PhpStorm 2020.1 Early Access Program is Now Open
The Early Access Program (EAP) for PhpStorm 2020.1 starts today! The first EAP build, 201.4515.32, is available for download from our website and in the JetBrains Toolbox App, and as usual it’s absolutely free to use.
At the moment, we are trying to improve on existing subsystems rather than bring a lot of new functionality. In this blogpost, you can read about how we’ve improved Composer support and added a few new features, including coverage reports with PCOV and PHPDBG, customizable syntax for Twig Support, and more.
5 facts about Early Access Programs that you should know:
- Important! PhpStorm EAP builds are not fully tested and may be unstable.
- You can install an EAP build side by side with a stable PhpStorm version to try out the latest features.
- We will publish a fresh build for the upcoming version of PhpStorm every week.
- EAP builds provide access to the newest features currently being developed.
- EAP builds are free to use but expire within 30 days of the build date.
Composer support improvements
It’s hard to imagine a PHP project without a composer.json file in it. Yet only 20% percent of PhpStorm users who have composer.json files in their projects have installed the PHP composer.json support plugin.
We reached out to the author of the plugin, Piotr Śliwa, and agreed that the PhpStorm team will take it over and rebuild it from scratch to bring out of the box support for composer.json to all users.
Thanks to Piotr for the great job building this from the ground up for the community!
So let’s take a look at what’s in store for composer.json in the PhpStorm 2020.1 release.
In short, the 2020.1 release will bring you a number of convenient completion features, resolving paths and references, some inspections, and other useful time-saving features.
Create new composer.json action
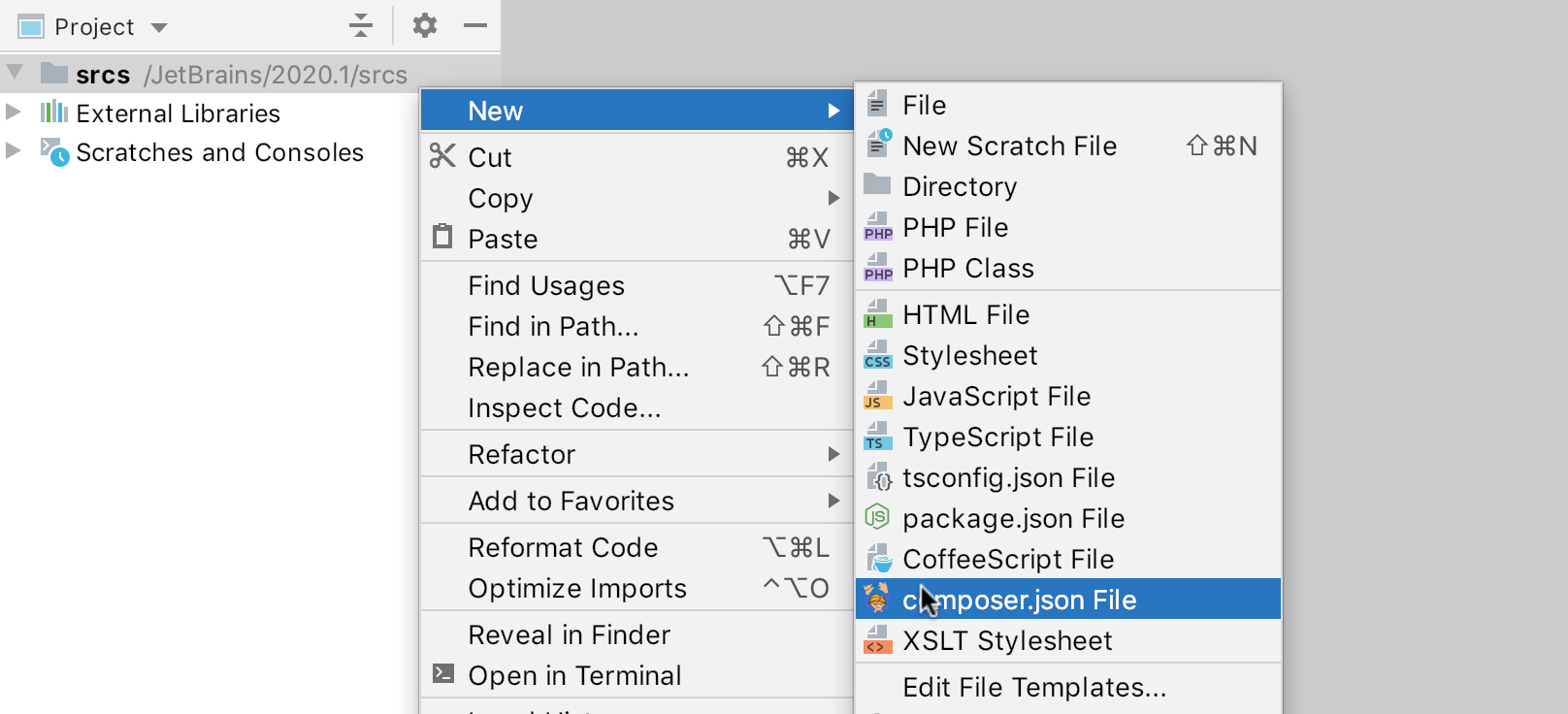
When you start a new project, you can create a composer.json file in the IDE by right-clicking in the project tree and selecting New -> composer.json File.

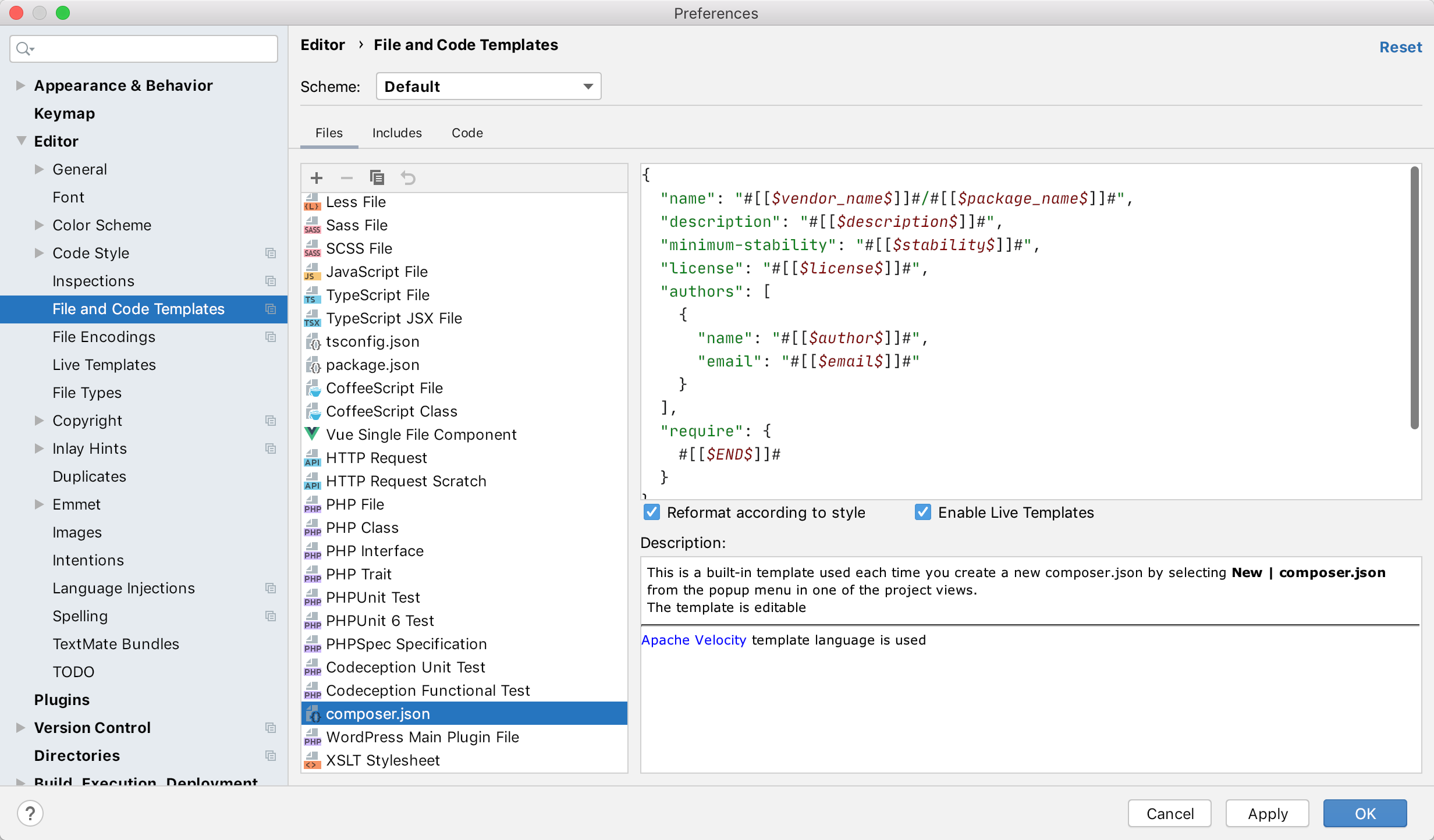
Additionally, you can modify the template for new composer.json files under Preferences/Settings | Editor | File and Code Templates in the Files section.

