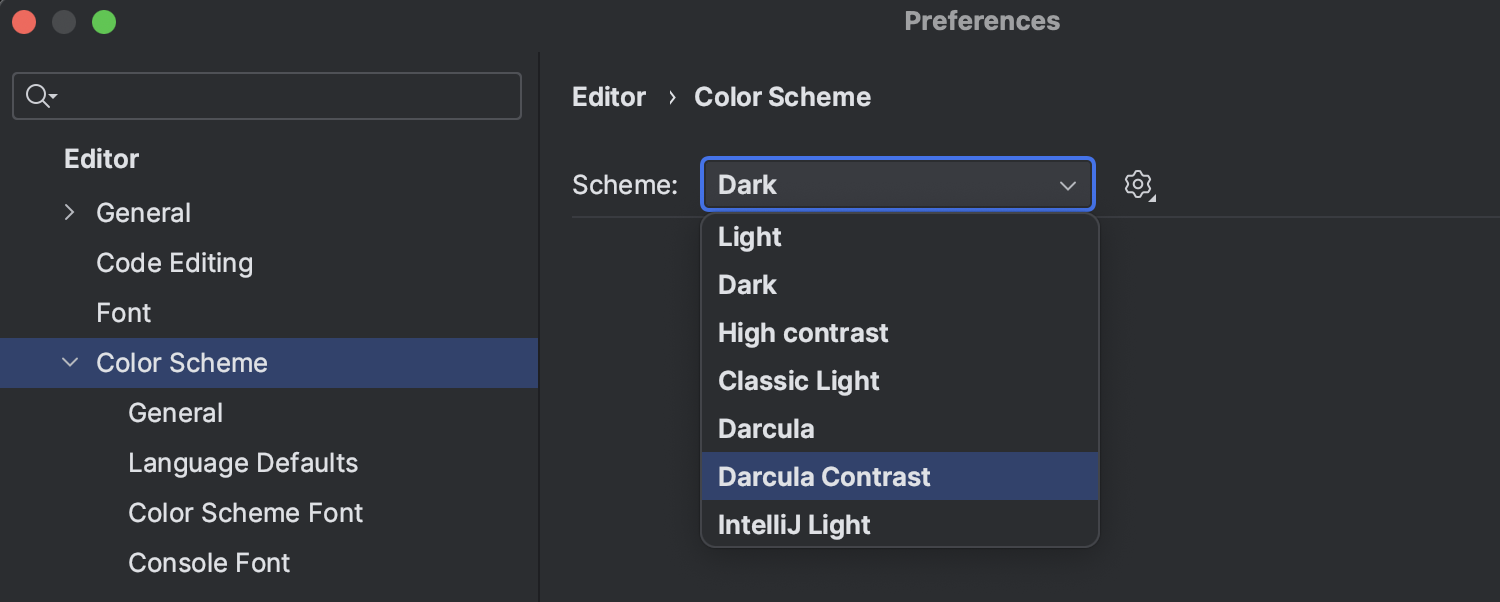
New Dark editor color scheme
We’ve reviewed the default editor color scheme and came up with a new Dark option that automatically activates when you enable the new UI.

If you prefer using the previous default color scheme, go to Settings/Preferences | Editor | Color Scheme and select Darcula Contrast from the list.

Option to always show tool window icons
You can now choose how you want the tool window icons to appear in the IDE. By default, the icons in the tool window header appear on mouse hover or when the tool window is focused. Now, you can set it so that they are always visible. To configure it, go to Settings/Preferences | Advanced Settings | Tool Windows.

Option to customize the main toolbar via a context menu
You can now easily configure the main toolbar to your liking by adding additional actions. Right-click on any widget and select the Customize Toolbar option. Choose the widget you want to update and search for the required action.

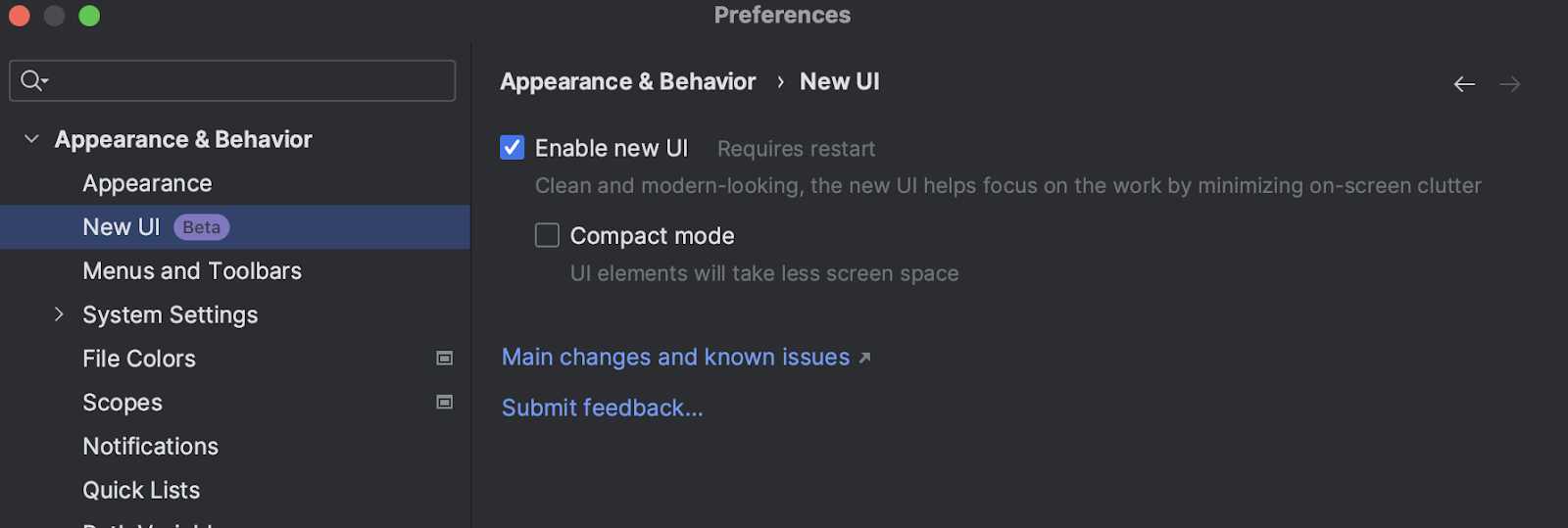
We now consider the new UI to be at the Beta stage, and we’re committed to making it even better for future IDE versions. We invite you to give the new UI a try while working on your projects and provide us with your feedback, suggestions, and concerns. This will help us create the best possible user experience.
To activate the new UI, go to Settings|Preferences / Appearance & Behavior / New UI. You’ll also find the Submit feedback button that provides access to the in-IDE feedback form, which you can use to share your comments and feature requests with our team.

Thank you for your ongoing support and help in improving IntelliJ IDEA. We look forward to hearing your opinions about this undertaking, and we value your input!
Happy developing!
Subscribe to IntelliJ IDEA Blog updates









