Space
The intelligent code collaboration platform
Space and SpaceCode will be discontinued on June 1, 2025. Learn more → →
Space Documents 2.0: Upload Any File, Manage and Automate Everything Centrally

Space Documents got a bit of an overhaul, and we hope you’ll enjoy a new, cleaner workflow. In short, you can now upload, preview, and share all kinds of files in Documents. Thanks to the new unified UI experience, managing files has never been easier. And finally, API automation is available for everyone!
Let’s explore these new features in more detail.
Upload any file
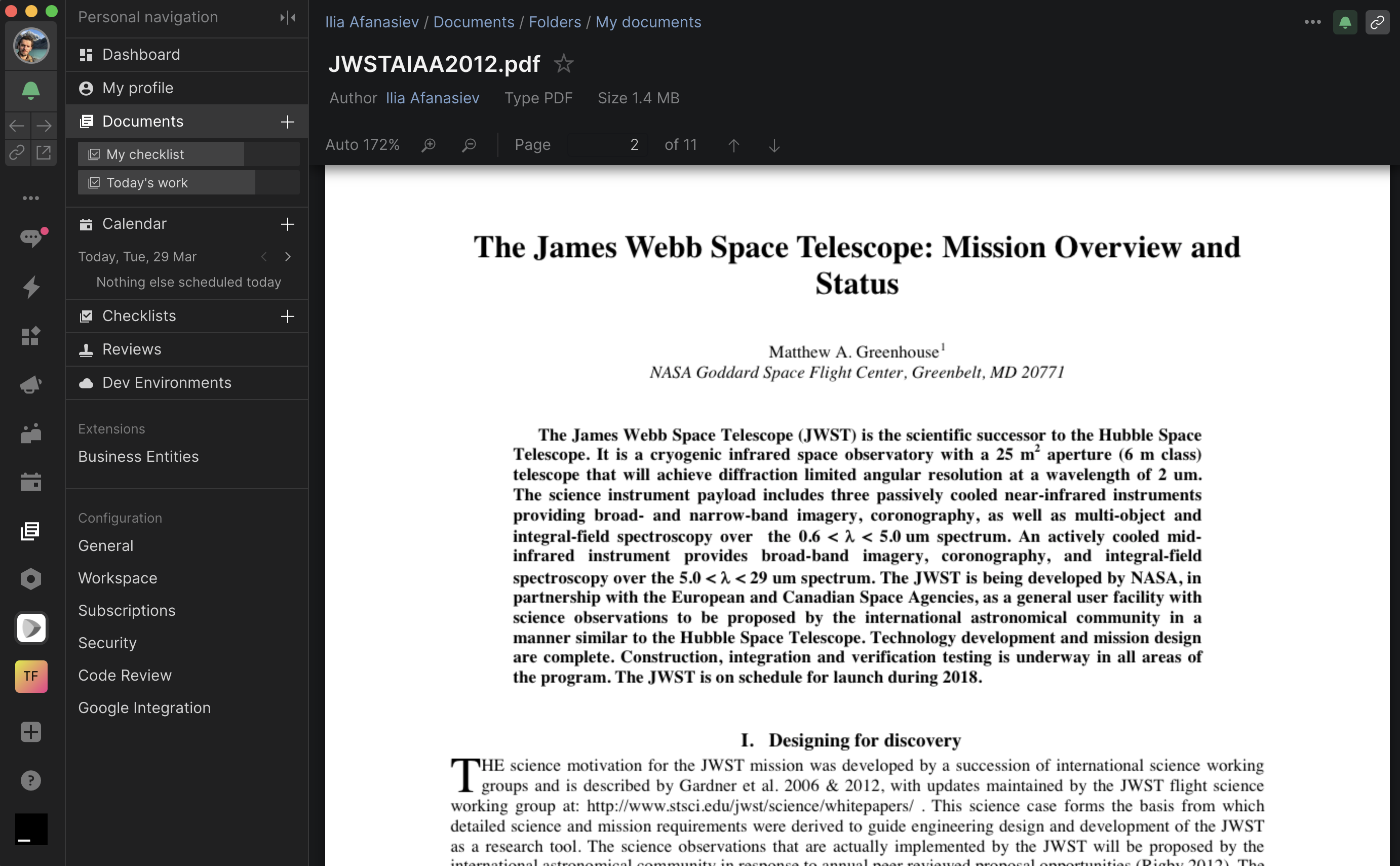
Starting now, you can upload personal files and all project-related artifacts (images, PDFs, etc.) directly to Documents. You’ll be able to share, preview, and download any file from a single storage space and conveniently access everything you need to work on your project with just a few clicks.

