10 WebStorm Shortcuts You Need to Know
Note: This post was updated in September 2024.
WebStorm can save you a lot of time performing routine actions. It has shortcuts for almost every one. Memorizing them all would be practically impossible, but the good news is that you don’t have to! You can simply start by learning the essential shortcuts below, and you’ll see an immediate boost in your productivity.
All the key combinations used here are from the default keymaps for macOS and Windows / Linux. You can customize your keymap configuration in Settings | Keymap.
Search Everywhere: ⇧⇧ / Shift+Shift
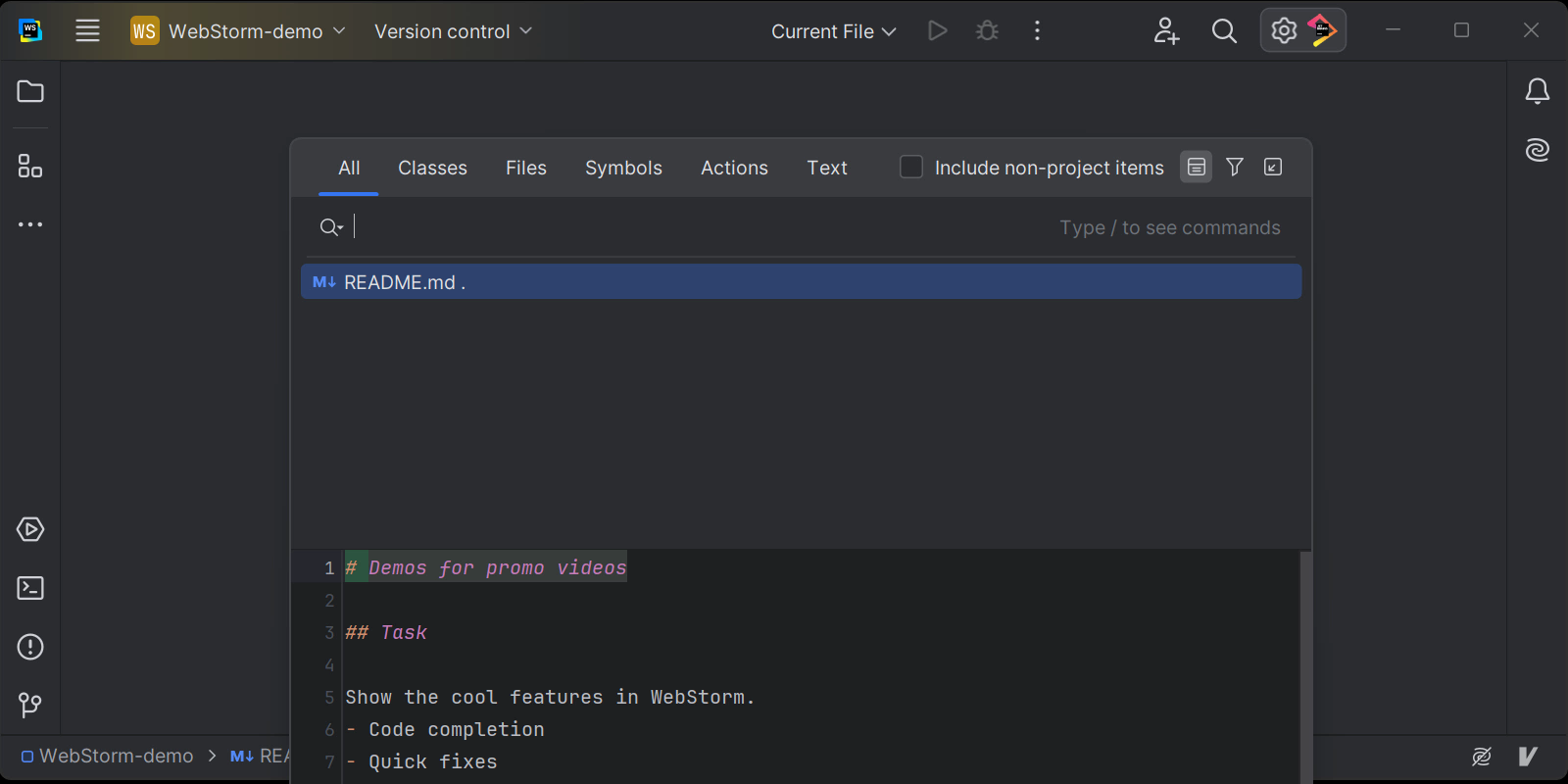
If there is just one shortcut you take away from this blog post, it should be Search Everywhere. As the name suggests, it allows you to search everywhere in your project for any files, actions, classes, text, or symbols, and it will show you all the matches in one place.

Click on the tab you need or press ⇥ / Tab to narrow down the search. You can also enable or disable some actions right from the popup.

Show Context Actions: ⌥↵ / Alt+Enter
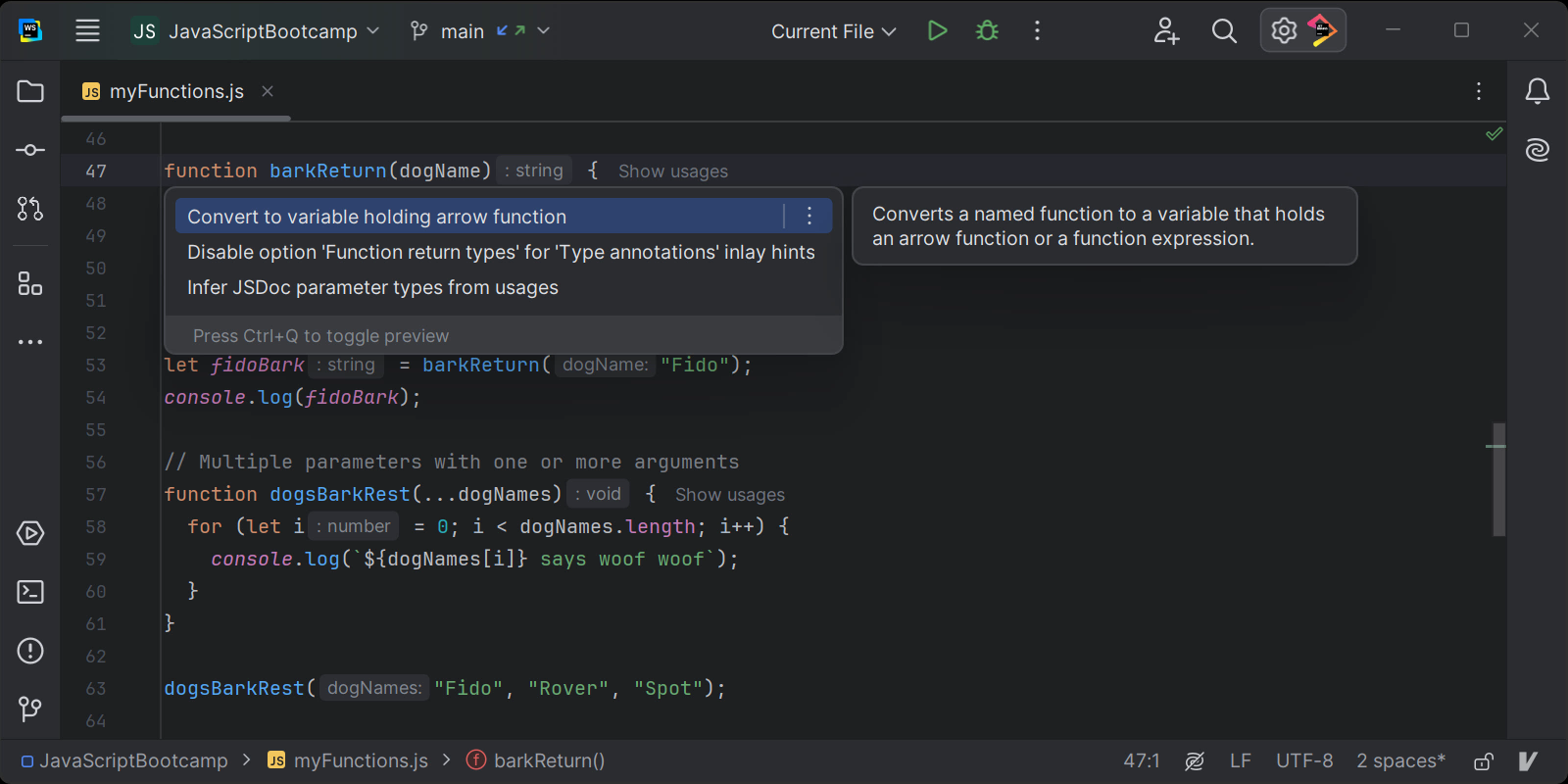
WebStorm has loads of intention actions to help you quickly apply fixes, generate code, and change the project settings. Whenever you see a squiggly line in your code or whenever WebStorm displays a light bulb in the editor, you can click on that light bulb or place the caret on your code and press ⌥↵ / Alt+Enter – the IDE will provide you with a list of actions that are available in the current context.

