Публикации и ответы на комментарии в блогах JetBrains не выходят на русском языке с 2022 года.
Приносим извинения за неудобства.
Топ-10 полезных сочетаний клавиш WebStorm
WebStorm позволяет сэкономить массу времени на часто повторяющихся действиях. Почти для всех таких действий существуют сочетания клавиш. Запомнить все эти сочетания невозможно, но в этом и нет необходимости. Предлагаем вам для начала освоить основные из них, и вы сразу увидите, насколько быстрее и эффективнее вы будете работать.
Все приведенные здесь сочетания клавиш — стандартные для macOS и Windows / Linux. Настроить удобные для вас сочетания клавиш можно в Preferences / Settings | Keymap.
Search Everywhere (поиск повсюду): ⇧⇧ / Shift+Shift
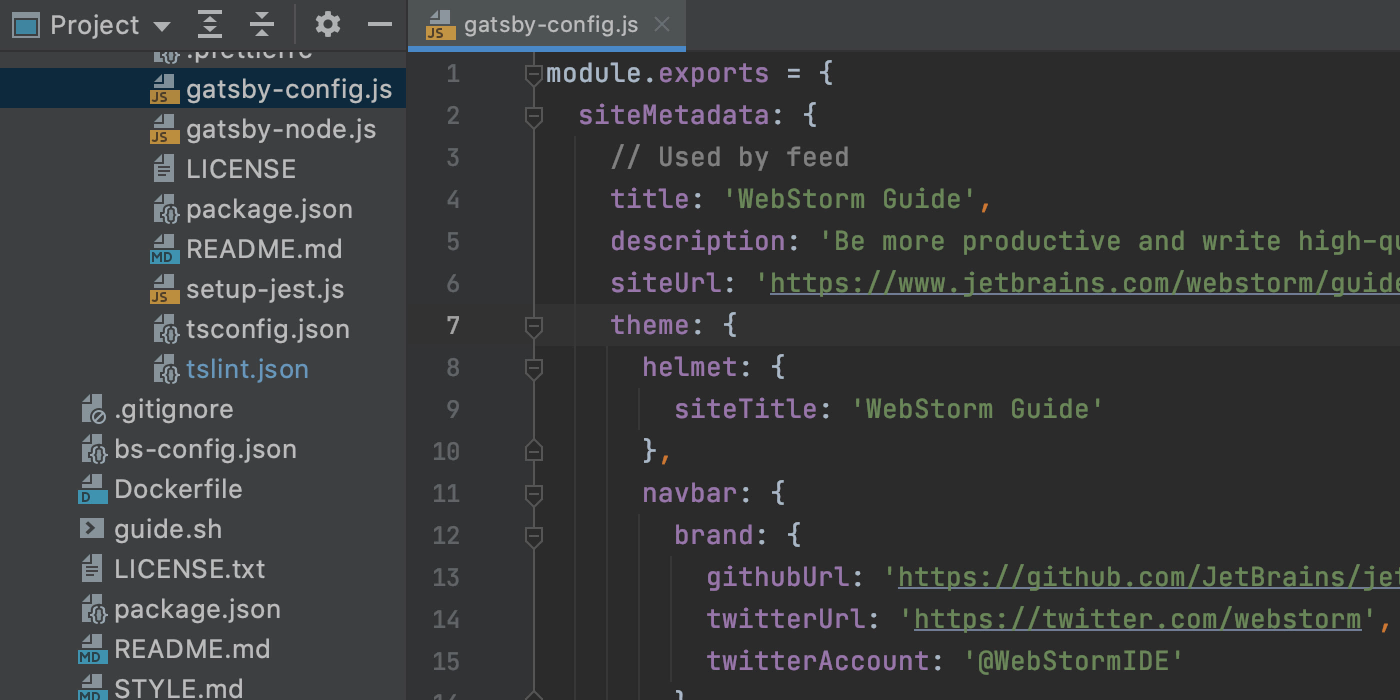
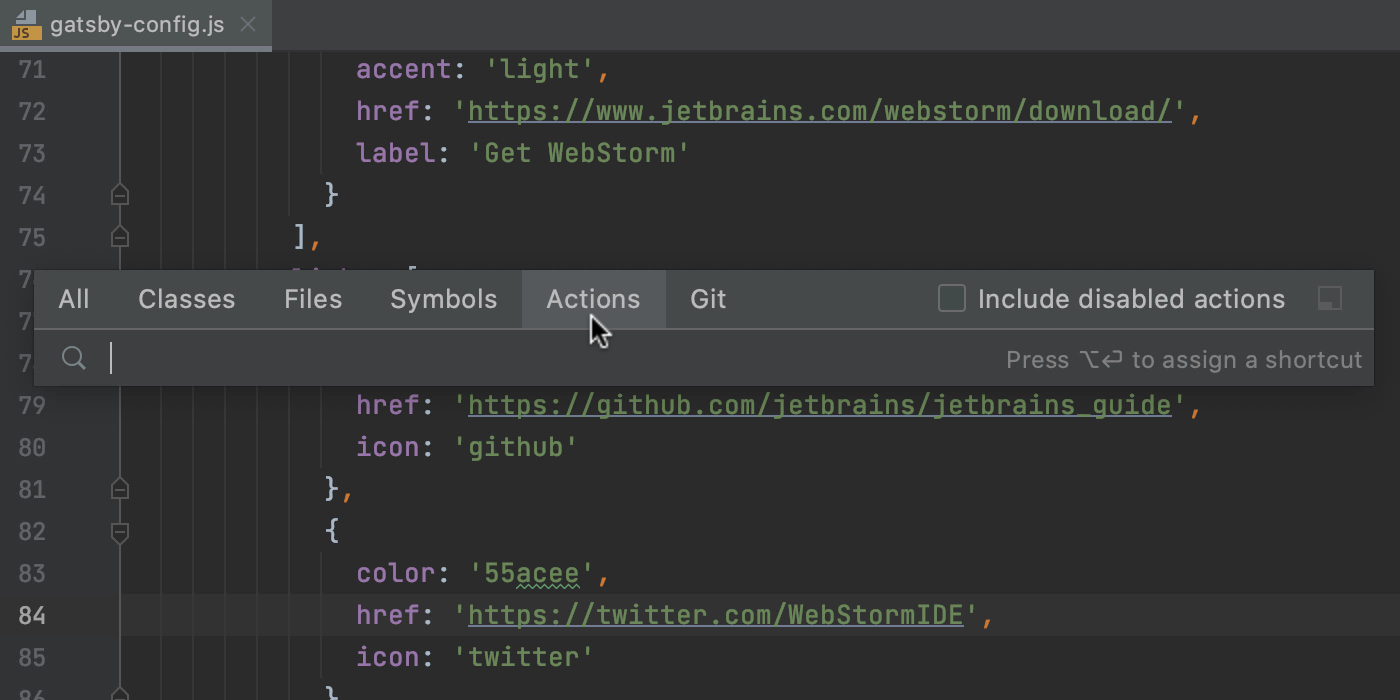
Если бы вы спросили нас, какое сочетание клавиш из этой статьи пригодится вам больше других, то мы бы назвали Search Everywhere. Как следует из его названия, оно позволяет искать любые файлы, действия, классы или символы по всему проекту. Все результаты поиска отображаются в одном месте.

Чтобы ограничить область поиска, перейдите на нужную вкладку или нажмите ⇥ / Tab. Кроме того, как показано на анимированном изображении ниже, прямо во всплывающем окне можно включить или отключить некоторые действия.