Checklists are moving to Documents
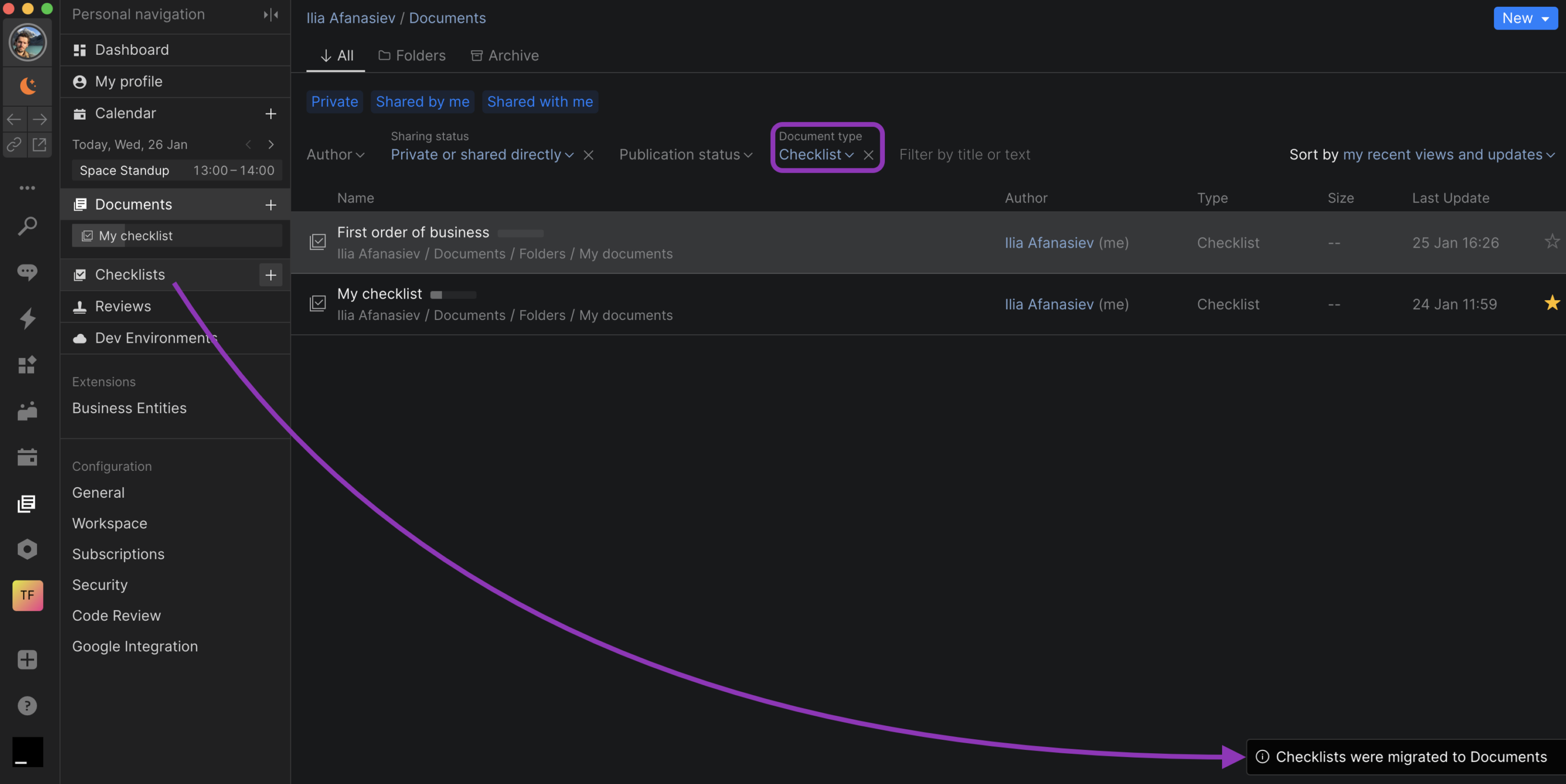
For quite a while, we’ve been thinking about integrating checklists into Documents to give you even more tools for centralized project planning. In the updated version, your existing Checklists are conveniently stored within the Documents panel. If you created them last year, they will be stored in a dedicated folder. Otherwise, you can quickly sort them by Document type.
The old “Checklists” section is still present in the left navigation bar, but it will redirect you to the