Публикации и ответы на комментарии в блогах JetBrains не выходят на русском языке с 2022 года.
Приносим извинения за неудобства.
WebStorm 2021.1: более умное автодополнение кода для JavaScript и TypeScript, предпросмотр HTML и другие функции
Мы рады представить WebStorm 2021.1 — первое крупное обновление в этом году. В этой версии автодополнение кода для JavaScript и TypeScript стало умнее, улучшена поддержка Stylelint, появился встроенный предпросмотр HTML и многое другое.

Если у вас есть всего пара минут, чтобы узнать о возможностях WebStorm 2021.1, смотрите видео, в котором наш девелопер-адвокат Пол Эверитт рассказывает о самых важных нововведениях. А если вам интересны подробности, читайте этот пост.
Готовя этот релиз, мы в первую очередь стремились улучшить имеющуюся функциональность WebStorm, но несколько новых возможностей тоже добавили. Вот основные улучшения в разных частях IDE:
- JavaScript и TypeScript: включенное по умолчанию автодополнение кода на основе машинного обучения, улучшенный подбор вариантов автодополнения для имен символов и подсветка синтаксиса JSDoc, возможность отключения инспекций для отдельных файлов.
- Фреймворки и технологии: встроенный сервис для совместной удаленной разработки и парного программирования, поддержка модулей CSS в Vue, улучшения HTTP-клиента, настройки применения ESLint, поддержка формата JSON Lines support и интеграция с JetBrains Space.
- HTML и CSS: ряд улучшений Stylelint, встроенный предпросмотр HTML и возможность проверить специфичность селекторов при работе с CSS.
- Пользовательский интерфейс: настройки толщины шрифта в редакторе, возможность развернуть вкладки, открытые в редакторе в режиме Split, встроенная документация MDN и многое другое.
- Контроль версий: улучшения работы с пул-реквестами, поддержка шаблонов сообщений Git-коммитов, новое действие Save to Shelf и настройка профилей инспекций перед коммитом.
JavaScript и TypeScript
Автодополнение кода на основе машинного обучения включено по умолчанию
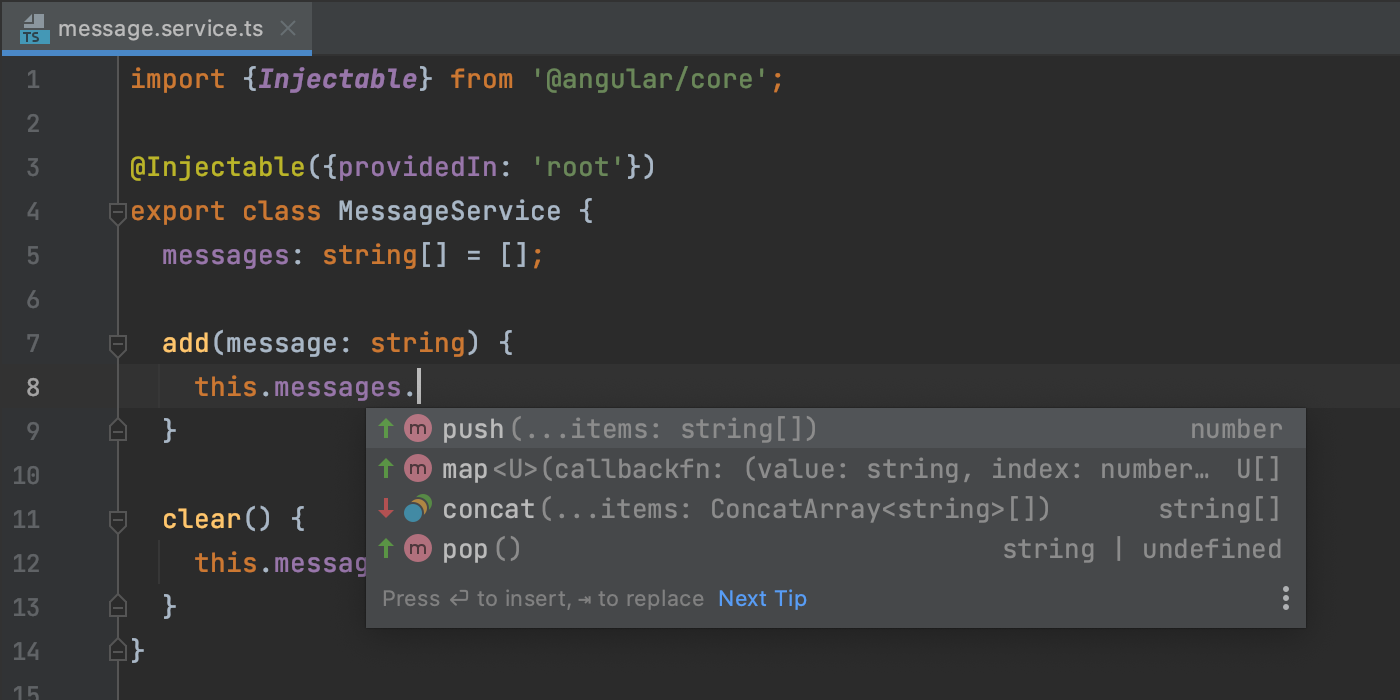
В прошлом году мы добавили экспериментальную возможность автодополнения кода на основе машинного обучения для JavaScript и TypeScript. Отзывы об этой функции и статистика ее использования были положительными, и мы решили включить ее по умолчанию. Теперь варианты автодополнения в файлах .js и .ts сортируются с помощью алгоритмов машинного обучения.

Чтобы настроить эту функцию, перейдите в настройки Preferences/Settings | Editor | General | Code Completion и задайте необходимые значения параметров в разделе Machine Learning-Assisted Completion.
Безопасность ваших данных для нас превыше всего, поэтому мы гарантируем, что, если новая функция включена, ваш код и личные данные никуда не отправляются. Если вы используете EAP-билды, мы собираем исключительно анонимизированные данные о том, как вы пользуетесь автодополнением. При использовании стабильных сборок, таких как эта, мы не собираем даже такую информацию.
Улучшенное автодополнение имен символов
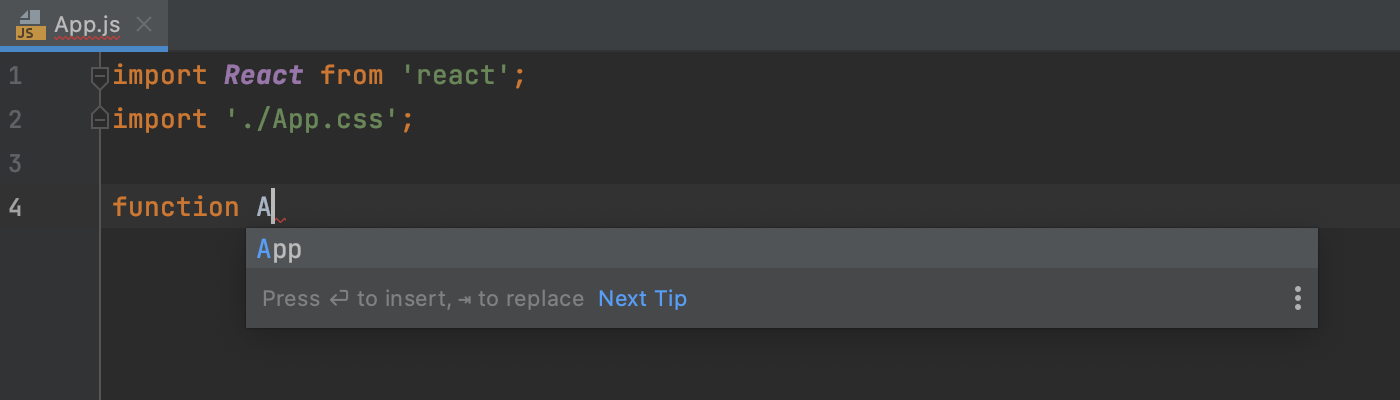
Мы сделали автодополнение кода для JavaScript и TypeScript еще умнее. WebStorm теперь учитывает имена файлов, когда предлагает варианты автодополнения для имен переменных верхнего уровня, функций и классов.

