PhpStorm 2019.1 Beta
We are happy to announce that PhpStorm 2019.1 Beta is now available for download!

Below is a roundup of the notable highlights: You can now debug Twig and Laravel Blade templates, use a special code cleanup tool for PHP, and have PhpStorm detect dead code. We’ve also reworked imports, improved autocompletion for function arguments and return values, and added a Recent Locations popup!
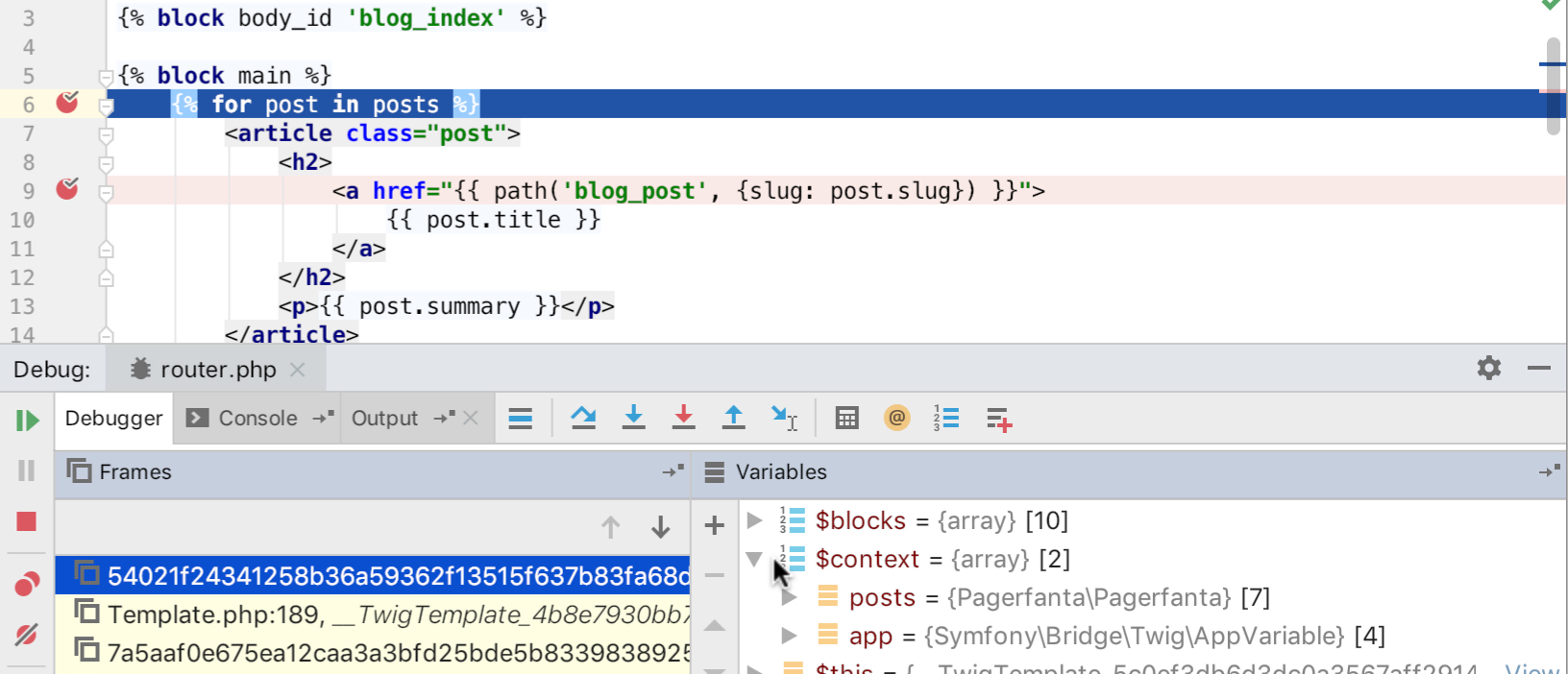
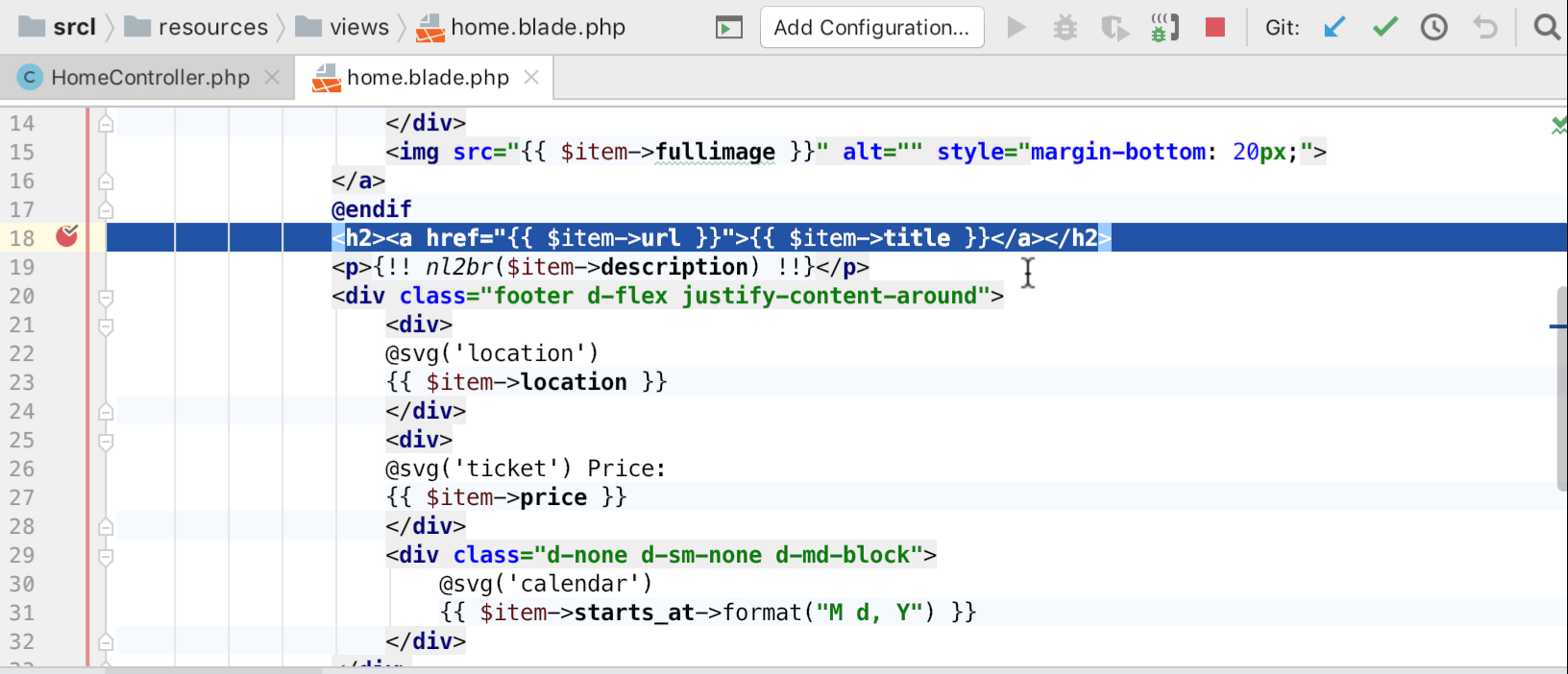
Debug Twig and Laravel Blade templates
With PhpStorm 2019.1, you’ll be able to debug original uncompiled template files of two popular engines, Twig and Blade. Simply specify the path to the template cache