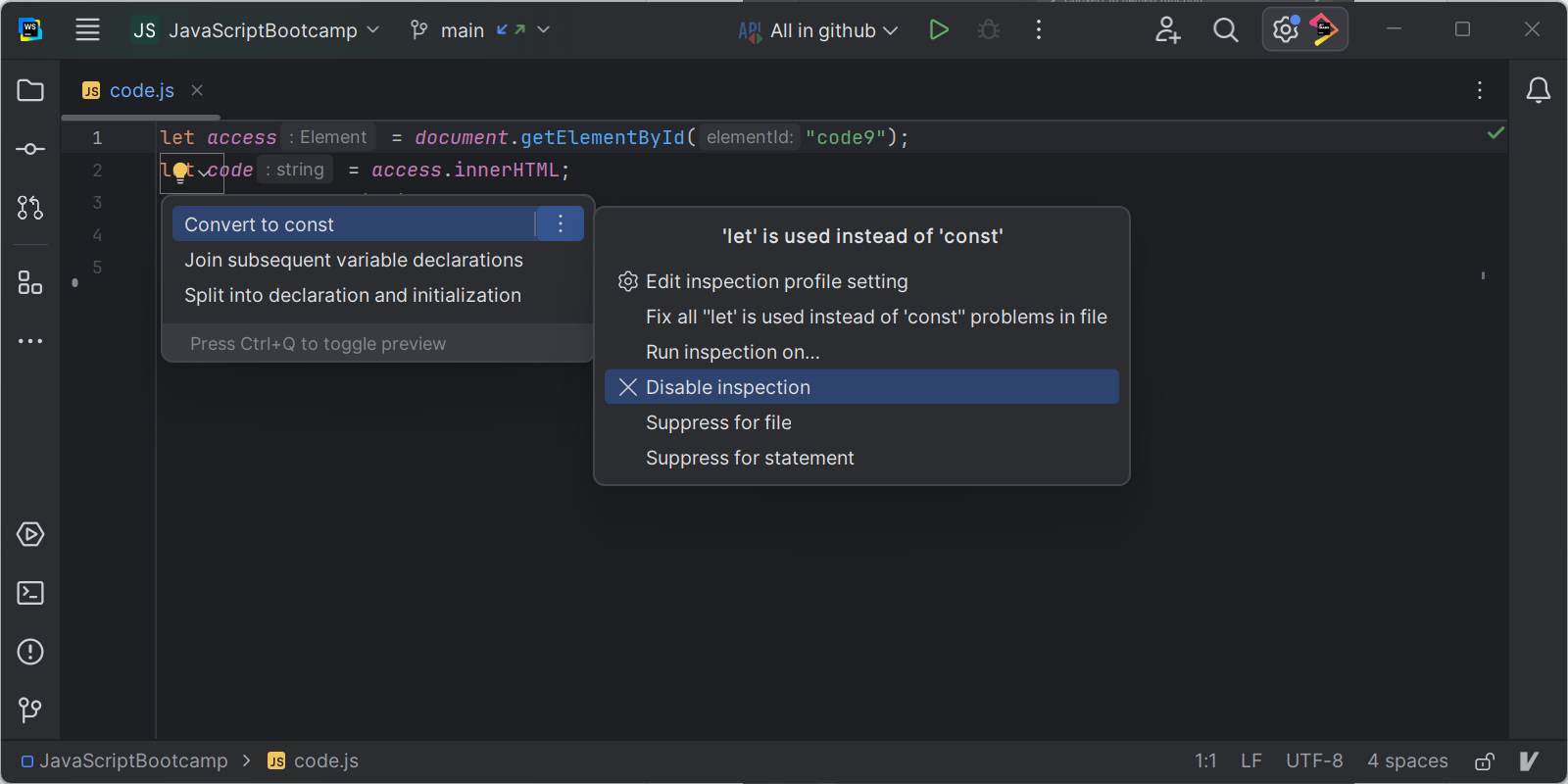
And what if you don’t want to use a particular action or see a warning anymore? Place the caret on your code, press ⌥↵ / Alt+Enter, then click the arrow next to the inspection you no longer want to see, and disable it. This will disable it for the whole project.

Visit this page to learn more about inspections and what you can do with them.