Улучшенная подсветка синтаксиса JSDoc
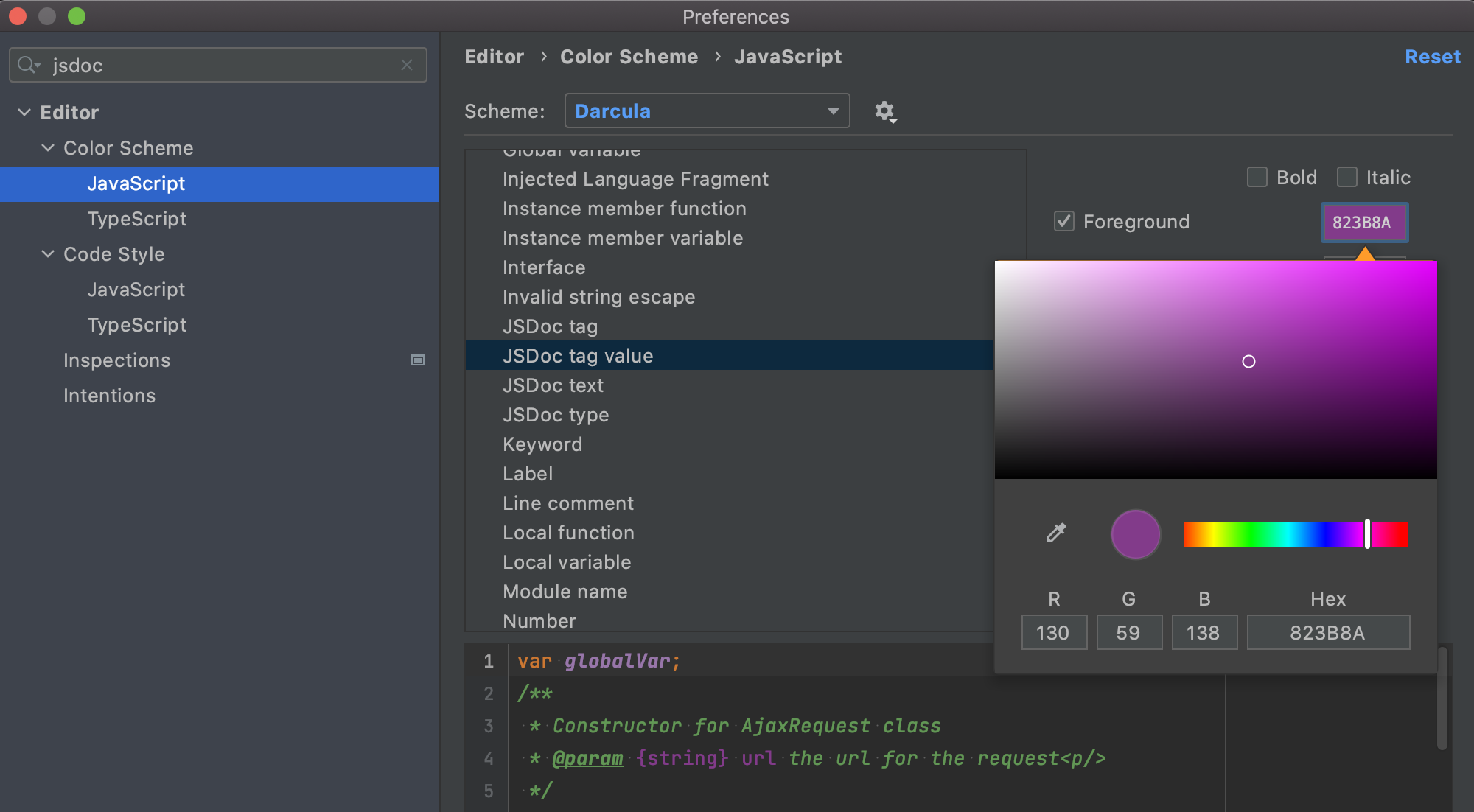
Чтобы было удобнее читать комментарии JSDoc, мы улучшили подсветку синтаксиса JSDoc в WebStorm. Перейдя в Preferences/Settings | Editor | Color Scheme | JavaScript/TypeScript, вы найдете новые варианты настройки цветовой схемы элементов JSDoc, в том числе значений и типов тегов JSDoc.

Чтобы изменить настройки по умолчанию, снимите флажок Inherit values from и выберите нужный цвет для соответствующего элемента. На панели предпросмотра можно просмотреть изменения, не выходя из диалога Preferences/Settings.
Отключение инспекций пофайлово
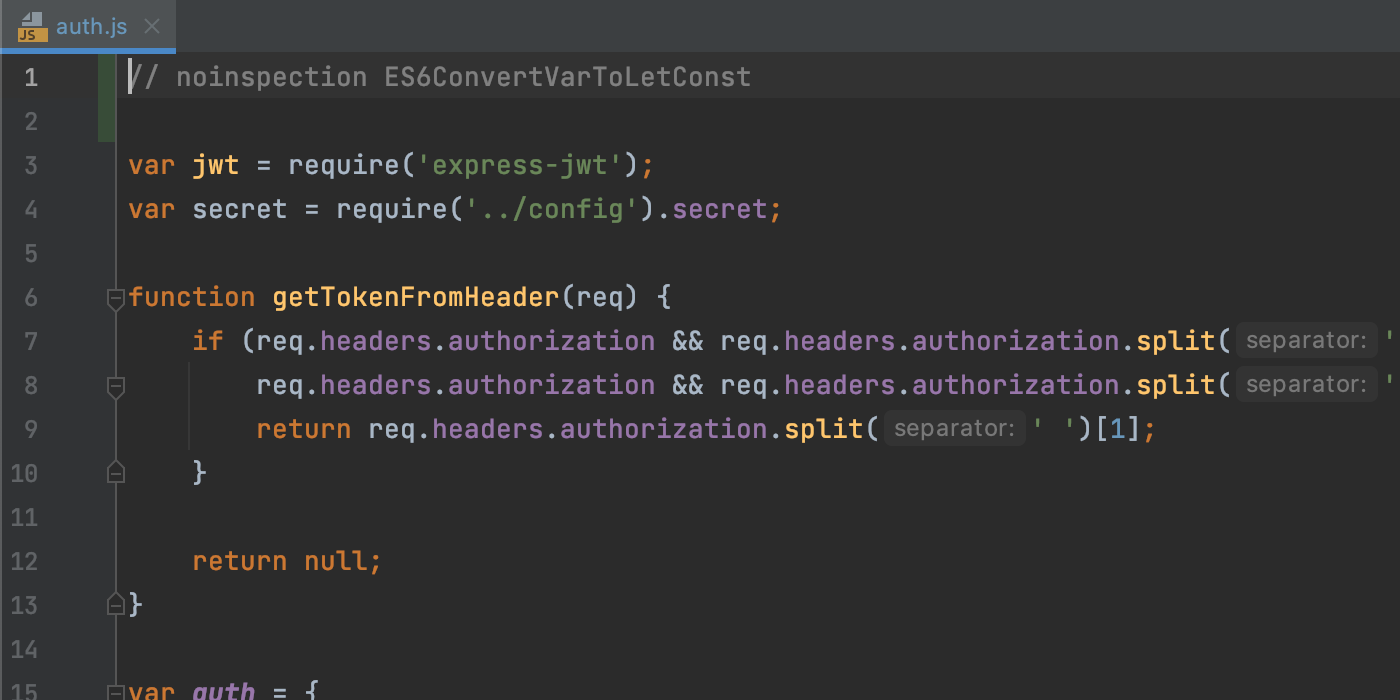
WebStorm позволяет отключать отдельные инспекции для всего проекта или более избирательно: например, для определенных инструкций и классов. В версии 2021.1 вы также можете отключать инспекции для определенных файлов.

Фреймворки и технологии
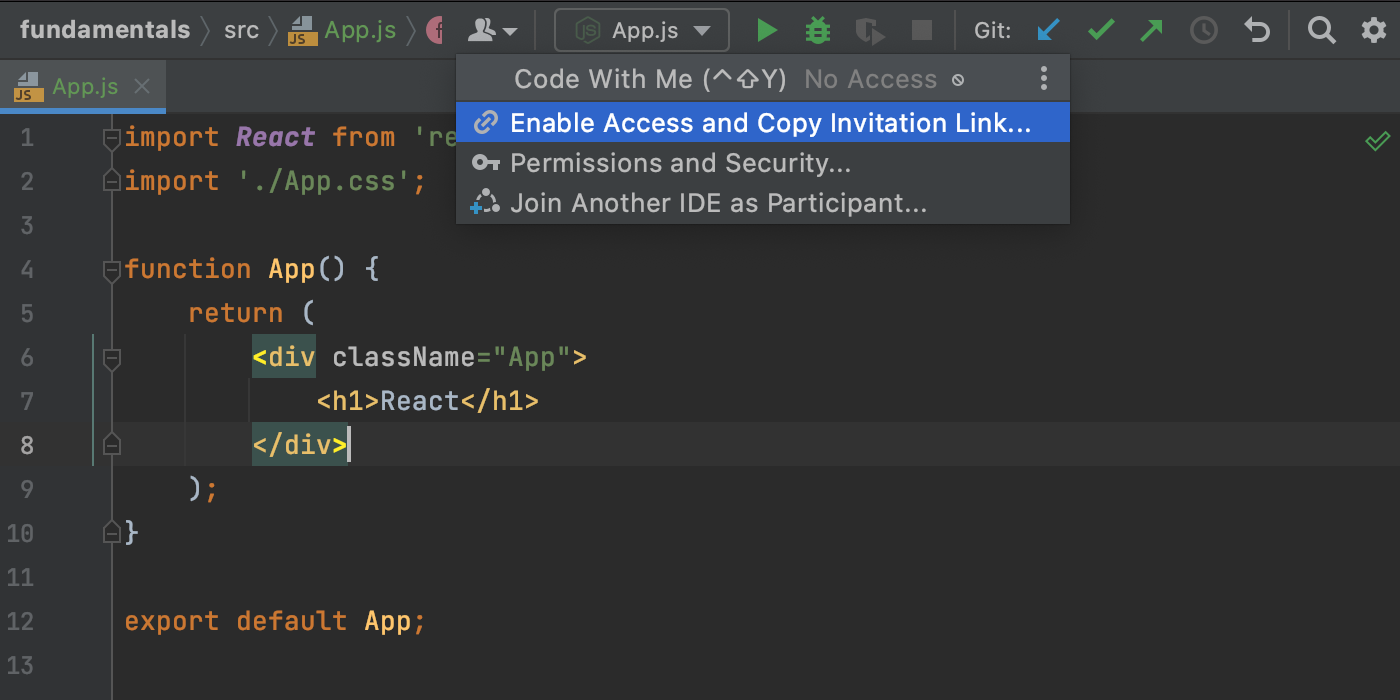
Встроенный сервис для совместной разработки и парного программирования
Новый сервис JetBrains для совместной разработки и парного программирования Code With Me теперь включен в WebStorm. Программируйте вместе с командой в реальном времени и общайтесь с коллегами прямо в IDE.