default Documents view with pre-filtered results when you click it. It will be removed altogether in a later update.

Folders and Introductions
Previously, we used Books as designated root folders, but now Documents are organized solely via folders.
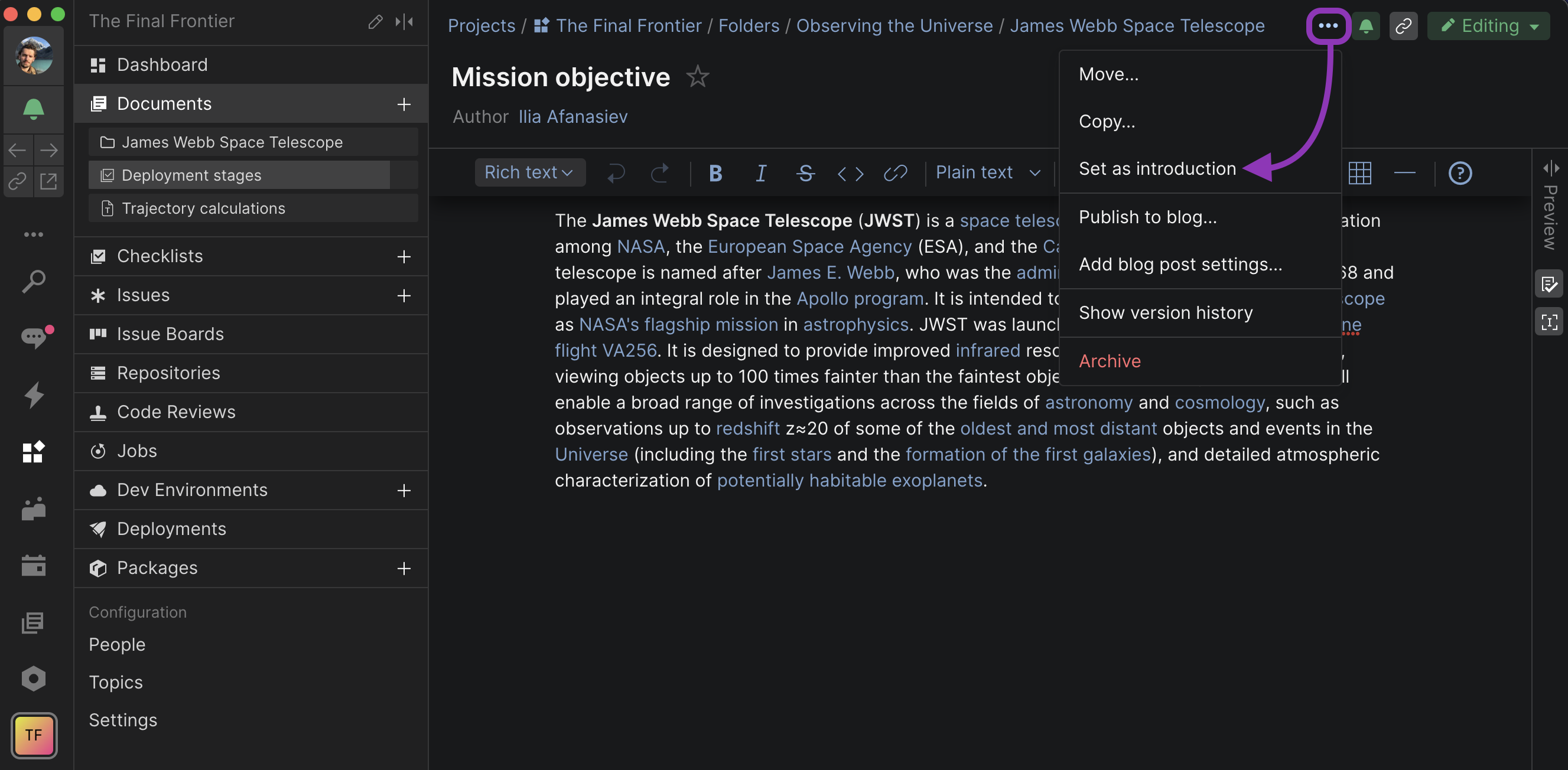
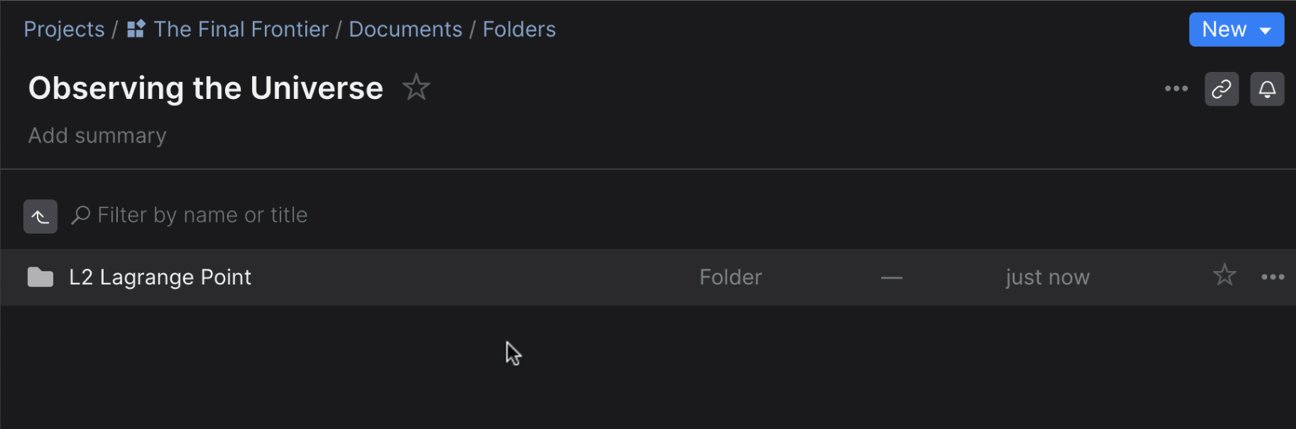
For the ease of identifying the folder’s purpose, you can quickly set any file within the folder as an Introduction — an expandable section serving as a description. The assigned file then gets a distinctive icon so you can easily spot it among the rest of the files.