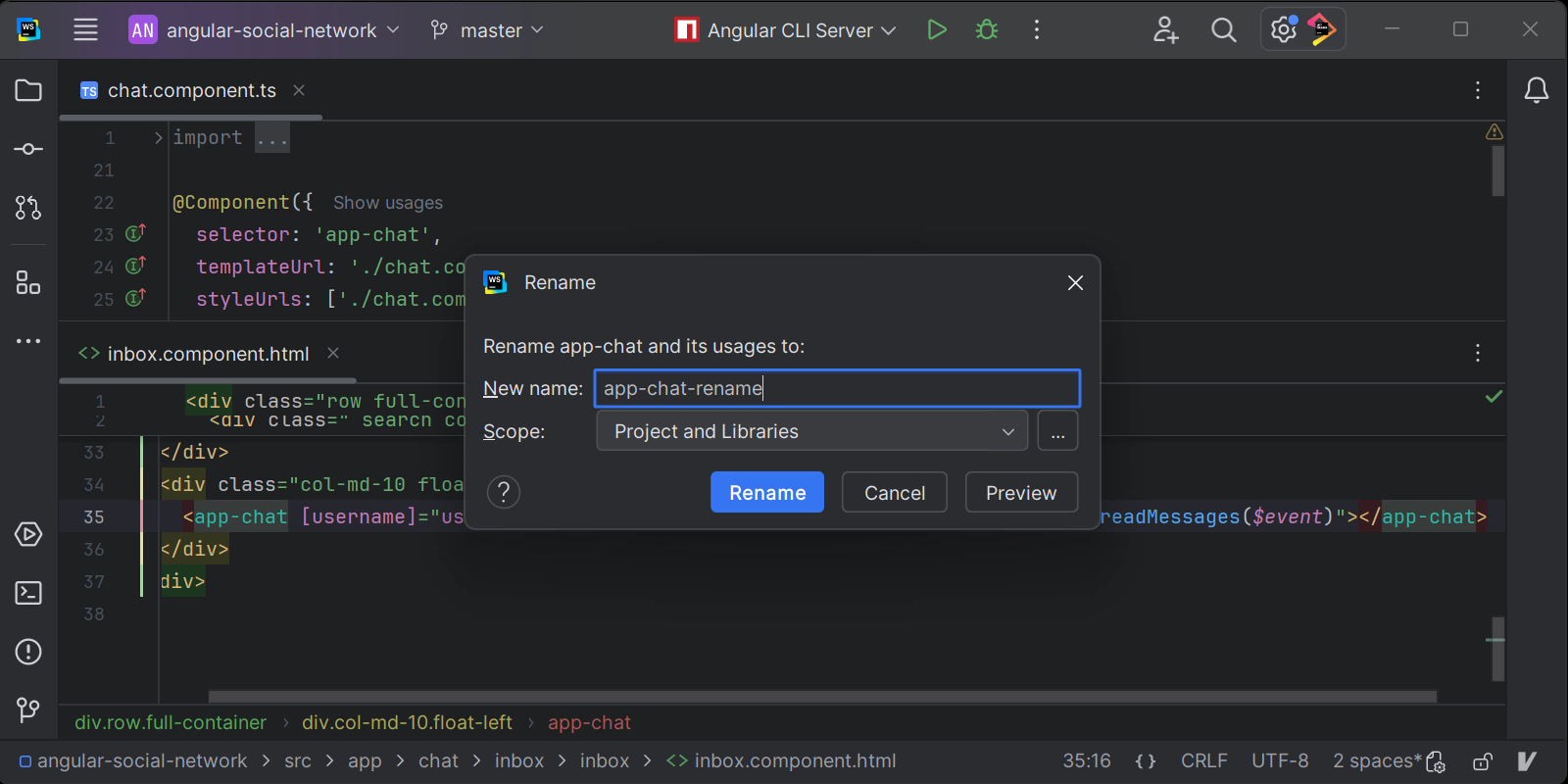
Refactor This: ⌃T / Ctrl+Alt+Shift+T
Just like other IDEs by JetBrains, WebStorm is known for its powerful refactoring capabilities. To quickly access the list of available refactorings for the selected code, press ⌃T / Ctrl+Alt+Shift+T.

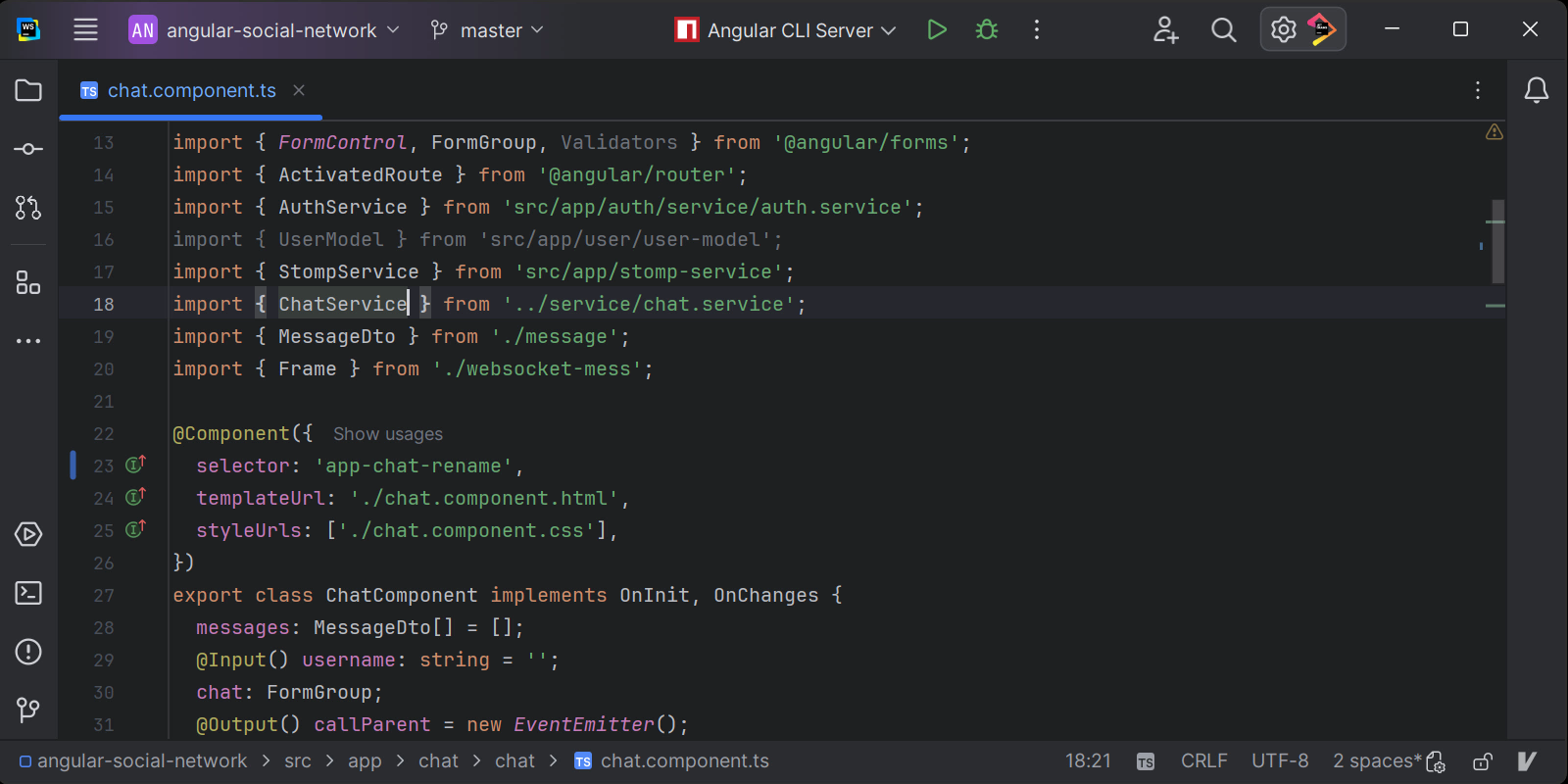
Go to Declaration: ⌘B or ⌘+Click / Ctrl+B or Ctrl+Click
With WebStorm, you can instantly jump to the definition of a symbol: just press ⌘ or Ctrl and click on that symbol, or place the caret on it and press ⌘B / Ctrl+B. This shortcut can also help you jump to the referenced file or imported module.

If WebStorm finds more than one possible declaration of a function, you’ll be prompted to select one from the drop-down list.