Прежде чем начать работу с новым сервисом, прочитайте документацию: там вы найдете ответы на часто задаваемые вопросы.
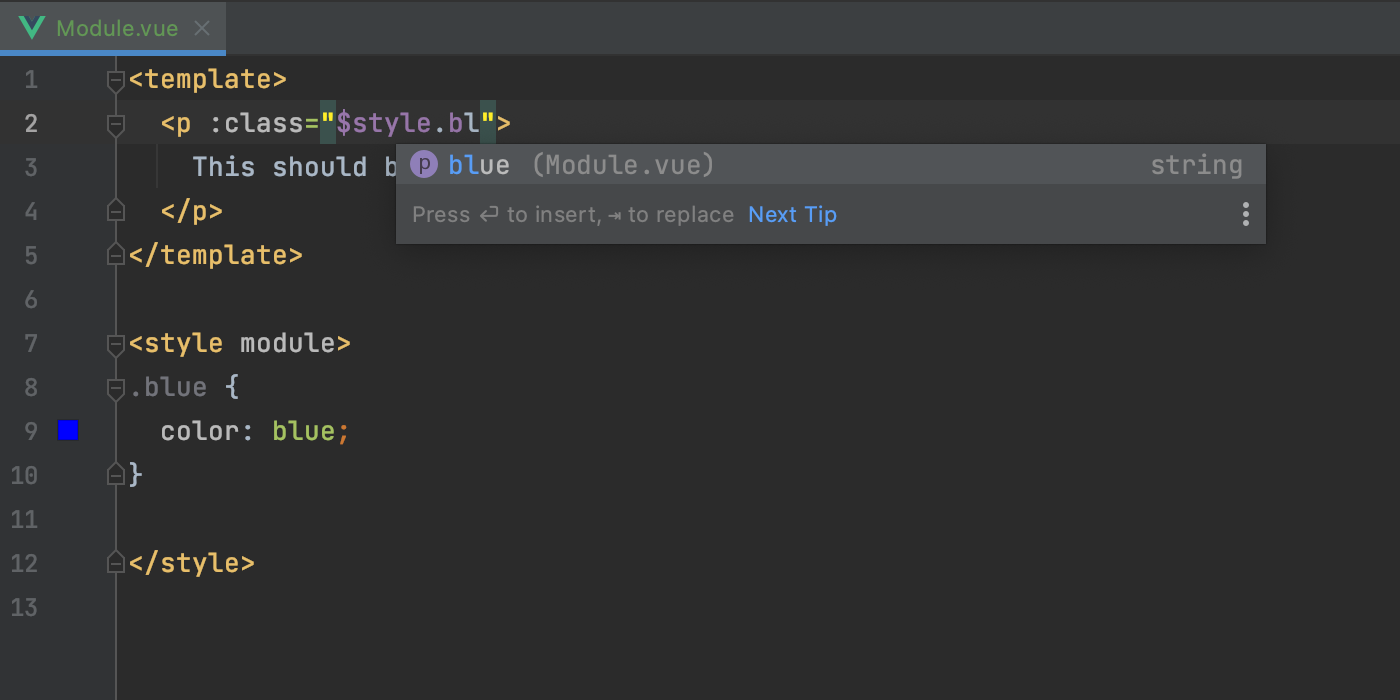
Поддержка CSS-модулей в Vue-файлах
Начиная с версии 2021.1, WebStorm корректно поддерживает модули CSS, используемые в файлах .vue. IDE корректно обрабатывает свойства $style, предоставляя для них автодополнение, навигацию и базовые возможности рефакторинга.

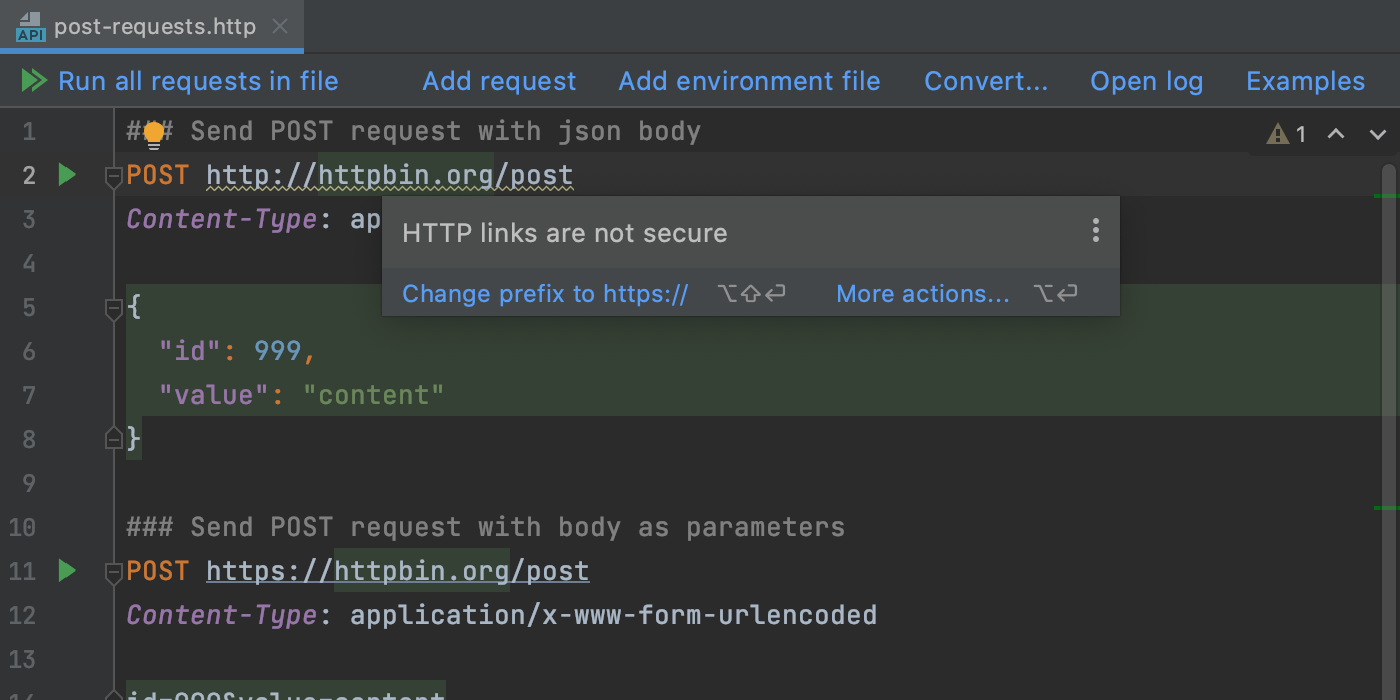
Обновленный HTTP-клиент
Мы реализовали ряд улучшений, упрощающих работу со встроенным HTTP-клиентом. Можно свернуть возвращенный результат, нажав на новый значок, быстро прокрутить ответ по вертикали, найти и заменить случаи использования протокола http:// за пару кликов и многое другое.

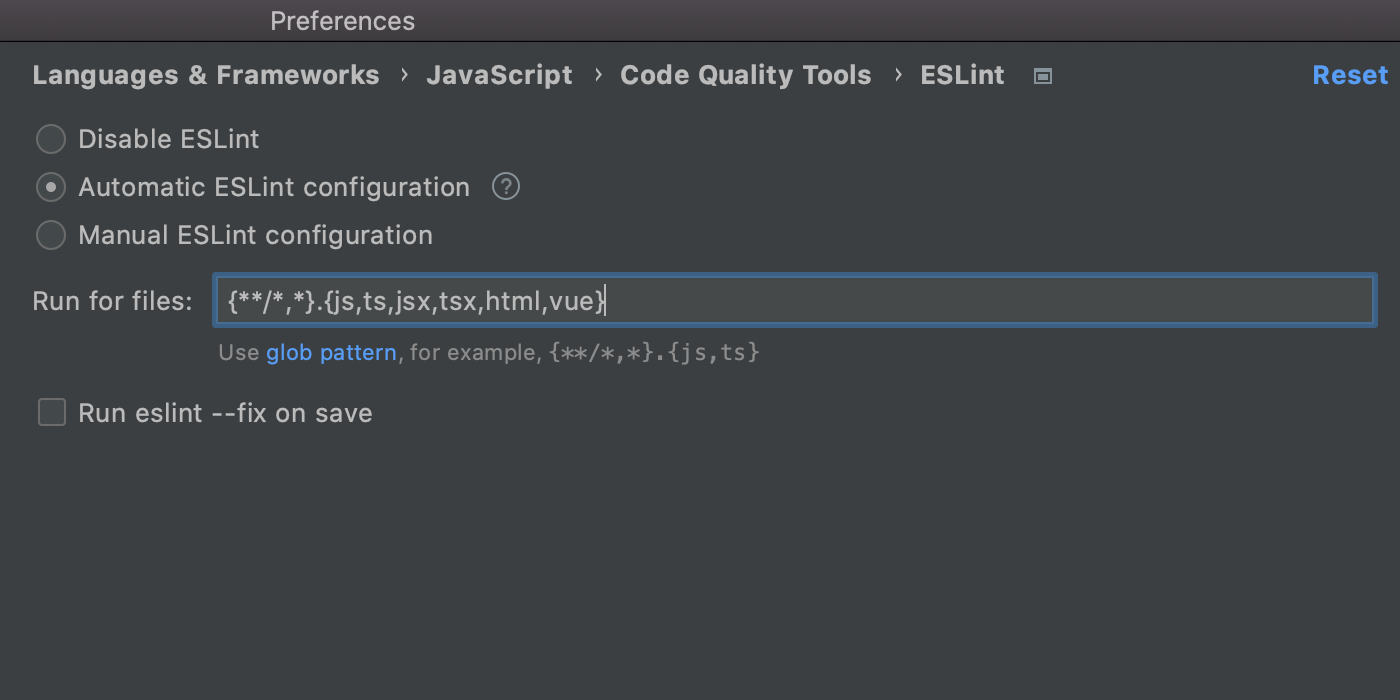
Настройки применения ESLint
Если у вас настроен ESLint для таких файлов, как .md или .coffee, вы сможете просматривать сообщения об ошибках в редакторе. Для этого добавьте соответствующие типы файлов в поле Run for files. Его можно найти здесь: Preferences/Settings | Languages & Frameworks | JavaScript | Code Quality Tools | ESLint.

