Make Sense of Your Variables at a Glance with Semantic Highlighting
Let’s say you have a really dense function or method, with lots of arguments passed in and lots of local variables. Syntax highlighting helps some, but can PyCharm do more?
In 2017.1, PyCharm ships with “semantic highlighting” available as a preference. What is it, what problem does it solve, and how do I use it? Let’s take a look.
It’s So Noisy
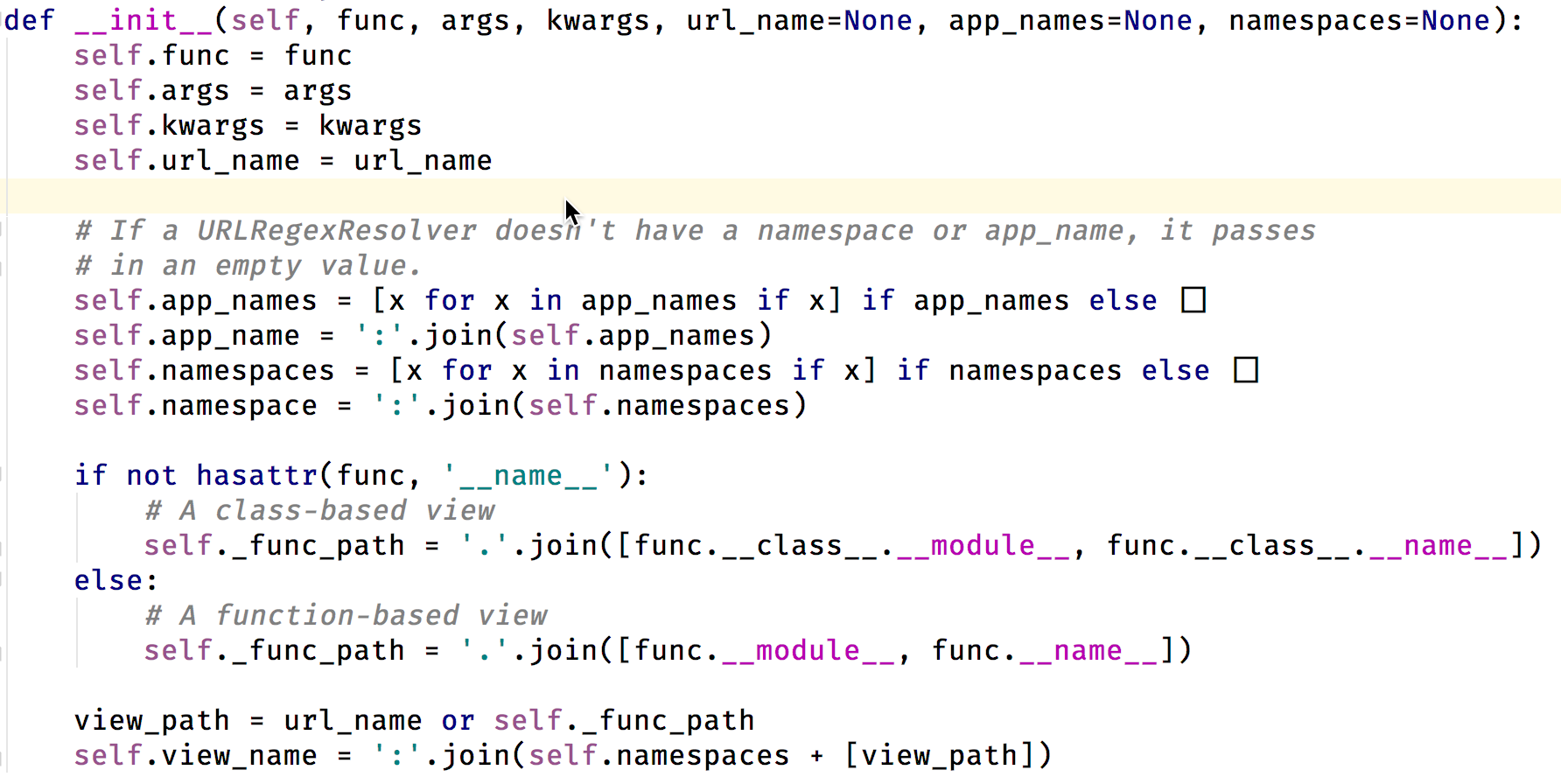
Sometimes you have really, really big functions. Not in your codebase, of course, because you are tidy. But hypothetically, you encounter this in a library:
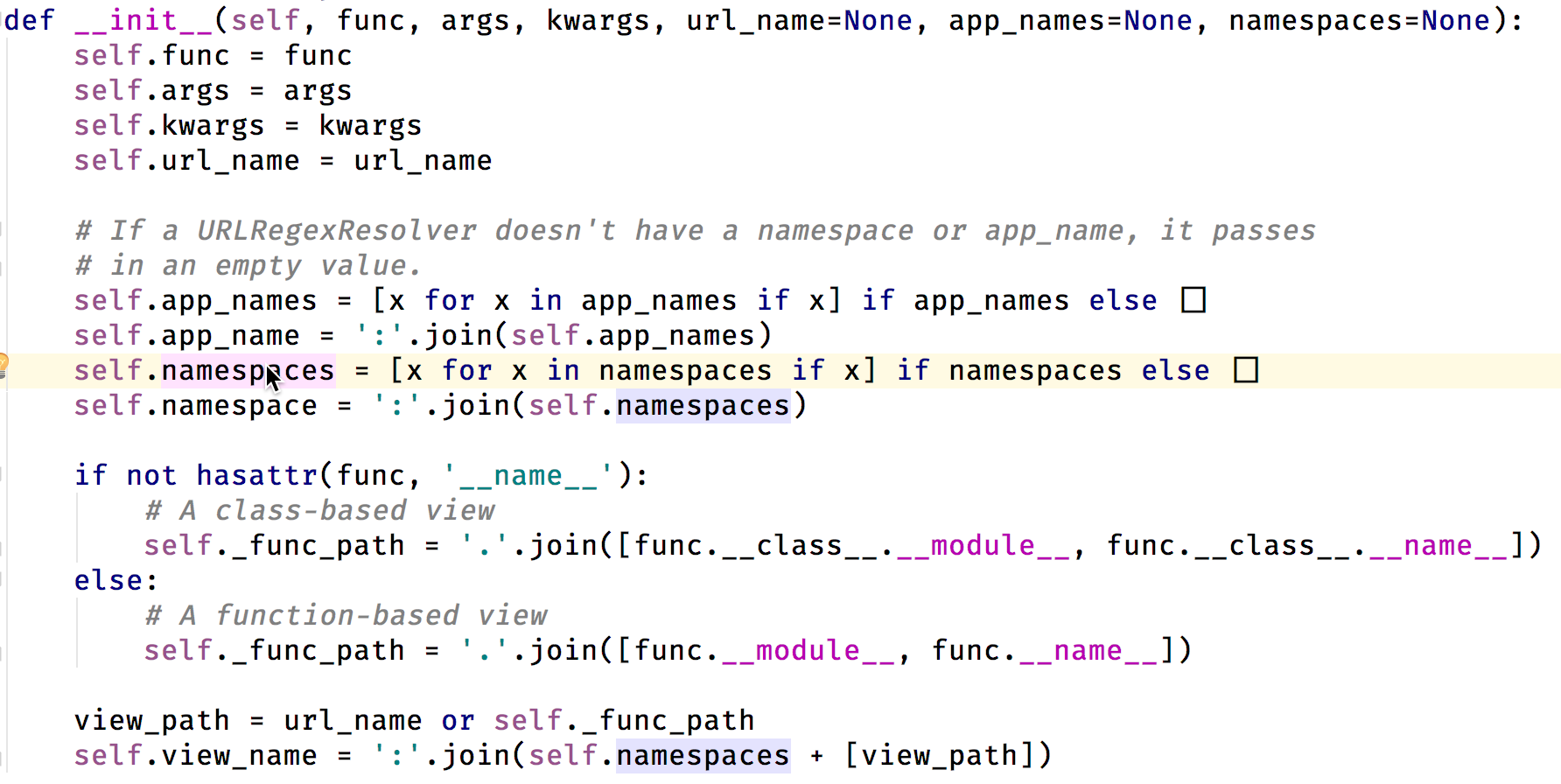
PyCharm helps, of course. Syntax highlighting sorts out the reserved words and different kinds of symbols: bold for keywords, gray for unneeded, yellow means suggestion, green for string literals. But that doesn’t help you focus on the parameter “namespaces”. Clicking on a specific symbol highlights it for the rest of the file:
That kind of works, but not only do you have to perform an action for each symbol you want to focus on, it also moves your cursor. It’s a solution to a different problem.
How can my tool help me scan this Python code without much effort or distraction?