Completion for license and minimum stability version
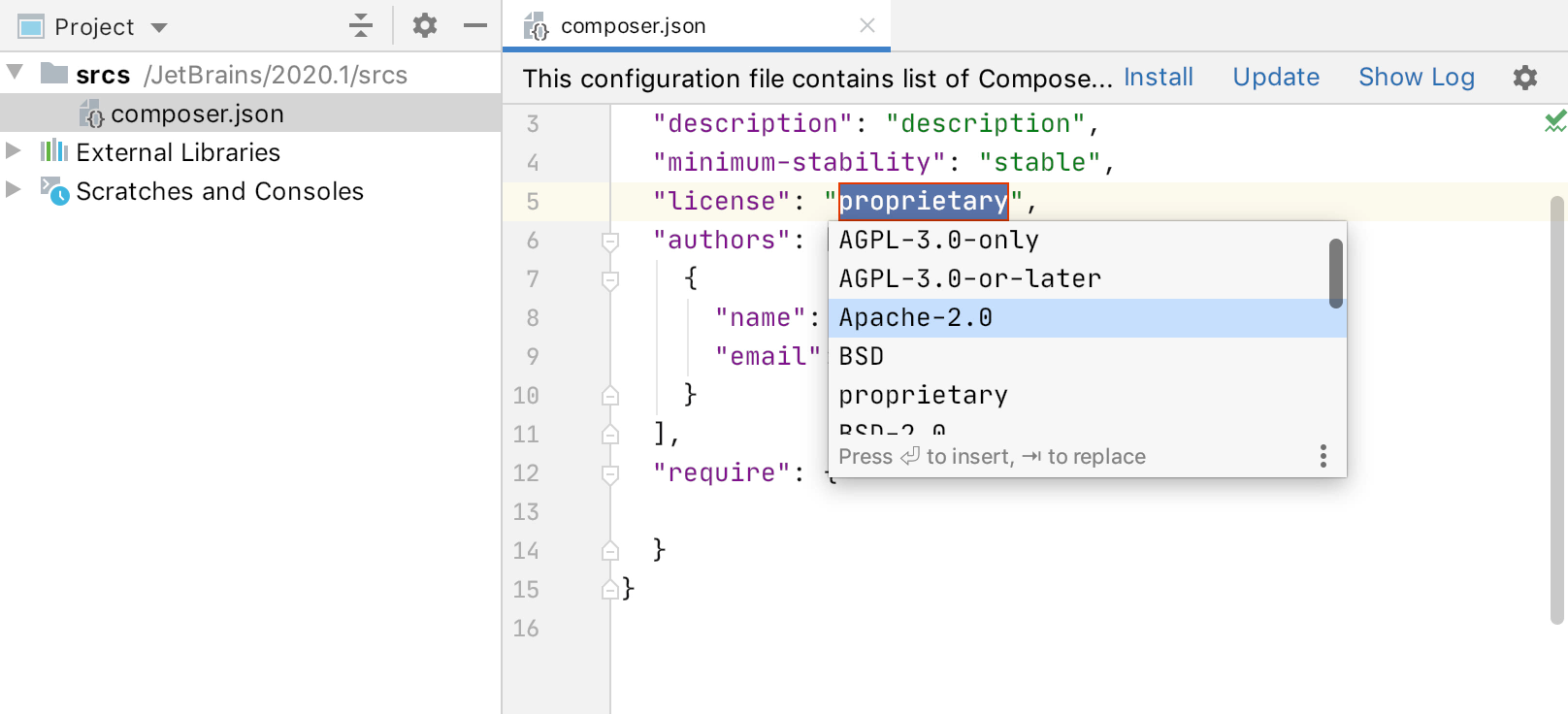
Now you can just start typing the name of a license type or package version, or press Cmd(Ctrl)+Space, and choose the license you need from the suggestion list.

Completion for PHP and extensions
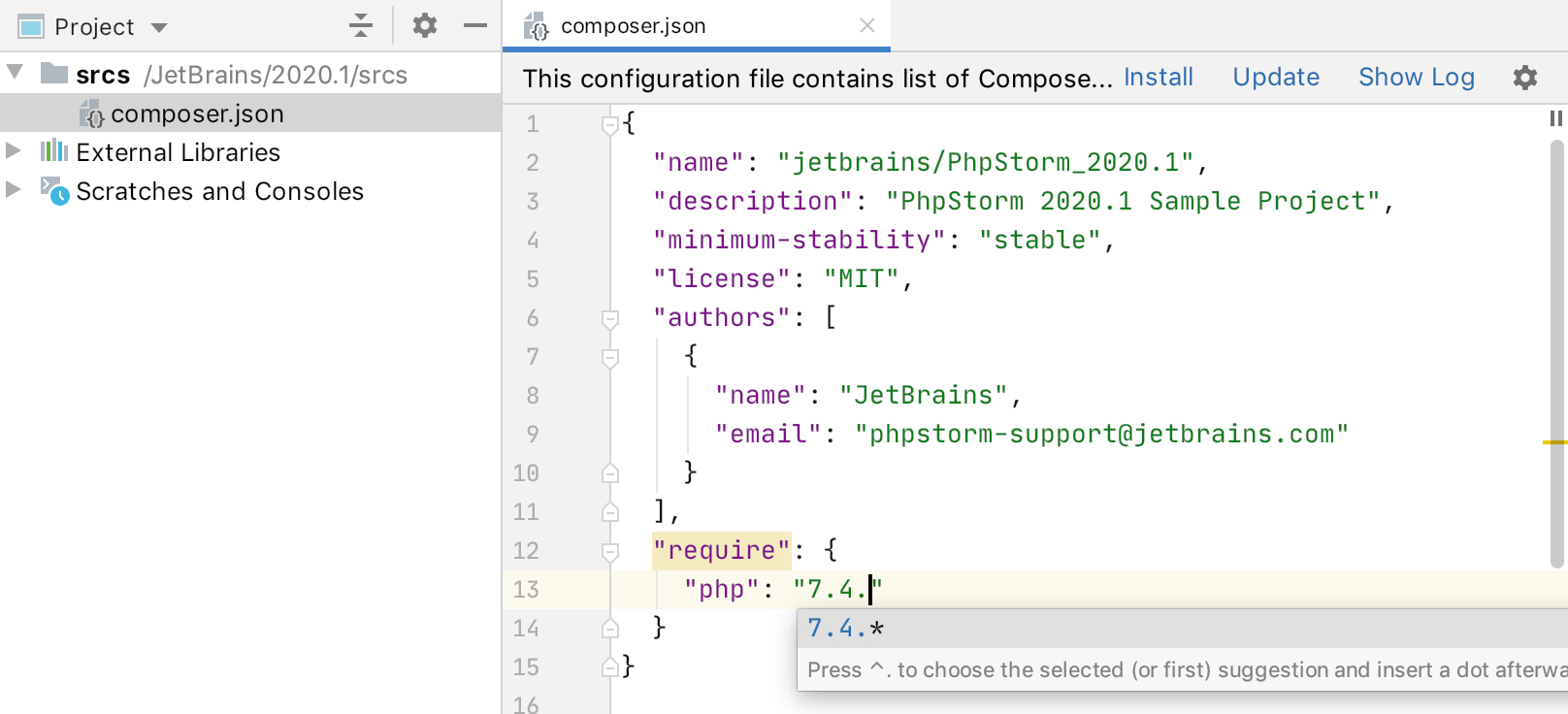
You can specify the required PHP version and a list of extensions to run the app. PhpStorm will suggest choosing from the list of available versions.