folder, turn on debug mode (for Twig), and set a breakpoint in the template file. The debugger will stop the execution at that line and you’ll be able to see what’s going on right in the IDE: the context, local and global variables, and so on.


Docker support improvements
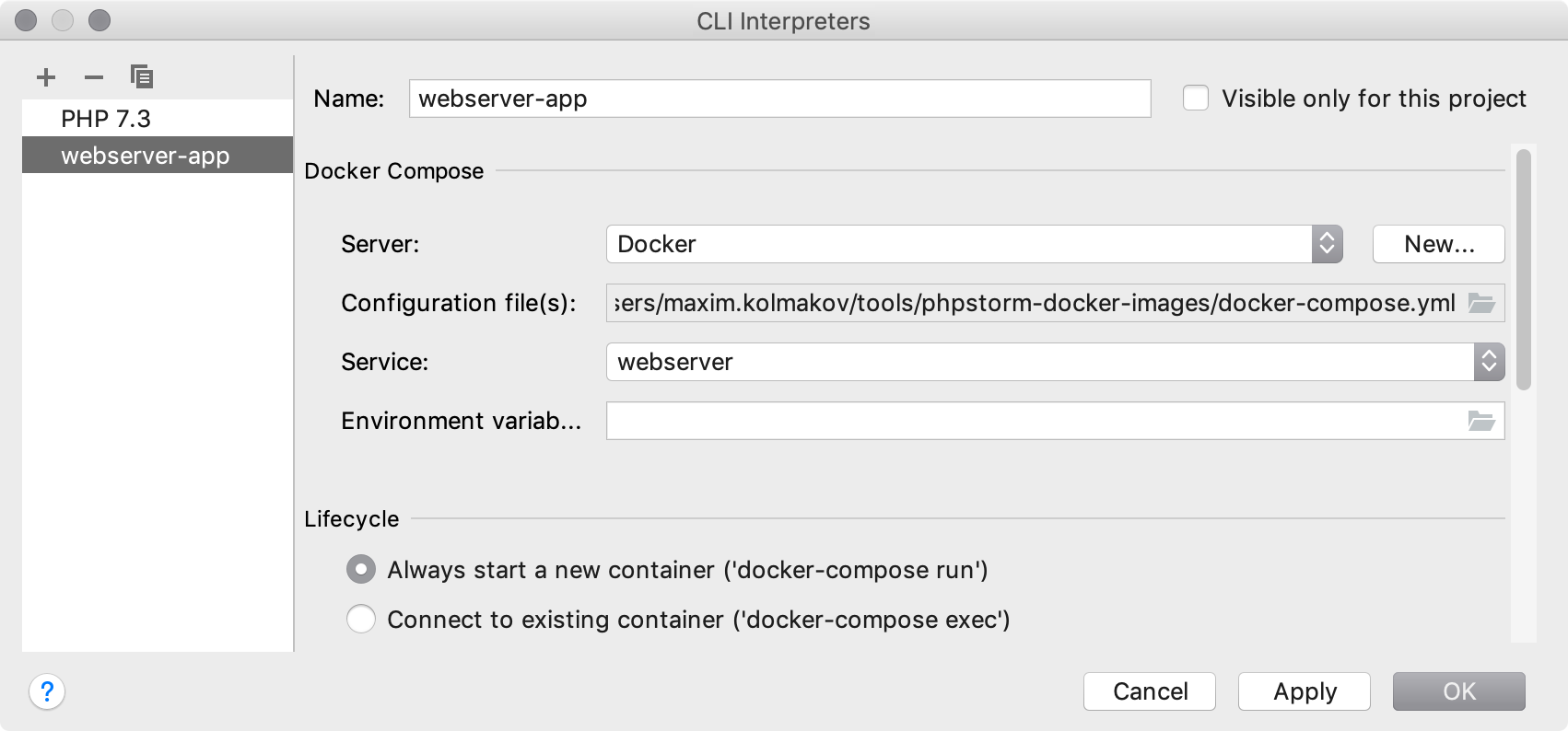
For interpreters based on Docker Compose, you can now choose between docker-compose run or docker-compose exec for executing containers. If you have a heavy container that you don’t want to restart on each test run, you may reuse it by choosing the docker-compose exec option. Or you can use docker-compose run for lightweight containers or those not working in daemon mode (that is, stopping right after start).