IntelliJ Got It
As you likely know, PyCharm and our other IDEs are built atop the IntelliJ IDEA platform. In November, IntelliJ landed an experimental cut of “semantic highlighting”:
“Semantic Highlighting, previously introduced in KDevelop and some other IDEs, is now available in IntelliJ IDEA. It extends the standard syntax highlighting with unique colors for each parameter and local variable.”
It wasn’t available in the IDEs, but you could manually enable it via a developer preference. Here’s a quick IntelliJ video describing the problem and how semantic highlighting helps.
With PyCharm 2017.1, the engine is now available to be turned on in preferences. Let’s see it in action.
Crank Up the Signal
Blah blah blah, what does it look like?
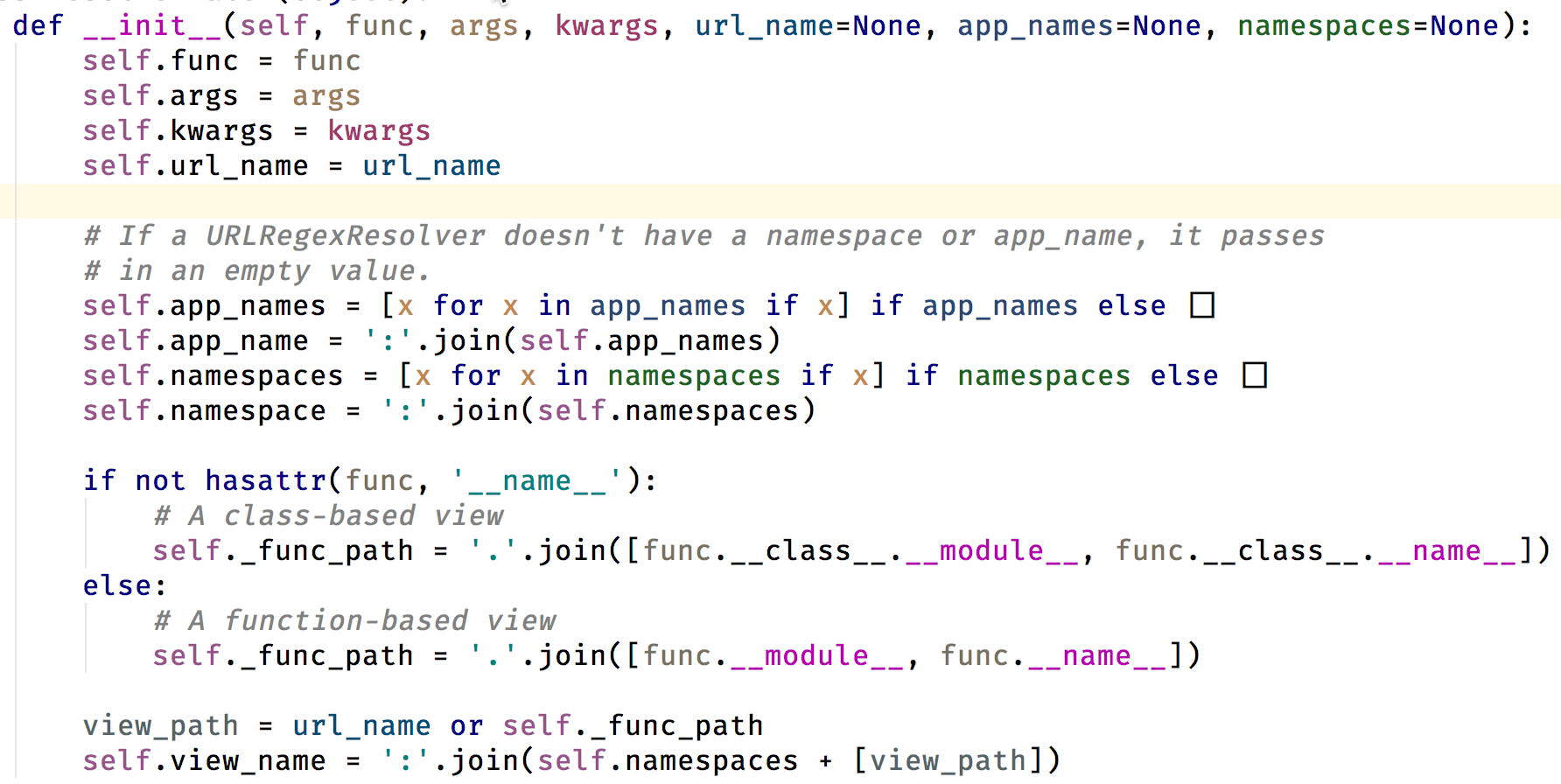
Our noisy function now has some help. PyCharm uses semantic highlighting to assign a different color to each parameter and local variable: the “namespaces” parameter is now a certain shade of green. You can then let color help you scan through the function to track the variable, with no distracting action to isolate one of them or switch focus to another.