Show Context Actions (показать контекстные действия): ⌥↵ / Alt+Enter
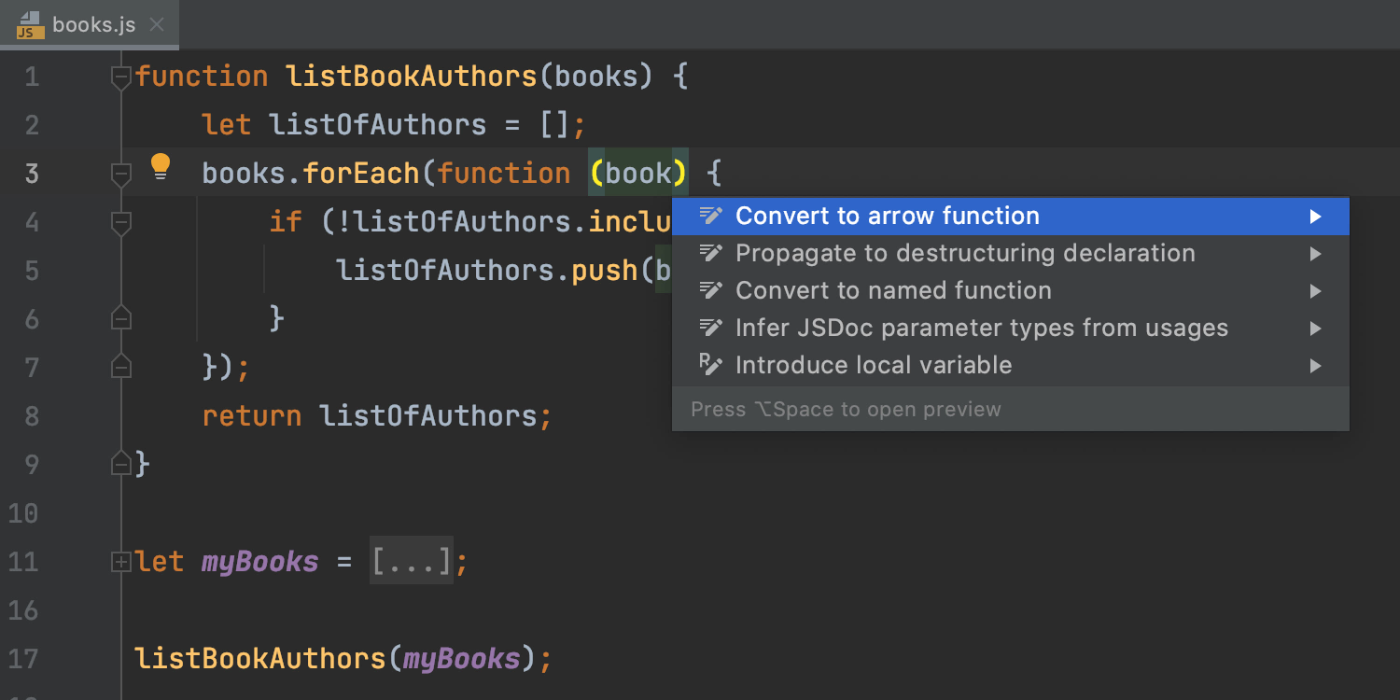
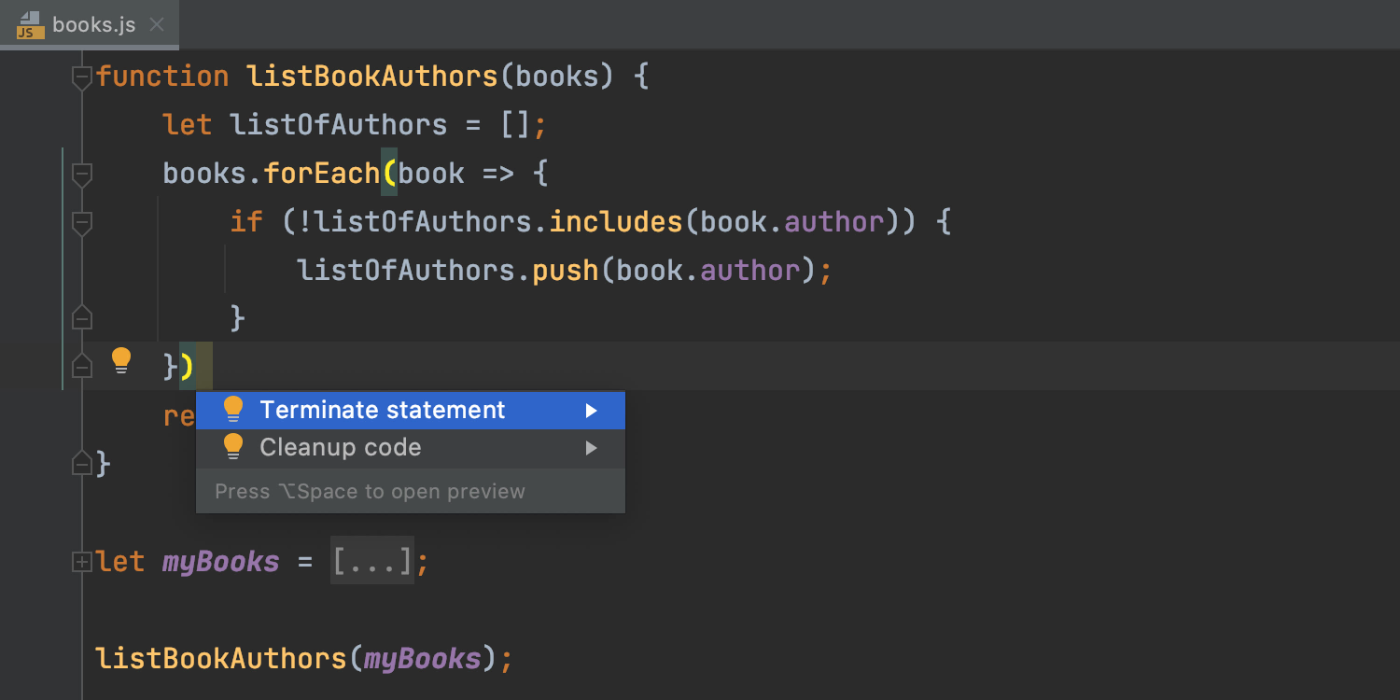
WebStorm предлагает множество intention-действий, позволяющих быстро применять исправления, генерировать код и менять настройки проекта. Если код подчеркнут волнистой линией или в редакторе WebStorm появилась лампочка, можно щелкнуть по этой лампочке или переместить курсор на подчеркнутый код и нажать ⌥↵ / Alt+Enter — IDE покажет перечень доступных контекстных действий.

