Easier start with the HTTP client
The HTTP client in the code editor introduced in PhpStorm 2017.3 has been incredibly well received. In fact, it’s even due to fully replace the GUI-based REST client. Just in case you’ve missed it, take a look at the introductory post to get started. In PhpStorm 2018.1, we’ve made the onboarding process with the HTTP client smoother than ever.

Default HTTP Request template
Earlier, when creating a new HTTP Request file, you were only provided with a blank editor. This would probably raise questions on what to do next, thus making it harder to start working with the HTTP Client.
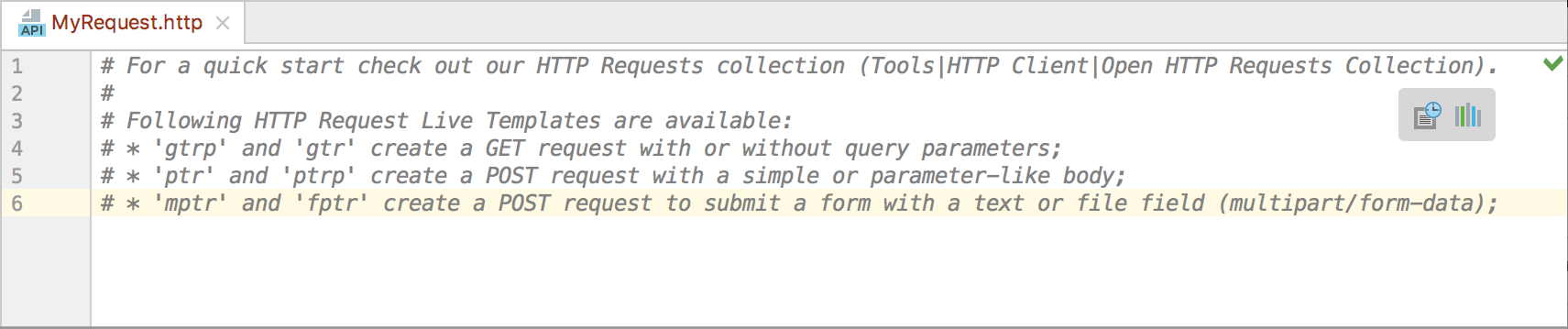
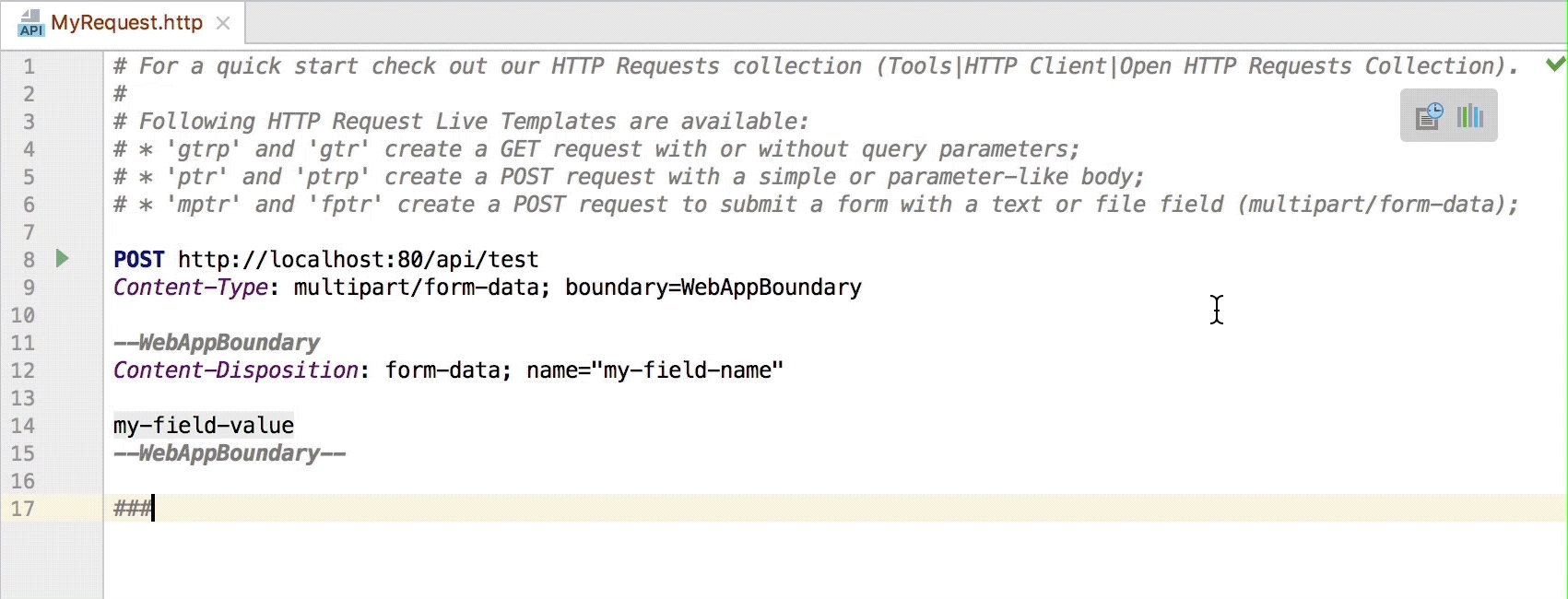