Managing dependencies
We are thinking about deprecating the manage dependencies dialog because working with the packages from inside the composer.json file is often far easier.
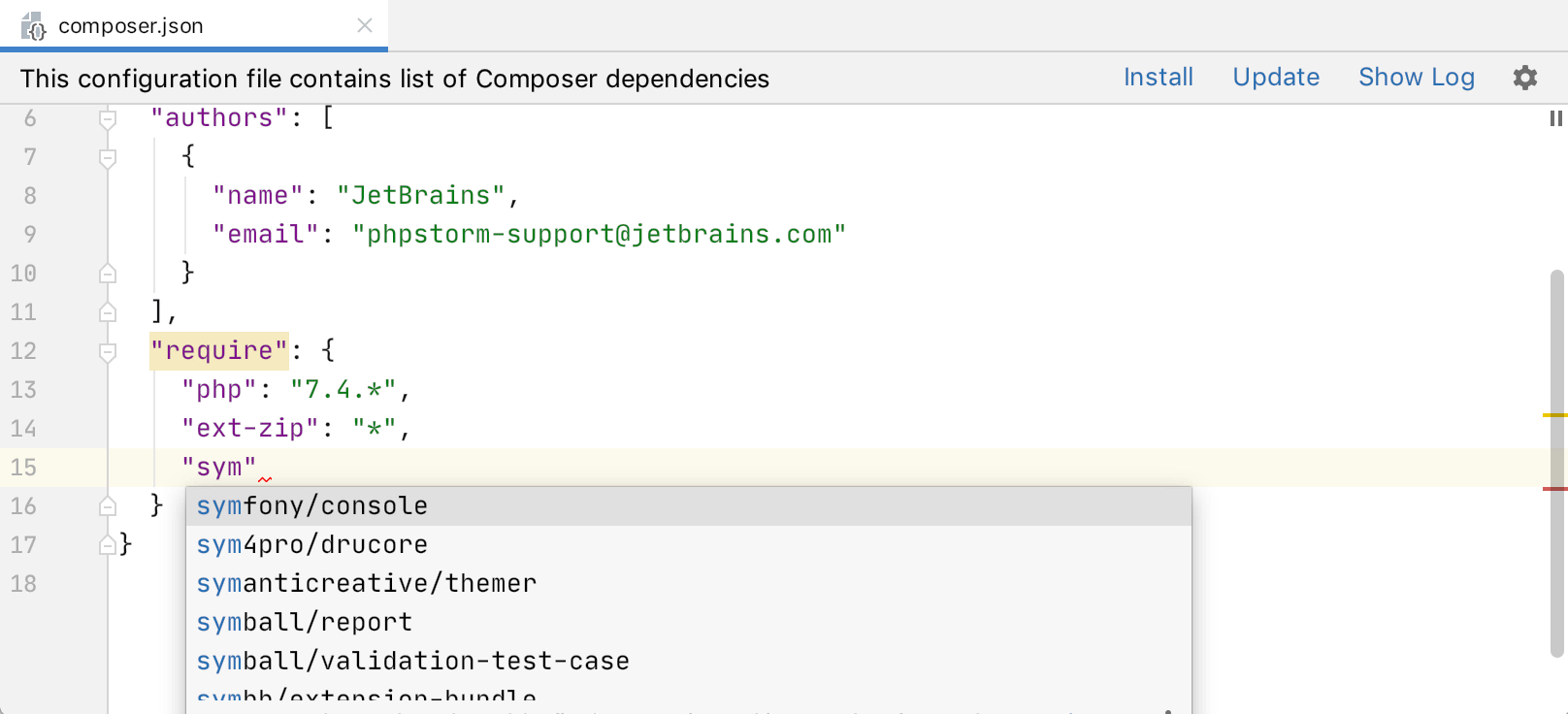
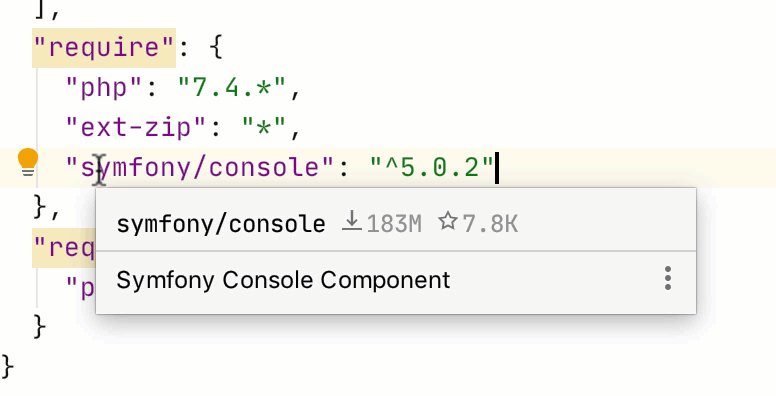
For example, if you need to add a new package, you can start typing its name in the file, and just like with PHP and extensions, it will be autocompleted for you. All the available versions of the specific package will be listed, too.

Additionally, the info popup will show details about the package, including the number downloads and stars it has.

All the information is taken from packagist.org and cached.
Updating and installing packages
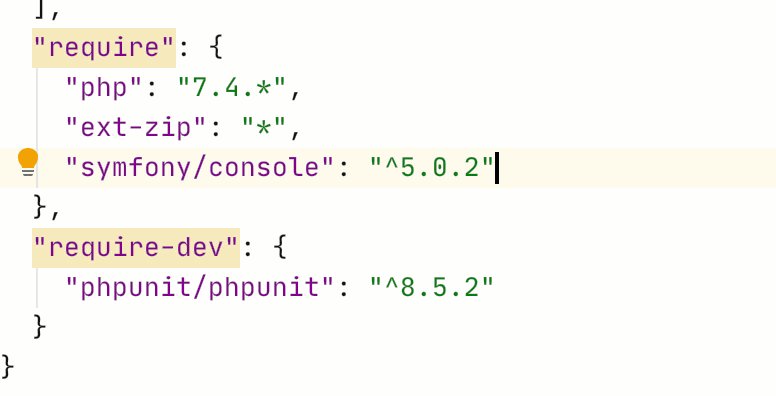
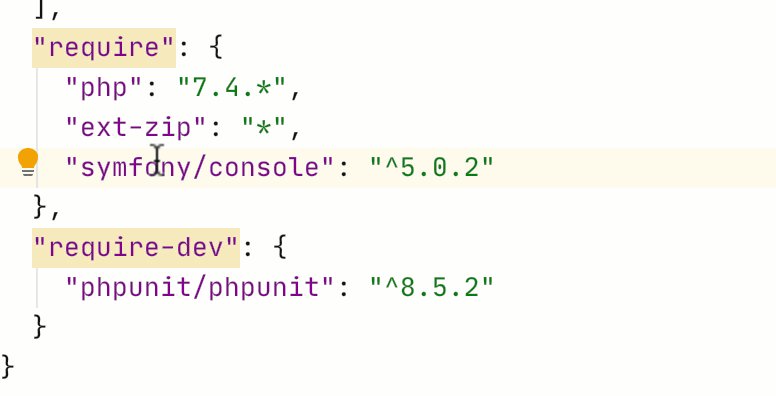
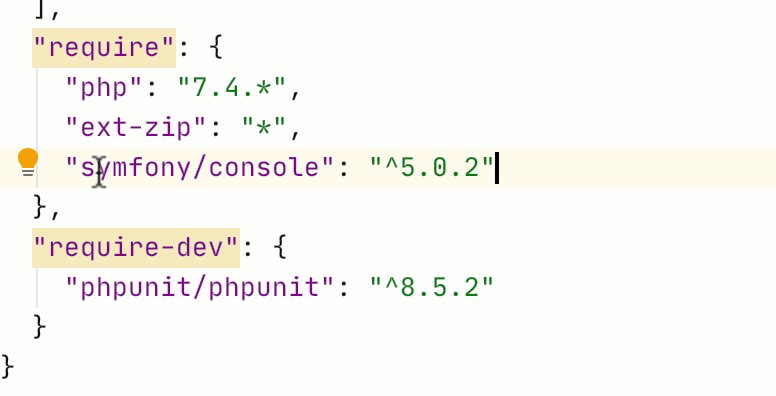
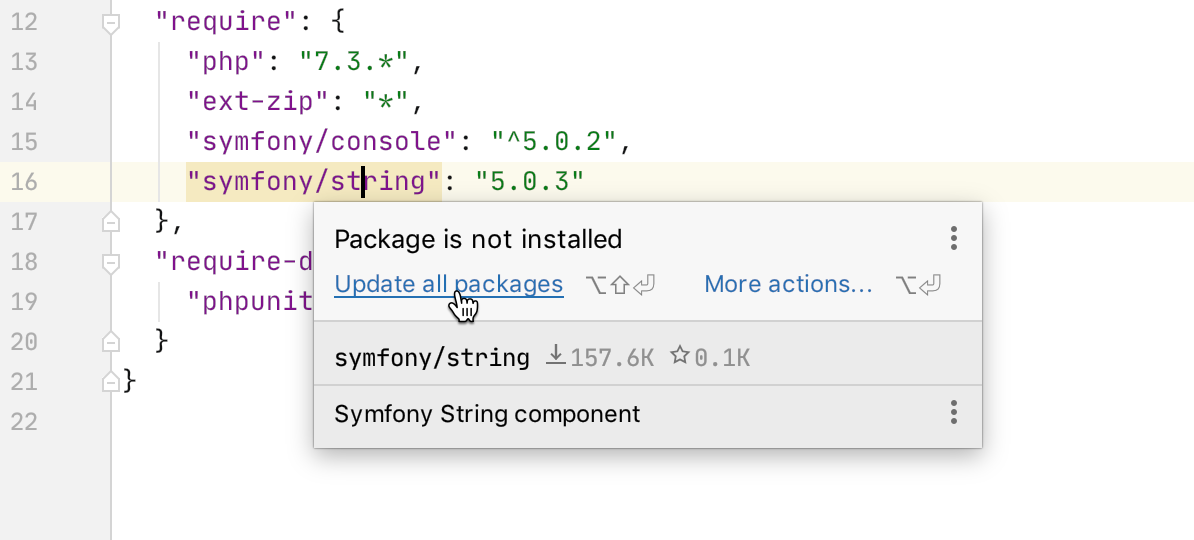
PhpStorm will detect and highlight if there’s a dependency that is specified in composer.json but that has not yet been installed.