А как быть, если вы не хотите использовать какое-то действие или видеть предупреждения? Переместите курсор на код, нажмите ⌥↵ / Alt+Enter, а затем щелкните по стрелке рядом с инспекцией, которая вам не нужна, и отключите ее. Инспекция будет отключена во всем проекте.

Подробнее об инспекциях и о том, что с ними можно сделать, — на этой странице.
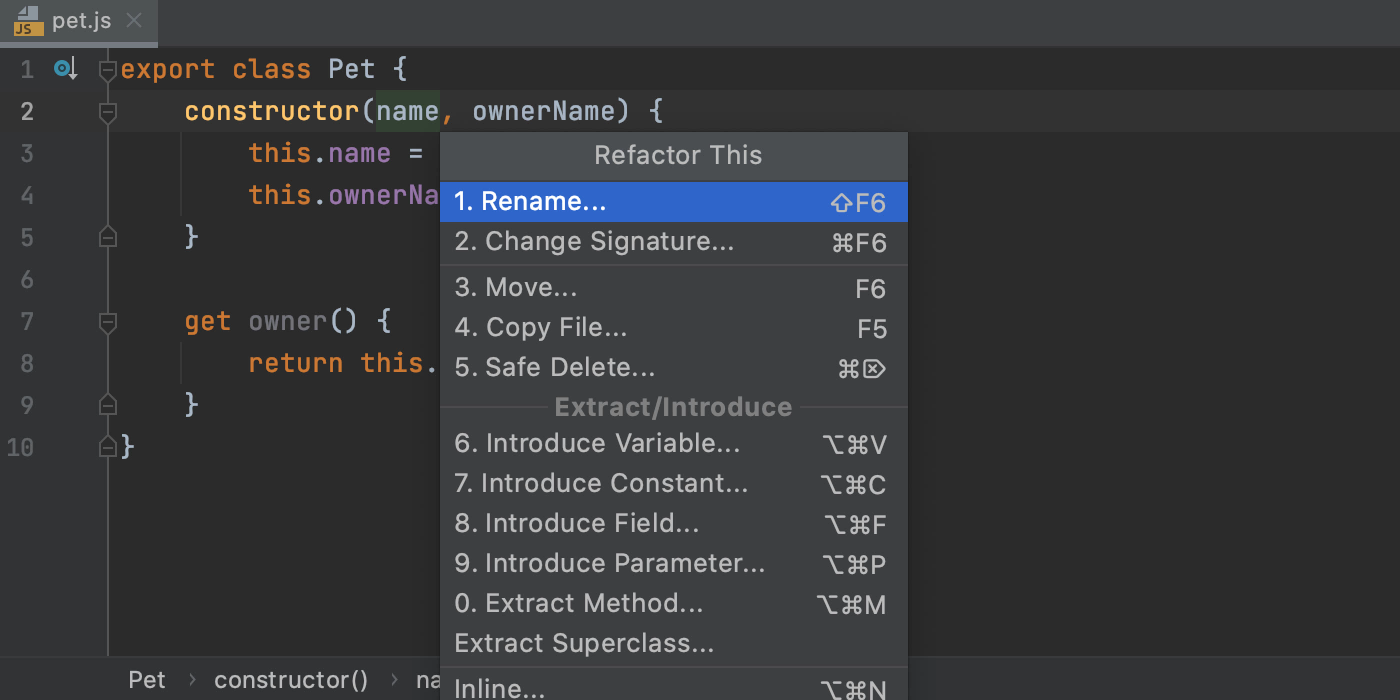
Refactor This (рефакторинг кода): ⌃T / Ctrl+Alt+Shift+T
Как и другие IDE JetBrains, WebStorm предлагает широкие возможности рефакторинга. Чтобы быстро перейти к списку доступных рефакторингов выбранного кода, нажмите ⌃T / Ctrl+Alt+Shift+T.