In PhpStorm 2018.1, we’ve introduced the default file template for HTTP Request. A newly created request will provide you with some helpful information:

Once you’re comfortable with it, or if you want to enhance the template further, navigate to Settings | Editor | File & Code Templates. Select HTTP request in the Files list, and make your changes.
But wait… What are those Live Templates and HTTP Requests Collection mentioned in the template? Let’s take a moment for a closer look.
Live Templates for HTTP requests
Live Templates are expandable snippets that greatly speed up creating common code constructs. In PhpStorm 2018.1, this functionality covers HTTP requests too, providing the templates with several types of GET and POST requests.
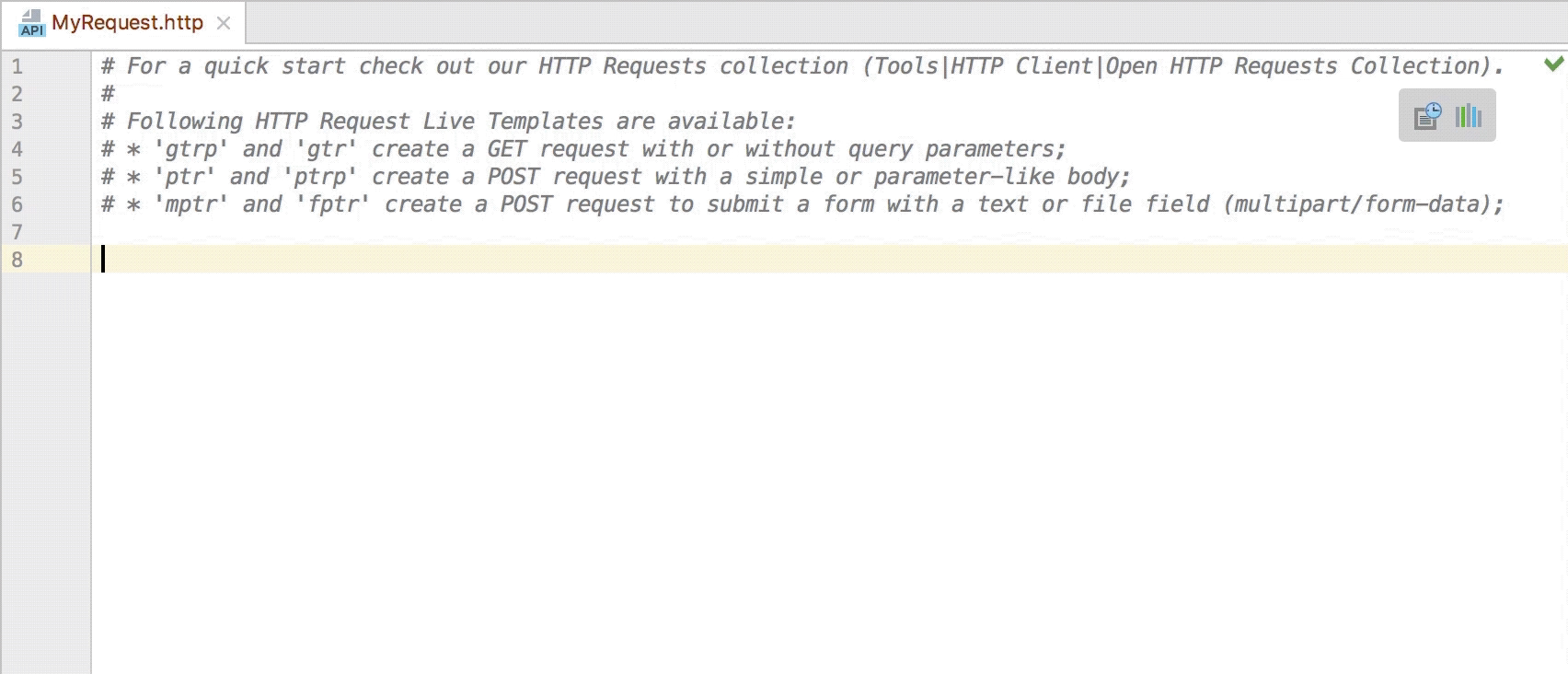