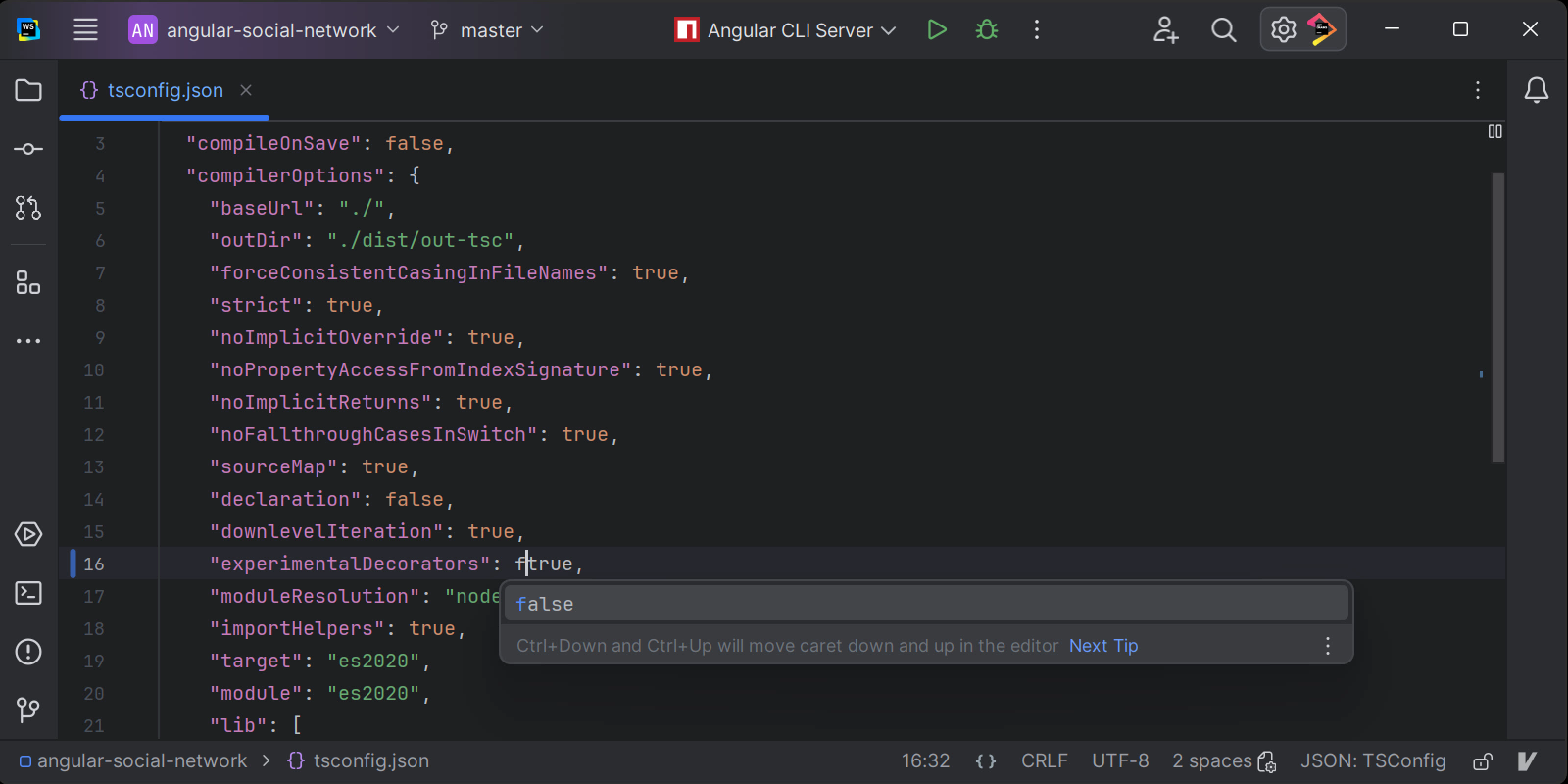
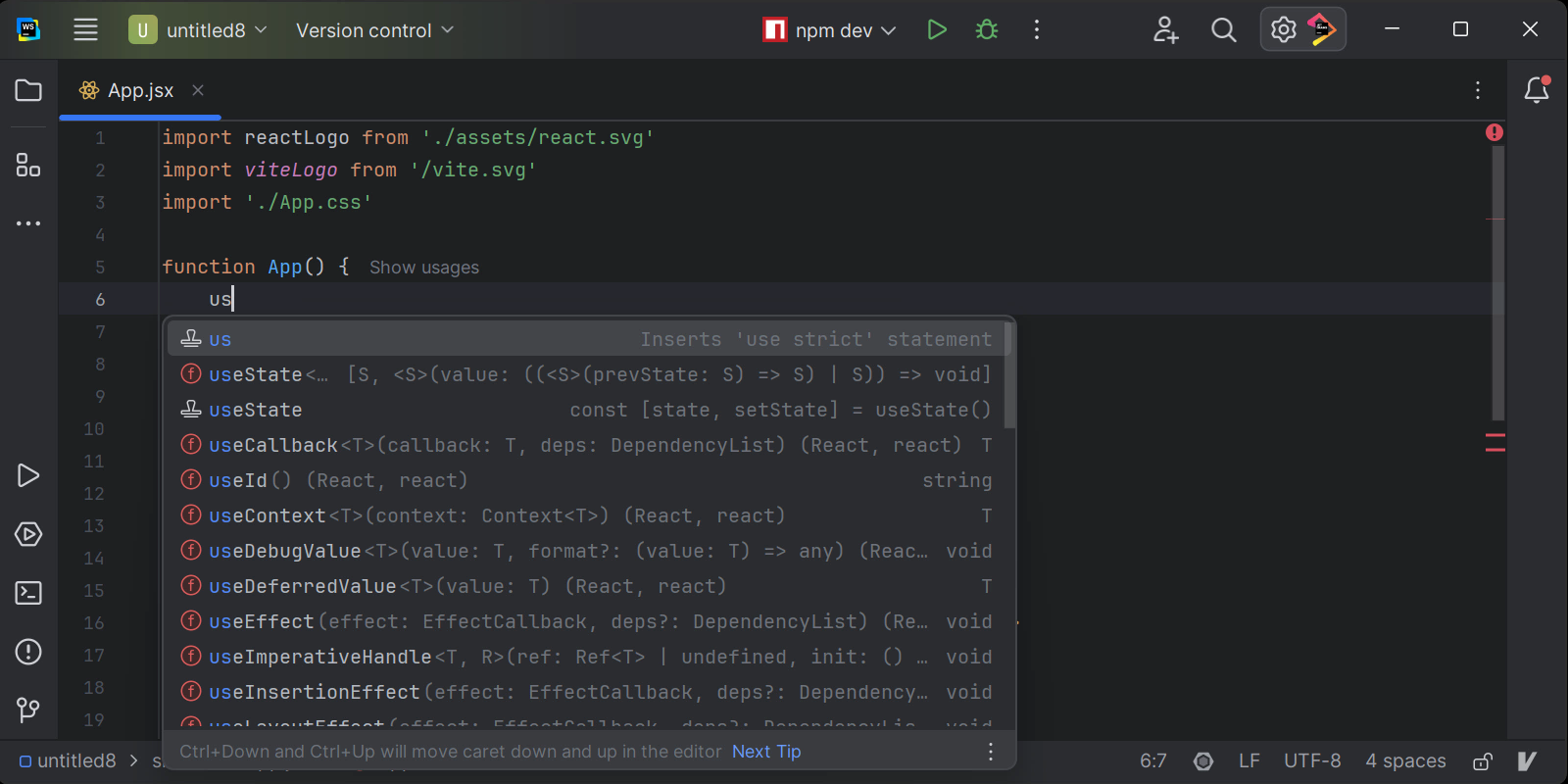
Code completion with replace: ⇥ / Tab
As you start typing in WebStorm, a code completion popup will automatically appear. The natural thing to do is press ↵ / Enter to select one of the suggestions offered. However, if you need to replace one suggestion with another, press⇥ / Tab, and the current element will be replaced with the selected lookup item.