Locating Dead Code
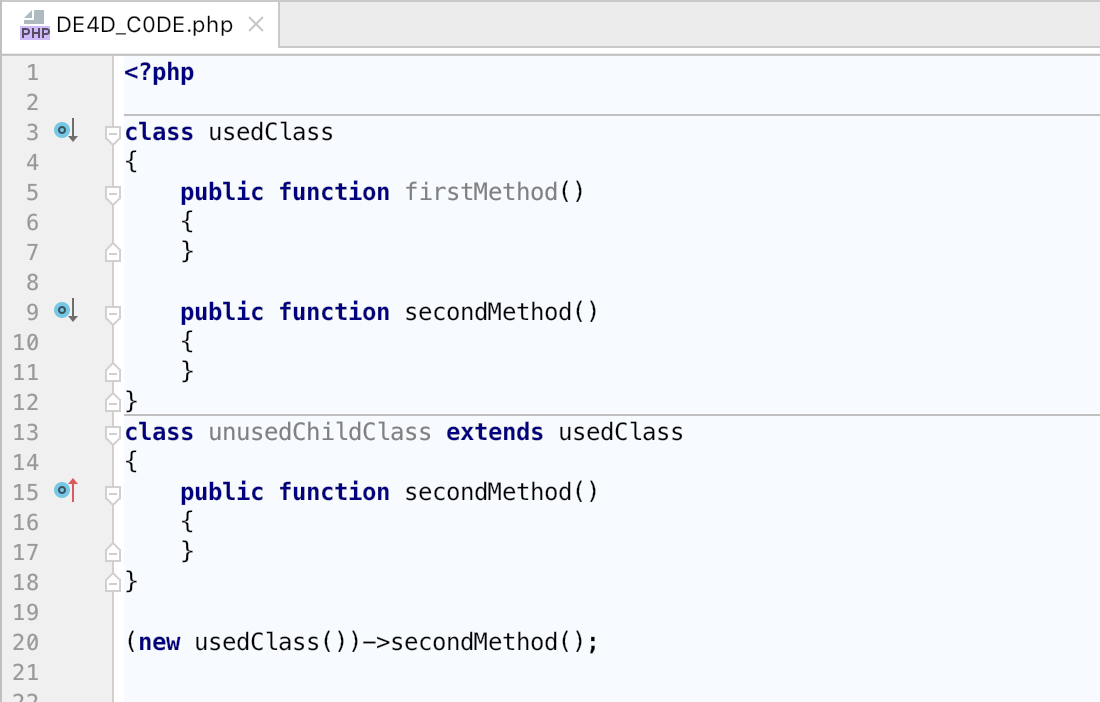
PhpStorm 2019.1 can help you find redundant code by highlighting classes, class members, or functions that are never used. Find candidates for removal instantly by turning on the ‘Unused declaration’ inspection under Preferences | Editor | Inspections in PHP | Unused. The inspection takes into account dynamic usages of the code, for example via magic methods. You can check the report for the whole project by selecting Code -> Inspect Code…

Code Cleanup for PHP
In PhpStorm, Code Cleanup is a batch action that lets you run a number of safe transformations on the whole project or a part of it.