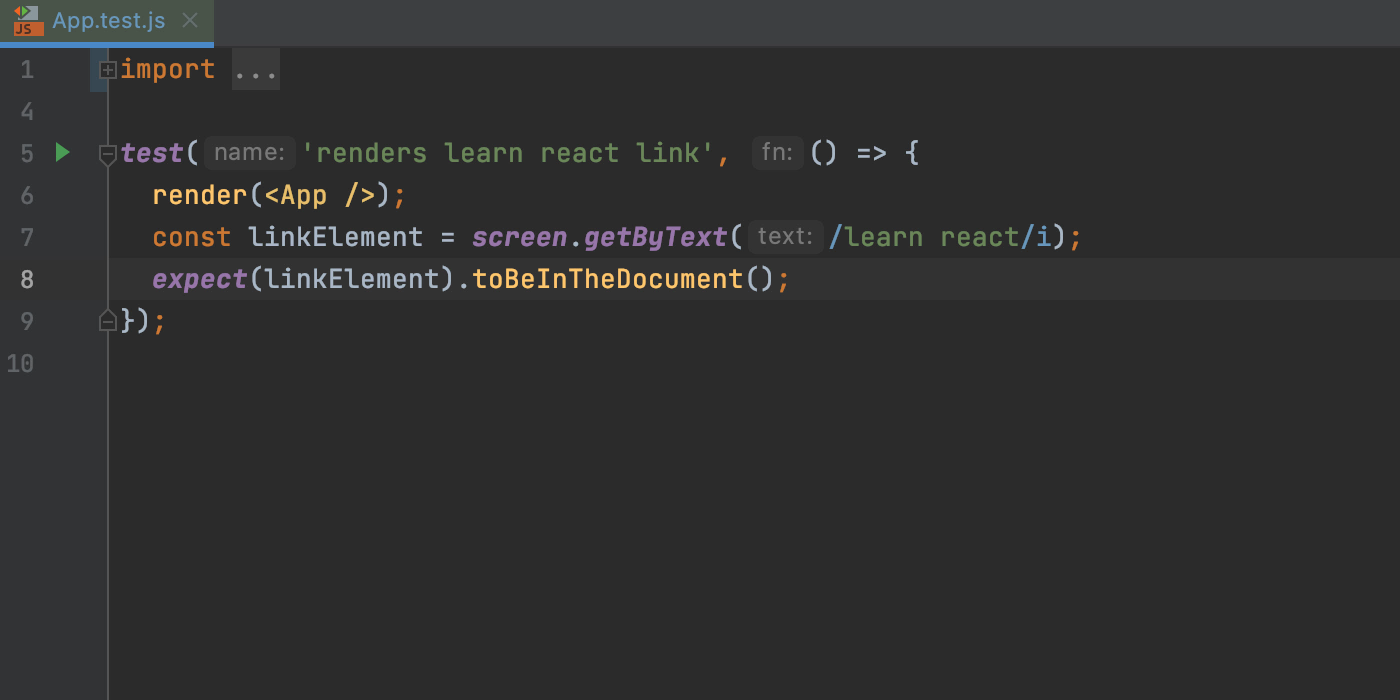
Go to Declaration (переход к объявлению): ⌘B or ⌘+Click / Ctrl+B or Ctrl+Click
WebStorm позволяет мгновенно перейти к объявлению символа: просто нажмите ⌘ или Ctrl и щелкните на символ. Можно также поместить на него курсор и нажать ⌘B / Ctrl+B. Кроме того, это сочетание клавиш позволяет перейти к файлу, на который есть ссылка, или импортированному модулю.
Если WebStorm обнаруживает несколько возможных объявлений функции, вам будет предложено выбрать нужное из раскрывающегося списка.
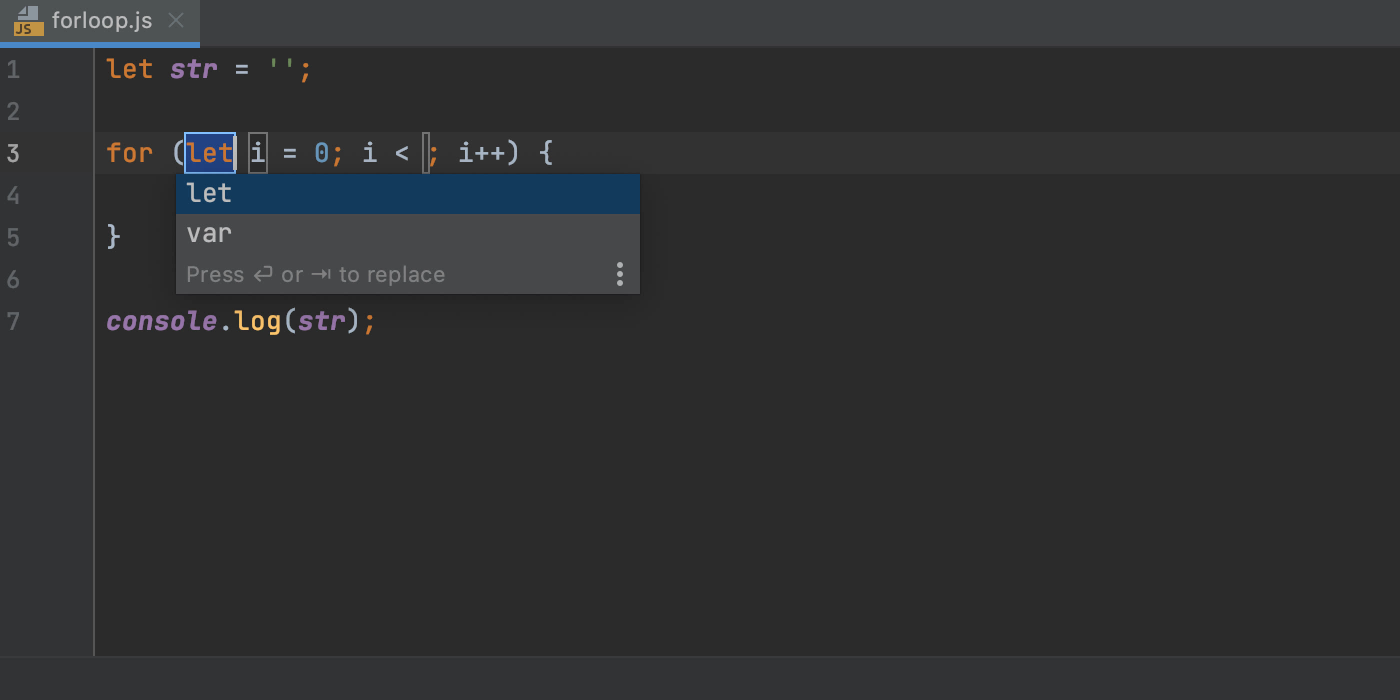