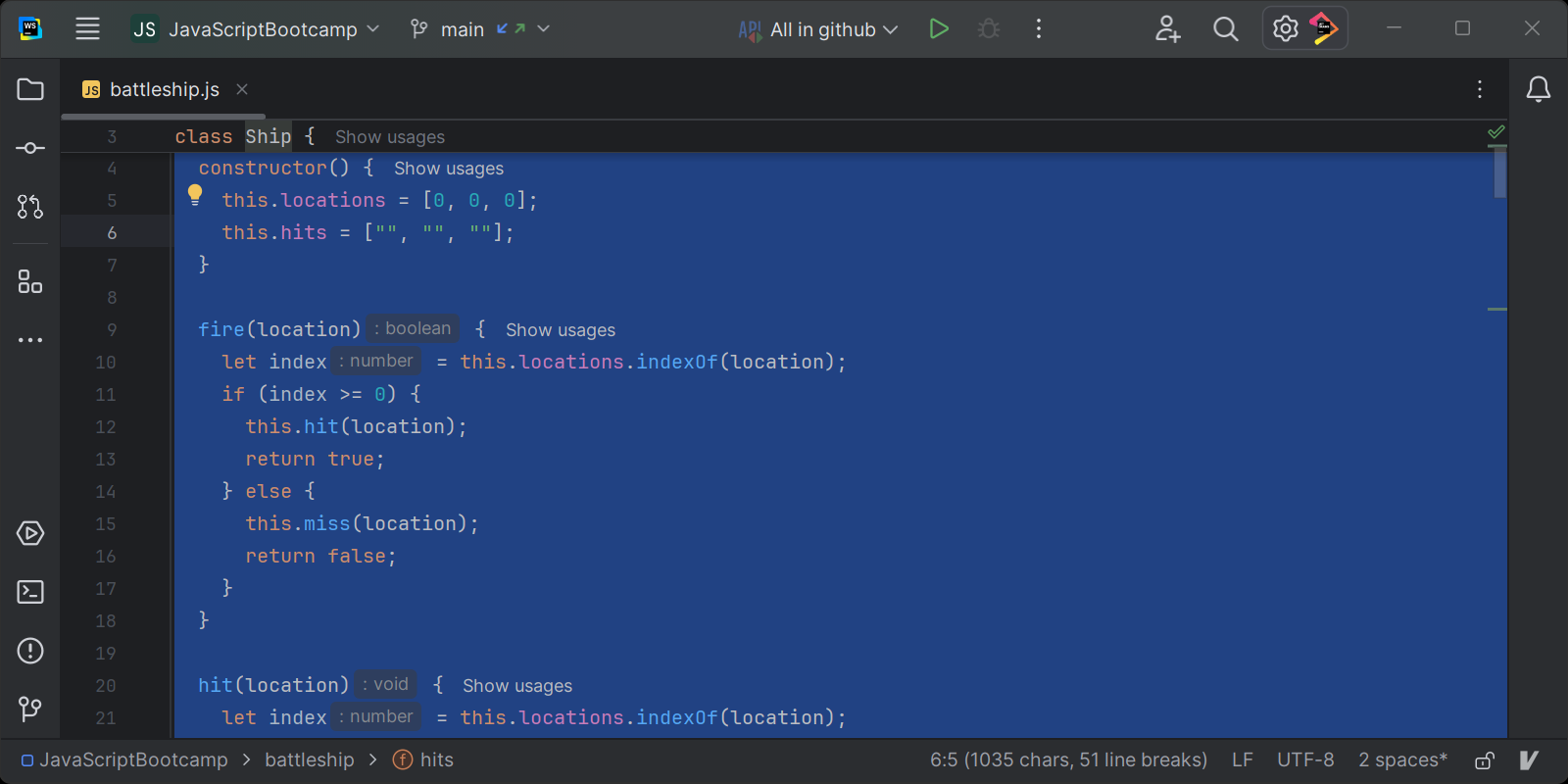
Extend Selection: ⌥↑ / Ctrl+W
With the Extend Selection action, you can quickly expand the selected area without using the mouse. Use ⌥↓ / Shift+Ctrl+W to shrink it back.

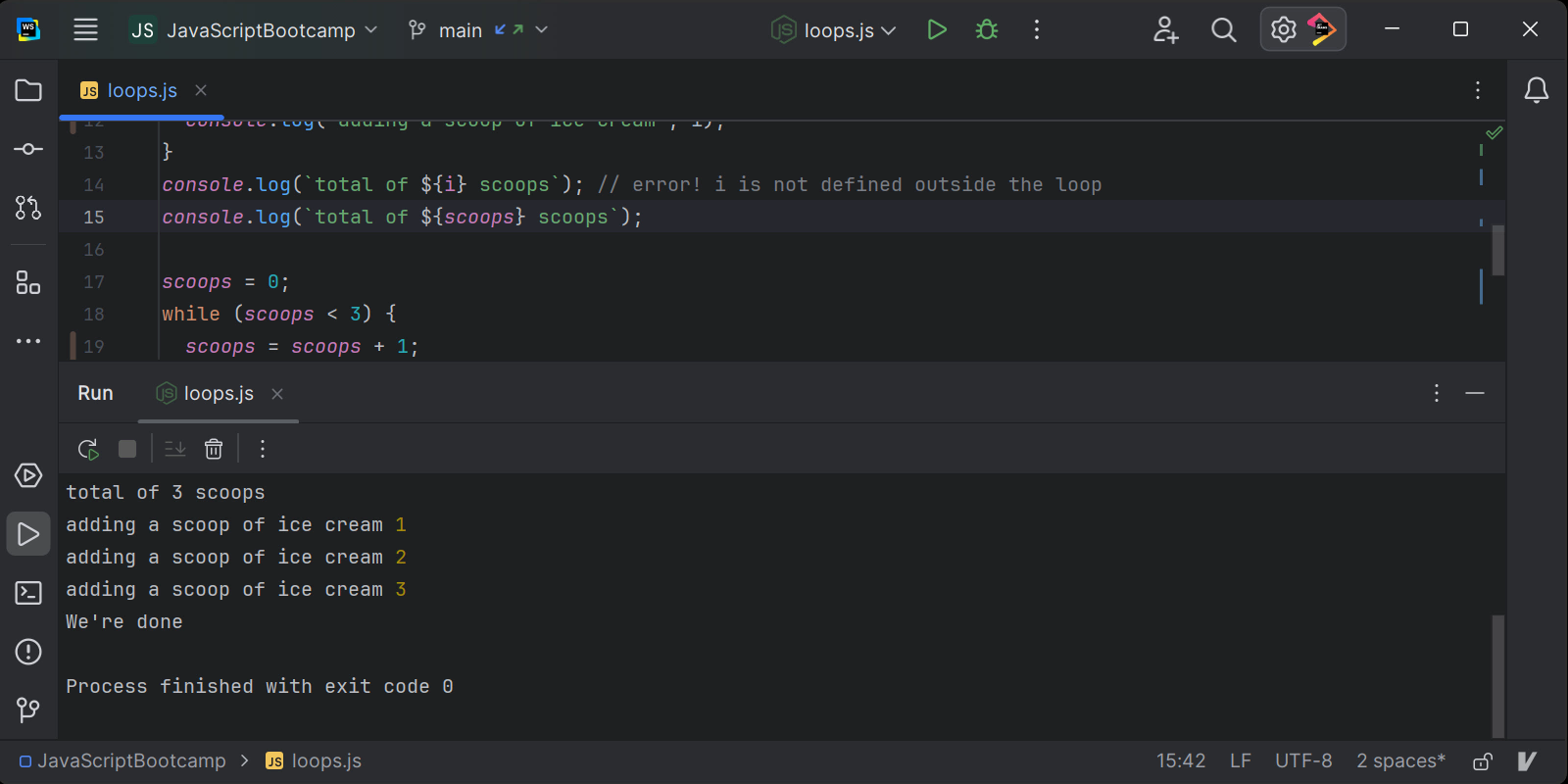
Run: ⌃⌥R / Alt+Shift+F10
The fastest way to run one of your project’s run configurations is to press ⌃⌥R on macOS or Alt+Shift+F10 on Windows/Linux and select one of the configurations from the popup.