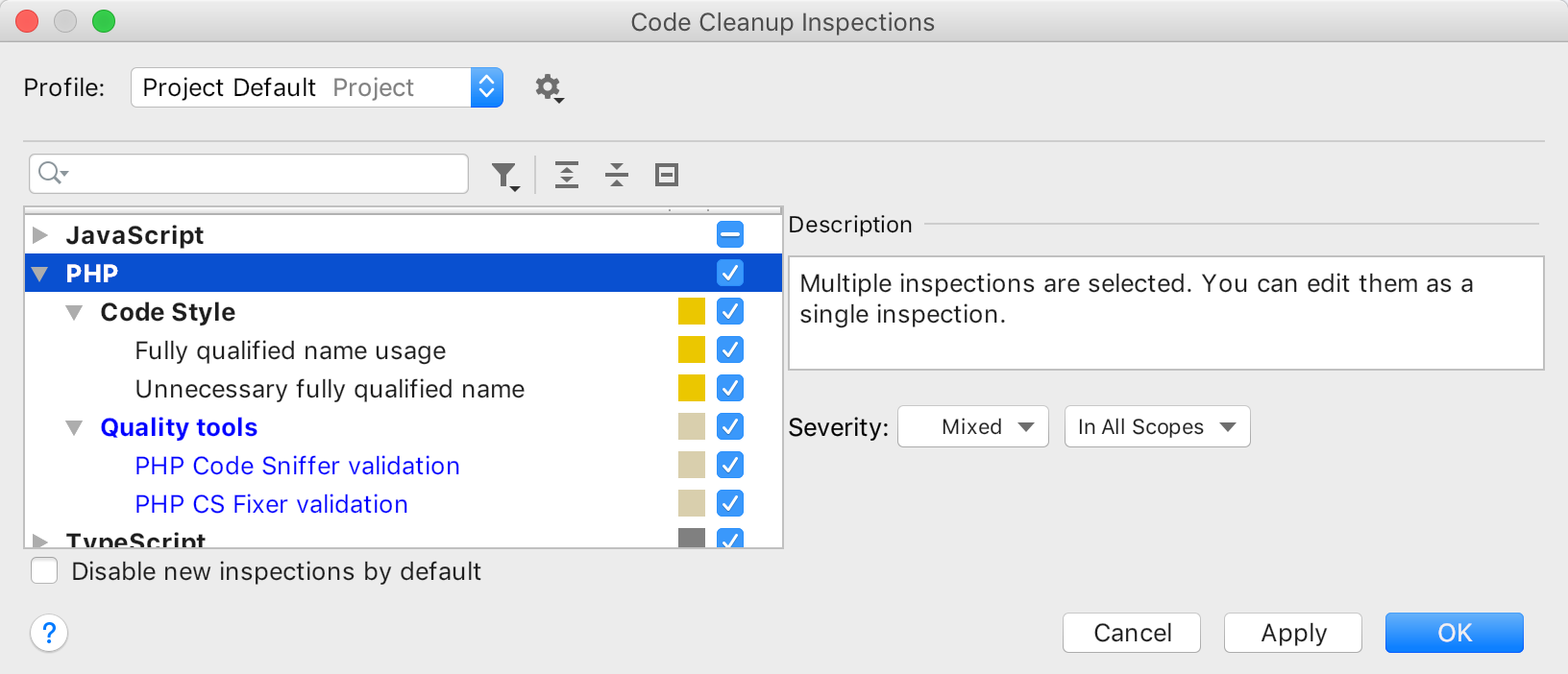
In PhpStorm 2019.1, Code Cleanup comes with PHP-specific intentions: it can optimize full class name occurrences by either adding the ‘use’ statement or removing the unnecessary part from it. It can also automatically fix code style issues with PHP CS Fixer or PHP_CodeSniffer’s phpcbf.