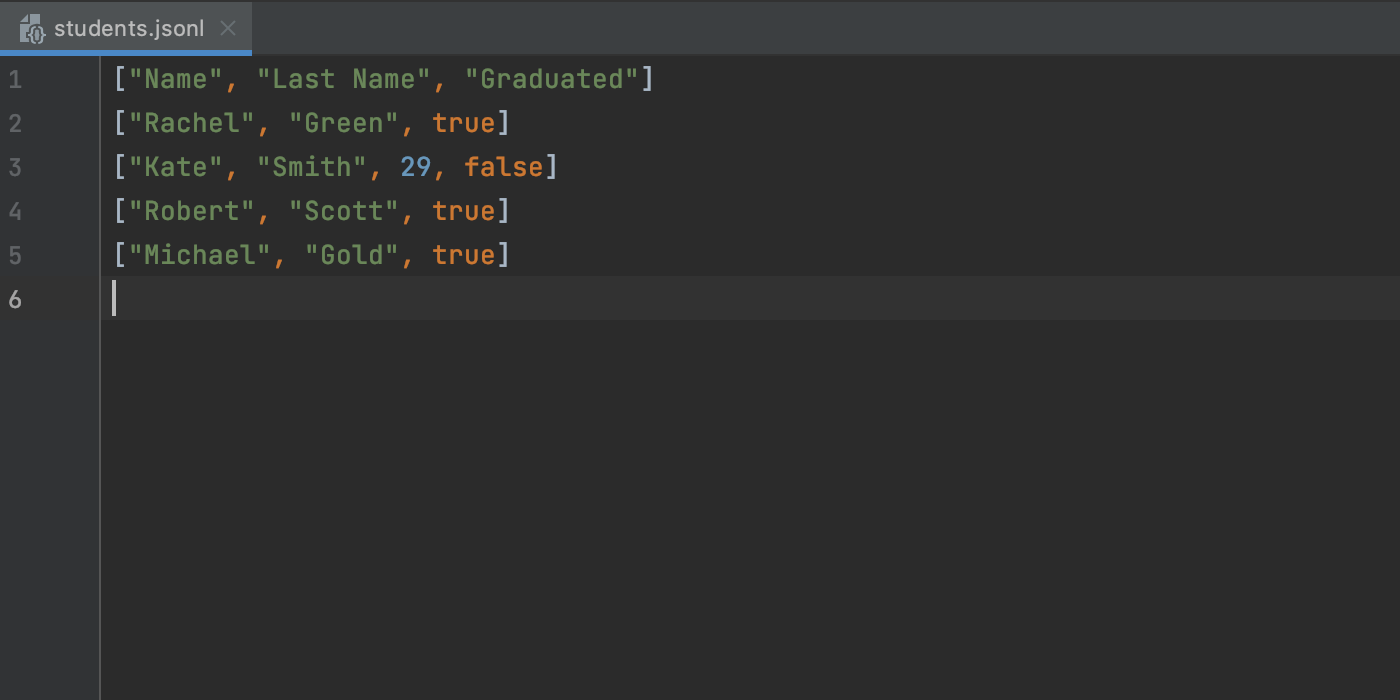
Поддержка JSON Lines
Теперь WebStorm корректно поддерживает текстовый формат JSON Lines. IDE распознает типы файлов .jsonl, .jslines, .ldjson и .ndjson.

Интеграция с JetBrains Space
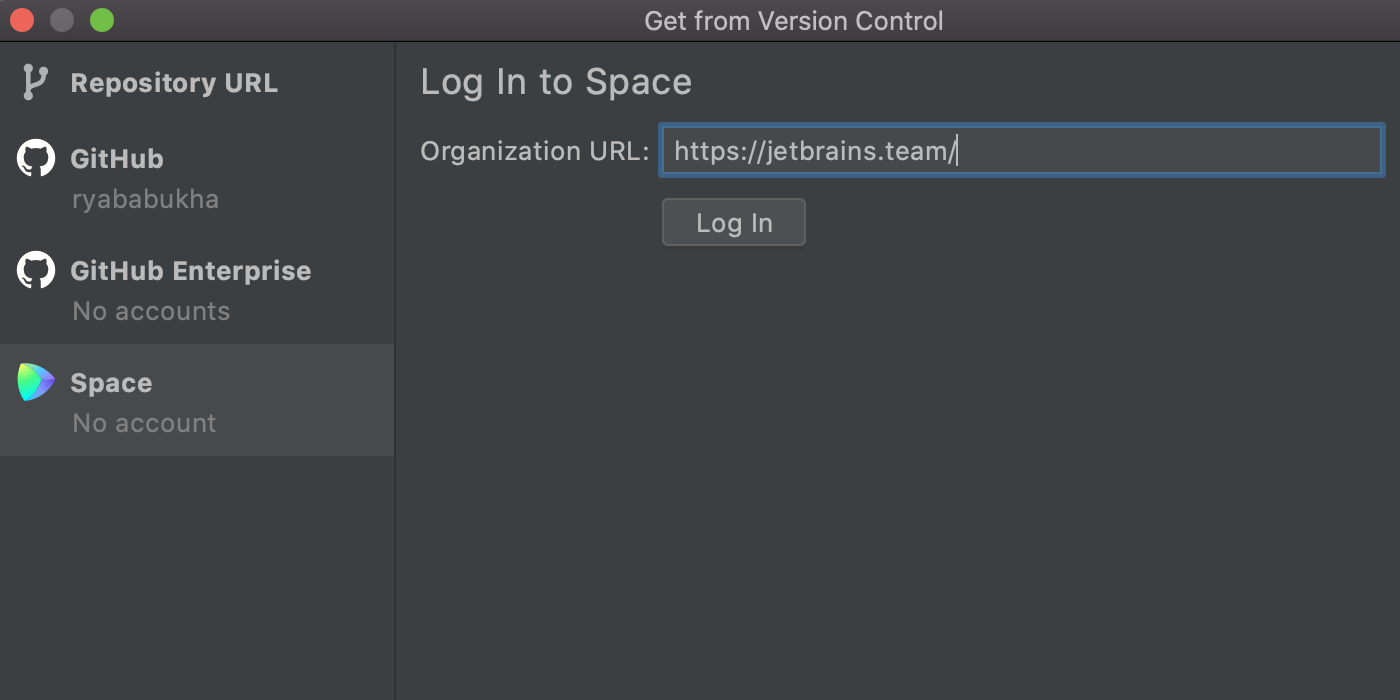
Если вы используете JetBrains Space, то можете подключить WebStorm к вашей организации, чтобы просматривать и клонировать репозитории проекта, а также читать код коллег. Чтобы начать работу, установите плагин Space через Preferences/Settings | Plugins.
Чтобы авторизоваться в Space, нажмите кнопку Get from VCS на начальном экране, слева выберите Space и введите URL-адрес вашей организации в специальное поле. Кроме того, вы можете авторизоваться из главного меню через Tools | Space | Log In to Space или через Preferences/Settings.