To set this up, use the “…” menu next to a file from the folder view or while working on that file, and select the “Set as introduction” option.

You can edit or remove the current introduction or assign another file at any time.
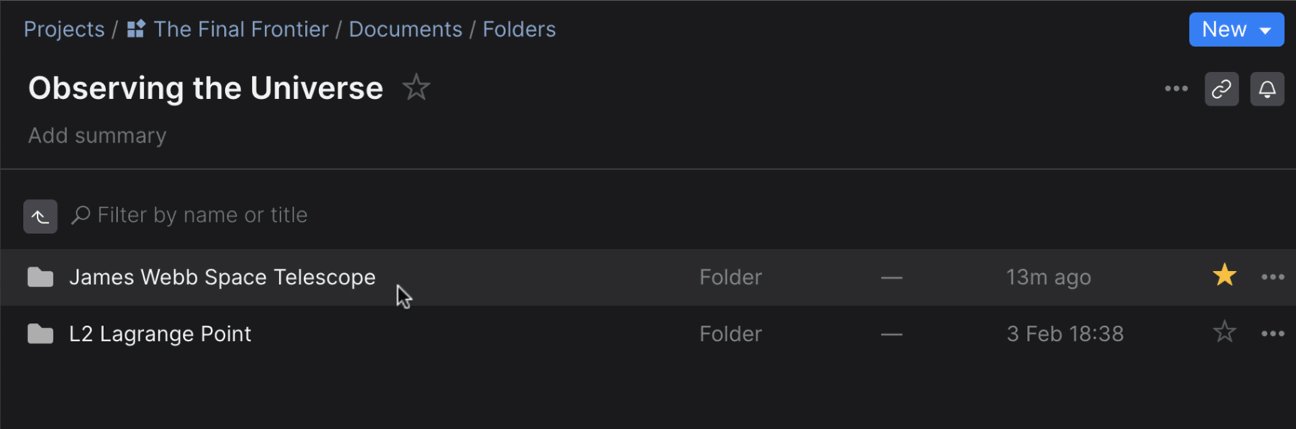
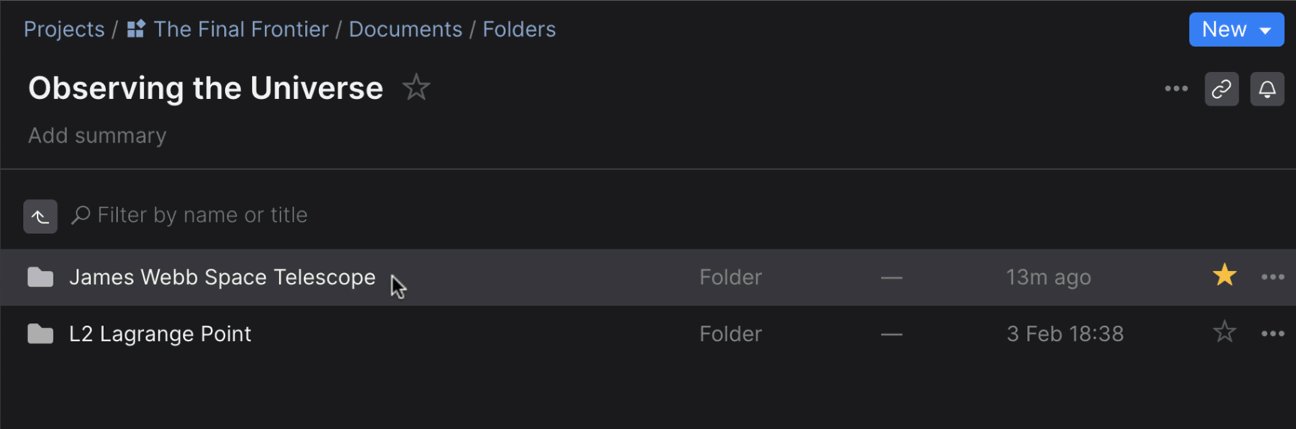
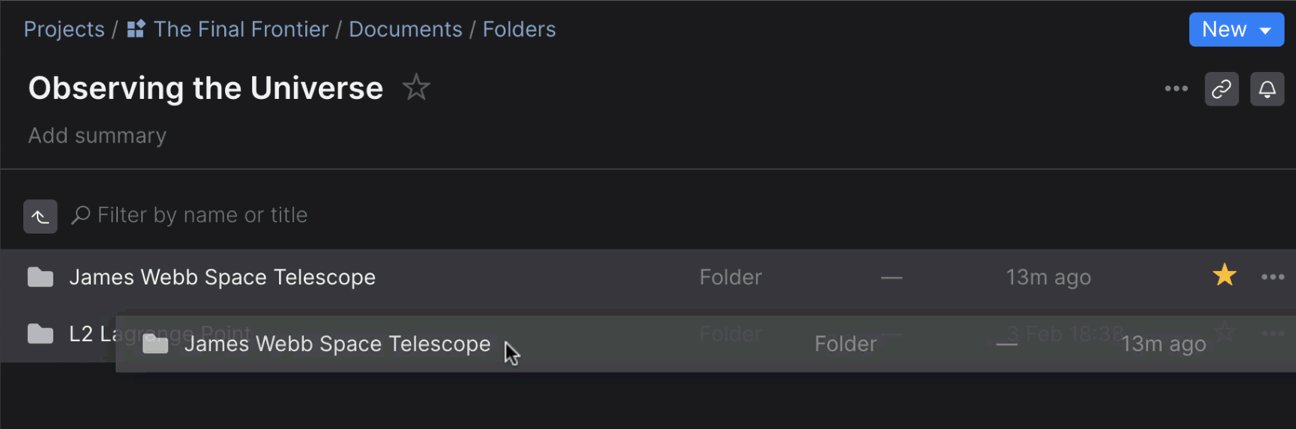
Also, did you know that you can drag and drop files and folders? It’s a simple, yet helpful action you can use when organizing a project’s structure.