Code Cleanup can be executed automatically before changes are committed, or you can trigger it manually at any time via Code -> Code Cleanup…

Reworked Imports
We’ve reworked the inspections and intention actions related to namespaces importing and using FQN. The main idea behind them is to avoid qualifiers as much as possible: now, PhpStorm will let you simply remove a redundant qualifier if it is possible, or replace it with the corresponding ‘use’ import statement.
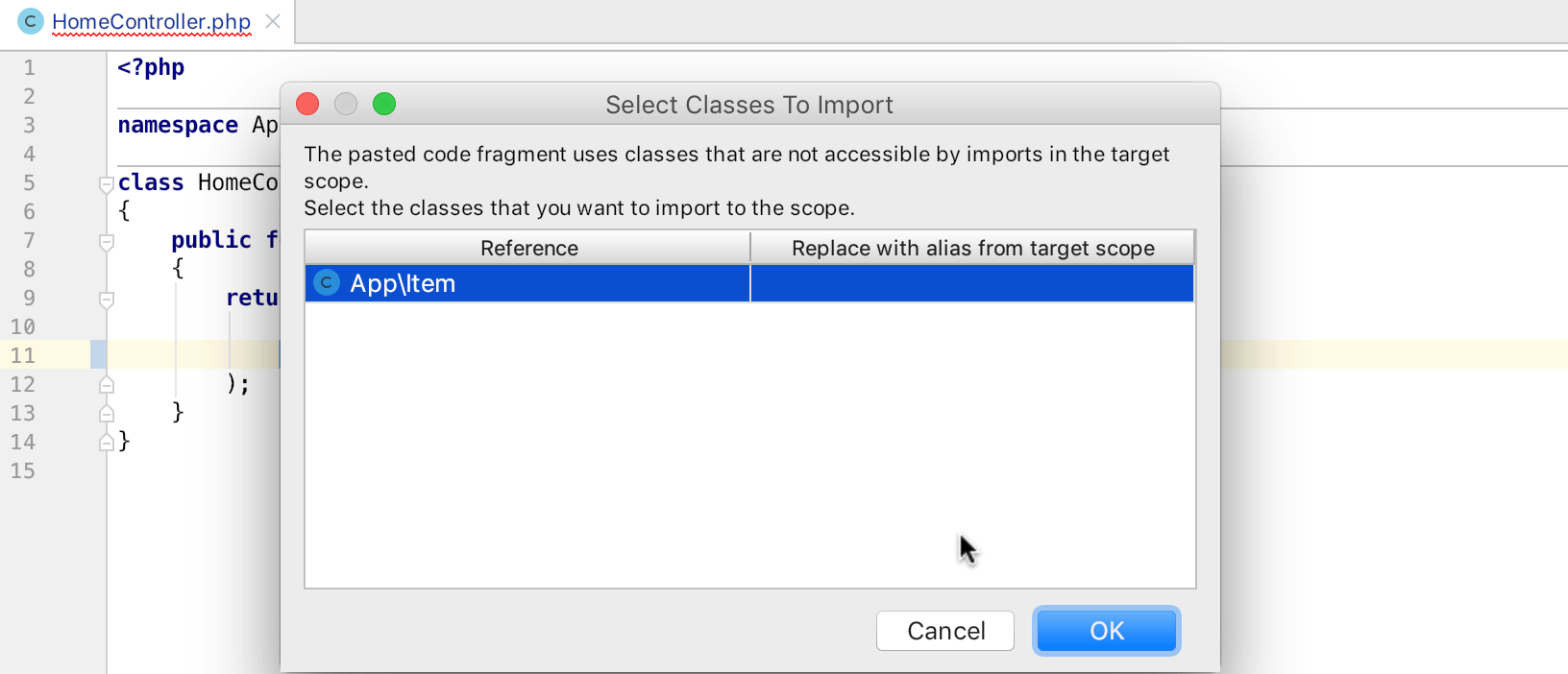
Also, now when you paste some code into a file, PhpStorm will ask to reuse an existing alias.