Code completion with replace (автодополнение кода с заменой): ⇥ / Tab
Когда вы начинаете вводить код в WebStorm, автоматически появляется всплывающее окно автодополнения. Чтобы выбрать один из предложенных вариантов, можно просто нажать ↵ / Enter. Но если вы хотите заменить один вариант на другой, нажмите ⇥ / Tab, и вместо подставленного элемента появится выбранный.

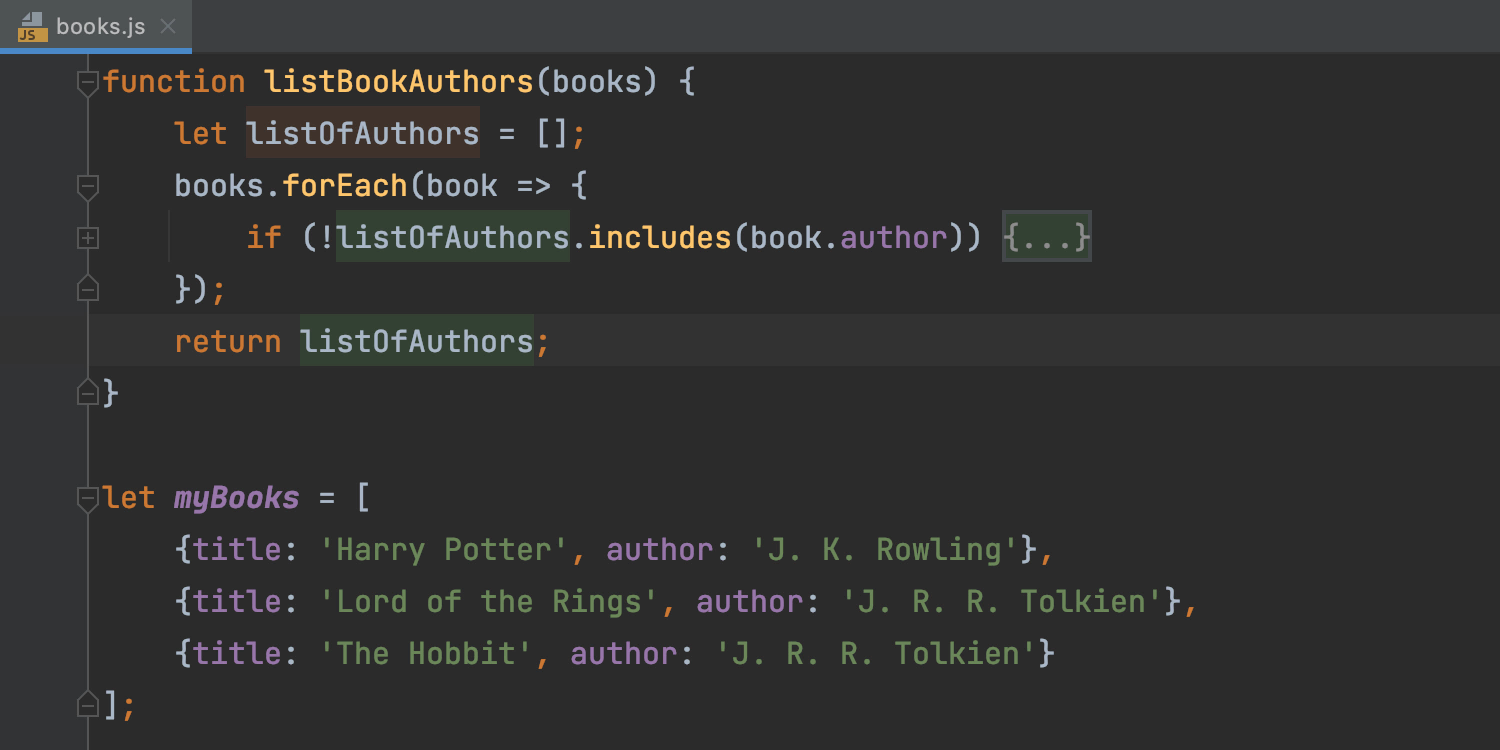
Extend Selection (расширение области выделения): ⌥↑ / Ctrl+W
Действие Extend Selection позволяет быстро расширить область выделения, не используя мышь. Чтобы снова сузить область, используйте сочетание клавиш ⌥↓ / Shift+Ctrl+W.