HTML и CSS
Улучшенная поддержка Stylelint
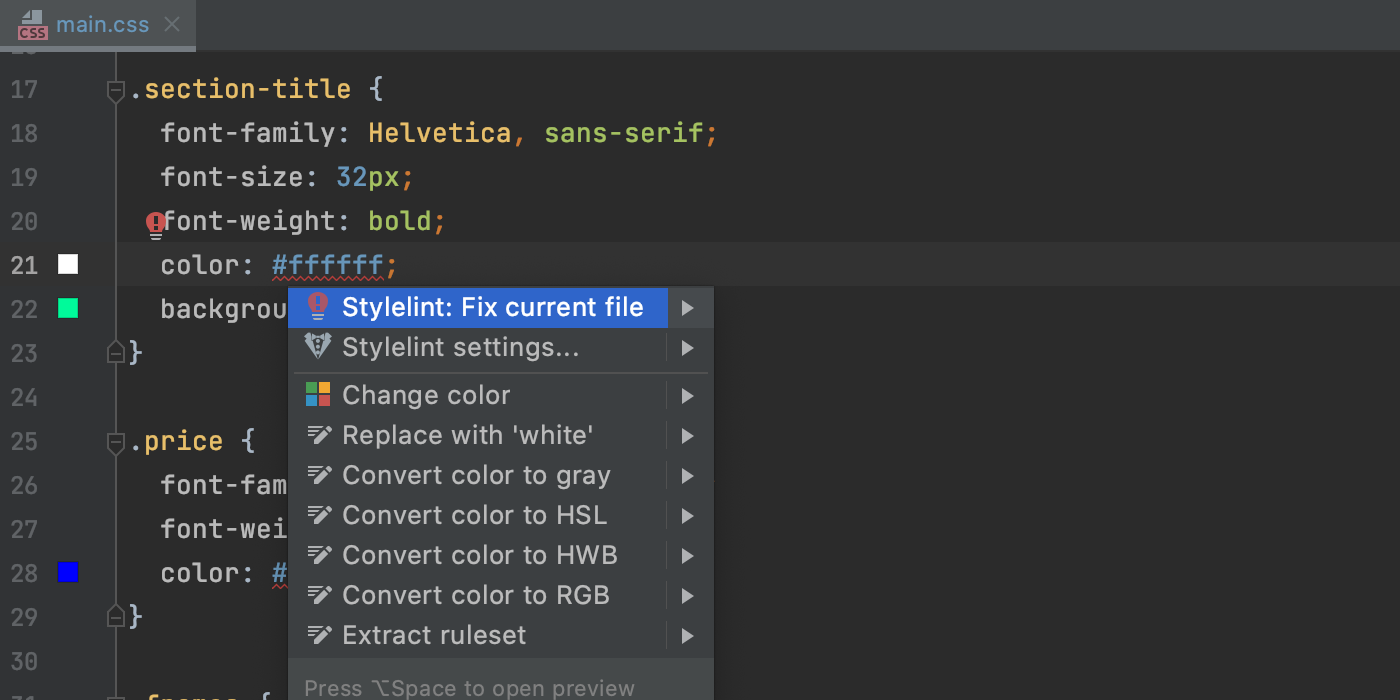
Мы реализовали несколько улучшений, которые упрощают инспекцию CSS-кода с помощью Stylelint.
Во-первых, теперь этот линтер можно использовать в WebStorm, чтобы быстро исправить ошибки в коде. Попробуйте сами: наведите указатель мыши на проблемное место в CSS-файле или поместите туда курсор и нажмите Alt+Enter, а затем выберите Stylelint: Fix current file. Можно также вызвать действие Fix Stylelint Problems из контекстного меню (открывается при щелчке правой кнопкой мыши) или через всплывающее окно, вызываемое нажатием Shift+Shift.

Кроме того, теперь можно указать путь к файлу конфигурации Stylelint в соответствующем поле в разделе Preferences/Settings | Languages & Frameworks | Style Sheets | Stylelint.
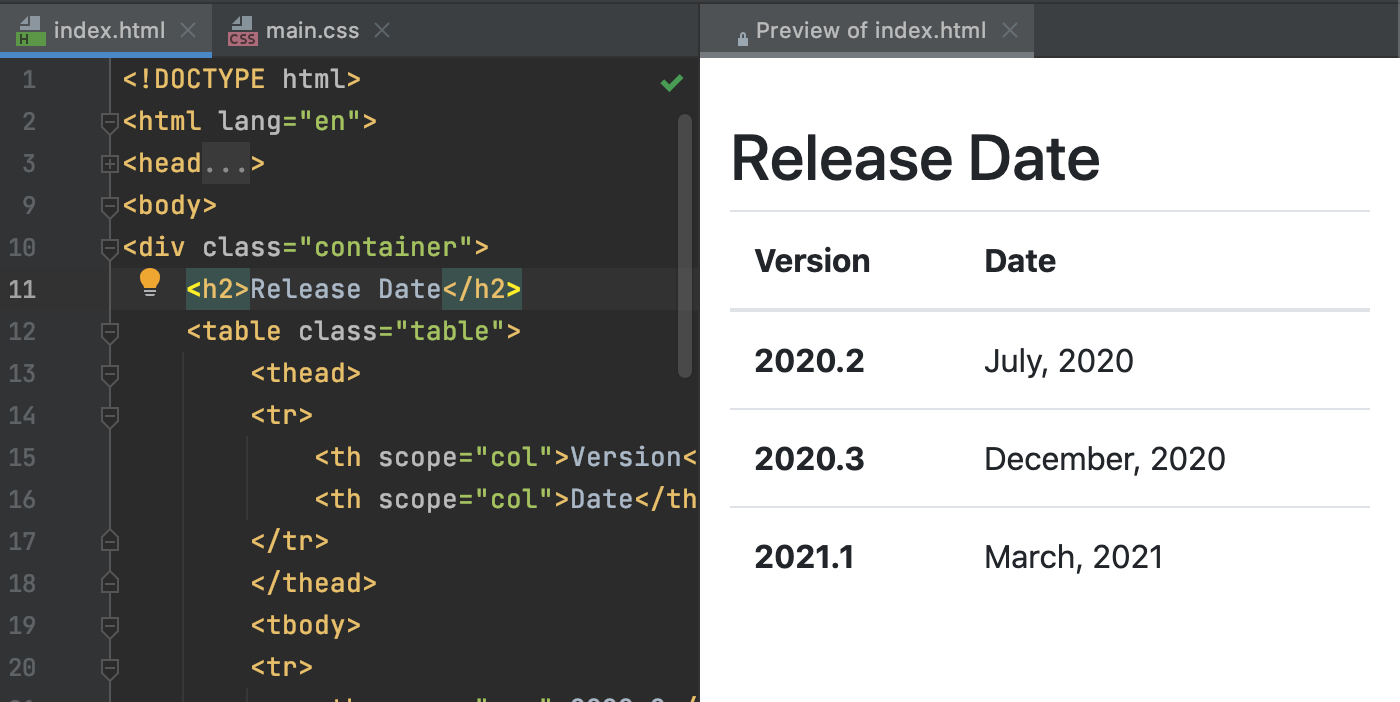
Предварительный просмотр HTML-файлов
В WebStorm появился предпросмотр для статических HTML-файлов. Когда вы редактируете HTML-код или связанные CSS и JavaScript-файлы, изменения сохраняются и превью обновляется автоматически.
Чтобы его открыть, нажмите на значок WebStorm в виджете в правом верхнем углу редактора.

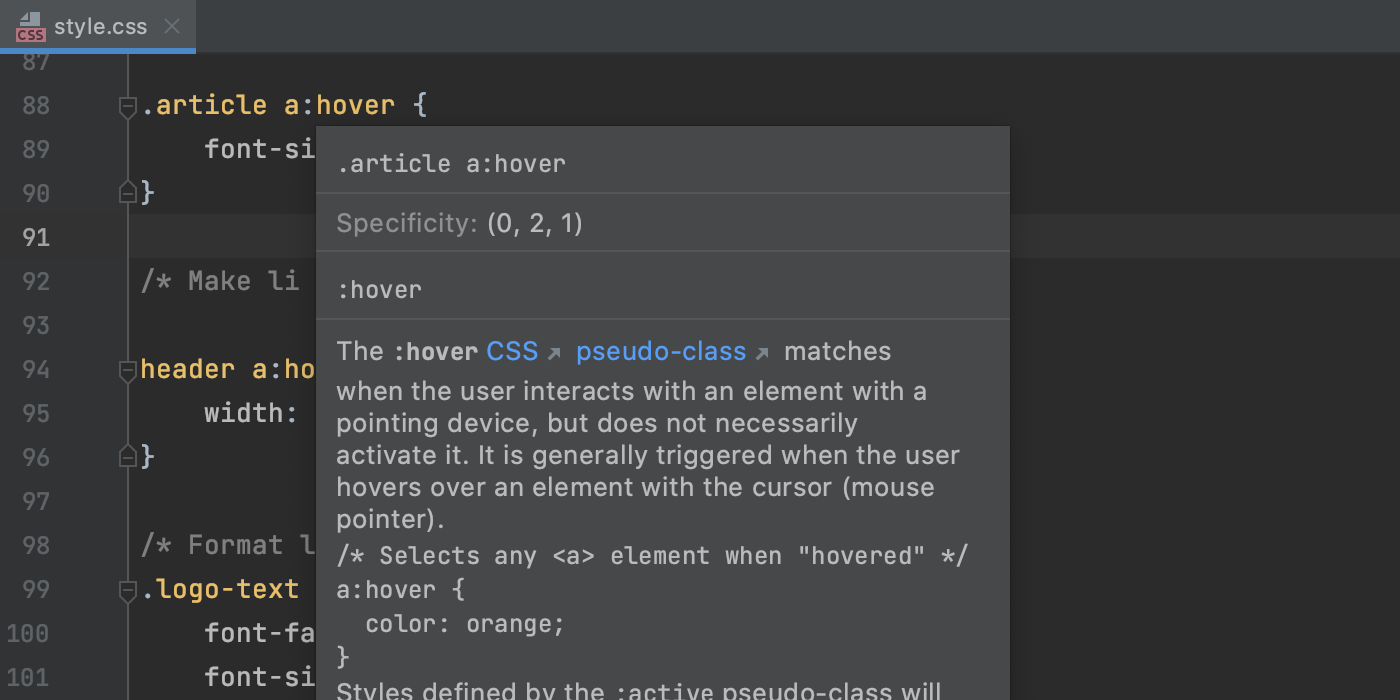
Специфичность селекторов CSS
При работе с файлами стилей теперь можно проверить специфичность селекторов: просто наведите указатель мыши на селектор, который хотите проверить. Можно также установить фокус на селектор и нажать F1/Ctrl+Q, чтобы явным образом вызвать всплывающее окно Documentation, где содержится эта информация.