Improved Autocompletion
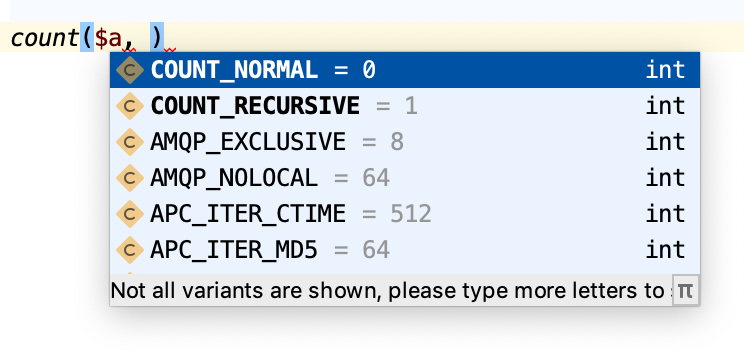
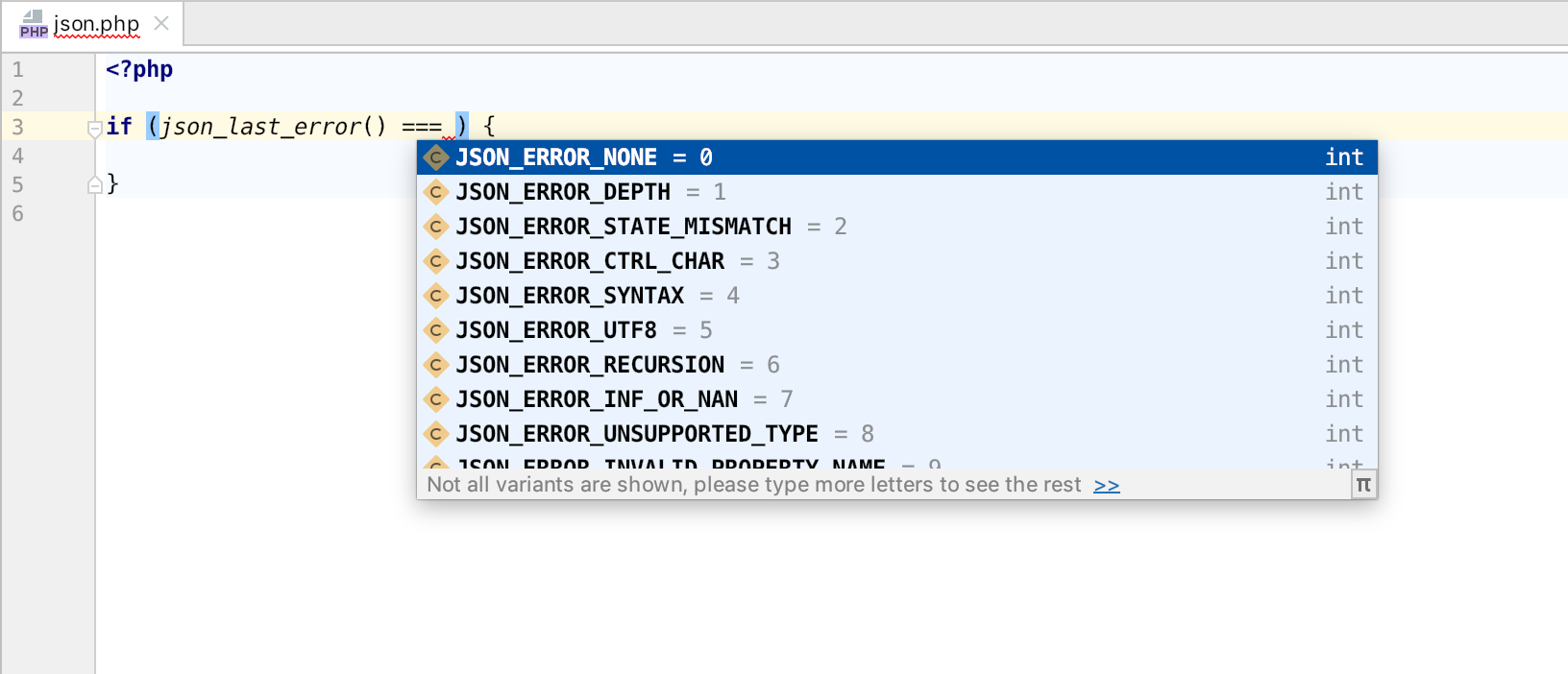
With the help of a special file, .phpstorm.meta.php, PhpStorm can now suggest arguments and return values better. This is to cover situations when, instead of some simple type like integer or string, you would like to see a certain set of constants suggested.

Or if you expect some function to return a certain constant, but with type hints, you could only know that it’s an integer:

You can also improve suggestions in PhpStorm for your library or project by providing your own .phpstorm.meta.php file. Check out, for example, this symfony-meta package for the Symfony framework.