Centralized management of all your documents
Now that all mission critical files and checklists are under the Documents umbrella, the management panel has been reworked to allow you to manage all your documents, for personal and project use, in one place.
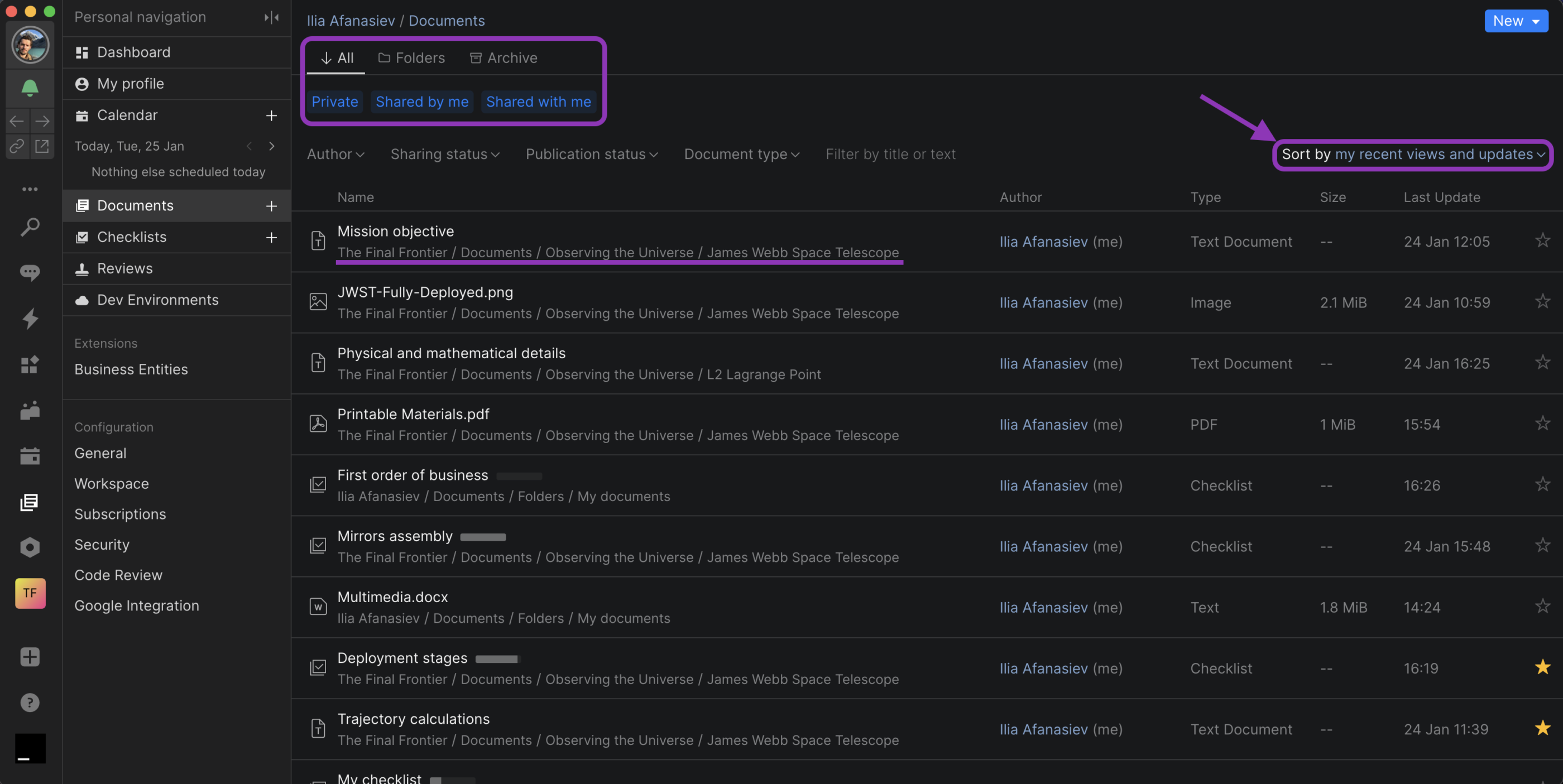
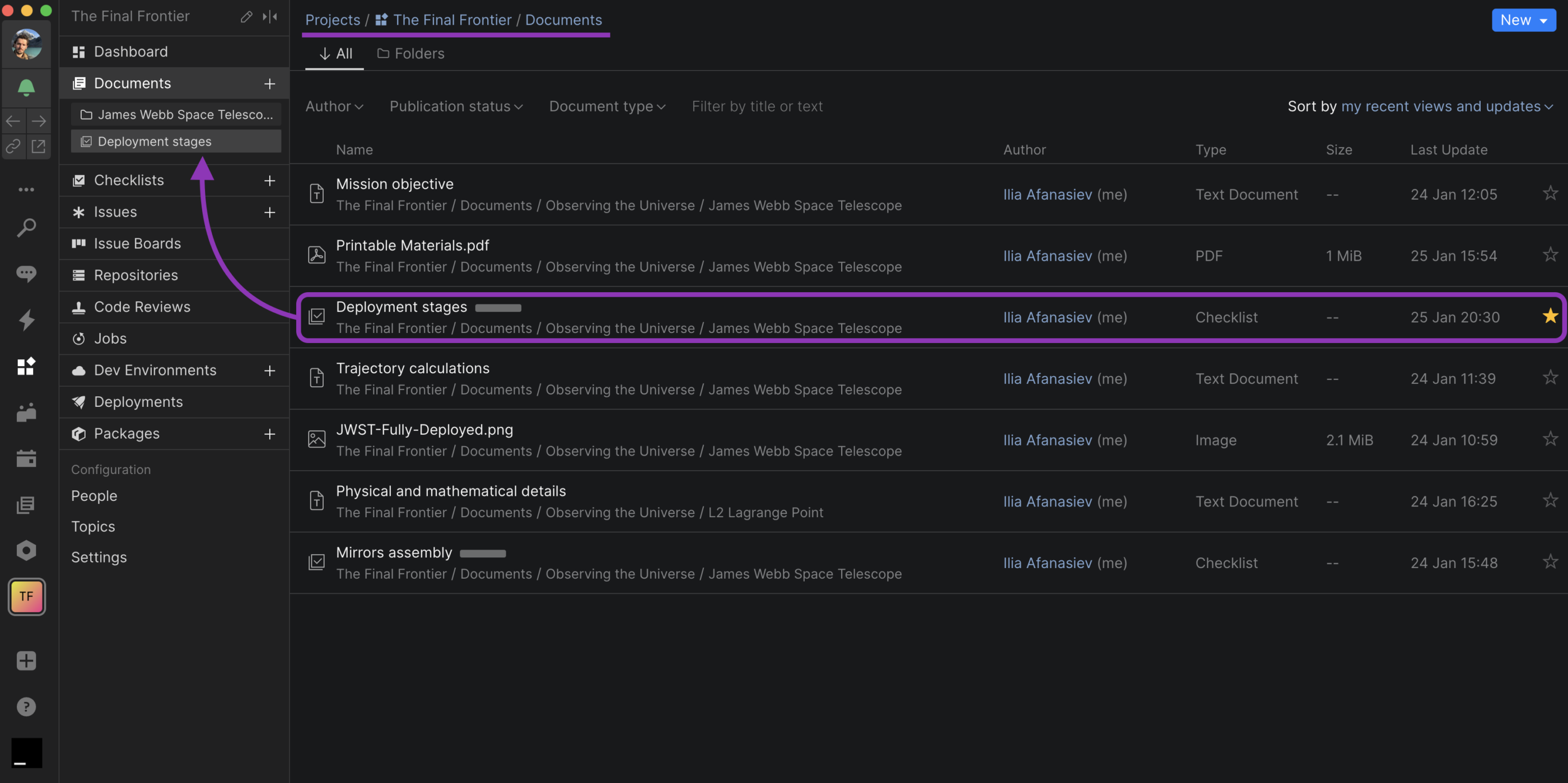
By default, your personal Documents view shows every file you’ve recently opened or interacted with throughout your Space organization. You can see each file’s location and easily narrow down your search with predefined filters and drop-downs.