Tip: Select the run configuration from the list, then hold ⇧ / Shift and press ↵ / Enter to start debugging instead of running it.
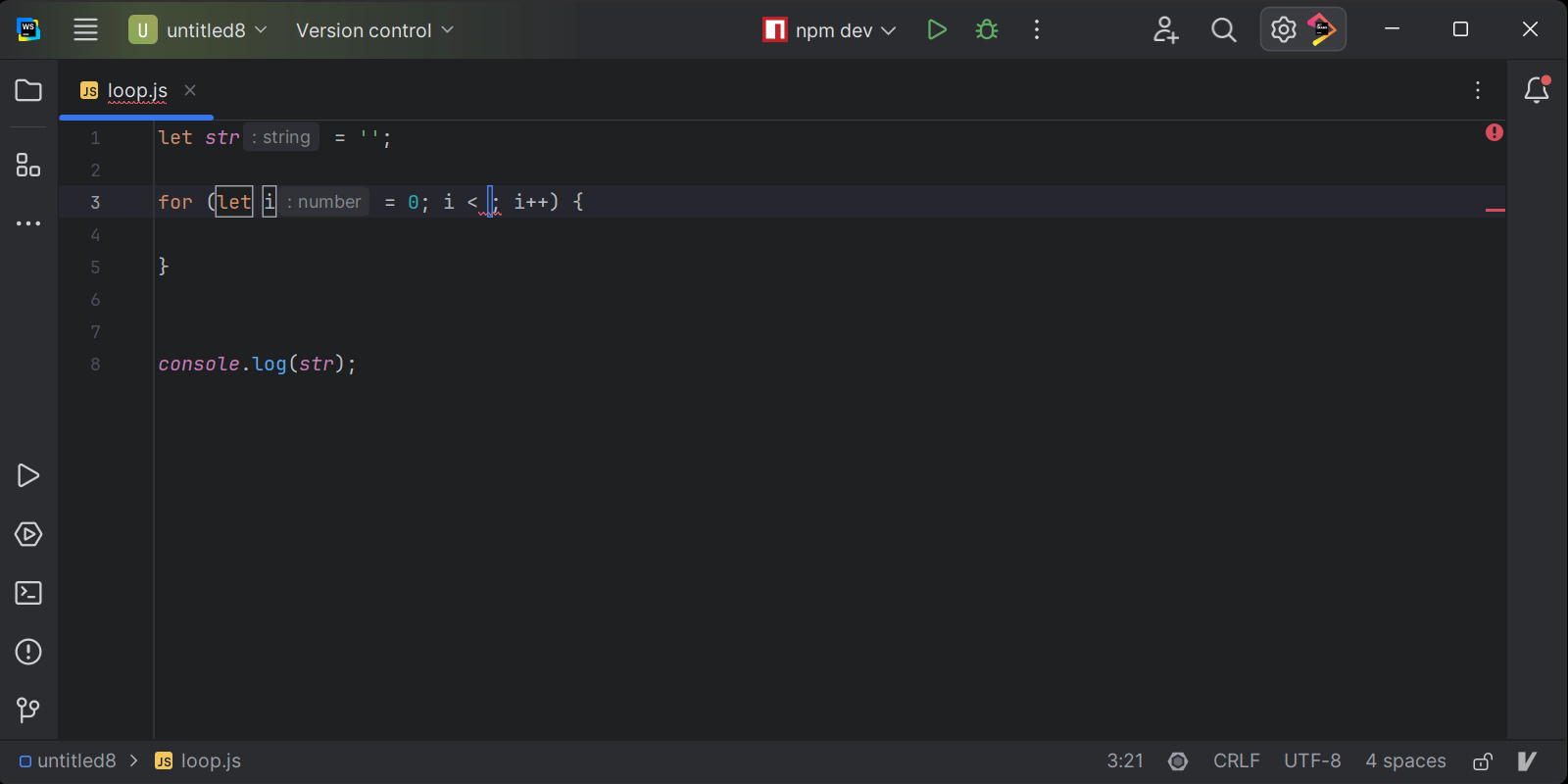
Expand Live Template: ⇥ / Tab
Live templates are real time-savers. Type a short abbreviation and then press ⇥ / Tab to expand it into code! WebStorm also supports Emmet abbreviations for HTML and CSS, which can be expanded with ⇥ / Tab as well.

You can jump from one placeholder for a variable to another in the template by pressing ⇥ / Tab once again.

WebStorm comes with a large collection of live templates, including postfix templates. You can even add your own custom templates. To learn more about working with live templates, check out this blog post.