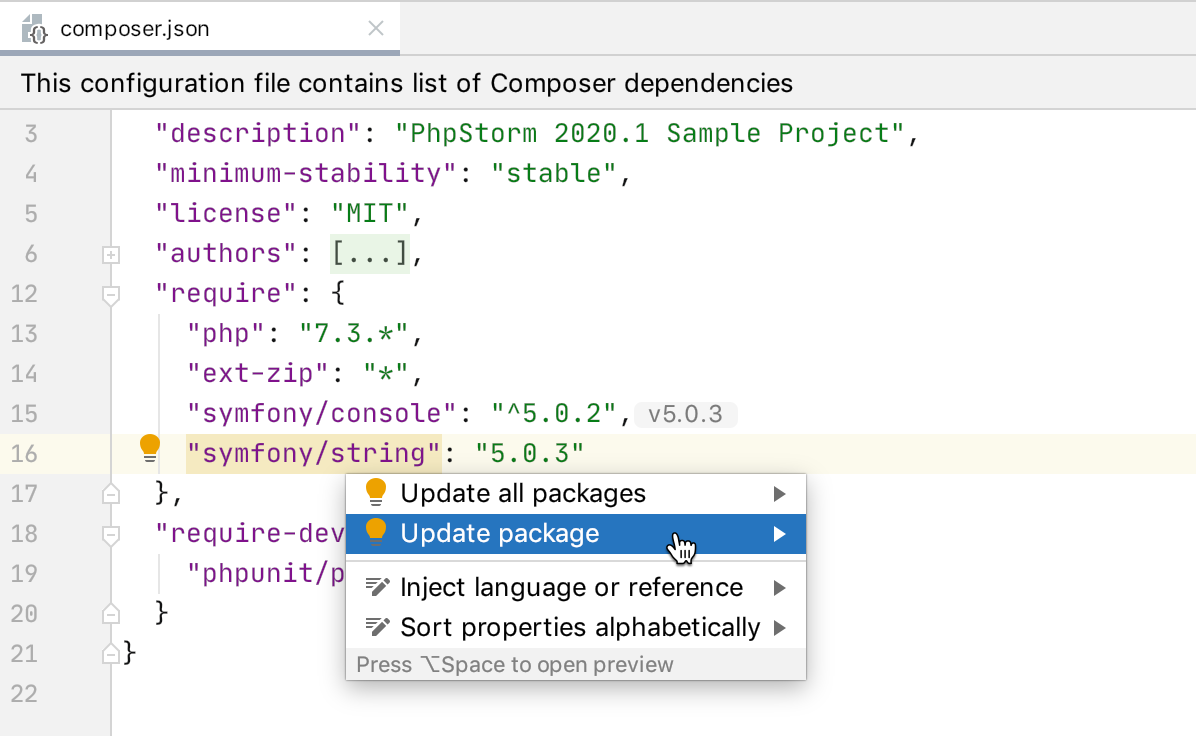
You can easily install a missing dependency from inside the editor just by hitting ![]() Alt+Enter! This fix allows you to update all dependencies or just a specific one.
Alt+Enter! This fix allows you to update all dependencies or just a specific one.

Navigation to files and folders
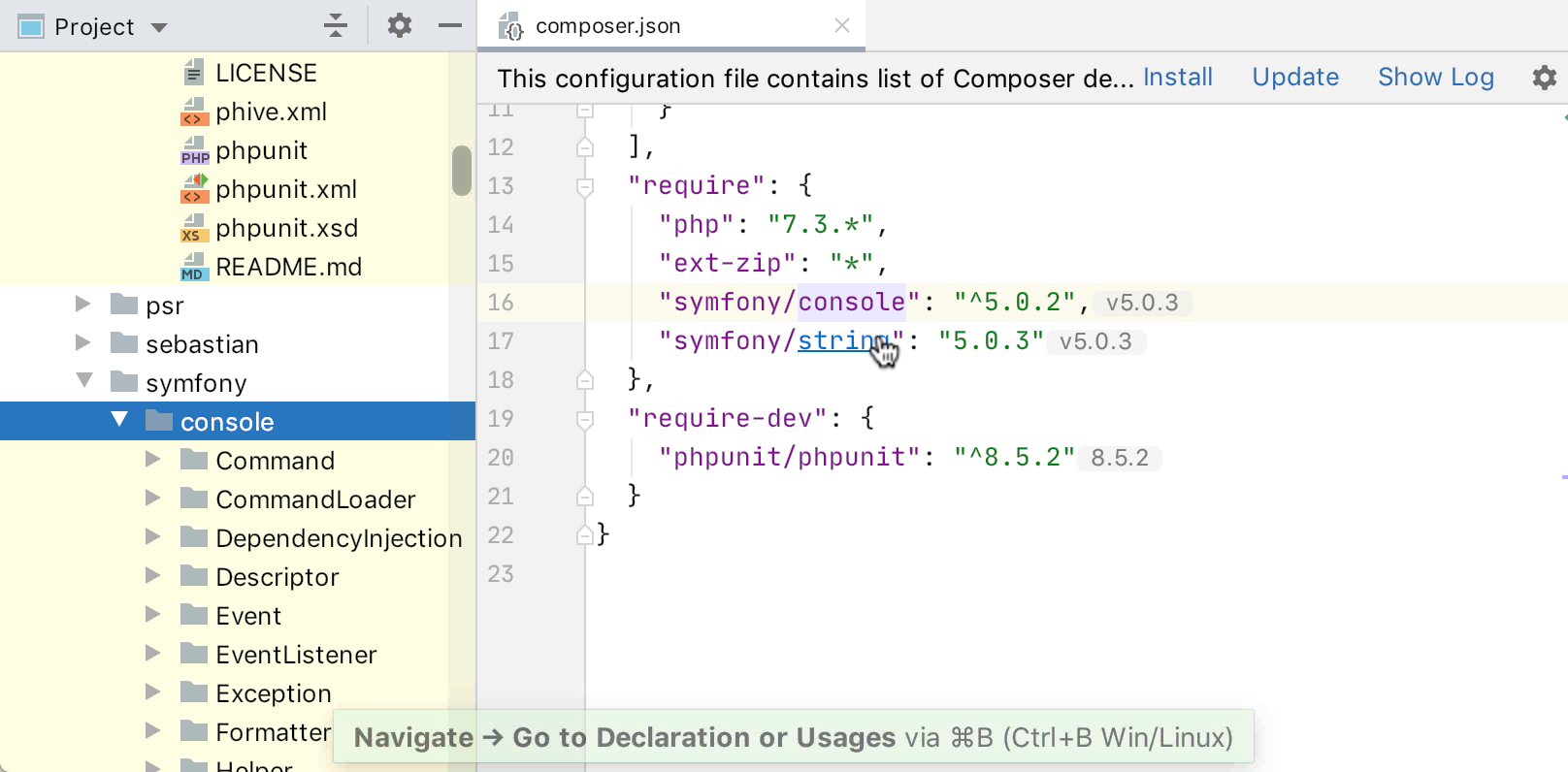
You can use Cmd(Ctrl)+Click on a package and PhpStorm will highlight the folder of that package under the vendor directory in Project Tree.