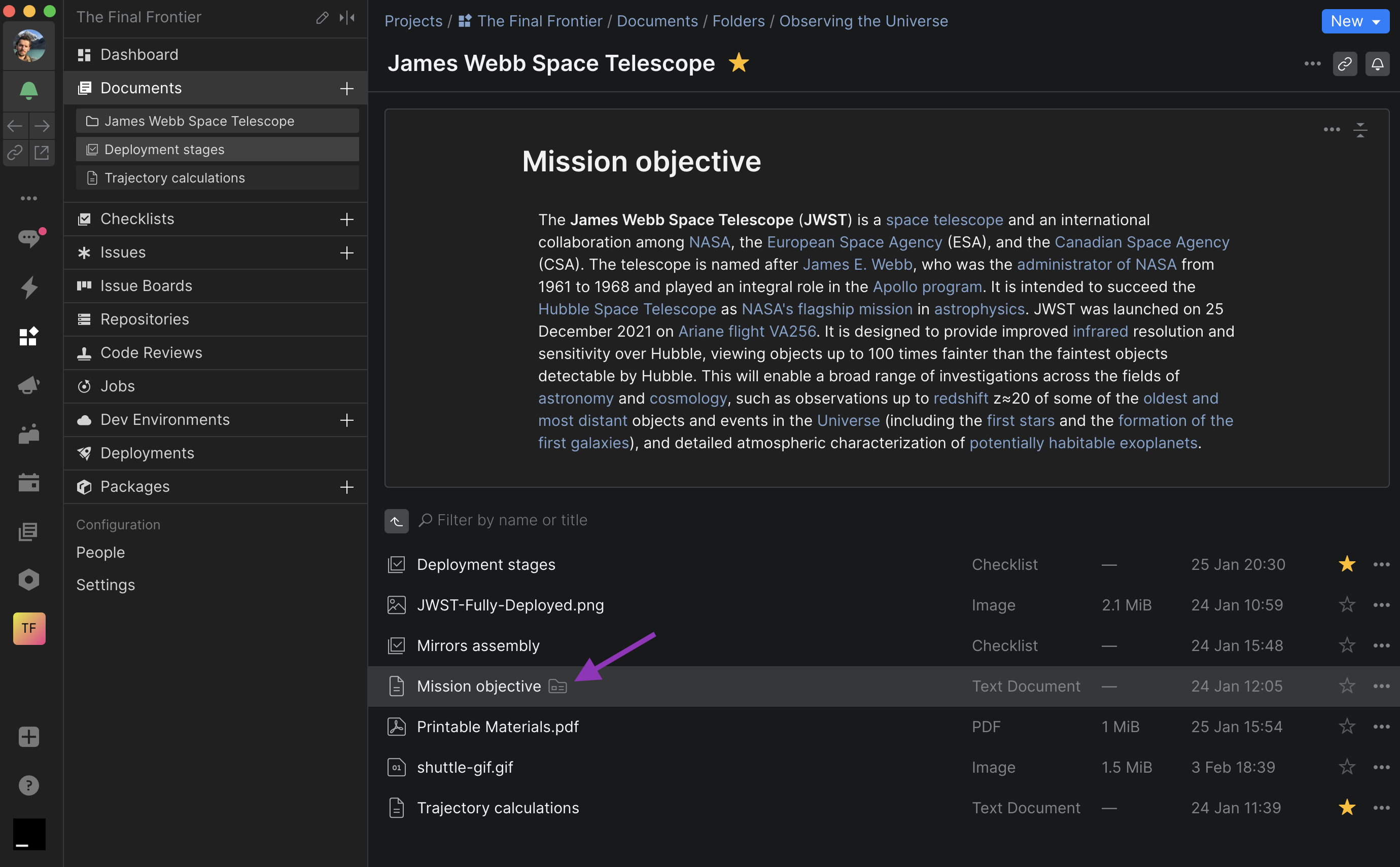
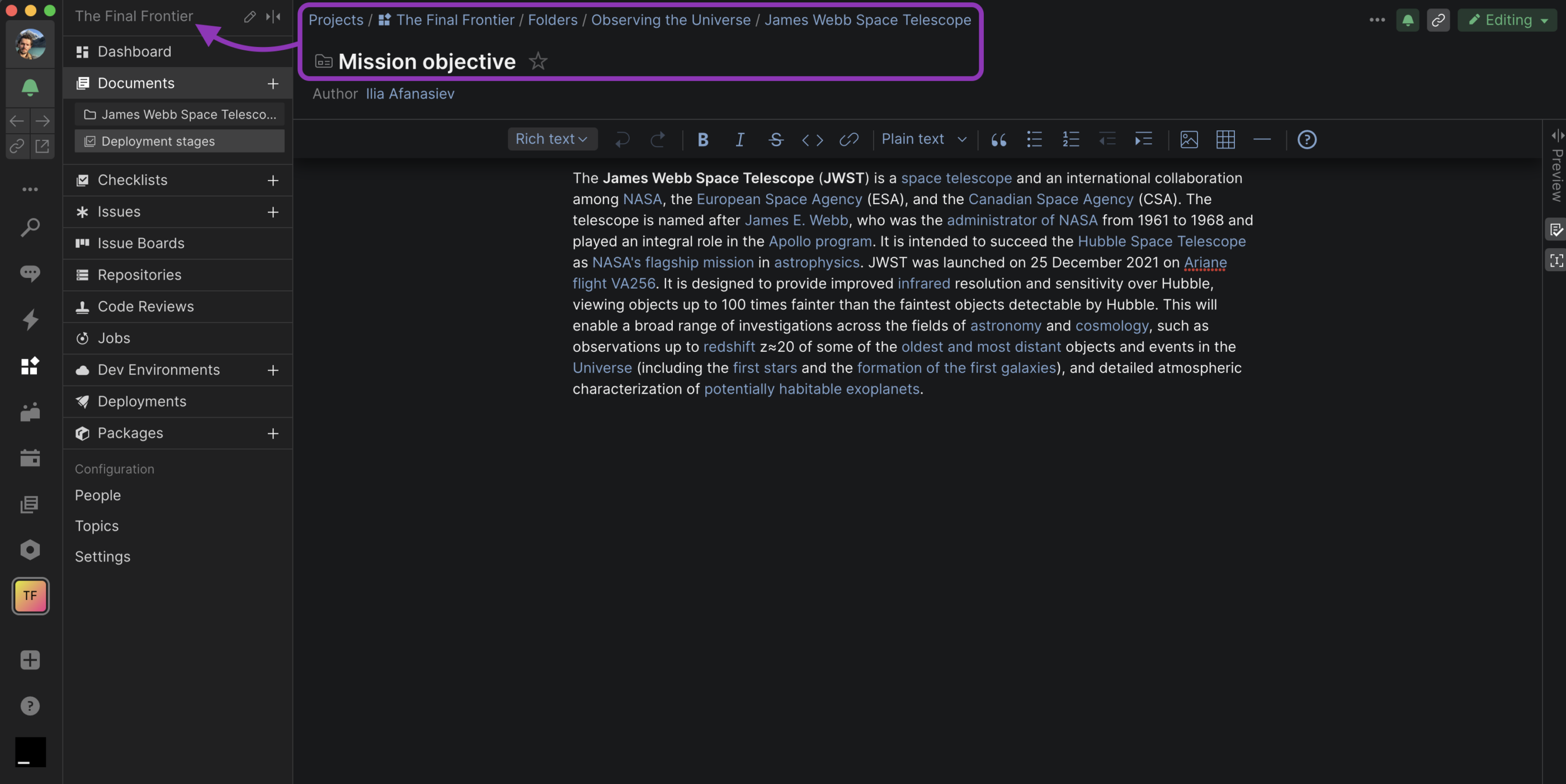
This Document-centric view makes it quick and easy for you to continue working on project files instead of worrying about the folder location and structure. When you do open one of these files (“Mission objective” in this example) you’ll be taken to its project’s Documents directory:

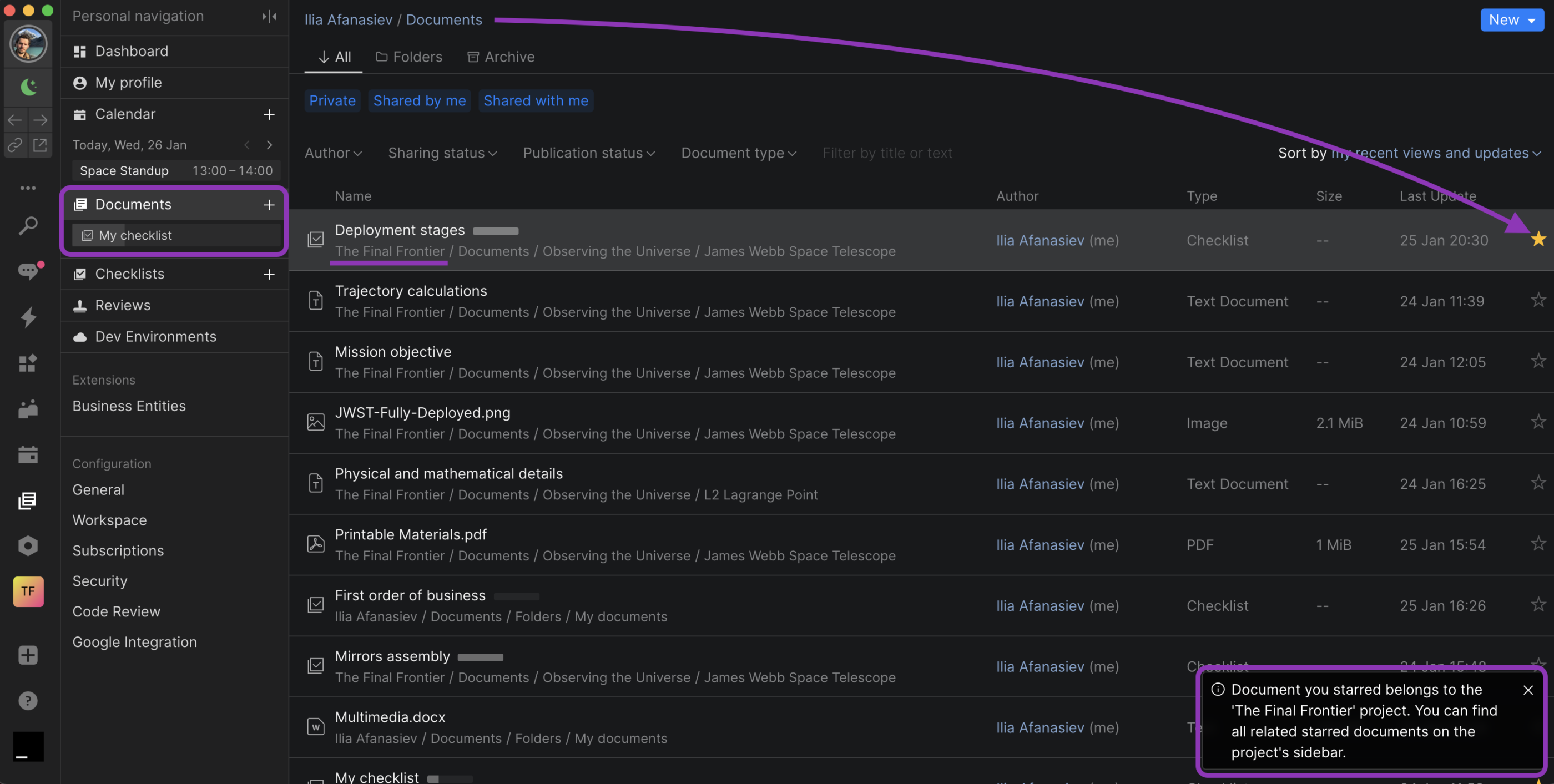
If you’d like to have quick access to certain files directly from a project’s Documents as well, you can mark any project file you’ve worked on as a Favorite from your personal panel. You will receive the following notification that the projects’ favorites will only be visible in their respective Documents panels:

This keeps your personal Documents sidebar uncluttered while each project’s favorite will be present in its respective sidebar:

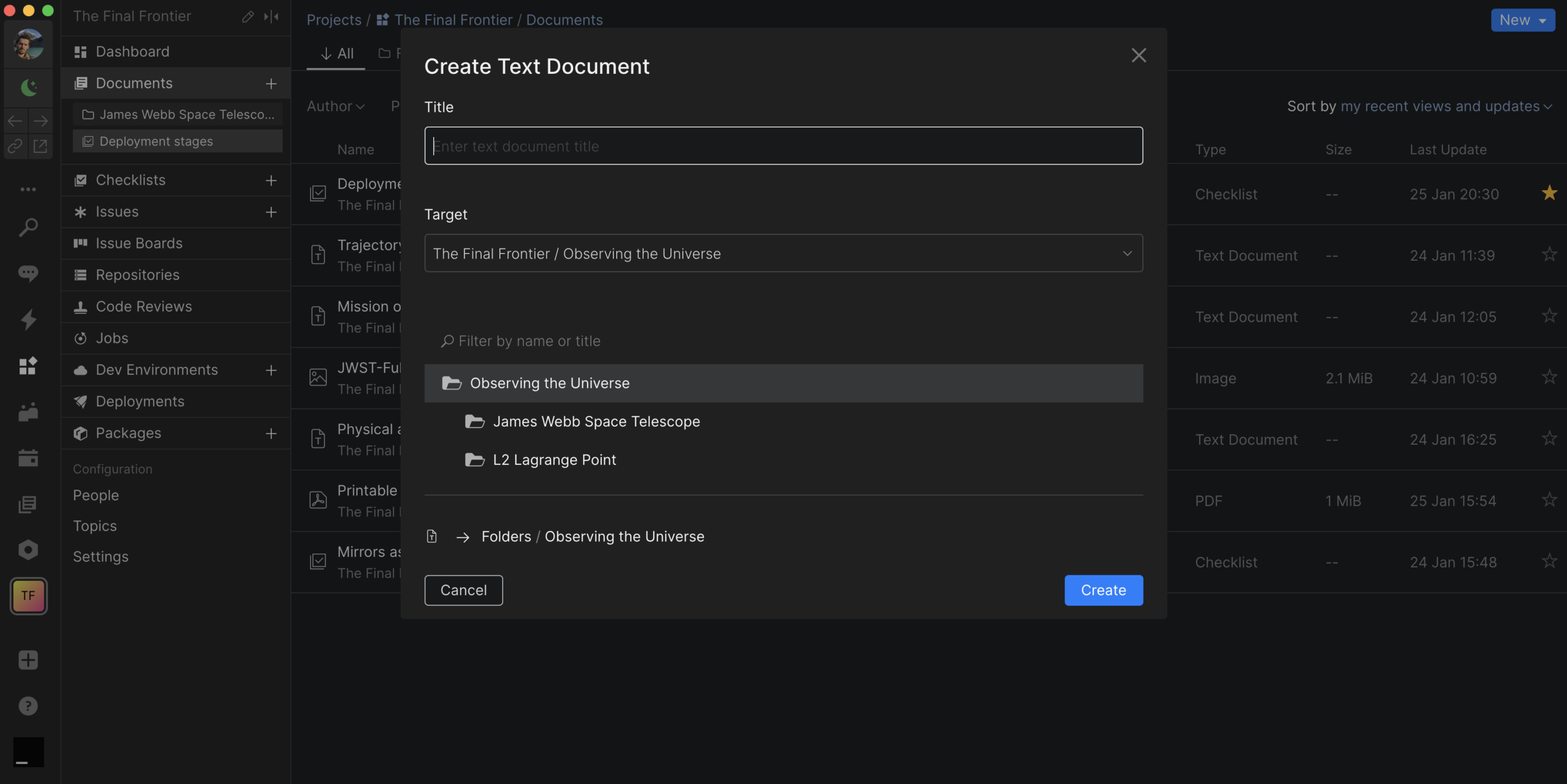
The same is true when you use the “New” button in the top right corner from within the project’s Documents – each new entity will be targeted to the project you’re in unless you specify otherwise.

Documents API
It’s finally here! You can now use API calls to communicate and interact with Documents. Below is an example of how you can create a document in a folder.
First, let’s use this request to create a folder:
POST https://org.jetbrains.space/api/http/projects/key:PRJ/documents/folders
Authorization: Bearer token
Accept: application/json
Content-Type: application/json
{
"name": "Folder",
"parentFolder": "root"
}
It returns the folder ID that we can use in the follow-up request to create a markdown document in this folder:
POST https://org.jetbrains.space/api/http/projects/key:PRJ/documents
Authorization: Bearer token
Accept: application/json
Content-Type: application/json
{
"name": "Text document",
"folder": "id:folderId",
"bodyIn": {
"className": "TextDocumentBodyCreateTypedIn",
"docContent": {
"className": "MdTextDocumentContent",
"markdown": "# Hello world"
}
}
}
It’s that easy. Use our API documentation for further detailed reference.
And here’s a full documentation on your Personal Documents and Project Documents.
Subscribe to Space Blog updates