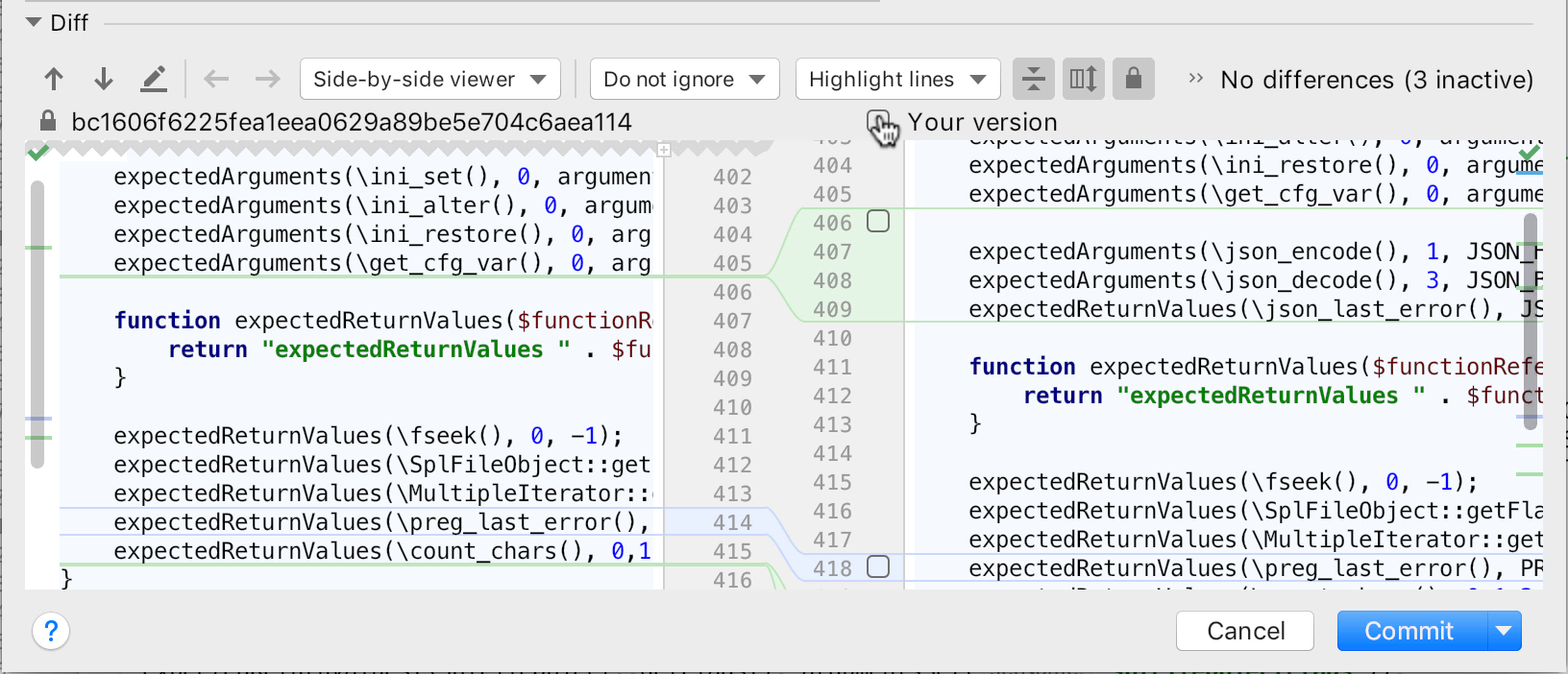
VCS improvements
This release comes with neat improvements for VCS. For example, there’s a new “Uncheck all” checkbox for partial Git commits which lets you clear the current selection, and then select a specific set of changes to commit. In addition, fixup, squash, and cherry-pick actions are now available right in the Git log.