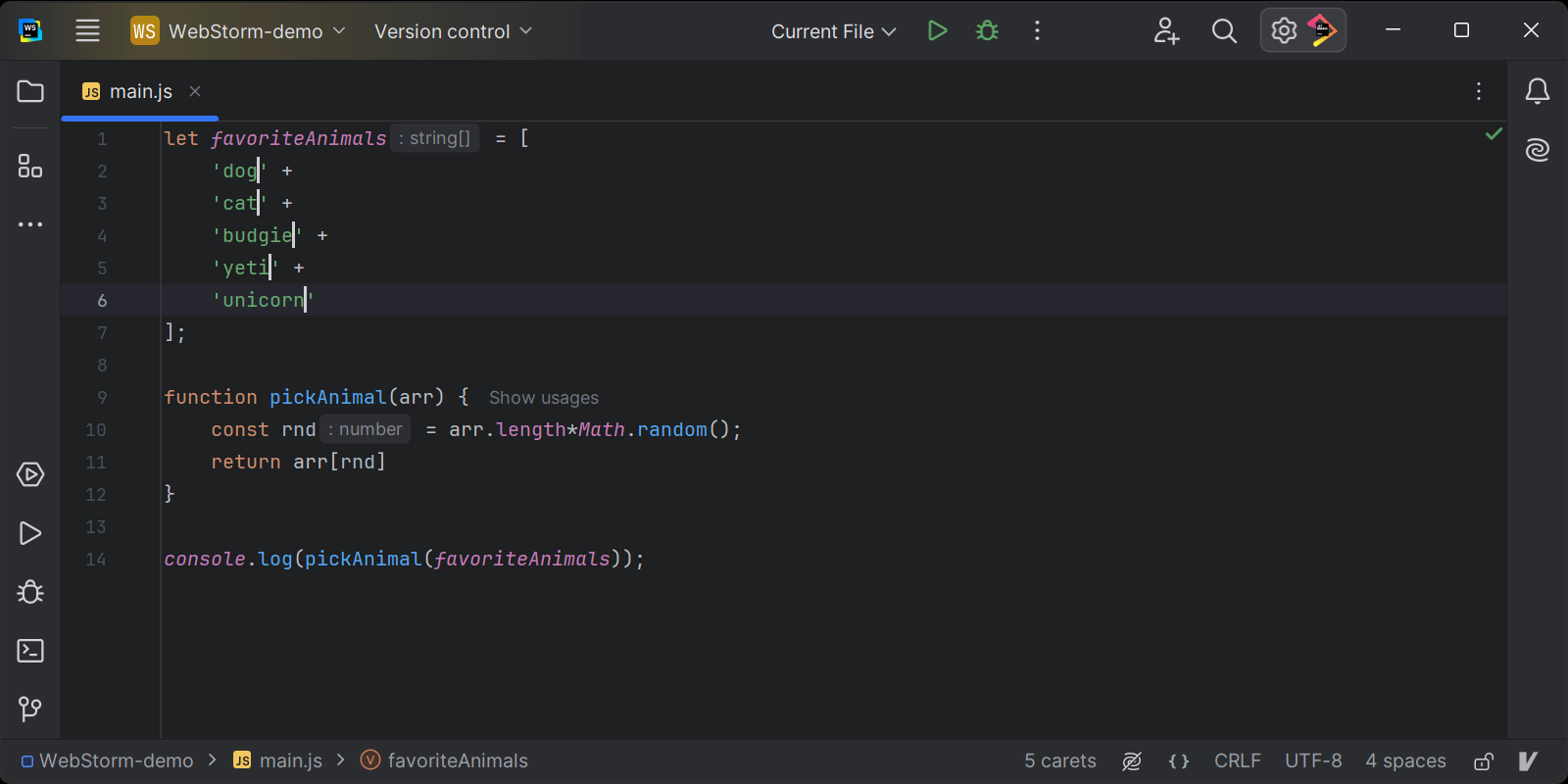
Multiple carets: ⌥+Click / Alt+Click
The extremely popular multiple carets feature is available in WebStorm too. To add or remove multiple carets, press and hold ⌥ / Alt and click where you want the next location of the caret to be so you can edit these locations simultaneously.

To learn more about working with multiple carets, check out our documentation.
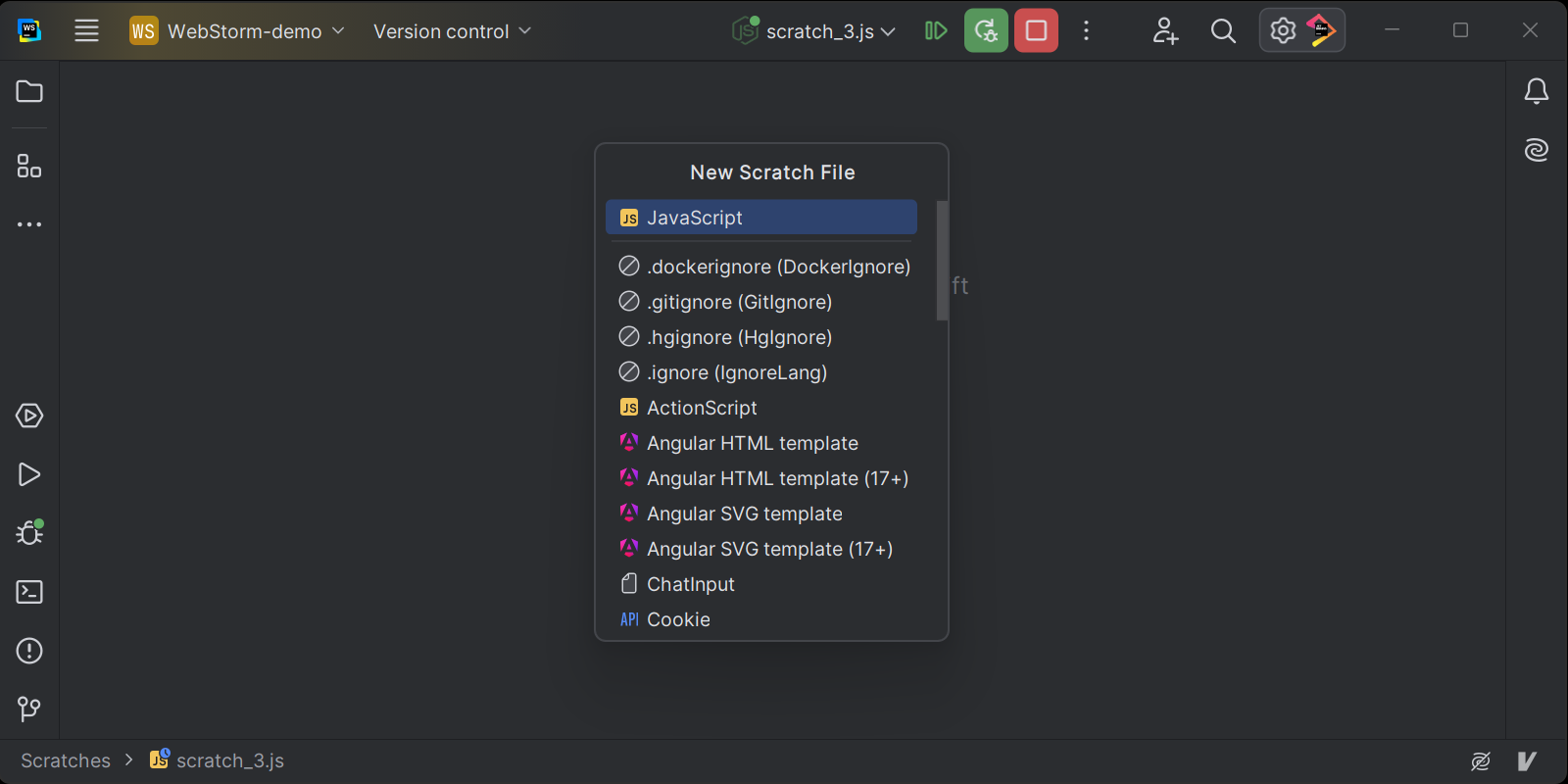
Scratch File: ⇧⌘N / Ctrl+Alt+Shift+Insert
With scratch files, you can quickly create code samples or make notes while working in the IDE – without affecting your project files. Scratch files are saved inside the IDE and can be accessed from any project.