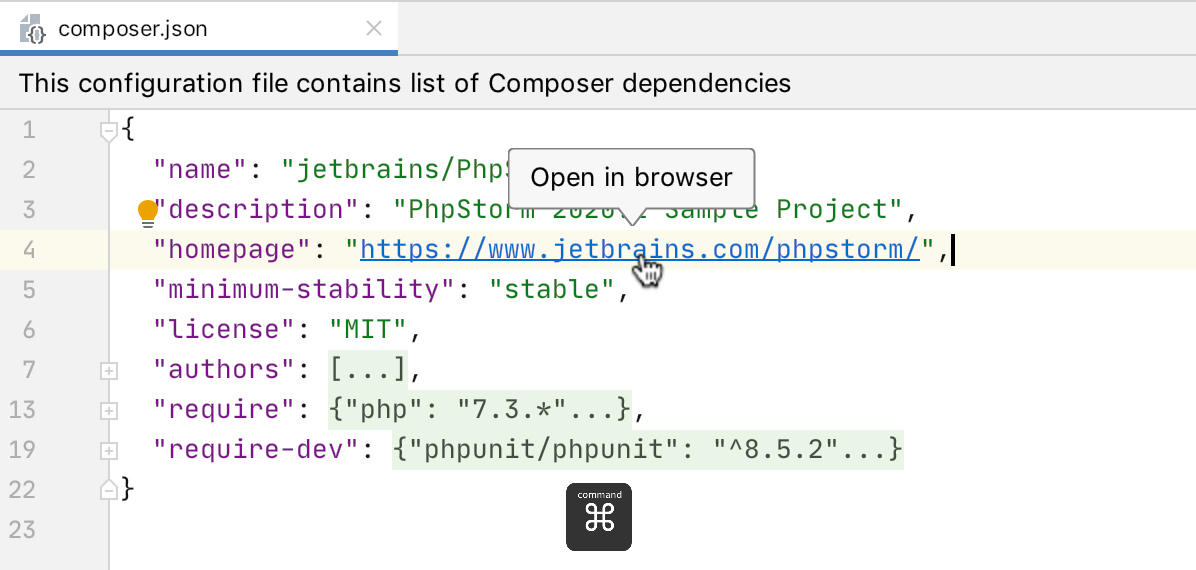
The same Cmd(Ctrl)+Click (or Cmd(Ctrl)+B) trick works to open any link in composer.json in a new browser. And it works for files, as well.

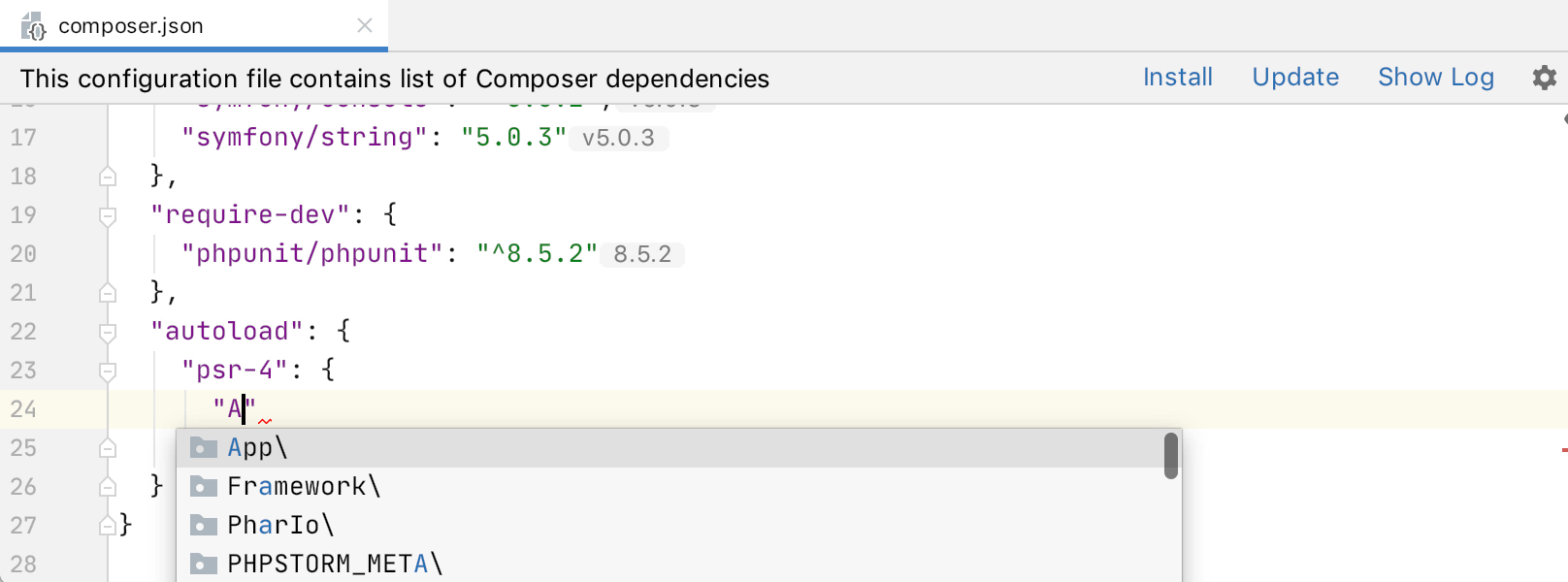
Completion in Autoload Sections
If you need to add an entry under either the “autoload” or “autoload-dev” section, you’ll now find it a bit quicker, as both namespaces and folder paths will be autocompleted based on the classes and folder structure you have.