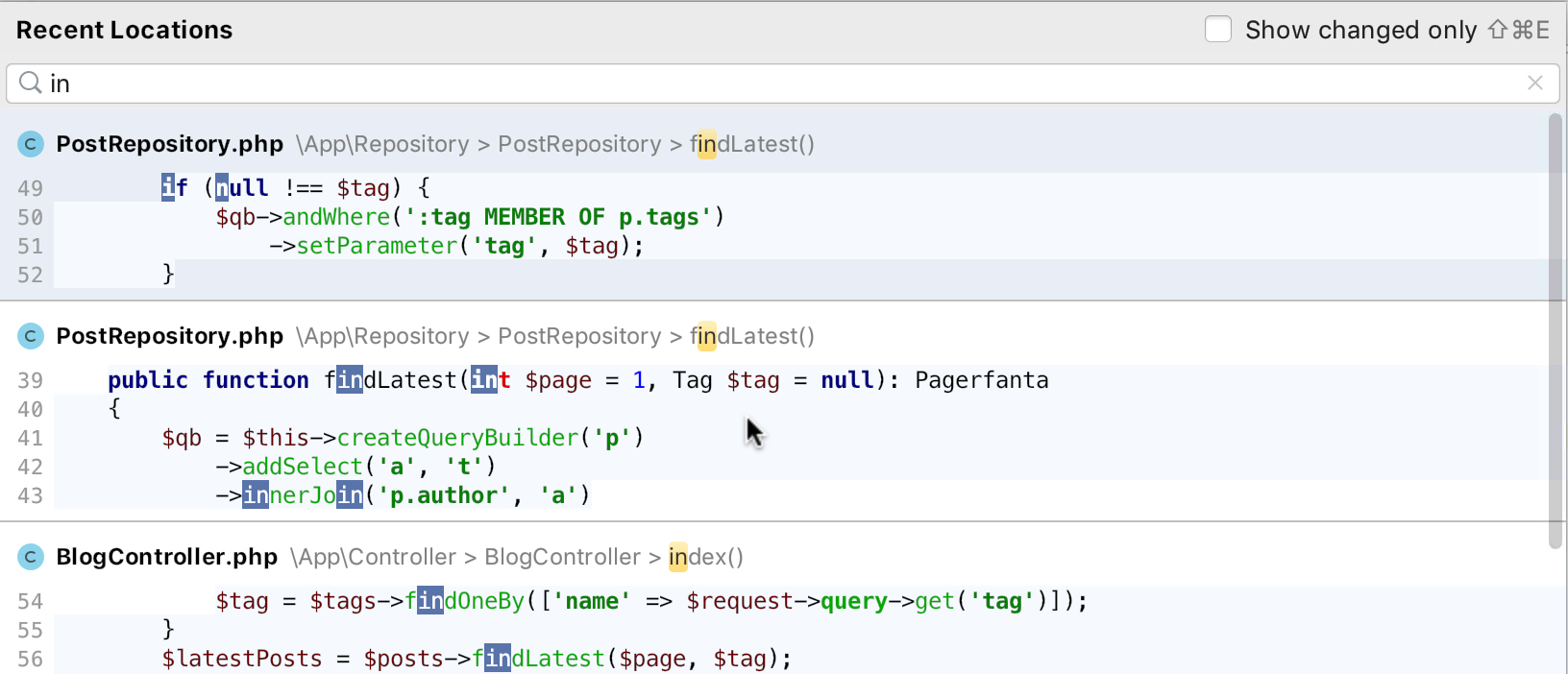
Recent Locations popup
In the new navigation popup, you’ll find recently visited code points presented in context – a couple of lines before and a couple of lines after. All the locations are chronologically ordered in this popup, with the last visited location at the top. To call up the new Recent Locations popup, press Cmd-Shift-E / Ctrl+Shift+E.

Custom Themes
If Default white and Darcula themes are not enough, create a custom one! Every UI aspect of your IDE, from icons to radio buttons and arrows, are now configurable. You’ll be able to customize and save as a new theme plugin. Stay tuned for more information!
Other improvements for PHP
- New inspection: method may be ‘static’
- New refactoring: Move to class for functions and constants
- New quick-fix: Remove unused variable
- Multiple new intentions for manipulating strings
- New coloring options for primitive parameter types and class members by visibility
- PHPDoc styling configuration improved: sort use statements, define the order of tags, customize the number of spaces
Web technologies
- The documentation (F1) for CSS properties and HTML tags and attributes now shows the up-to-date descriptions and information about the browsers support from MDN
- New browser compatibility inspection for CSS properties
- Run and debug Node.js app when using Docker Compose
- Extract CSS variable refactoring
- New inspections for Angular applications
- Convert a function with Promise to an async function with an intention
- New intentions that introduce object or array destructuring
Database tools
- Support for new databases: Greenplum, Vertica, and Apache Hive
- Code completion supports combined statements for CREATE and DROP
- Support for DEFINER attributes in MySQL and MariaDB
- Support for the Oracle mode in MariaDB
- You can now set the default folder for a project
Download the beta from our website or via Toolbox App.
Please feel free to share with us any feedback that you have: add comments on this blog post or speak up in our public issue tracker. Stay tuned as the PhpStorm 2019.1 release is coming soon!
The JetBrains PhpStorm Team
The Drive to Develop
Subscribe to PhpStorm Blog updates