With live templates in place, generating a stub for a quite complex POST multipart/form-data request can be as simple as pressing m followed by Enter. Having generated the stub, press Tab to navigate through the template variables and provide your own values:

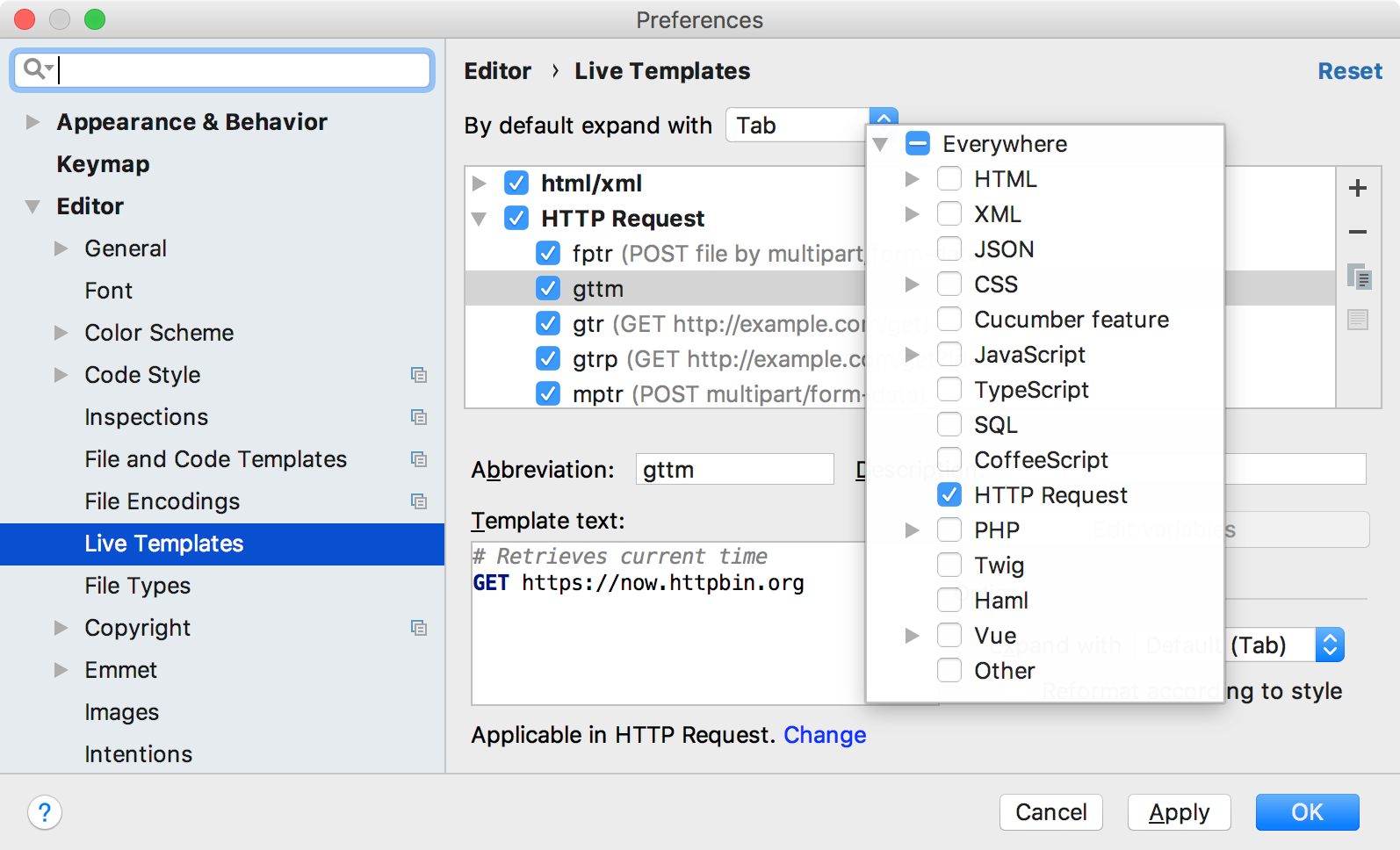
You are not limited to the set of built-in templates, of course. To create your own template, navigate to Settings | Editor | Live Templates. Here, create a new live template record, provide the abbreviation and the text of the request template, and set the applicable context to HTTP Request:

HTTP Requests Collection
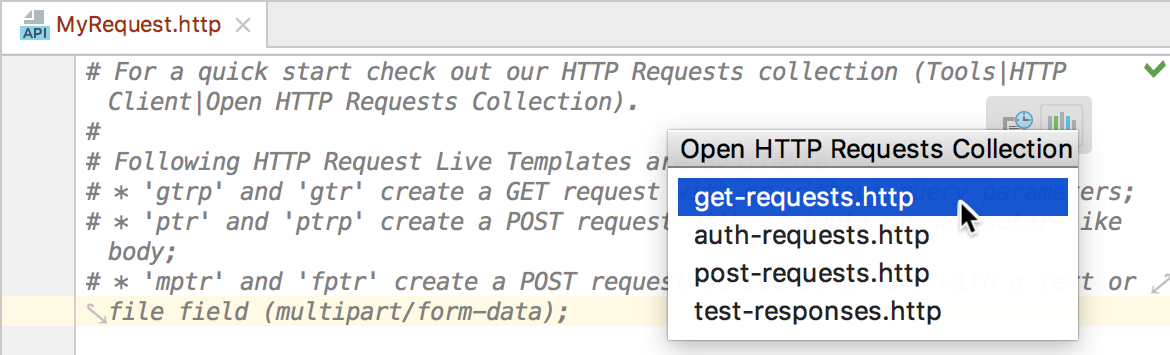
Probably the easiest way to explore the HTTP client possibilities is to learn them by example. For this purpose, we’ve provided a collection of ready-made HTTP requests. To access it, navigate to Tools | HTTP client | Open HTTP Requests Collection (or click the button in the top-right corner of the code editor) and select the collection to open:

You can now execute the provided requests and examine what’s returned. The test-responses collection may seem surprising: while the requests themselves are rather simple, it looks like quite a lot is happening with responses. That’s true: PhpStorm 2018.1 introduces the entire new mechanism of response handling, and in the next post we’ll surely check it out.
Stay tuned!
Your JetBrains PhpStorm Team
The Drive to Develop
Subscribe to PhpStorm Blog updates