Пользовательский интерфейс
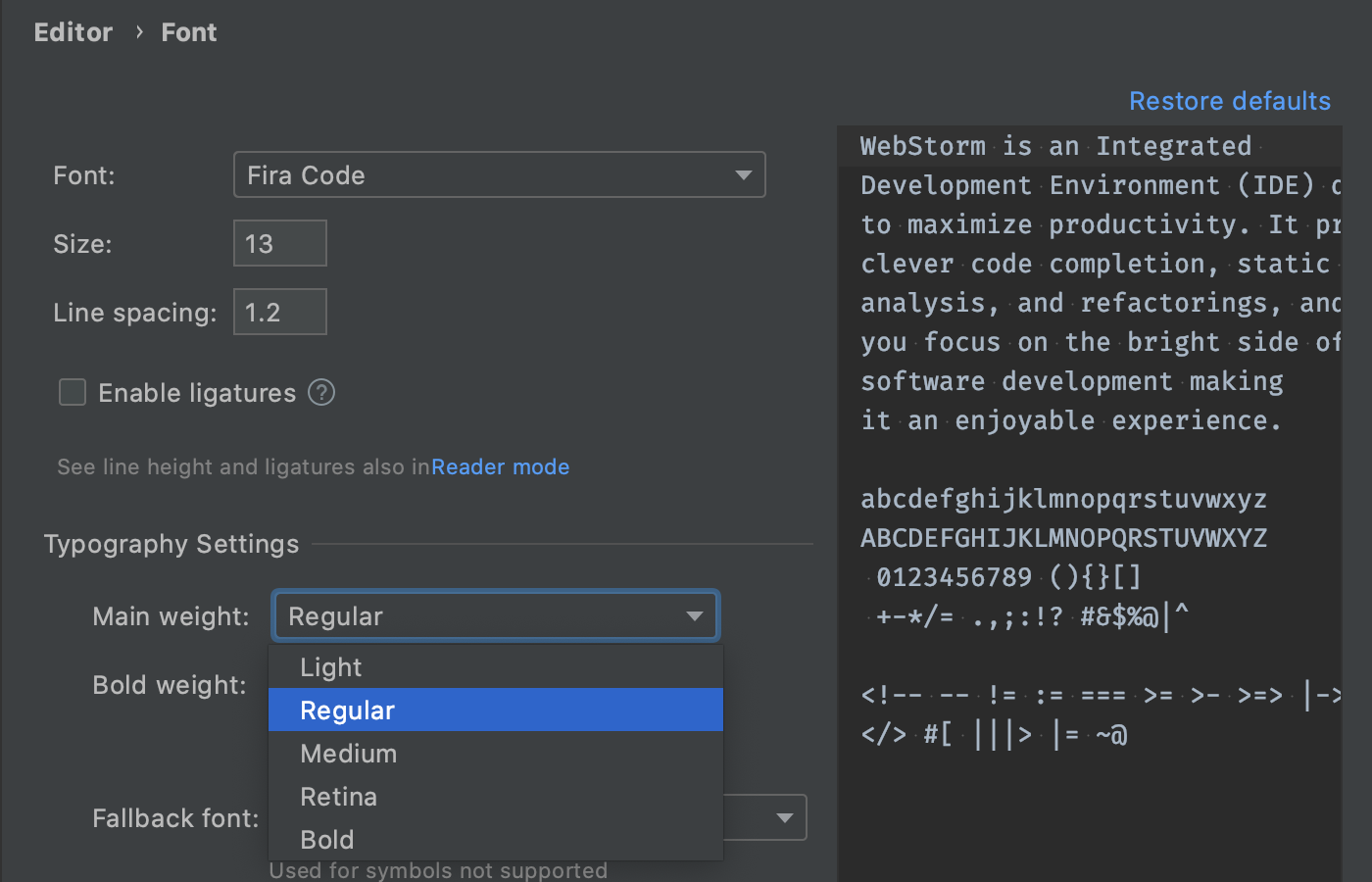
Настройки толщины шрифта
Теперь в редакторе можно регулировать толщину используемого шрифта. Новые настройки находятся в разделе Typography Settings в меню Preferences / Settings | Editor | Fonts.

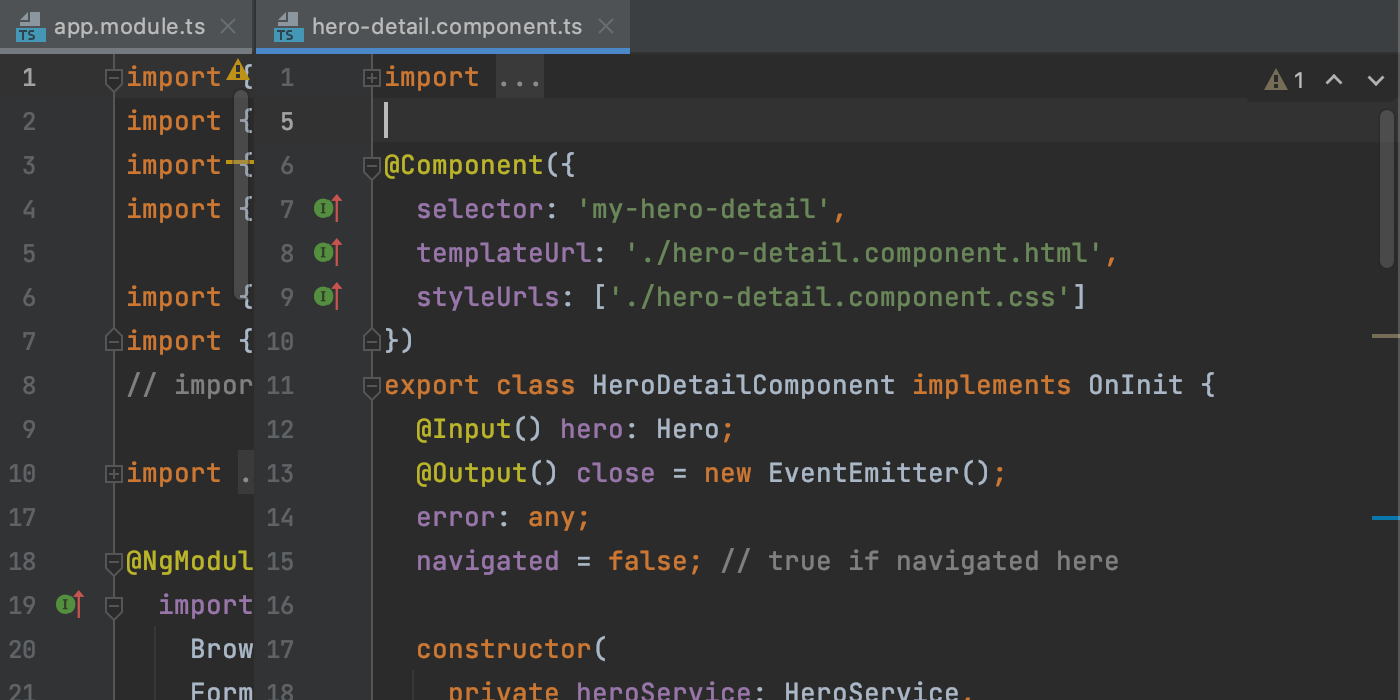
Раскрытие вкладок в режиме разделенного редактора
Работать в режиме разделенного редактора стало удобнее. Когда редактор открыт в разделенном режиме, двойным щелчком по нужной вкладке ее можно развернуть в окне редактора. Чтобы вернуть вкладку к исходному размеру, снова кликните по ней дважды.