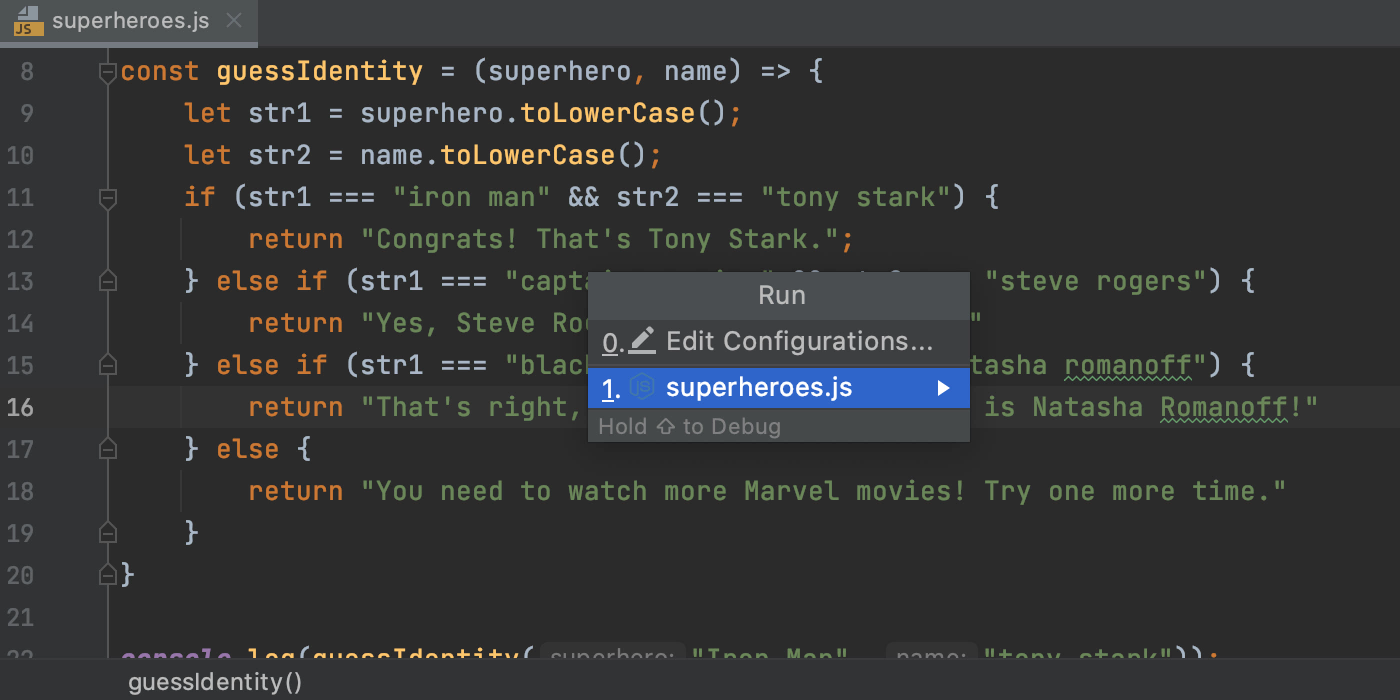
Run (запуск): ⌃⌥R / Alt+Shift+F10
Самый просто способ запустить одну из конфигураций запуска проекта — нажать ⌃⌥R в macOS или Alt+Shift+F10 в Windows/Linux и выбрать нужную конфигурацию во всплывающем окне.

Подсказка: чтобы начать отладку, не запуская конфигурацию, выберите из списка конфигурацию запуска и, удерживая ⇧ / Shift, нажмите ↵ / Enter.
Expand Live Template (развернуть шаблон Live Template): ⇥ / Tab
Шаблоны Live Template экономят массу времени. Наберите короткое сокращение и нажмите ⇥ / Tab, чтобы развернуть его в код. Кроме того, WebStorm поддерживает аббревиатуры Emmet для HTML и CSS — их тоже можно развернуть с помощью сочетания клавиш ⇥ / Tab.

Чтобы перейти в шаблоне от одного заполнителя переменной к другому, еще раз нажмите ⇥ / Tab.