Cmd(Ctrl)+Click (or Cmd(Ctrl)+B) also works on paths, taking you to that target folder in the Project Tree.
Exciting Additions for Scripts
The “scripts” section contains commands for the package, such as “test”, “deploy”, “cache:clear”, etc.
It’s awesome when package developers specify commands via the unified “scripts” interface. That’s because any package user can then execute composer run --list or just take a look at composer.json and instantly know what commands are available and how to run them without diving deep into the documentation or code.
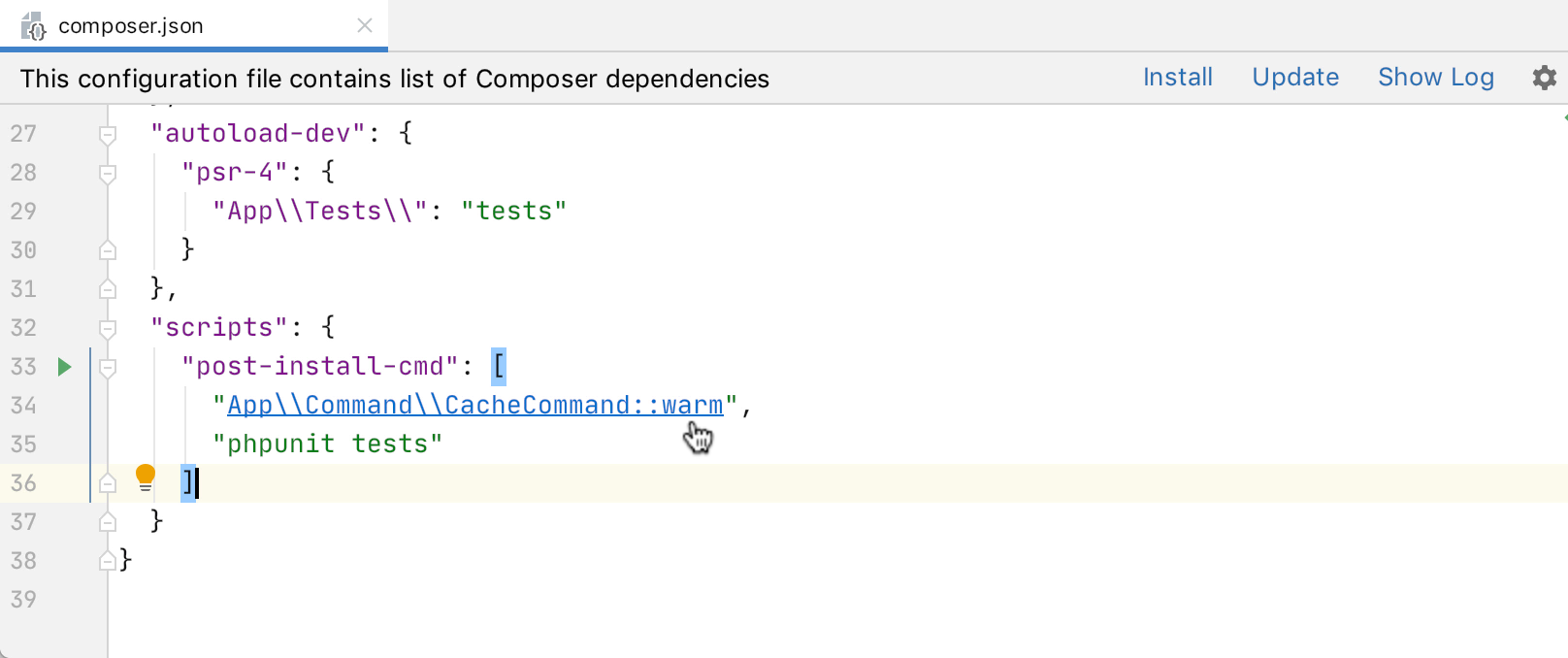
In Composer, a command in the scripts section can be either a PHP callback (defined as a static method) or any command-line executable command.
PhpStorm 2020.1 will include completion and navigation for classes and static method names. It will also include completion for binaries, available under the “vendor/bin” directory.

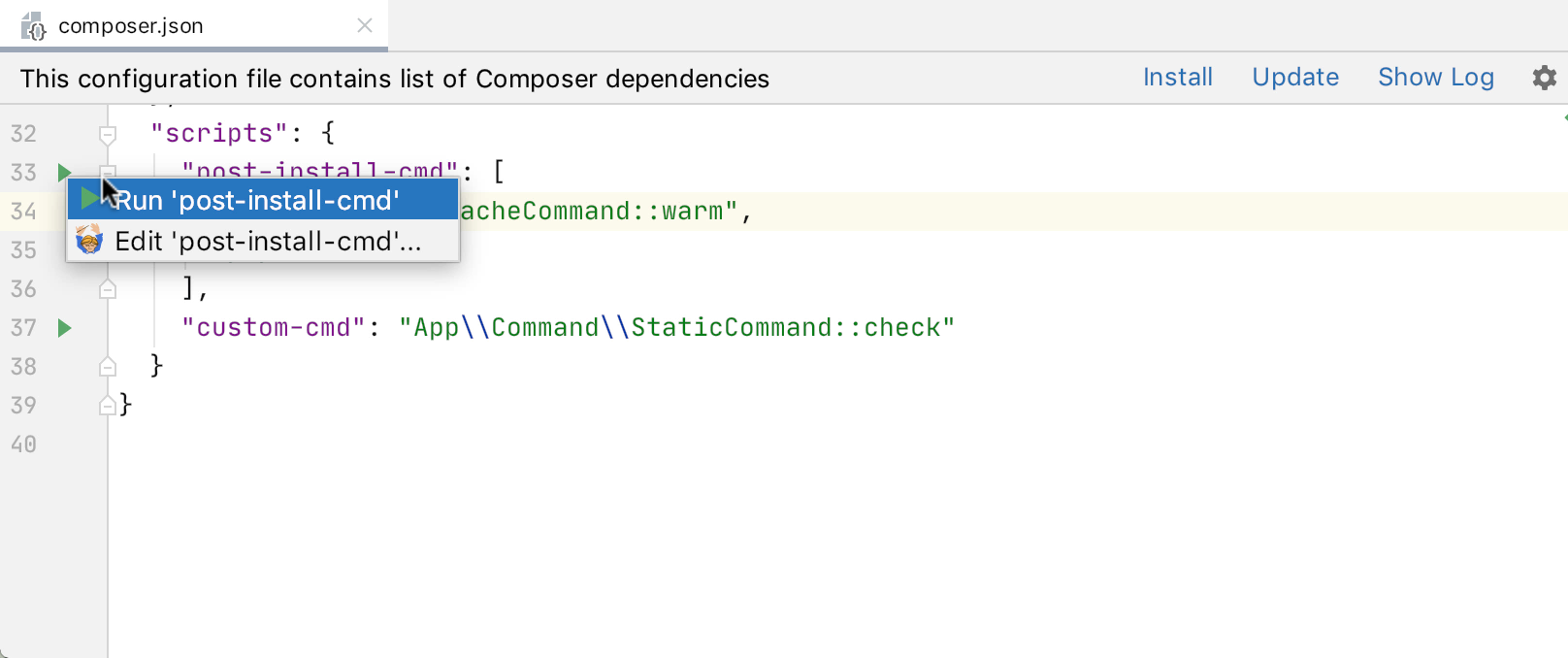
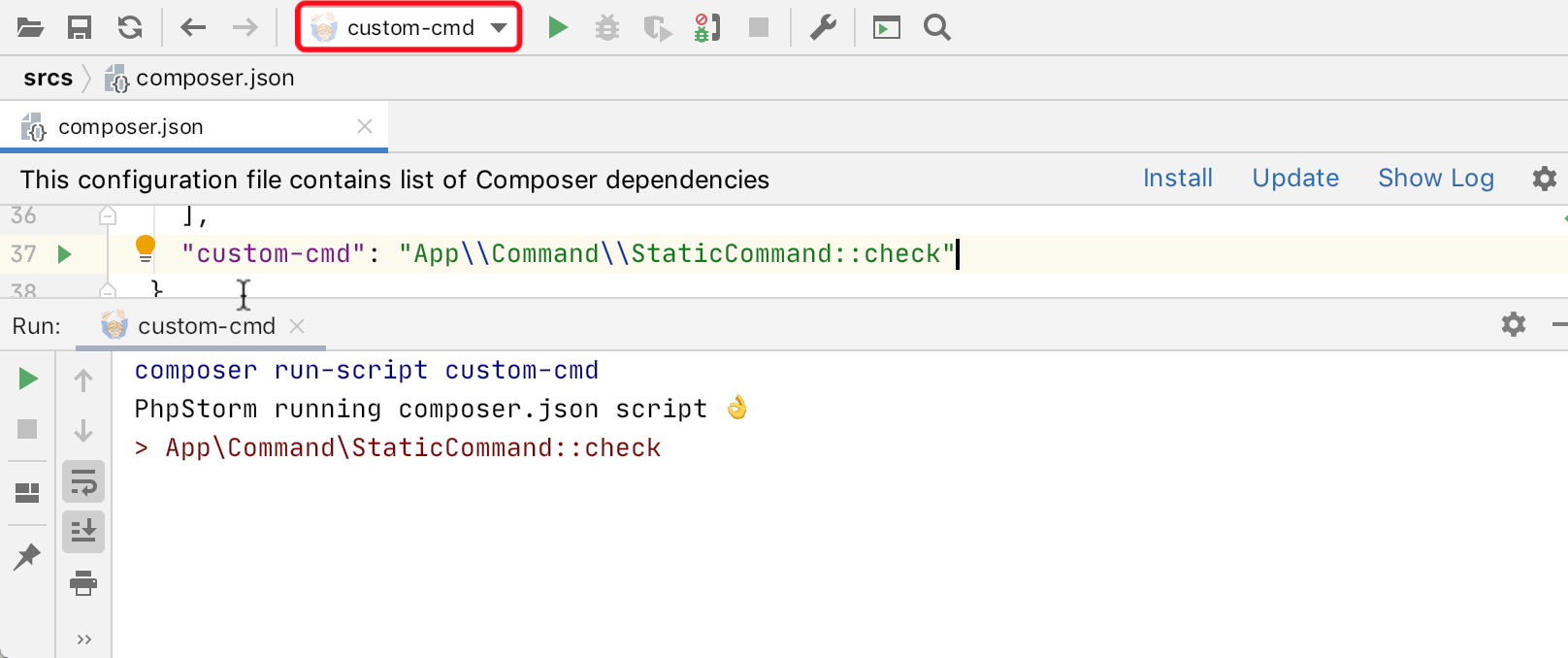
Running scripts
Each entry in the scripts section has a play icon ![]() in the gutter that you can press to instantly run it.
in the gutter that you can press to instantly run it.