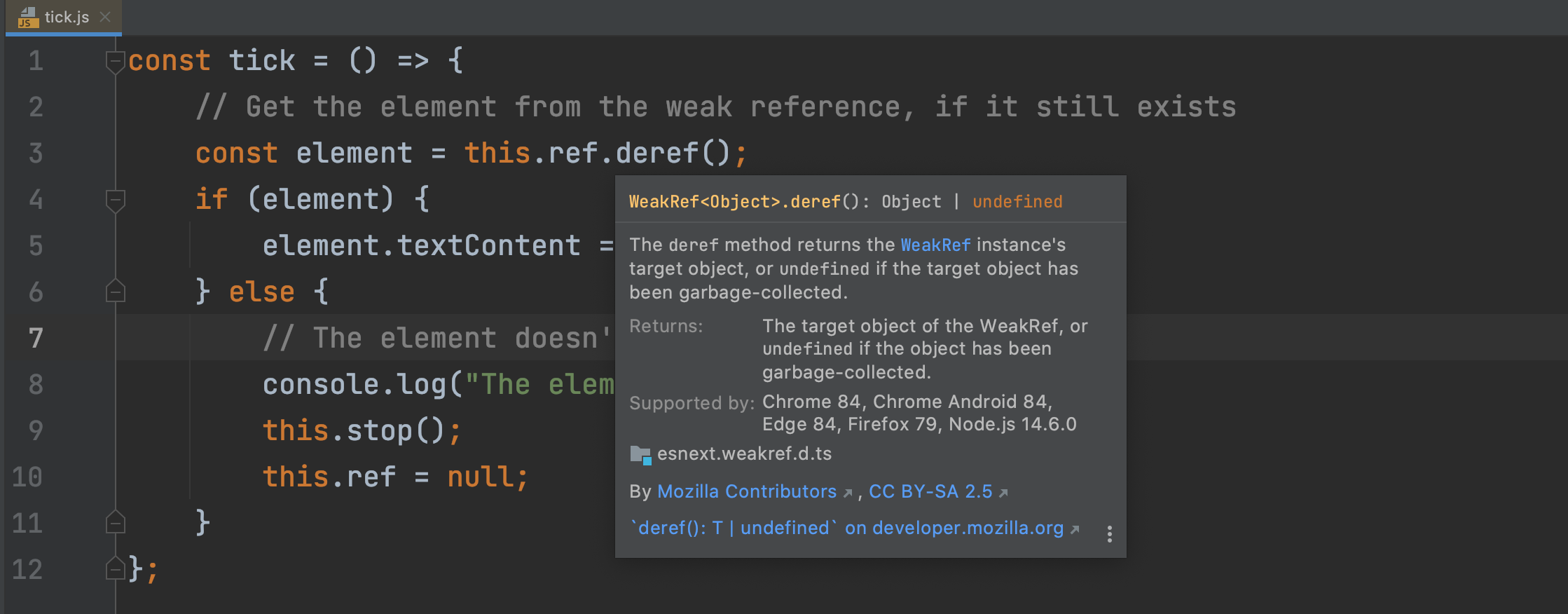
Полезные данные в документации
Документация MDN теперь интегрирована в WebStorm. Это помогает избежать проблем с подключением к сайту MDN, и документация быстрее отображается в редакторе. Кроме того, она стала более информативной: например, можно посмотреть подробные сведения о поддерживаемых версиях браузеров для JavaScript API.

Для этого наведите курсор на символ в файлах HTML, CSS и JavaScript или вызовите всплывающее окно Documentation, нажав на F1/Ctrl+Q.
Специальные возможности
В этом выпуске мы добавили больше меток к элементам интерфейса начального экрана, панели Project Structure и VCS-лога. Теперь эти элементы, как и иконки на полях редактора, корректно обрабатываются инструментами чтения с экрана.
Кроме того, если вы используете режим высокой контрастности в Windows, при первом запуске IDE синхронизируется с ОС и включит высококонтрастную тему.
Другие важные улучшения
Вот еще несколько важных улучшений, появившихся в версии 2021.1:
- В Windows теперь можно открывать недавние проекты, кликнув правой кнопкой мыши по значку WebStorm на панели задач или в меню Пуск.
- Теперь IDE может автоматически определять для каждого каталога чувствительность к регистру (IDEA-135546).
- Теперь можно настроить то, как IDE будет обрабатывать внешние зависимости при поиске текстовых строк в проекте (IDEA-103560).
- Теперь легко выделить весь вывод во встроенном терминале с помощью сочетания клавиш. Перейдите в Preferences/Settings | Keymap, выберите Select All в разделе Terminal и назначьте для этого действия удобное сочетание клавиш. Также можно использовать действие Select All в контекстном меню окна Terminal (IDEA-117484).
- Если вам не удалось найти нужную информацию во всплывающем окне, вызываемом нажатием Shift+Shift, вы увидите прямо в этом окне ссылку поиска по файлам Find in Files. Нажмите на нее, чтобы продолжить поиск текста в проекте и по разным областям (IDEA-256078).
- Теперь можно искать проекты по командам на начальном экране (IDEA-141556).
- Мы устранили несколько проблем, касавшихся пользователей Apple Silicon и macOS Big Sur (IDEA-257549, IDEA-255620, and IDEA-258912).
- Кроме того, исправлен ряд проблем с производительностью и ошибок, вызывавших неисправность IDE (WEB-48983, WEB-43639, WEB-48488, JBR-2947 и JBR-3066).
Система контроля версий
Оптимизация работы с пул-реквестами
Мы реализовали несколько улучшений, которые повышают эффективность работы с пул-реквестами.
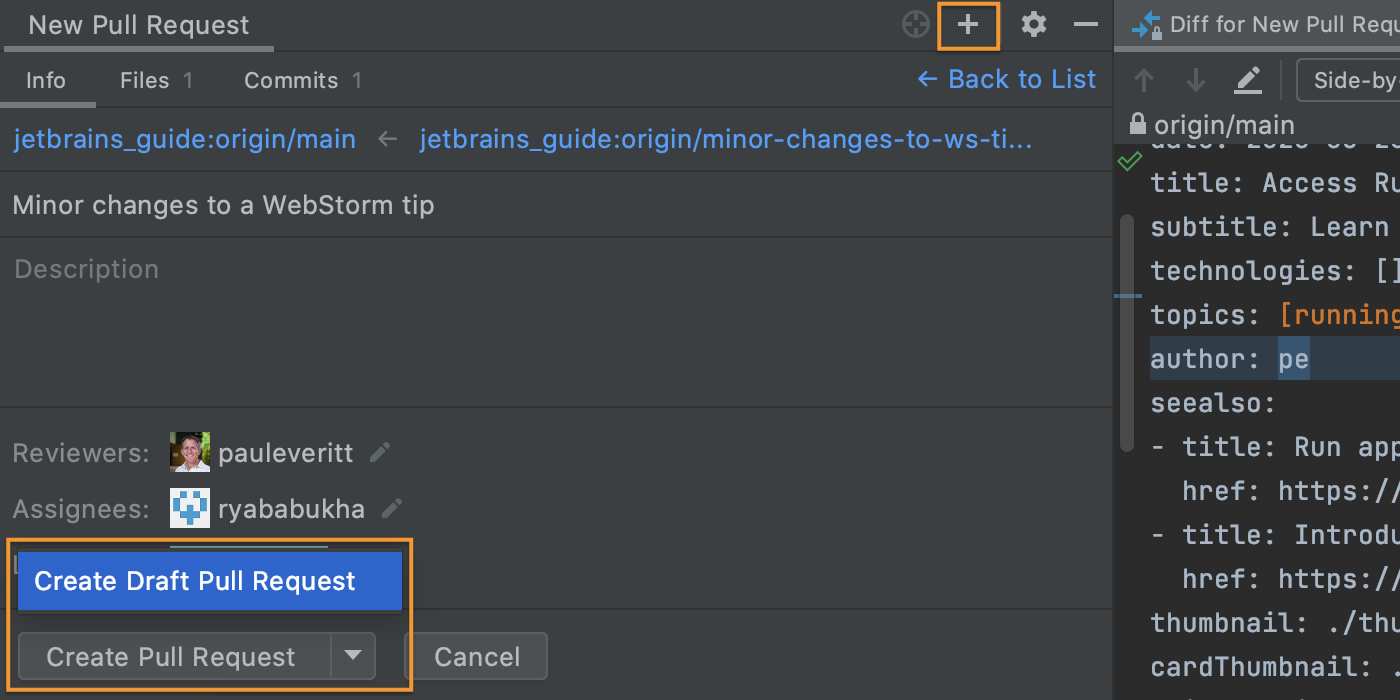
Во-первых, создавать пул-реквесты стало проще. Это можно сделать в окне Pull Requests, нажав на иконку + или перейдя в Git | GitHub | Create Pull Request. После этого работать с новым пул-реквестом можно прямо в окне Pull Requests. Кроме того, при необходимости можно сохранить черновик пул-реквеста.

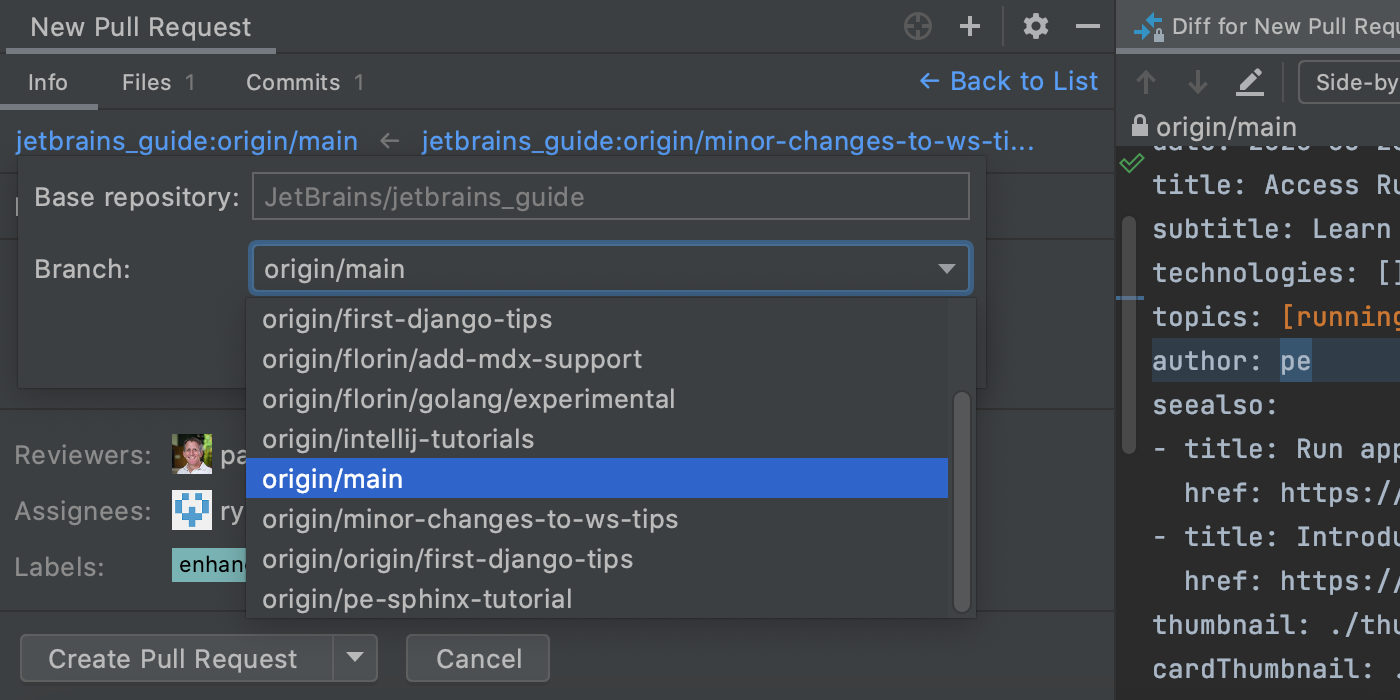
При создании нового пул-реквеста можно выбрать необходимые ветки из нового раскрывающегося списка, содержащего все доступные ветки текущего проекта.