WebStorm включает в себя большую коллекцию шаблонов Live Template, в том числе постфиксные шаблоны. Вы также можете добавить собственные пользовательские шаблоны. Подробнее о работе с шаблонами Live Template — в этой статье в блоге.
Multiple carets (несколько курсоров): ⌥+Click / Alt+Click
Очень популярная возможность использования нескольких курсоров есть и в WebStorm. Чтобы добавить или удалить дополнительные курсоры, нажмите и удерживайте ⌥ / Alt, а затем щелкните там, куда нужно поместить следующий курсор, чтобы эти места можно было редактировать одновременно.

Подробнее о работе с несколькими курсорами — в нашей документации.
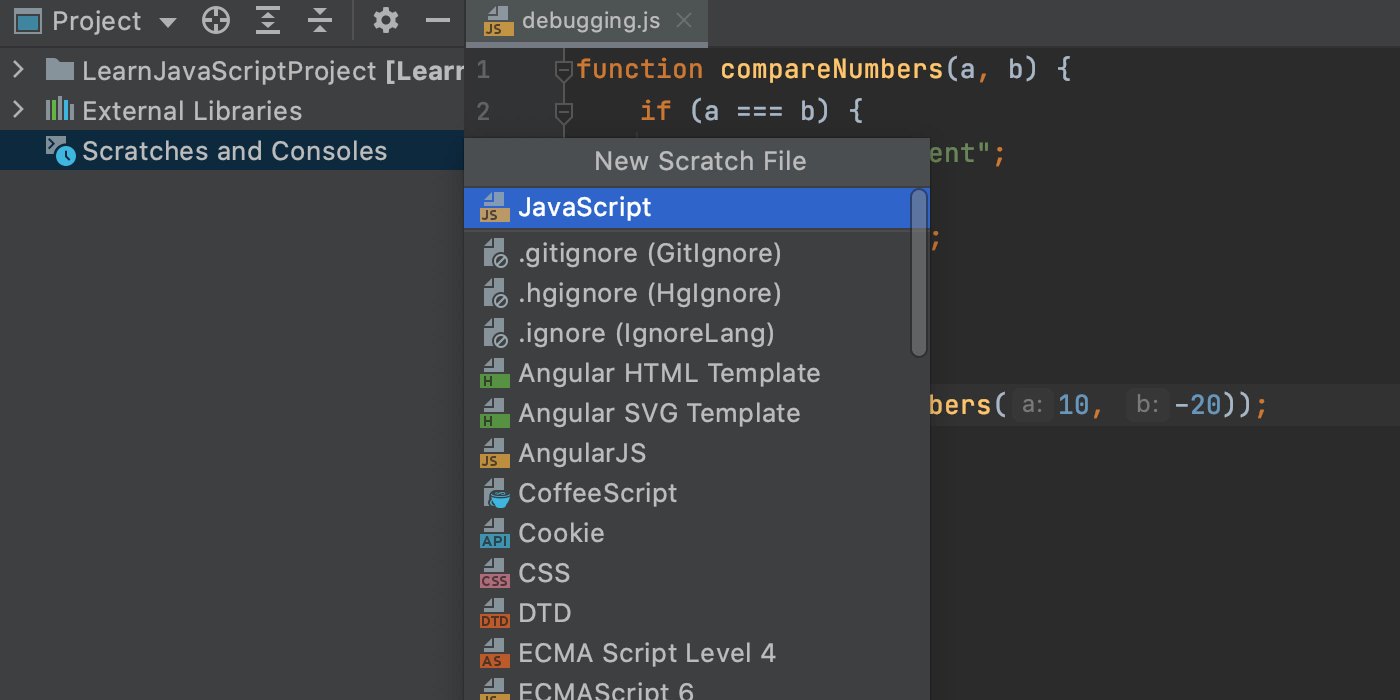
Scratch File (вспомогательный файл): ⇧⌘N / Ctrl+Alt+Shift+Insert
Вспомогательные файлы (scratch files) позволяют быстро создавать образцы кода или делать заметки по ходу работы в IDE, не затрагивая рабочие файлы проекта. Вспомогательные файлы сохраняются в IDE и доступны из любого проекта.

Другие сочетания клавиш
Интересно, что еще есть в запасе у WebStorm? О других сочетаниях клавиш можно узнать из списка горячих клавиш, доступного из главного меню IDE — Help | Keymap Reference, — или на нашем веб-сайте.
Можно также перейти в Preferences / Settings | Keymap или просто начать набирать имя действия во всплывающем окне Search Everywhere.

Надеемся, что эти сочетания клавиш помогут вам сэкономить время. Какое сочетание ваше любимое? Расскажите об этом в комментариях!
Ваша команда WebStorm
The Drive to Develop
Subscribe to WebStorm Blog updates