This will also create a run сonfiguration which allows you to run the command using the shortcut Ctrl+R:

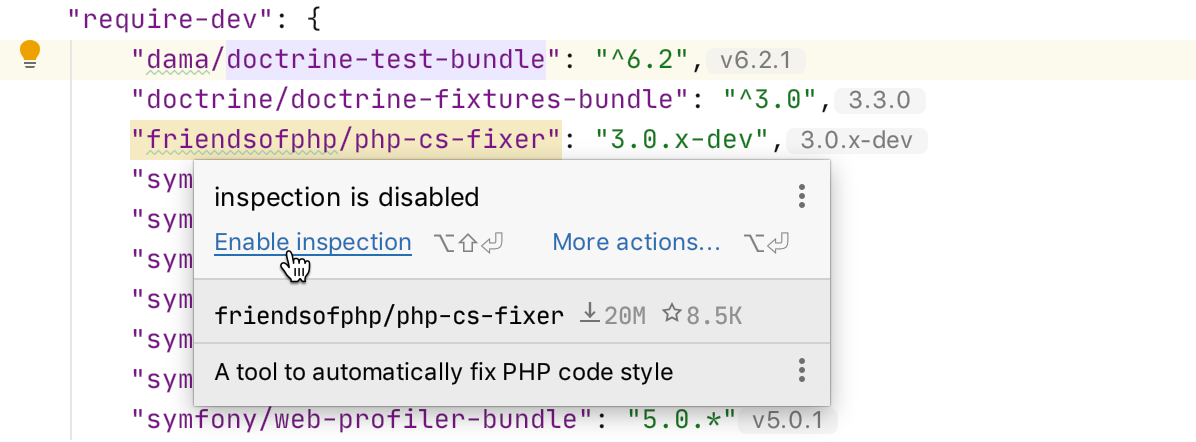
Quality Tools Setup
If there is a FriendsOfPHP/PHP-CS-Fixer in your dev-dependencies, PhpStorm will now check whether the corresponding inspection is enabled and whether the ruleset has been adjusted. You can use ![]() Alt+Enter as a quick fix if the lines are highlighted:
Alt+Enter as a quick fix if the lines are highlighted:

Code Coverage with PCOV and PHPDBG
In PHP, probably the first tool that comes to mind (right after PHPUnit) when you think about code coverage is Xdebug. This is not the only option, however. And if you only need code coverage without the debugging capabilities, you may want to try krakjoe/pcov – a lightweight extension for generating coverage reports.
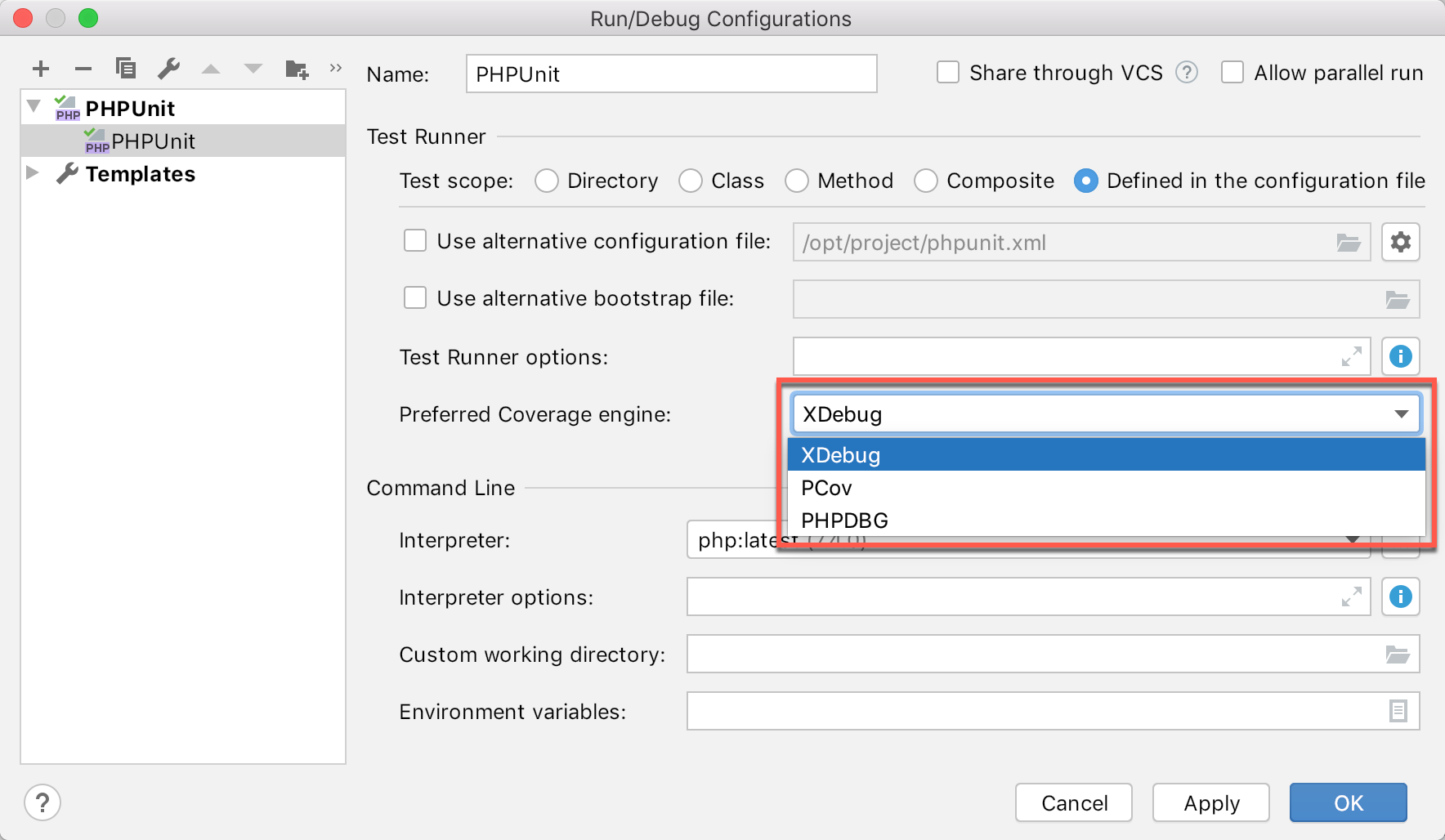
To get a coverage report, make sure you have the extension installed with your PHP interpreter (either remote or local). Then create a Run configuration for tests. In the Run configurations settings, there is a dropdown to choose a preferred coverage driver:

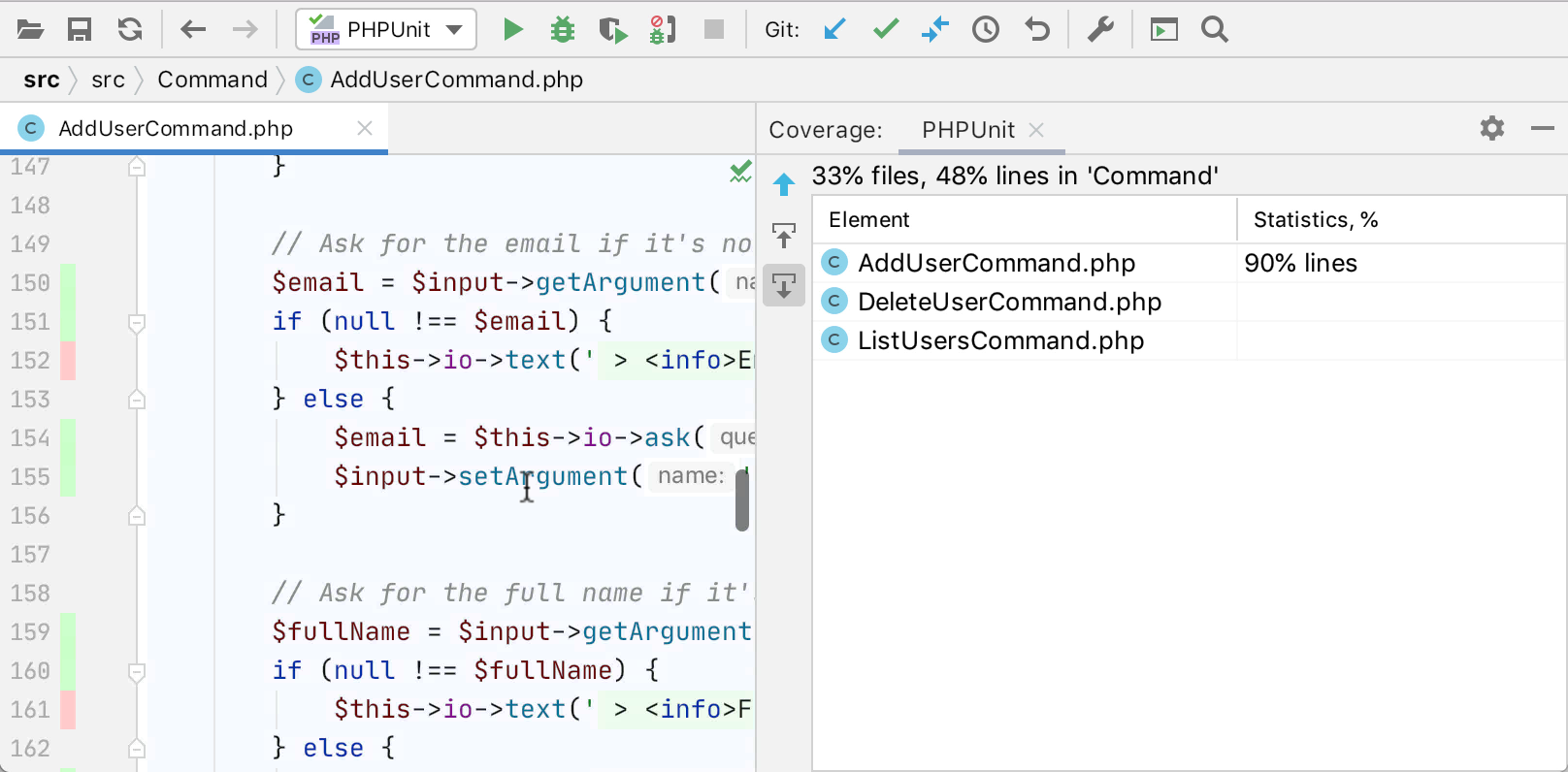
After selecting the preferred driver, press the Run with Coverage ![]() button in the main toolbar (or use Shift-Shift to find the action) and observe see the coverage results:
button in the main toolbar (or use Shift-Shift to find the action) and observe see the coverage results:

Another tool for generating coverage reports is PHPDBG. It uses a less robust detection of executable code and sometimes generates reports with known defects, unfortunately. On the other hand, however, it comes bundled with PHP 5.6+, and you don’t need any additional extensions to install it.
In PhpStorm 2020.1 you can use PHPDBG as a code coverage driver, as well.
You can find out more about the differences between the code coverage reporting of Xdebug, PCOV, and phpdbg in this GitHub repository.
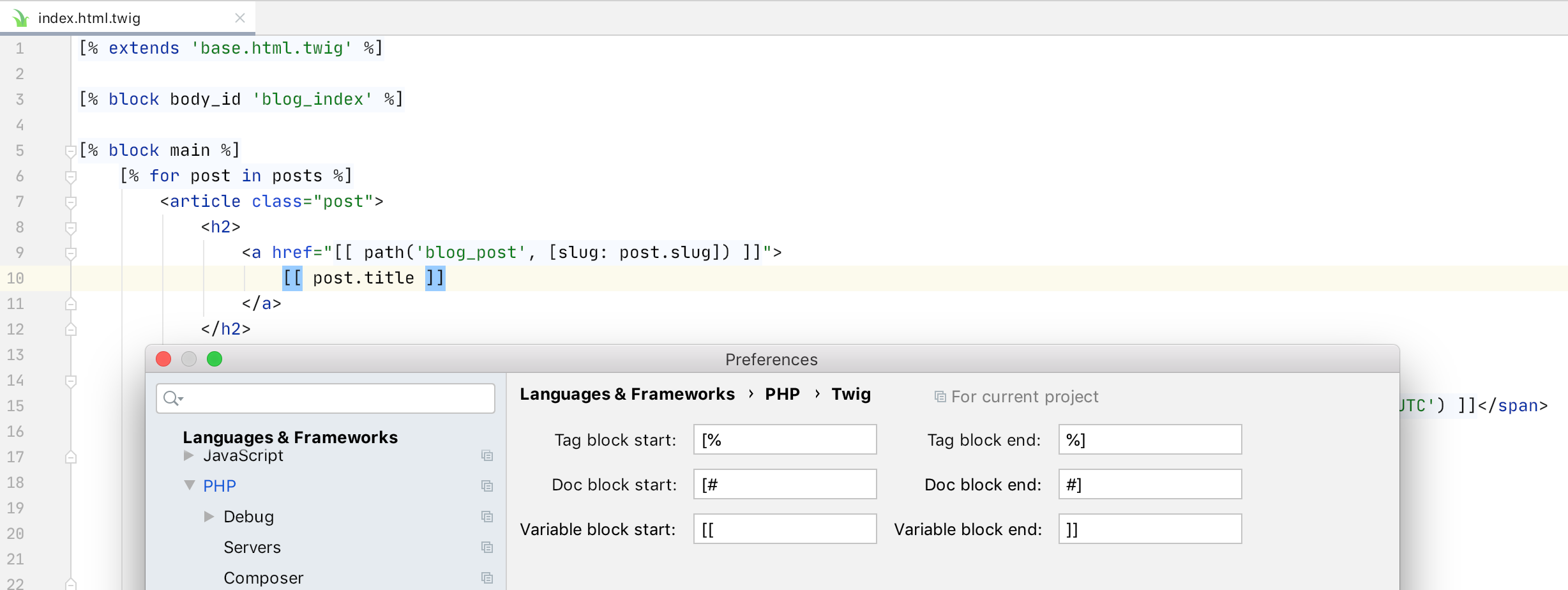
Customize Lexer Syntax for Twig
Sometimes it makes sense to change default tags for Twig templates, like, for example, when you are using it with Angular because it has the same syntax.
In PhpStorm 2020.1, syntax for Twig templates can be configured under Preferences/Settings | Languages & Frameworks | PHP | Twig.

Other
There’s also a host of general changes that are available for all JetBrains IDEs, thanks to the IntelliJ Platform team:
- The brand-new JetBrains Mono font (Settings/Preferences | Editor | Font).
- The IDEs now use the reworked Interactively Rebase from Here dialog, which allows you to edit, combine, and remove your previous commits.
- The light theme is now unified for all operating systems and goes by the name IntelliJ Light. If you’d like to go back to the old theme, you can switch under Preferences/Settings | Appearance & Behavior | Appearance | Theme.
- The Quick documentation popup now appears on mouseover by default. You can disable this option in Settings/Preferences | Editor | General.
The release brings a lot more, and we will describe other notable changes in subsequent posts, so follow our updates on Twitter and Facebook!
The full list of changes, including bug-fixes and improvements, is available in the release notes.
Please report any problems you find to our issue tracker, or by commenting on this post. Your feedback is much appreciated, and the most active EAPers will get special limited-edition gifts from us! That’s right, the PhpStorm elephpant is finally coming!
Your JetBrains PhpStorm team
The Drive to Develop
Subscribe to PhpStorm Blog updates