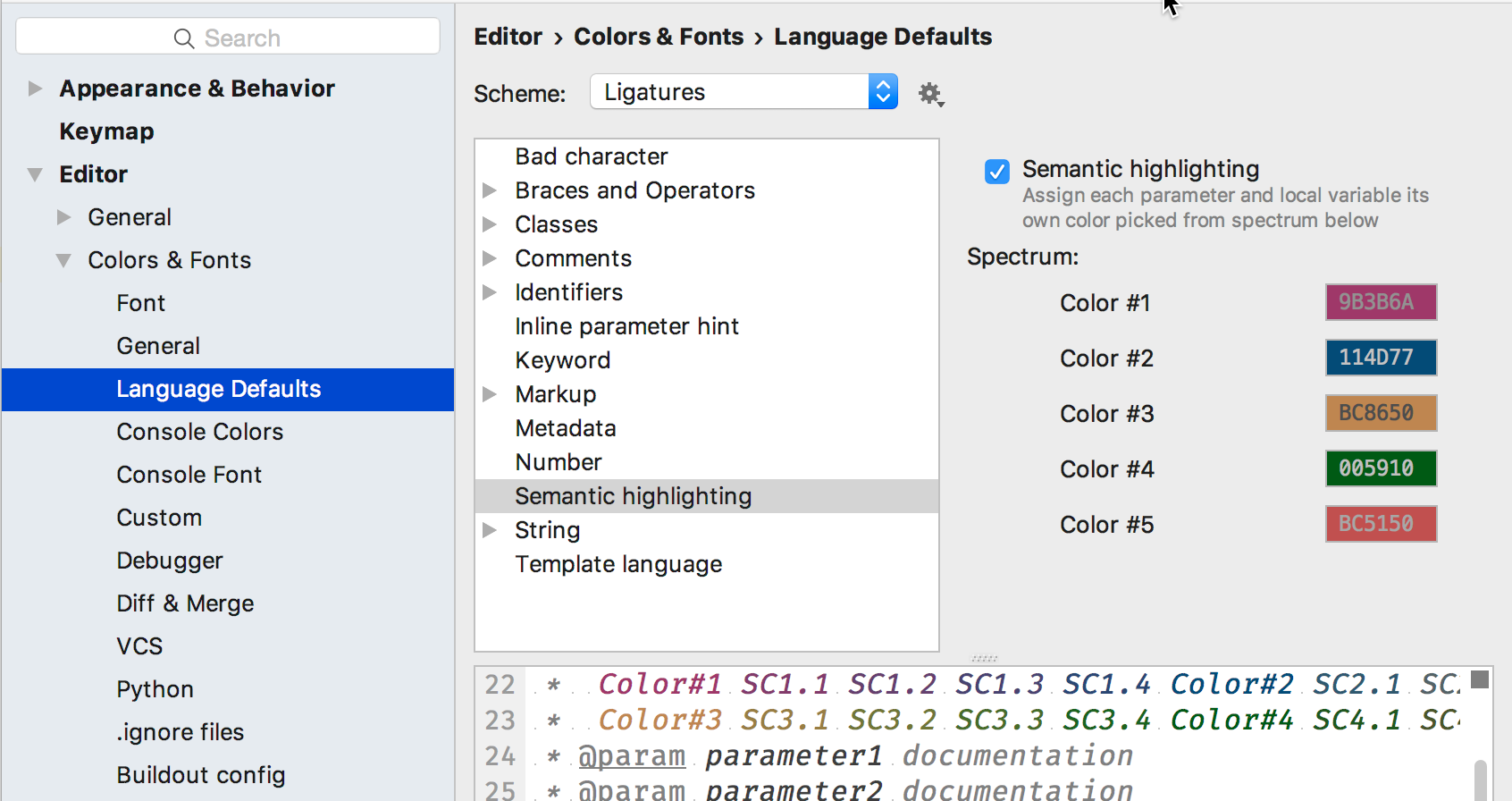
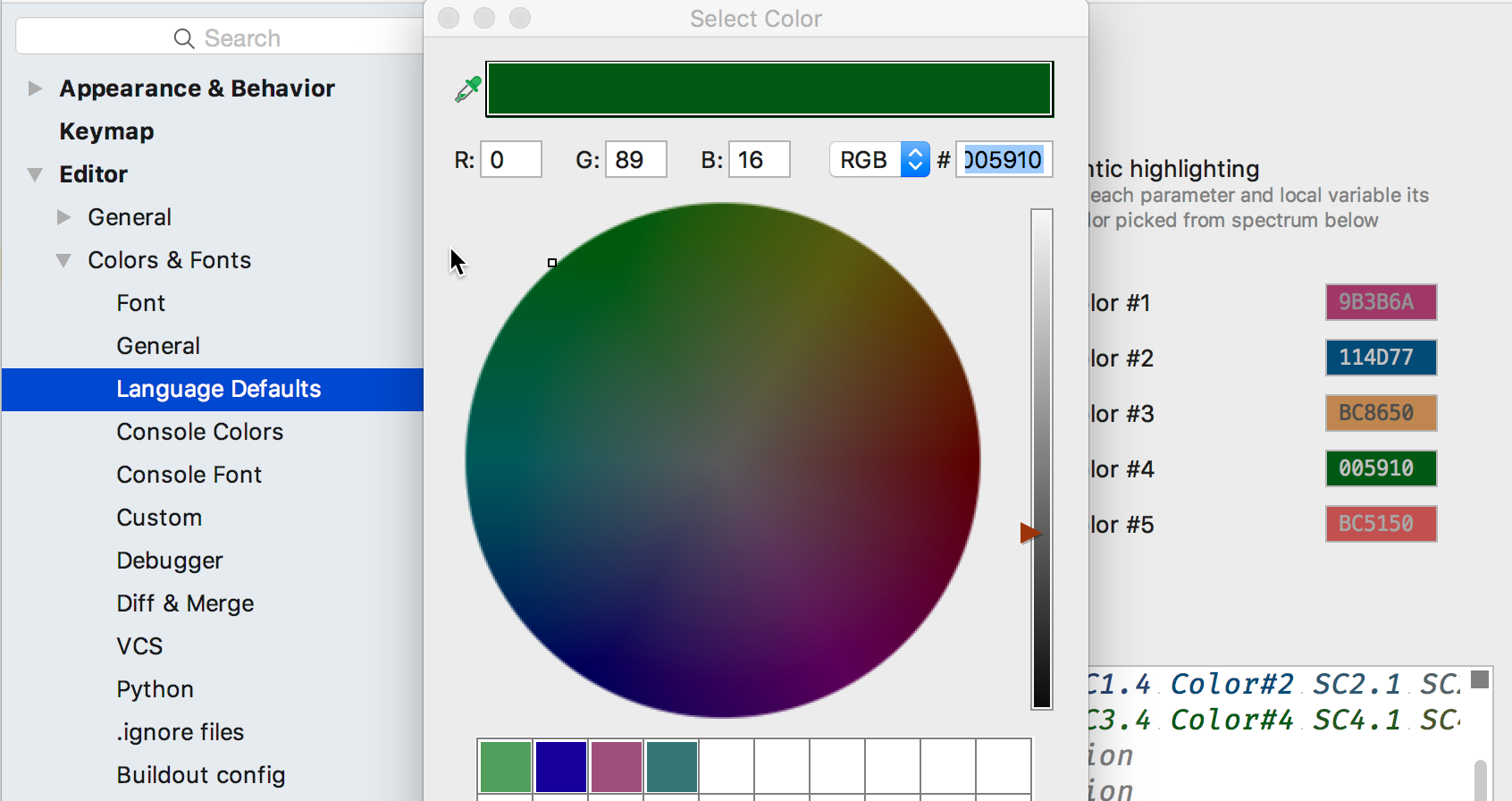
To turn on semantic highlighting in your project, on a per-font-scheme basis, visit the Editor -> Colors & Fonts -> Language Defaults preference:
Your Colors Make Me Sad
The default color scheme might not work for you. Some folks have visual issues with red and green, for example. Some might have contrast issues in their theme or workspace. Others might simply hate #114D77 (we’ve all been there.)
If you make IDEs for long enough, you learn self-defense, and that means shipping a flexible means of customization:
The pickers let you assign base colors then gradients to tailor a wide number of local symbols to your needs and taste.
Learn More
PyCharm’s goal is to help you be a badass Python developer, and hopefully our use of semantic highlighting helps you make sense of dense code. We’re still working on the idea itself as well as the implementation, so feel free to follow along in our bug tracker across all our products, since this isn’t a PyCharm-specific feature.
And as usual, if you have any quick questions, drop us a note in the blog comments.
Subscribe to PyCharm Blog updates