Во вкладке Info можно выбрать head-репозиторий и ветку, указать название и описание пул-реквеста, назначить ревьюеров и исполнителей, добавить метки.
Измененные файлы теперь отображаются в специальной вкладке Files. Если дважды кликнуть по любому из этих файлов, IDE откроет его diff в редакторе.
И последнее: теперь WebStorm поддерживает шаблоны пул-реквестов. Добавьте в проект файл pull_request_template.md с описанием пул-реквеста — при создании пул-реквестов это описание будет отображаться автоматически.
Поддержка шаблонов для сообщений коммитов
Теперь WebStorm поддерживает шаблоны сообщений Git-коммитов. Их удобно использовать как напоминание о том, что нужно включить в сообщение. Создайте такой шаблон, и IDE будет отображать его текст в качестве исходного сообщения коммита.

Новый способ отложить изменения
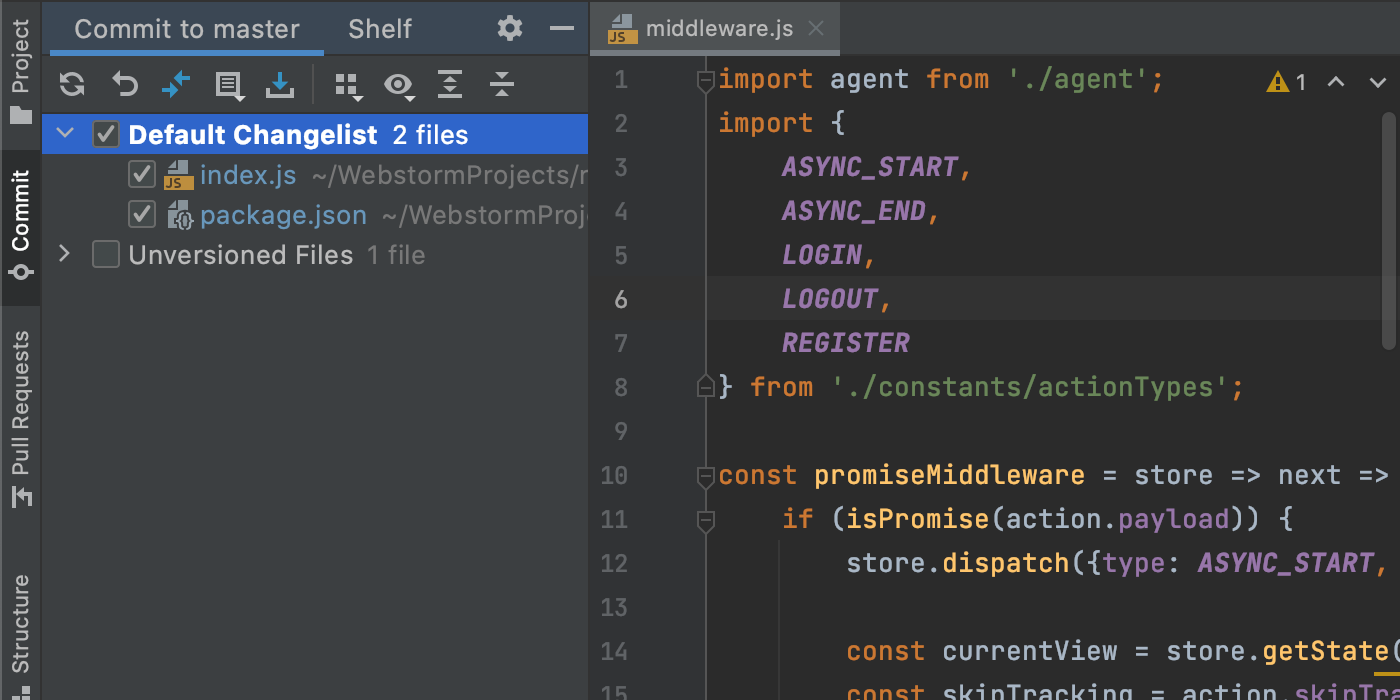
При работе с контролем версий новое действие Save to Shelf позволяет скопировать изменения на вкладку Shelf, сохранив их в локальной истории изменений. Чтобы запустить это действие, нажмите Cmd+Shift+A на macOS или Ctrl+Shift+A на Windows или Linux и введите Safe to Shelf.

Настройка профиля инспекций перед коммитом
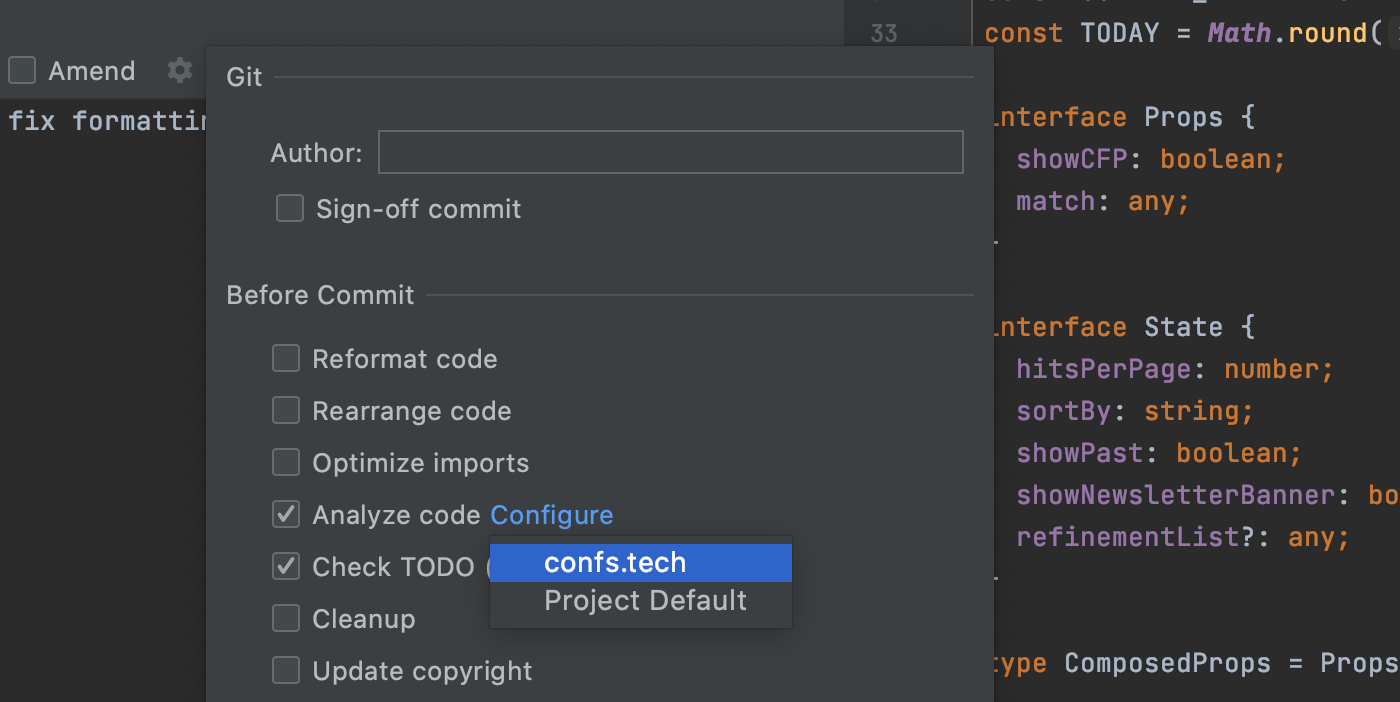
Вы можете легко выбрать профиль инспекций перед отправкой изменений в VCS. Для этого нажмите на значок шестеренки, чтобы увидеть настройки коммита, поставьте флажок Analyze code, кликните Configure и выберите нужный профиль. Чтобы создать профиль, перейдите в раздел Preferences/Settings | Editor | Inspections. IDE будет использовать выбранный профиль для инспекции кода перед коммитом.

Это только основные улучшения. Полный список новых возможностей WebStorm 2021.1 вы найдете в примечаниях к релизу. Сообщайте нам об обнаруженных ошибках через баг-трекер — мы очень ценим вашу помощь.
Ваша команда WebStorm
The Drive to Develop
Subscribe to WebStorm Blog updates