Learning more shortcuts
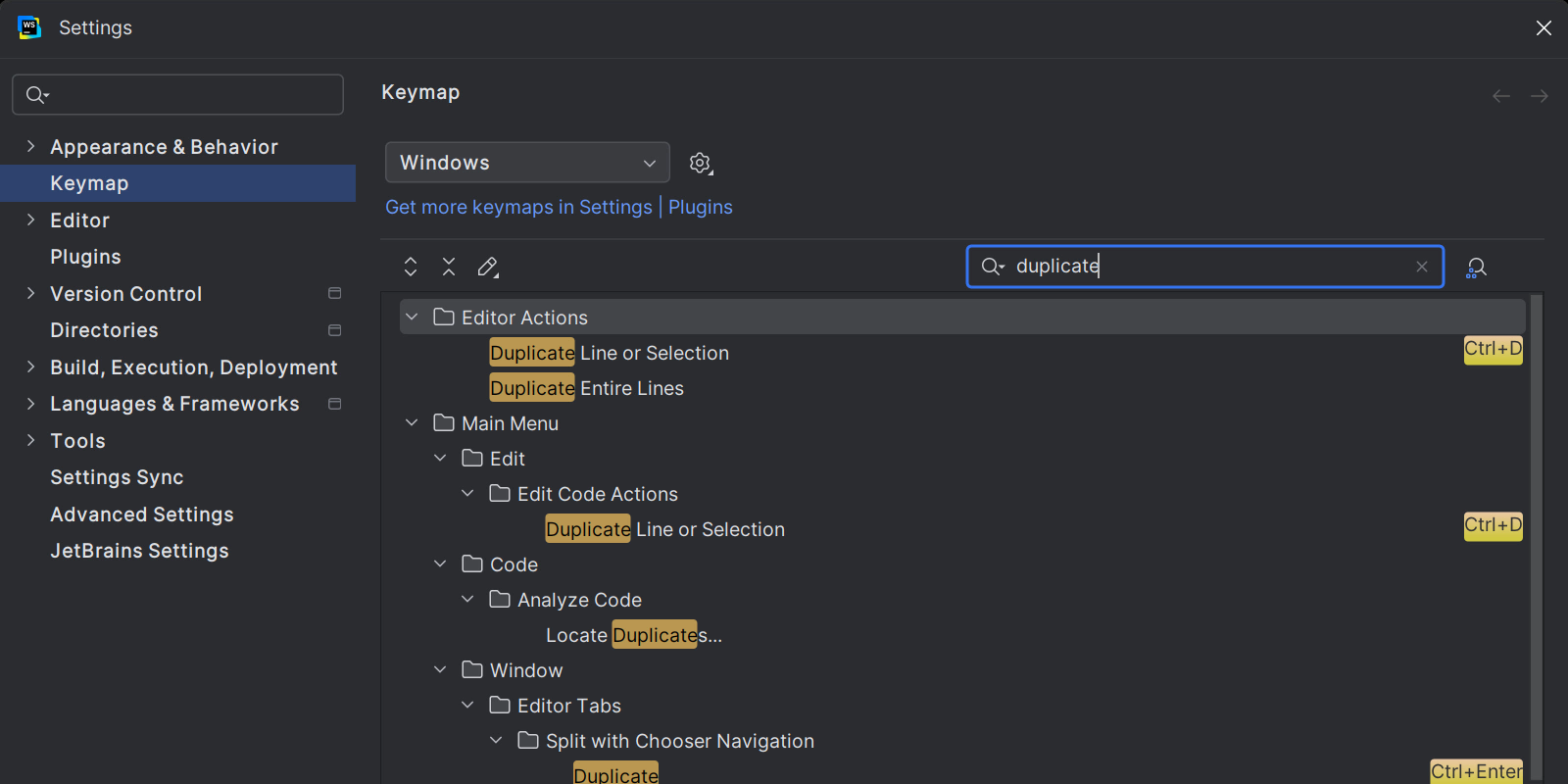
Want to learn what else WebStorm has up its sleeve? You can learn some more of the shortcuts using the keymap reference available under Help | Keymap Reference in the IDE’s main menu, or on our website.
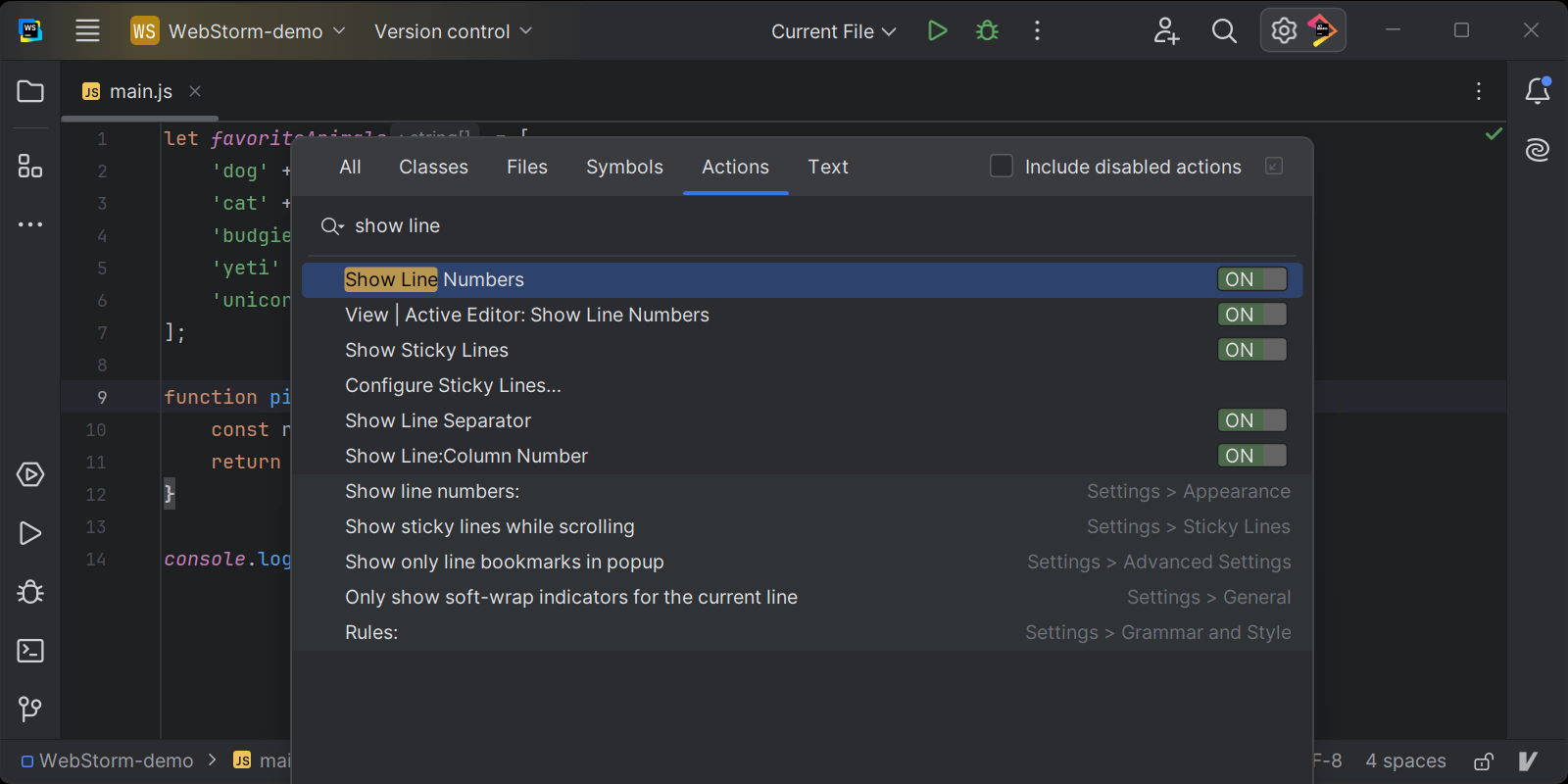
Alternatively, you can go to Settings | Keymap or you can simply start typing an action name in the Search Everywhere popup.

We hope these shortcuts save you some time. What’s your favorite shortcut? Share in the comments below!
The WebStorm team
Subscribe to WebStorm Blog updates






